Diseñar una barra de promoción animada para su plantilla de página Divi puede ser una forma eficaz de mostrar productos y ofertas con estilo sin depender de un complemento. Con las sólidas funciones de diseño de Divi , puede crear visualmente la barra de promoción mientras edita una plantilla en el Generador de temas de Divi . Una vez configurada la plantilla, la barra de promoción aparecerá en cualquier página asignada a esa plantilla. Es un proceso sencillo.

¡Sumerjámonos y comencemos!
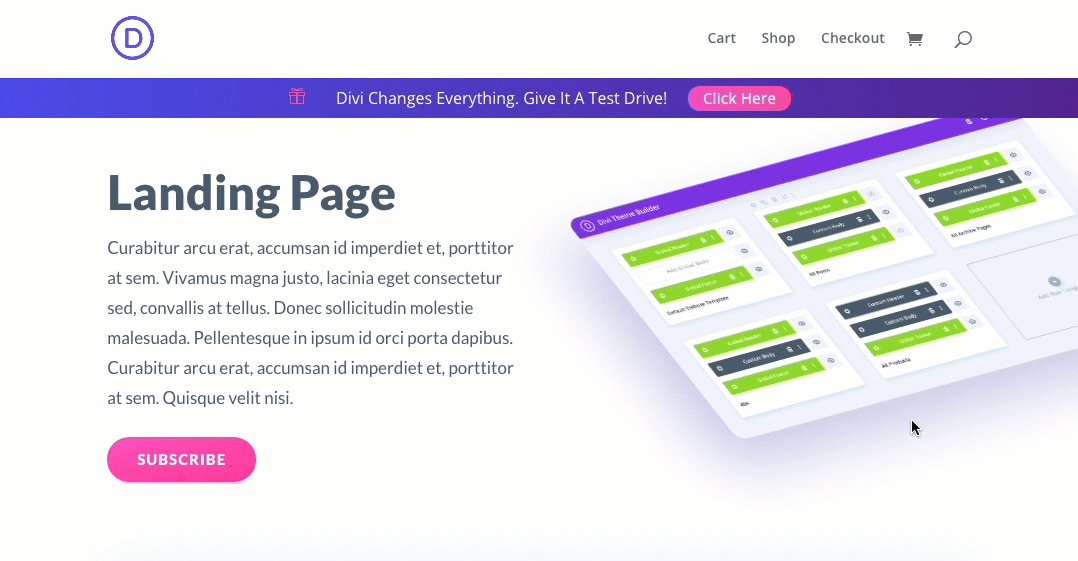
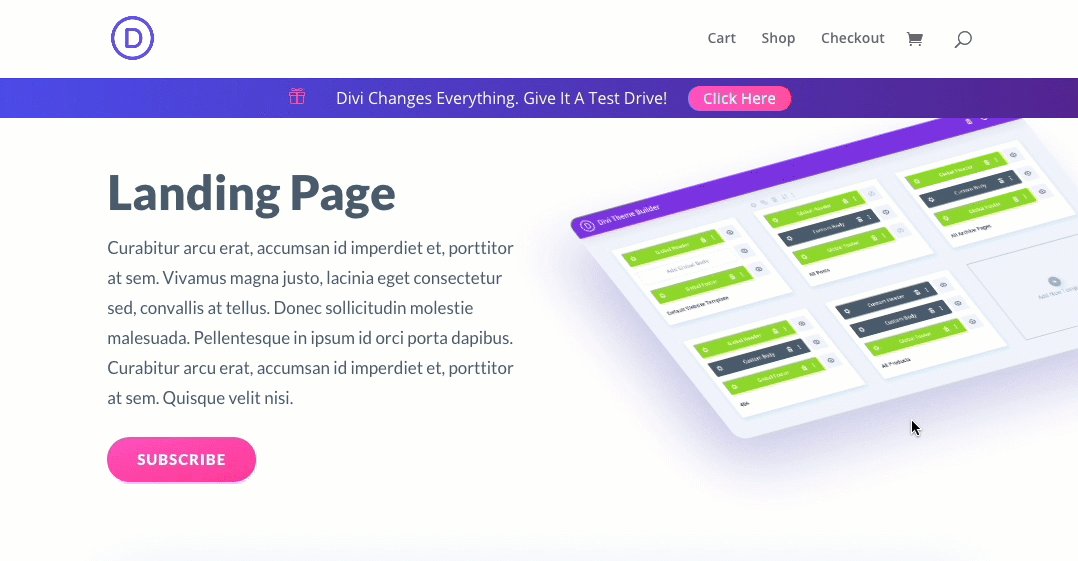
Vista previa del diseño
Aquí hay una breve vista previa de la barra de promoción que crearemos en este tutorial.

Diseñar una barra promocional animada en Divi
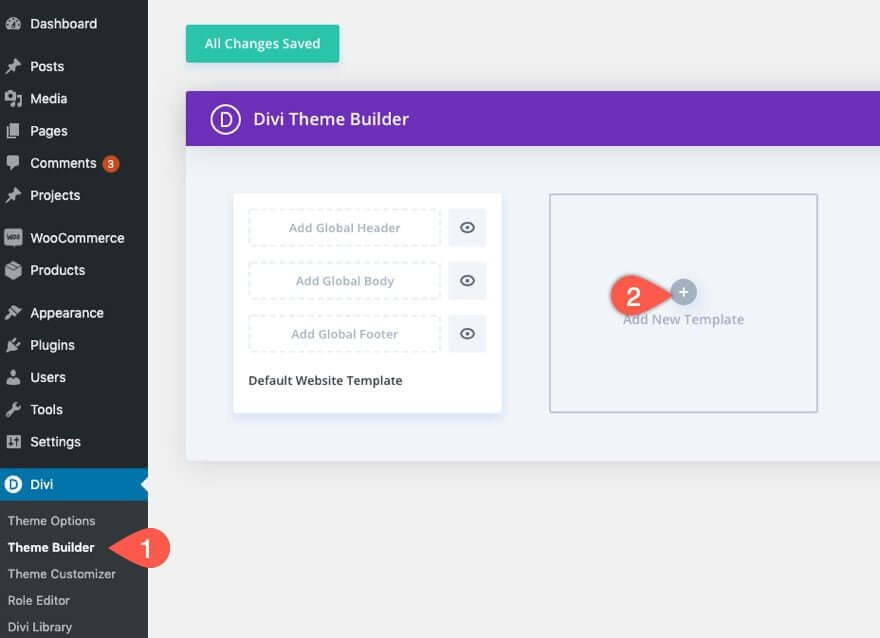
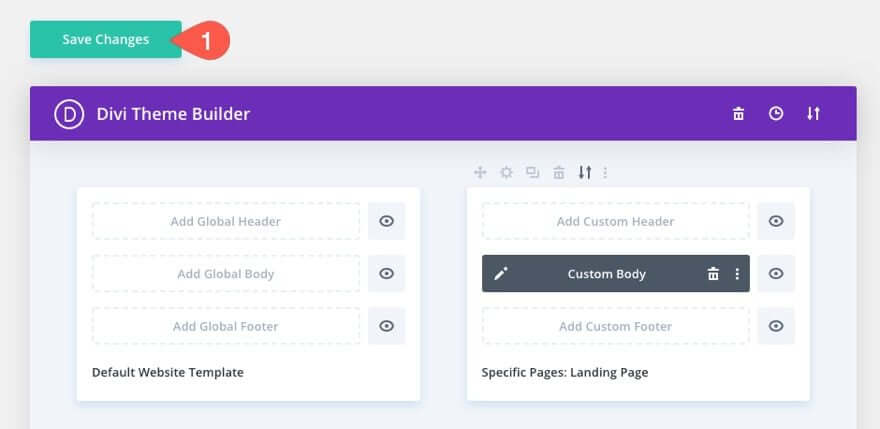
Desde el Panel de WordPress, vaya a Divi > Creador de temas. Haga clic en el cuadro "Agregar nueva plantilla" para crear una nueva plantilla.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
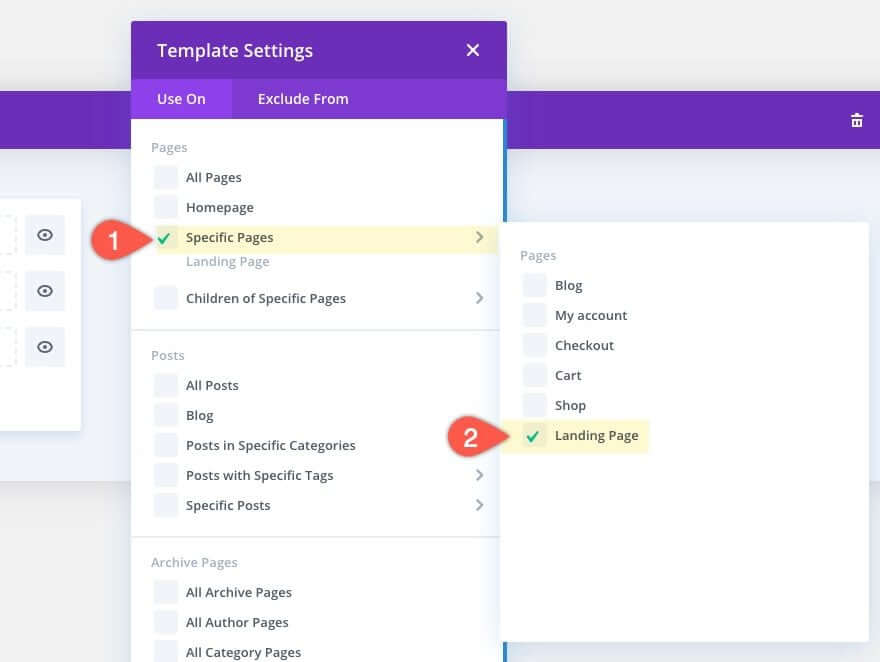
Asigne la plantilla a las páginas donde desea que aparezca la barra de promoción.

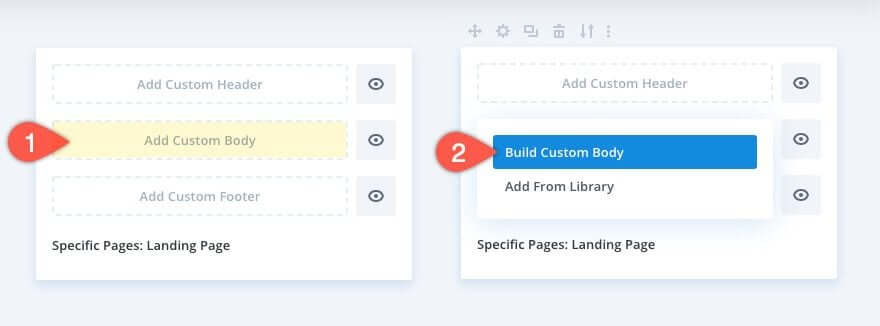
Dentro de la nueva plantilla, haga clic en el área "Agregar cuerpo personalizado" y elija "Crear cuerpo personalizado".

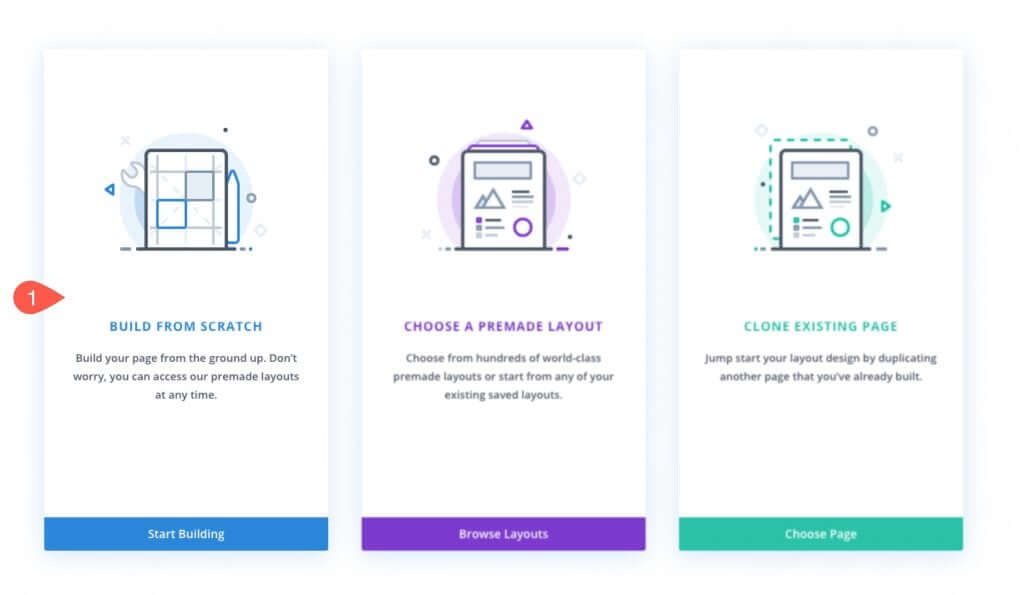
Seleccione la opción "Construir desde cero".

Dentro del Editor de diseño de plantilla, comencemos a construir la barra de promoción usando Divi Builder.
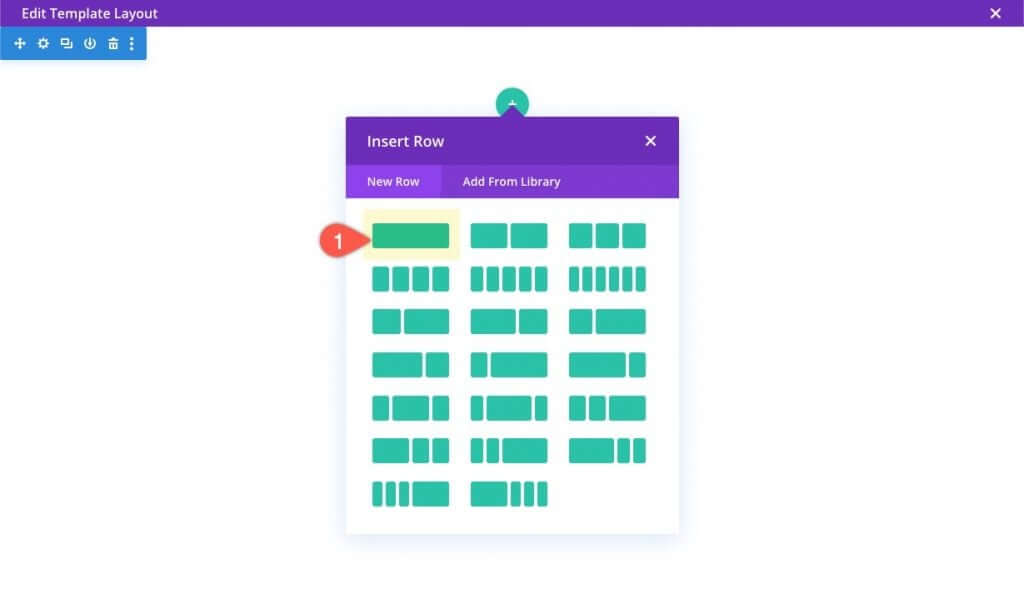
Comience agregando una fila de una columna a la sección normal.

Antes de introducir un módulo, actualice la configuración de Fila de la siguiente manera:
- Color de fondo degradado izquierdo: #4a42ec
- Color derecho del degradado de fondo: #521d91
- Dirección del gradiente: 90 grados
- Usar ancho de canal personalizado: SÍ
- Ancho del canal: 1
- Ancho: 100%
- Ancho máximo: 100%
- Relleno: 0px arriba, 0px abajo

Estas configuraciones definen el color de fondo y el ancho de la barra de promoción.
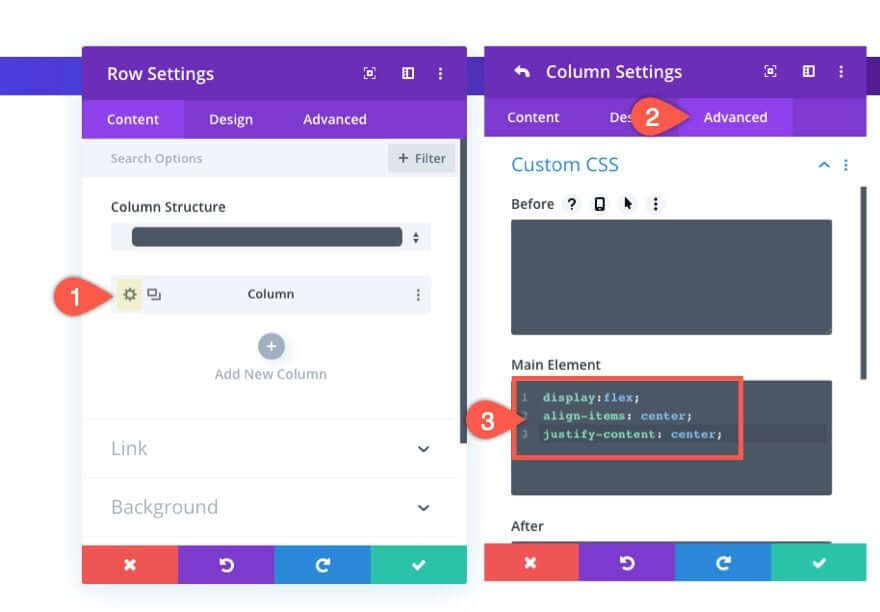
Antes de salir de la configuración de la fila, abra la configuración de la columna. Luego, agregue el siguiente CSS personalizado al elemento principal de la columna:
display: flex;
align-items: center;
justify-content: center;
Este CSS utiliza la propiedad flex para alinear el contenido (o módulos) dentro de la columna, organizándolos horizontalmente (uno al lado del otro). También centra los módulos tanto vertical como horizontalmente. Este enfoque evita la necesidad de estructuras de filas de columnas múltiples que se apilarían una encima de otra en los dispositivos móviles. Con esta configuración, el contenido mantiene una alineación horizontal en todos los anchos del navegador.
Ahora estamos preparados para agregar contenido a la barra de promoción.
Para el contenido de esta promoción de ejemplo, incluiremos un módulo de publicidad con un pequeño ícono y un bloque de texto con un botón a la derecha, similar a la barra de promoción en Elegantthemes.com.
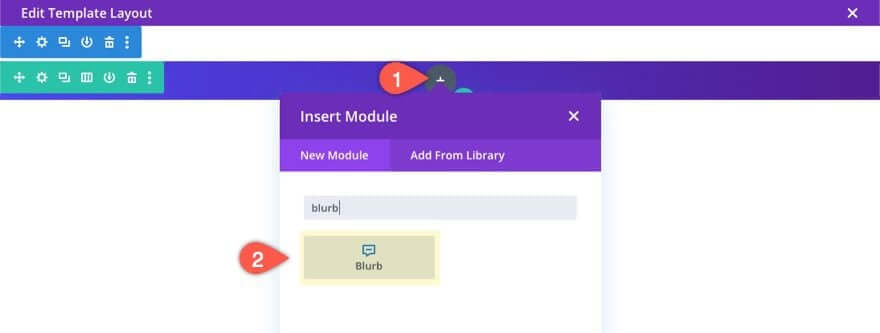
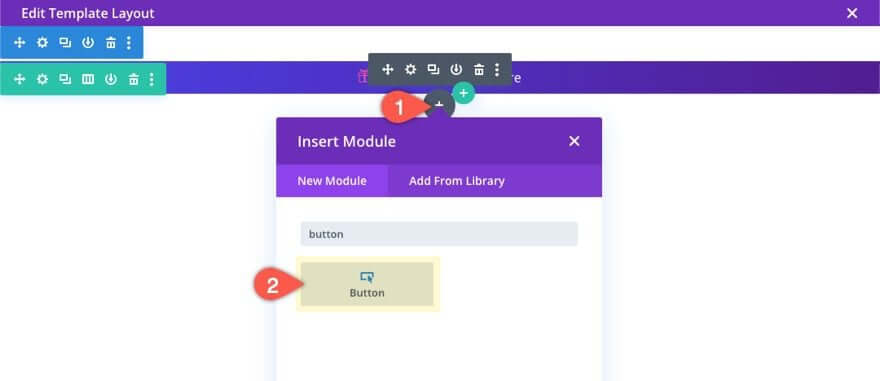
Haga clic en el ícono más del círculo gris dentro de la fila y agregue un módulo de publicidad.

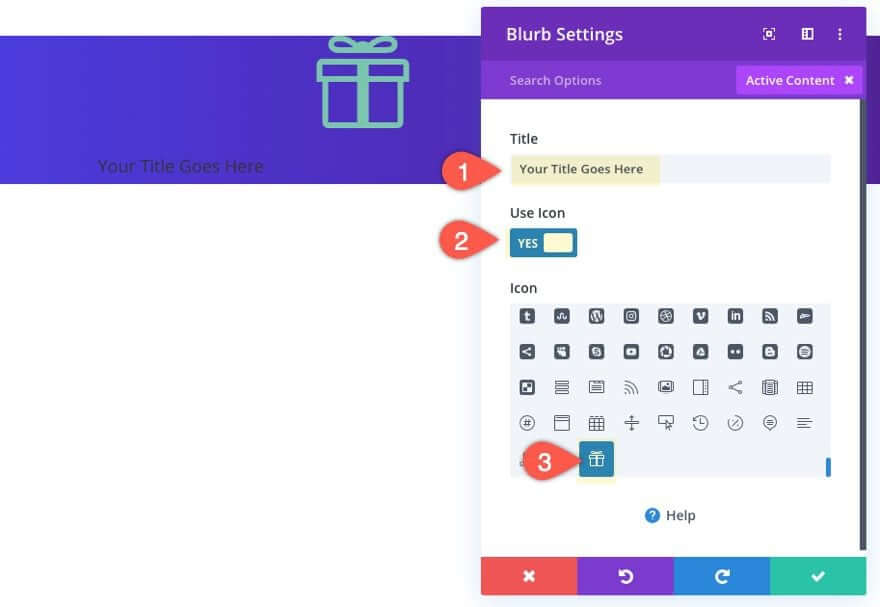
Para el contenido publicitario, ingrese lo siguiente:
- Título: [Ingrese el texto de la promoción]
- Usar icono: SÍ
- Ícono: Ícono de regalo (consulte la captura de pantalla)

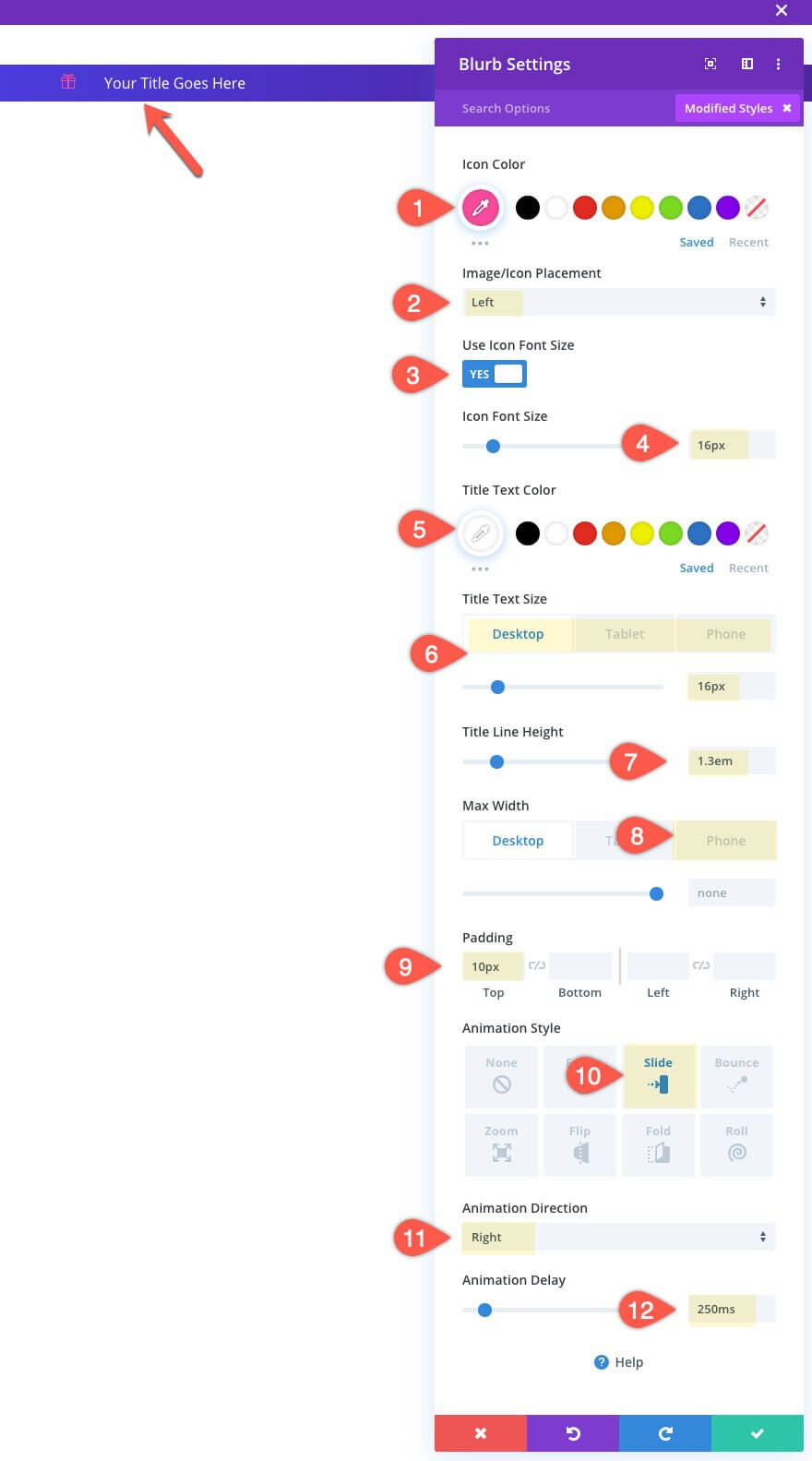
Actualice la configuración de diseño de la publicidad de la siguiente manera:
- Color del icono: #ff4a9e
- Ubicación de imagen/icono: izquierda
- Usar tamaño de fuente del icono: SÍ
- Tamaño de fuente del icono: 16px
- Tamaño del texto del título: 16 px (escritorio), 14 px (teléfono)
- Altura de la línea de título: 1,3 em
- Ancho máximo: 230 px (solo teléfono)
- Relleno: 10px arriba
- Estilo de animación: diapositiva
- Dirección de animación: derecha
- Retraso de animación: 250 ms

A continuación, agregue un módulo de botones debajo del módulo de publicidad. Debido a la propiedad flexible, el módulo aparecerá a la derecha de la propaganda en lugar de debajo de ella.

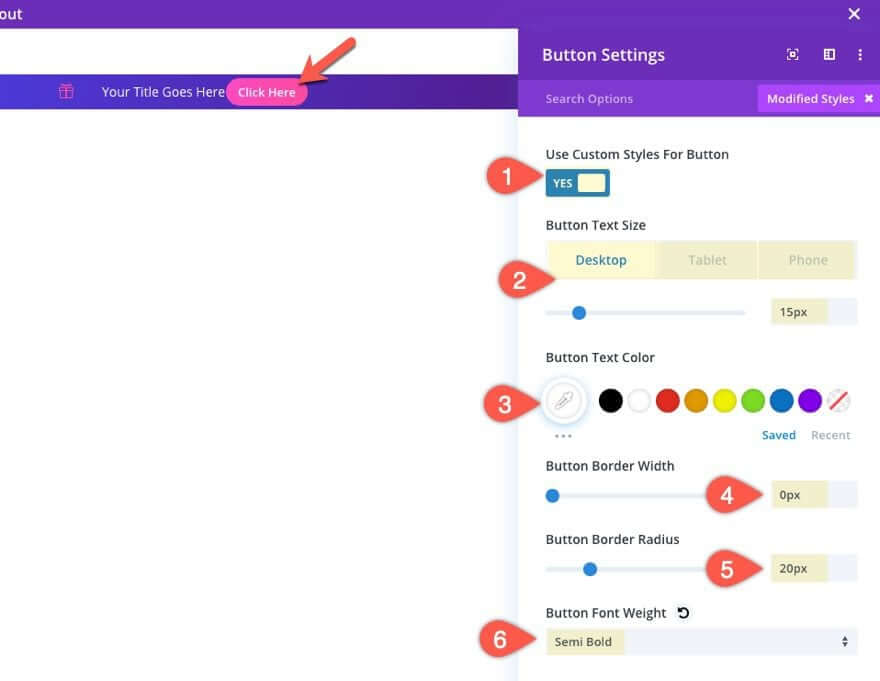
Actualice la configuración de diseño del botón de la siguiente manera:
- Usar estilos personalizados para el botón: SÍ
- Tamaño del texto del botón: 15 px (escritorio), 13 px (teléfono)
- Color del texto del botón: #ffffff
- Ancho del borde del botón: 0px
- Radio del borde del botón: 20px
- Peso de fuente del botón: Semi negrita

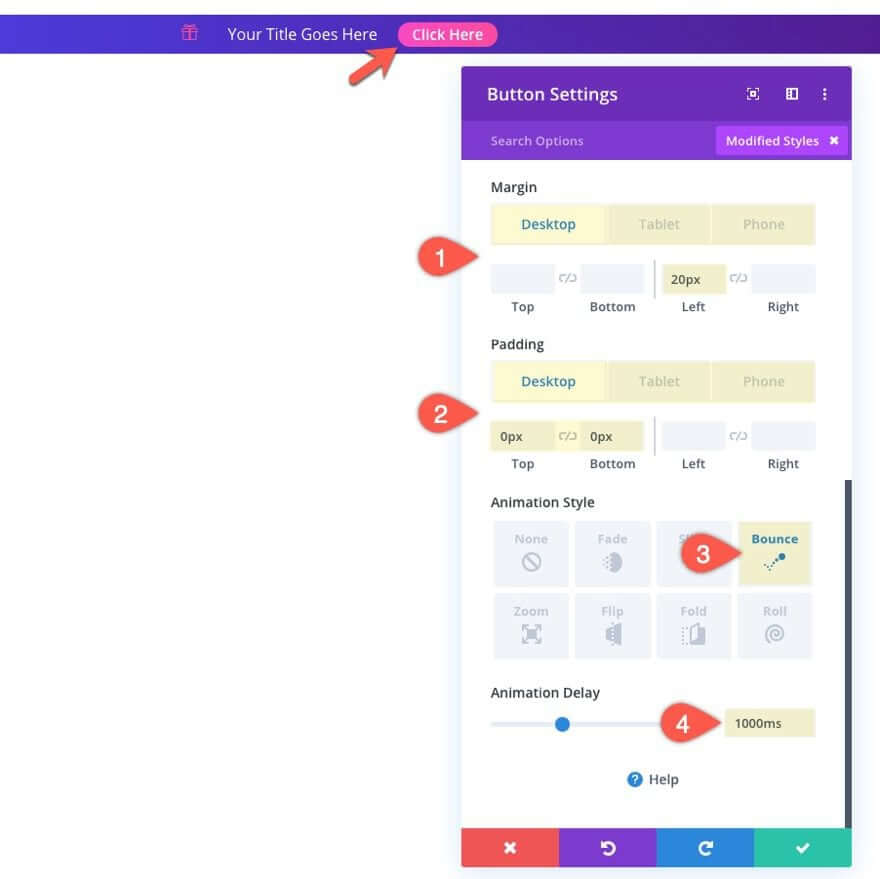
- Margen (escritorio): 20 píxeles restantes
- Margen (teléfono): 10px restantes
- Relleno (escritorio): 0px arriba, 0px
- Relleno inferior (teléfono): 2px arriba, 2px abajo, 8px izquierda, 8px derecha
- Estilo de animación: rebote
- Retraso de animación: 1000 ms

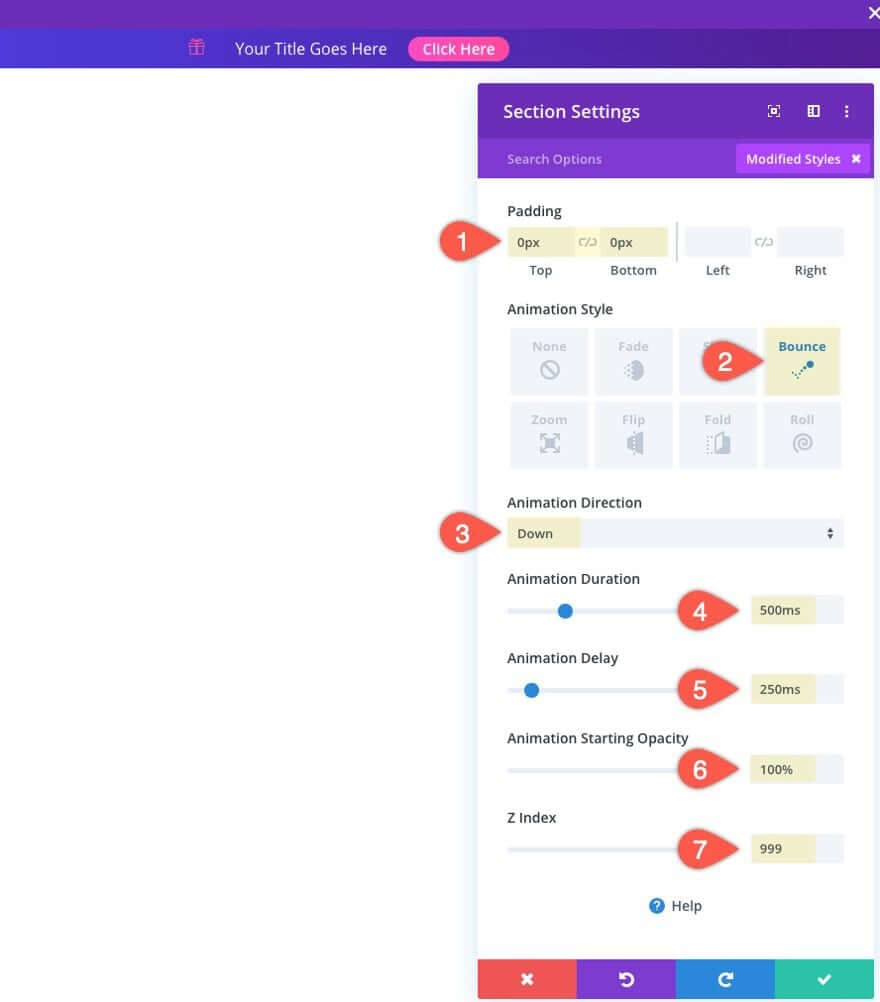
Para completar el diseño de la barra de promoción, actualice la sección que contiene la barra de promoción de la siguiente manera:
- Relleno: 0px arriba, 0px abajo
- Estilo de animación: rebote
- Dirección de animación: abajo
- Duración de la animación: 500 ms
- Retraso de animación: 250 ms
- Inicio de la animación
- Opacidad: 100%
- Índice Z: 999

Diseño del módulo de contenido de publicaciones de ancho completo
En este punto, la barra de promoción está lista para funcionar. Sin embargo, dado que se trata de una plantilla, es fundamental agregar el módulo de contenido de la publicación para mostrar el contenido de las páginas que utilizan esta plantilla.
Para páginas creadas con Divi Builder, utilice un módulo de contenido de publicación de ancho completo para maximizar el área de contenido.
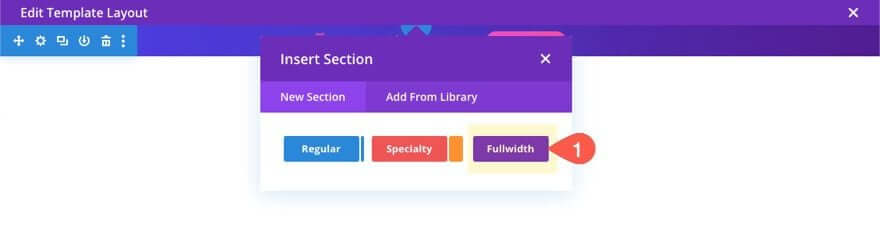
Debajo de la sección que contiene su barra de promoción, agregue una sección de ancho completo.

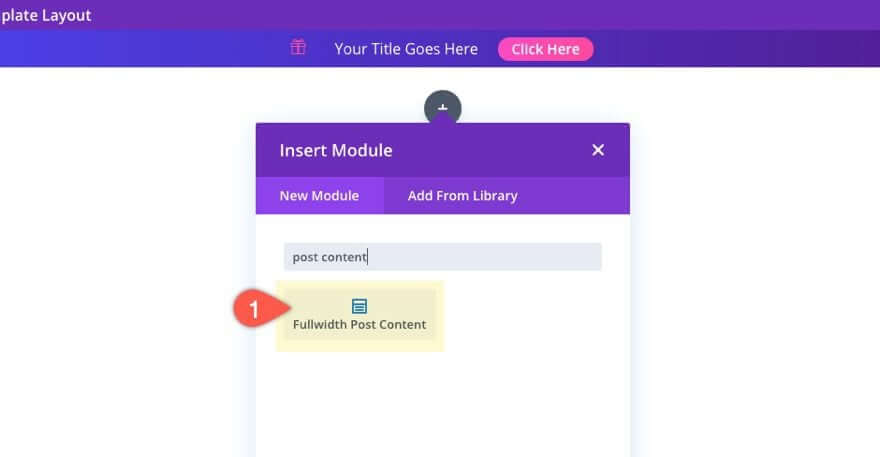
Luego, seleccione el módulo de contenido de publicación de ancho completo.

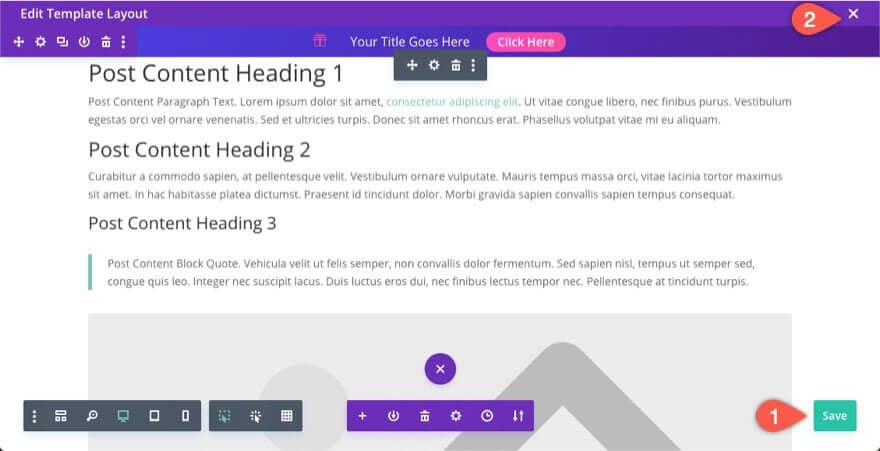
Eso es todo. Ahora, asegúrese de guardar el diseño antes de salir del editor.

Luego, guarde también los cambios para el creador de temas.

Y ya está.
Terminando
En esta guía, demostramos cómo crear una barra promocional desde el principio utilizando Divi Theme Builder . La barra promocional incluye varias animaciones y diseños para captar la atención de los visitantes. También puedes configurar la barra de promoción para que permanezca visible en la parte superior mientras te desplazas hacia abajo en la página. Además, tiene la característica práctica de determinar en qué parte de su sitio debe aparecer la barra de promoción.





