Cuando se trata de proporcionar una salida breve de lo que contiene el sitio web, los encabezados juegan un papel importante. Tiene los poderes necesarios para llevar a las personas a varias secciones de acuerdo con sus necesidades. Además, los encabezados fijos son geniales porque brindan la oportunidad de moverse a cualquier lugar del sitio web, incluso si no se encuentra en la parte superior de la página donde está la sección del encabezado.

Divi es un tema de WordPress versátil que te permite hacer diferentes diseños, y esto realmente llama mucho la atención de tus espectadores. Entonces, hoy veremos cómo crear una pestaña de alternancia para un encabezado fijo. Esta es una gran idea para poner un interruptor en el encabezado si su sitio web tiene una sección de galería o una sección de blog porque a veces el encabezado fijo bloquea de alguna manera la vista. Por lo tanto, el tutorial de hoy será súper asombroso y útil para las personas que luchan con el problema de la sección del encabezado.
Abróchate el cinturón y comencemos con nuestro diseño de hoy.
Vista previa del diseño
Crearemos este diseño hoy. Si observa aquí, puede ver que el menú fijo del encabezado del menú siempre está visible. Cuando hacemos clic en la opción de alternar, se moverá a la parte superior.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraPrimera parte: importar y configurar la plantilla
Hoy trabajaremos en esta plantilla prediseñada. Puede descargar el archivo de la plantilla haciendo clic aquí .
Importar plantilla
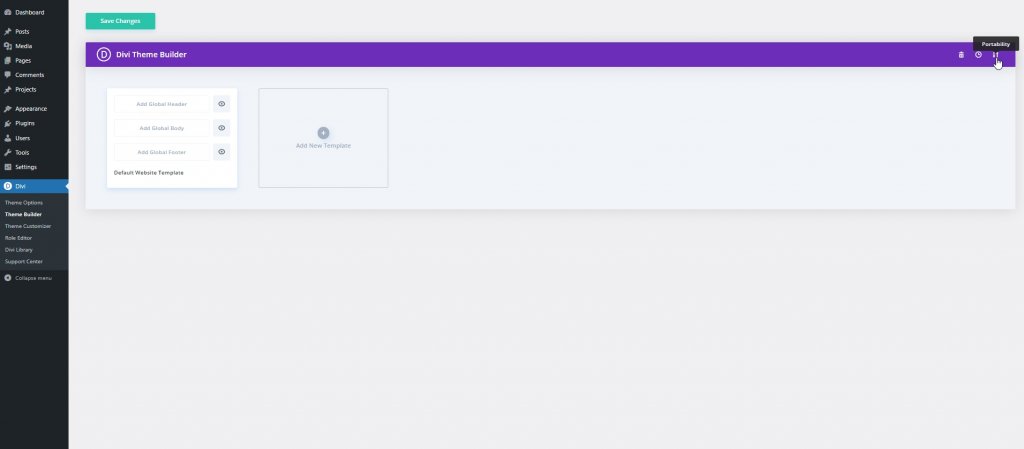
Esperamos que haya descargado correctamente el archivo JSON desde el enlace anterior. Ahora descomprímalo y obtenga el archivo JSON. Luego vaya a su panel de WordPress y desde la opción de creación de temas, haga clic en el ícono de portabilidad.

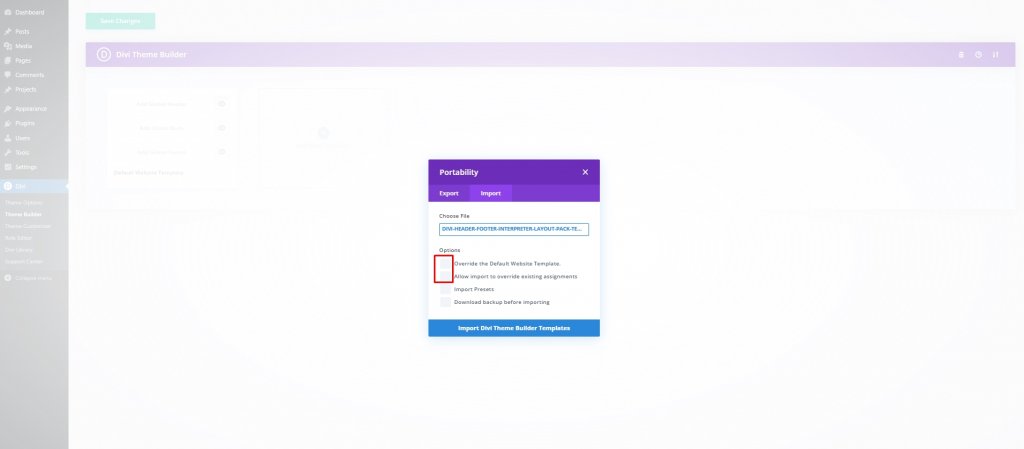
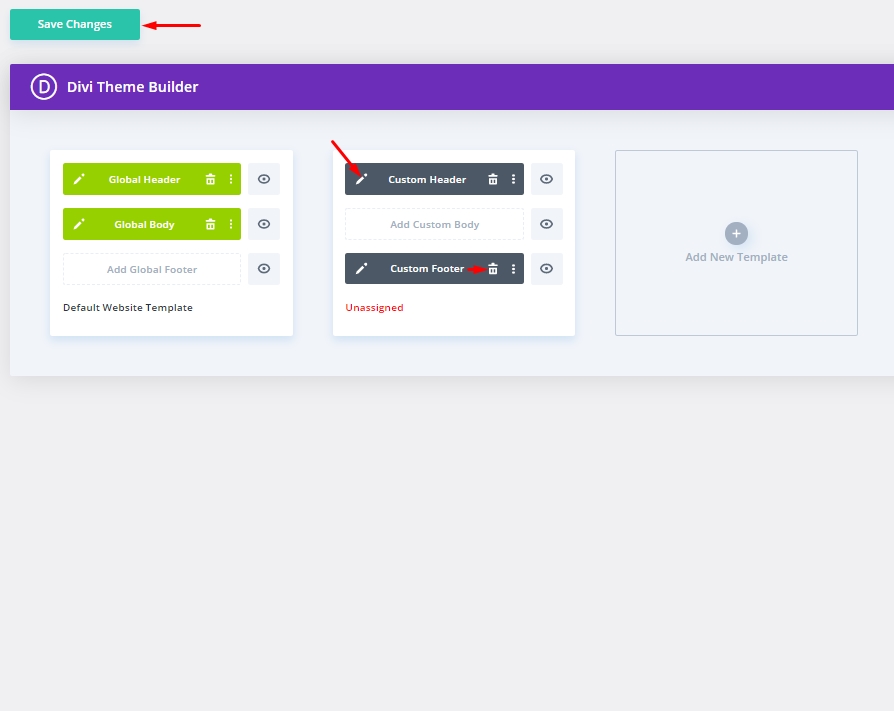
Vaya a la opción de importación y desmarque las opciones marcadas y haga clic en "Importar plantilla Divi Theme Builder".

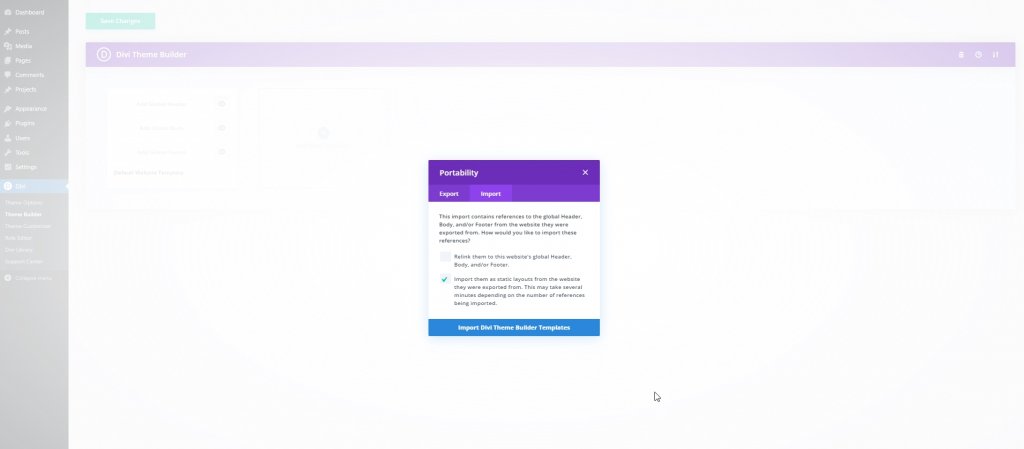
Ahora haga clic en Importar como diseño estático y siga adelante.

Ahora nuestro diseño está importado. Elimine la sección de pie de página, haga clic en guardar cambios y abra la configuración de edición.

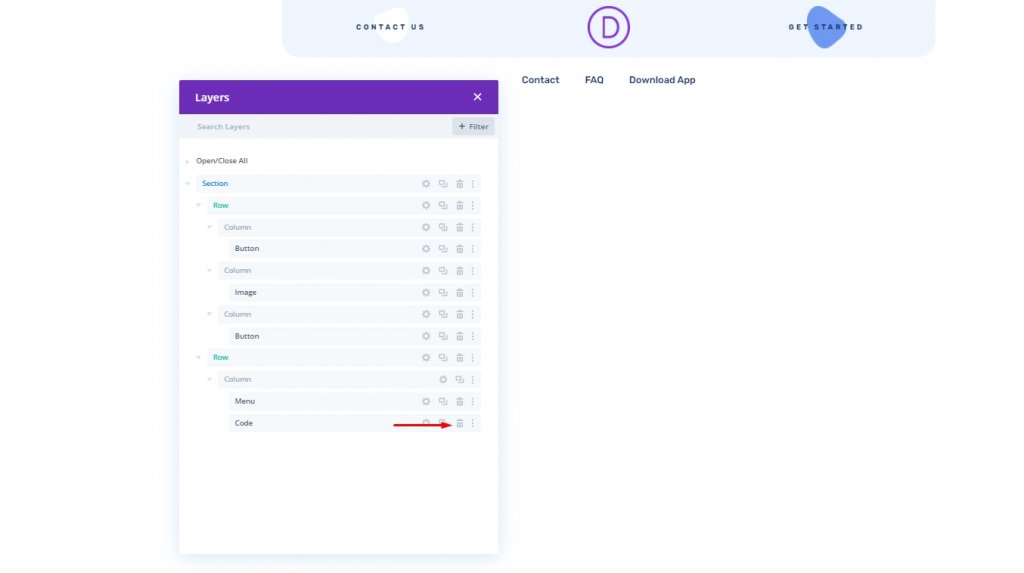
Eliminar módulo de código existente
Ahora nuestro diseño está abierto a la edición y eliminemos el módulo de código existente de las capas.

Segunda parte: cree una pestaña de alternancia con encabezado fijo
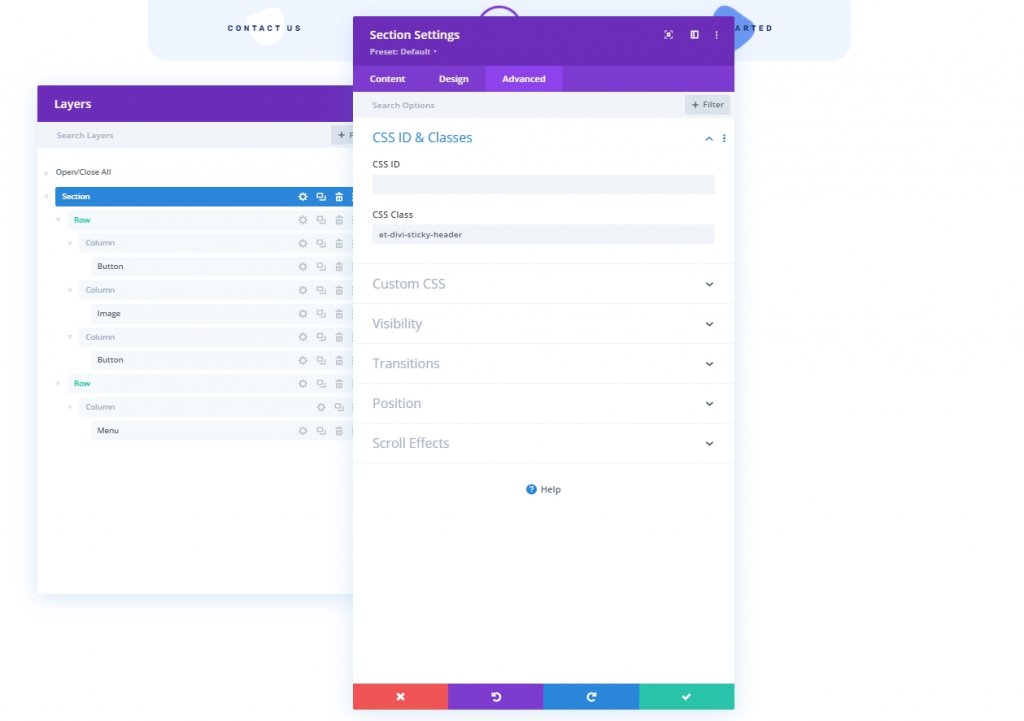
La configuración de la sección
Implementaremos el efecto adhesivo en toda la sección, y para eso, tenemos que poner una clase CSS en toda la sección para poder trabajar con ella más tarde.
Abra la configuración de la sección y actualice lo siguiente:
- Clase CSS: et-divi-sticky-header
- Posición adhesiva: adherirse a la parte superior

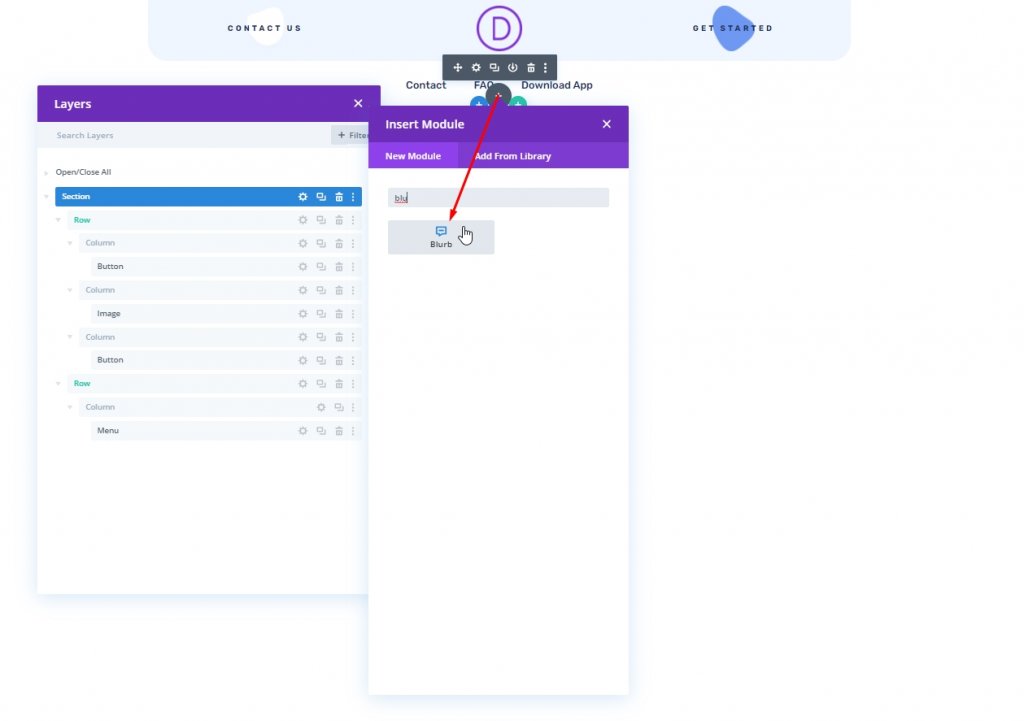
Alternar la creación de pestañas desde un módulo Blurb
Agregaremos un módulo de propaganda debajo del módulo de menú.

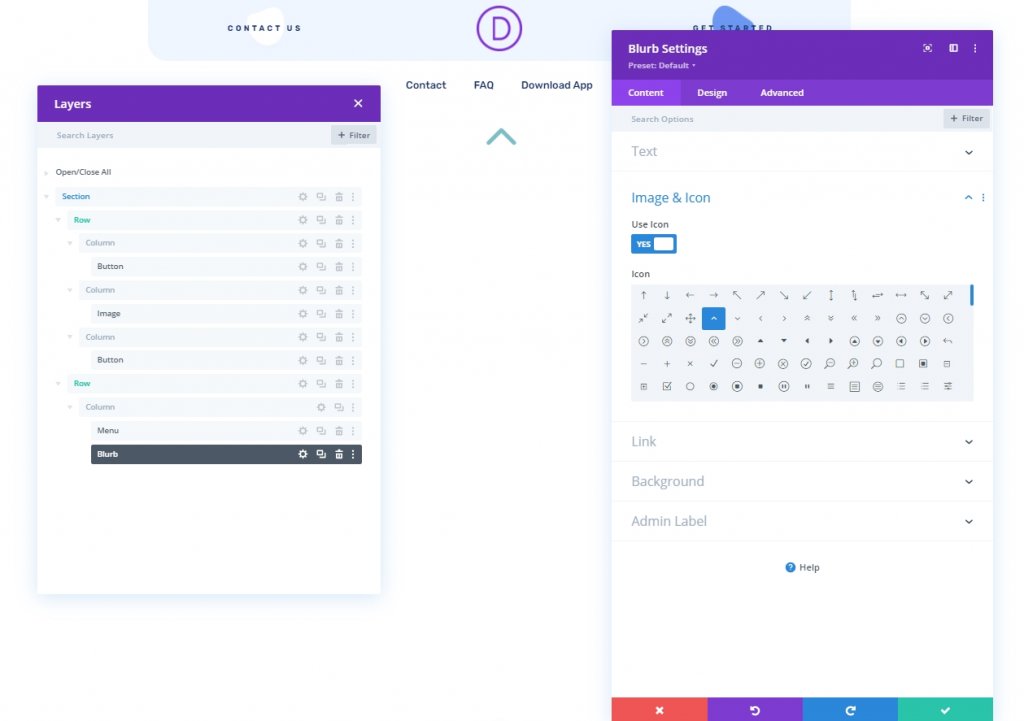
Configuración de contenido de Blurb
Luego, abra la configuración del módulo de propaganda y actualice el contenido de la siguiente manera:
- Eliminar el contenido del título
- Eliminar el contenido del cuerpo
- Usar icono: SÍ
- Icono: flecha hacia arriba (ver captura de pantalla)
- Color de fondo: #ffffff

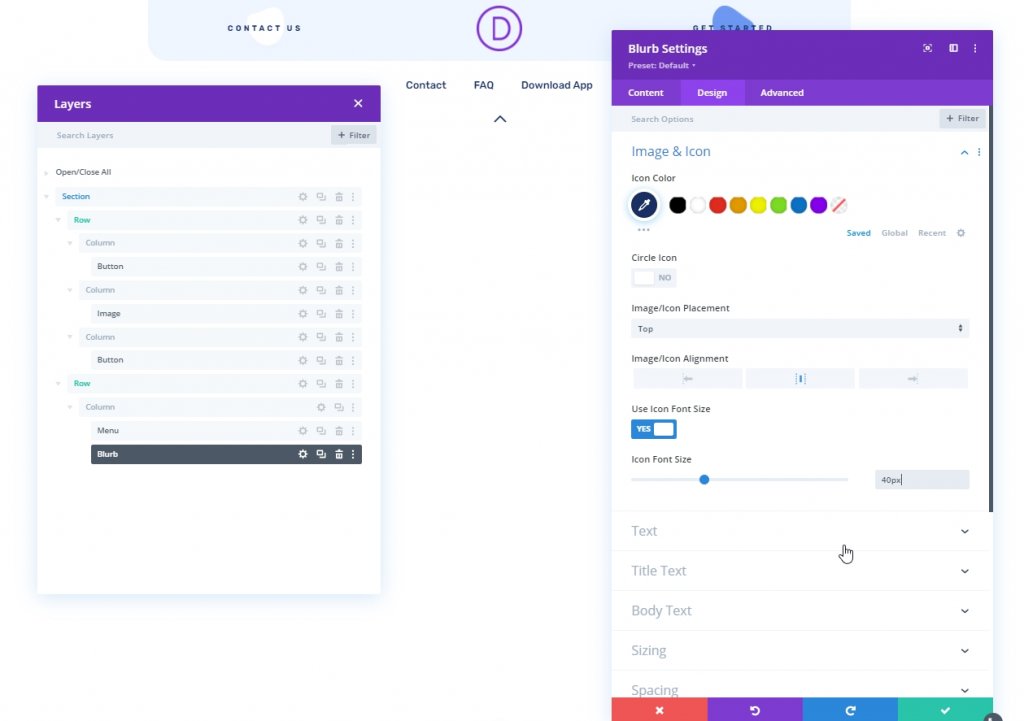
Configuración de diseño de Blurb
En la pestaña de diseño, actualice lo siguiente:
- Color del icono: # 1a3066
- Usar tamaño de fuente de icono: SÍ
- Tamaño de fuente del icono: 40px

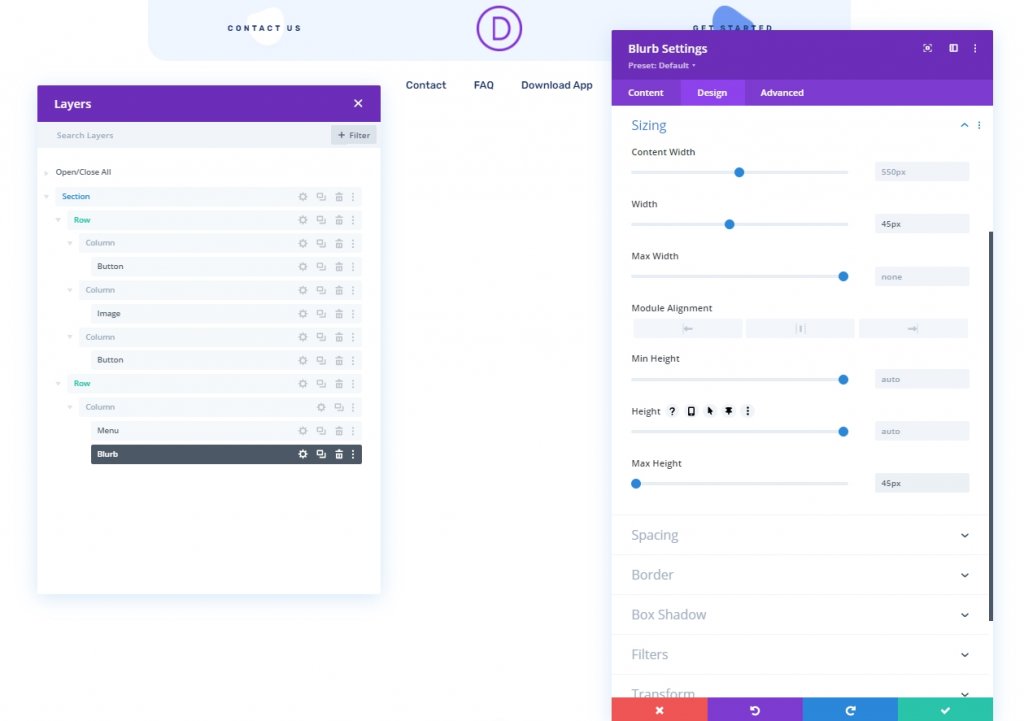
Abra la configuración de tamaño y realice los siguientes ajustes.
- Ancho: 45px
- Alto: 45px

- Margen: 0px inferior
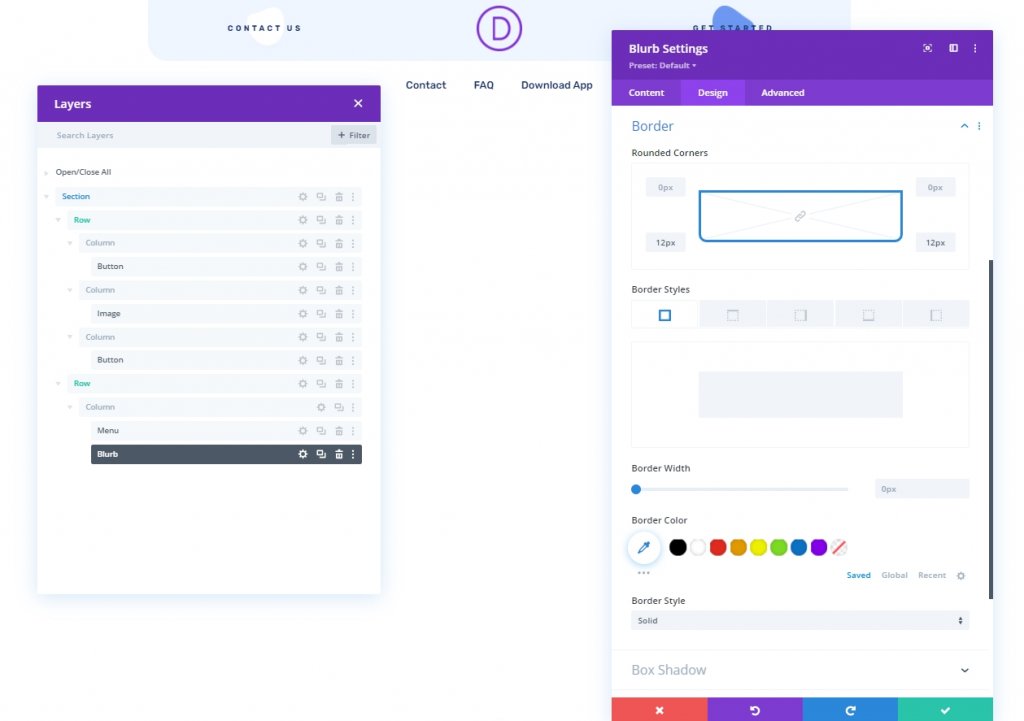
- Esquinas redondeadas: 12 píxeles en la parte inferior izquierda, 12 píxeles en la parte inferior derecha
- Transformar el eje Y de traslación: 100%
- Animación de imagen / icono: sin animación

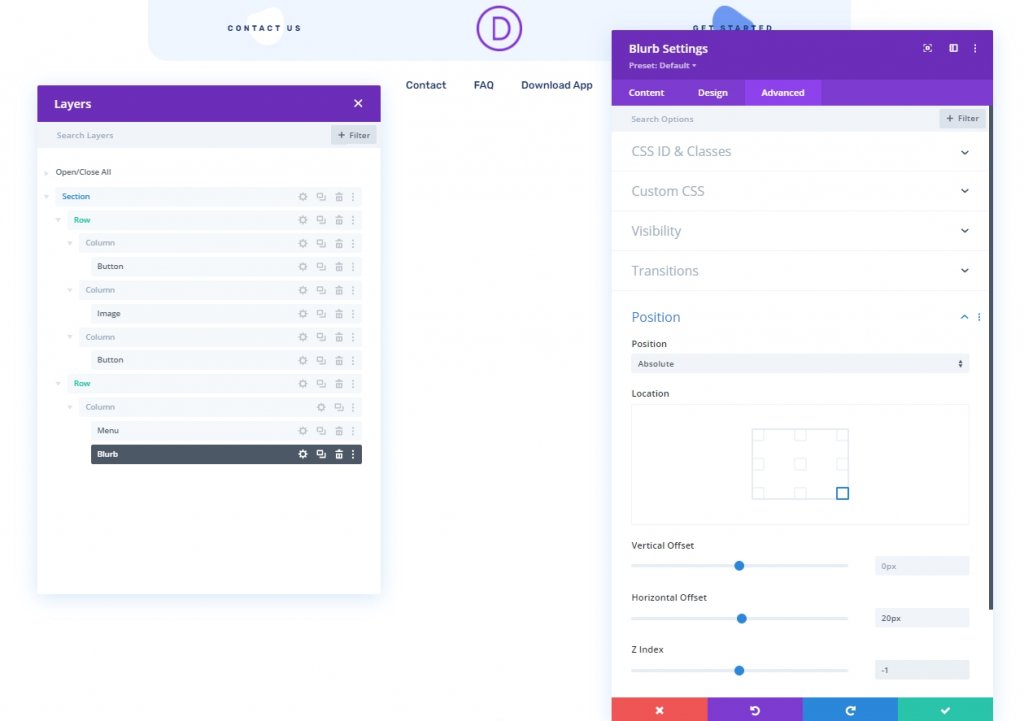
Configuración avanzada de Blurb
Desde la pestaña Avanzado, actualice lo siguiente:
- Clase CSS: et-divi-sticky-toggle
- Posición: Absoluto
- Ubicación: abajo a la derecha
- Desplazamiento horizontal: 20px
- Índice Z: -1

Hemos completado con éxito todas las configuraciones del módulo Blurb. De acuerdo con nuestro diseño, el módulo de propaganda que usaremos como botón de alternancia se encuentra en la esquina inferior izquierda del módulo de menú.
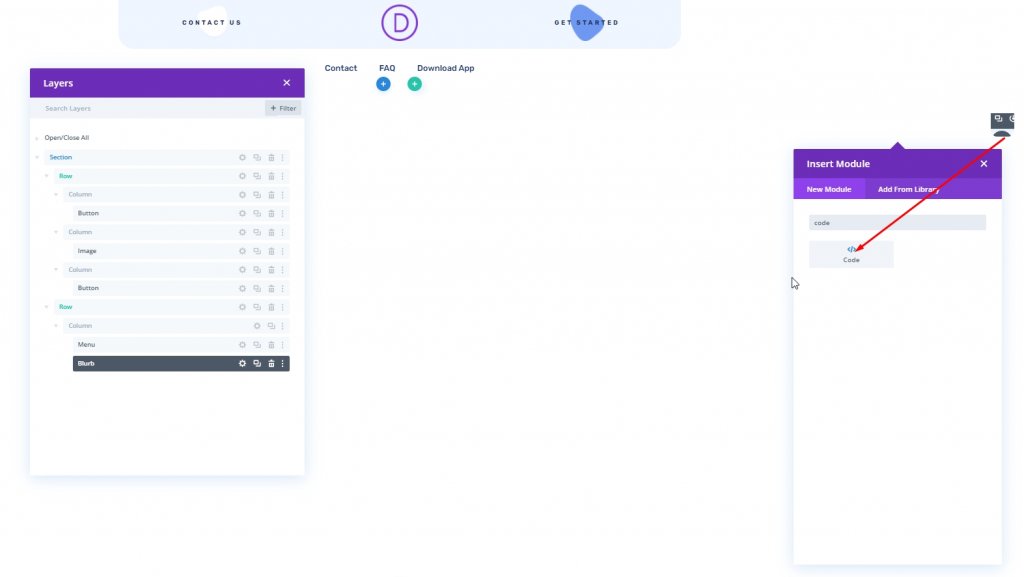
Tercera parte: agregar código
Ahora, para agregar más funcionalidad a nuestro diseño, agregue un módulo de código debajo del módulo de propaganda.

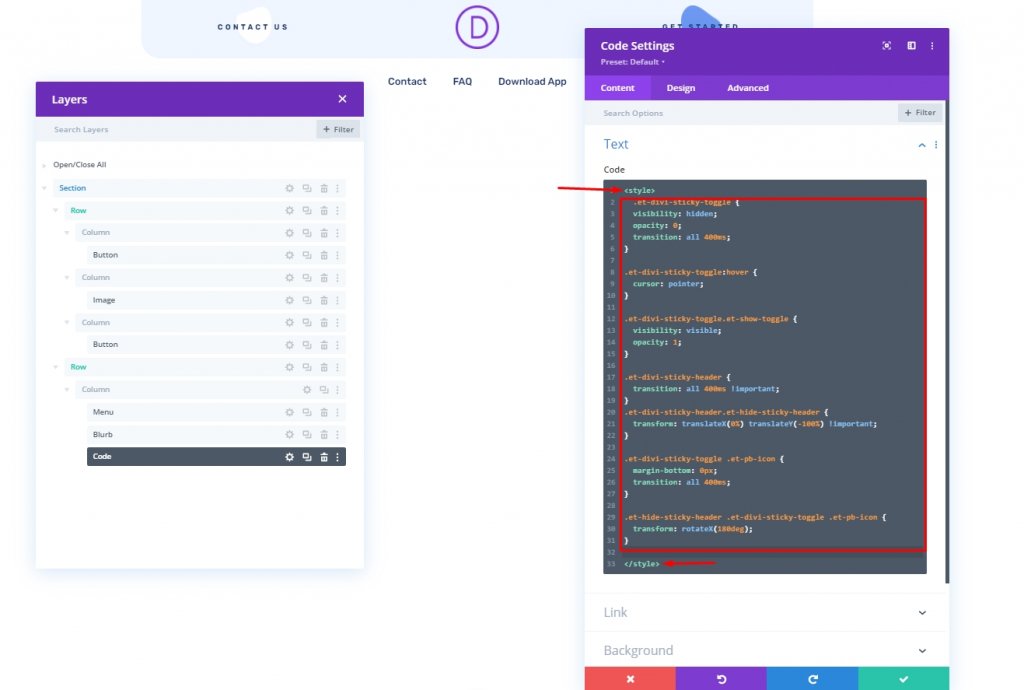
Agregar código CSS
Agregue el siguiente código CSS al módulo de código. Asegúrese de ponerlos dentro de una etiqueta de estilo .
.et-divi-sticky-toggle {
visibility: hidden;
opacity: 0;
transition: all 400ms;
}
.et-divi-sticky-toggle:hover {
cursor: pointer;
}
.et-divi-sticky-toggle.et-show-toggle {
visibility: visible;
opacity: 1;
}
.et-divi-sticky-header {
transition: all 400ms !important;
}
.et-divi-sticky-header.et-hide-sticky-header {
transform: translateX(0%) translateY(-100%) !important;
}
.et-divi-sticky-toggle .et-pb-icon {
margin-bottom: 0px;
transition: all 400ms;
}
.et-hide-sticky-header .et-divi-sticky-toggle .et-pb-icon {
transform: rotateX(180deg);
}

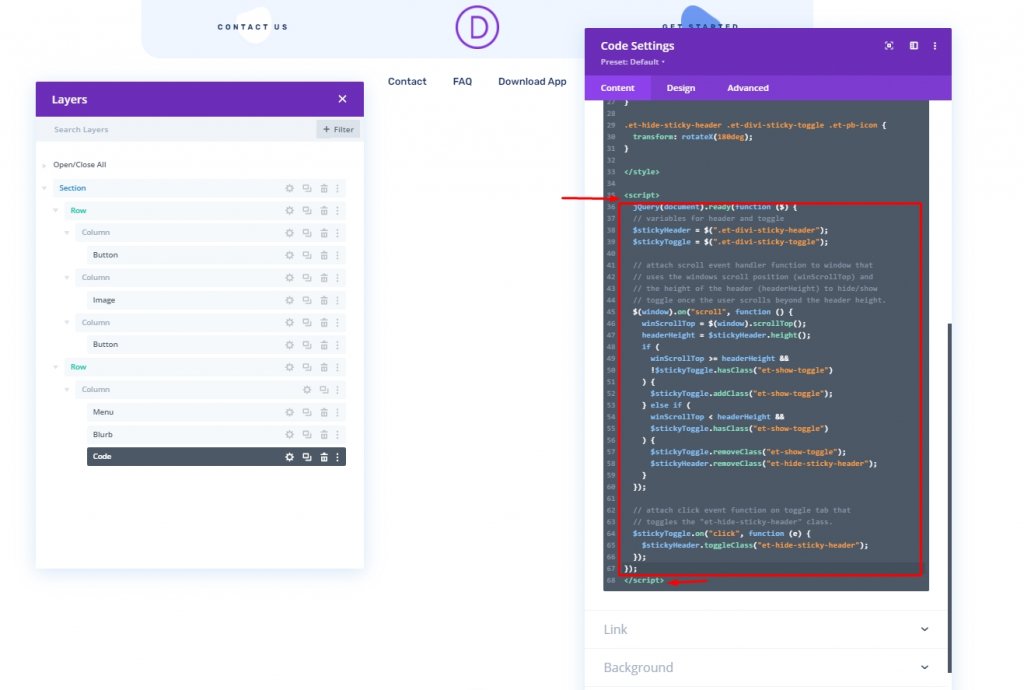
Agregar código JQuery
Agregue el código JQuery al módulo de código y colóquelo dentro de una etiqueta Script .
jQuery(document).ready(function ($) {
// variables for header and toggle
$stickyHeader = $(".et-divi-sticky-header");
$stickyToggle = $(".et-divi-sticky-toggle");
// attach scroll event handler function to window that
// uses the windows scroll position (winScrollTop) and
// the height of the header (headerHeight) to hide/show
// toggle once the user scrolls beyond the header height.
$(window).on("scroll", function () {
winScrollTop = $(window).scrollTop();
headerHeight = $stickyHeader.height();
if (
winScrollTop >= headerHeight AndAnd
!$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.addClass("et-show-toggle");
} else if (
winScrollTop < headerHeight AndAnd
$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.removeClass("et-show-toggle");
$stickyHeader.removeClass("et-hide-sticky-header");
}
});
// attach click event function on toggle tab that
// toggles the "et-hide-sticky-header" class.
$stickyToggle.on("click", function (e) {
$stickyHeader.toggleClass("et-hide-sticky-header");
});
});
Cuarta parte: Configuración final
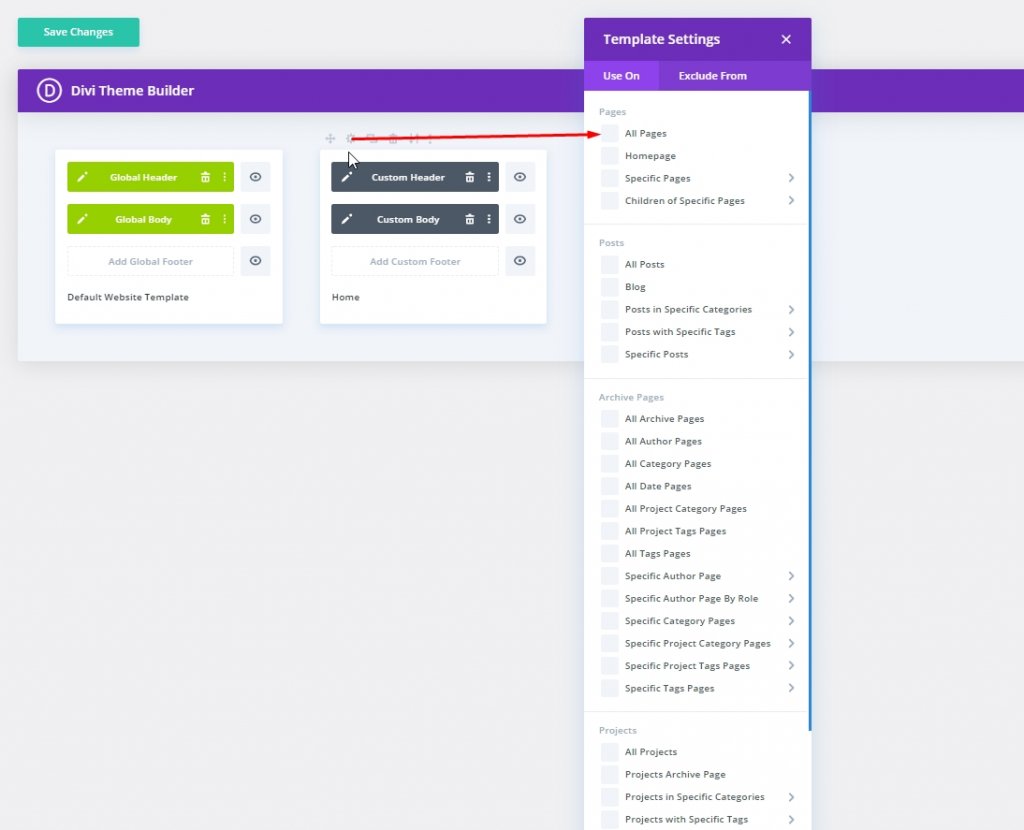
Ahora guarde el diseño de la parte inferior derecha y haga clic en la cruz en la parte superior derecha. Volverá al generador de temas desde el panel de control y allí, haga clic en el icono de engranaje y seleccione Todas las páginas. Y hemos terminado.

Diseño final
Este es el resultado de lo que hemos hecho hasta ahora. Esperamos que esté satisfecho con esto.
Conclusión
En el diseño de hoy, intentamos mostrarle que puede diseñar una atractiva pestaña de alternancia de encabezado adhesivo en Divi . Esto le dará a su usuario una experiencia más placentera mientras está en su sitio web. Tal vez pueda usar este truco para su próximo trabajo de desarrollo web, y seguramente traerá comentarios positivos de los clientes. Espero que les guste, y si es así, ¡compartirlos será genial!




