Si está utilizando el generador de páginas Elementor , es posible que se pregunte cómo hacer un menú emergente. El sistema de menús de un sitio web es fundamental para pasar por las muchas secciones del sitio. El uso de un menú emergente también puede ayudar a que su sitio web se destaque entre la multitud. Crear un menú emergente en su sitio web de WordPress es simple utilizando el generador de páginas de Elementor.

Con el generador de páginas de Elementor , puede diseñar un menú emergente en cuestión de minutos.
Hacer un menú emergente usando Elementor
Para comenzar, primero debe crear un menú en el panel de administración de WordPress utilizando la opción de menú predeterminada. Ventanas emergentes > Plantillas > Página "Agregar nuevo" después de crear su menú.

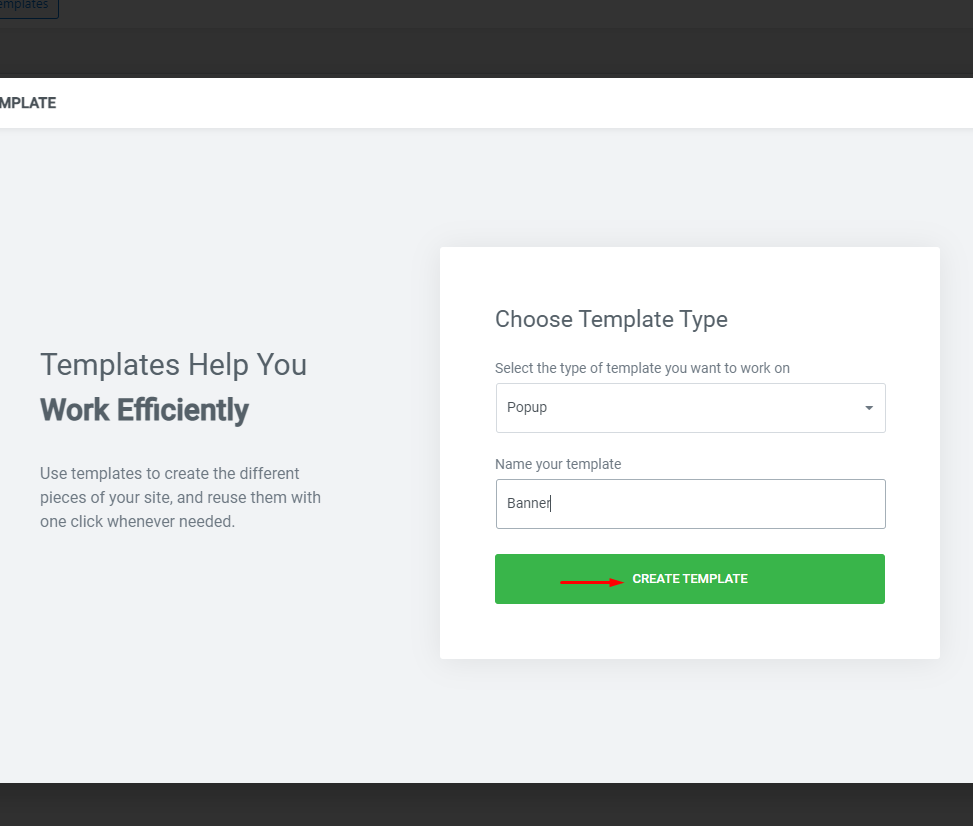
Seleccione la opción Crear plantilla y luego asigne un nombre a la ventana emergente.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
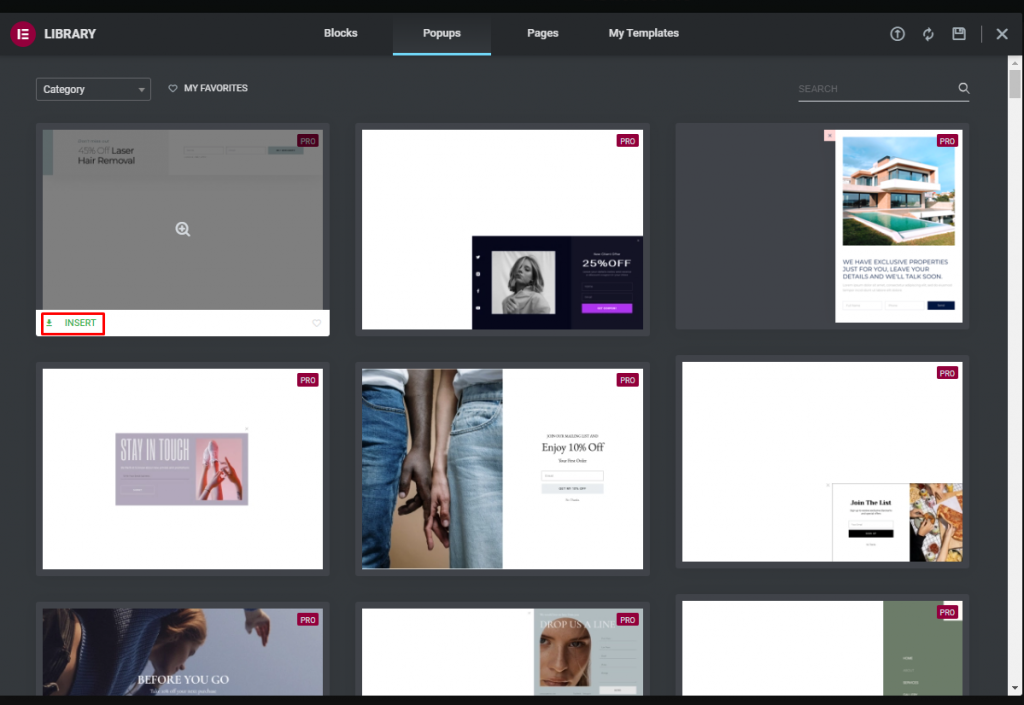
Para crear una nueva ventana emergente, simplemente haga clic en el botón Insertar en la plantilla que desea usar.

Cierra las bibliotecas y desarrolla la página como si fuera tuya si deseas empezar de cero. Cuando haya terminado, use el botón publicar para completar el proceso.
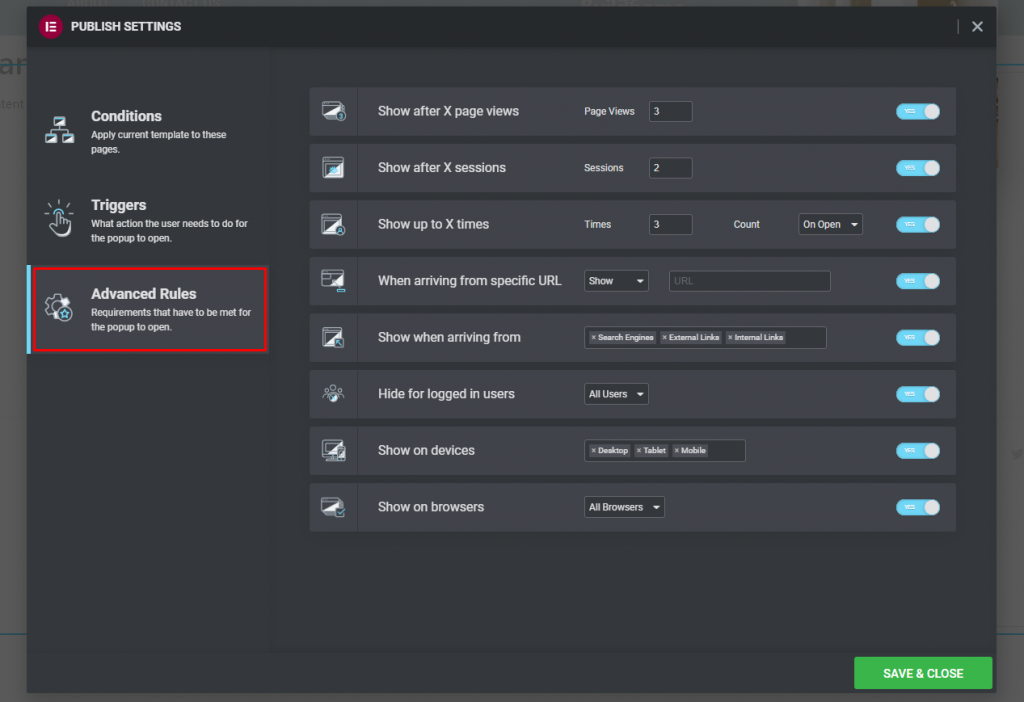
Los criterios emergentes, los activadores y las reglas avanzadas deben configurarse ahora para que aparezca.
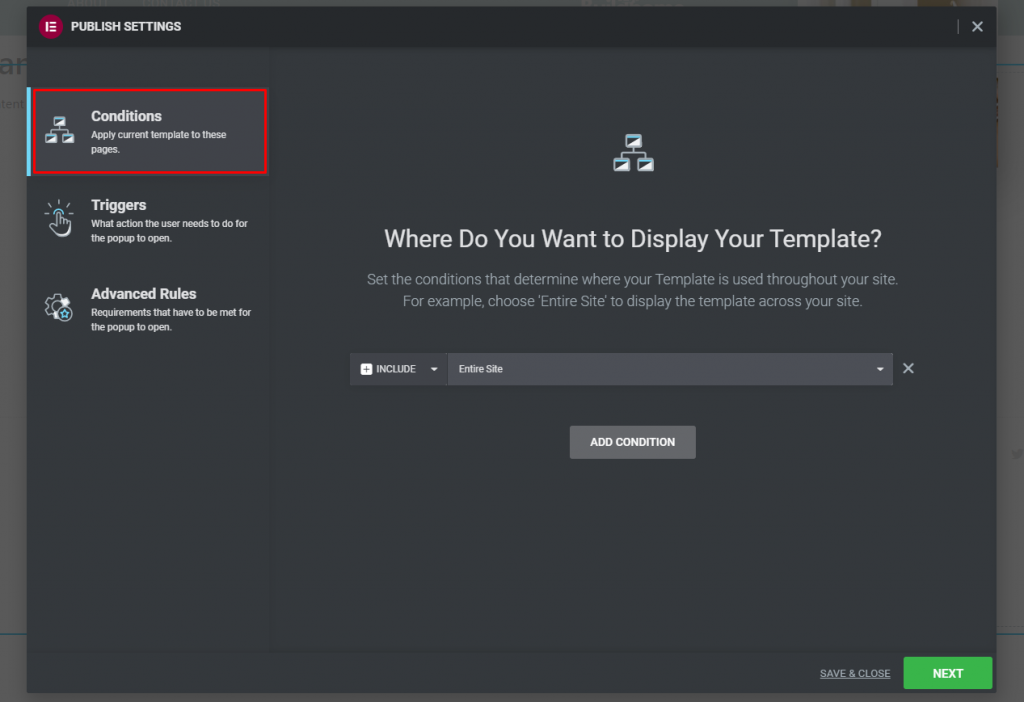
Condiciones
Para usar la plantilla emergente en todo su sitio web, querrá especificar dónde aparece. Se requiere la opción Todo el sitio si desea mostrar el banner emergente en todo su sitio web. Además, puede elegir mostrar u ocultar la ventana emergente en diferentes secciones de su sitio web.

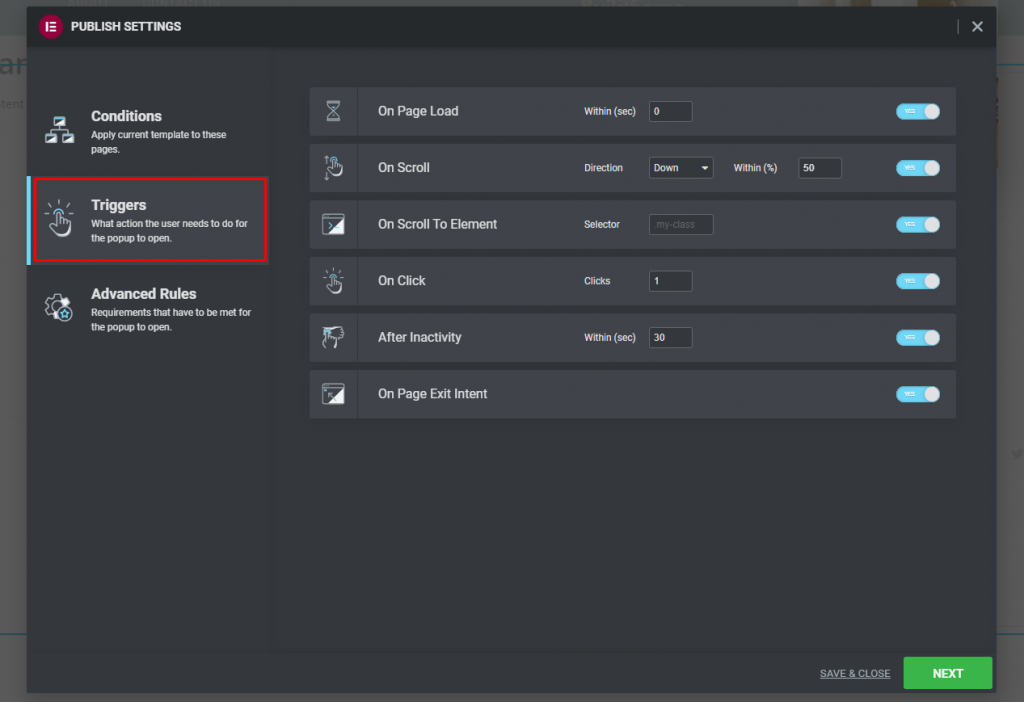
disparadores
Para activar la ventana emergente, debe determinar qué debe hacer el usuario. Cuando se carga una página, puede configurar un temporizador para activar el activador. El gatillo también se puede ajustar para desplazarse o hacer clic. Hay una amplia variedad de posibilidades de activación. Tiene que estar activado y sus parámetros configurados.

Reglas avanzadas
Para abrir la ventana emergente, debe cumplir con las condiciones enumeradas anteriormente. Las condiciones son las siguientes:
- Mostrar después de X páginas vistas
- Mostrar después de X sesión
- Mostrar hasta X veces
- Al llegar desde una URL específica
- Ocultar para usuario registrado
- Mostrar en dispositivos
- Mostrar en navegadores

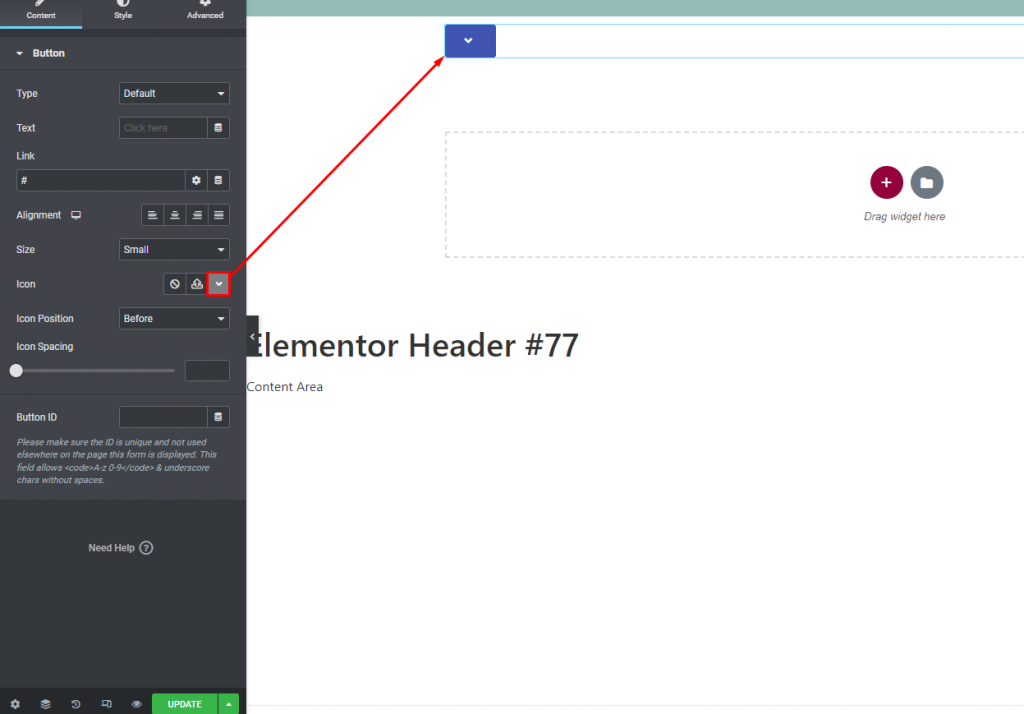
Cuando haya terminado, haga clic en Guardar & Cerrar para guardar su trabajo. Haz clic en "Plantilla" en la esquina superior izquierda de tu pantalla, luego en "Generador de temas". Una vez que haya hecho eso, agregue el widget de botón a la página, elimine el texto y agregue el ícono del menú emergente.

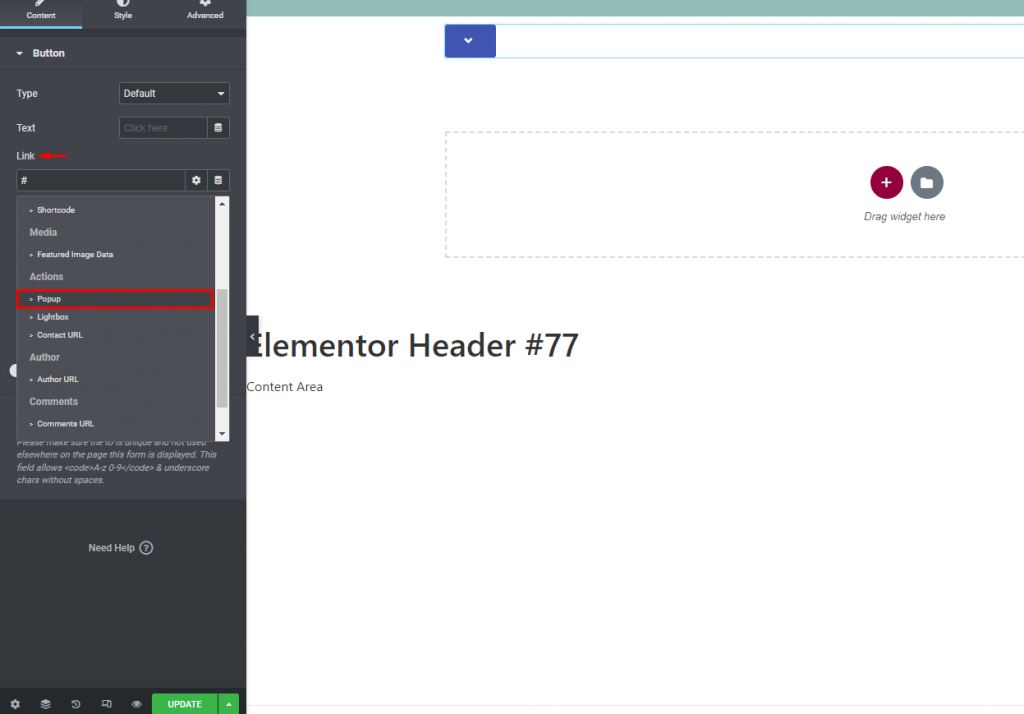
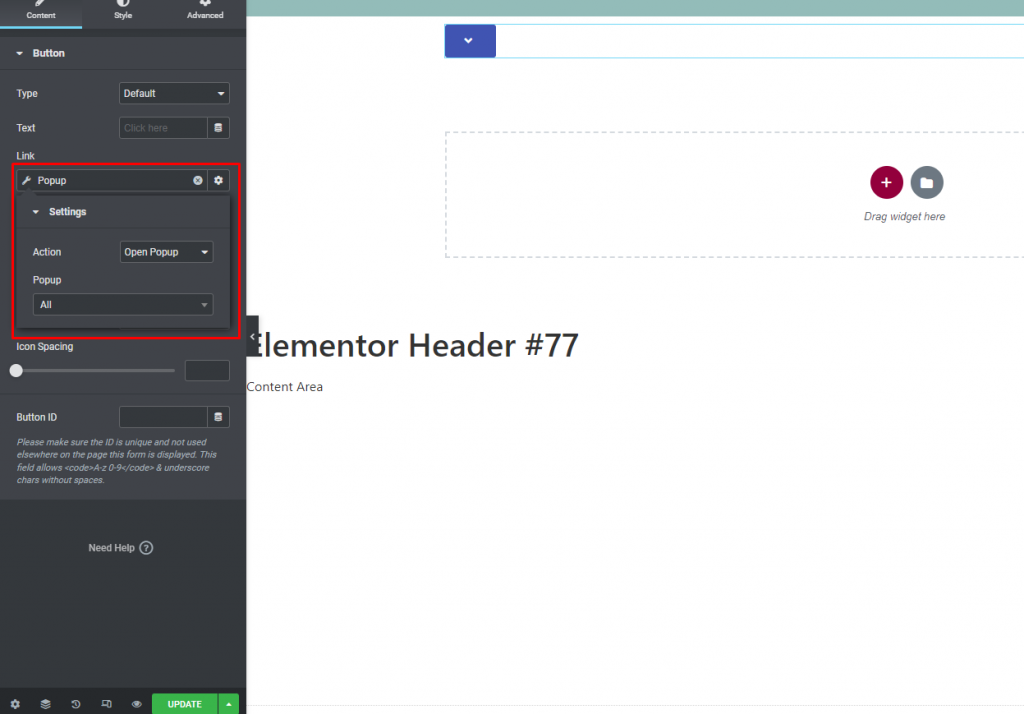
Elija la opción Etiqueta dinámica en el campo de enlace y luego seleccione Emergente.

Seleccione la ventana emergente que hizo antes haciendo clic en la opción emergente nuevamente.

¡Se hace! Agregue el menú emergente a su página web siguiendo estos pasos.
última palabra
Si sigue los pasos, podrá usar el generador de páginas de Elementor para crear un menú emergente. Agregar estas cosas a su sitio web lo hace parecer más real y confiable. Espero que este artículo lo ayude a agregar un menú emergente a su sitio web. Además, si desea obtener consejos y trucos para Elementor, puede consultar nuestros tutoriales de Elementor .




