Los menús de comida son una parte muy importante de la página web de un restaurante. Porque proporciona a un cliente una idea general sobre los precios de los alimentos. Ahora, si quieres hacer un menú creativo de restaurante para tu sitio web, definitivamente deberías mirar dentro de Divi.

Hoy, le guiaremos a un llamativo diseño de menú de restaurante que tiene un efecto pegajoso - mediante el uso de la opción pegajosa incorporada de Divi. Nuestro diseño creará separar todo el menú en diferentes categorías y permite a los visitantes o ver en qué categoría están! Así que, hagámoslo.
Vislumbre de nuestro diseño final
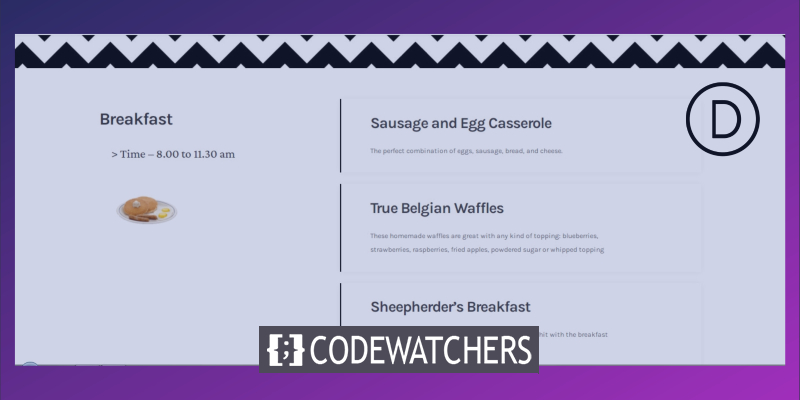
Echemos un vistazo rápido al resultado final de nuestro diseño de hoy.
Vista de escritorio
Vista móvil
Estructura de elementos que crea
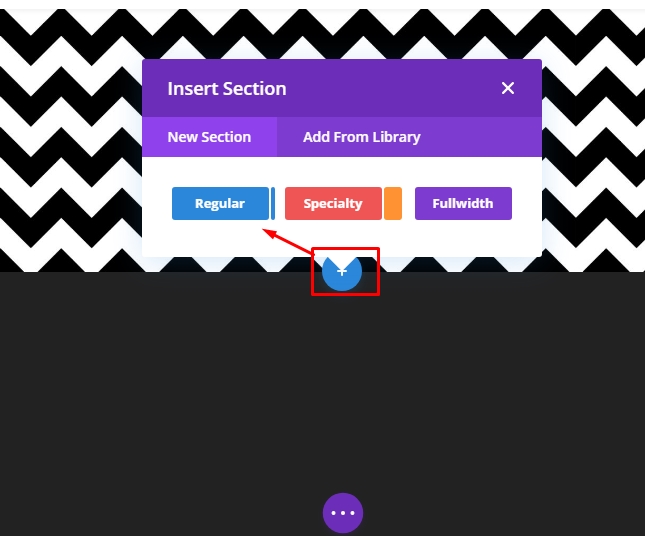
Adición de nueva sección
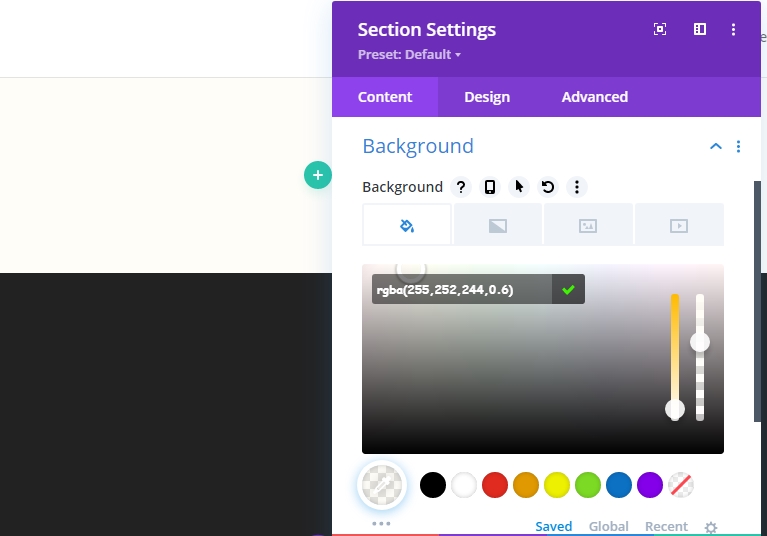
Color de fondo
Agregue una nueva página desde el panel y ábrala con el generador Divi. Ve con "Construir desde cero". Ahora, abra la configuración de la sección y agregue un color de fondo.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora- Color de fondo: rgba(255.252.244,0.6)

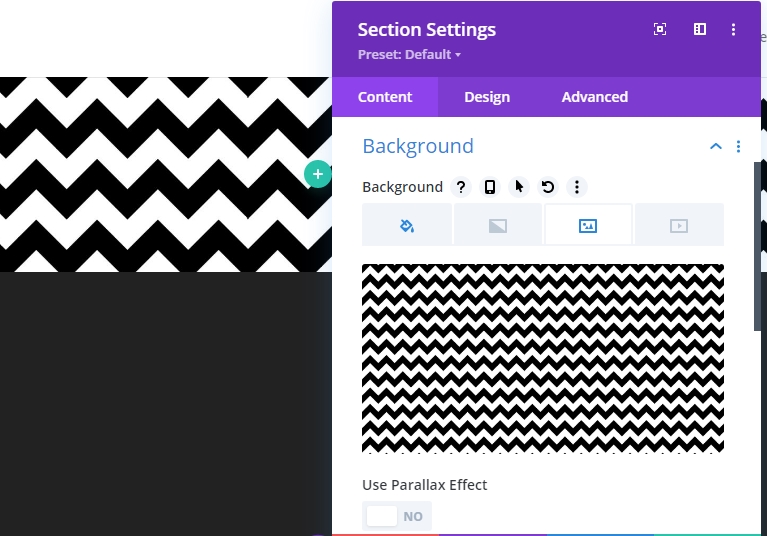
Imagen de fondo
Ahora, utilice una imagen de patrón como fondo. Hay una gran cantidad de imágenes de patrón disponibles en Google, así que elige una de tus opciones.
- Tamaño de imagen de fondo: Tamaño real
- Posición de imagen de fondo: Top Center
- Repetición de imagen de fondo: Repetir X (horizontal)

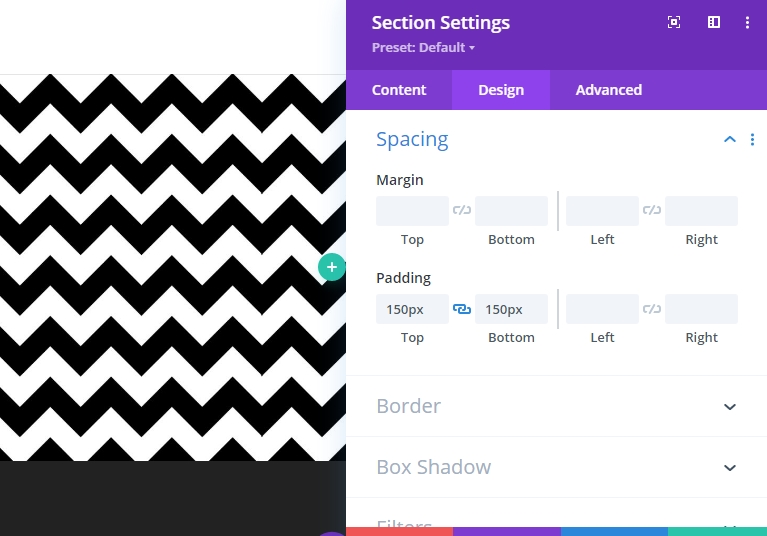
Espaciamiento
Modifique los valores de espaciado.
- Relleno superior: 150px
- Relleno inferior: 150px

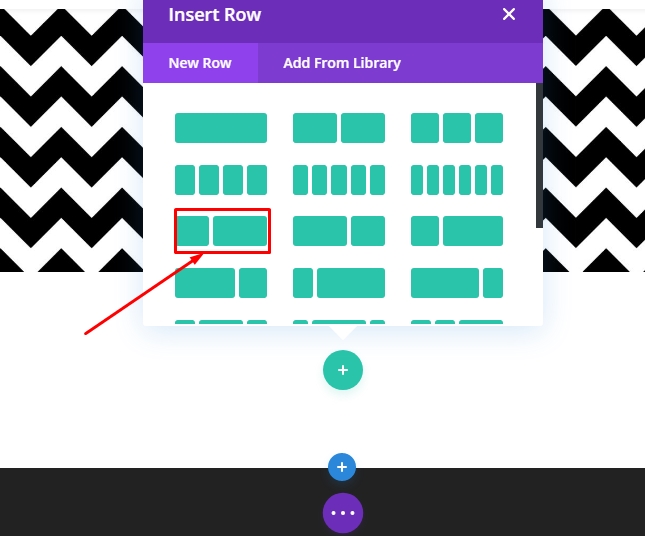
Nueva fila añadiendo
Estructura de columnas
Agregue una nueva fila debajo de la imagen mediante la siguiente estructura de columnas. Seleccione "Regular" en la pestaña "Nueva sección".

Ahora elija la siguiente estructura de columnas.

Viscoso
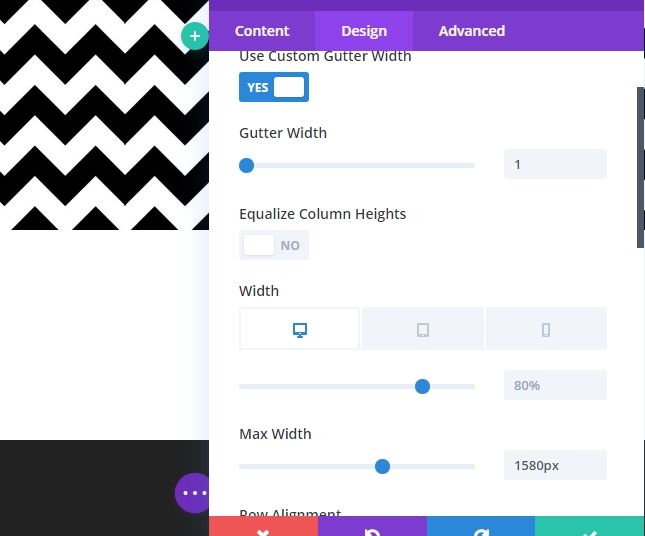
Ahora abra la configuración de la fila y cambie los valores como se indica a continuación.
- Usar ancho de canalón personalizado: Sí
- Ancho de canalón: 1
- Ancho máximo: 1580px
- Alineación de filas: Centro

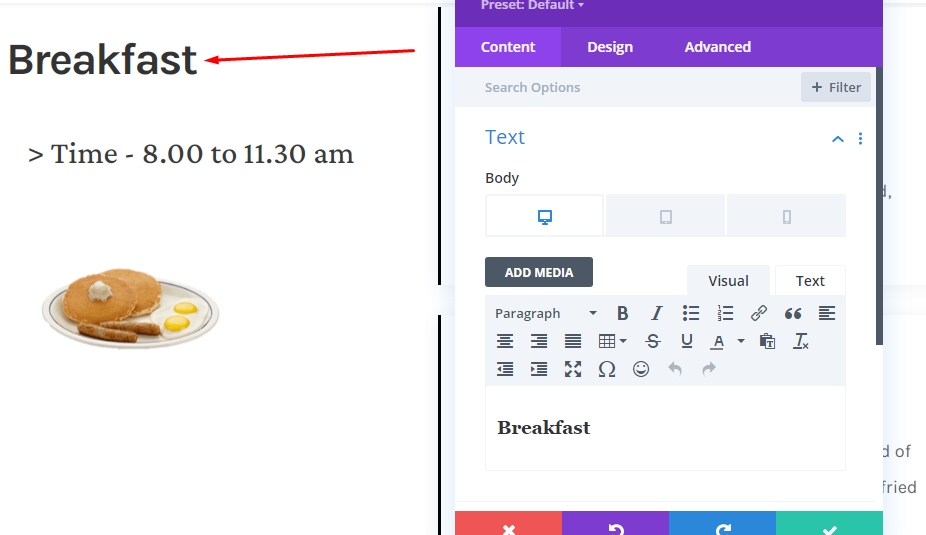
Añadir módulo de texto 1 a la columna 1
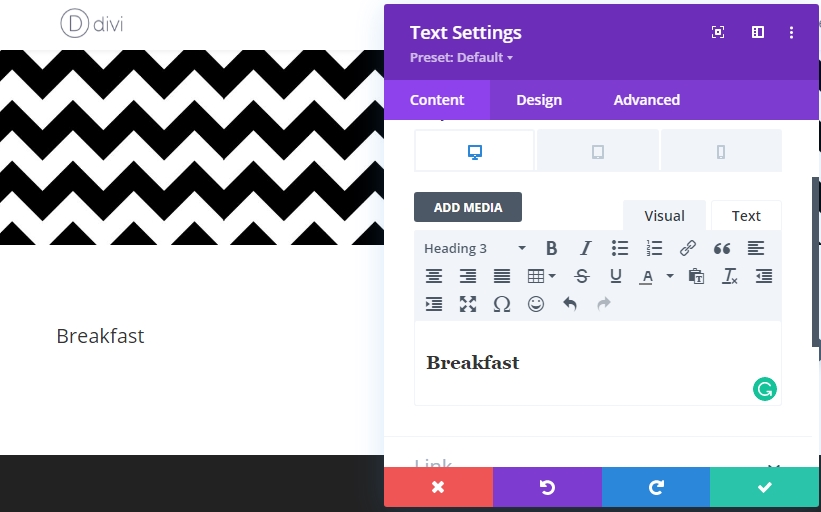
Añadir contenido H3
Bueno, ahora agregaremos módulos a nuestra estructura. Comencemos con un módulo de texto en la columna 1. Añade algo de contenido H3 de tu deseo.

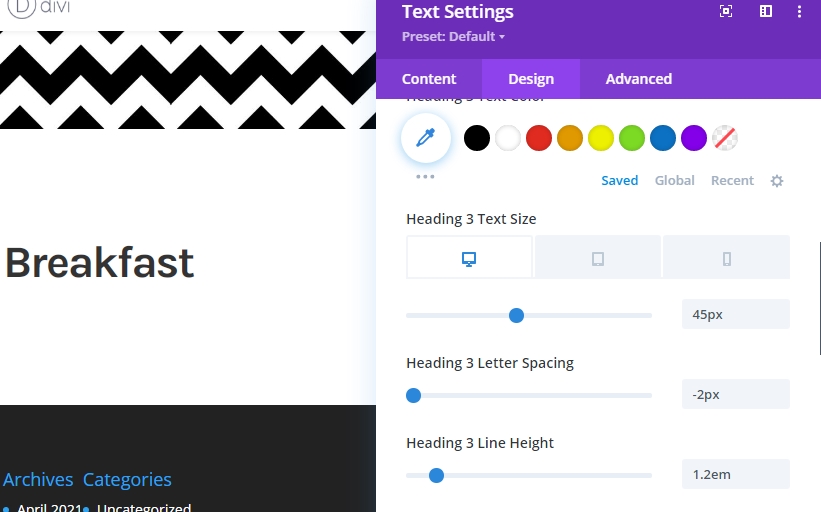
Configuración de texto H3
Vaya a la pestaña de diseño del módulo y cambie la siguiente configuración.
- Dirección 3 Fuente: Karla
- Dirección 3 Peso de fuente: Negrita
- Espaciado de letras de la partida 3: -2px
- Dirección 3 Altura de línea: 1.2em

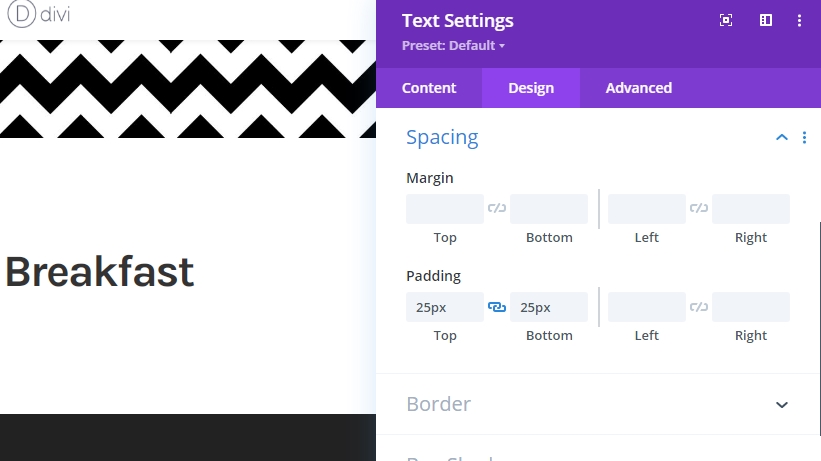
Espaciamiento
Vamos a añadir algunos rellenos superior e inferior.
- Relleno superior: 25px
- Relleno inferior: 25px

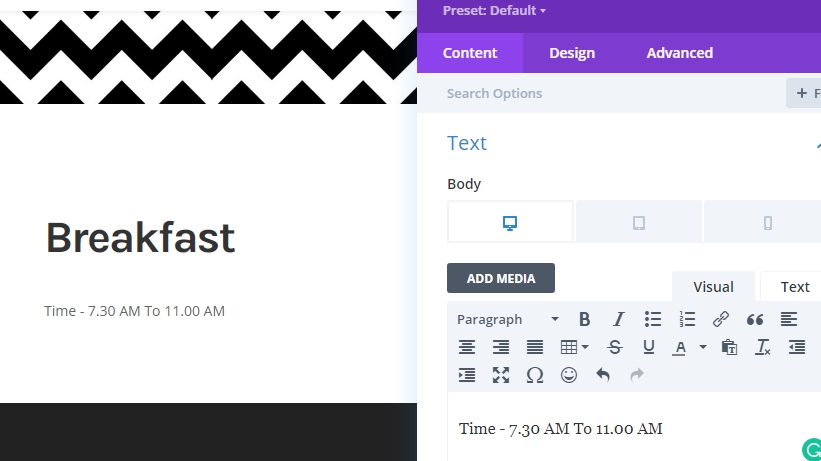
Añadir módulo de texto 2 a la columna 1
Añadir contenido
Agregue un módulo de texto debajo del módulo anterior y agregue algunas palabras de su elección.

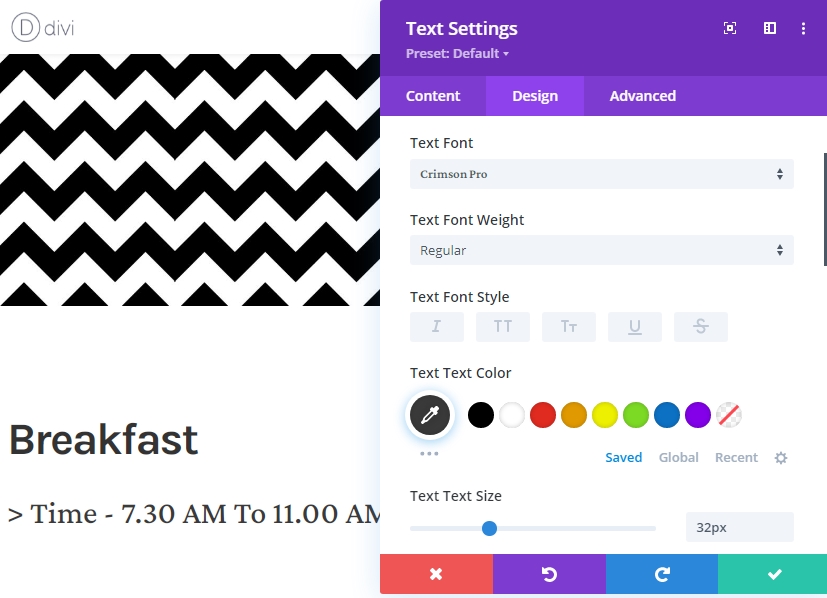
Configuración de texto
Cambie la configuración de los módulos.
- Fuente de texto: Crimson Pro
- Color del texto: #3a3a3a
- Tamaño del texto: 32px

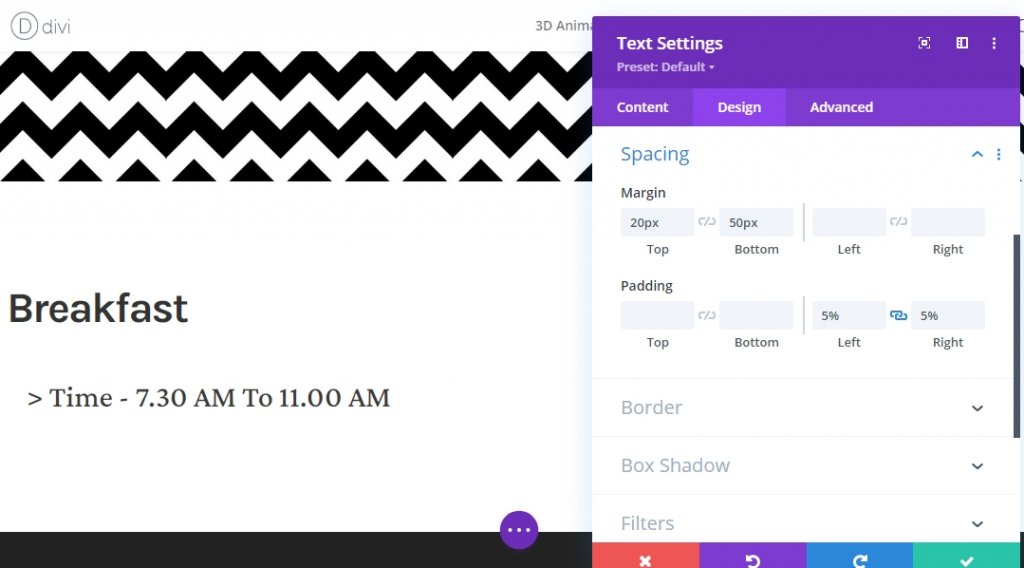
Espaciamiento
Finalice la configuración del módulo cambiando los valores de espaciado.
- Margen superior: 20px
- Margen inferior: 50px
- Relleno izquierdo: 5%
- Acolchado derecho: 5%

Agregar módulo de imagen a la columna 1
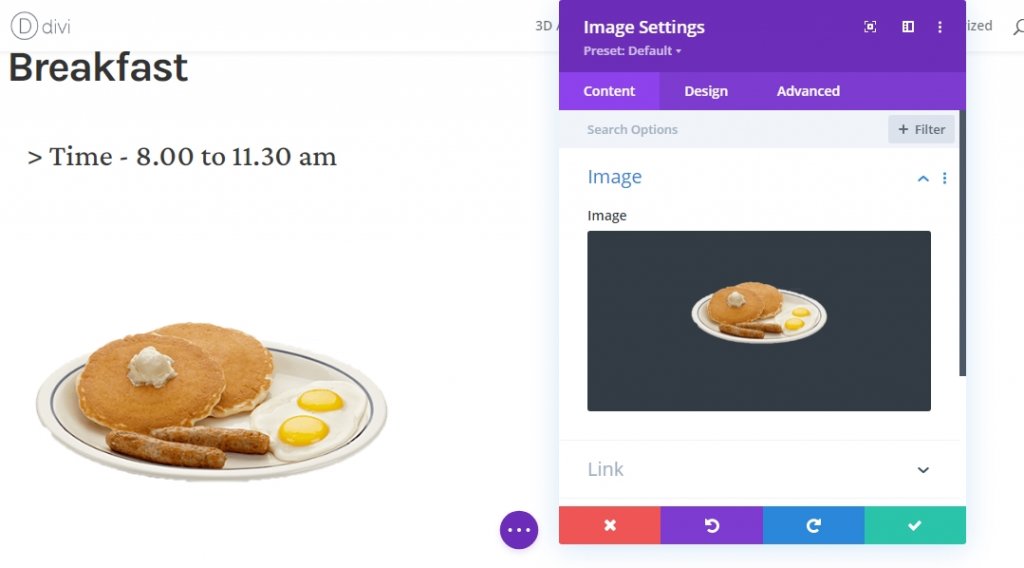
Carga de imágenes
El elemento final que necesitamos en la columna 1 es una imagen. Agregue un módulo de imagen y, a continuación, agregue una imagen de su elección.

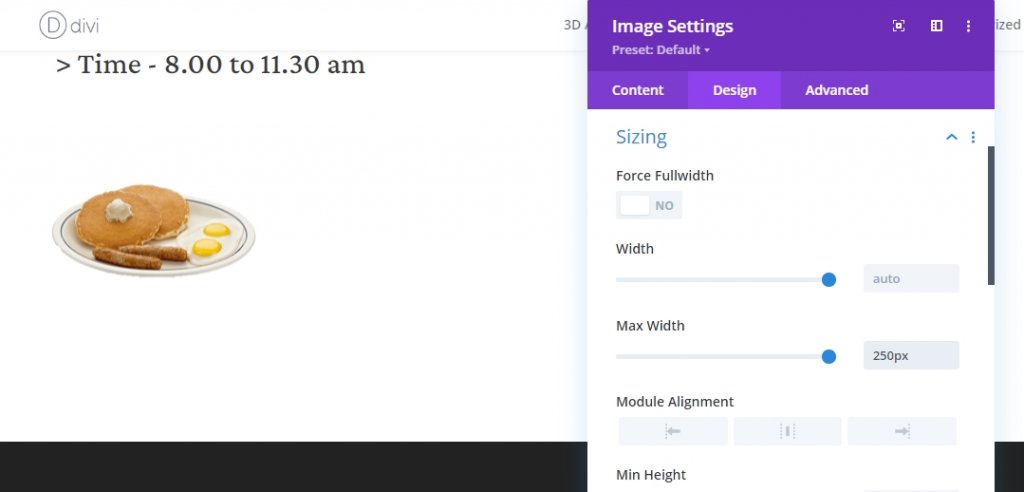
Viscoso
Agregue un ancho máximo desde la configuración de tamaño.

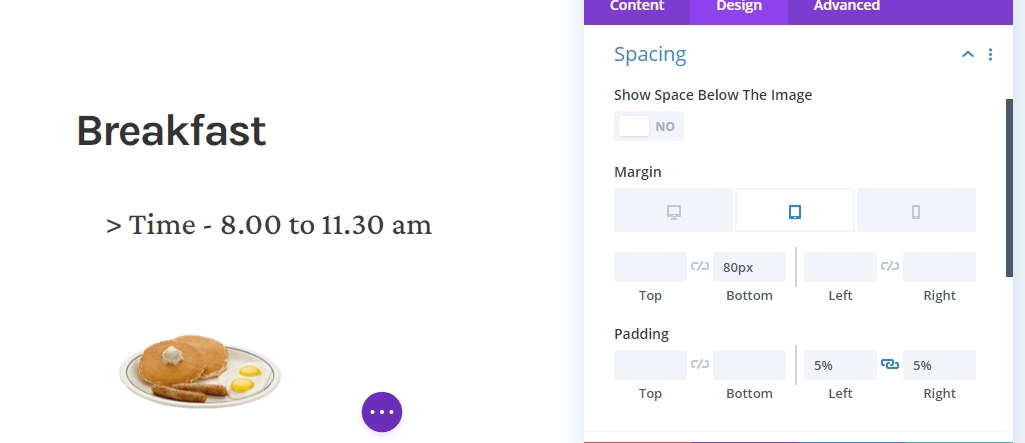
Espaciamiento
Ahora complete la configuración del módulo implementando los siguientes cambios en el espaciado.
- Margen inferior: Tableta: 80px, Teléfono: 50px
- Relleno izquierdo: 5%
- Acolchado derecho: 5%

Añadir módulo blurb a la columna 2
Adición de contenido
Agregue algo de contenido de su elección en un nuevo módulo de blurb en la columna 2. Este módulo es un módulo basado en texto que proporciona más información sobre un tema individual.

Color de fondo
Agregue un color de fondo blanco desde la pestaña de contenido.
- Color de fondo: #ffffff

Configuración del texto del título
Ahora vaya a la sección de diseño y cambie los siguientes valores.
- Fuente del título: Karla
- Peso de la fuente del título: Negrita
- Título Color del texto: #3a3a3a
- Espaciado de carta de título: -2px
- Altura de la línea del título: 1,2em

Configuración del texto del cuerpo
Edite la configuración de texto del cuerpo como se menciona a continuación.
- Fuente del título: Karla
- Título Color del texto: #3a3a3a
- Espaciado de carta de título: -0.5px
- Altura de la línea del título: 2em

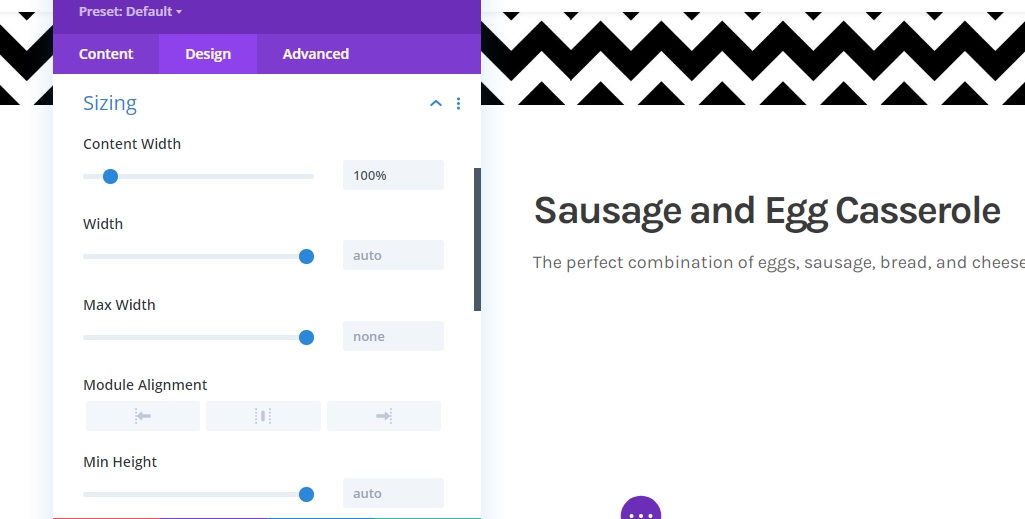
Viscoso
Ahora modifique el tamaño.
- Ancho del contenido: 100%

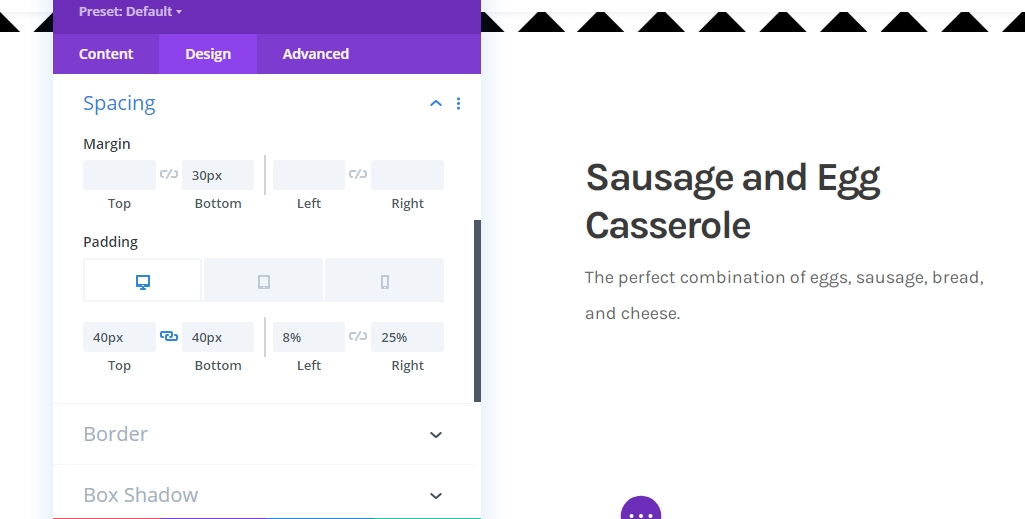
Espaciamiento
Vaya a la configuración de espaciado y modifique los valores en consecuencia.
- Margen inferior: 30px
- Relleno superior: 40px
- Relleno inferior: 40px
- Relleno izquierdo: 8%
- Relleno derecho: Escritorio: 25%, Tableta + Teléfono: 8%

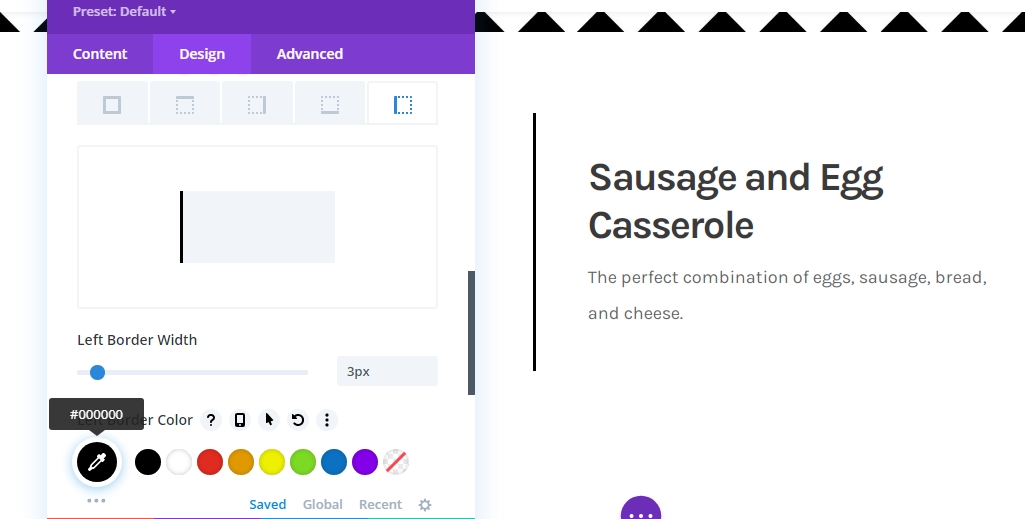
Frontera
Es hora de aplicar la configuración del borde.
- Ancho del borde izquierdo: 3px
- Color del borde izquierdo: #000000

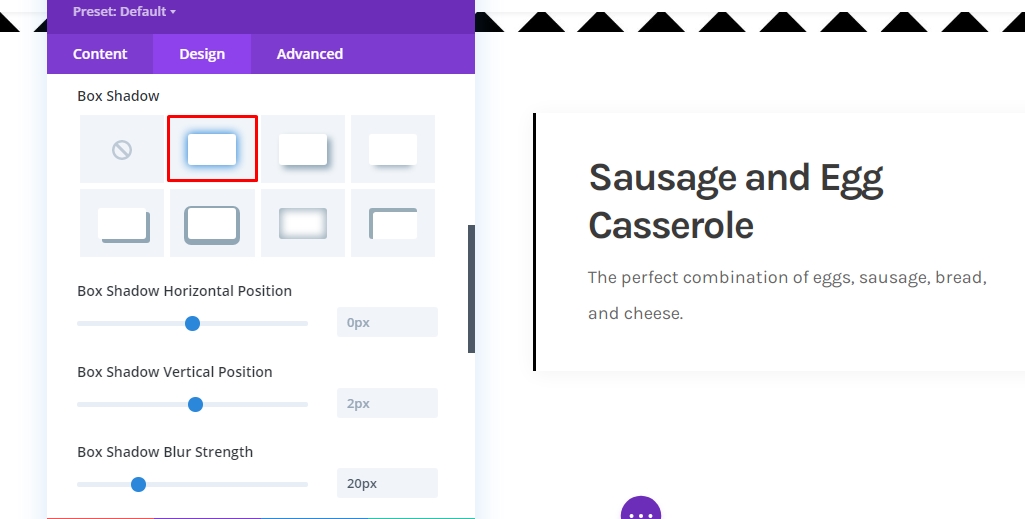
Sombra de caja
También estamos usando una sombra de caja.
- Caja Sombra Desenfoque Fuerza: 20px
- Color de la sombra: rgba(0,0,0,0.05)

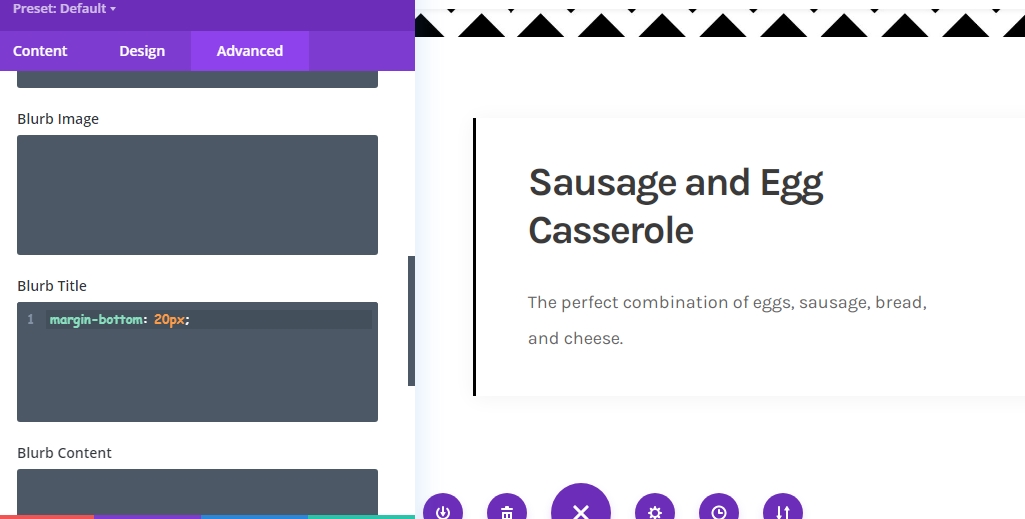
Título borroso CSS
Para finalizar la configuración del módulo, necesitamos agregar la siguiente línea de código CSS al cuadro CSS título borroso en la pestaña avanzada.
margin-bottom: 20px;
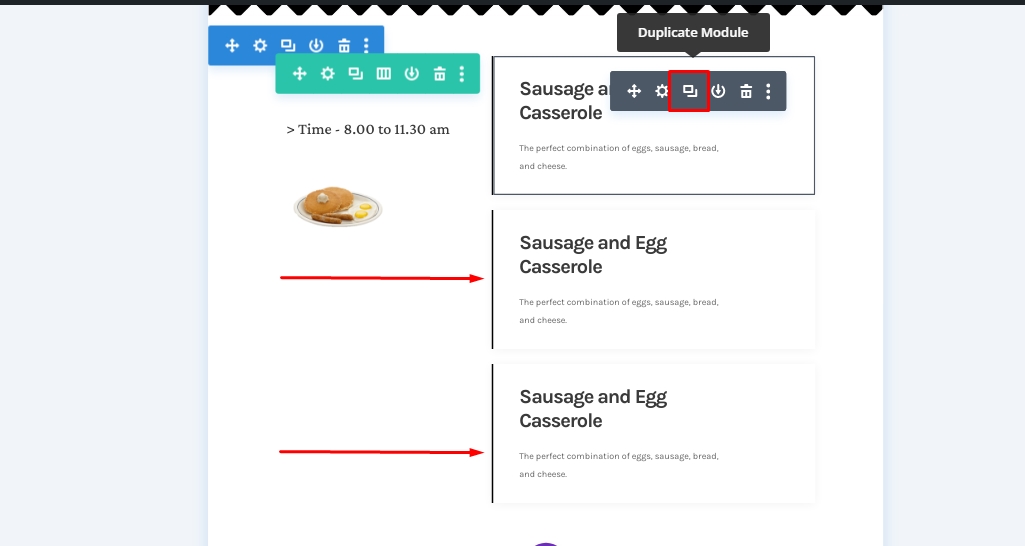
Módulo de desenfoque de clonación
Ahora su restaurante puede tener una variedad de artículos para el desayuno. No es necesario crear todas las secciones desde cero porque Divi le permite copiar su módulo tantas veces como necesite. Por lo tanto, clonar el módulo de desenfoque según su elemento.

Y, a continuación, cambie el contenido dentro de los elementos.

Aplicar efectos pegajosos
Módulo de texto 1 en la columna 1
Como tenemos todos los elementos estructurados, no nos centraremos en añadir efectos pegajosos. Para ello, abra el primer módulo de texto en la columna 1.

Hacer que el módulo sea pegajoso
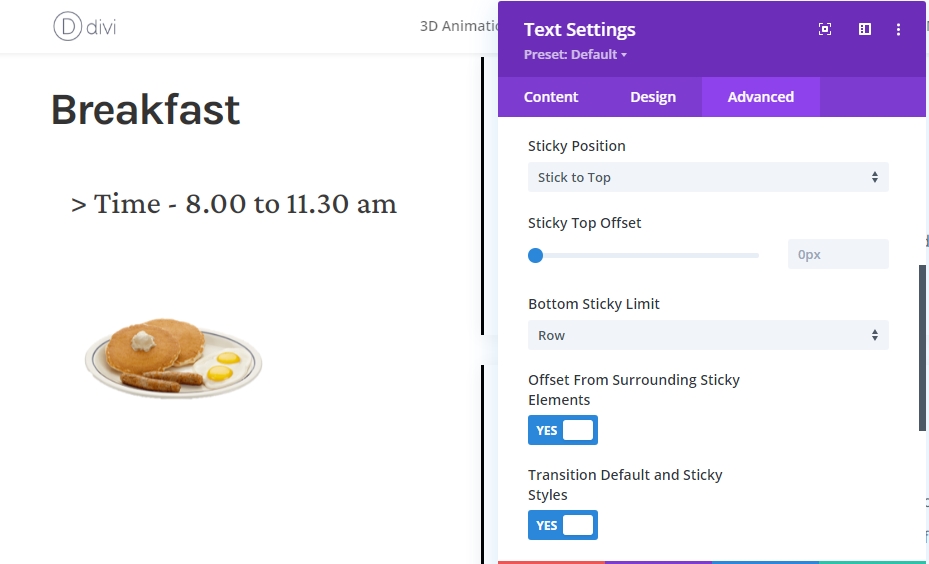
Cambie a la pestaña avanzada y realice los siguientes ajustes pegajosos:
- Posición pegajosa: Pega a la parte superior
- Límite pegajoso inferior: Fila
- Desplazamiento de los elementos pegajosos circundantes: Sí
- Transición por defecto y estilos pegajosos: Sí

Estilo pegajoso para módulo
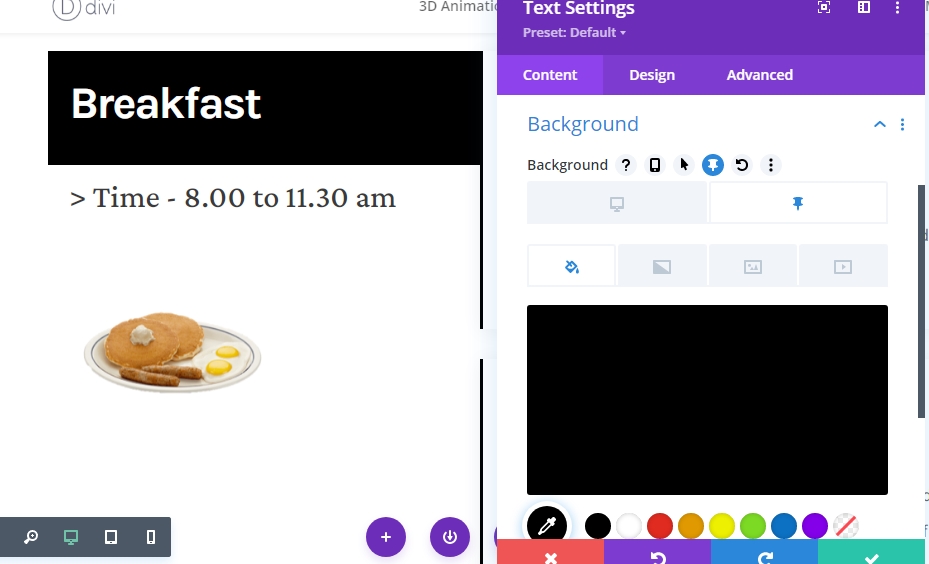
Color de fondo
Como ahora tenemos un módulo pegajoso, podemos aplicarle estilos pegajosos. En primer lugar, seleccione negro como color de fondo pegajoso.
- Color de fondo pegajoso: #000000

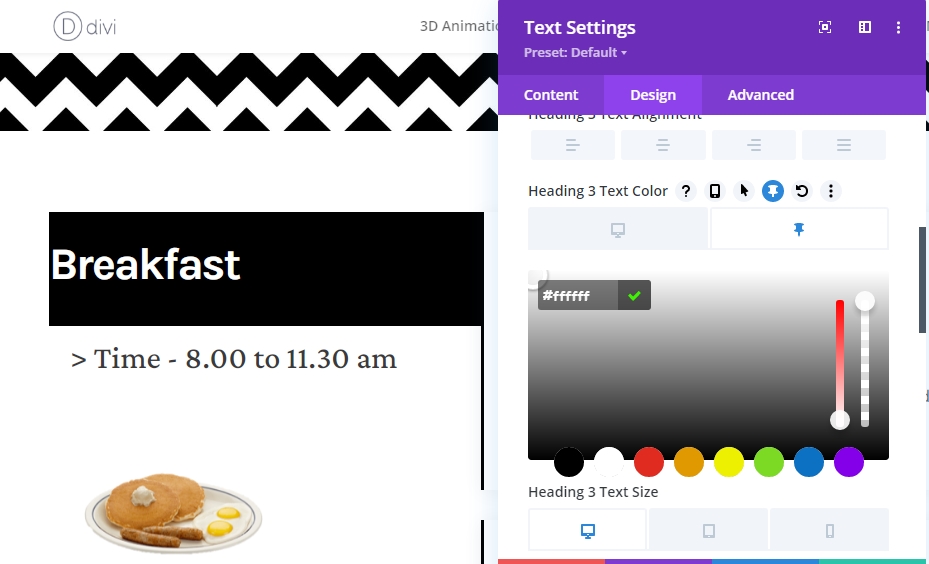
Color del texto
A continuación, modifique el color de texto H3 pegajoso a blanco.
- Sticky Encabezado 3 Color de texto: #ffffff

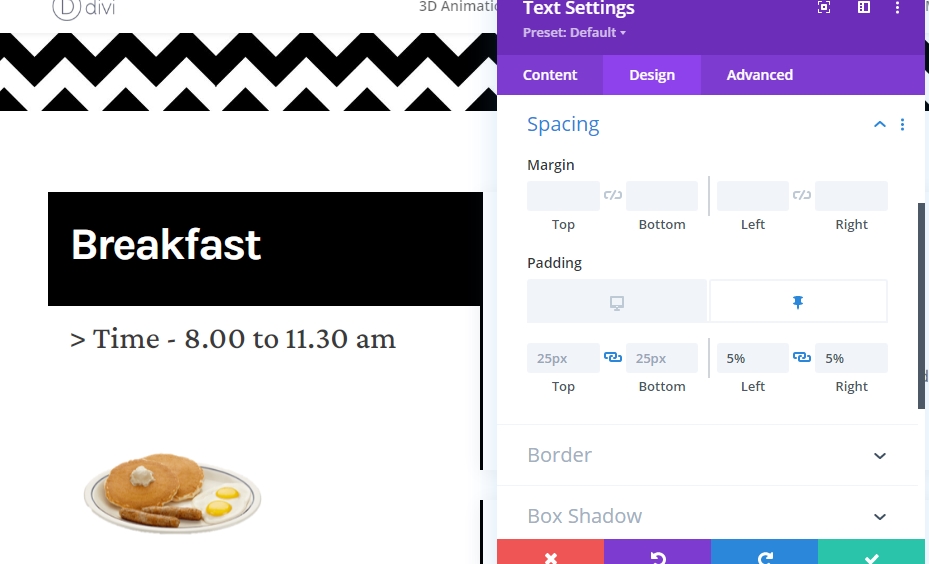
Espaciamiento
Y concluya los estilos pegajosos añadiendo los siguientes valores de relleno pegajosos sensibles:
- Acolchado izquierdo pegajoso: 5%
- Acolchado derecho pegajoso: 5%

Clonar toda la fila para su reutilización
Después de terminar con los efectos pegajosos de la sección de desayuno, es posible que desee agregar la sección de almuerzo y comedor. Por lo tanto, duplique toda la fila para su reutilización.

Cambiar todo el contenido de la segunda fila
Asegúrese de haber alterado el contenido durante segundos de fila.

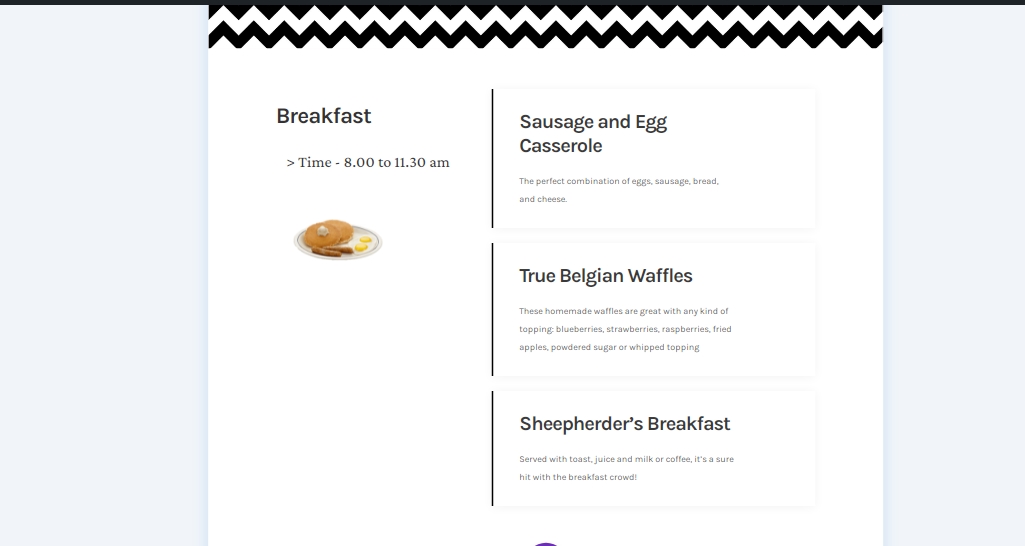
Resultado final
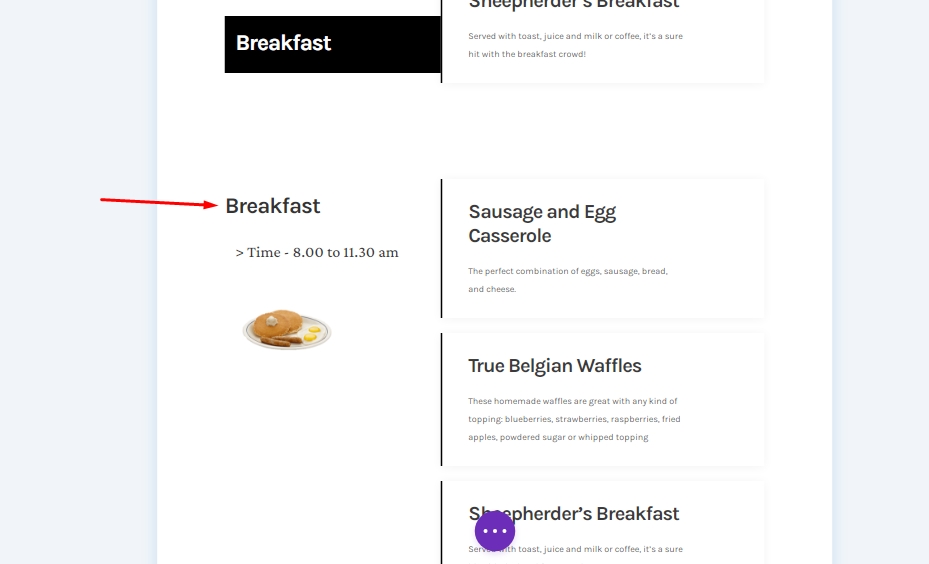
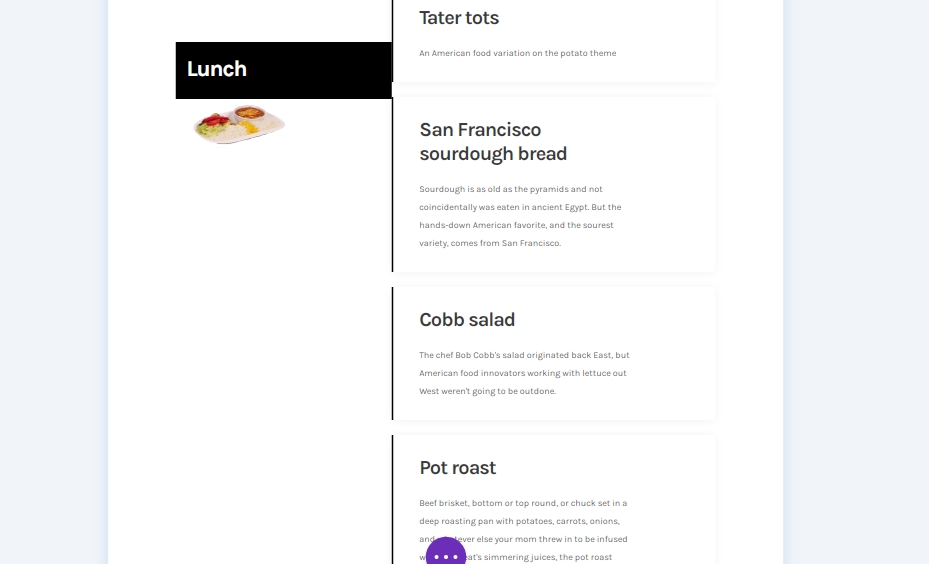
Así que nuestro diseño final se ve así.
Vista de escritorio
Vista móvil
Conclusión
Hoy en este post, intentamos mostrarte lo creativo que puedes personalizar tu próximo menú web con La opción pegajosa de Divi. Esta es una gran manera interactiva de mostrar alimentos a los clientes. Si tiene alguna sugerencia o solicitud de tutorial, por favor comparta sus pensamientos en el cuadro de comentario. Si encontró este artículo útil, una acción será encantadora.





