Divi nos brinda una gran oportunidad para decorar nuestros sitios web de varias maneras, y hay muchas opciones disponibles dentro de Divi que realmente pueden crear diseños impresionantes. ¿Alguna vez ha pensado en crear un encabezado donde su logotipo se ubicará en la barra de menú principal y secundaria? Bueno, eso es lo que aprenderemos hoy. Es una forma innovadora de mostrar su encabezado. ¡Así que no perdamos más tiempo y veamos cómo hacerlo!

Escurrir el bulto
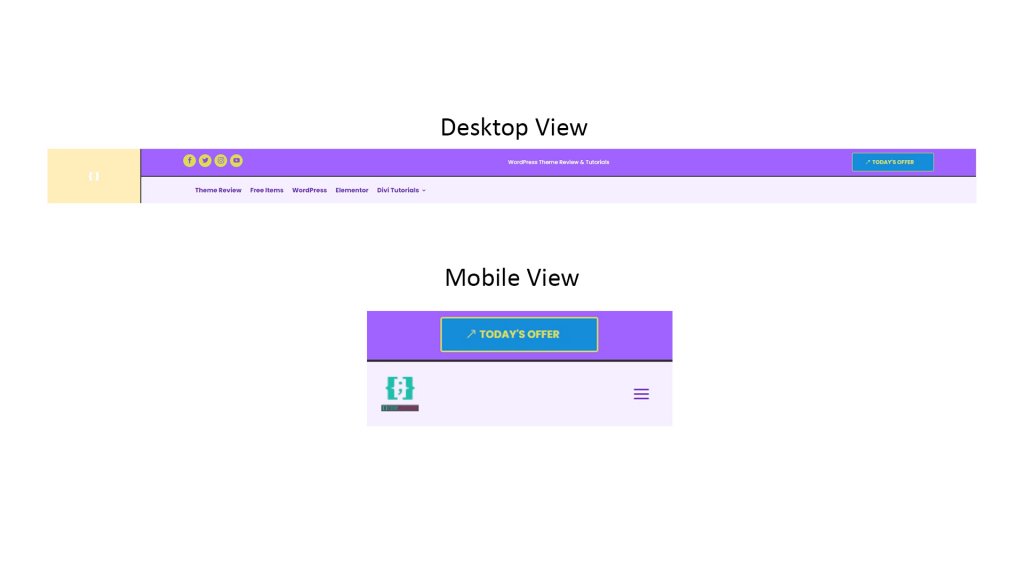
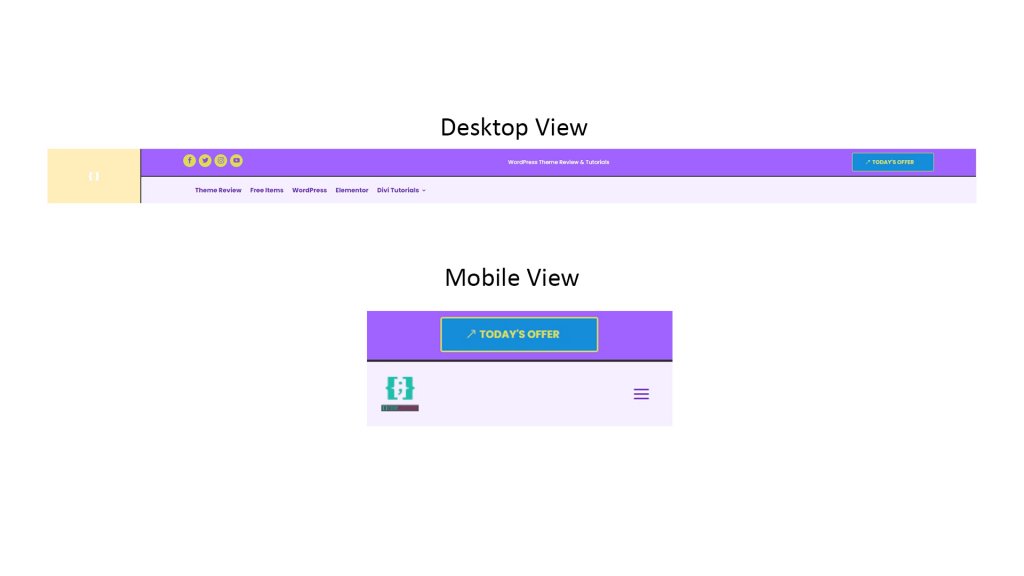
Este es el diseño de encabezado que vamos a crear hoy.

Sección uno: Plantilla de encabezado global
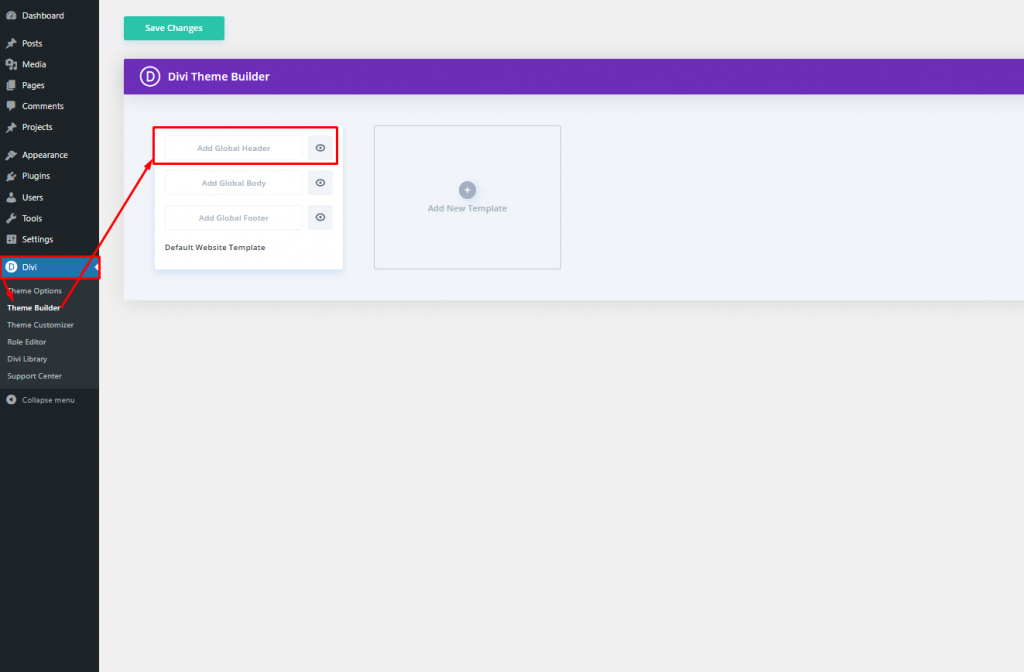
En primer lugar, necesitamos crear una plantilla de encabezado global. Para hacer eso, vayamos a la "Divi 
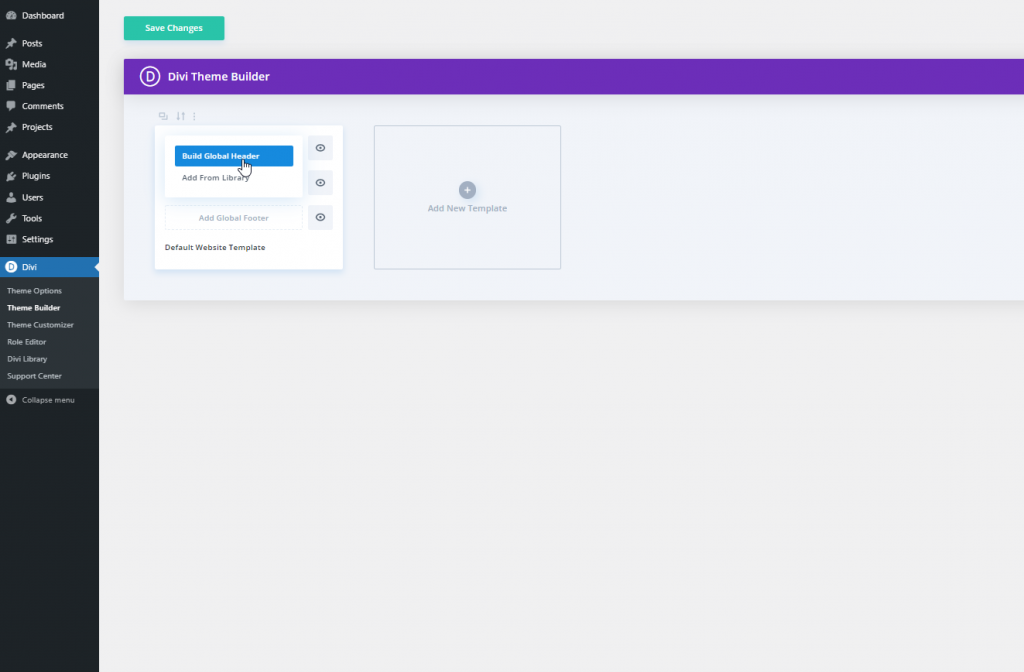
Haga clic en la opción "Agregar encabezado global" y verá un menú desplegable. Seleccione "Crear encabezado global" y siga adelante.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Sección dos: Diseño de encabezados
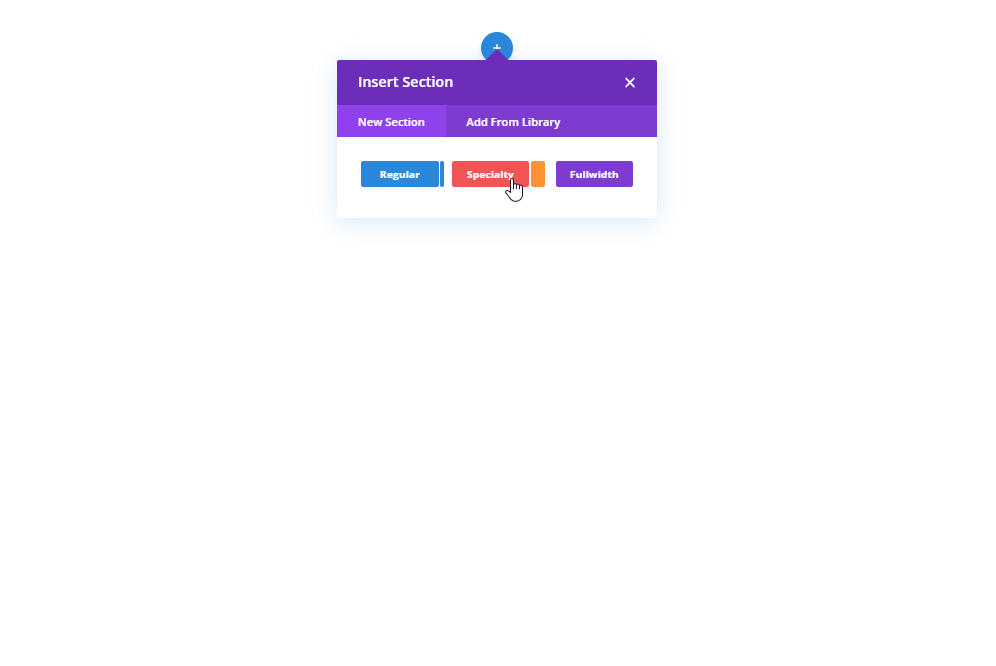
Añadiendo: Sección de especialidad
Elegiremos la sección de especialidades para hacer este diseño.

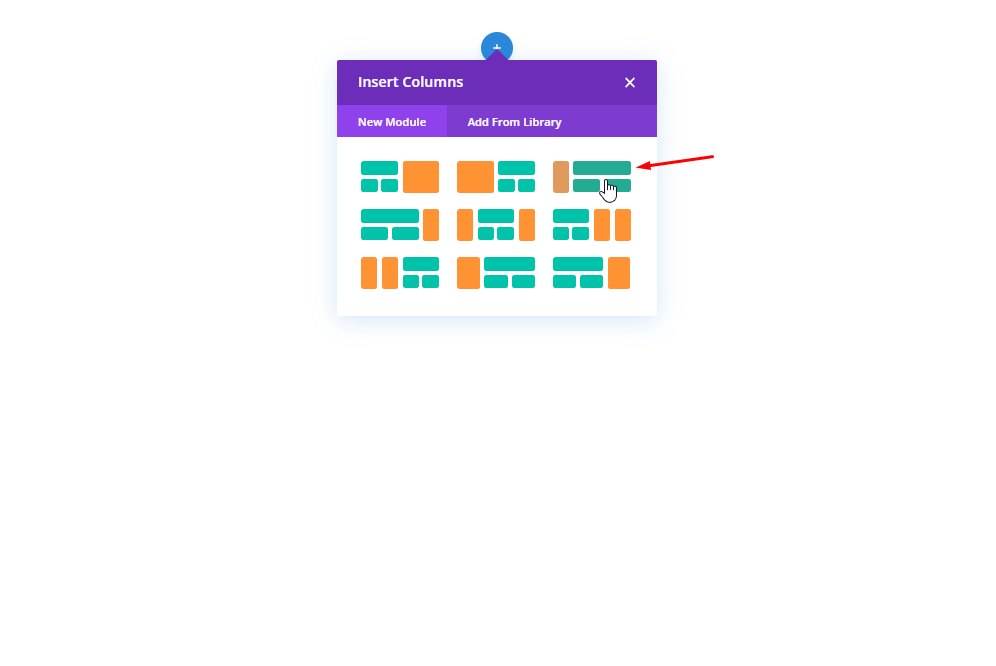
Estructura de la columna
Por favor, seleccione la estructura de columna marcada para la sección.

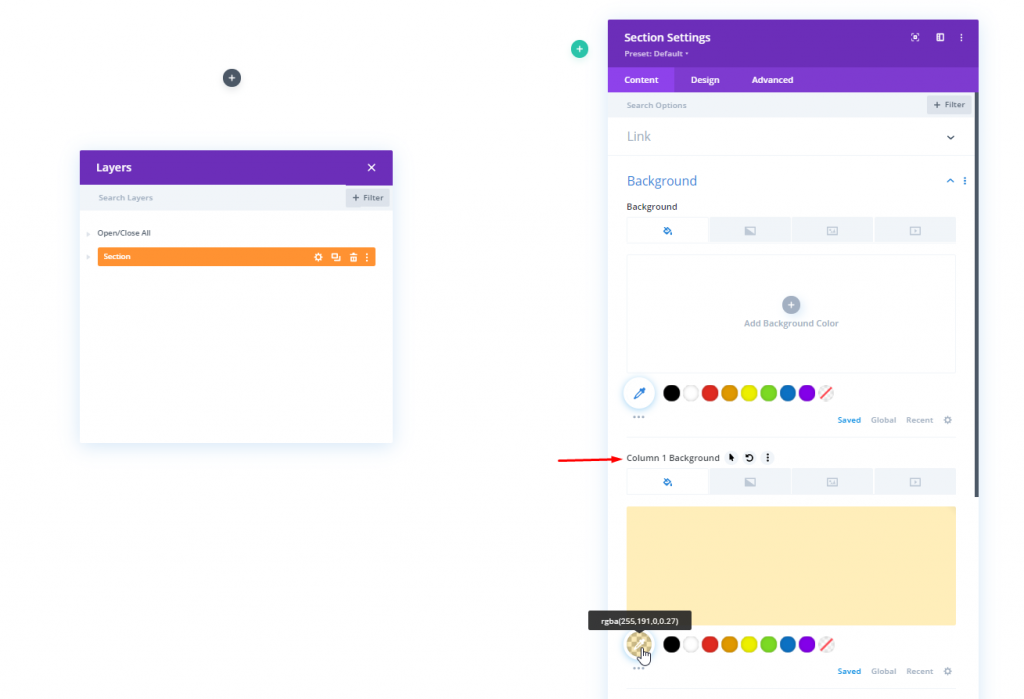
Color de fondo: columna 1
Ahora, abra la configuración de la columna 1 de la sección Especialidad recién creada y cambie el color de fondo.
- Color de fondo: rgba (255,191,0,0.27)

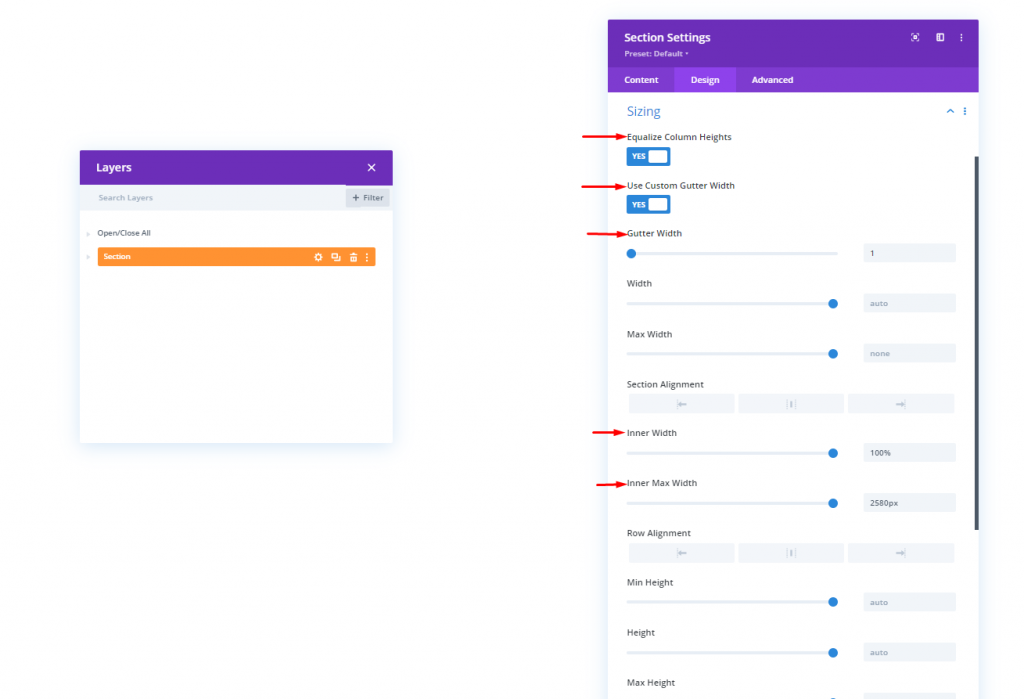
Dimensionamiento
Cambie los siguientes valores de la pestaña Diseño.
- Ecualizar alturas de columna: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho de la canaleta: 1
- Ancho interior: 100%
- Ancho máximo interno: 2580px

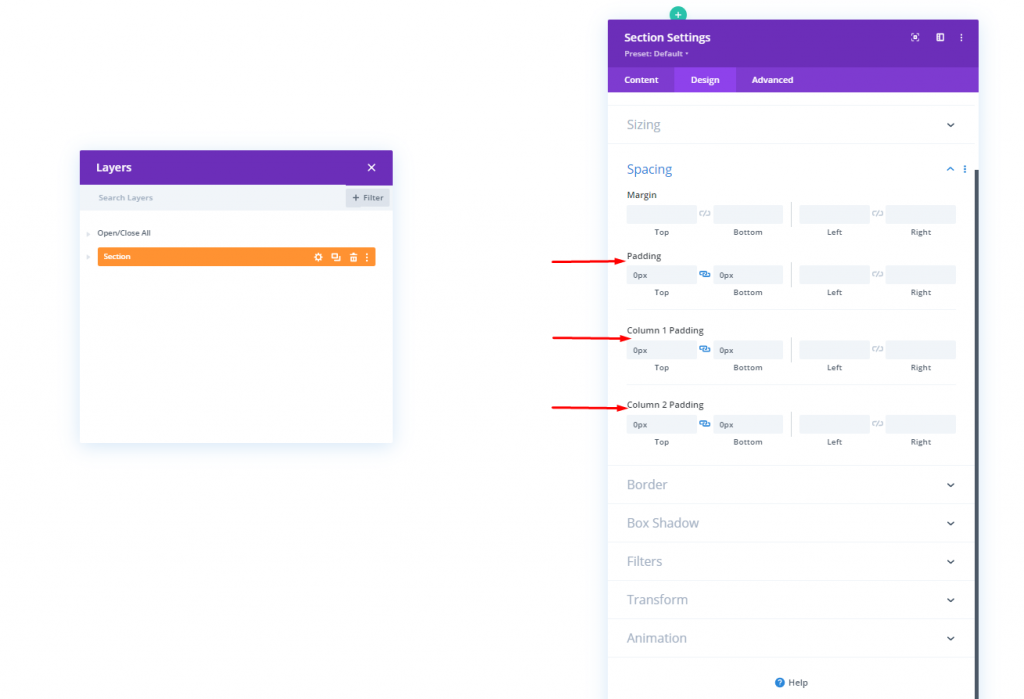
Espaciado
Ahora muévase a la configuración de Espaciado desde la misma pestaña Diseño.
- Relleno superior: 0px
- Acolchado inferior: 0px
- Relleno superior de la columna 1: 0px
- Relleno inferior de la columna 1: 0px
- Relleno superior de la columna 2: 0px
- Relleno inferior de la columna 2: 0px

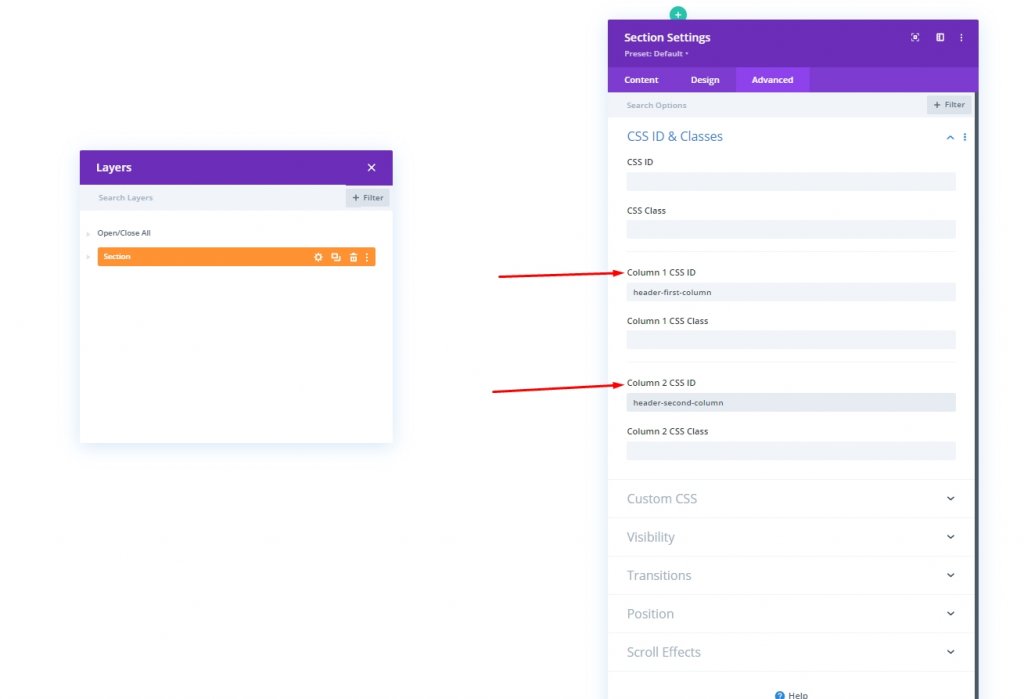
ID de CSS de columna
En la pestaña Avanzado, apliquemos un ID de CSS personalizado a ambas columnas.
- ID de CSS de la columna 1: encabezado-primera-columna
- ID de CSS de la columna 2: encabezado-segunda-columna

Agregar: módulo de imagen a la columna 1
Subida de imagen
Ahora agregue un módulo de imagen a la columna 1 e inserte su logotipo.

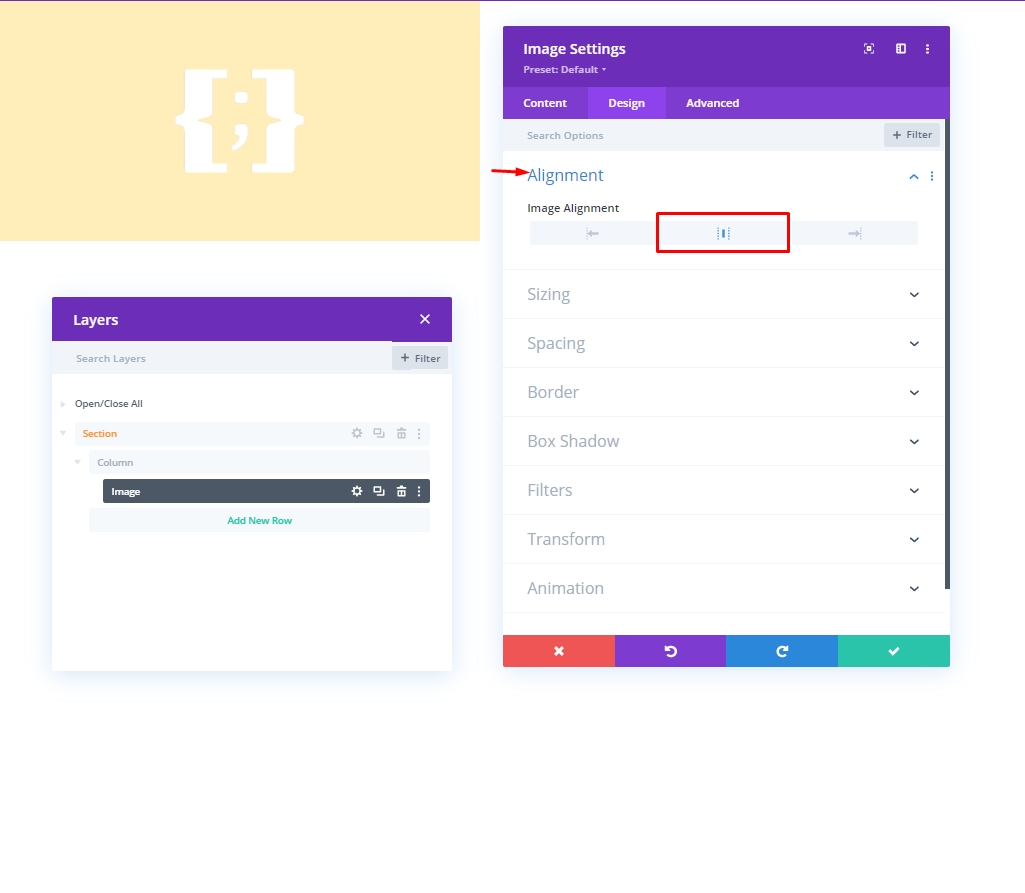
Alineación
Ahora vaya a la pestaña de diseño y realice cambios en la alineación de la imagen.
- Alineación de la imagen: centro

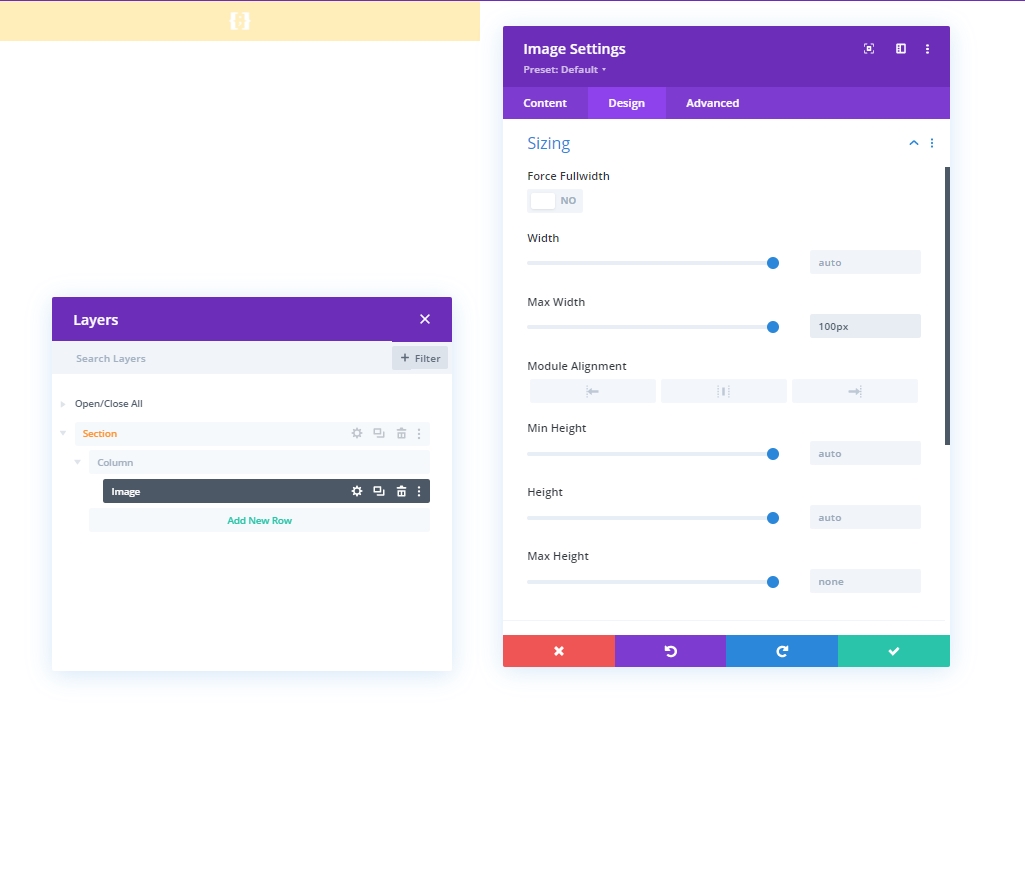
Dimensionamiento
En la sección de tallas, cambie el valor de ancho máximo.

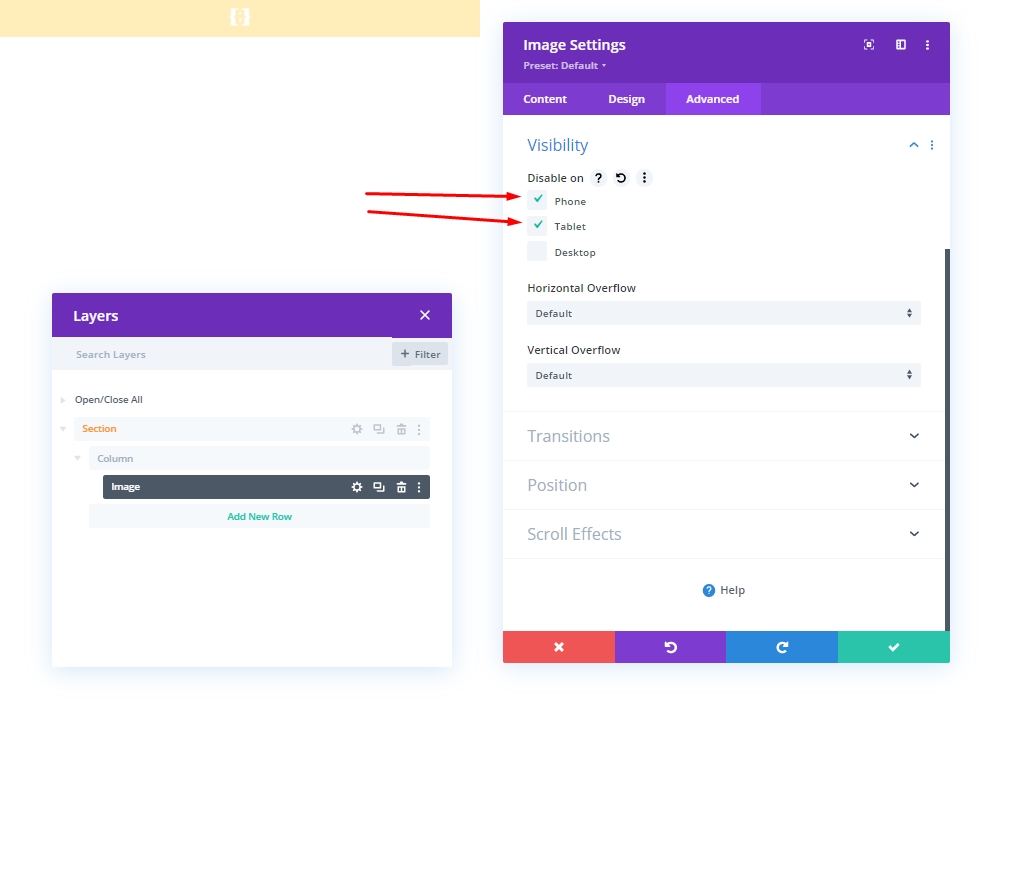
Visibilidad
Ahora, oculte este módulo en particular de los dispositivos más pequeños, desactivaremos la visibilidad del móvil y la tableta.

Añadiendo: Fila 1 a la Columna 2
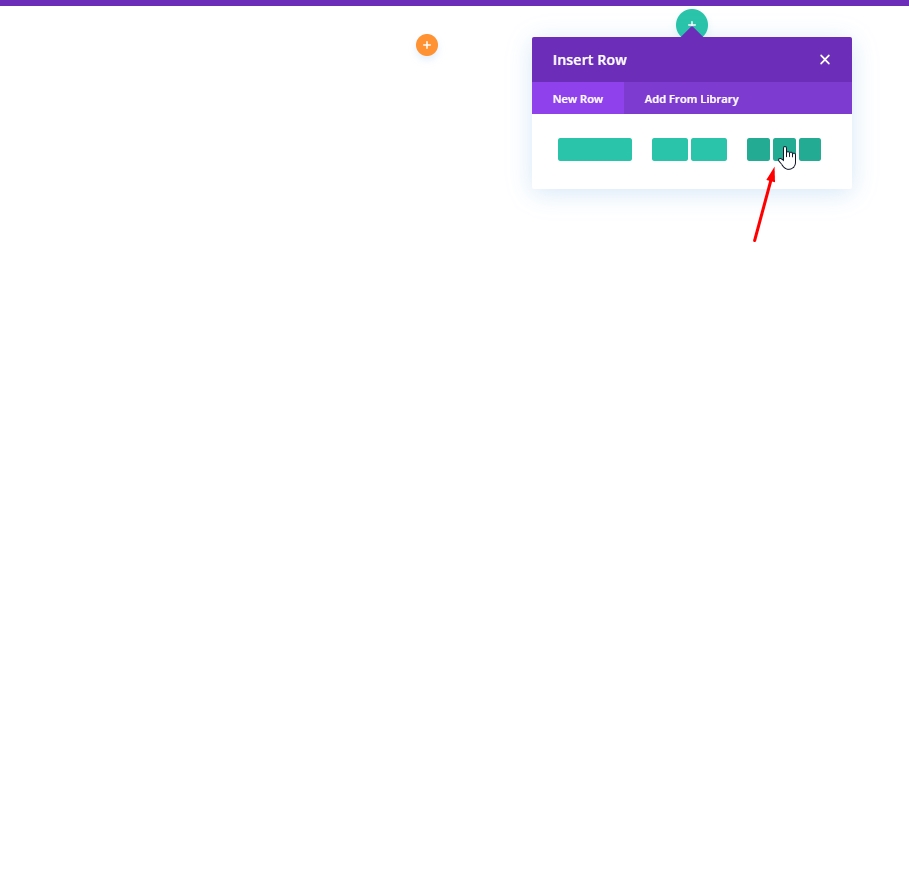
Estructura de la columna
Agregaremos la estructura de columna marcada en la columna 2 de nuestras secciones de especialidad. Esto actuará como nuestra primera fila.

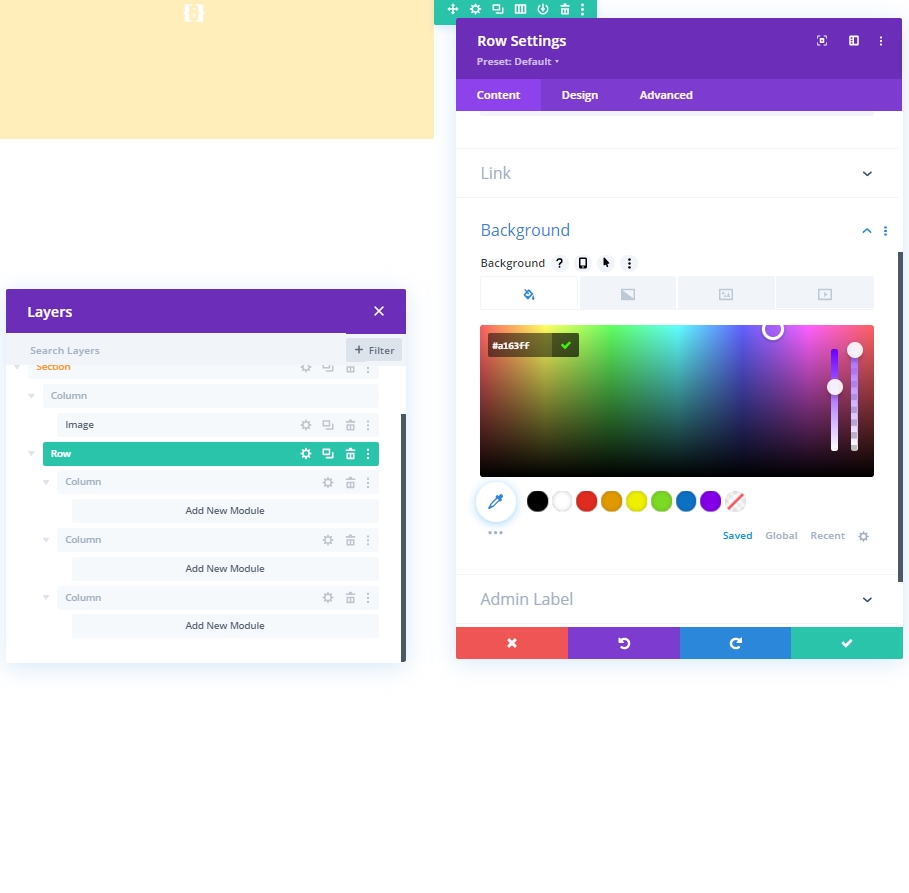
Color de fondo
Aplica el color de fondo de la configuración de la fila.
- Color de fondo: rgba (161,99,255,0.1)

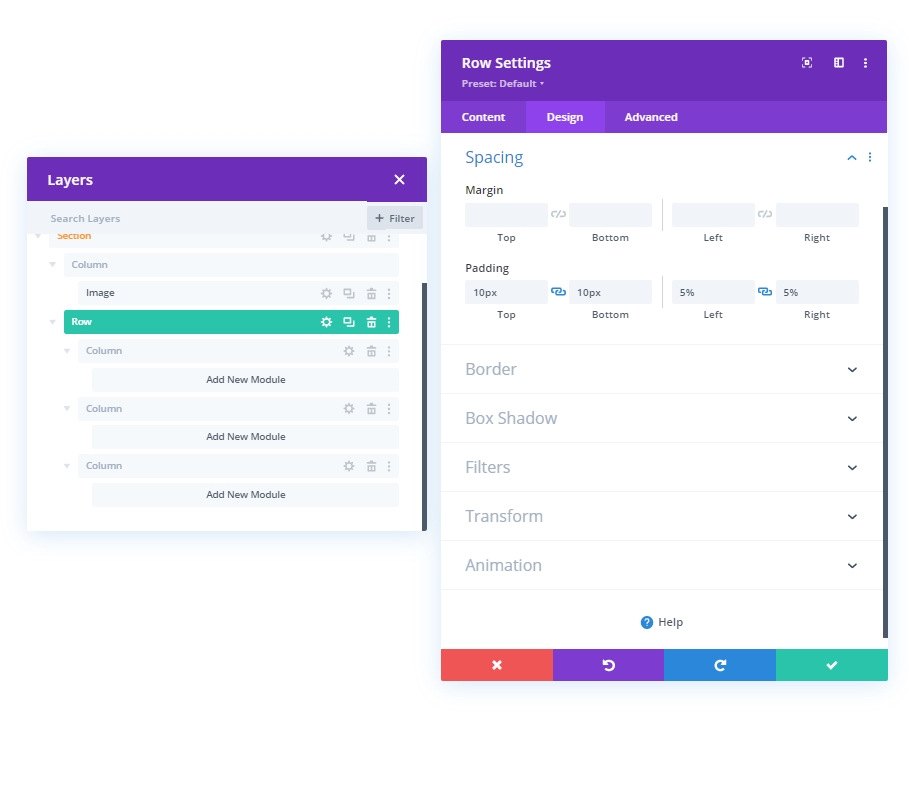
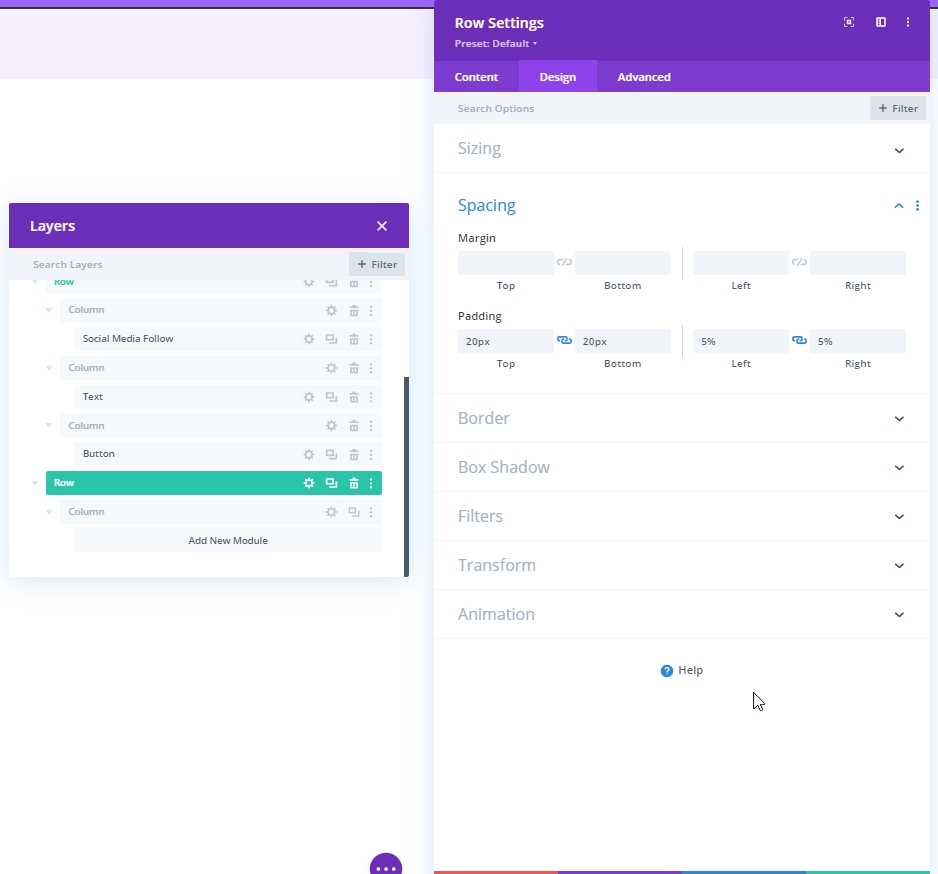
Espaciado
En la pestaña Diseño, cambie la configuración de espaciado de la siguiente manera:
- Acolchado superior: 10px
- Acolchado inferior: 10px
- Acolchado izquierdo: 5%
- Acolchado derecho: 5%

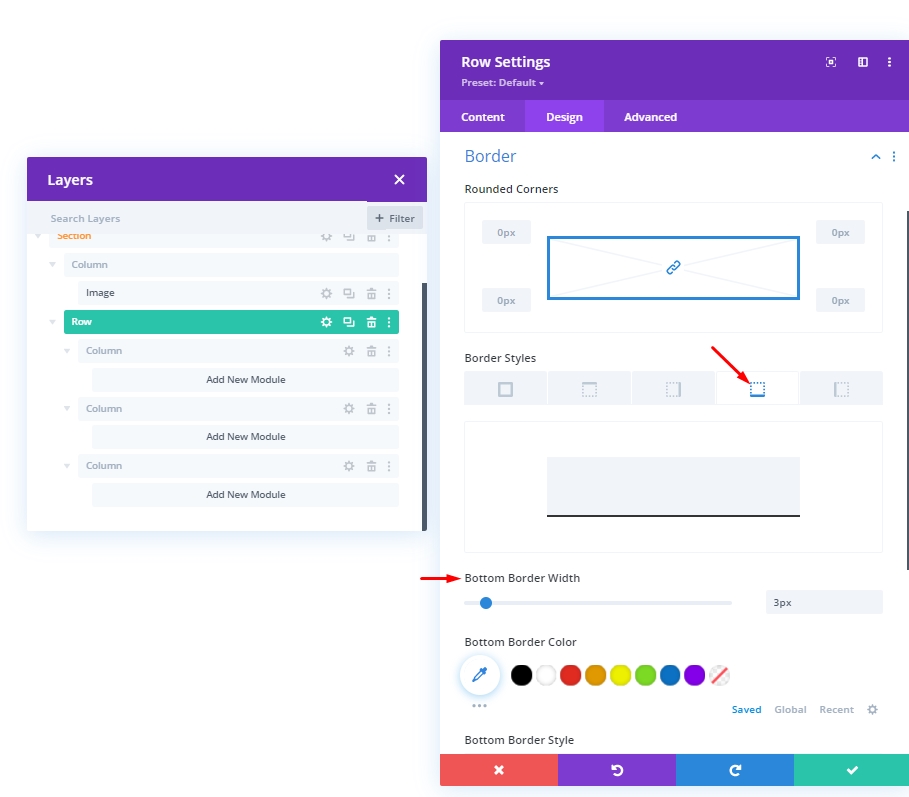
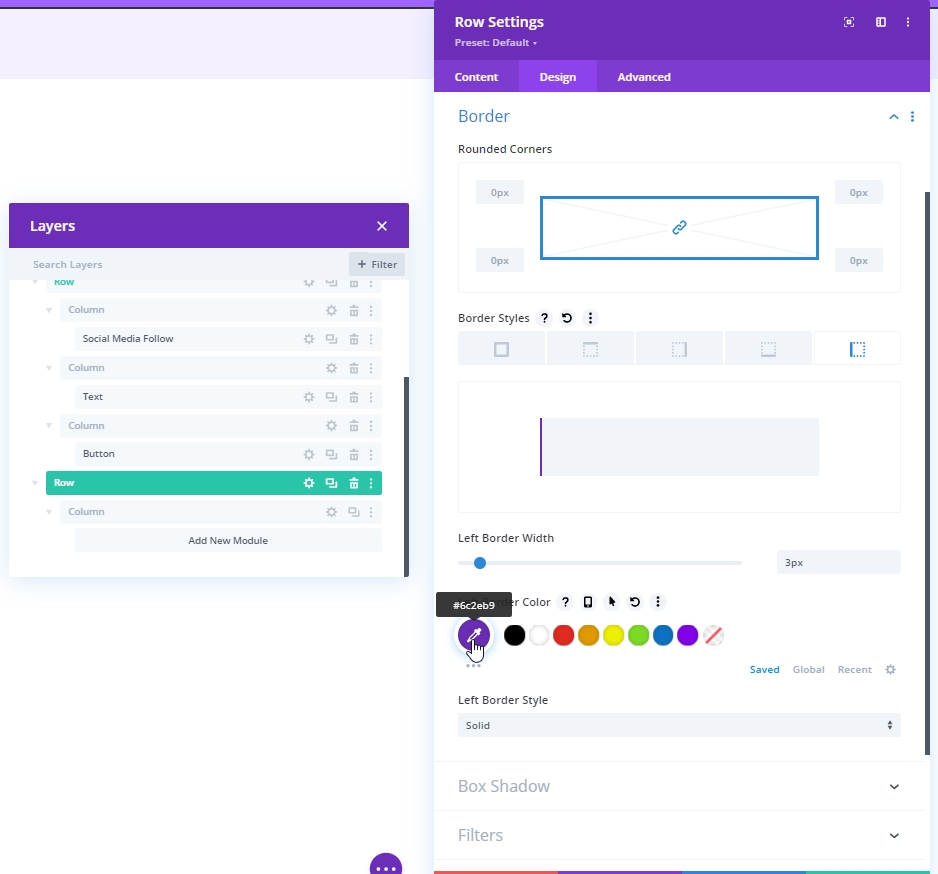
Frontera
Ahora, realice algunos cambios en la configuración de los bordes.
- Ancho del borde inferior: 3px
- Ancho del borde izquierdo: escritorio: 3px, tableta y teléfono: 0px
- Color del borde: # 6c2eb9

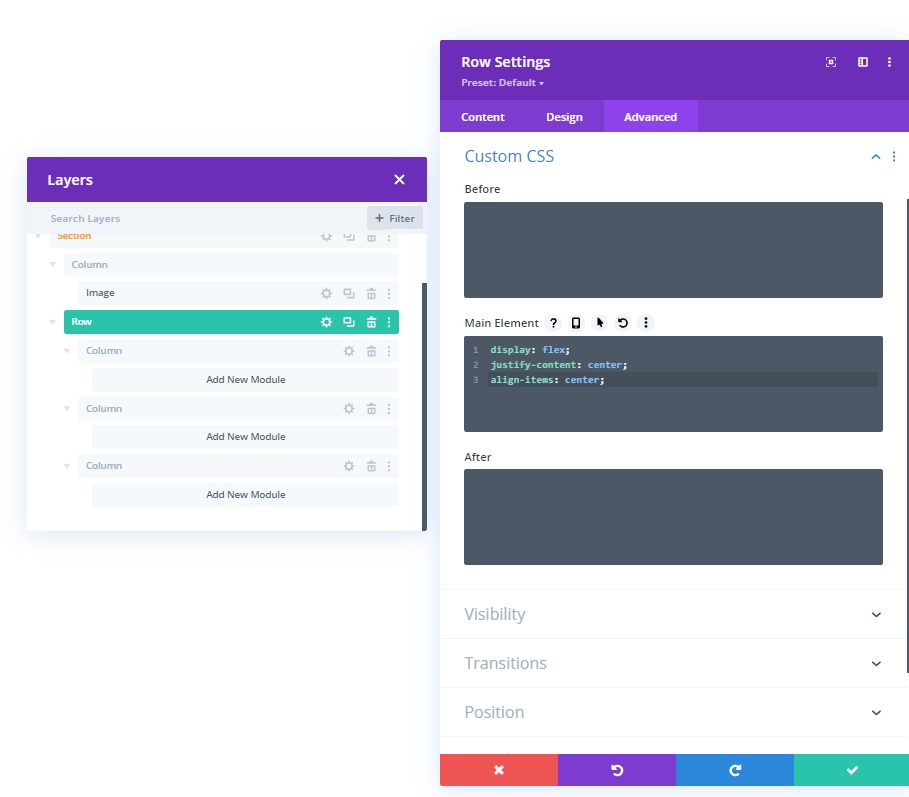
CSS del elemento principal
Ahora, escriba el código CSS en el bloque "Elemento principal" de la pestaña Avanzado.
display: flex;
justify-content: center;
align-items: center;
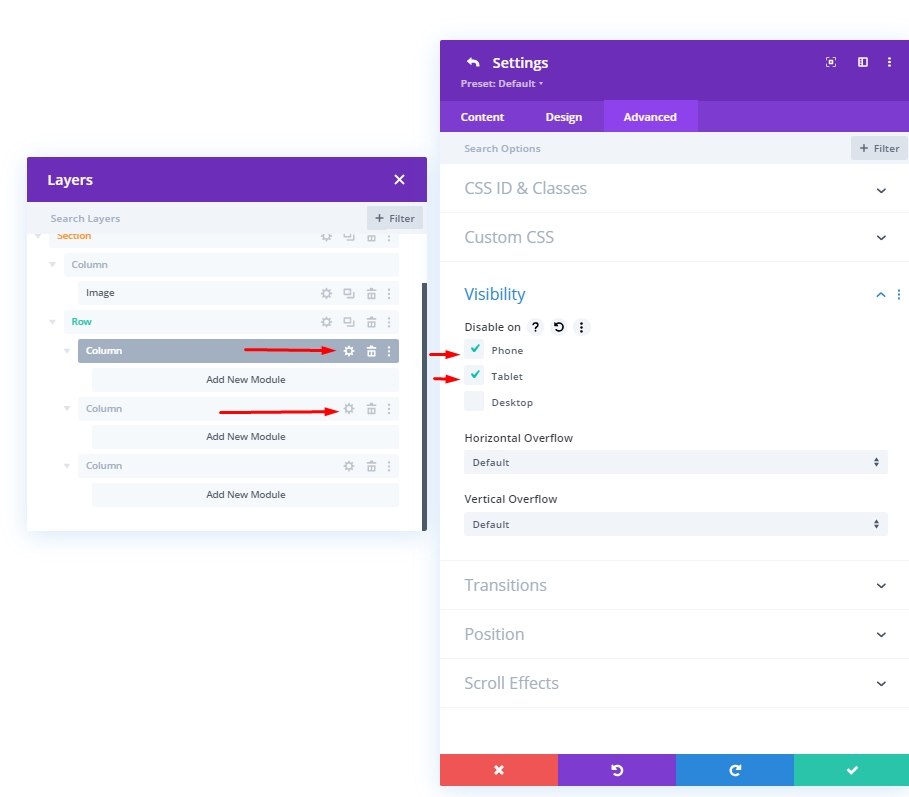
Visibilidad: Ocultar las columnas 1 y 2
Ocultaremos la visibilidad de las columnas 1 y 2 para dispositivos más pequeños para simplificar el diseño. Esto hará que nuestro diseño sea más limpio.

Agregando: Módulo de redes sociales a la columna 1
Adición de redes sociales
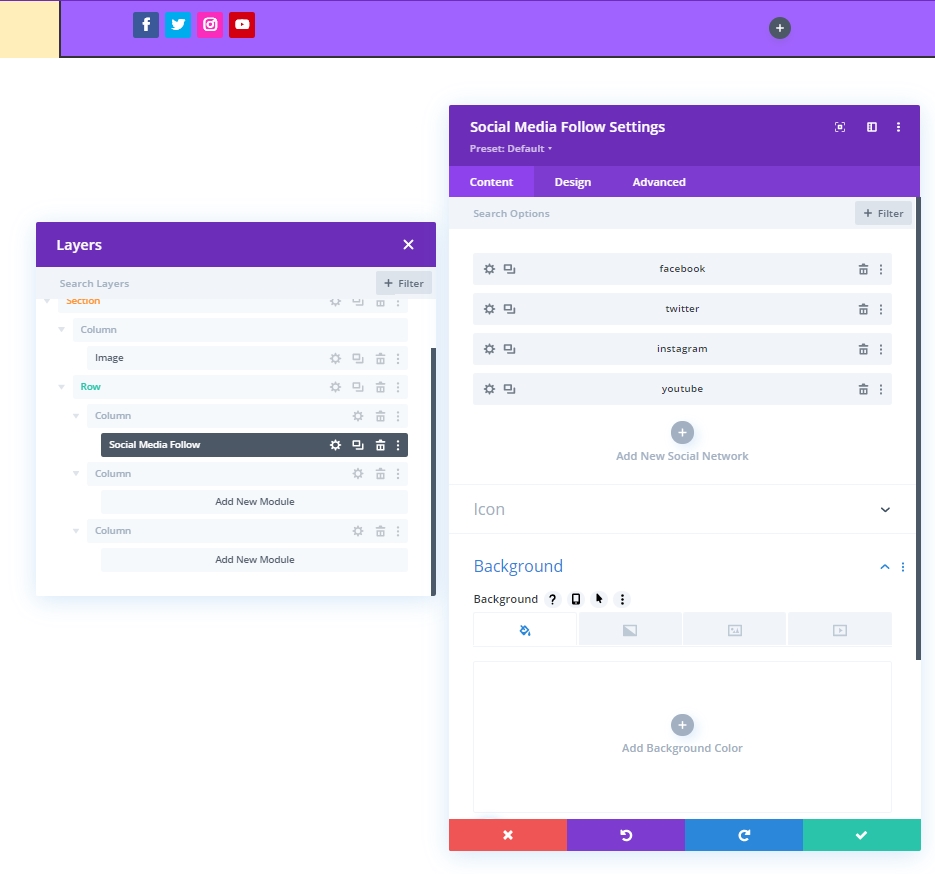
Agreguemos un módulo de seguimiento de redes sociales a la columna uno. Elija la plataforma de redes sociales que desee y agréguela aquí.

Cambiar el color de fondo e icono
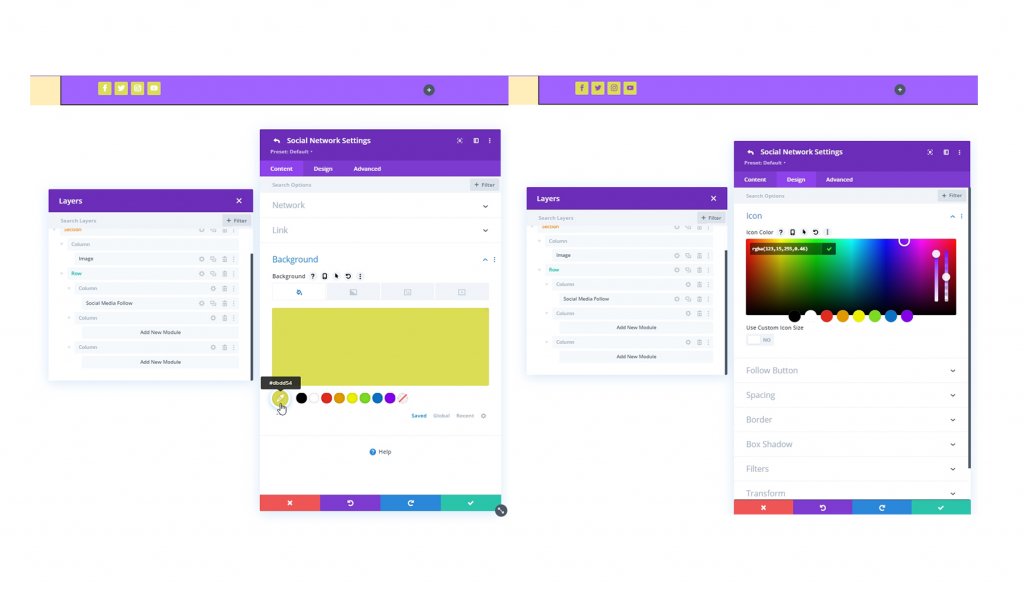
Realizaremos algunos ajustes de color en el módulo Seguimiento de redes sociales.
- Color de fondo: # DBDD54
- Color del icono: rgba (123,15,255,0.46)

Frontera
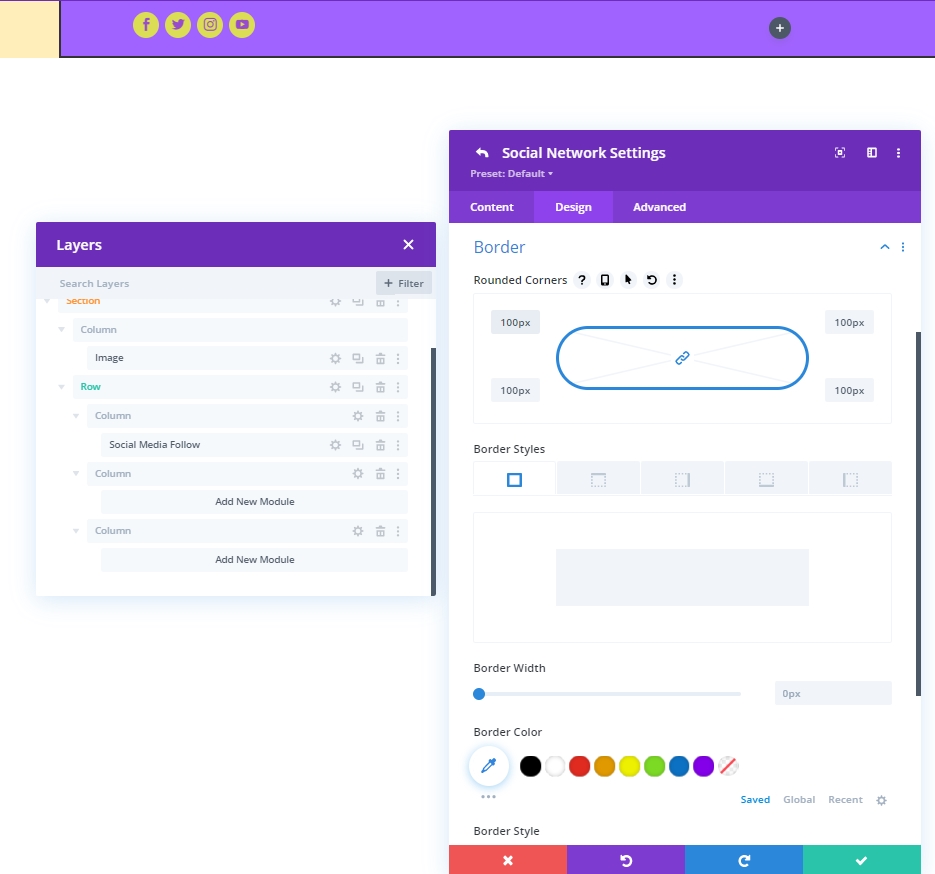
Ahora, desde la configuración del borde, redondee nuestros íconos sociales.
- Todas las esquinas: 100px

Agregando: Módulo de texto a la columna 2
Módulo y contenido
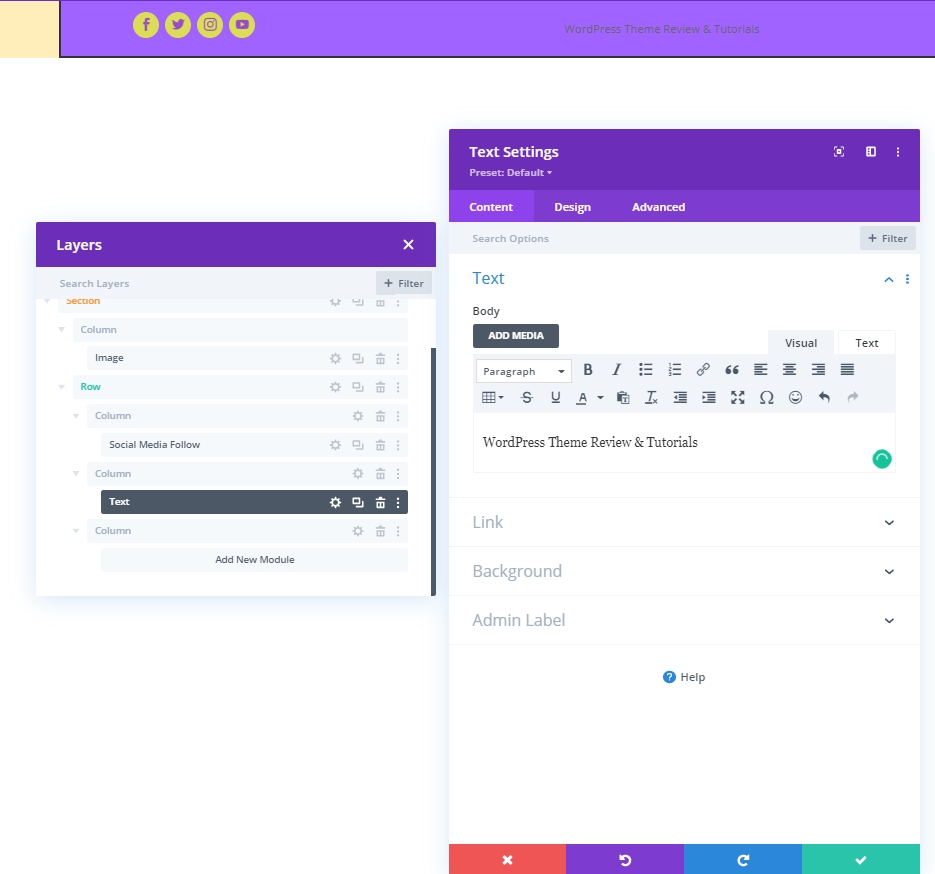
Agregue un módulo de texto a la Columna 2 y agregue un eslogan o cualquier cosa según su elección.

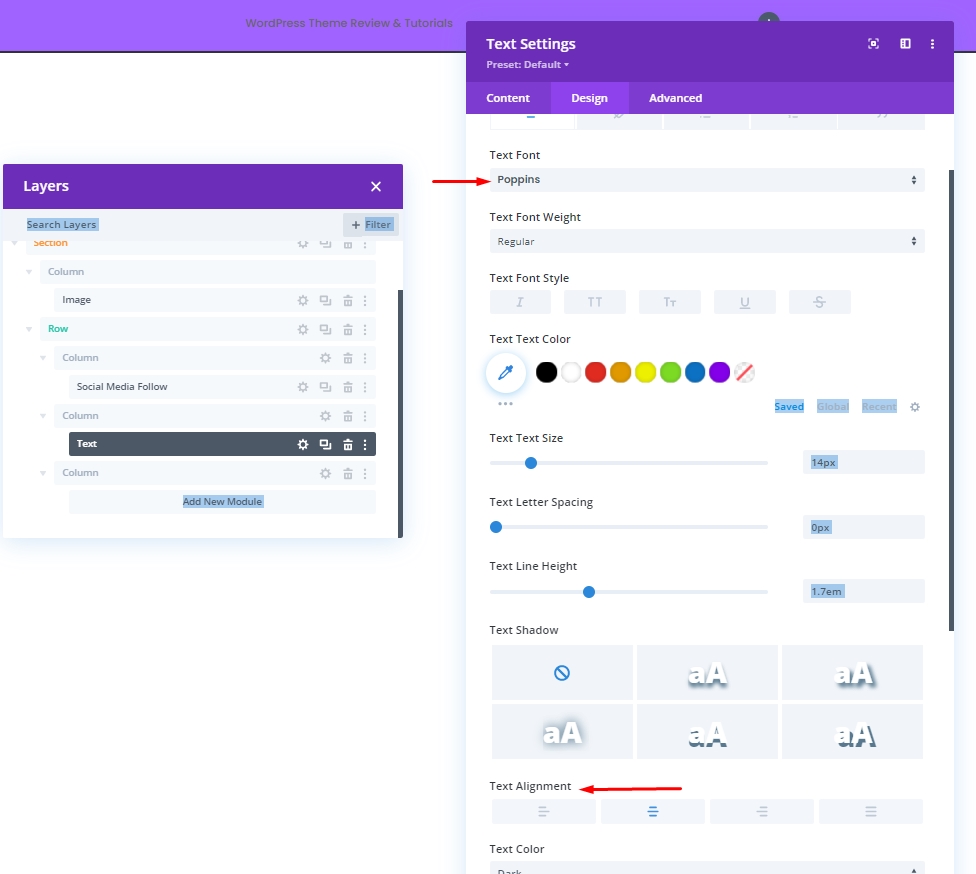
Configuración de texto
Cambia el estilo del texto.
- Fuente de texto: Poppins
- Alineación de texto: centro

Añadiendo: Módulo de botones a la columna 3
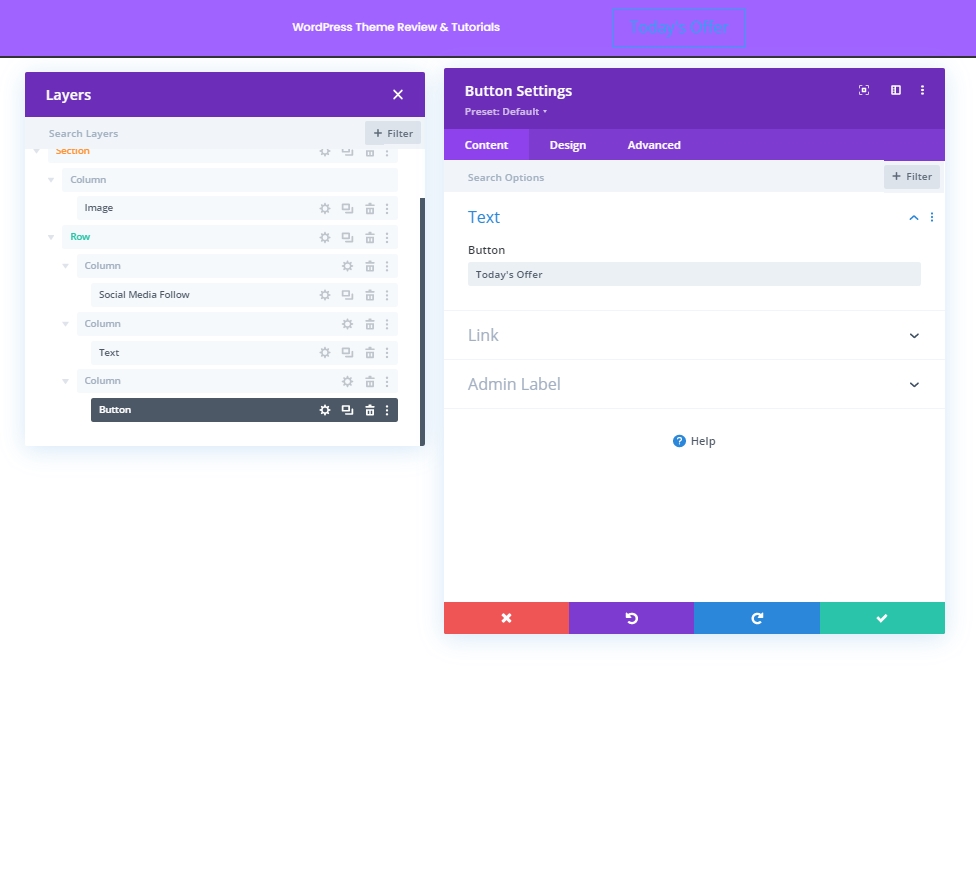
Módulo y contenido
En la columna 3, agregue un módulo de botón y el contenido de su elección.

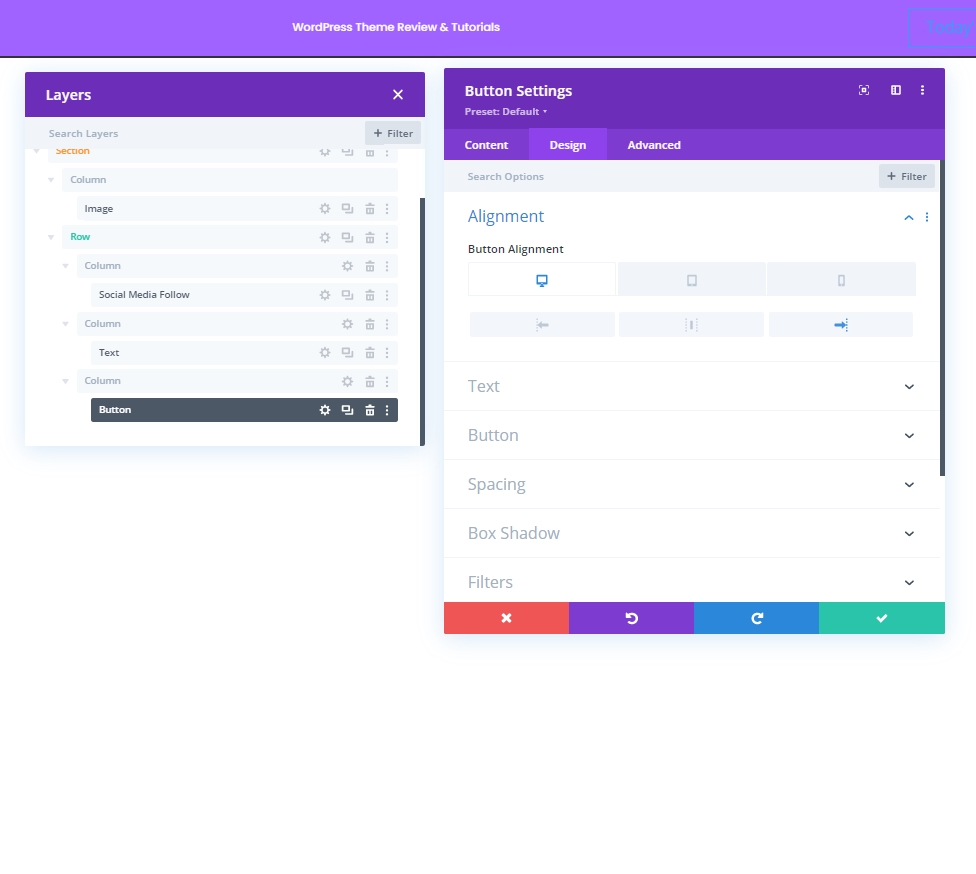
Alineación de botones
Desde la pestaña de diseño, cambie la alineación del botón para que se pueda colocar perfectamente en dispositivos de diferentes tamaños de pantalla.
- Alineación de botones: Escritorio: Derecha, Tableta y teléfono: Centro

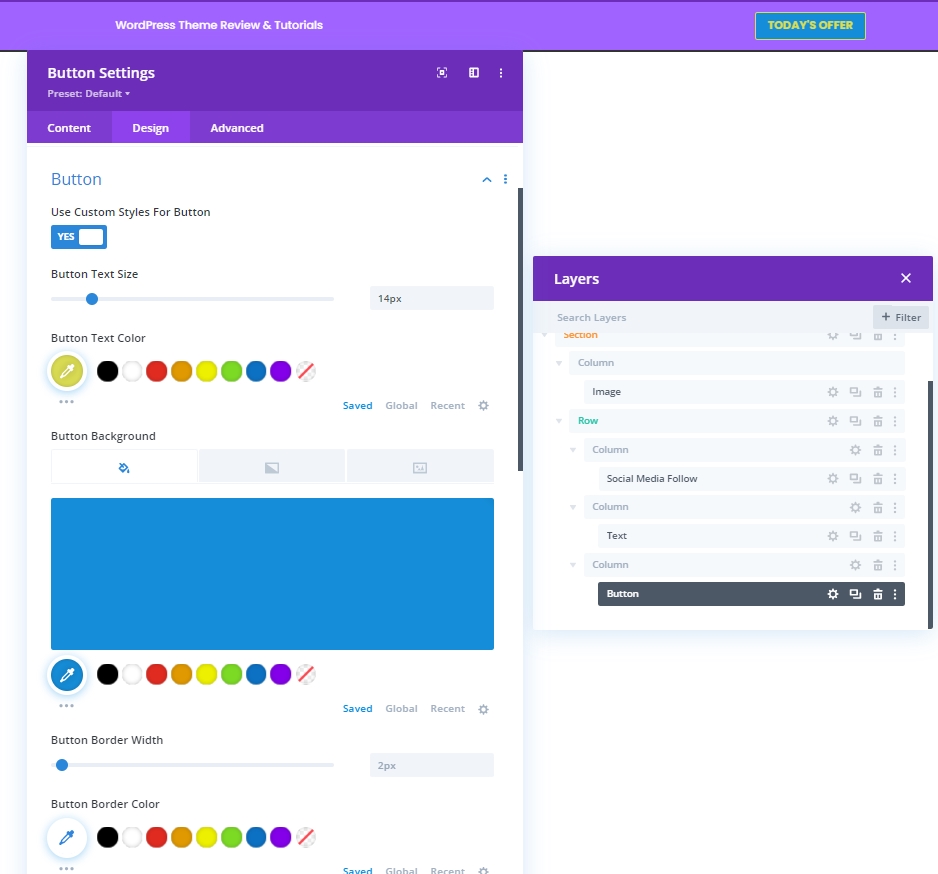
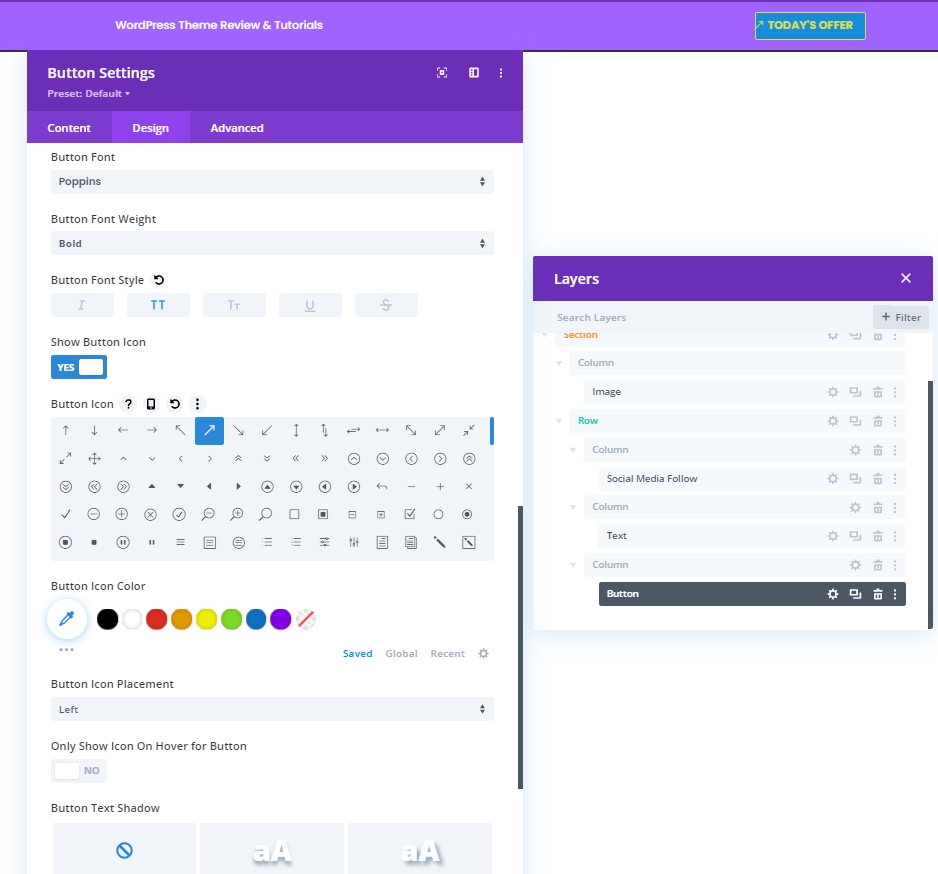
Configuración de botones
Ahora haga algunos ajustes en el botón para hacerlo más atractivo.
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 14px
- Color del texto del botón: # DBDD54
- Color de fondo del botón: # 158DD8

- Fuente del botón: Poppins
- Peso de la fuente del botón: negrita
- Estilo de fuente del botón: mayúsculas
- Mostrar icono de botón: Sí
- Ubicación del icono del botón: Izquierda

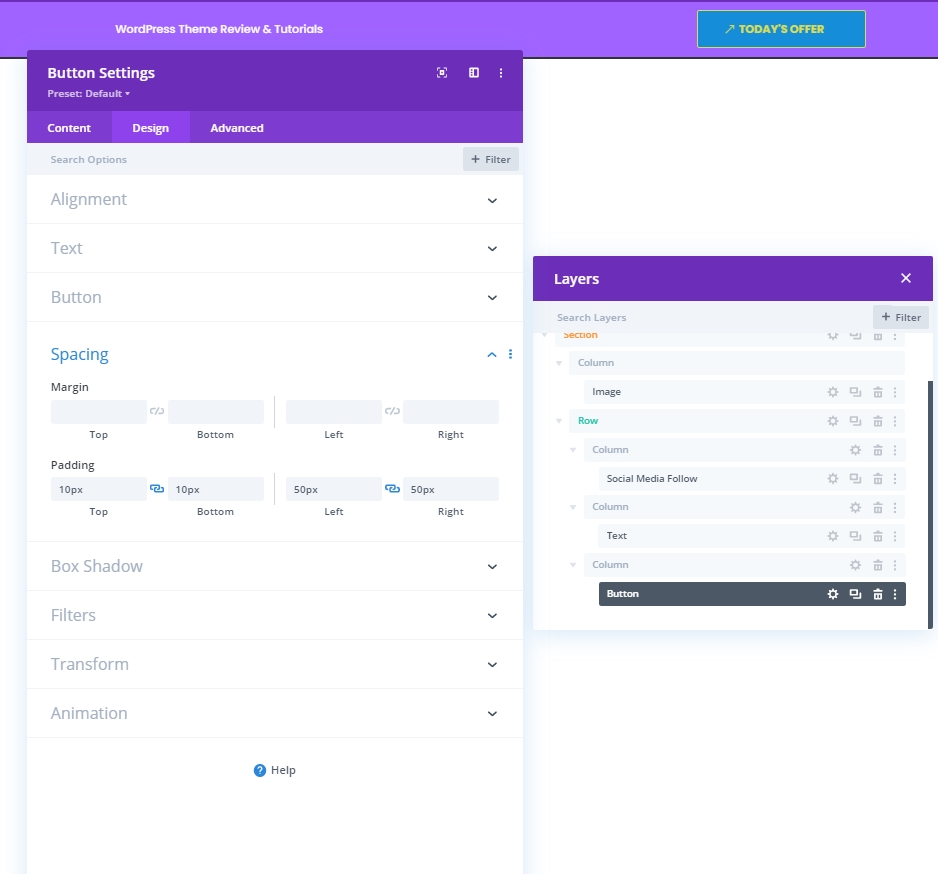
Espaciado
Ahora realice los siguientes cambios en los valores de relleno.
- Acolchado superior: 10px
- Acolchado inferior: 10px
- Relleno izquierdo: 50px
- Relleno derecho: 30px

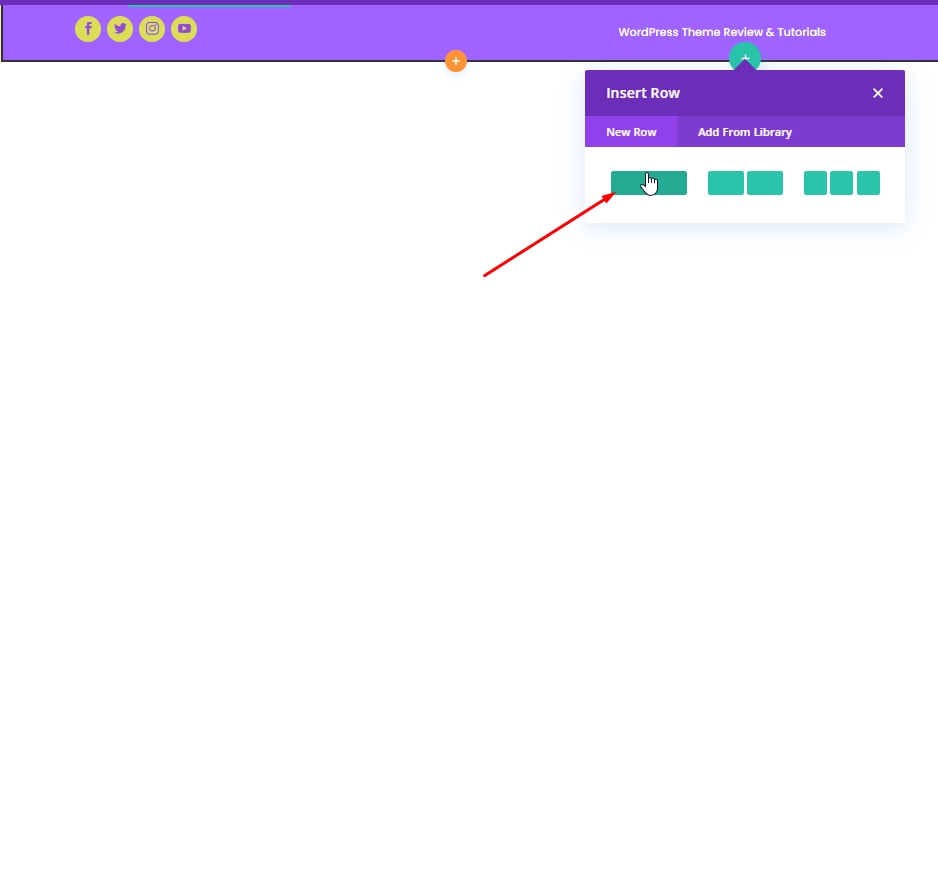
Añadiendo: Fila 2 a la Columna 2
Estructura de la columna
Ahora, agregaremos la última fila a este módulo de columna.

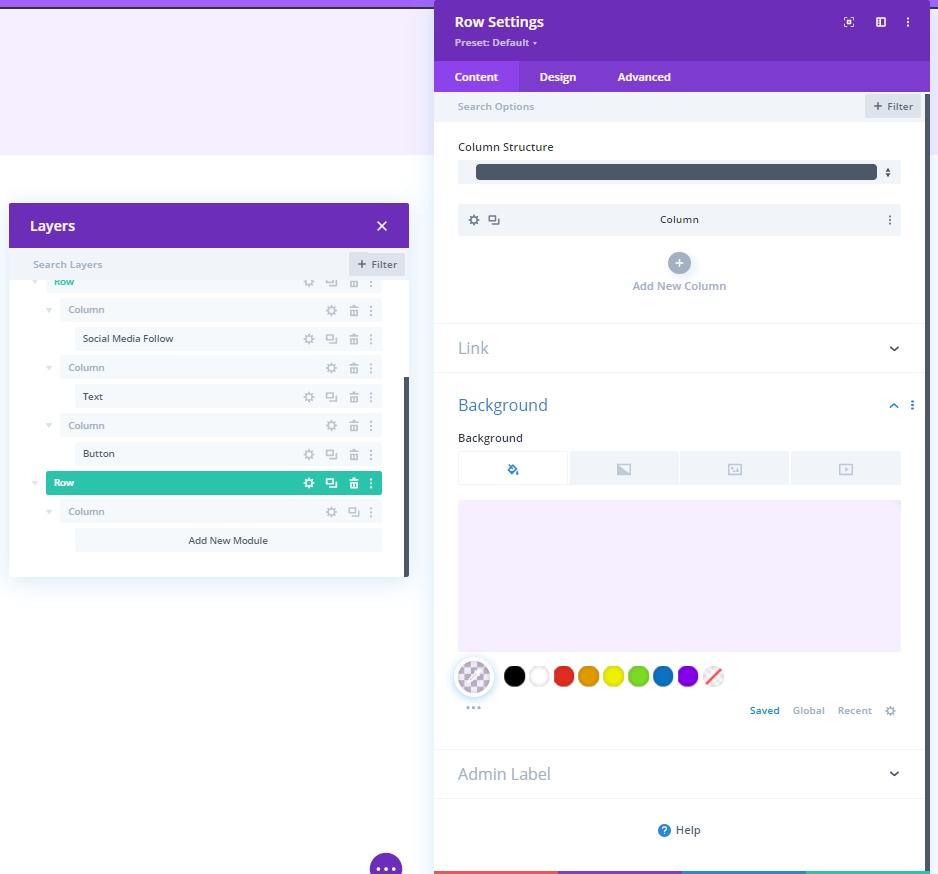
Color de fondo
Aplica el siguiente color como fondo.
- Color de fondo: rgba (161,99,255,0.1)

Espaciado
Ajuste la configuración de espaciado de las filas.
- Acolchado superior: 20px
- Acolchado inferior: 20px
- Acolchado izquierdo: 5%
- Acolchado derecho: 5%

Frontera
Luego, aplique la siguiente configuración de borde:
- Ancho del borde izquierdo: escritorio: 3px, tableta y teléfono: 0px
- Color del borde izquierdo: # 6c2eb9

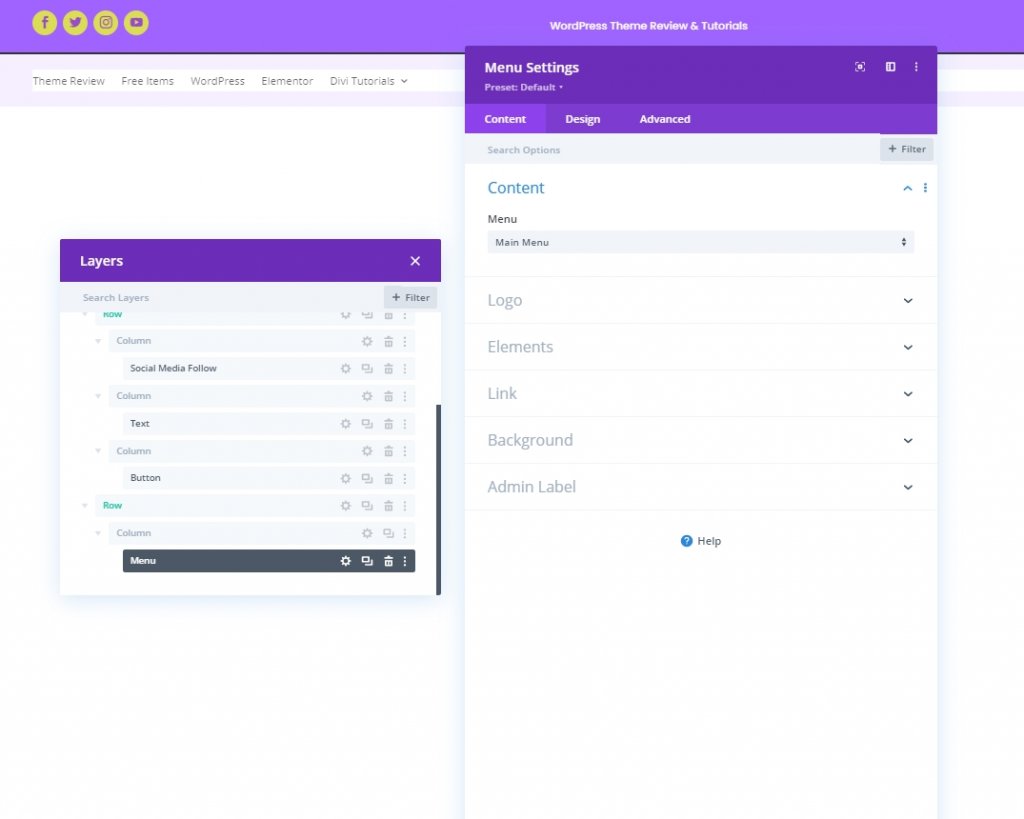
Agregar: módulo de menú a la columna 2
Ahora, elija el menú de su necesidad y configúrelo.

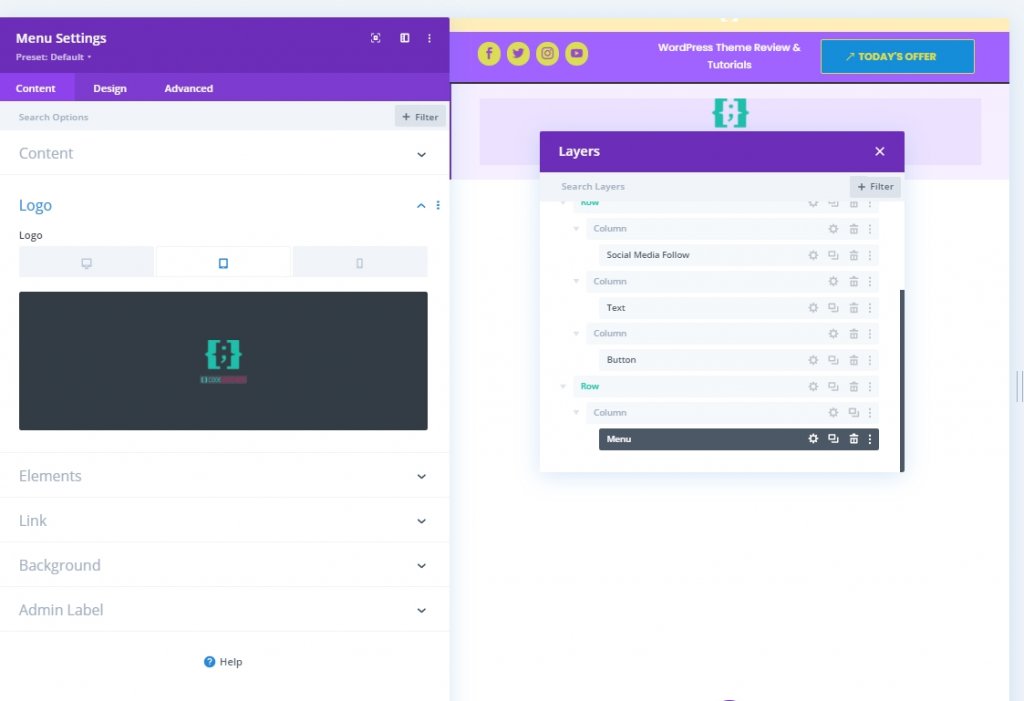
Cargar logotipo para tableta y teléfono
Agregue un logotipo para dispositivos de tamaño de pantalla más pequeño.

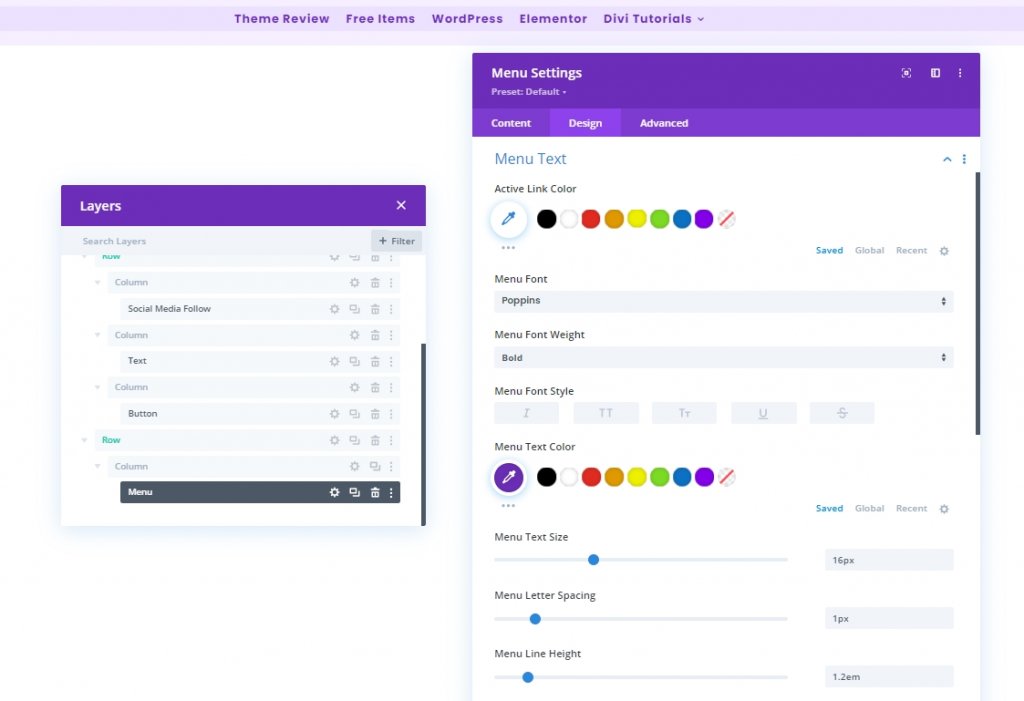
Configuración del texto del menú
Ahora realice algunos ajustes en el texto del menú para que se vea más organizado.
- Fuente del menú: Poppins
- Color del texto del menú: # 6c2eb9
- Tamaño del texto del menú: 16px

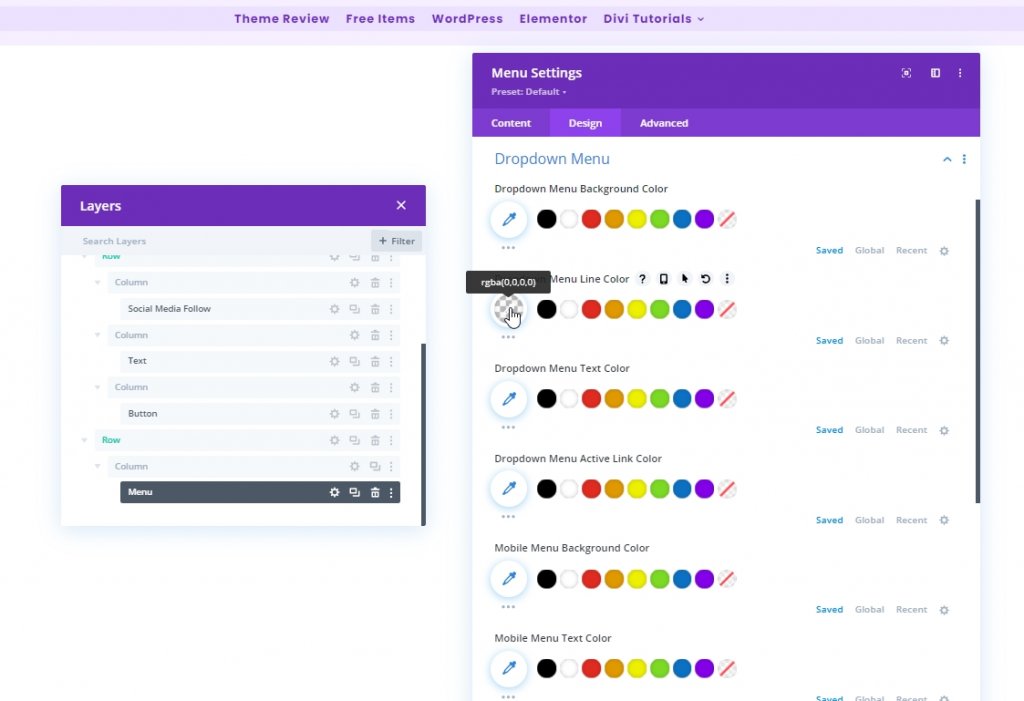
Configuración de texto del menú desplegable
Ahora agregue un color de línea a nuestro menú desplegable.
- Color de la línea del menú desplegable: rgba (0,0,0,0)

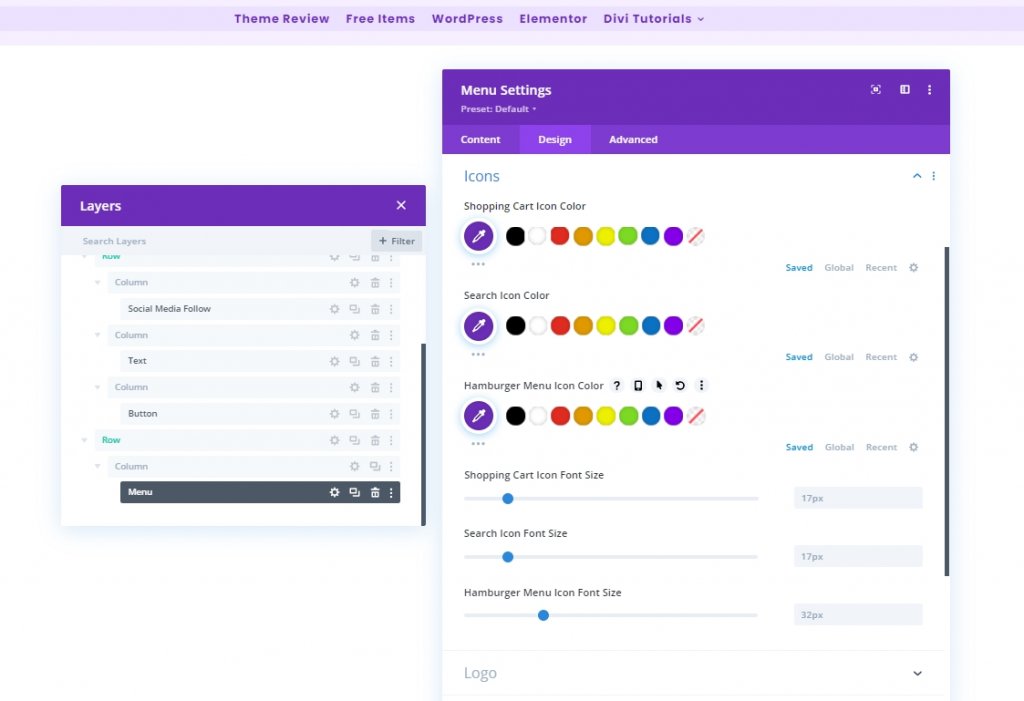
Configuración de iconos
Ahora, cambie la configuración del icono.
- Color del icono del carrito de compras: # 6c2eb9
- Color del icono de búsqueda: # 6c2eb9
- Color del icono del menú de hamburguesas: # 6c2eb9

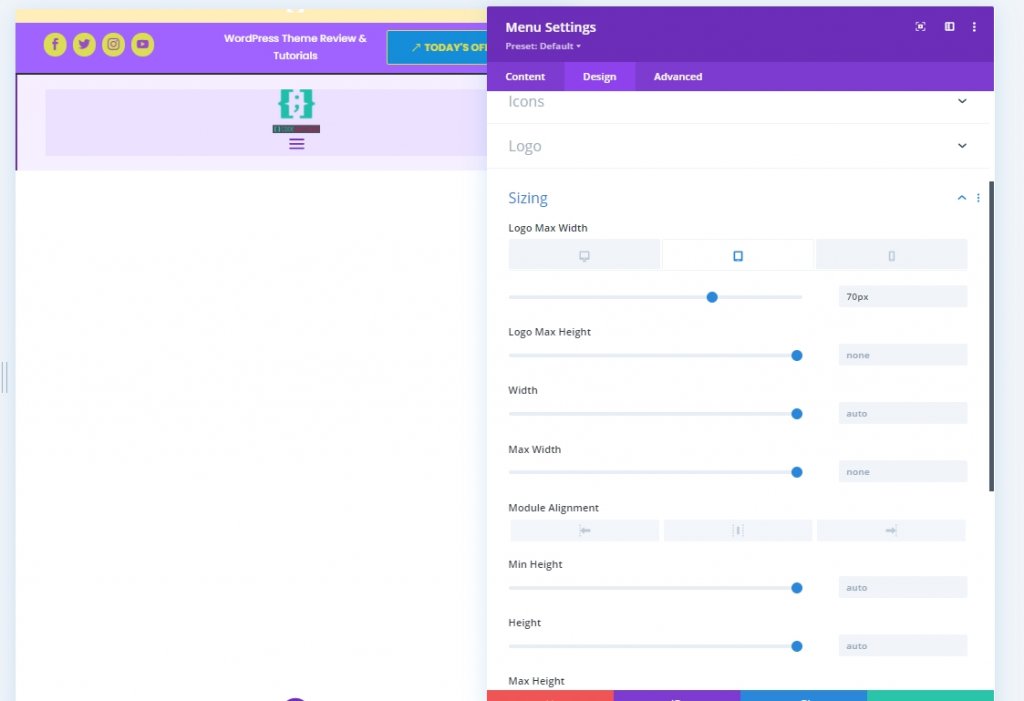
Dimensionamiento
Aplique un ancho máximo de logotipo en la tableta y el teléfono.
- Ancho máximo del logotipo: tableta: 70 px y teléfono: 50 px

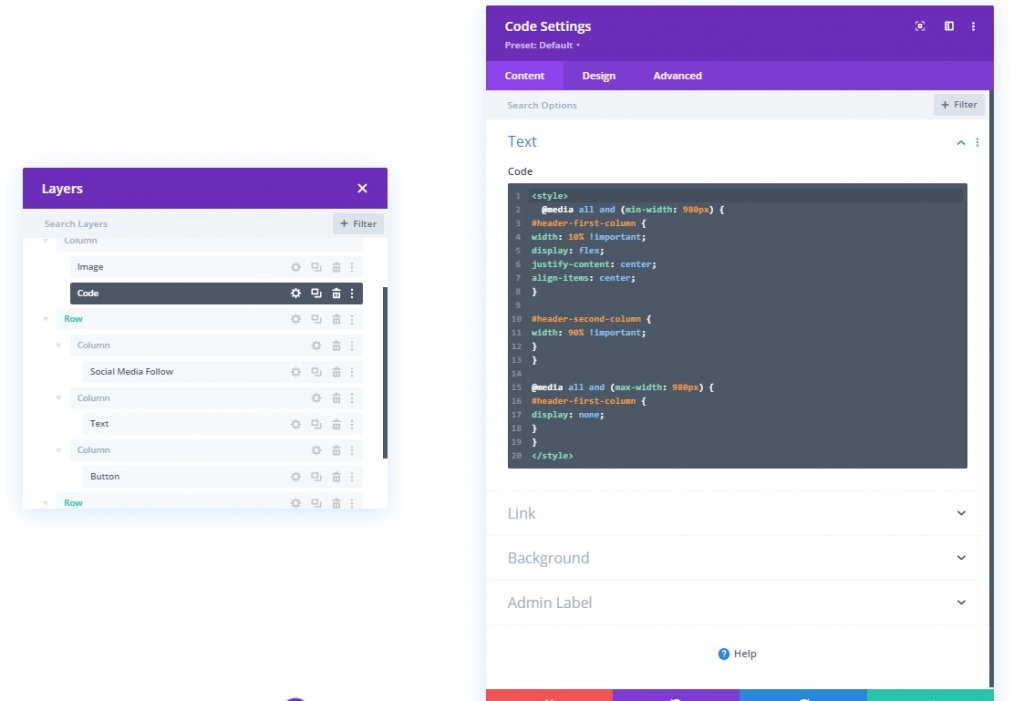
Agregar: Módulo de código a la columna 1
Para introducir cambios en el diseño de nuestro encabezado, haremos algunos ajustes de CSS. Para hacer eso, agregue un módulo de código en la columna 1. Ahora copie el código a continuación y péguelo en ese módulo. Asegúrese de ponerlos entre el código de estilo .
@media all and (min-width: 980px) {
#header-first-column {
width: 10% !important;
display: flex;
justify-content: center;
align-items: center;
}
#header-second-column {
width: 90% !important;
}
}
@media all and (max-width: 980px) {
#header-first-column {
display: none;
}
}
Sección tres: Guarde el diseño
Hemos terminado con el diseño. Todo está perfectamente colocado y ahora guardemos el diseño y veamos el resultado. Haga clic en el icono de la cruz en la parte superior derecha. Lo llevará al Panel de control y haga clic en guardar el diseño.

Mirada final
Así es como se ve nuestro diseño final.

Conclusión
Hemos mencionado anteriormente que, con Divi , puede aportar cada vez más creatividad a su diseño. Hay muchas formas de hacer que su sitio web sea presentable y Divi puede brindarle todo ese apoyo. Espero que el tutorial de hoy te ayude a crear un encabezado único para tu sitio web. Siéntete libre de compartir tus pensamientos, y si te gusta este tutorial, ¡compartirlo amigablemente te hará INCREÍBLE!




