Es fundamental tener una sección en su sitio web donde pueda mostrar su trabajo. Si es estilista, puede configurar varios proyectos en su sitio web de WordPress para demostrar sus ideas. Si eres un diseñador de marca, un portafolio es una excelente manera de mostrar tu trabajo anterior. Además, podríamos ir un paso más allá e incluir varias categorías para nuestros proyectos. El módulo de cartera filtrable de Divi es útil aquí.

Con este módulo, podemos mostrar nuestro arduo trabajo de una manera fácil y organizada. En esta lección, aplicaremos estilo a los objetos de cuadrícula individuales del Módulo de cartera filtrable. Usaremos paquetes de diseño gratuitos de Divi Conference y Divi Online Yoga Instructor que vienen con cada compra de Divi. Como con todo en Divi , podemos diseñar este módulo para satisfacer nuestras necesidades y deseos específicos. Pero antes de entrar en estilo, aprendamos un poco más sobre el módulo.
¿Qué es el módulo de cartera filtrable Divi’s ??
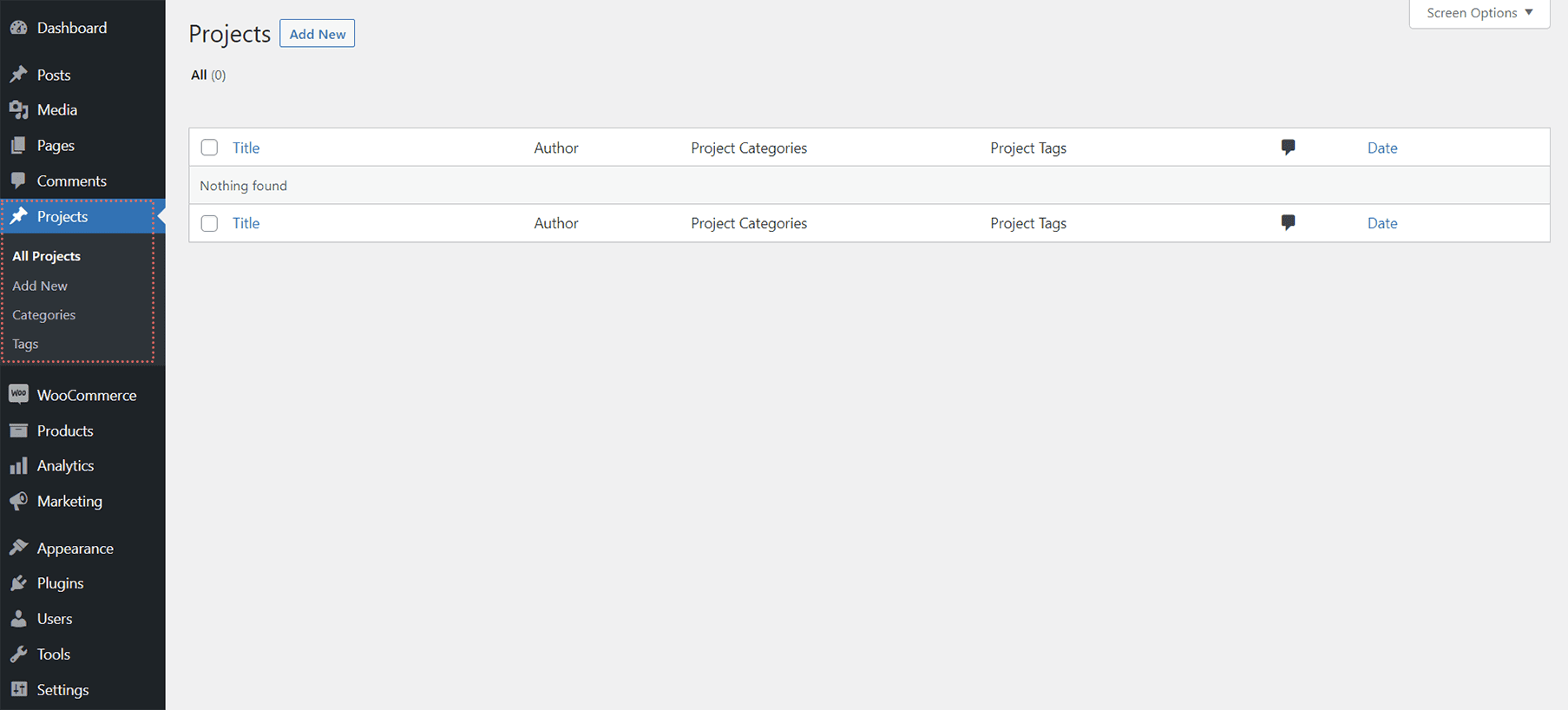
Los proyectos son una forma de publicación personalizada que funciona de manera similar a las publicaciones. Estos se pueden encontrar en su tablero de WordPress.

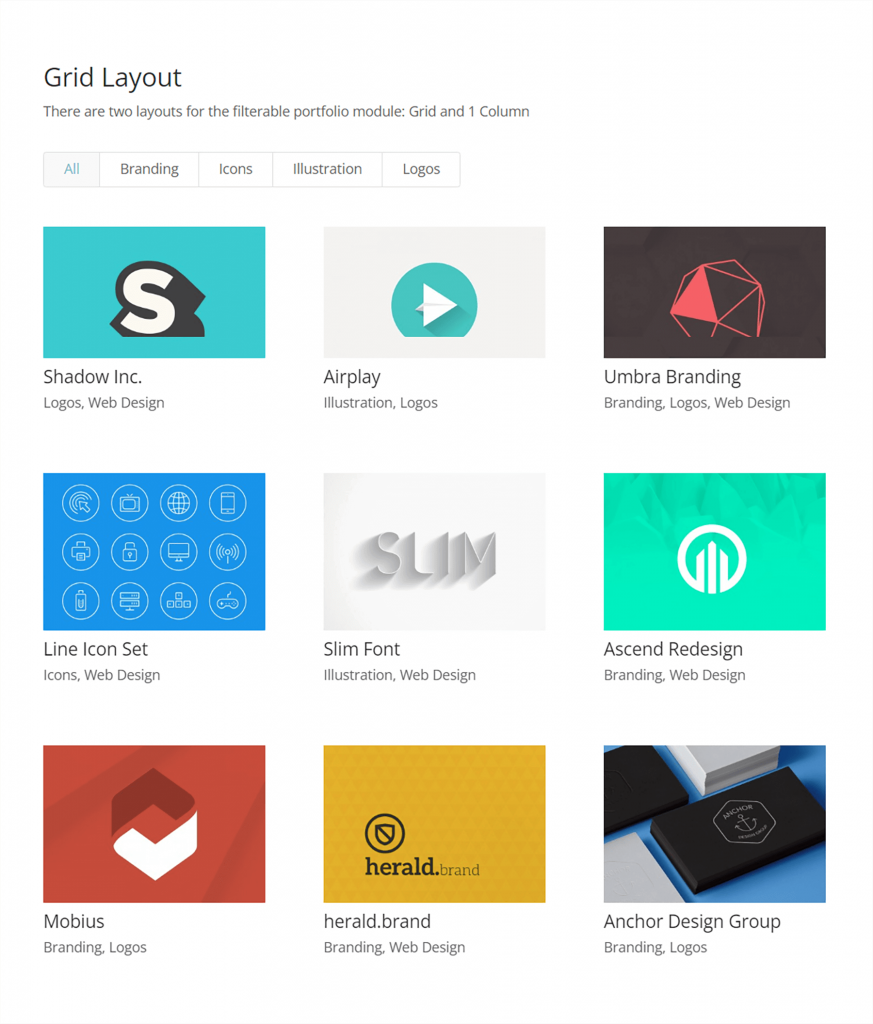
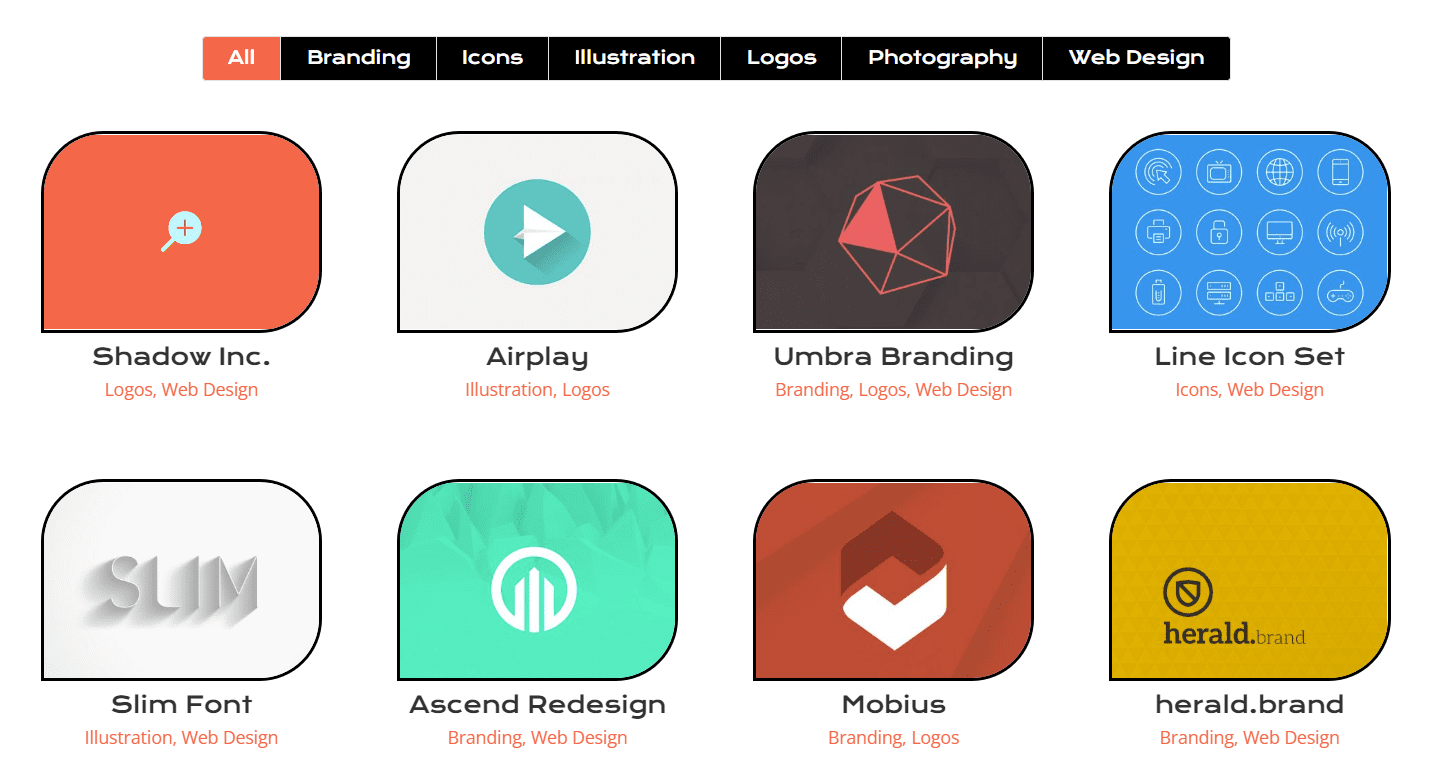
Aquí construirá los diferentes proyectos que llenarán su Módulo de Portafolio Filtrable. El módulo nos brinda dos opciones para mostrar nuestros proyectos: cuadrícula o ancho completo. La estructura de cuadrícula será utilizada y diseñada por nosotros. Podremos resaltar nuestros proyectos más actuales usando el Módulo de Portafolio Filtrable. Los visitantes de nuestro sitio verán una barra de filtro en la parte superior de nuestra cuadrícula de cartera. Luego pueden navegar a través de las categorías de cartera que permitimos que se muestren dentro del módulo.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
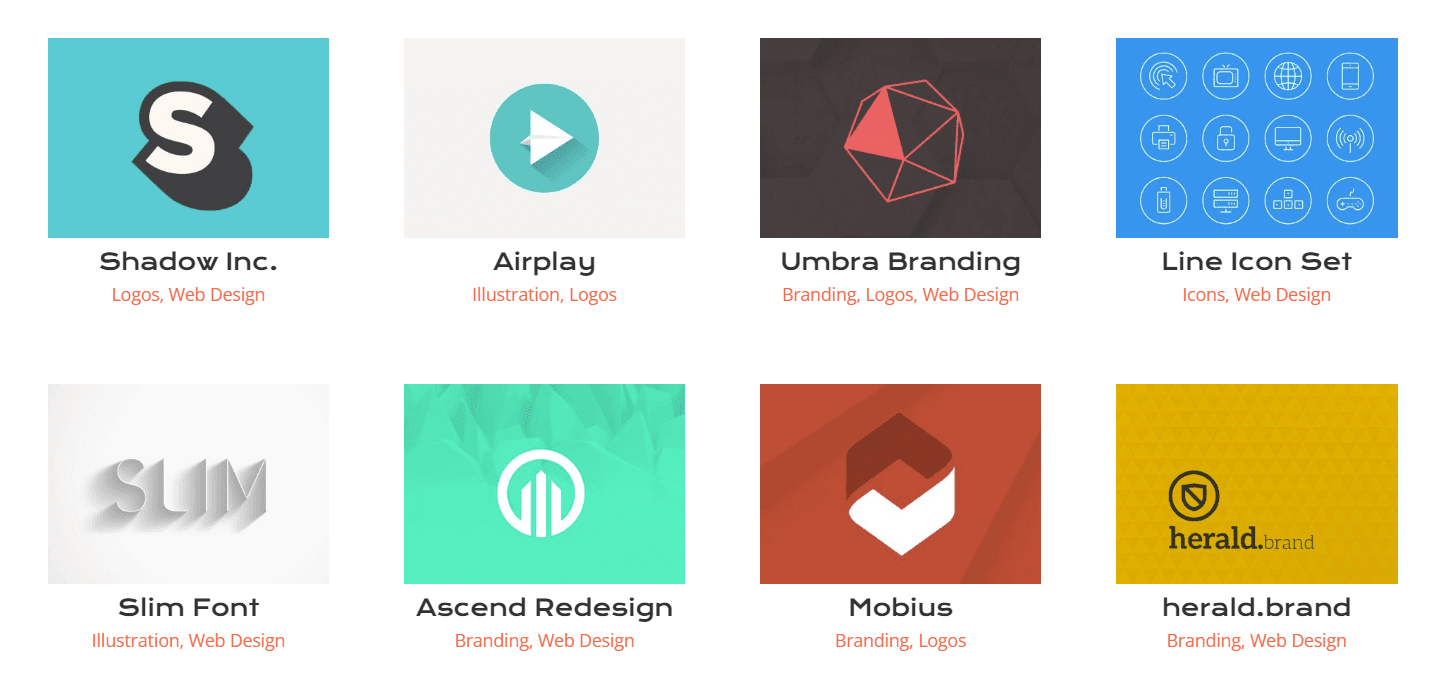
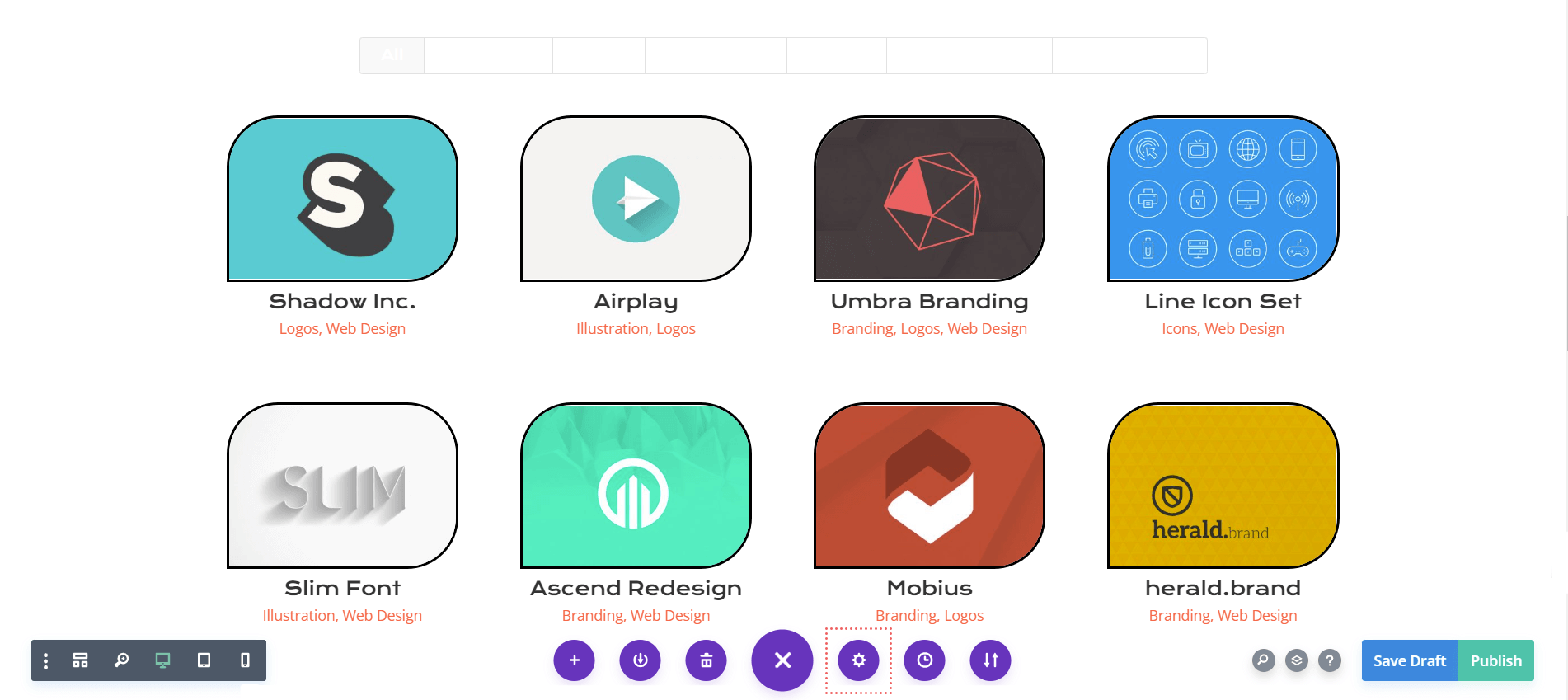
Empezar ahoraAquí hay un ejemplo de una configuración de módulo básica con algunos proyectos de muestra:

Consideraciones para diseñar la cartera filtrable de Divi
El Módulo de Portafolio Filtrable, como todos los módulos de Divi, viene con un montón de características que podemos configurar a nuestro gusto. Como resultado, la mayoría de las funciones del módulo se pueden modificar a través de la pestaña Diseño del cuadro modal de configuración del módulo. Podemos realizar cambios en las siguientes áreas, entre otras:
- Título del Proyecto
- Categoría de proyecto
- Miniatura
- Filtrar texto
- Pasar el cursor por la miniatura
- Paginación
¡Esta no es una lista exhaustiva y ni siquiera hemos comenzado a discutir cómo CSS ha mejorado las personalizaciones del módulo!
Cómo diseñaremos We’ll Módulo de cartera filtrable Divi’s
Como se discutió anteriormente, usaremos dos diseños de Divi Conference y Divi Online Yoga Instructor para esta sesión. Puede obtener una vista previa del trabajo que realizaremos durante esta clase a continuación.
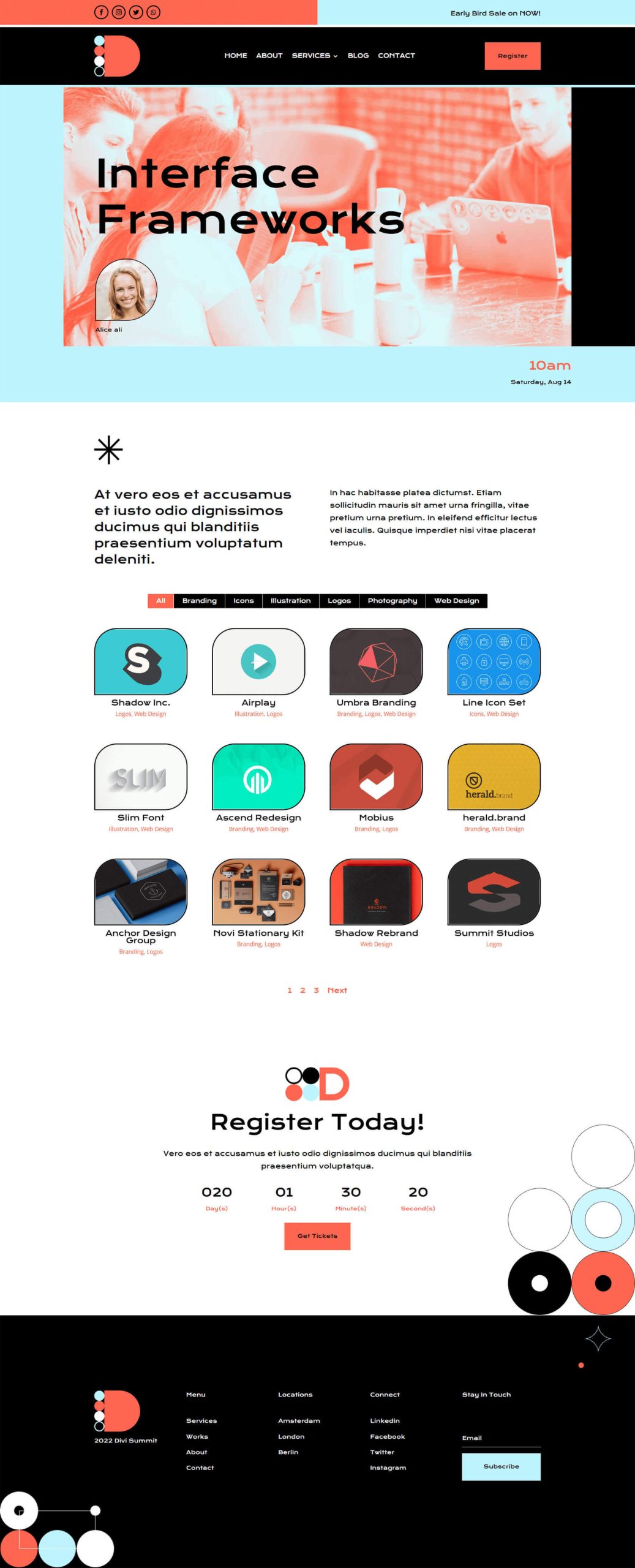
Así es como se ve el diseño del evento de la conferencia Divi:

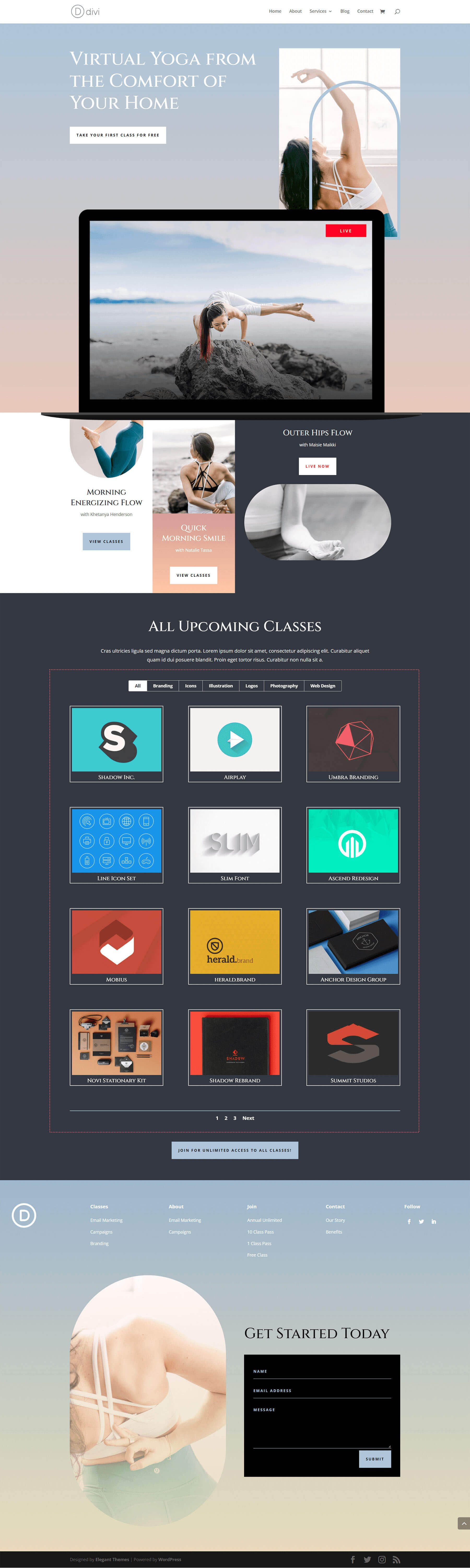
Y así es como se ve el diseño de la página de destino del instructor de yoga en línea Divi:

Se puede acceder fácilmente a ambos diseños desde Divi Builder. ¡Vamos a empezar esta fiesta!
Estilo Divi’s Filterable Portfolio Module: Divi Conference Edition
En primer lugar, necesitaremos instalar la plantilla de la página del evento del paquete de diseño de la conferencia Divi. Entraremos en la Biblioteca Divi después de que haya establecido una nueva página en WordPress y haya habilitado Divi Builder.
Ingrese a la biblioteca de diseño Divi
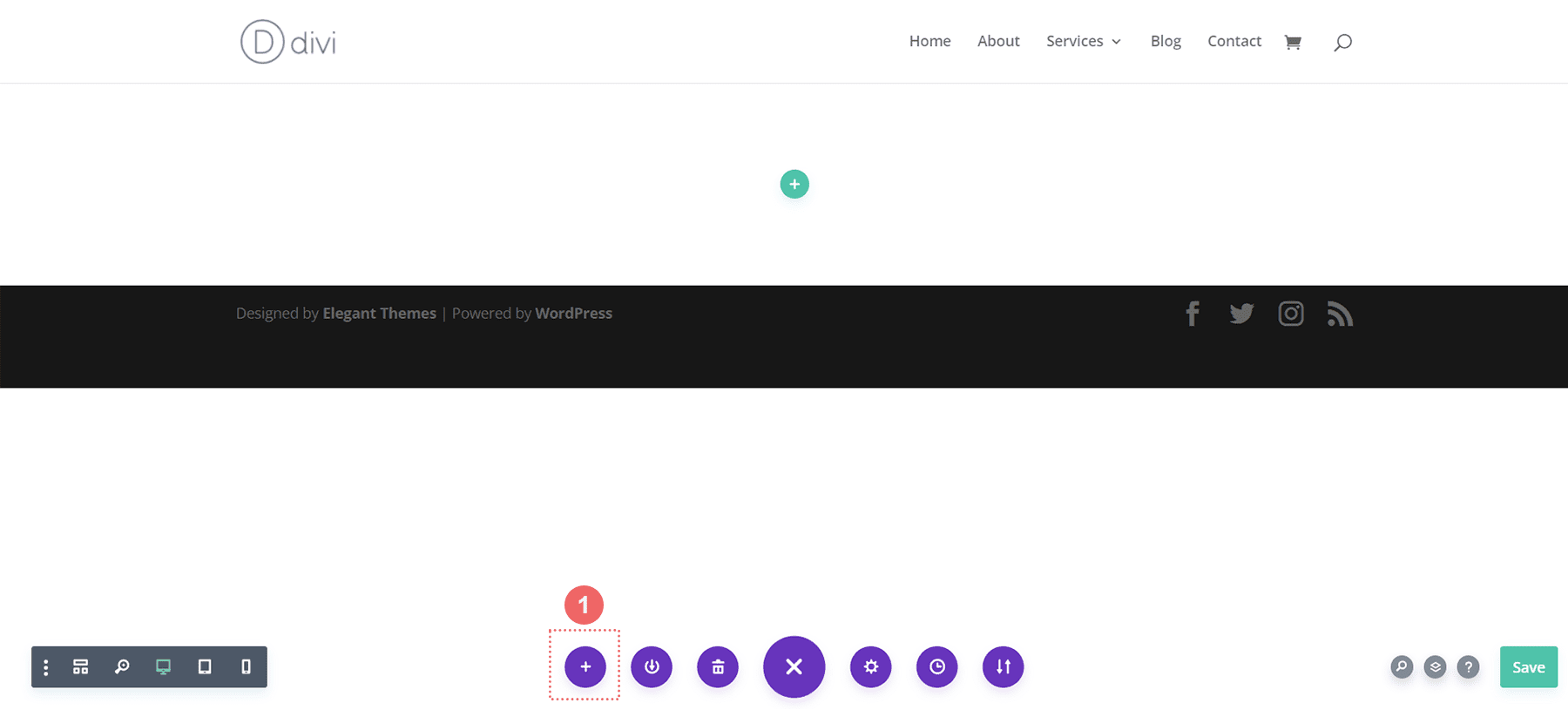
Para acceder a la biblioteca de diseños de Divi, haga clic en el icono Cargar desde biblioteca.

Ubique el diseño dentro de la biblioteca de diseños de Divi
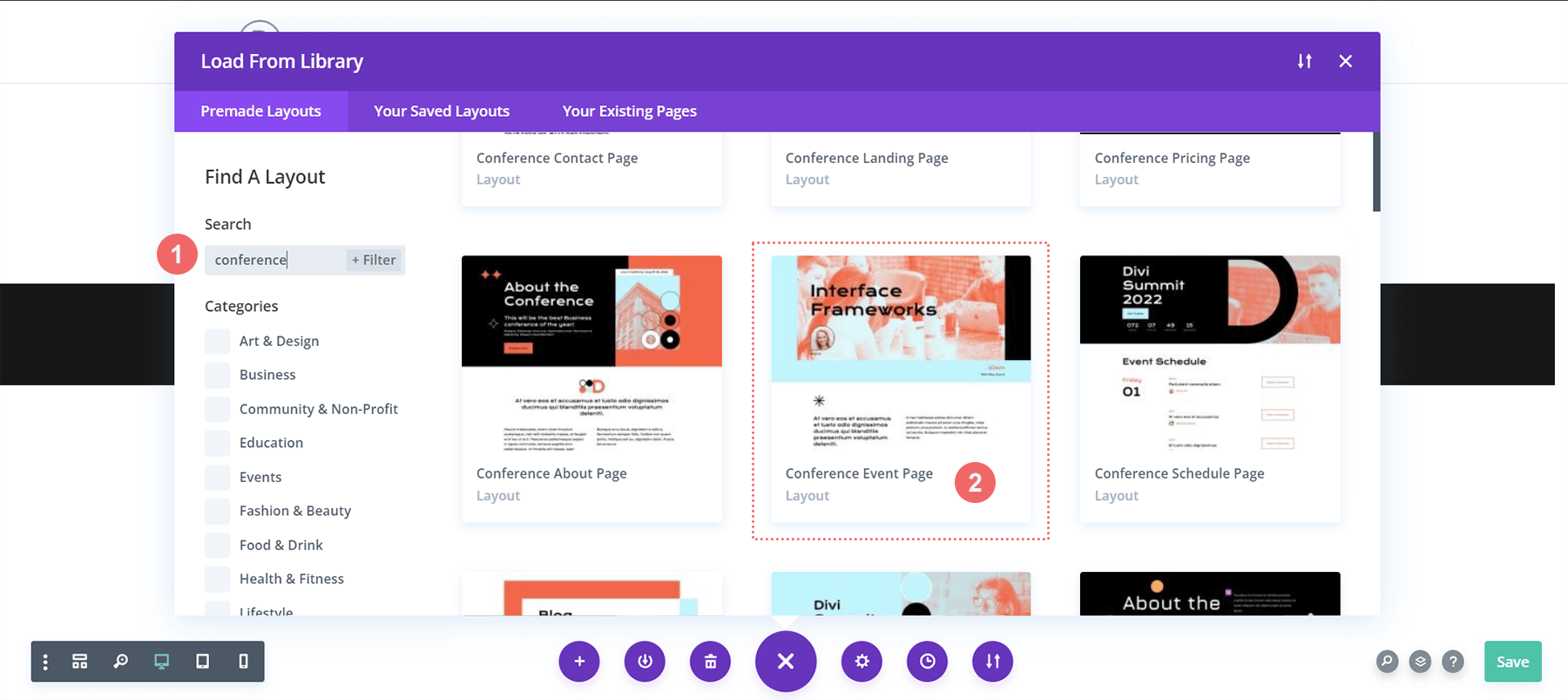
Busque en la biblioteca de diseño de Divi el diseño de la página del evento de la conferencia Divi utilizando la función de búsqueda.

Instalar el diseño
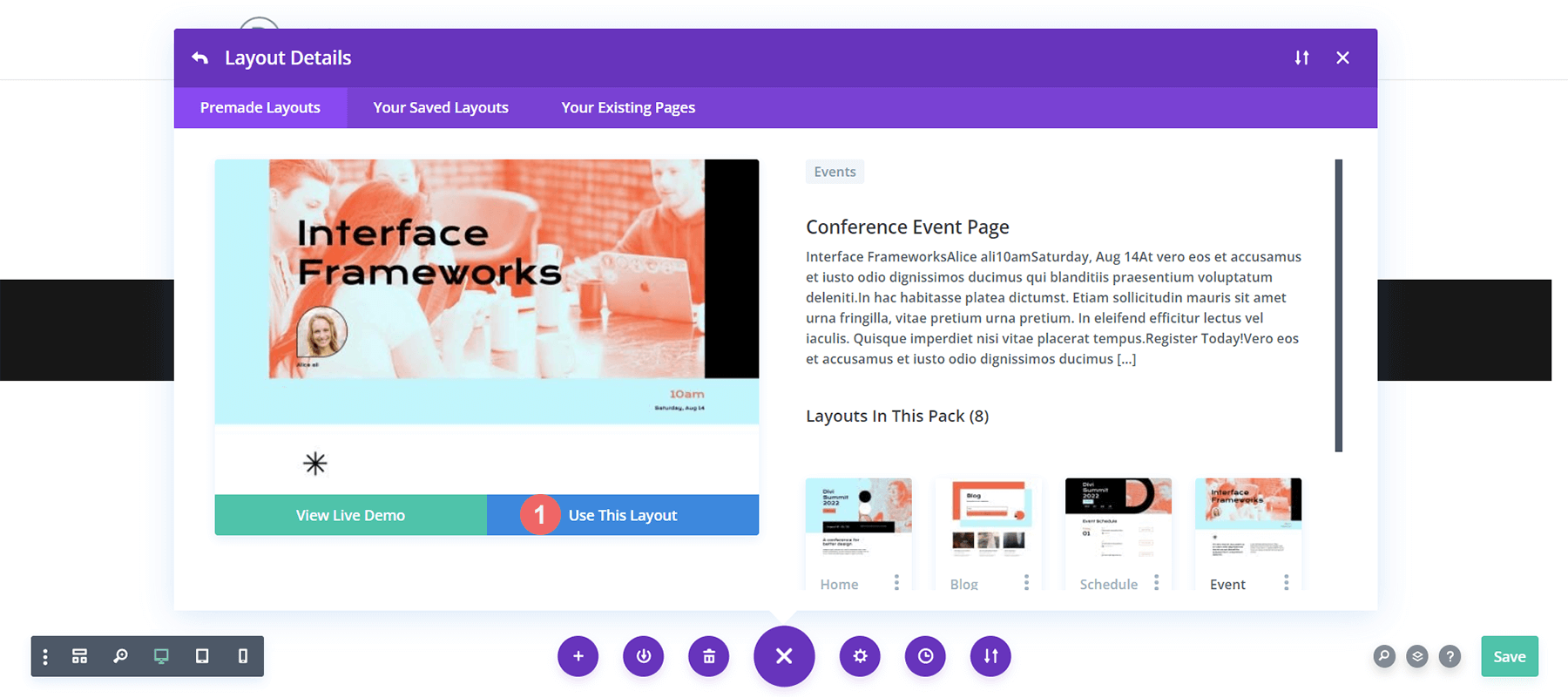
Una vez que haya decidido un diseño, haga clic en el botón Usar este diseño para agregarlo a su página.

Retire y reemplace el módulo de imagen
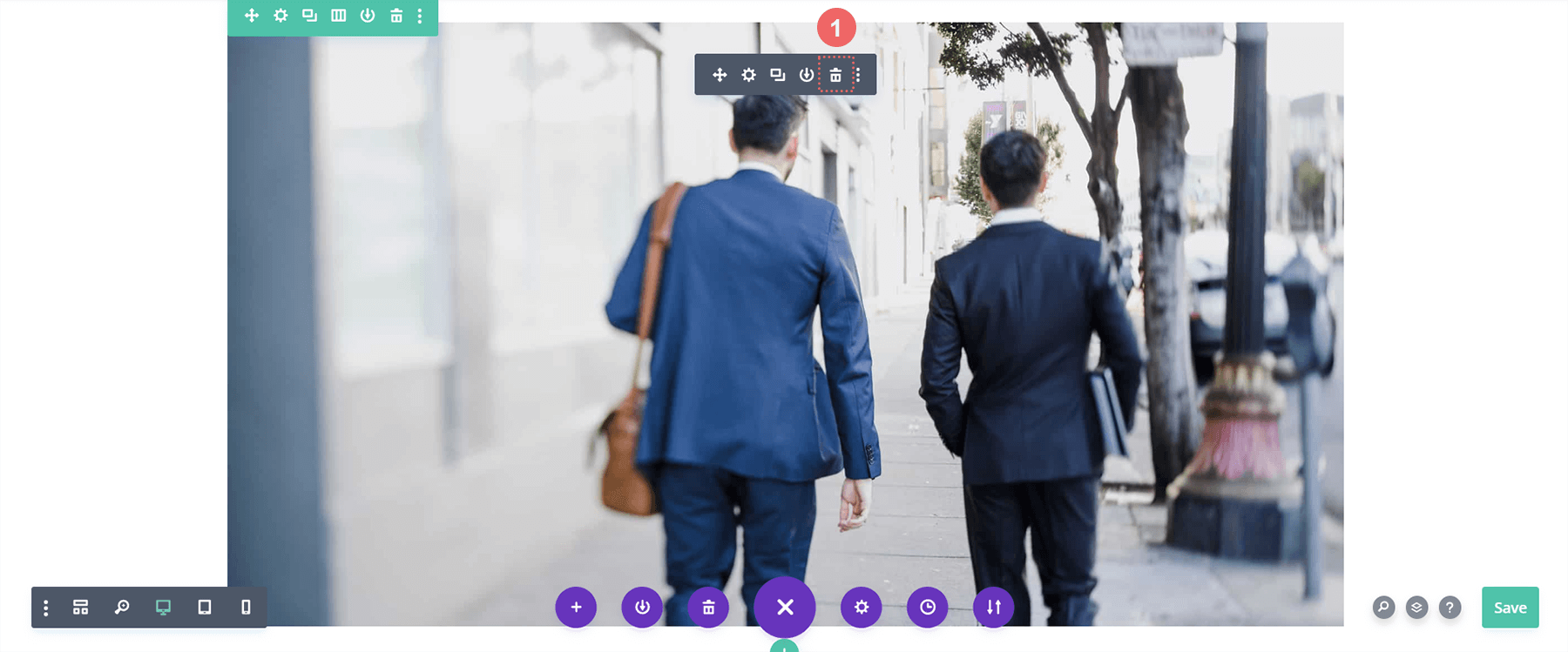
Eliminaremos el módulo de imagen que se muestra a continuación para crear un lugar para el módulo de cartera filtrable, al que aplicaremos estilo. Después de pasar el cursor sobre la imagen, haga clic en el icono Eliminar para borrarla.

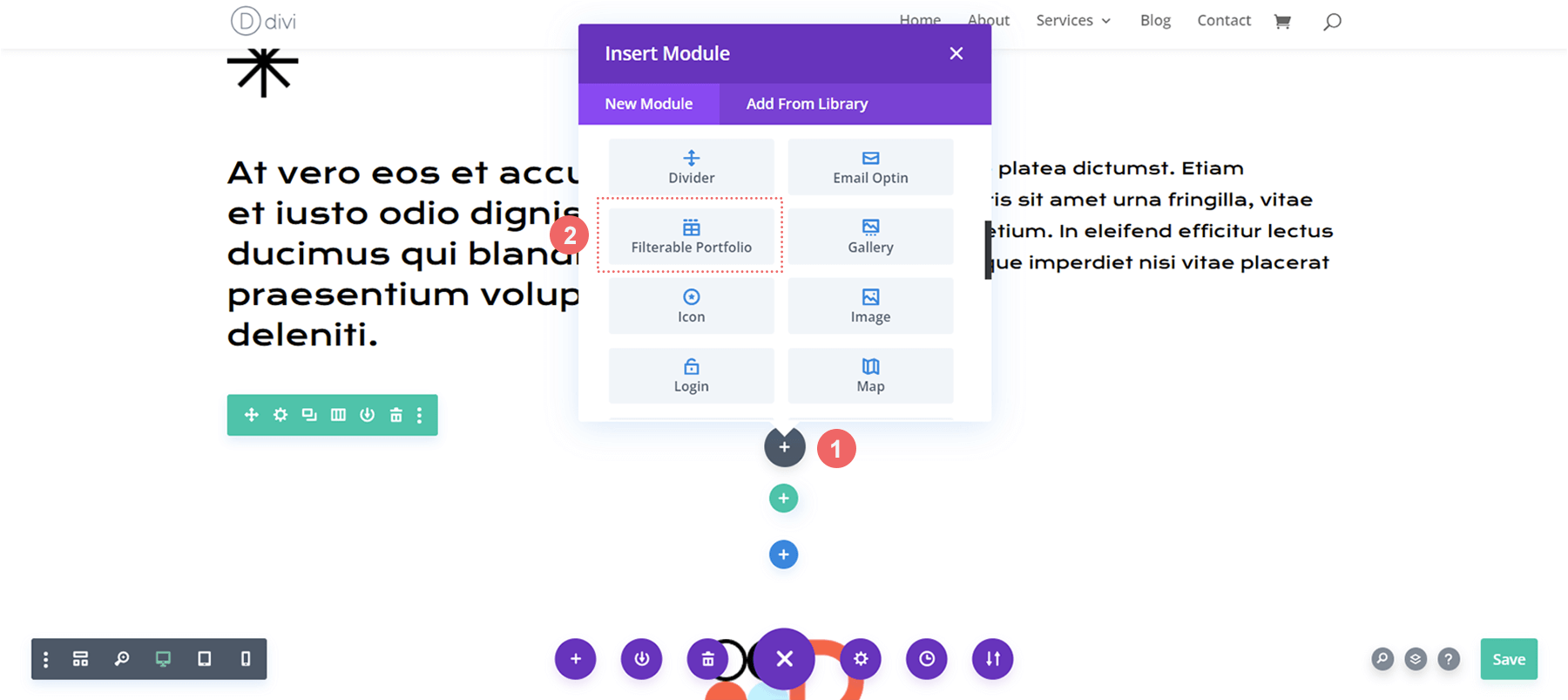
Inserte el módulo de cartera filtrable Divi
Ahora podemos dejar espacio para nuestro módulo de cartera filtrable eliminando el módulo de imagen. Seleccionaremos el módulo del cuadro modal del módulo que aparece al hacer clic en el icono Agregar módulo (el signo más gris).

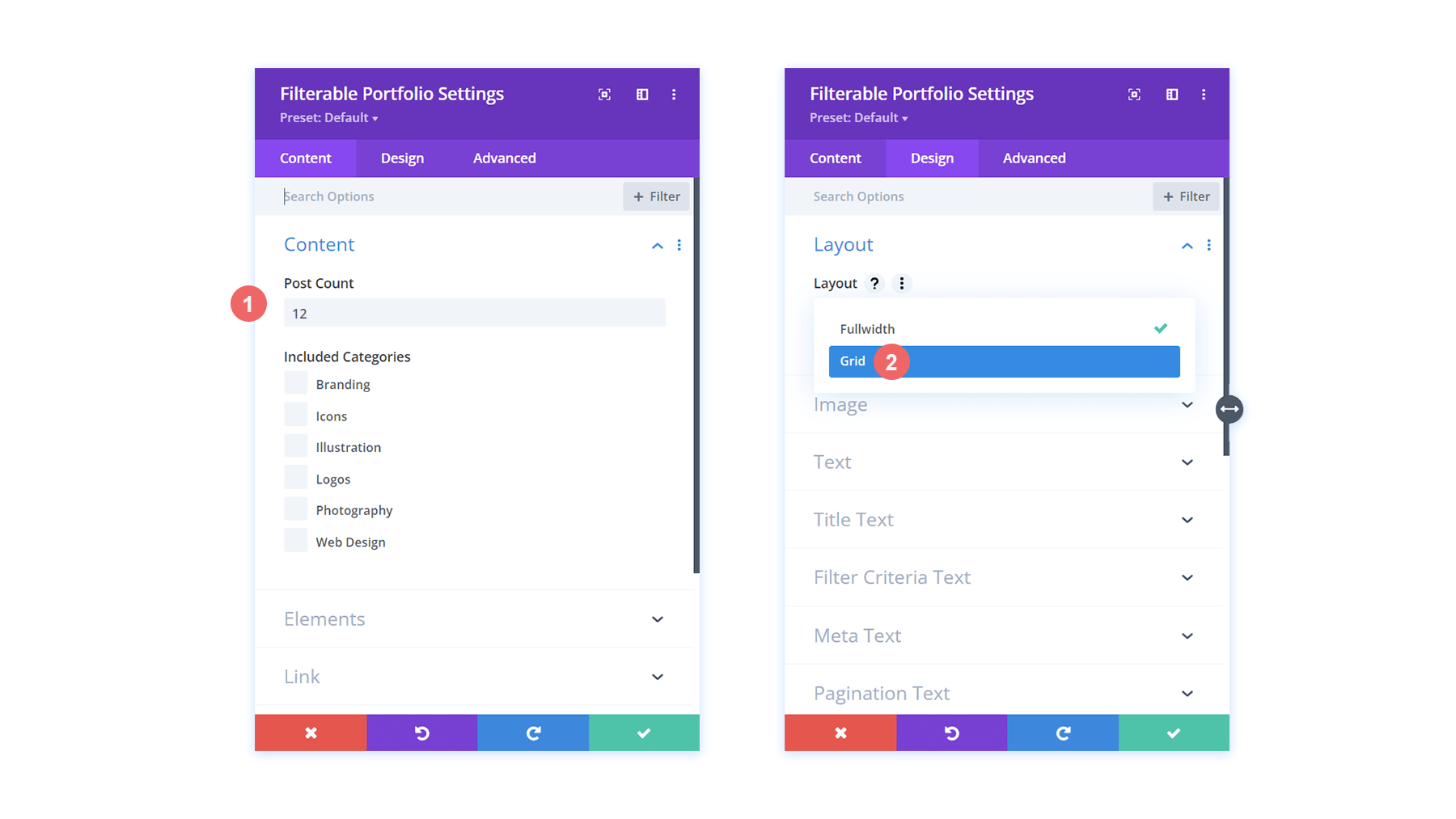
Configuración del recuento de publicaciones y el diseño de la cartera
Este módulo mostrará su trabajo en una sola columna de forma predeterminada. Sin embargo, usaremos el diseño de cuadrícula, que tiene cuatro columnas de forma predeterminada. Como resultado, recomendamos seleccionar un número que sea un múltiplo de 4 (4, 8, 12, 16, etc.) como Conteo de publicaciones de su cartera. Usaremos 12 proyectos en nuestra grilla para este tutorial.

Estilo de la cartera filtrable de Divi
Ahora que nuestros proyectos se muestran como una cuadrícula, incorporemos algunos de los aspectos de diseño de nuestra plantilla elegida. En este escenario, incorporaremos el estilo del paquete de diseño de la conferencia Divi en nuestro nuevo módulo.
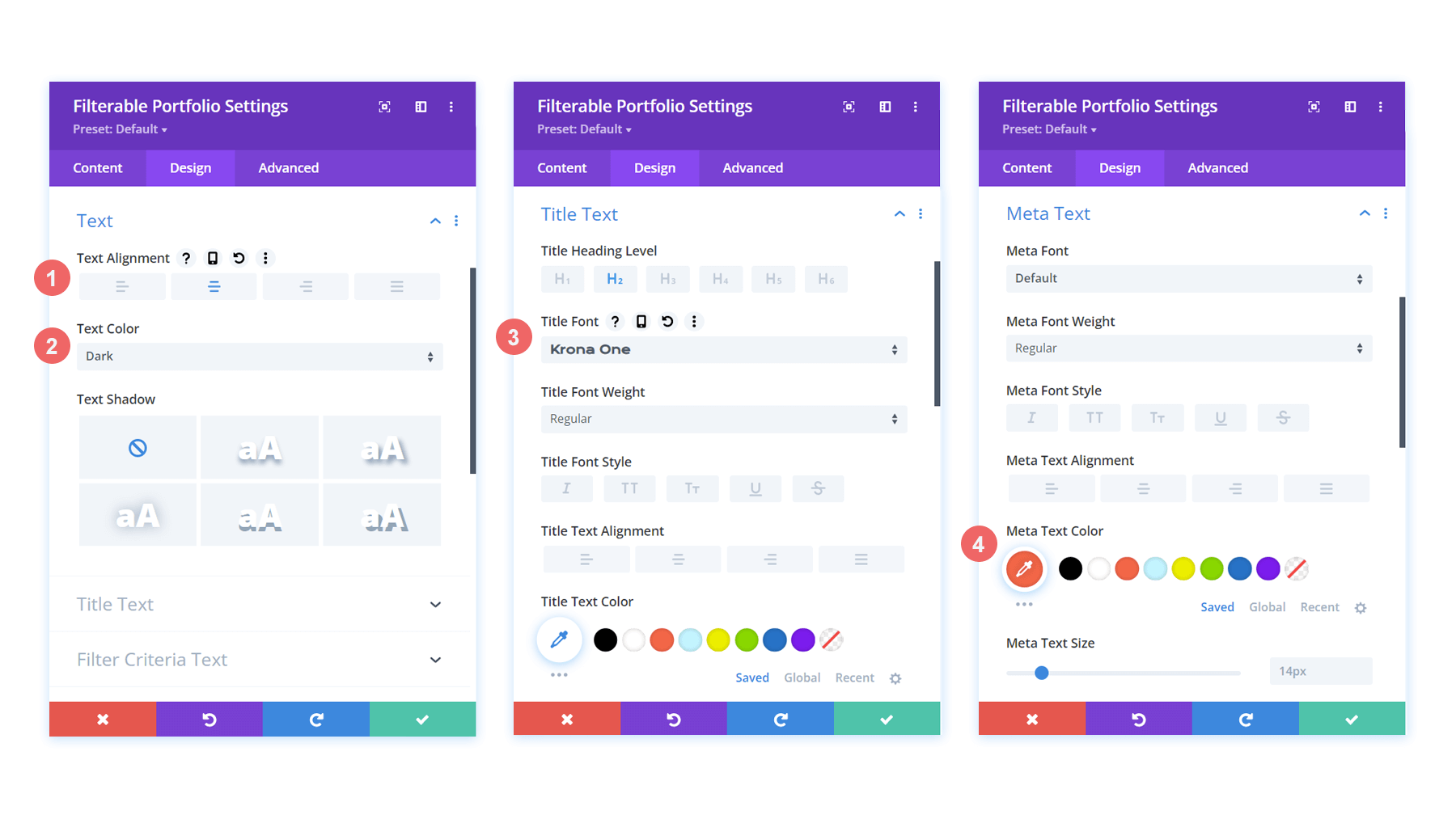
Para estilo de texto:
- Alineación de texto: Centro
- Color del texto: oscuro
Para el estilo del texto del título:
- Título Nivel de encabezado: H2
- Fuente del título: Krona One
- Color del texto del título: #000000
Para el estilo de metatexto:
- Fuente Meta: Predeterminada (Open Sans)
- Color del metatexto: #ff6651


Ahora que hemos diseñado los nombres dentro de la cuadrícula de la cartera, hagamos algunos cambios en la forma real de las miniaturas del proyecto.
Modificar miniatura del proyecto
Utilizamos una combinación única de esquinas redondeadas en nuestra colección de diseño de conferencias Divi para dar a algunas de las imágenes importantes del paquete una forma única. Agreguemos este estilo a las miniaturas de nuestro módulo.
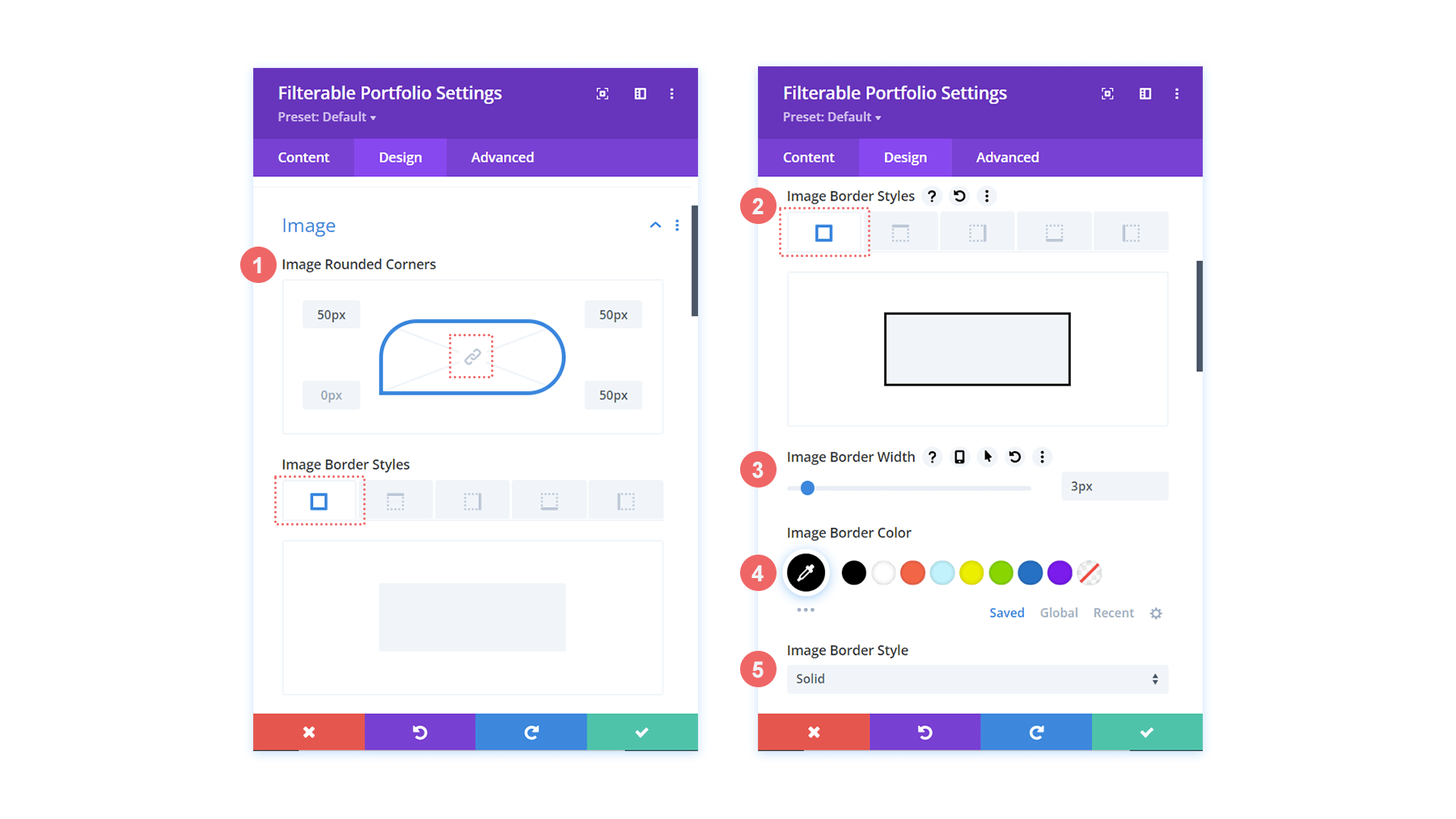
Para modificar la imagen, aplique la siguiente configuración:
- Esquinas redondeadas de la imagen: 50px 50px 50px 0px
- Estilos de borde de imagen: Todos
- Ancho del borde de la imagen: 3px
- Color del borde de la imagen: #000000
- Estilo de borde de imagen: Sólido


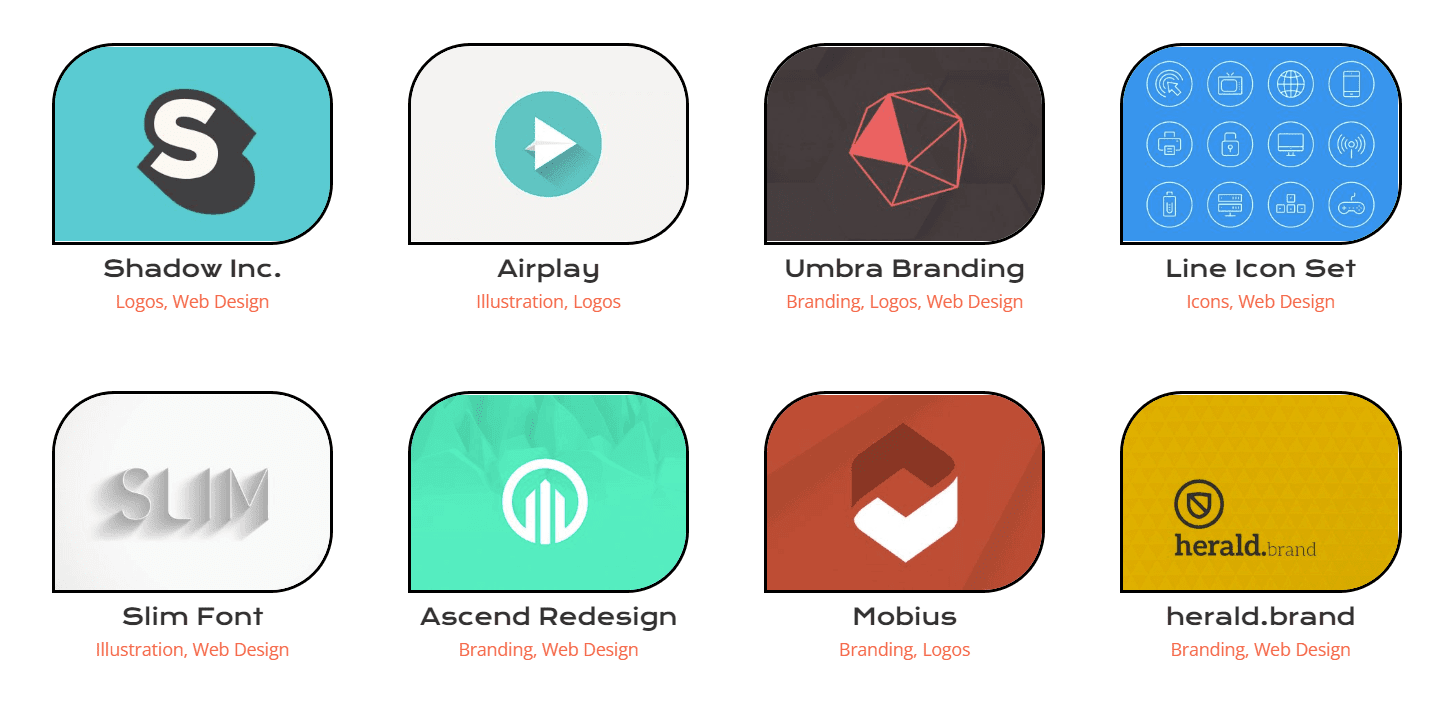
Como resultado, nuestras miniaturas tendrán la misma forma que el resto de las imágenes del paquete de diseño.
Superposición de desplazamiento
Llevemos nuestro estilo un paso más allá haciendo un cambio menor en la superposición que viene de serie con este módulo. Estamos planeando actualizar el color, así como el ícono que se usó de inmediato.
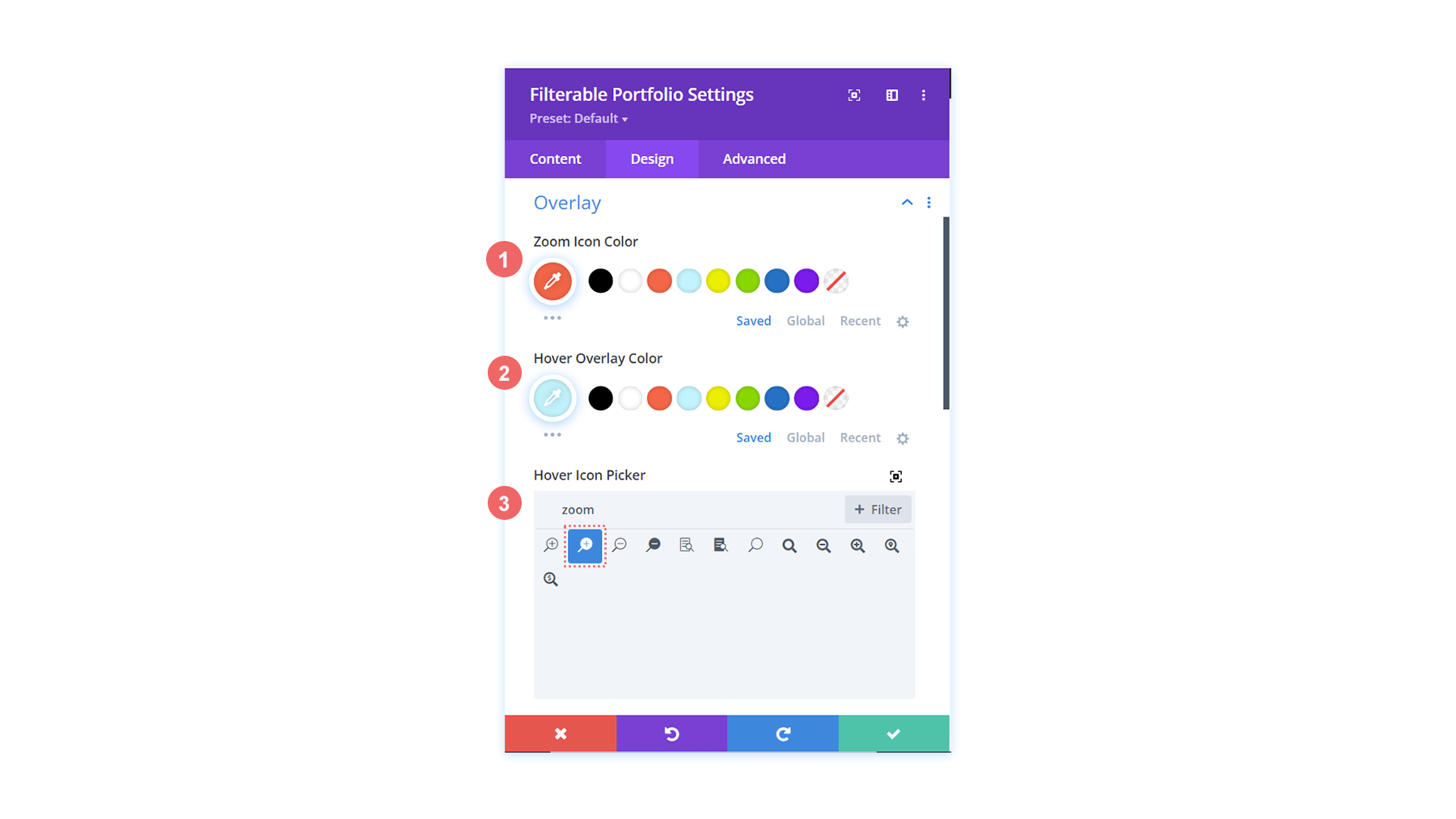
Para la superposición flotante, realice los cambios correspondientes:
- Color del icono de zoom: #bcf5fd
- Color de superposición de desplazamiento: #ff6651
- Selector de icono flotante: Zoom

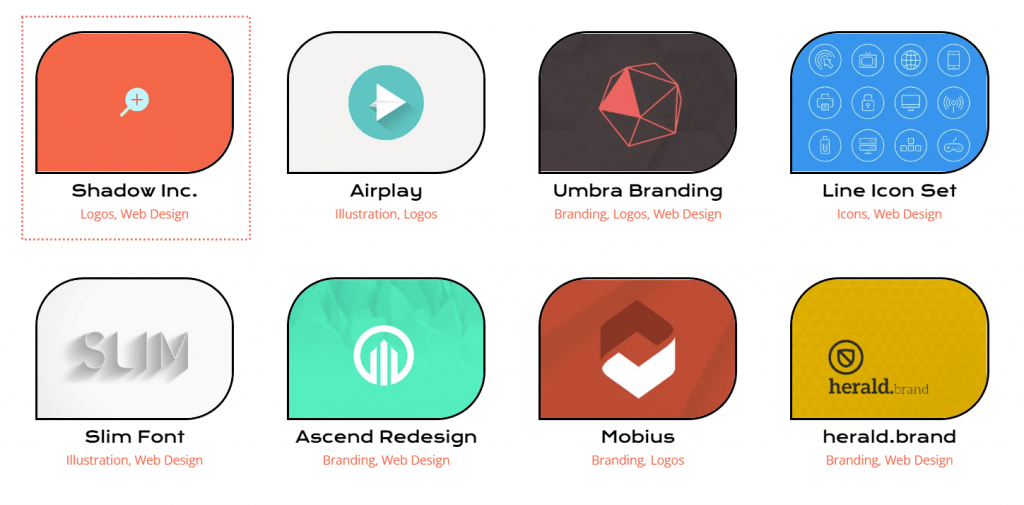
Como puede ver, agregamos los colores de la marca del diseño en la superposición y modificamos el ícono que Divi proporciona de forma predeterminada para la función de superposición de desplazamiento de este módulo.

Dar estilo a la paginación
Ahora comenzaremos a usar pequeños fragmentos de CSS para proporcionar un poco más de personalización a nuestro módulo de cartera filtrable. Primero, diseñaremos la paginación de este módulo. Con una sola línea de CSS, eliminaremos el borde que se muestra arriba.
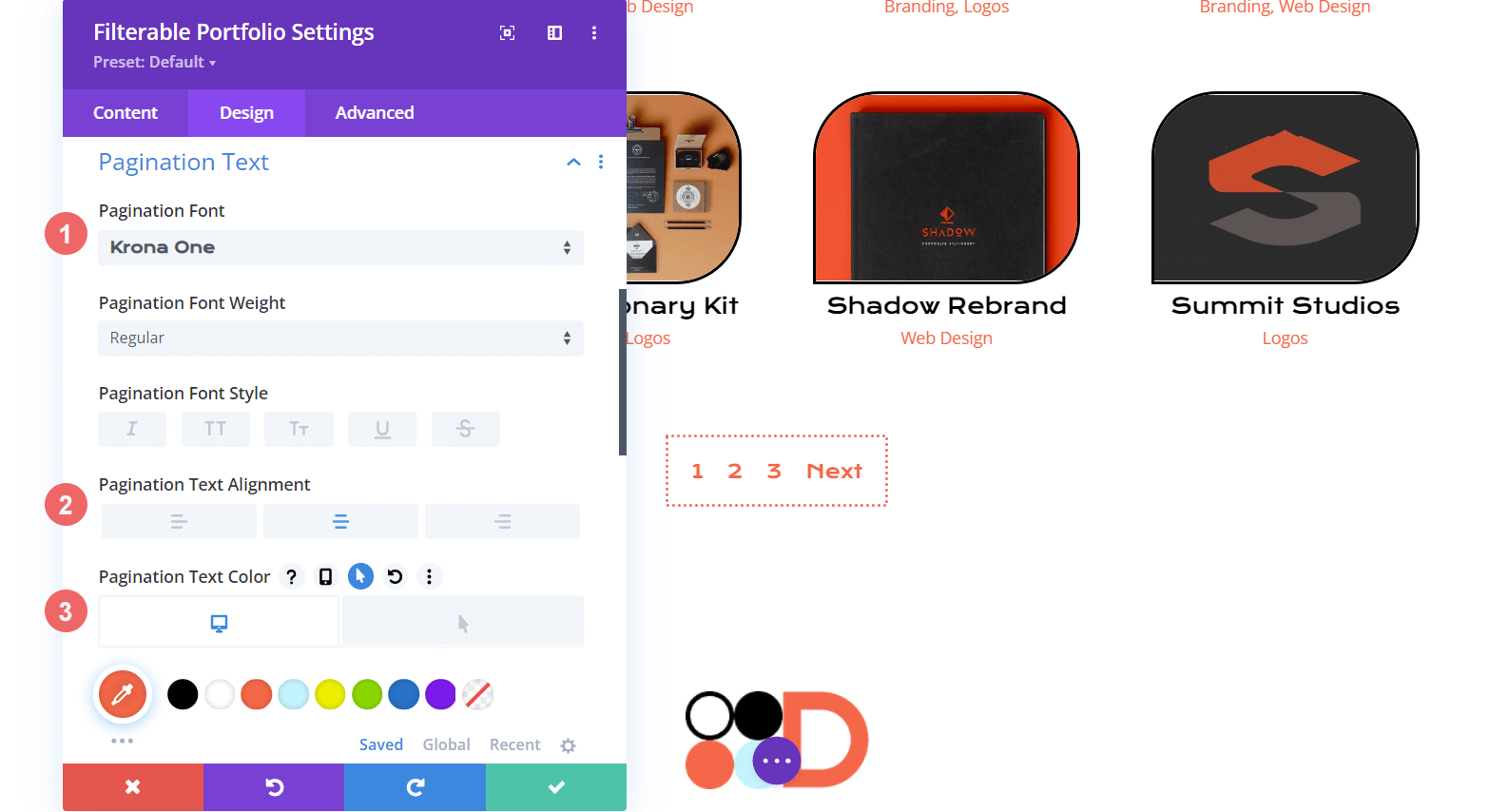
Para el texto de paginación, aplique la configuración que se menciona a continuación:
- Fuente de paginación: Krona One
- Alineación de texto de paginación: Centro
- Color del texto de paginación: #ff6651
- Color de texto de paginación (desplazamiento): #000000

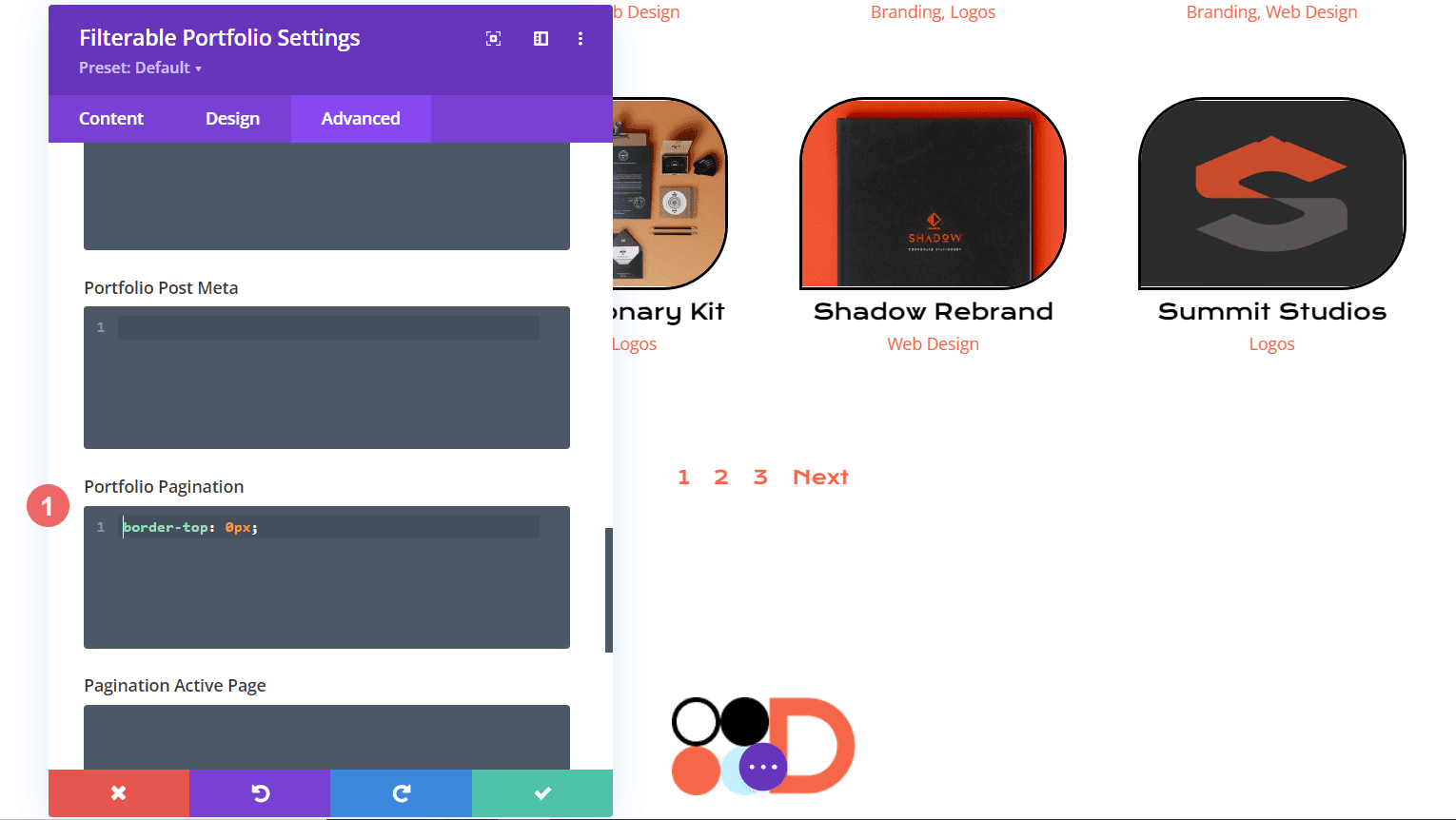
Iremos a la pestaña Avanzado de nuestro módulo para nuestro CSS. En segundo lugar, seleccionaremos la pestaña CSS personalizado. Luego, agregaremos el siguiente código para borrar el borde en la parte superior de nuestra paginación, dándole una apariencia más limpia.
border-top: 0px;
Aplicar estilo al texto del filtro
Iremos un paso más allá con el texto de filtro. CSS se utilizará para cambiar el fondo y los efectos de desplazamiento. Queremos que el módulo recién agregado sea casi perfecto con el estilo del paquete de diseño. Comencemos ingresando nuestra configuración de fuente Divi.
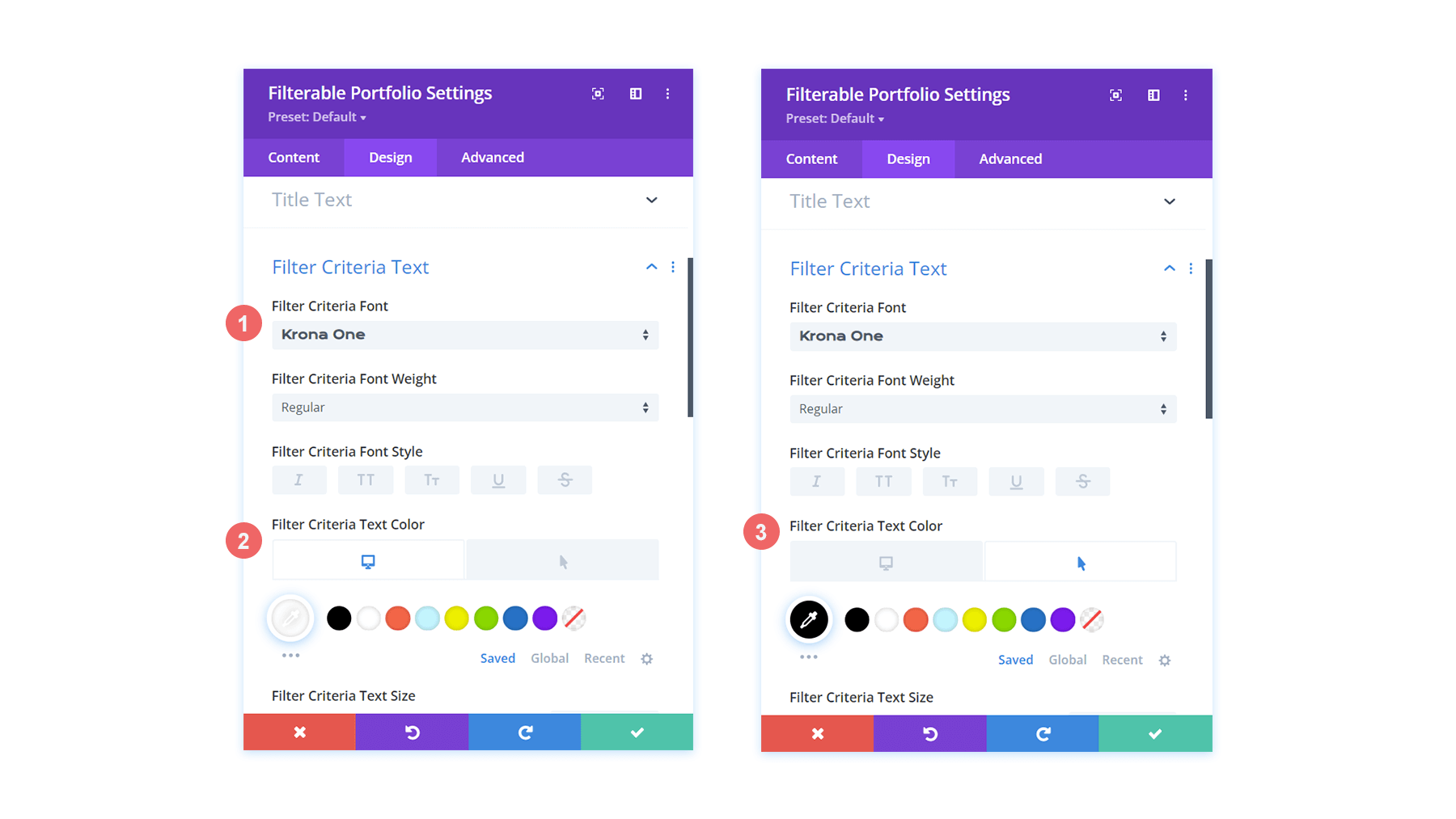
Para el texto de criterios de filtro, estos son los cambios que debe realizar:
- Criterios de filtro Fuente: Krona One
- Criterios de filtro Color de texto: #ffffff
- Color de texto de criterios de filtro (desplazamiento): #000000

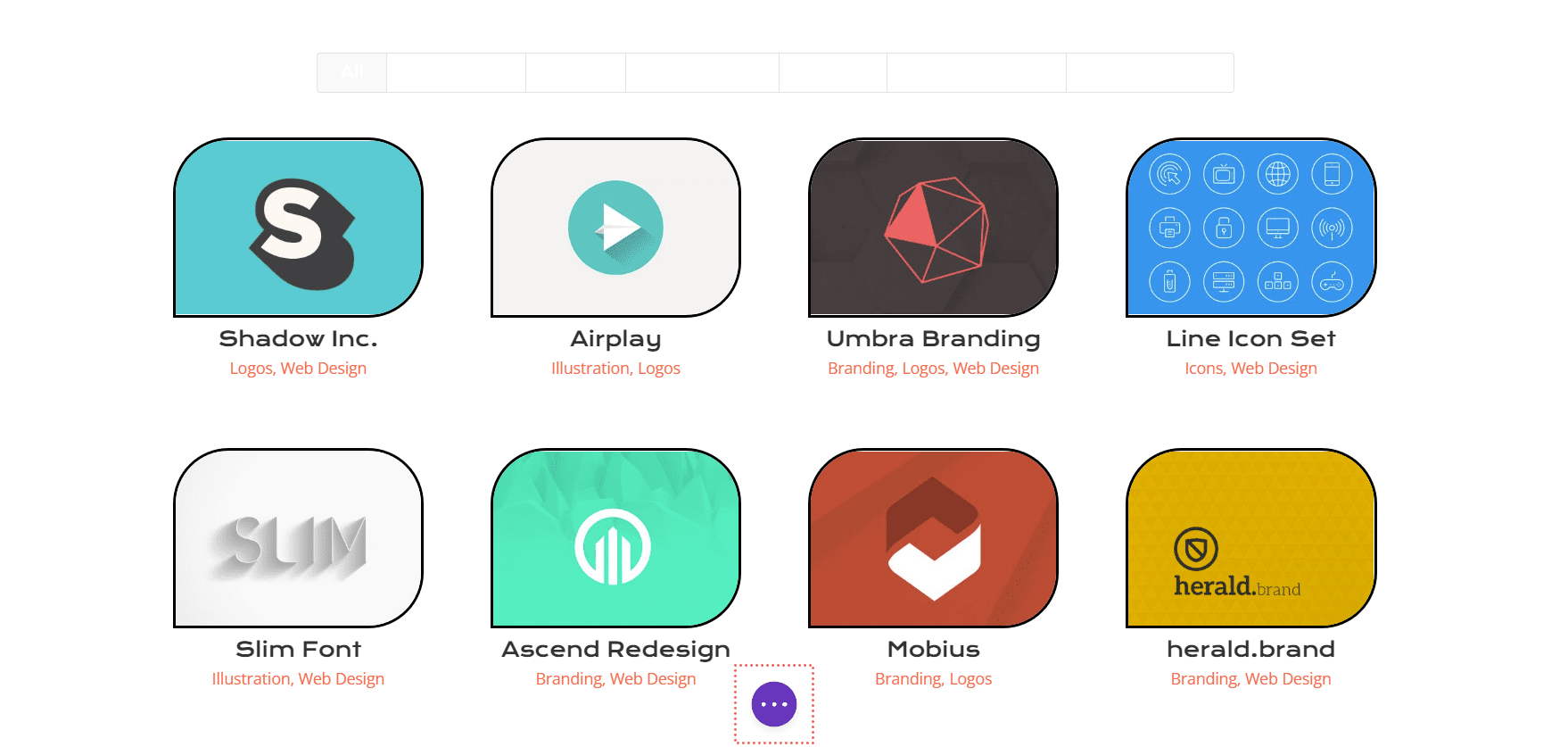
Tal como están las cosas, nuestro filtro parece haberse desvanecido. Esto se debe al hecho de que es texto blanco sobre un fondo blanco de forma predeterminada. Sin embargo, vamos a modificarlo en dos ubicaciones con CSS personalizado. Para comenzar, agregaremos un fragmento de CSS a la configuración de la página que agregará un fondo al texto del filtro. En segundo lugar, diseñaremos el filtro de cartera activa utilizando la pestaña Avanzado del módulo.

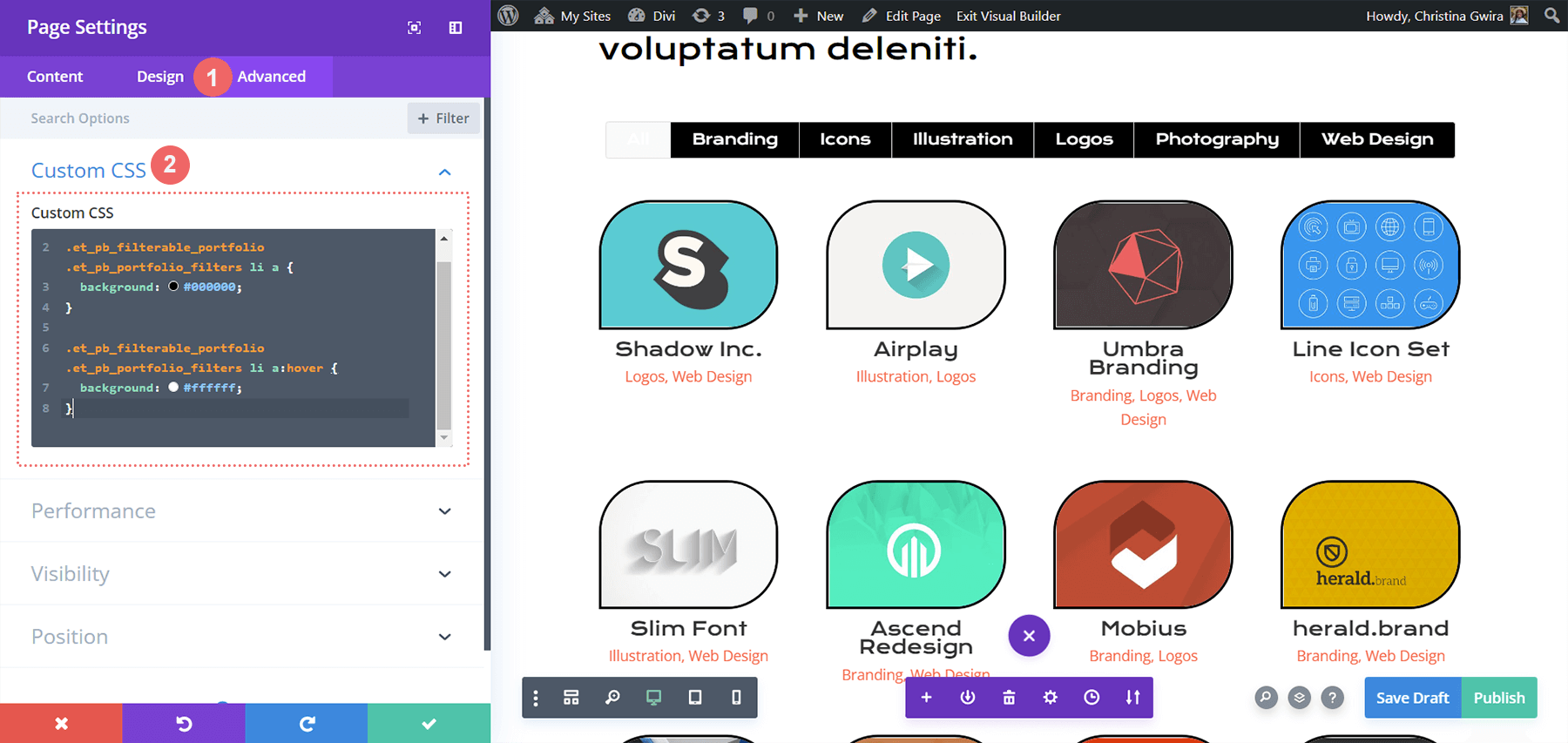
Haga clic en los tres puntos en el centro de la pantalla para abrir la configuración de la página. Luego, haga clic en el ícono de ajustes para acceder a la configuración de la página. Para agregar un fondo al Texto de filtro, vaya a la pestaña CSS personalizado e ingrese el siguiente código.

El color de fondo del filtro es el objetivo de este fragmento de CSS. También nos estamos enfocando en diseñar su estado flotante. A continuación, agregaremos algo de CSS al módulo y resaltaremos nuestra pestaña Filtro activo con más fuerza.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: #000000;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
}
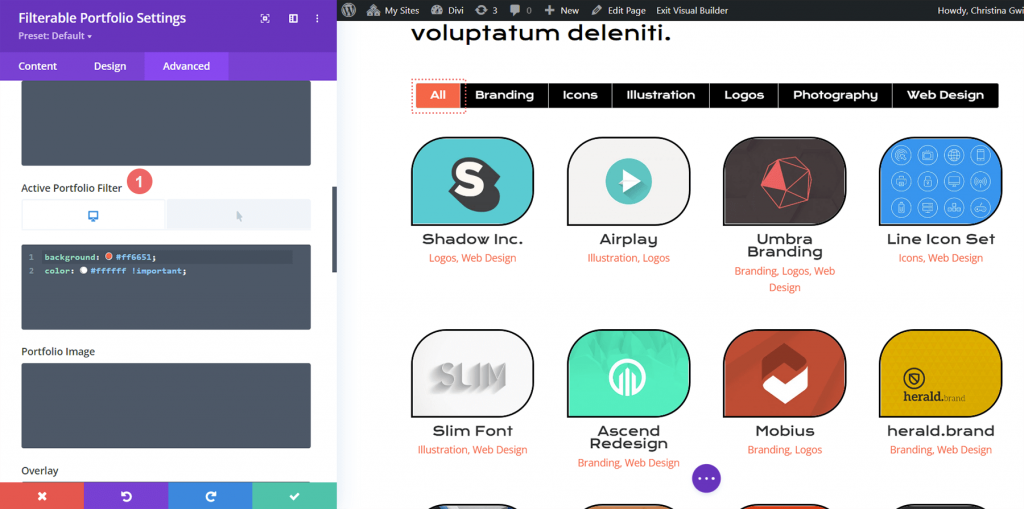
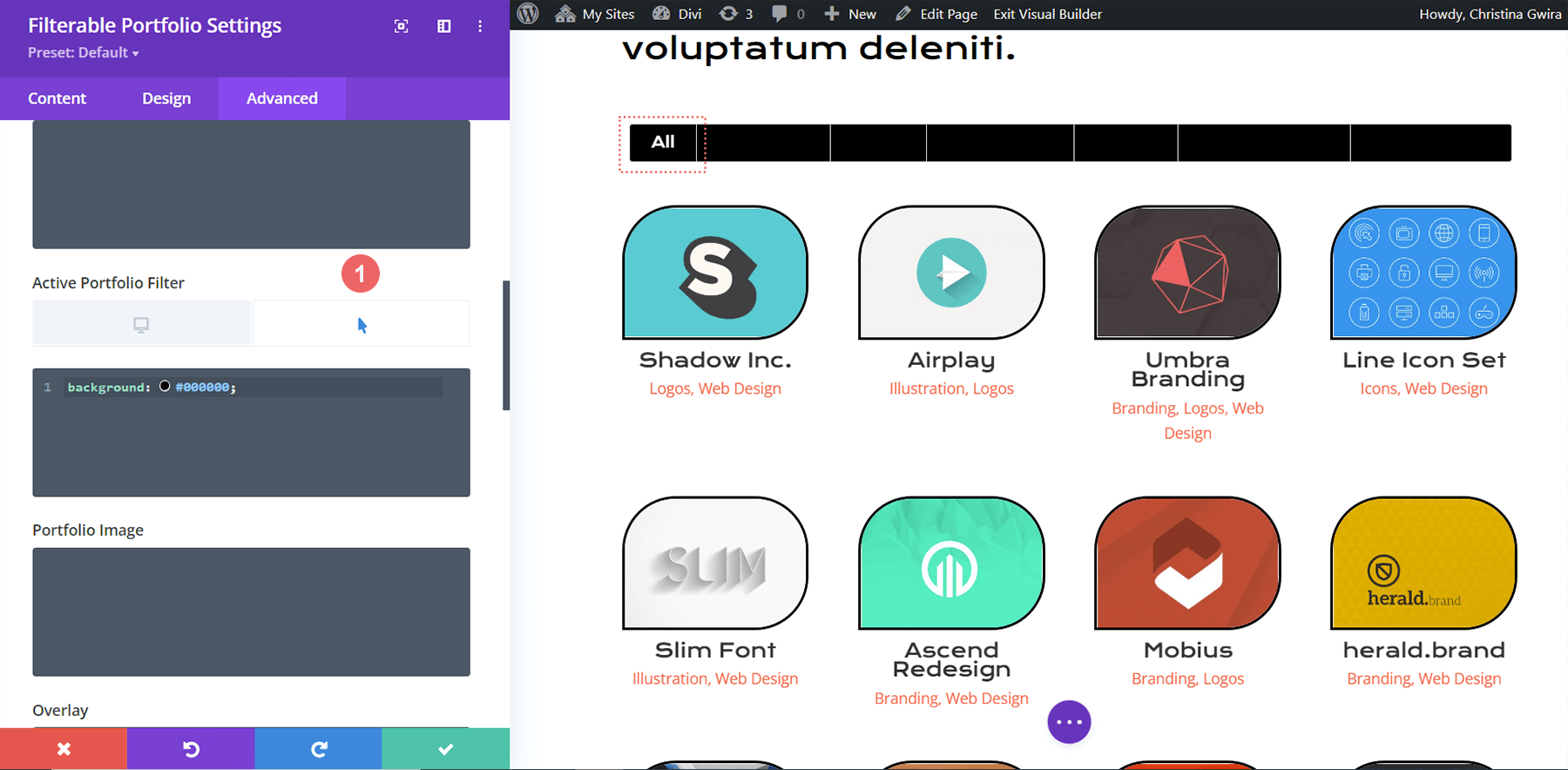
Dar estilo a la pestaña Filtro de cartera activa
La pestaña Filtro de cartera activa dirige la atención de nuestros usuarios a la categoría de cartera que están viendo actualmente. Este filtro actualmente tiene texto blanco sobre un fondo claro. Iremos a la pestaña Avanzado del Módulo de cartera filtrable y agregaremos texto a los estados predeterminados y de desplazamiento de la función. En una configuración predeterminada, se agregarán las siguientes propiedades CSS:
background: #ff6651;
color: #ffffff !important;
Haremos que el fondo sea negro al pasar el mouse.
color: #000000!important;
Vista previa final
¡Y aquí está el resultado final!

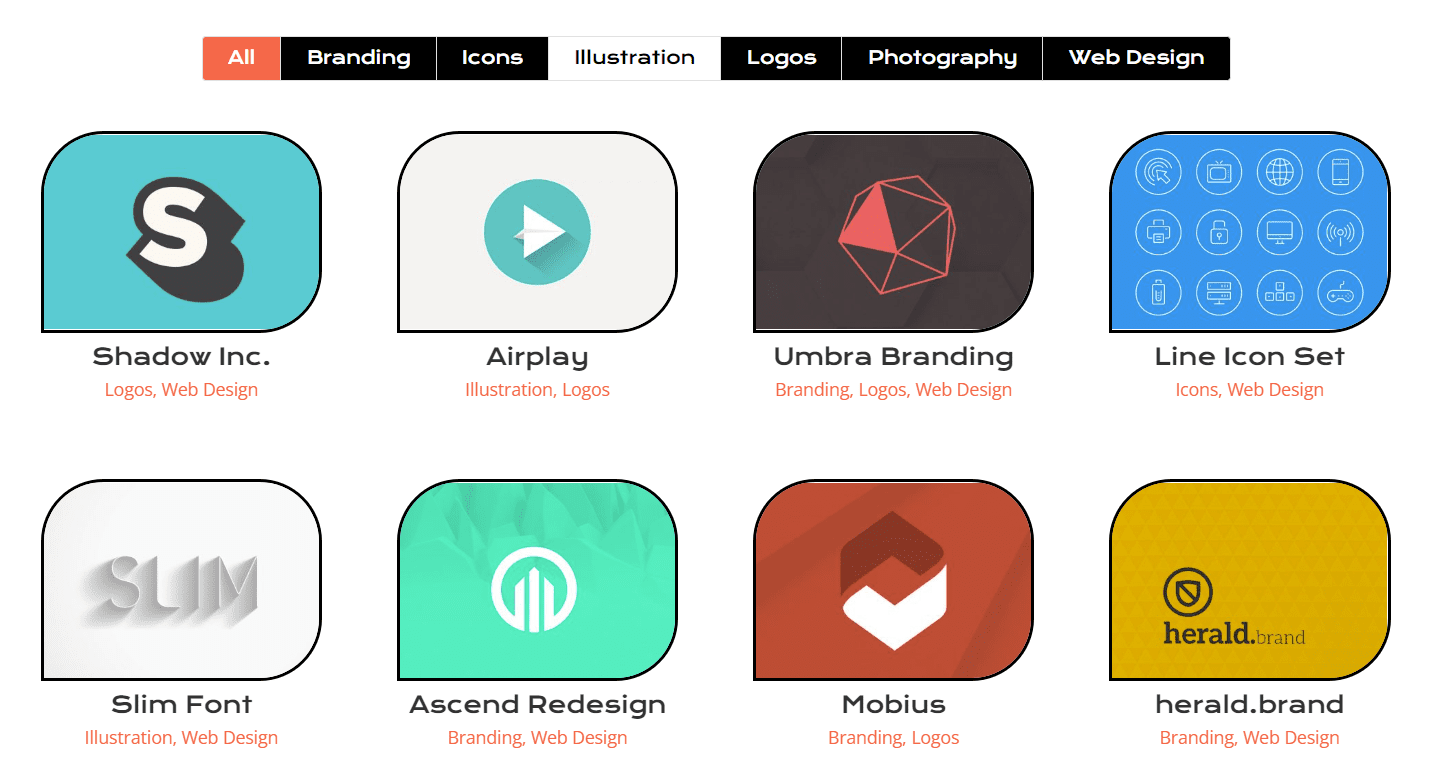
¡Y ahora puedes ver cómo se ve cuando nos desplazamos!

En conclusión
La configuración que viene con Divi , como la mayoría de los módulos de Divi, se puede ampliar con CSS. Su trabajo debe mostrarse si tiene un negocio en línea, un blog o una marca. Como resultado, tener una forma ordenada de mostrar su trabajo es fundamental. Usa los consejos de hoy para comenzar tu propio camino de estilo Divi 's Filterable





