Los cuadros de contenido personalizados son herramientas muy útiles para ofrecer sugerencias, información y advertencias en una página web. También es muy útil resaltar secciones importantes de un artículo. Divi le permite crear este elemento de página con herramientas integradas y mostrar partes esenciales de una publicación de blog de la manera más efectiva y conveniente. En el tutorial de hoy, veremos cómo diseñar cuadros de contenido personalizados en Divi . Además, los modificaremos en diferentes estilos con varios colores e iconos. Todas estas acciones se realizarán mediante las opciones de Divi integradas. Así que no perdamos más tiempo y comencemos el tutorial de hoy.

Avance
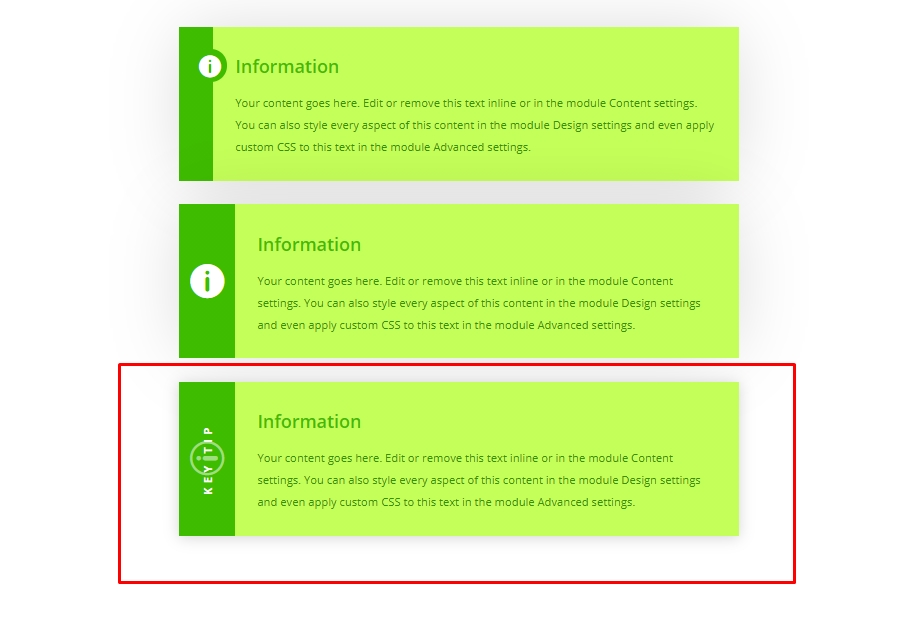
Aquí están los cuadros de contenido que crearemos hoy. Más adelante, veremos cómo se pueden personalizar aún más.

Creación de caja de contenido
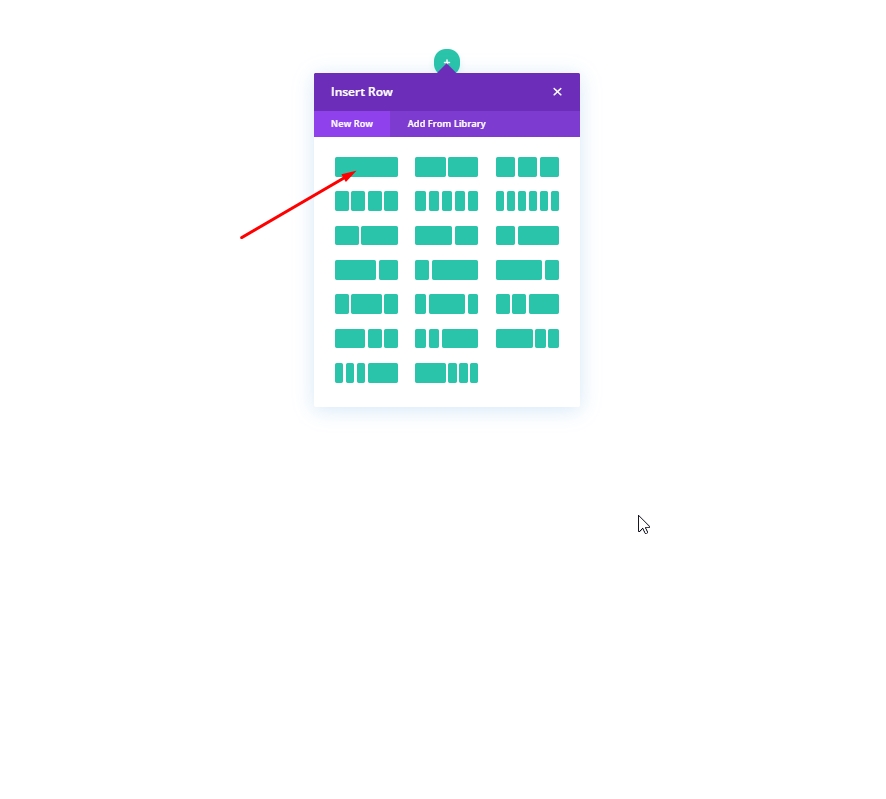
Comenzaremos agregando una fila de una columna a nuestra sección inicial.

Diseño: 1er cuadro de contenido
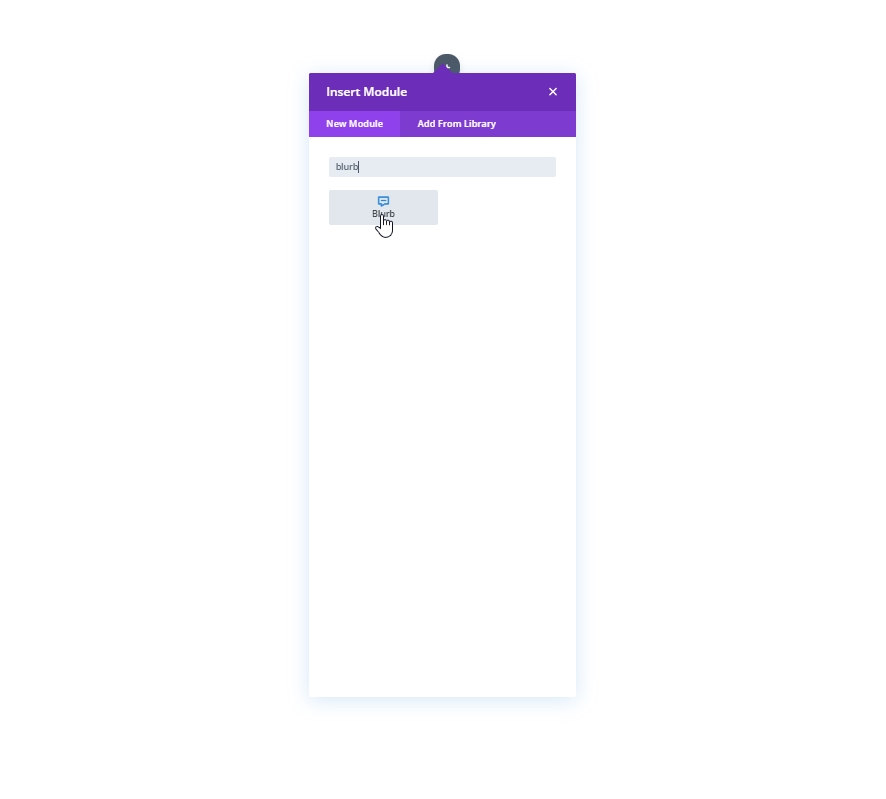
Agregue un módulo de propaganda para crear nuestro primer cuadro de contenido.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
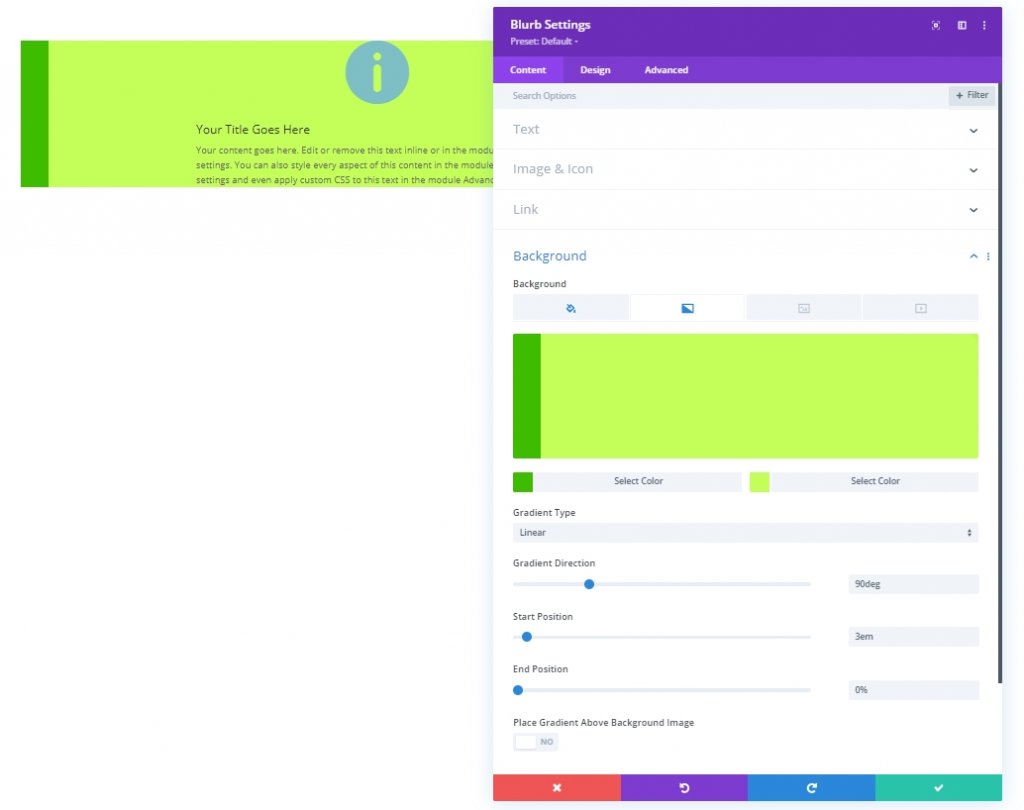
Desde la sección de contenido, realice los siguientes cambios:
- Usar icono: SÍ
- Icono: símbolo de información
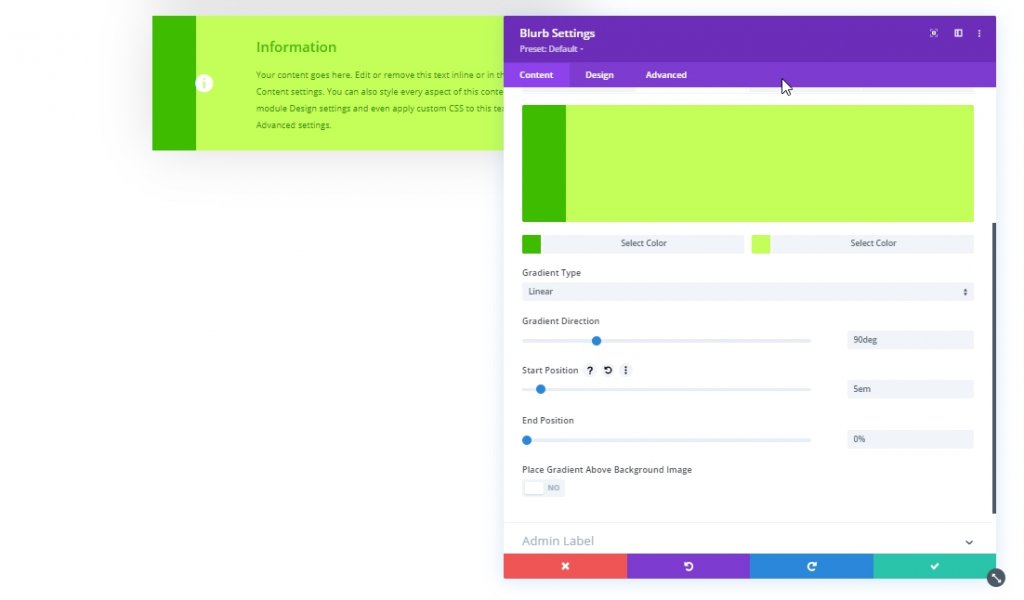
- Color de fondo: #ffffff
- Color de degradado de fondo a la izquierda: # 3EBC00
- Gradiente de fondo Color derecho: # C4FF59
- Dirección del gradiente: 90 grados
- Posición de inicio: 3em
- Posición final: 0%

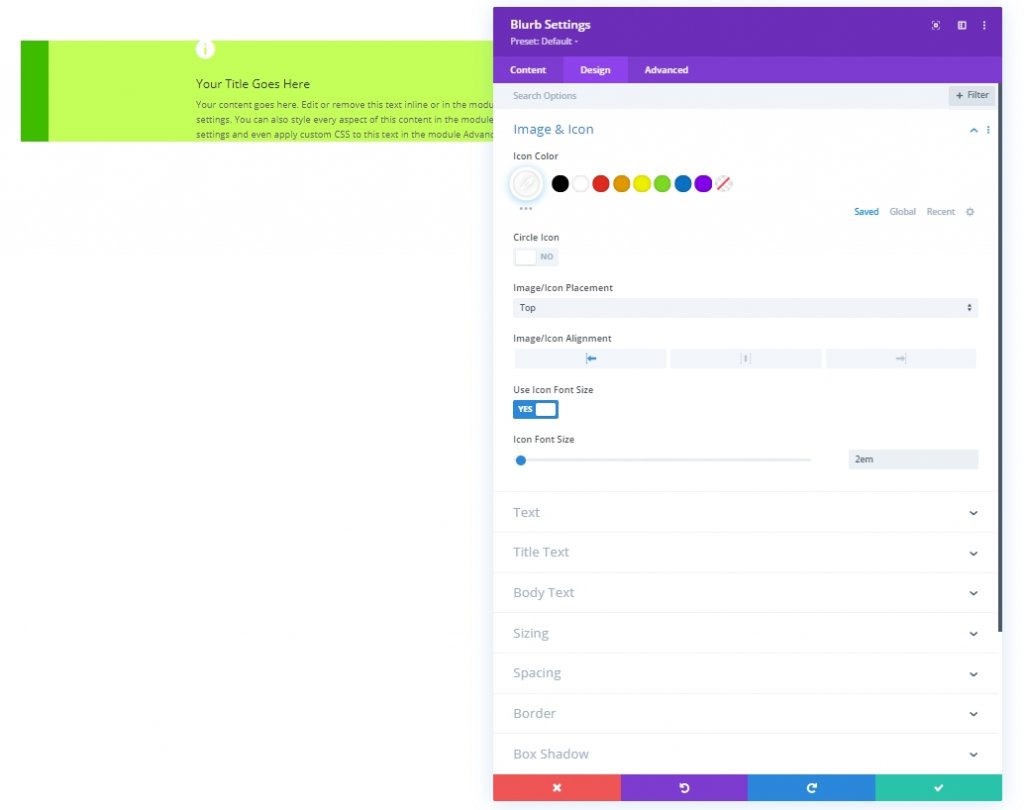
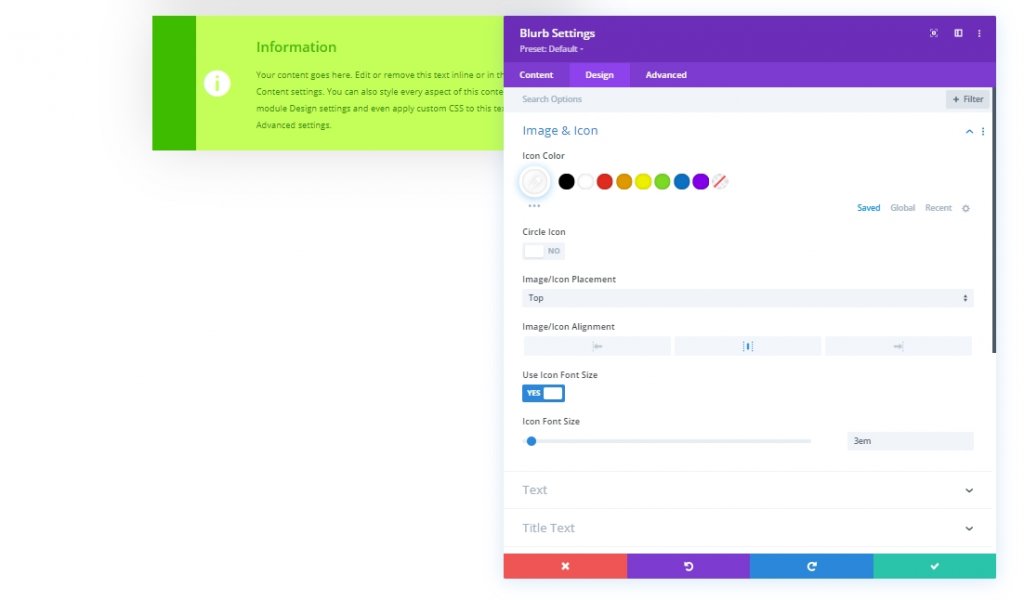
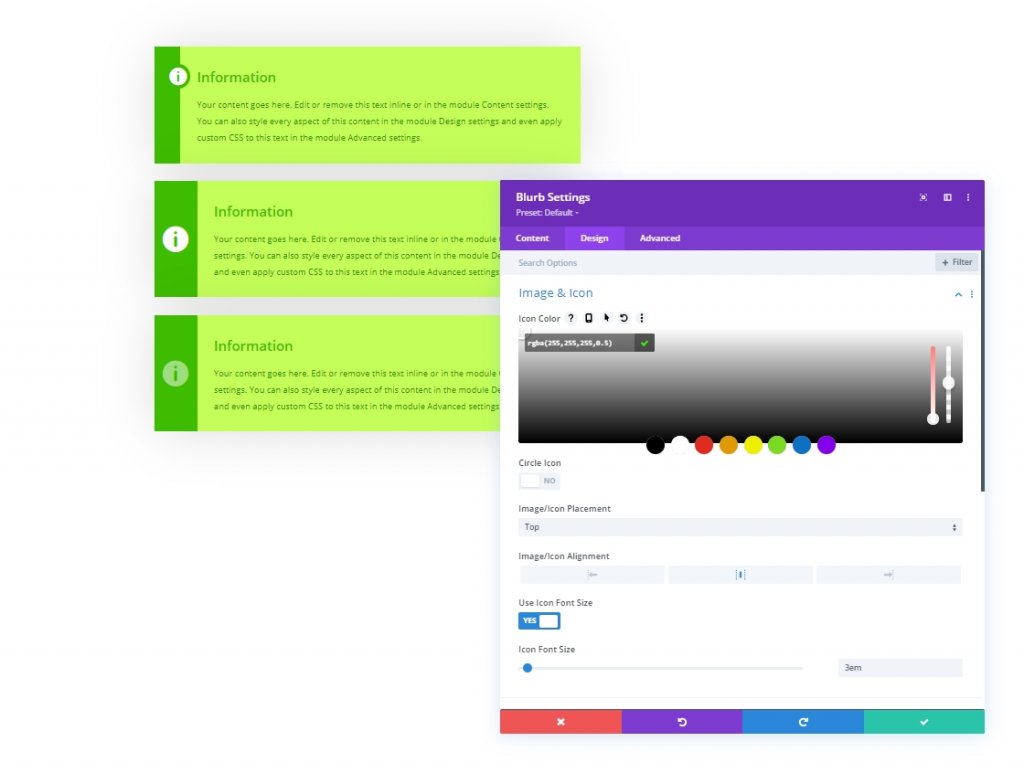
Desde la pestaña de diseño, actualice el estilo del icono de la siguiente manera:
- Color del icono: #ffffff
- Alineación de imagen / icono: izquierda
- Usar tamaño de fuente de icono: SÍ
- Tamaño de fuente del icono: 2em

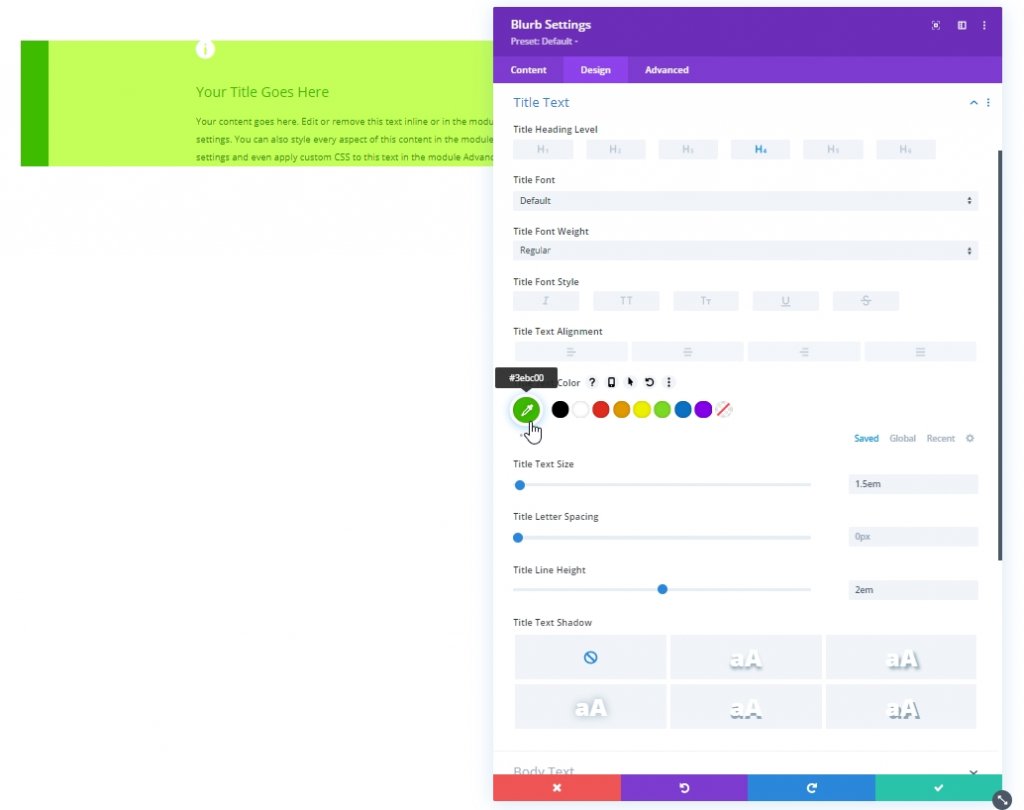
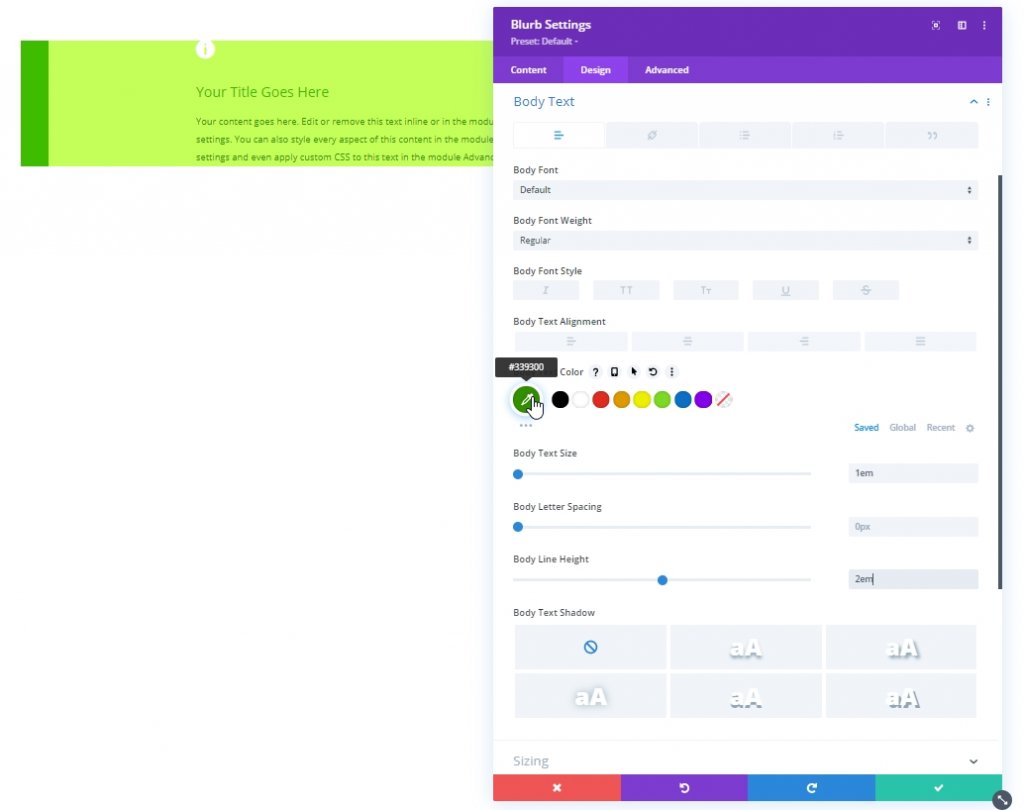
Ajuste la configuración del texto de la siguiente manera:
- Color del texto del título: # 3EBC00
- Tamaño del texto del título: 1.5em
- Altura de la línea de título: 2em

- Color del texto del cuerpo: # 339300
- Tamaño del texto del cuerpo: 1em
- Altura de la línea del cuerpo: 2em

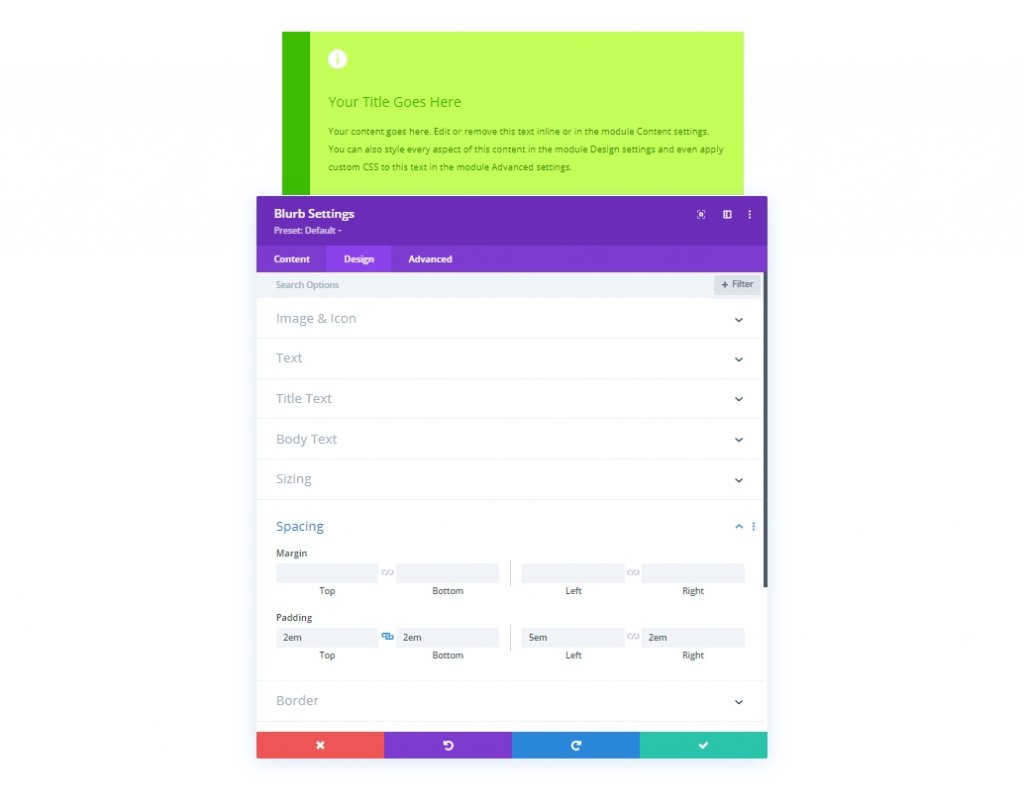
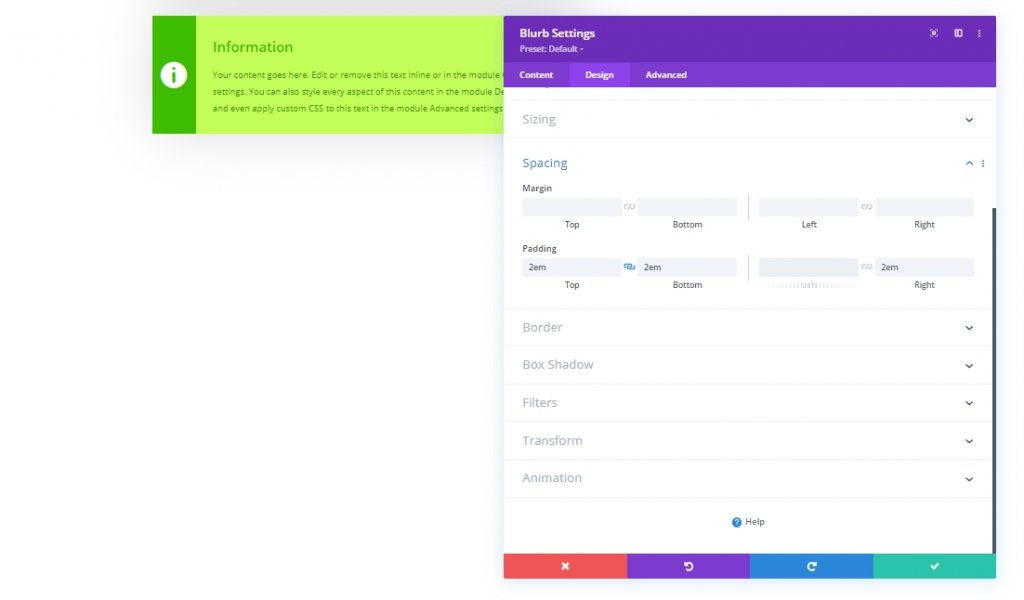
Si ha terminado de aplicar estilo a los textos, actualice el tamaño y el relleno.
- Ancho del contenido: 100%
- Ancho máximo: 700px
- Alineación del módulo: centro
- Acolchado: 2em arriba, 2em abajo, 5em izquierdo, 2em derecho

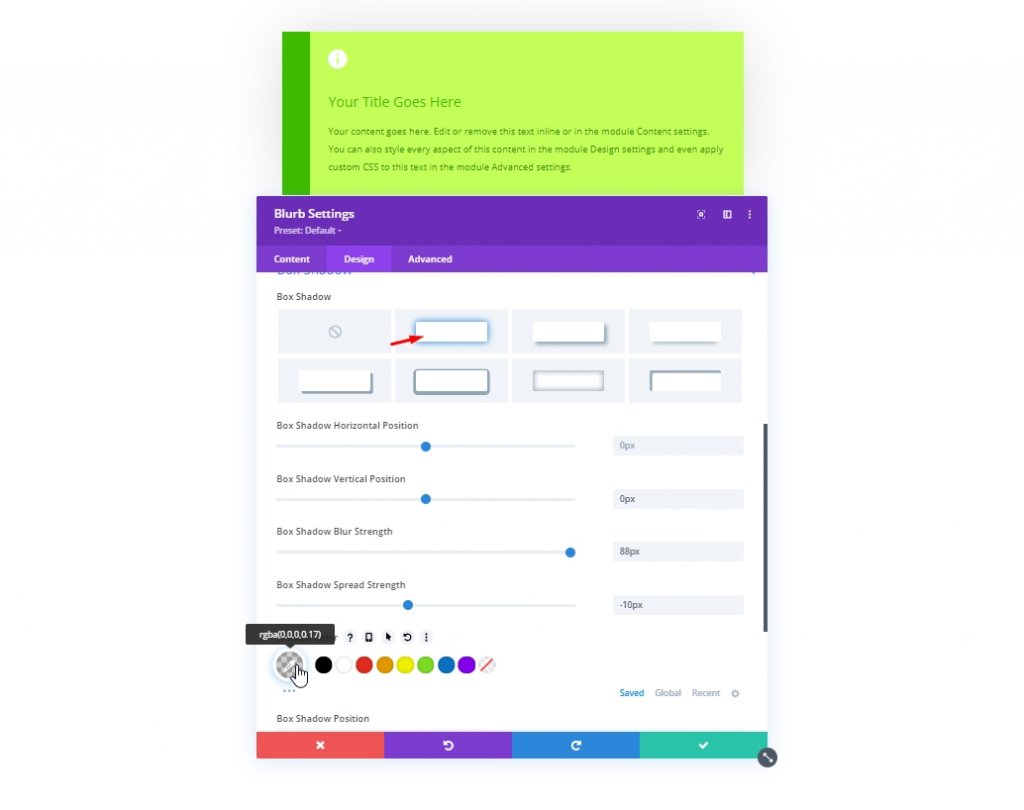
Agregaremos una sombra de cuadro al módulo de propaganda de la siguiente manera:
- Box Shadow: ver captura de pantalla
- Posición vertical de la sombra del cuadro: 0px
- Fuerza de desenfoque de sombra de caja: 88px
- Fuerza de propagación de la sombra de caja: -10px
- Color de sombra: rgba (0,0,0,0.17)

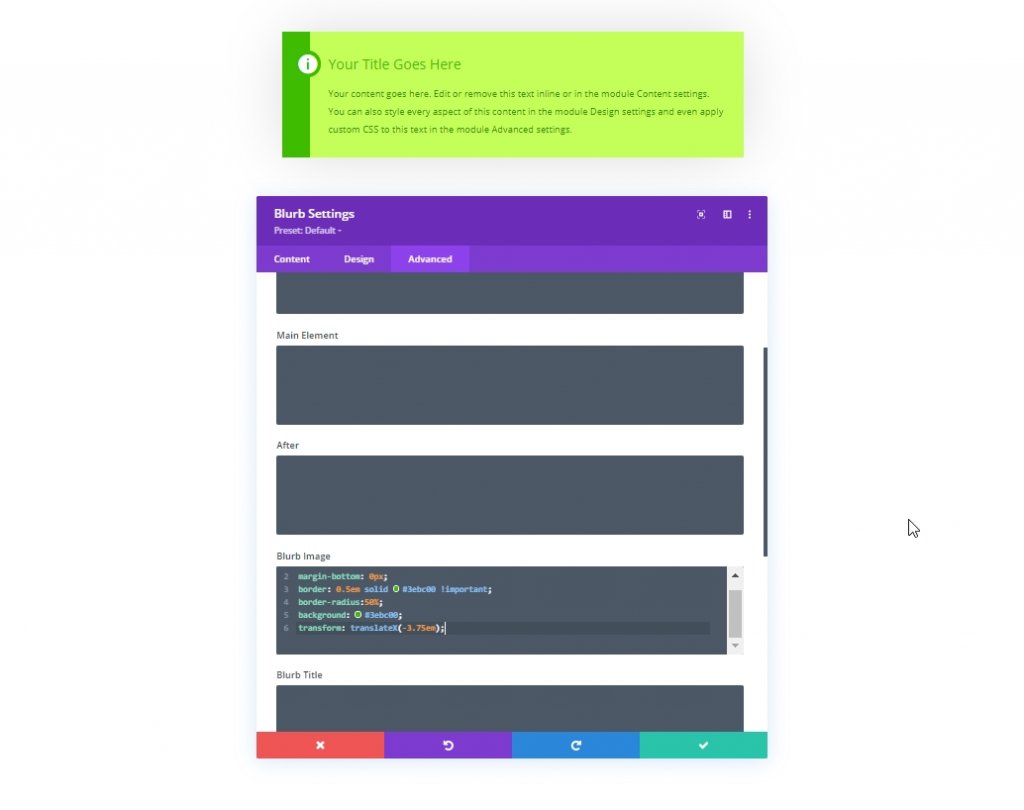
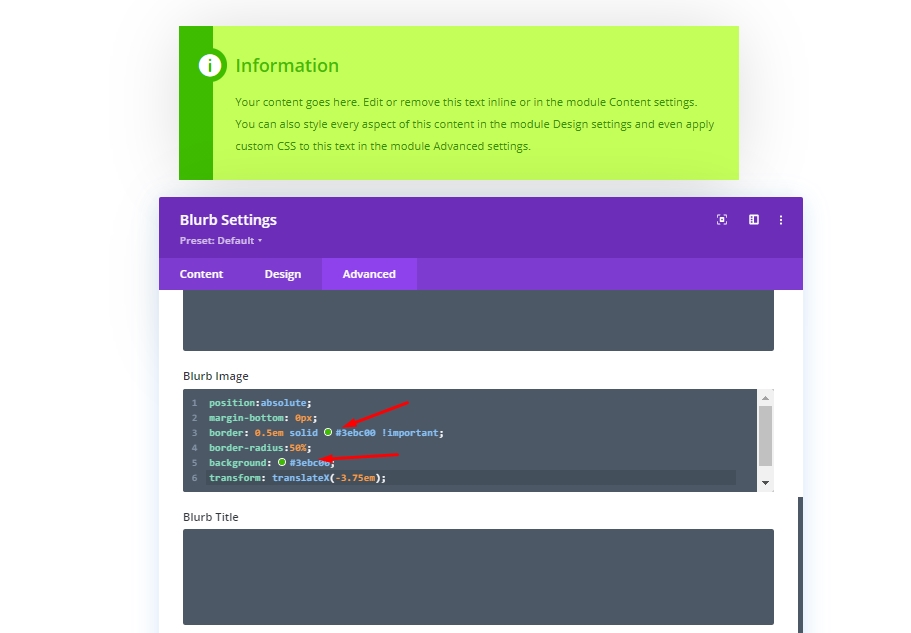
Pasaremos a la sección avanzada para agregar algo de CSS personalizado que le dará al ícono un fondo circular con el mismo color que la parte de degradado izquierda. Además, colocará el icono exactamente donde lo queremos, porque no queremos que el documento sacrifique ningún espacio por el icono. Coloque el código en la sección CSS de la imagen publicitaria.
position:absolute;
margin-bottom: 0px;
border: 0.5em solid #3ebc00 !important;
border-radius:50%;
background: #3ebc00;
transform: translateX(-3.75em);
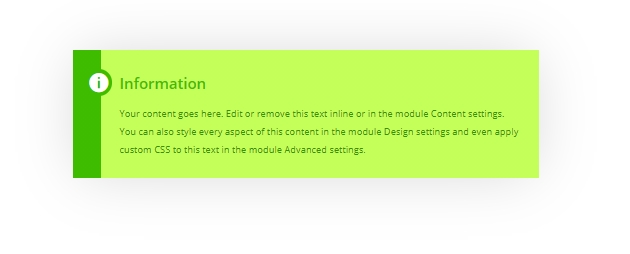
Asegúrese de cambiar el color en el cuadro CSS de la imagen mientras personaliza aún más. De lo contrario, seguirá siendo el mismo. ahora veamos cómo se ve nuestro primer cuadro de contenido.

Diseño: segundo cuadro de contenido
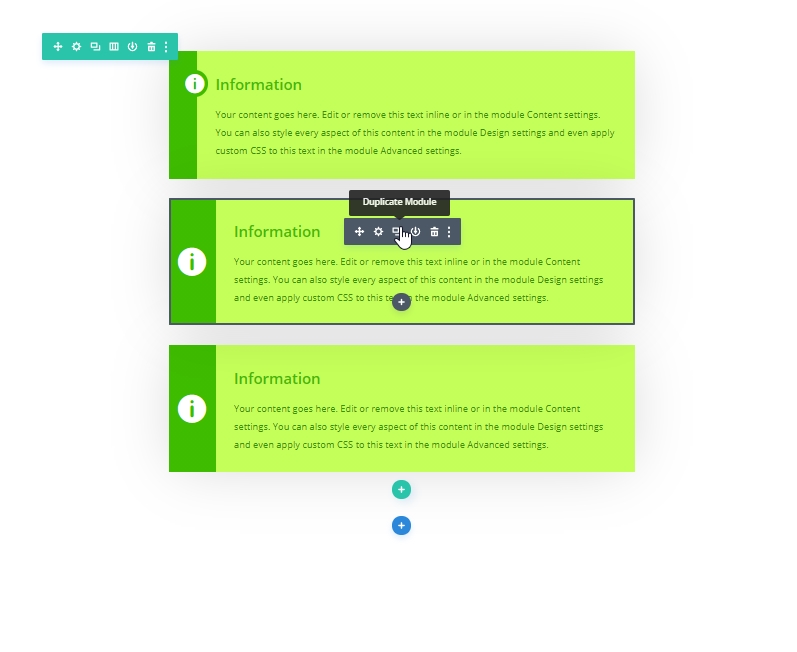
Simplemente clone el primer diseño de caja de contenido. Ahorrará mucho tiempo y esfuerzo.

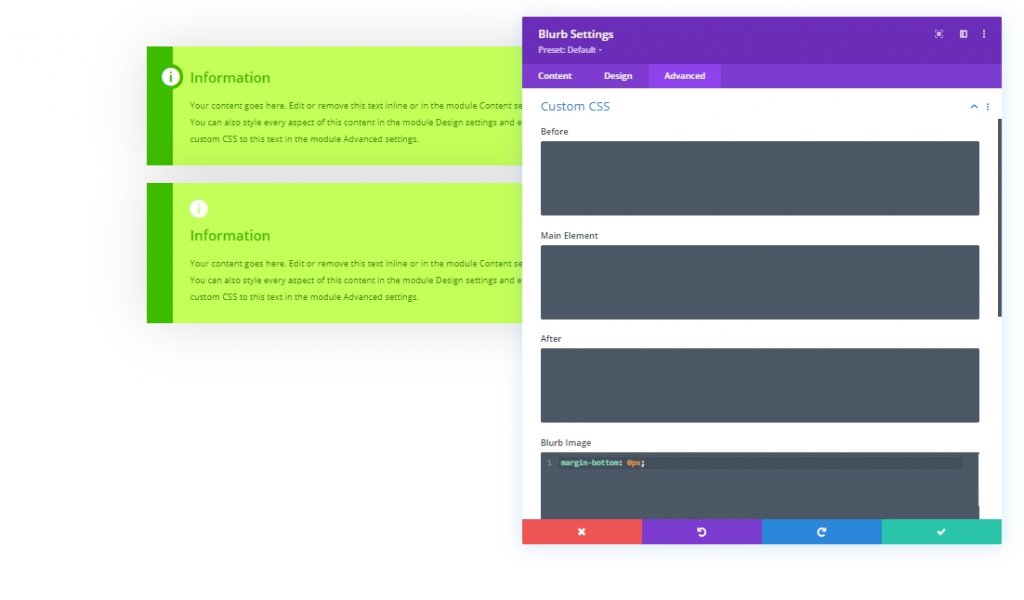
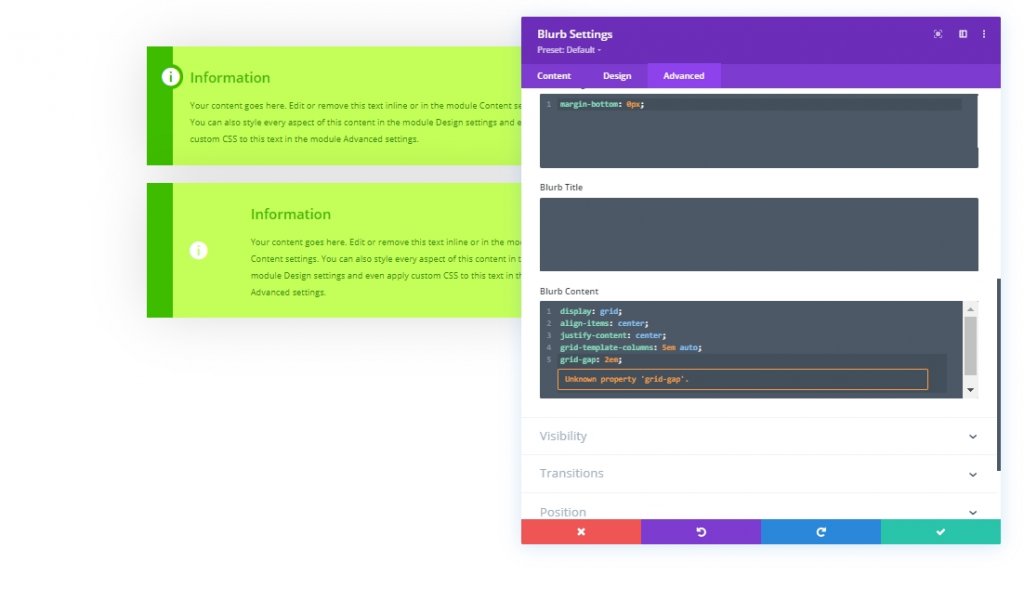
Ahora usaremos la propiedad de cuadrícula CSS para centrar verticalmente el ícono en el lado izquierdo. Para hacer eso, cambiemos el CSS de la imagen publicitaria con el siguiente código.
margin-bottom: 0px;
Además, agregue este código CSS en el cuadro de contenido.
display: grid;
align-items: center;
justify-content: center;
grid-template-columns: 5em auto;
grid-gap: 2em;
Aquí, el ancho de la columna izquierda que contiene el ícono se establece en 5em y la columna derecha con los textos adentro se establece en automático. Entonces, necesitamos hacer coincidir el color del degradado izquierdo con un ancho de 5em.
- Posición de inicio: 5em

Realice los siguientes cambios en la pestaña de diseño.
- Alineación de imagen / icono: centro
- Tamaño de fuente del icono: 3em

Ahora quitaremos el acolchado izquierdo porque ya no lo necesitamos.

Como todo está alineado, aquí está la vista final.

Diseño: 3er recuadro de contenido
A continuación, clone el segundo diseño del cuadro de contenido y comience a trabajar en él de la manera correcta.

Abra la configuración de propaganda clonada y vaya a la pestaña de diseño para cambiar el color del icono.
- Color del icono: rgba (255,255,255,0.5)

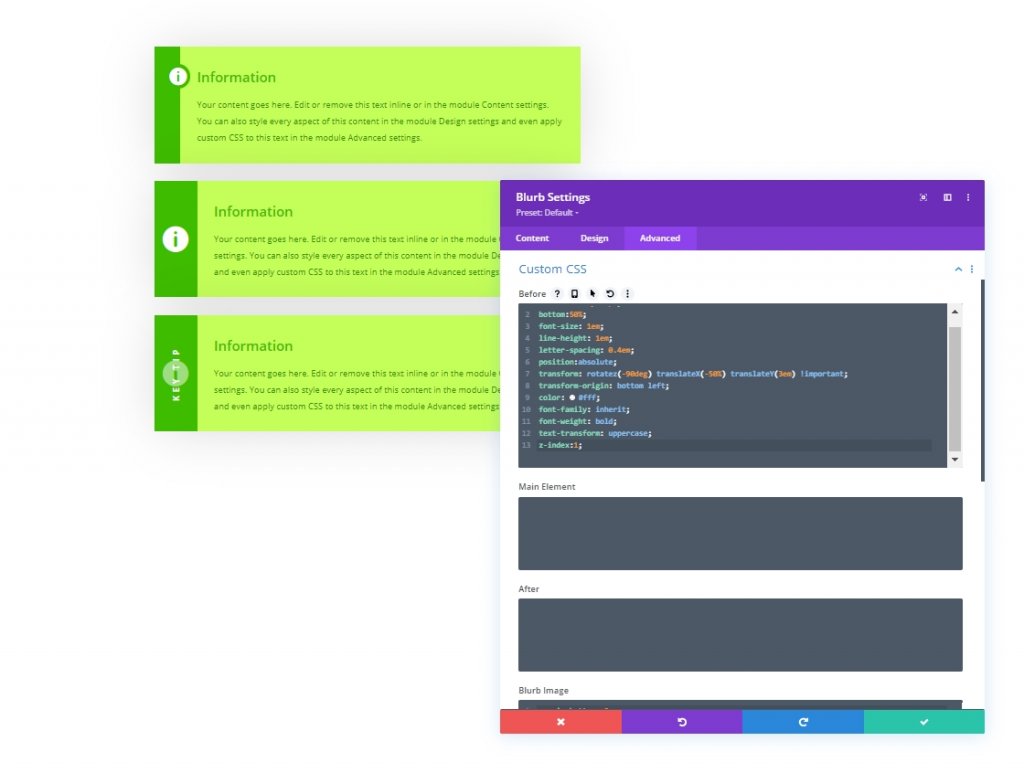
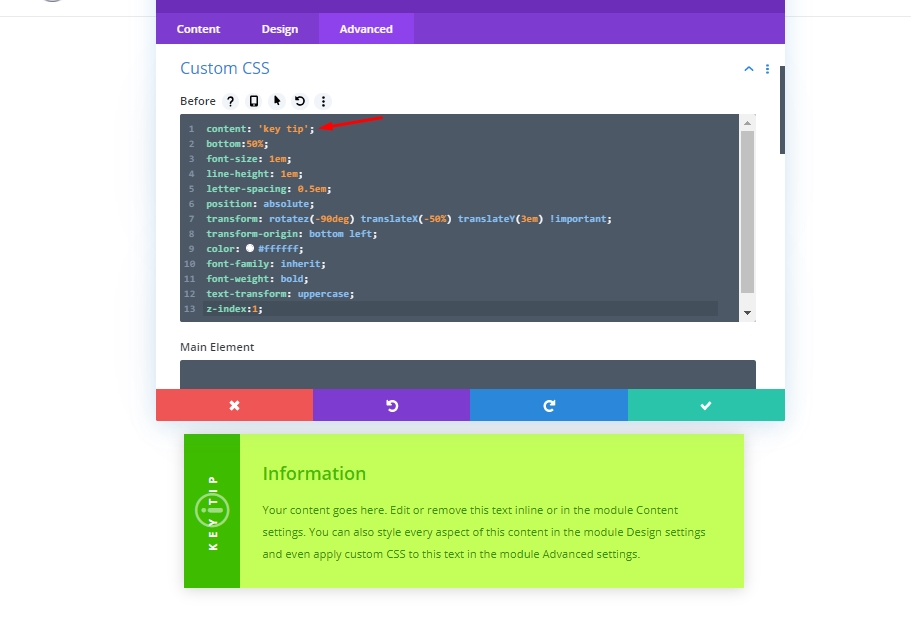
Ahora agregaremos un texto de etiqueta sobre el ícono verticalmente agregando algo de CSS personalizado. Para hacerlo, pegue el siguiente código en el cuadro Antes de CSS.
content: 'key tip';
bottom:50%;
font-size: 1em;
line-height: 1em;
letter-spacing: 0.4em;
position:absolute;
transform: rotatez(-90deg) translateX(-50%) translateY(3em) !important;
transform-origin: bottom left;
color: #fff;
font-family: inherit;
font-weight: bold;
text-transform: uppercase;
z-index:1;
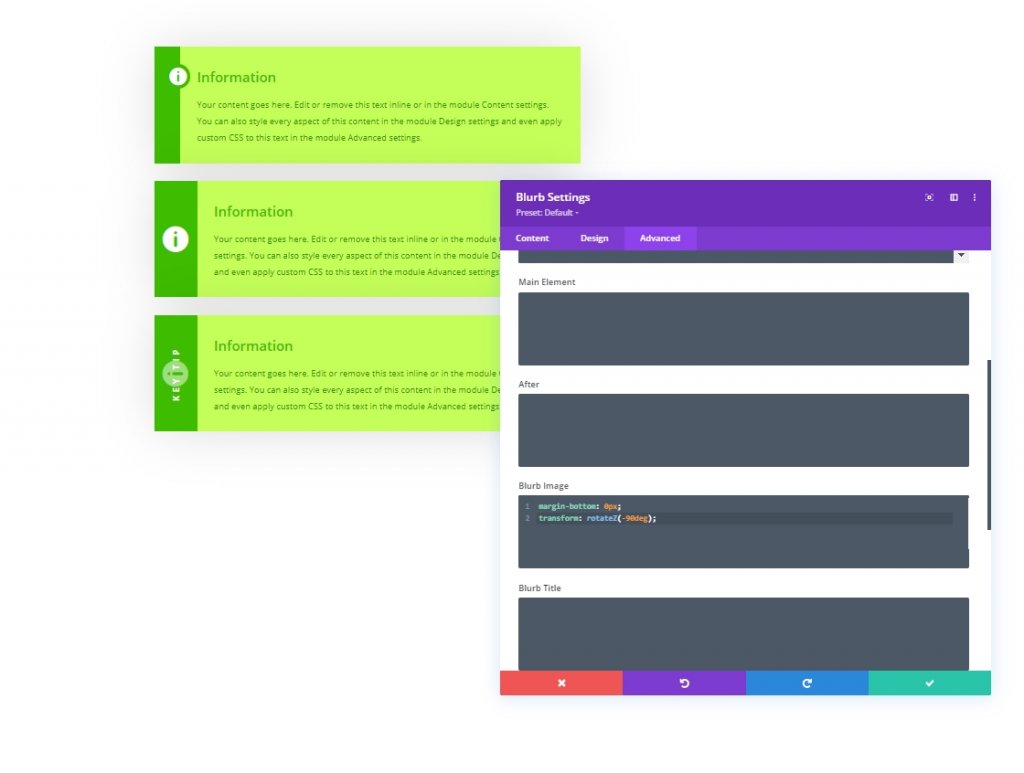
Además, agregue el código que se proporciona a continuación para publicitar el cuadro CSS de la imagen para rotar el icono.
margin-bottom: 0px;
transform: rotateZ(-90deg);
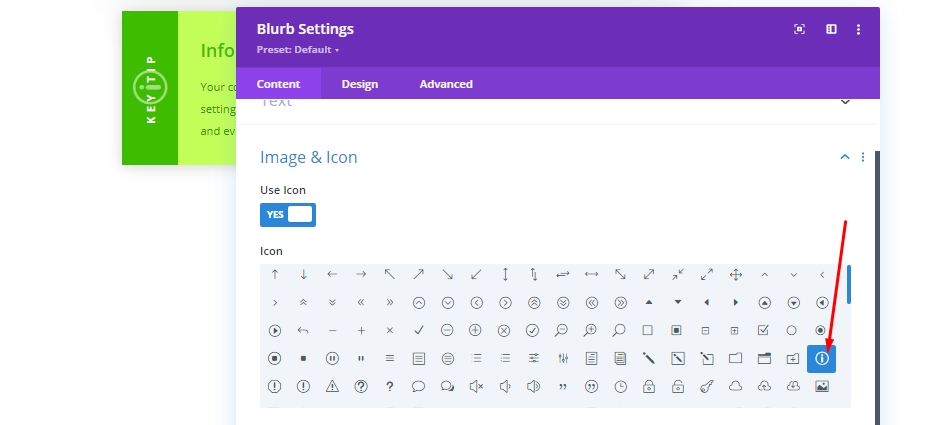
Por último, cambie el icono de acuerdo con la imagen. Parece más atractivo.

El resultado final de nuestro diseño es el siguiente.

Actualización de diseño
Actualizar el diseño a través del cambio de tamaño del cuerpo
Dado que hemos hecho todo el diseño en la unidad de longitud em, lo que significa el tamaño de fuente del cuerpo de la raíz de los elementos, es por eso que podemos cambiar el tamaño de los cuadros cambiando el valor del texto del cuerpo.
Cambiar colores
En el primer cuadro de contenido, agregamos el color en el icono como fondo de un código CSS. actualice ese color para cambiar el ambiente general si está pensando en elegir otro patrón de color.

Actualización del texto de la etiqueta
En el tercer cuadro de contenido, podemos cambiar la etiqueta del código CSS que hemos colocado en el cuadro Antes de CSS.

Hacer caja de contenido reutilizable
Puede guardar fácilmente este diseño de dos formas diferentes. Una es guardar el módulo en la biblioteca Divi, donde puede importarlo en cualquier sección de cualquier página. Otra forma es guardarlo como un preajuste global. Analicemos cómo hacerlo.
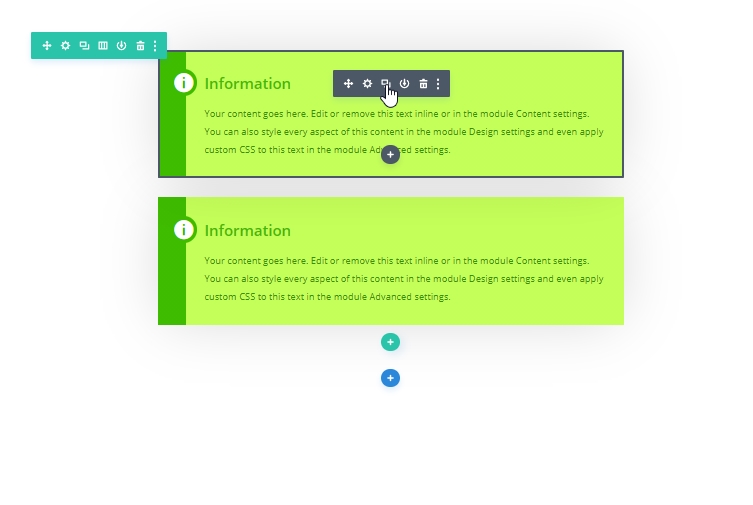
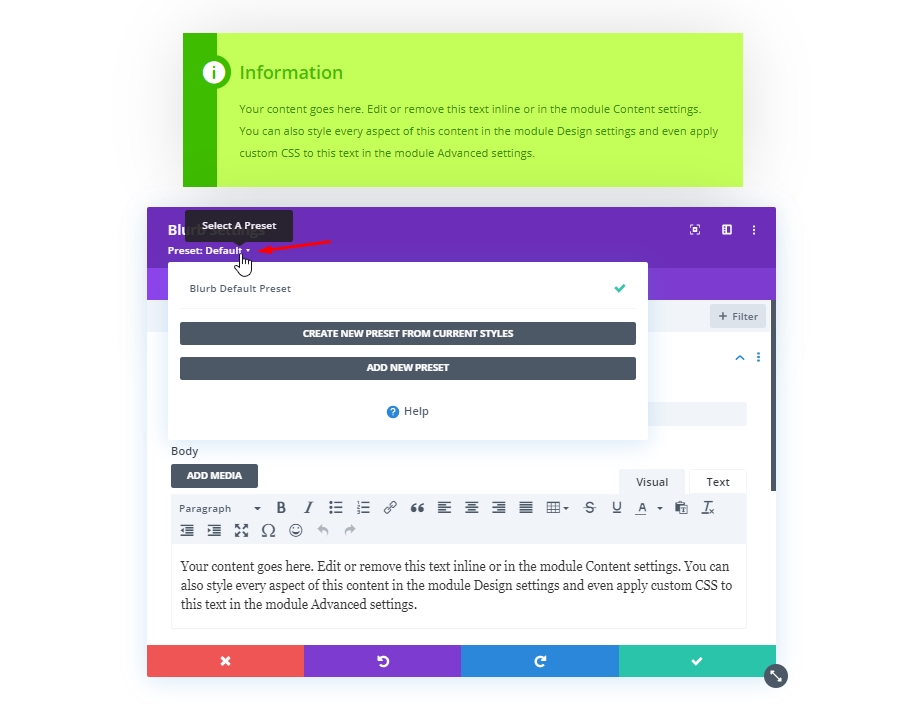
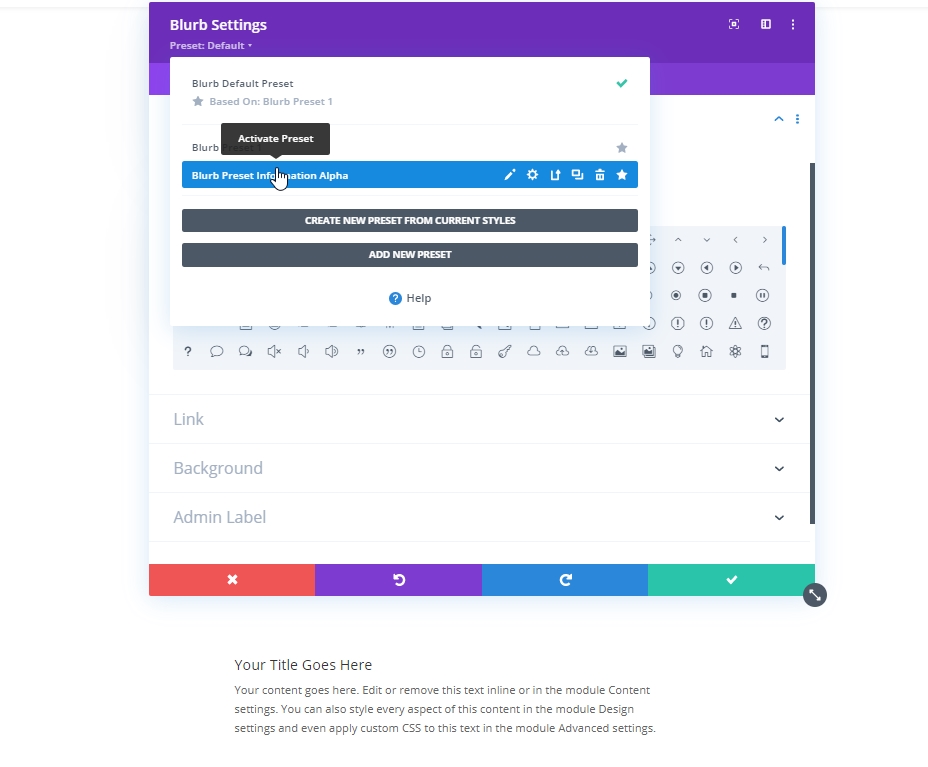
Primero, haga clic en el subtítulo del panel de configuración de Blurb. Verás un menú desplegable con dos opciones.

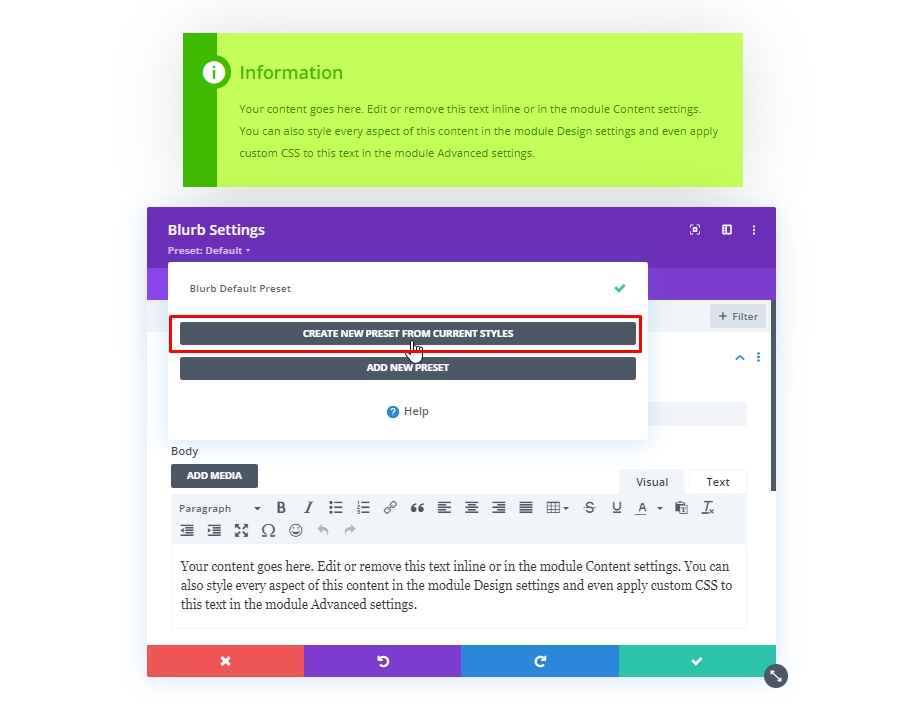
Luego, seleccione la primera opción que dice: Crear un nuevo ajuste preestablecido a partir de los estilos actuales.

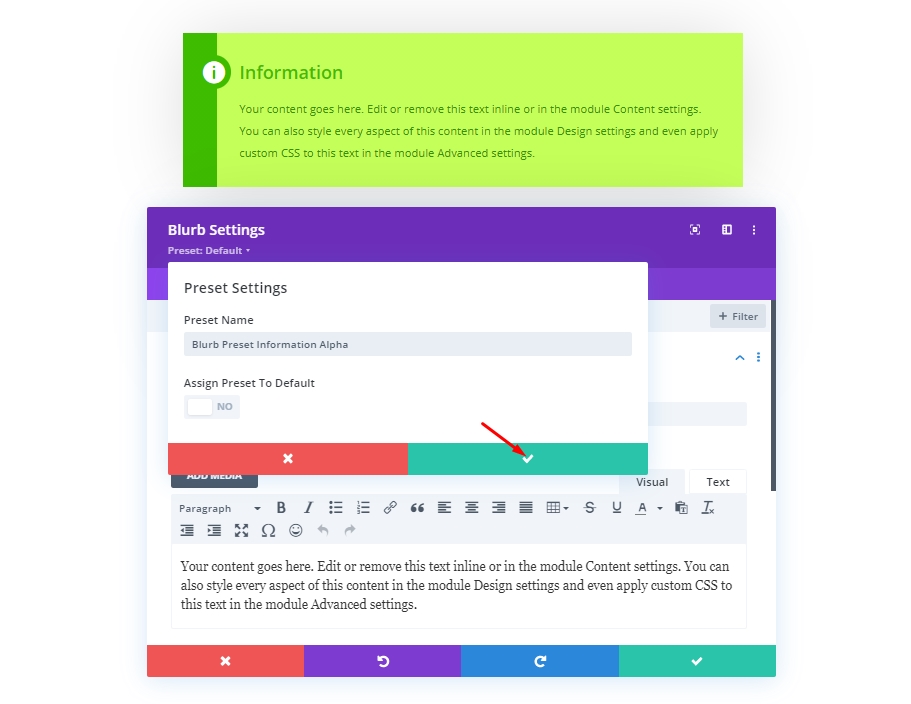
Ahora agregue un nombre preestablecido de acuerdo con su elección y guárdelo.

Ahora, siempre que desee que estas configuraciones se apliquen en un módulo de propaganda, simplemente active este ajuste preestablecido desde el subtítulo de configuración de propaganda.

Resultado final
Así que aquí está nuestro resultado final del diseño. Es muy fácil de diseñar pero es un material de diseño importante al mismo tiempo.

Ultimas palabras
Hemos dicho antes que el cuadro de contenido personalizado enriquece la experiencia del usuario de su sitio web y lleva la marca de su dedicación al sitio web, ya que estas secciones incluyen contenido que es muy relevante para dicho tema. Este tipo de caja de contenido se puede diseñar fácilmente a través del módulo Blurb de Divi . Entonces, con suerte, lo usará en publicaciones de blog o en varias secciones descriptivas en el próximo proyecto.




