Las tarjetas de visita son una forma popular de introducir a un individuo corporativo a una persona. Lleva toda la información necesaria sobre ese individuo y ofrece su información de contacto útil. ¿Qué tal una tarjeta de visita virtual en un sitio web que voltea y hace el mismo trabajo? "Definitivamente será más dinámico, y se le adjuntarán enlaces sociales para que cualquiera pueda comunicarse fácilmente con el individuo. Bueno, esto suena realmente interesante y lo haremos. ¡Aprende sobre este diseño hoy, en Dos! Entonces. Vamos a empezar.

Vista previa de diseño
Hoy construiremos este diseño. se ve interesante, ¿eh?
Parte 1: Diseño de tarjeta de visita que se enciende.
AÑADIR: Fila 1
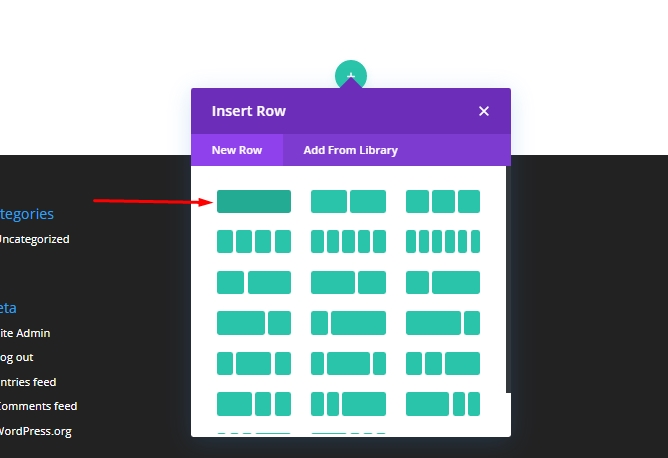
Comience con agregar una fila de una columna a la sección normal.

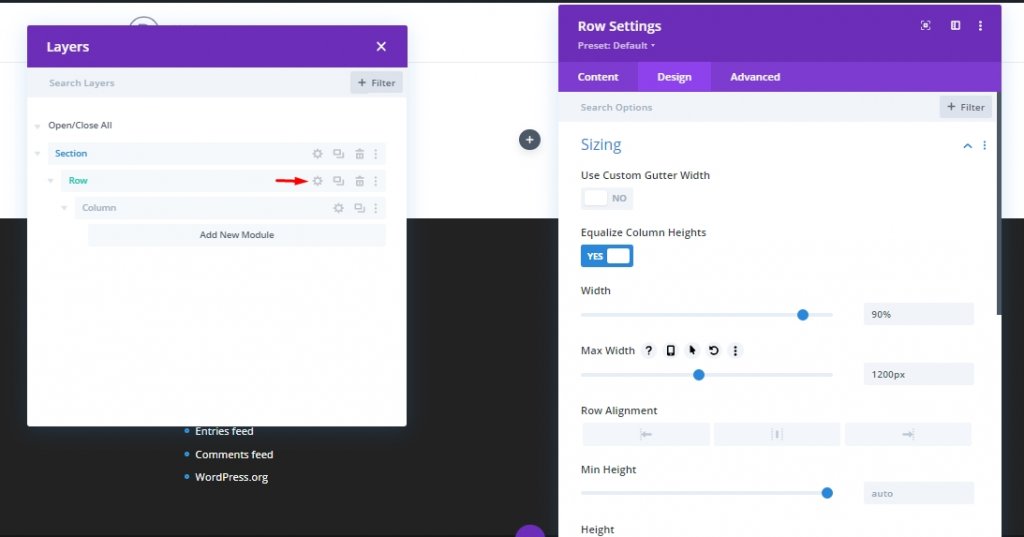
Actualice la siguiente configuración.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora- Ecualizar las alturas de la columna: si
- Ancho: 90%
- Ancho máximo: 1200px

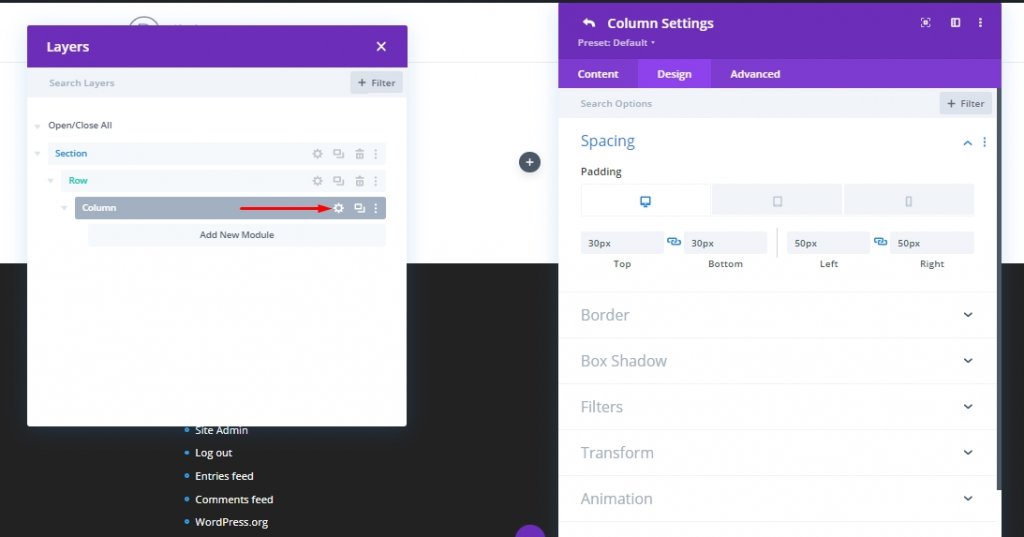
Abra la configuración de la columna y agregue un poco de acolchado.
Relleno
- Desktop - 30px en la parte superior e inferior, 50px en la izquierda y la derecha.
- Tablet - 30px en la parte superior e inferior, 50px en la izquierda y la derecha.
- Teléfono - 15px en la parte superior e inferior, 15px en la izquierda y la derecha

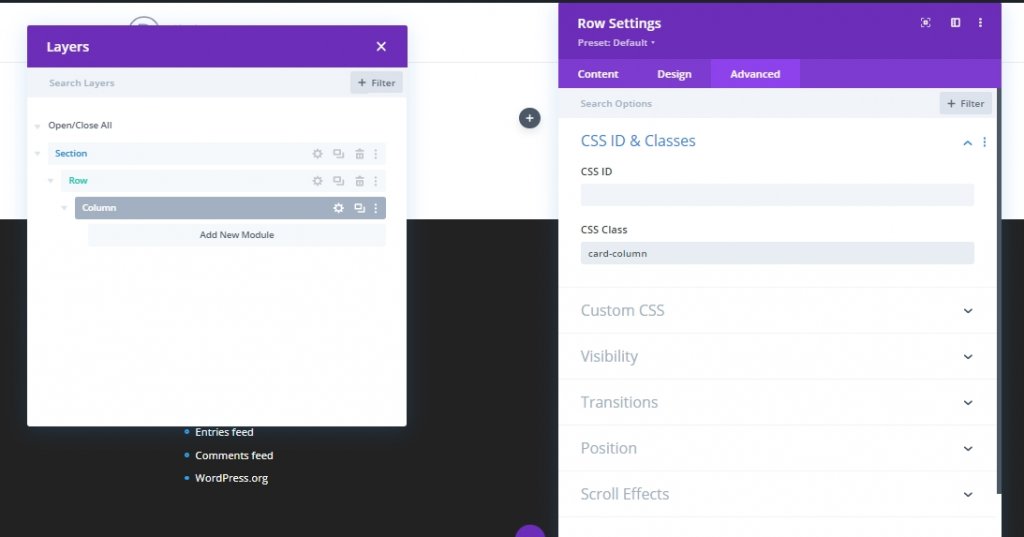
Agregue la siguiente clase CSS desde la pestaña Avanzado. Este código funcionará como un disparador para hacer clic para nuestra animación Flip.
- CSA CSS: CARD-COLUMN

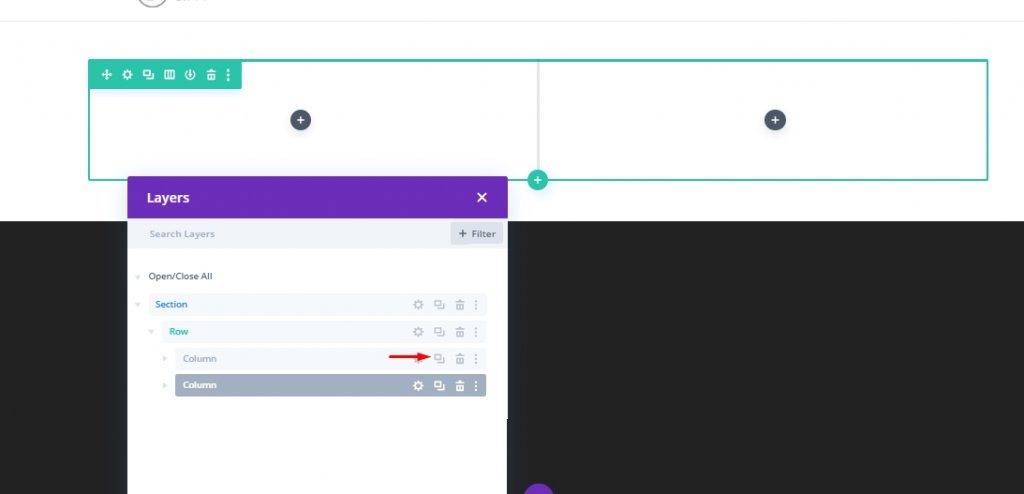
Clonación de columnas
Ahora columna anterior duplicada. Ahora tenemos un diseño de columna y cada uno de ellos tiene la misma clase de acolchado y CSS.

Construyendo la tarjeta posterior
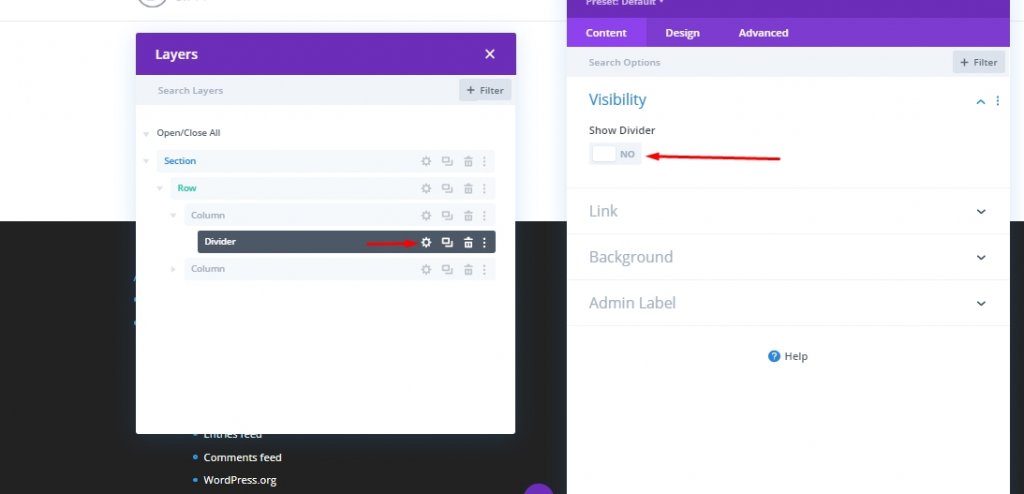
Primero, crearemos la tarjeta de presentación que generalmente estará en la parte posterior y vendrá al frente al hacer clic. Aquí pondremos toda la información sobre un individuo. Lo llamaremos tarjeta trasera. Para crear esto, adjuntaremos un divisor en la columna 1. Luego, desactivamos la visibilidad del divisor desde la configuración del divisor porque solo usaremos el divisor para adjuntar la imagen a la tarjeta.

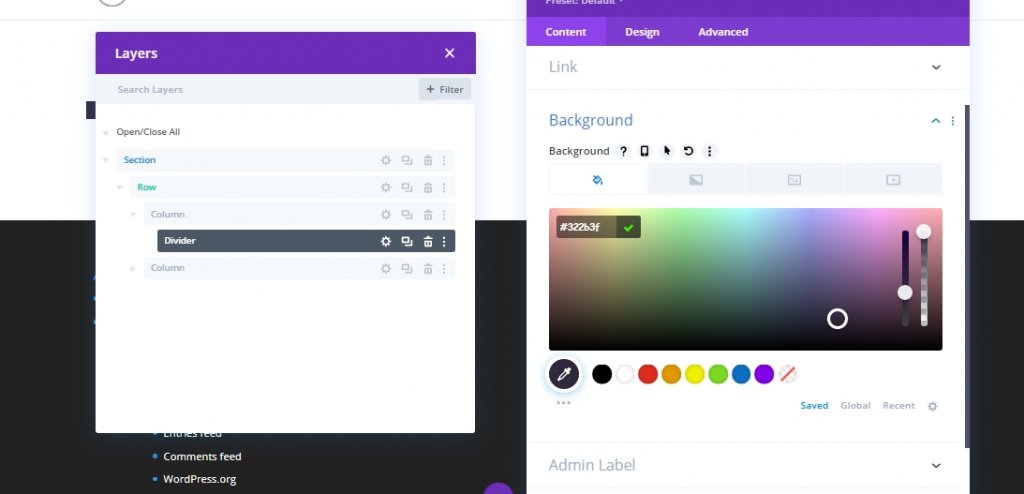
Color de fondo
- Color de fondo: # 322B3F

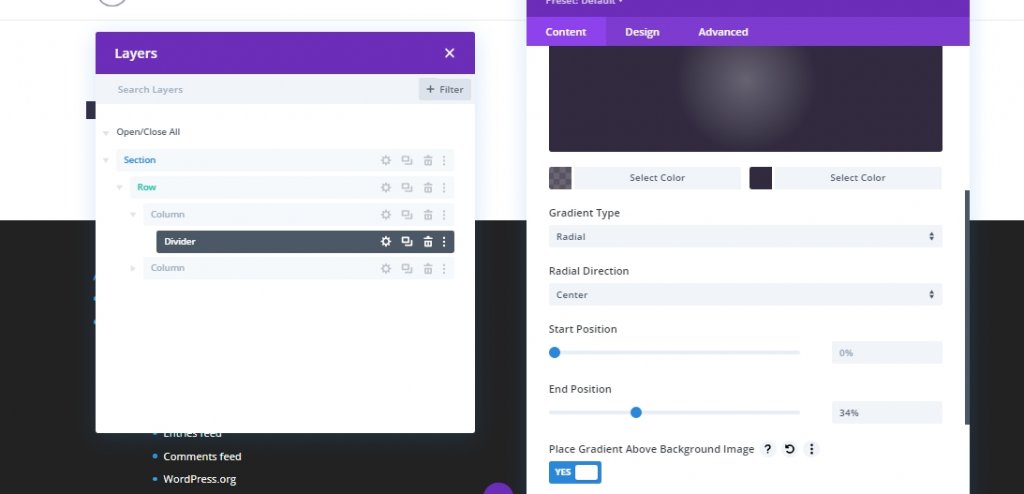
Gradiente de fondo
- Gradiente de fondo Color izquierdo: RGBA (50,43,63,0.72)
- Fondo degradado Color derecho: # 322B3F
- Tipo de degradado: radial
- Posición final: 34%.
- Place degradado por encima de la imagen de fondo: si

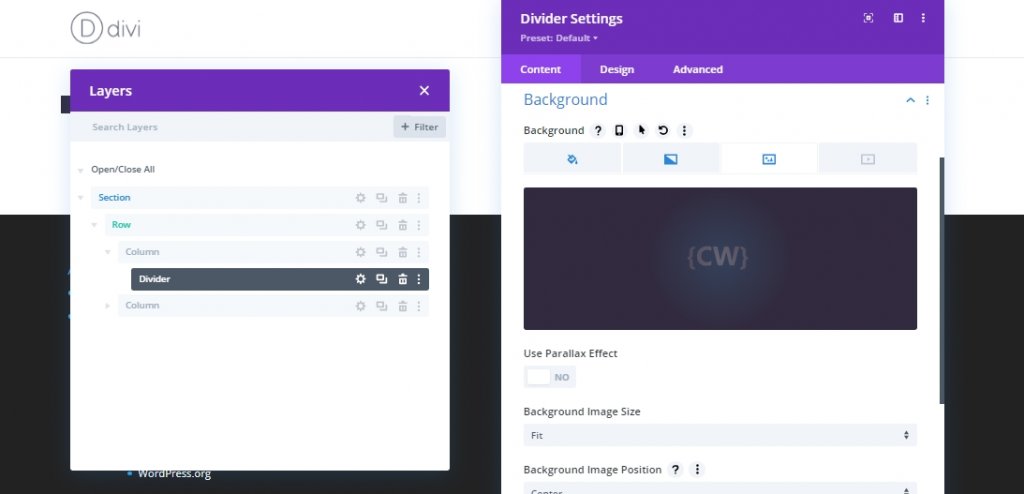
Imagen de fondo
- Imagen de fondo: [Cargar imagen o retrato del miembro del equipo]
- Tamaño de la imagen de fondo: ajuste
- Posición de la imagen de fondo: Centro

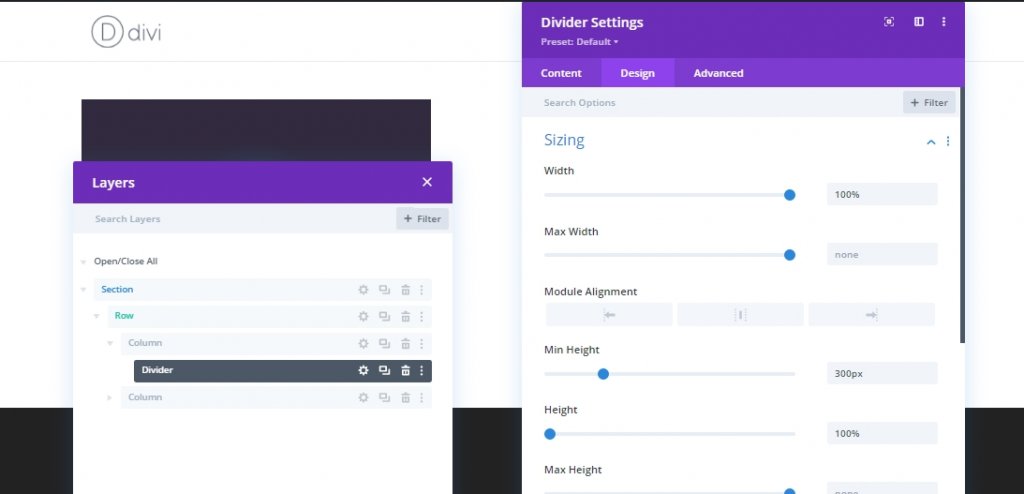
Dimensionamiento
- Ancho: 100%
- Min altura: 300px
- Altura: 100%

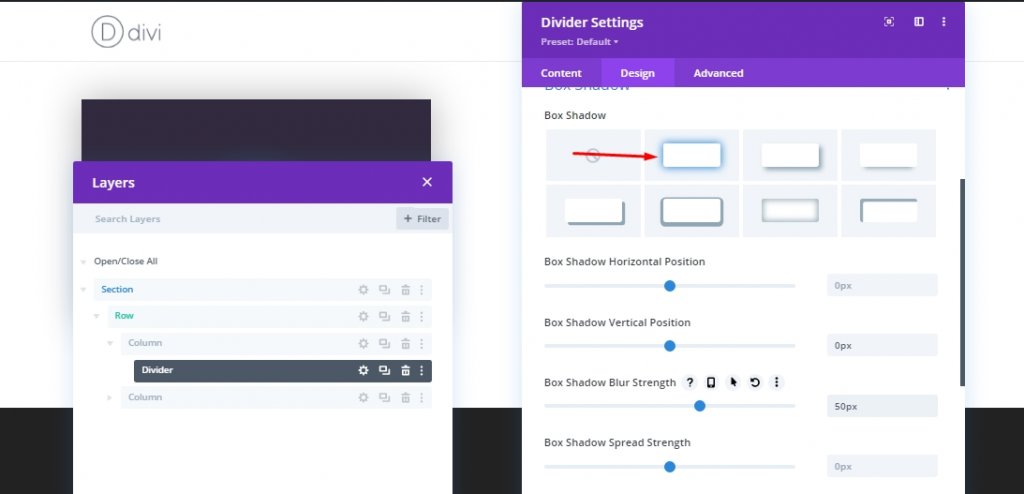
Sombra de la caja
- Sombra de la caja: ver captura de pantalla
- Caja de la sombra Posición vertical: 0px
- Box Shadow Blur Fuerza: 50px

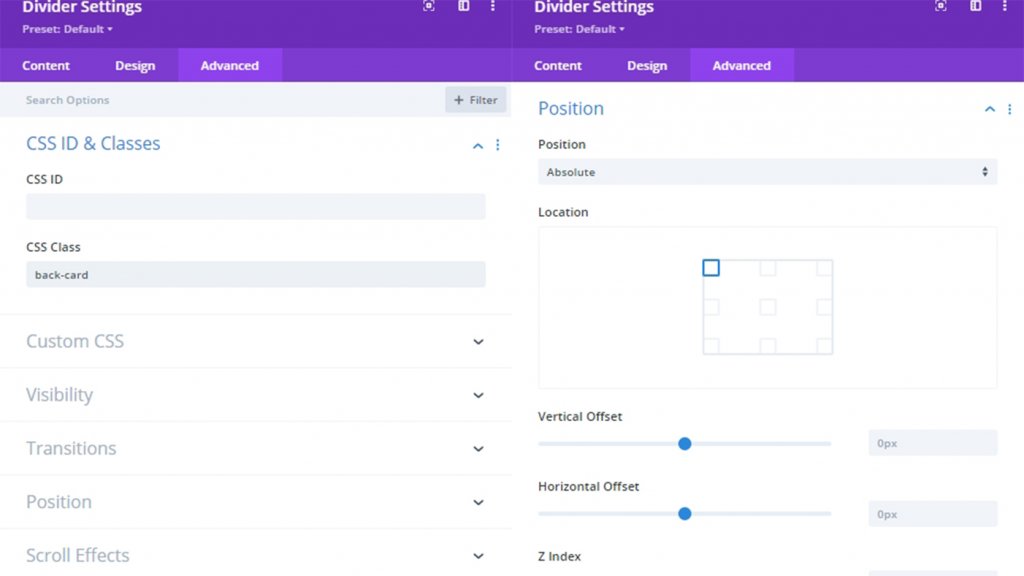
Clase CSS y posición
Ahora agregue la clase CSS al divisor y actualice la posición.
- CSS CSS: Tarjeta trasera
- Posición: Absolute

Añadir: Logo en la tarjeta posterior
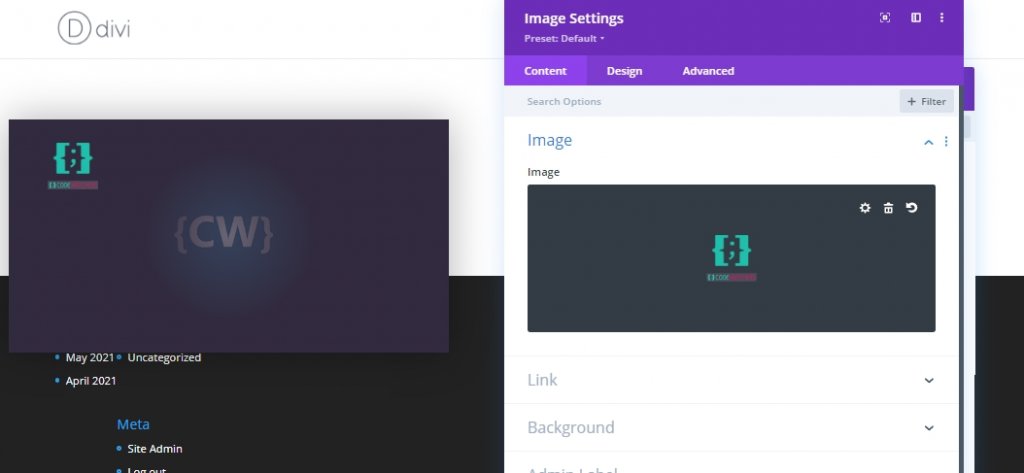
Tenemos nuestra tarjeta trasera en su lugar, agregaremos el logotipo ahora.

Ahora sube el logotipo. El tamaño debe ser alrededor de 60px * 60px.

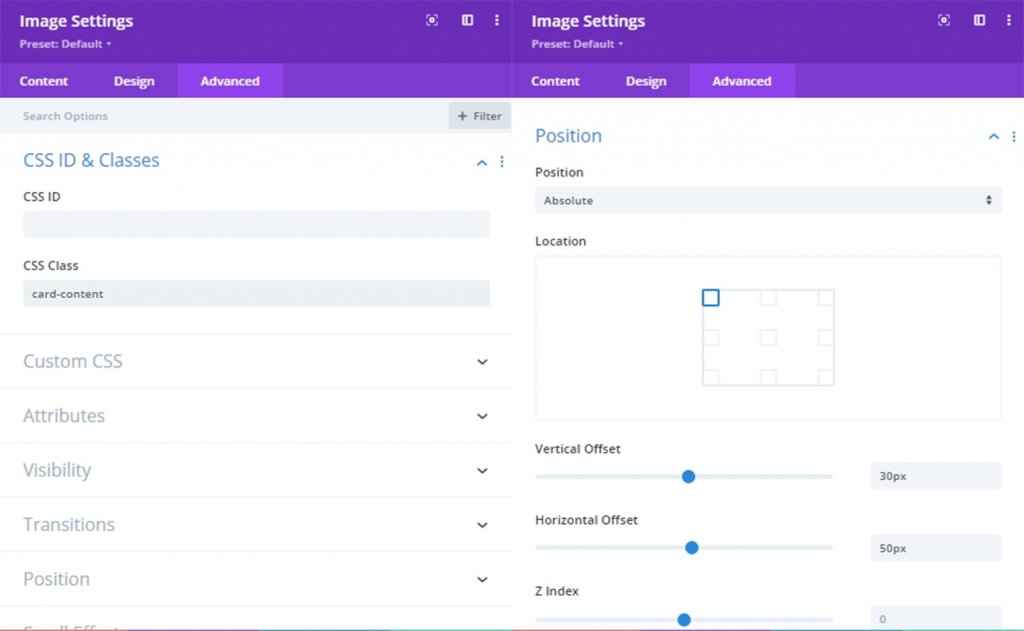
Clase de CSS
- CSA CSS: Contenido de la tarjeta
Posición
- Posición: Absolute
- Desplazamiento vertical: 30px (escritorio y tableta), 15px (teléfono)
- Desplazamiento horizontal: 50px (escritorio y tableta), 10px (teléfono)

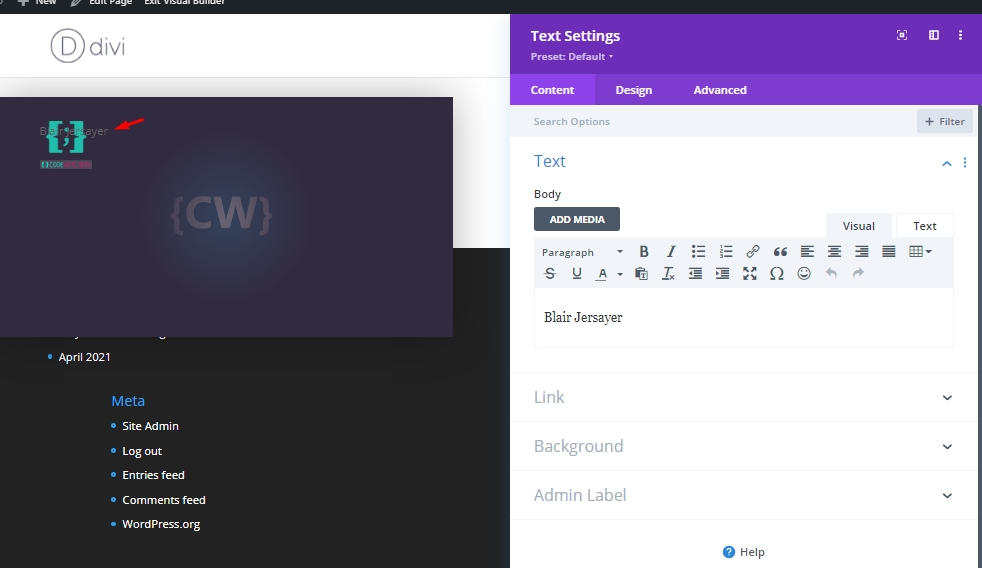
AÑADIR: Nombre del titular de la tarjeta
Ahora agregue un módulo de texto en el módulo de logotipo a la tarjeta para su nombre. y actualice el nombre de la persona que desea presentar.

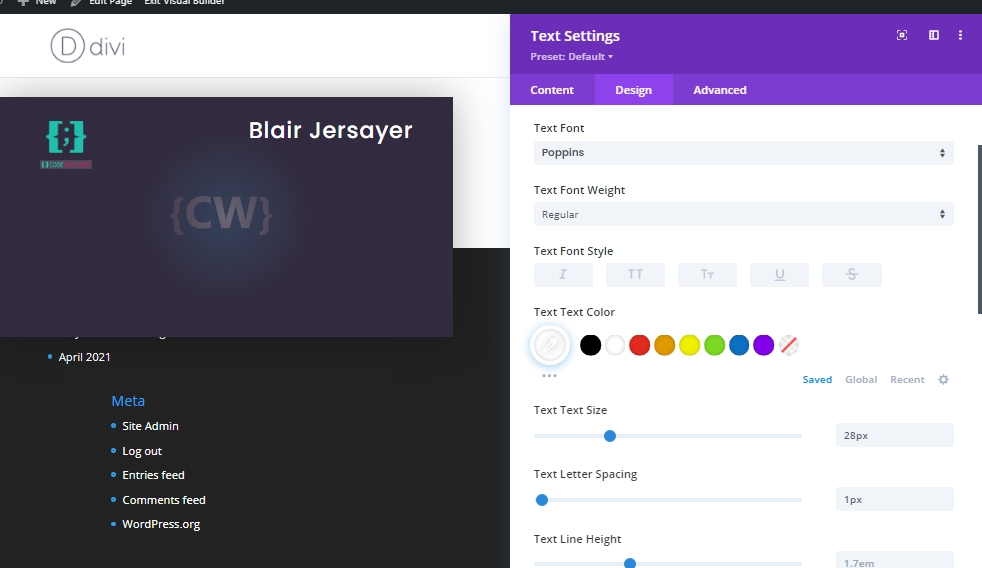
Haga esto siguiente cambiado en la pestaña de diseño.
- Fuente de texto: Poppins
- Color del texto del texto: #FFFFFFF
- Tamaño del texto del texto: 28px (escritorio y tableta), 22px (teléfono)
- Espacio de letras: 1px
- Alineación de texto: derecha

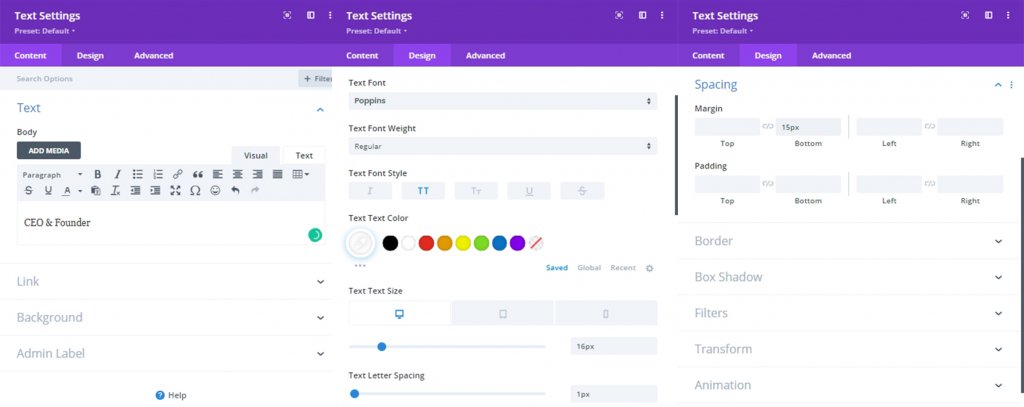
Añadir: La posición de trabajo
Duplique el módulo de texto anterior para agregar la posición del trabajo. A Edite el contenido del cuerpo y haga ajustes en la pestaña de diseño.
- Estilo de fuente de texto: TT
- Tamaño del texto del texto: 16px (escritorio y tableta), 14px (teléfono)
- Margen: 15px fondo

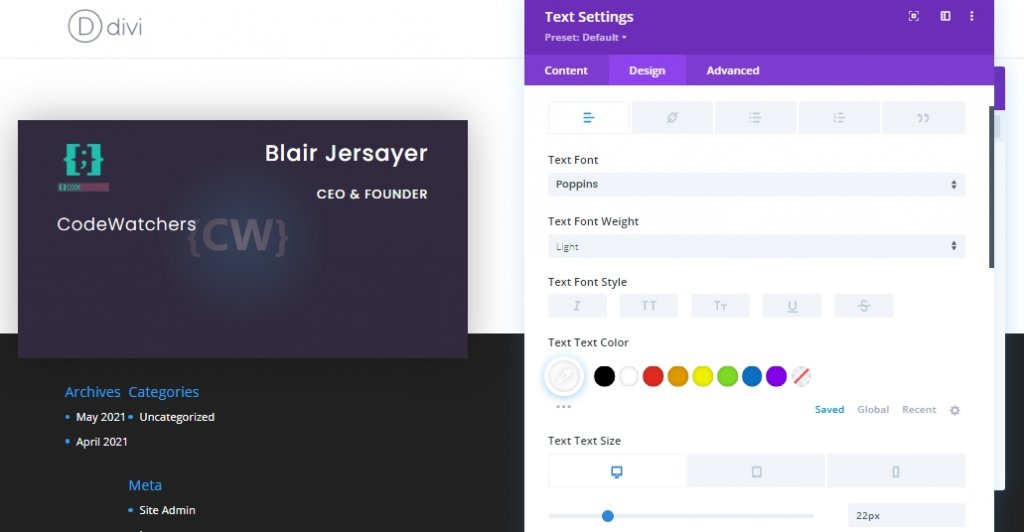
AÑADIR: Nombre de la empresa
Para agregar el nombre de la empresa, duplique el módulo de texto anterior y cambie el contenido del cuerpo.
- Peso de fuente de texto: luz
- Estilo de fuente de texto: Predeterminado
- Tamaño del texto del texto: 22px (escritorio y tableta), 18px (teléfono)
- Alineación de texto: izquierda

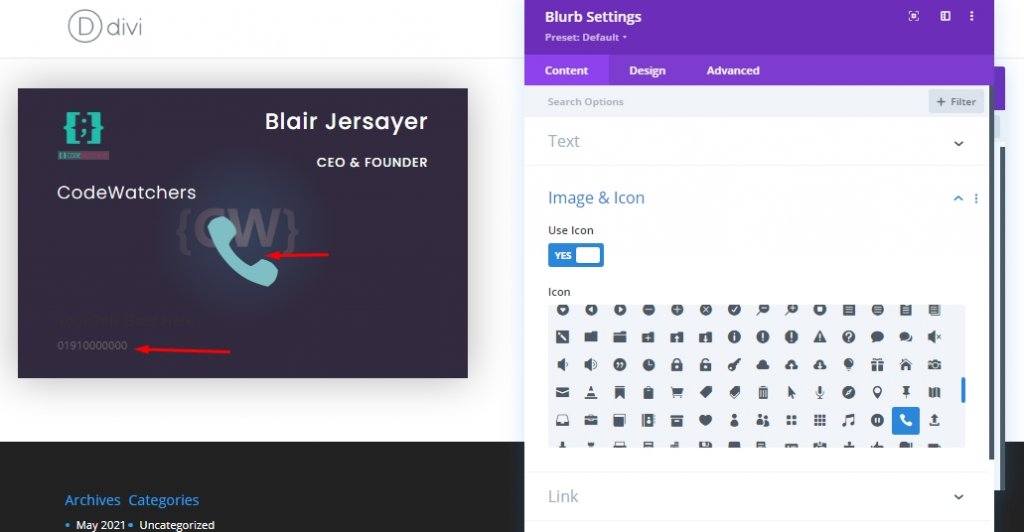
AÑADIR: Número de contacto
Para agregar el número de contacto del individuo. Agregue un módulo Blurb en el módulo de texto de la empresa. Actualice el contenido del cuerpo con el número de teléfono y agregue un icono.

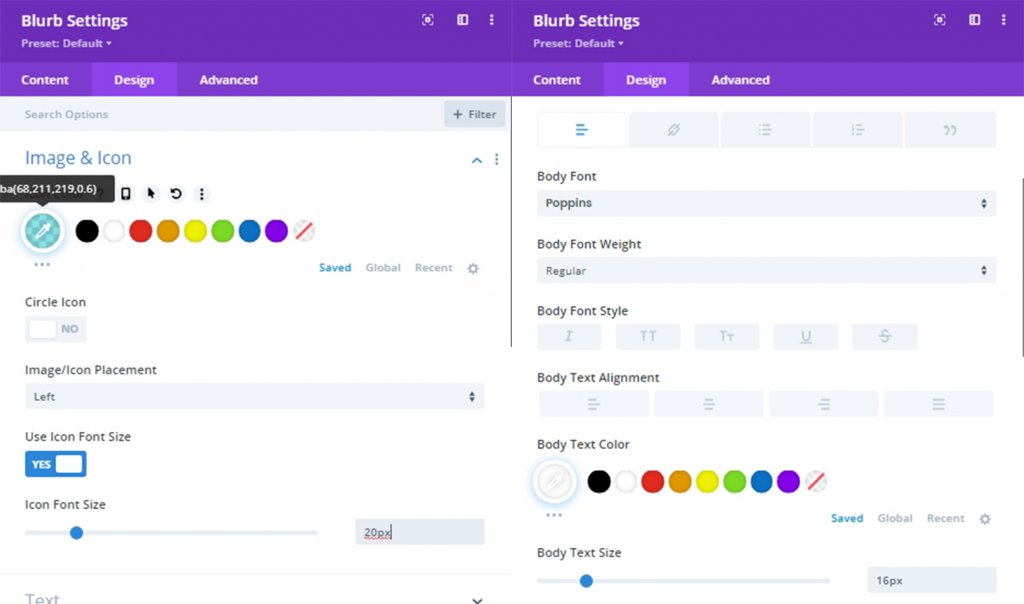
Desde la configuración del diseño, actualice lo siguiente:
- Color del icono: # 20bfac
- Imagen / Icono de colocación: izquierda
- Usa el icono Tamaño de fuente: Sí
- Icono Tamaño de fuente: 20px
- Fuente del cuerpo: Poppins
- Color del texto del cuerpo: #FFFFFFF
- Tamaño del texto del cuerpo: 16px
- Margen: Fondo 10px

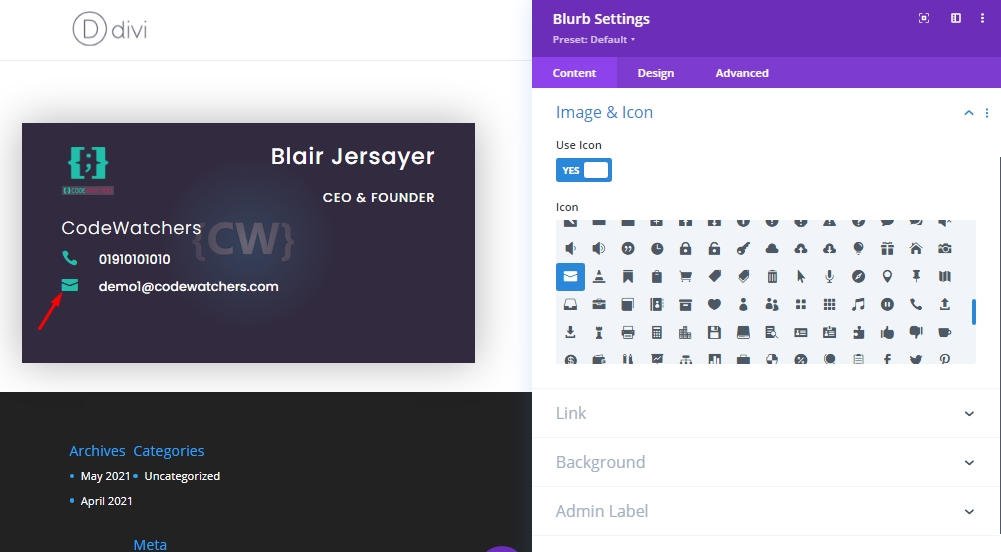
Agregar dirección de correo electrónico
Duplique el módulo de Blurb anterior y actualice el contenido del cuerpo como dirección de correo electrónico. Luego, actualice el icono como un sobre.

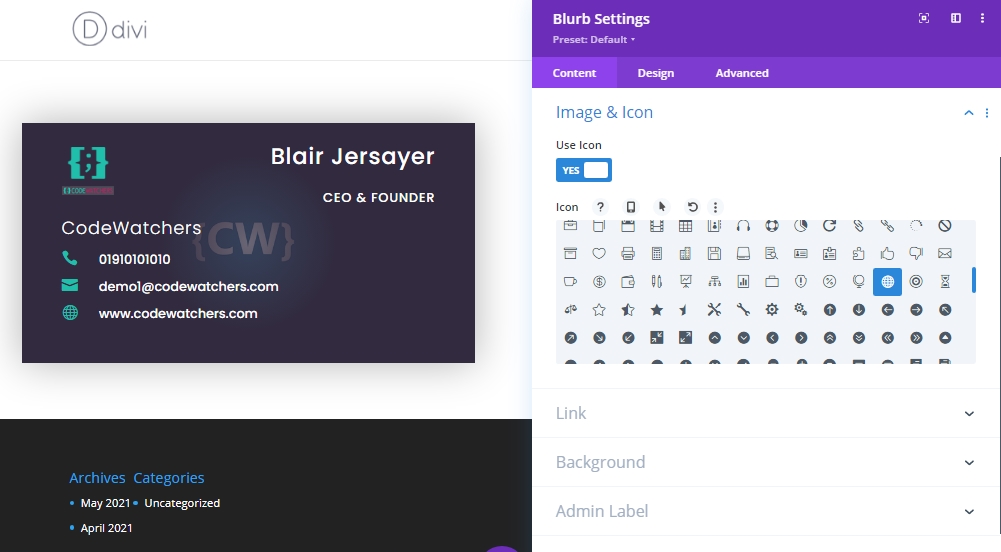
AÑADIR: El sitio web
Haz lo mismo que hicimos por la sección de correo electrónico. Copie el módulo de Blurb anterior y cambie el contenido.

AÑADIR: Iconos de redes sociales
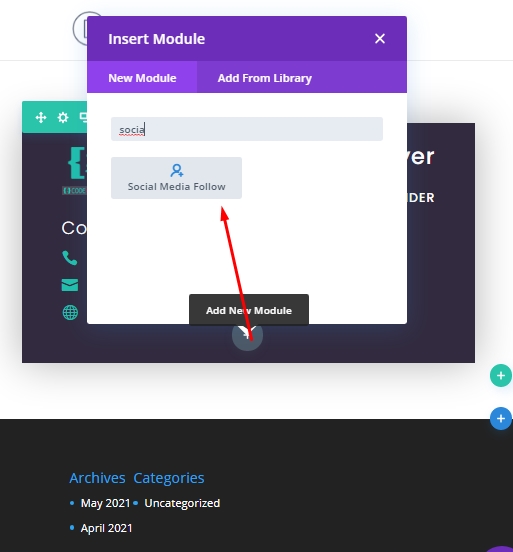
El módulo final que agregaremos en la tarjeta posterior es el módulo de seguimiento de las redes sociales. Agregue este módulo en el último módulo Blurb.

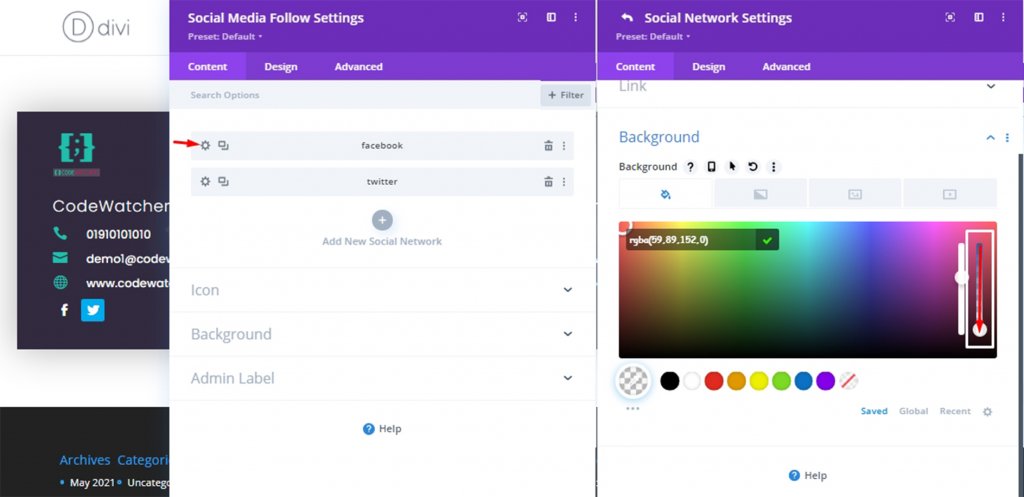
Desde la configuración, haga que cada icono social sea transparente y agregue una URL si lo necesita. Para hacer todos los iconos transparentes, abra cada módulo de medios sociales y arrastre la barra marcada blanca hacia abajo. Cambiará el trabajo.

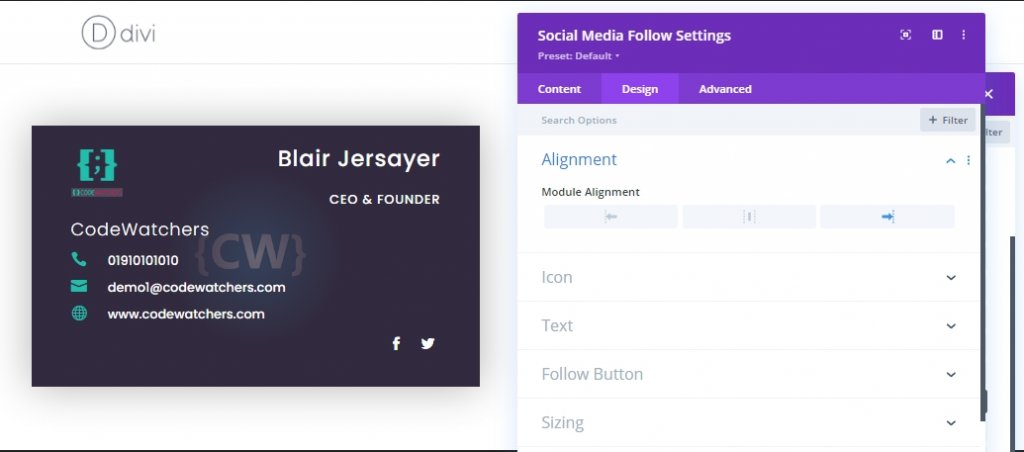
Además, desde la pestaña de diseño, alinee las redes sociales, siga los iconos en la derecha.

AÑADIR: misma clase a todos los módulos
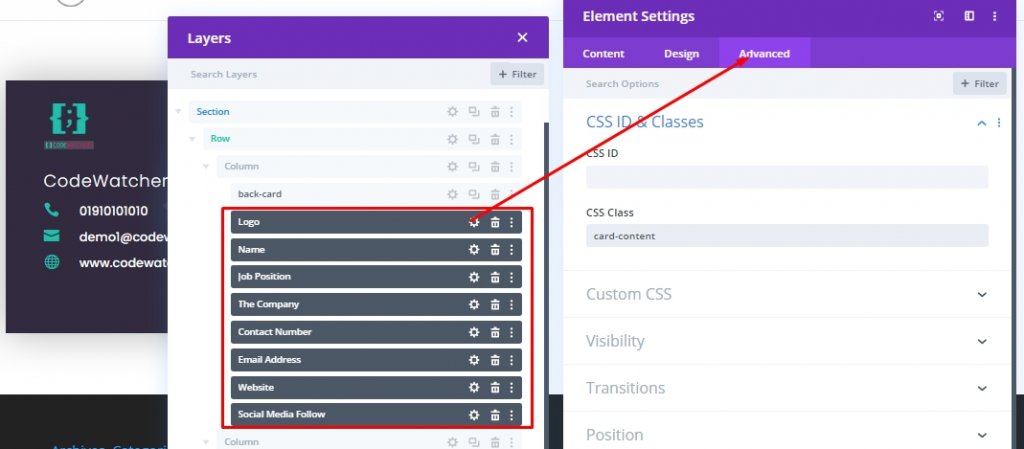
Dado que se realizan la colocación y la personalización de todos nuestros módulos, ahora los seleccionaremos utilizando la función MULTI-SELECT Dos y agregaremos una clase CSS común. De acuerdo con esta clase CSS, agregaremos el código CSS que mostrará el contenido de la tarjeta a través de la animación de Flip.
- CSA CSS: Contenido de la tarjeta
Sostenga "CMD" o "CTRL" y haga clic en los elementos para seleccionarlos. Luego haga clic en Configuración de cualquier módulo y haga el ajuste.

Construyendo la tarjeta frontal
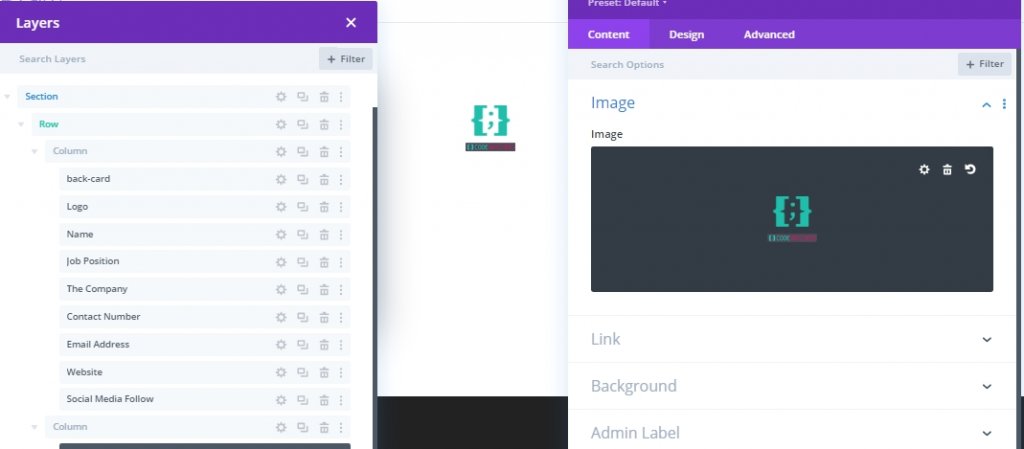
Nuestra tarjeta trasera se realiza y ahora trabajaremos en la tarjeta frontal que se sentará en el lugar de la tarjeta posterior y ocultaremos su contenido en la parte posterior. Diseñaremos la tarjeta frontal a través de un módulo de imagen en la columna 2, que reemplazará la tarjeta en la columna 1. Al principio, agregaremos un módulo de imagen en la columna 2 y agregaremos un logotipo (60px * 60px) en el módulo.

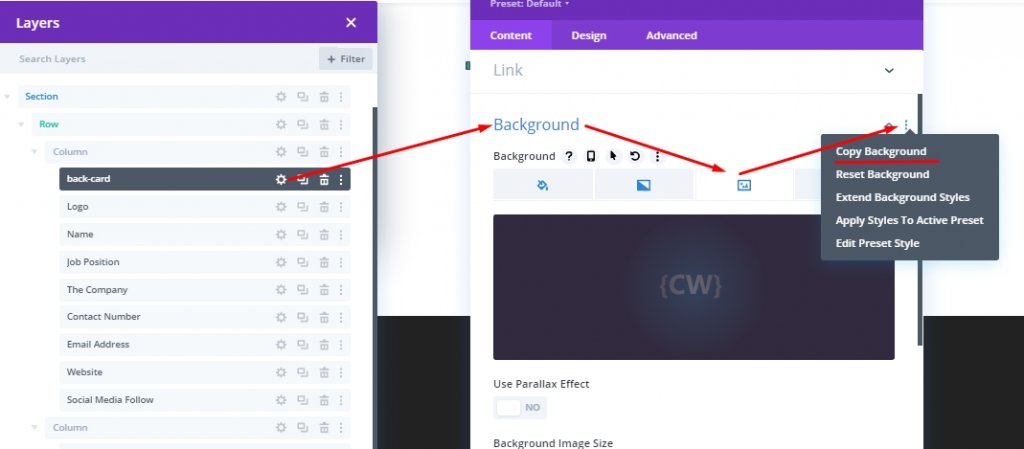
Ahora, abra la configuración del módulo divisor de la tarjeta posterior y copie el fondo.

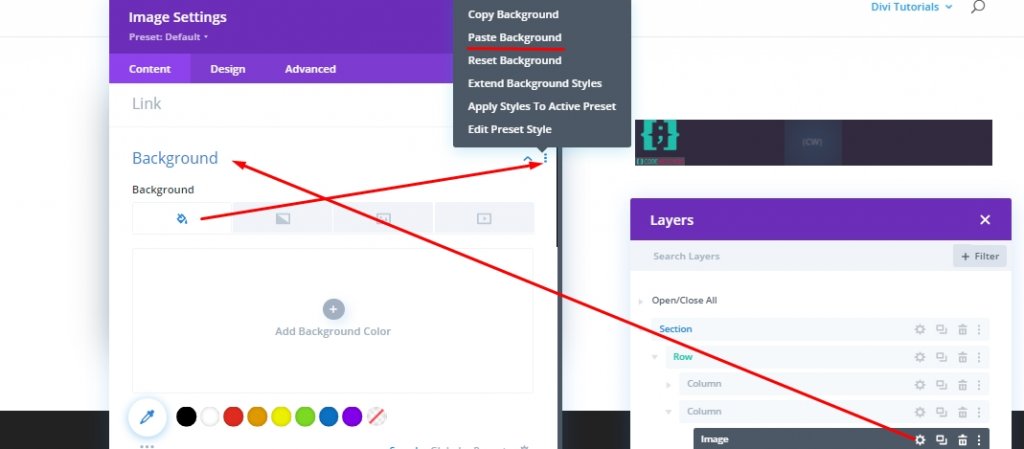
Ahora abra la configuración de la imagen para la tarjeta frontal y pégala.

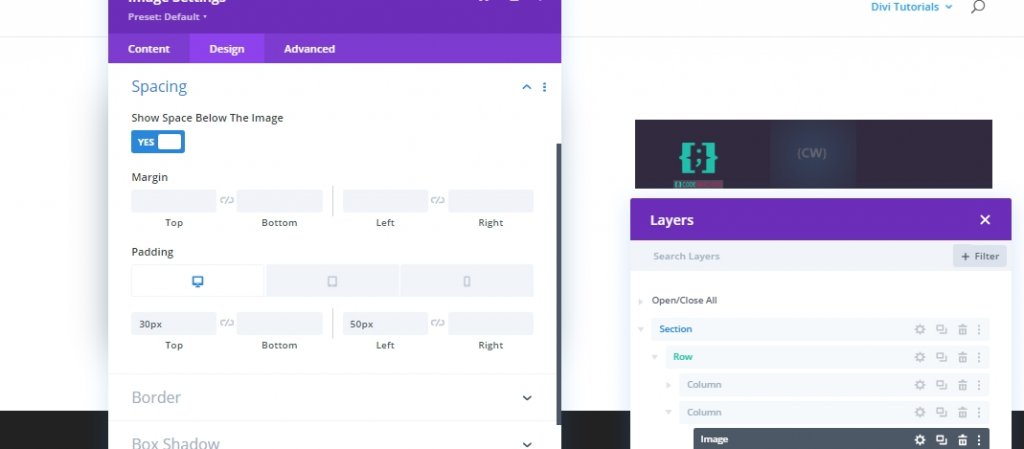
Desde la sección de diseño, actualice el espaciado de la imagen de la siguiente manera:
- Acolchado (escritorio y tableta): Top 30px, 50px Izquierda
- Acolchado (teléfono): 15px Top, 10px Izquierda

Ajustes avanzados
Desde la pestaña Avanzado, le dé a esta imagen una clase CSS.
- Clase CSS: Front-Tarjeta

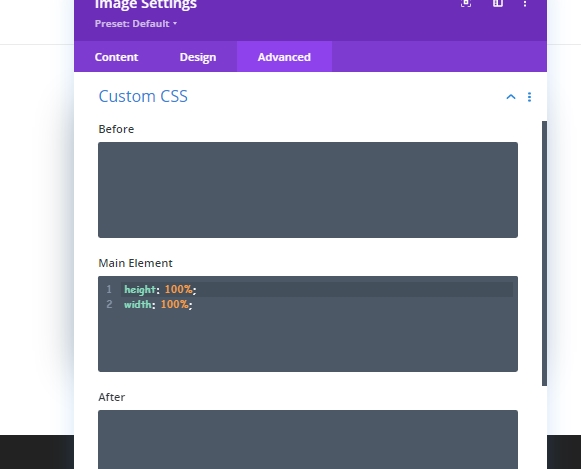
Agregue el CSS personalizado en el elemento principal.
height: 100%;
width: 100%;
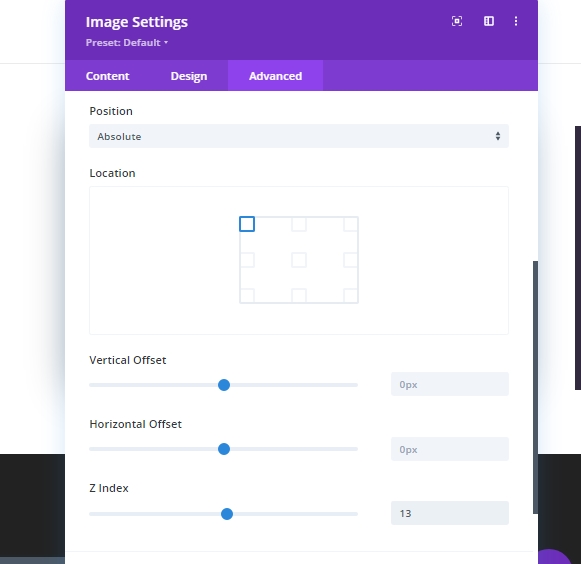
Además, actualice la configuración de la posición.
- Posición absoluta
- Índice Z: 13

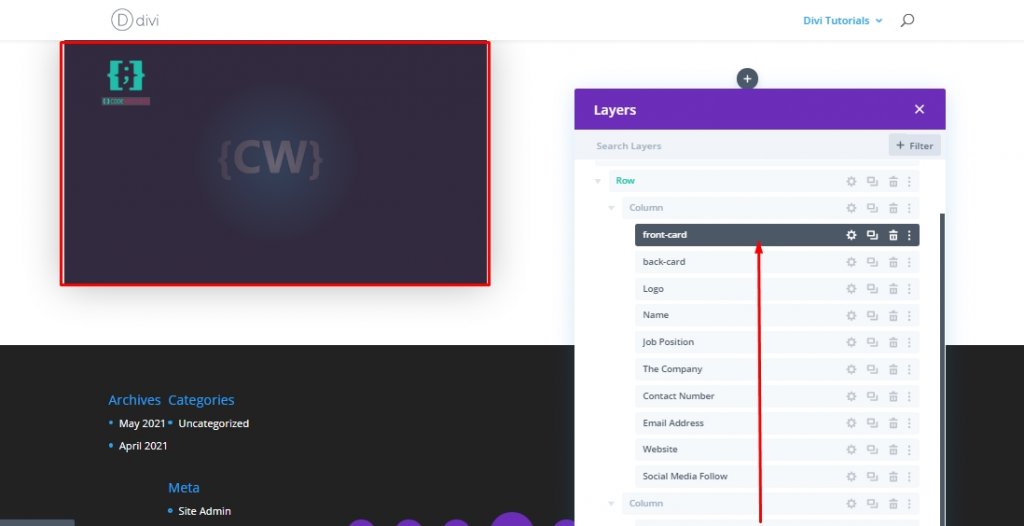
Ahora, como se hace con la tarjeta delantera, arrástrelo sobre el módulo de la tarjeta posterior en la columna 1.

Parte 2: Agregar código personalizado
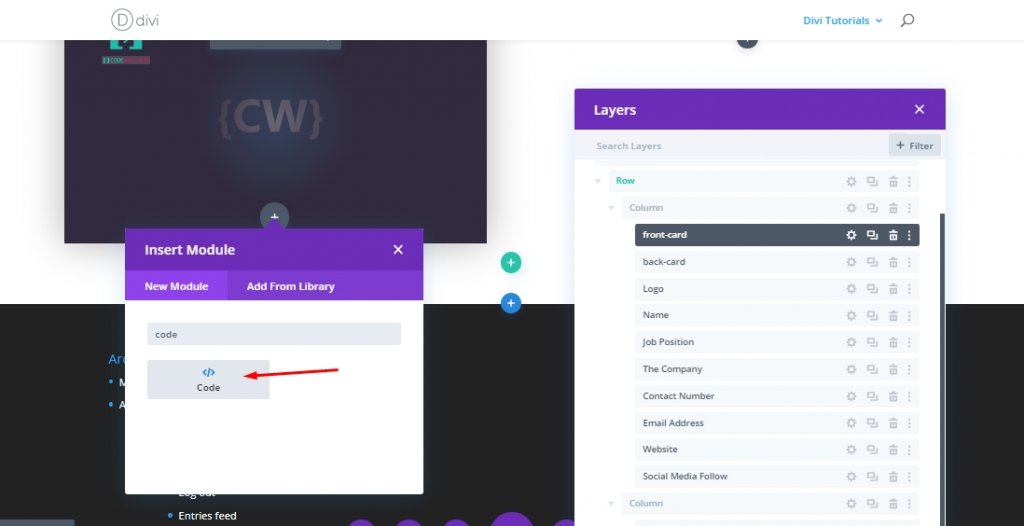
Finalmente, agregaremos un código CSS y jQuery personalizado para llevar la animación de Flip a nuestro diseño de tarjeta de presentación. Para esto, agregue un módulo de código debajo de la columna 1.

AÑADIR: Código CSS
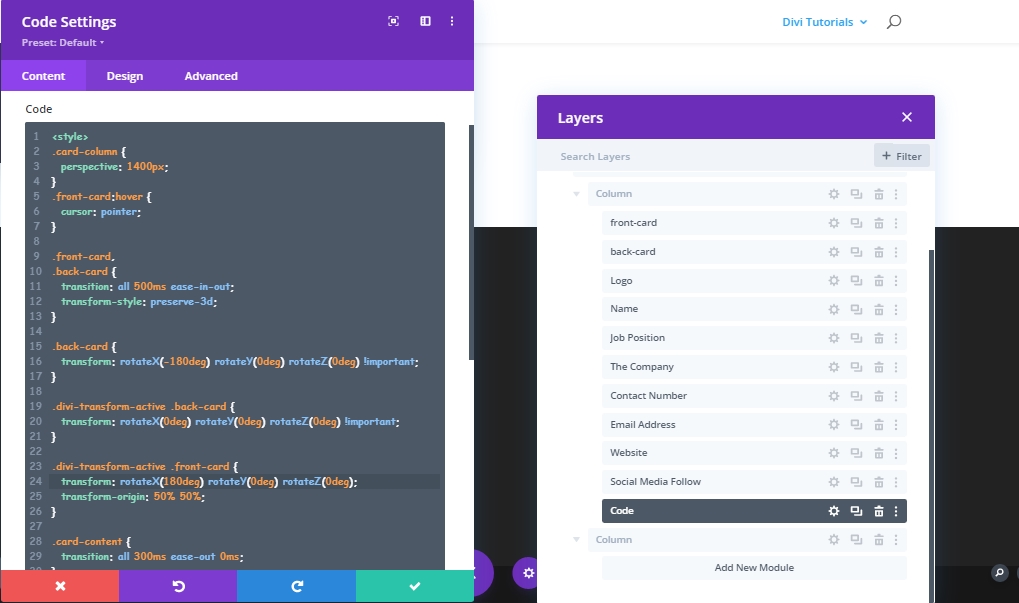
Ahora agregue el código a continuación dentro del módulo de código. Asegúrese de mantenerse dentro de una etiqueta de estilo.
.card-column {
perspective: 1400px;
}
.front-card:hover {
cursor: pointer;
}
.front-card,
.back-card {
transition: all 500ms ease-in-out;
transform-style: preserve-3d;
}
.back-card {
transform: rotateX(-180deg) rotateY(0deg) rotateZ(0deg) !important;
}
.divi-transform-active .back-card {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg) !important;
}
.divi-transform-active .front-card {
transform: rotateX(180deg) rotateY(0deg) rotateZ(0deg);
transform-origin: 50% 50%;
}
.card-content {
transition: all 300ms ease-out 0ms;
}
.divi-transform-active .card-content {
transition: all 300ms ease-out 500ms;
opacity: 1 !important;
}
.divi-transform-active .front-card {
opacity: 0;
visibility: hidden;
}
AÑADIR: Código JQERY
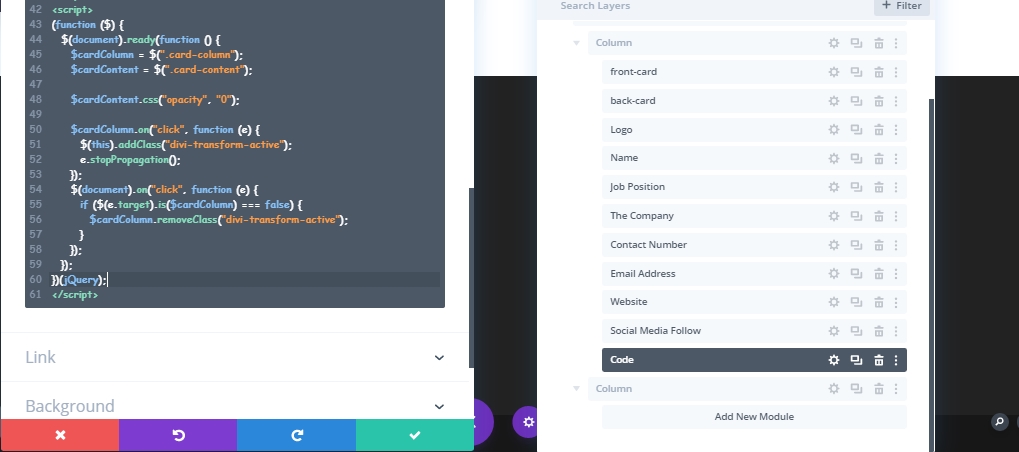
Agregue el siguiente código de jQuery por debajo del código CSS. No olvides mantenerlos dentro de las etiquetas de script.
(function ($) {
$(document).ready(function () {
$cardColumn = $(".card-column");
$cardContent = $(".card-content");
$cardContent.css("opacity", "0");
$cardColumn.on("click", function (e) {
$(this).addClass("divi-transform-active");
e.stopPropagation();
});
$(document).on("click", function (e) {
if ($(e.target).is($cardColumn) === false) {
$cardColumn.removeClass("divi-transform-active");
}
});
});
})(jQuery);
Creando más tarjetas de visita
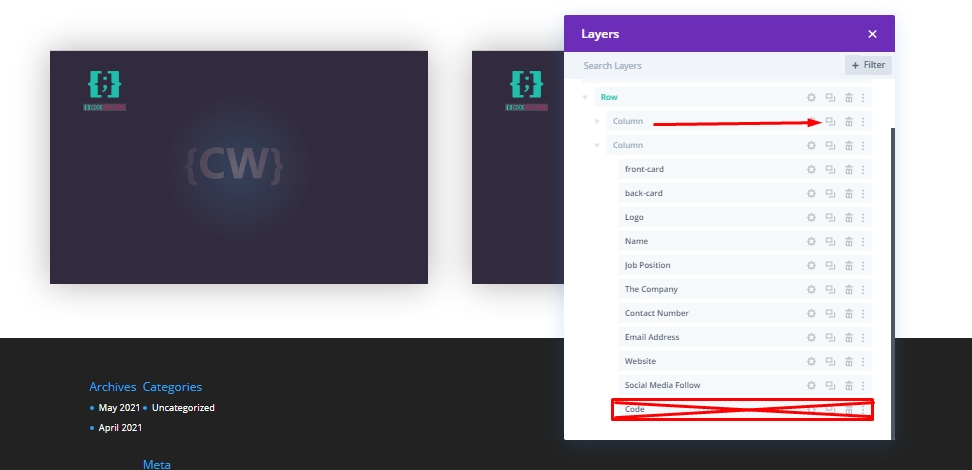
Para agregar más tarjetas de visita de sus compañeros de equipo, necesitamos clonar la columna tantas veces como necesite. Pero, asegúrese de haber eliminado los módulos de código de las tarjetas clonadas porque tener dos módulos de código romperán el diseño.

Ahora modifique cada tarjeta de acuerdo con cada persona que desea contar aquí.
Visión final
Después de todo el trabajo que hemos hecho, nuestro diseño se ve así. Haga clic en cada tarjeta y volteará y mostrará información sobre el individuo. Luego, haga clic en Afuera y volverá a su posición anterior.
Conclusión
La tarjeta de visita interactiva es una excelente manera de mostrar a sus compañeros de equipo en el sitio web. ¡Puede usar esto para mostrar información sobre nuestros proyectos, compartir ideas y muchos más! Pulse Share Si encuentra útil este tutorial y si tiene alguna pregunta o consulta, puede comentar a continuación.




