¿Necesita ayuda para configurar una página de inicio de Elementor ? No busque más.

Para desarrollar páginas de destino hermosas y efectivas sin escribir una sola línea de código, Elementor le proporciona el editor visual de arrastrar y soltar que necesita.
Pero juntar todas esas cosas puede resultar un poco desalentador, ¿verdad?
Es posible que tenga inquietudes como:
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora- ¿En qué debe consistir el contenido de mi página de destino?
- ¿Cuál es la mejor manera de configurar Elementor para esto?
- ¿Qué puedo hacer para agregar un formulario de suscripción de correo electrónico a mi sitio?
Todas esas preguntas y más serán respondidas en esta publicación mientras lo guiamos paso a paso por el proceso de creación de una página de destino de Elementor.
Para comenzar, repasemos los componentes esenciales de cada página de destino ( Elementor o no). Con el creador de páginas gratuito Elementor, le enseñaremos cómo configurar todo, incluida la adición de un formulario de suscripción de correo electrónico con tecnología de MailPoet .
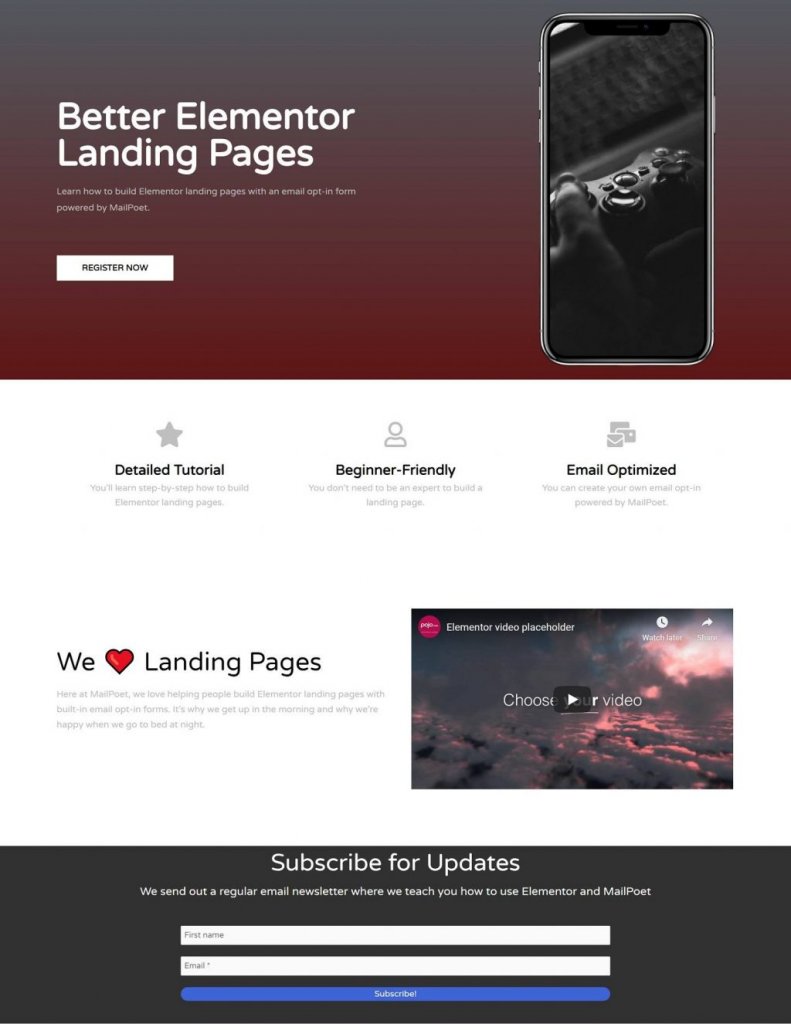
Vista previa del diseño
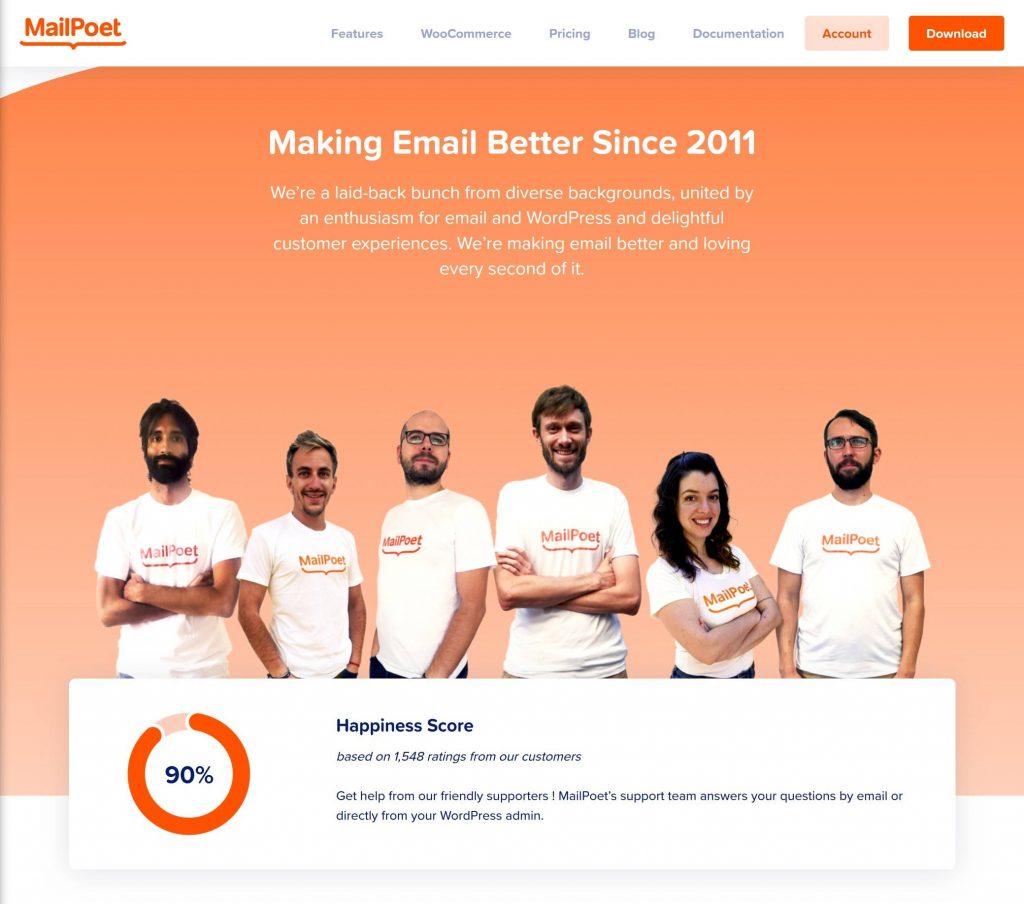
Después de terminar esta publicación, podrás construir un diseño como este.

Elementos clave del generador de páginas Elementor
No estamos diciendo que "su página de destino necesita todas estas características y nada más" porque las páginas de destino son exclusivas de su producto o servicio.
Pero si tuviéramos que elegir sólo cuatro cosas que toda página de destino debería tener, serían estas.
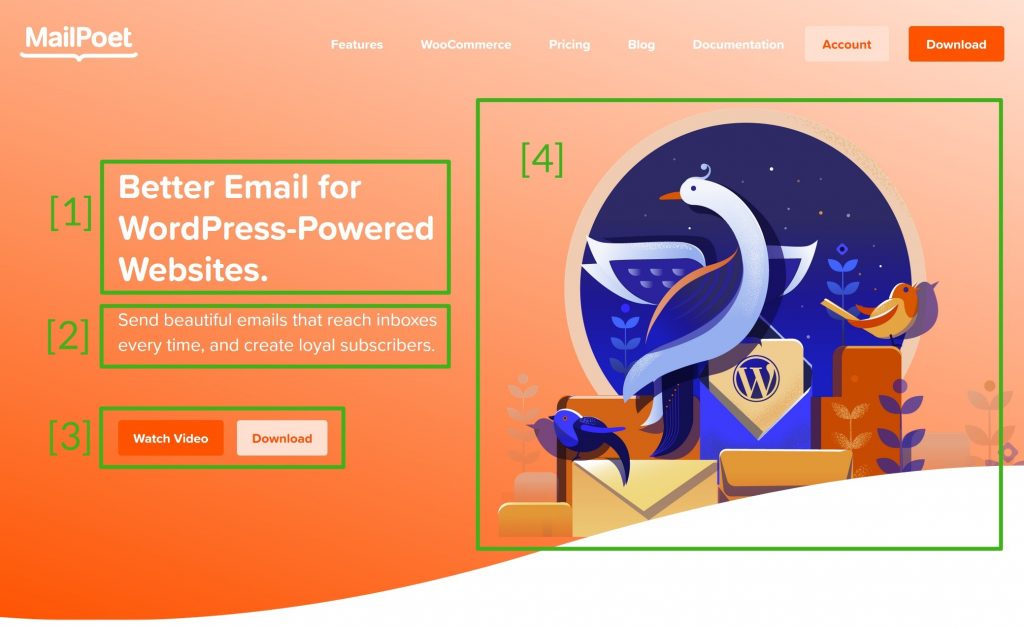
Sección de héroe
El material de su sección principal es el más llamativo y aparece en la mitad superior de su sitio web. Sus visitantes notarán esto tan pronto como lleguen a su página de destino.

No es necesario abrumar al lector con un muro de texto en una sección destacada. En cambio, la mayoría de las partes de héroes comienzan con la siguiente configuración fundamental:
- Titular : El titular es lo primero que ve un cliente potencial y resume en una sola frase el valor principal de tu producto o servicio.
- Subtítulo : una forma eficaz de elaborar el título sin dejar de ser conciso es utilizar un subtítulo.
- CTA : lo que quieres que hagan los visitantes se llama llamado a la acción (CTA). Las CTA suelen estar limitadas a dos por página.
- Archivos multimedia: normalmente se incluye una imagen, un vídeo o una ilustración además del texto.
Características y beneficios

Después de eso, tendrás una sección para las características y beneficios de tu producto. En esta sección, podrá mostrar la evidencia que respalda su titular destacado.
Acerca de

Tendrá la oportunidad de agregar algunos detalles sobre usted o su empresa más abajo en la página. Como resultado, podrá generar confianza en su audiencia.
Email Optin
La mayoría de las páginas de destino tienen un formulario de suscripción por correo electrónico en la parte inferior. Es seguro asumir que aquellos que se tomaron el tiempo de leer el resto de su página de destino están interesados en lo que tiene que decir.

Puede mantenerse en contacto con ellos en el futuro obteniendo su dirección de correo electrónico.
Elementos creativos para crear una página de destino atractiva
Las cuatro cosas enumeradas anteriormente no son las únicas que debes incluir. Como buen punto de partida, también son buenos lugares para pensar si incluir o no secciones para:
- Impresionante currículum o portafolio.
- La evidencia social se puede proporcionar en forma de testimonios de clientes.
- Logotipos de marcas de renombre con las que ha trabajado en esta página
- Tablas de precios
- Últimas publicaciones de blog
- Llamados a la acción
Lo guiaremos a través del proceso de configuración de sus páginas de destino utilizando estas cuatro partes críticas en el tutorial a continuación.
Sin embargo, cuando haya terminado, podrá agregar secciones adicionales si es necesario.
Creación de la página de destino de Elementor
Elementor es una gran herramienta para crear páginas de destino, pero ahora es el momento de ponerse manos a la obra.
Además de mostrarte los procedimientos, también te daremos algunas recomendaciones sobre el contenido y la apariencia de tu página de destino.
Selección de lienzo
Para comenzar, deberás decidir un lienzo para tu página de Elementor.
Hay dos opciones disponibles para usted en este momento. O puedes empezar con una pizarra completamente en blanco. Comenzará con borrón y cuenta nueva, libre de restos de su tema actual de WordPress. Además, no hay necesidad de una barra lateral o contenedor entre el encabezado y el pie de página de su tema, por lo que tiene control total sobre todo lo que hay en el medio.
Debe elegir el segundo enfoque si desea que su página de destino se integre sin problemas con el resto de su sitio. Sin embargo, si está creando una sola página, la primera opción es la mejor.
Haciendo esta elección:
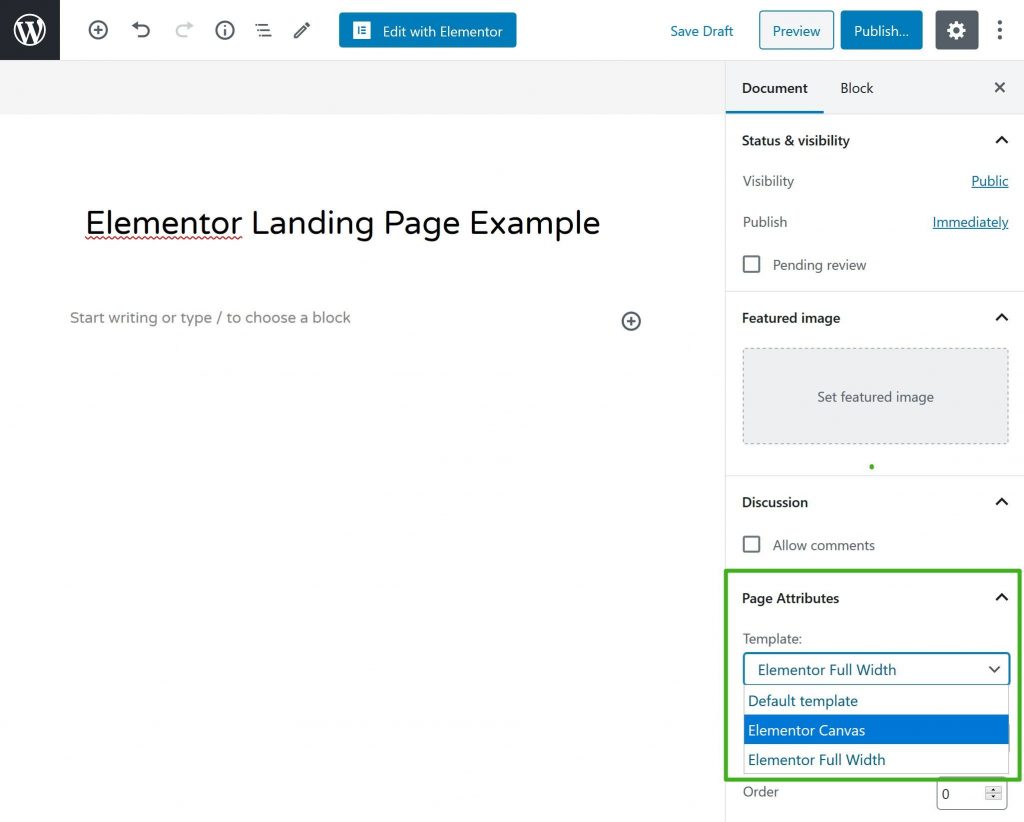
- La página de destino debe almacenarse en una página estándar de WordPress.
- La barra lateral del documento contiene una sección titulada "Atributos de página".
- Elija su lienzo en el menú desplegable Plantilla.
Elementor tiene dos estilos de plantilla.
- Lienzo Elementor
- Elementor ancho completo

Enfoque de diseño
Tan pronto como tengas una hoja de papel en blanco, podrás empezar a diseñar. Puedes empezar desde cero y crear tu página de destino completa si estás preparado para el desafío.
Sin embargo, si esta es su primera página de destino, puede resultar un poco intimidante manejar todo a mano.
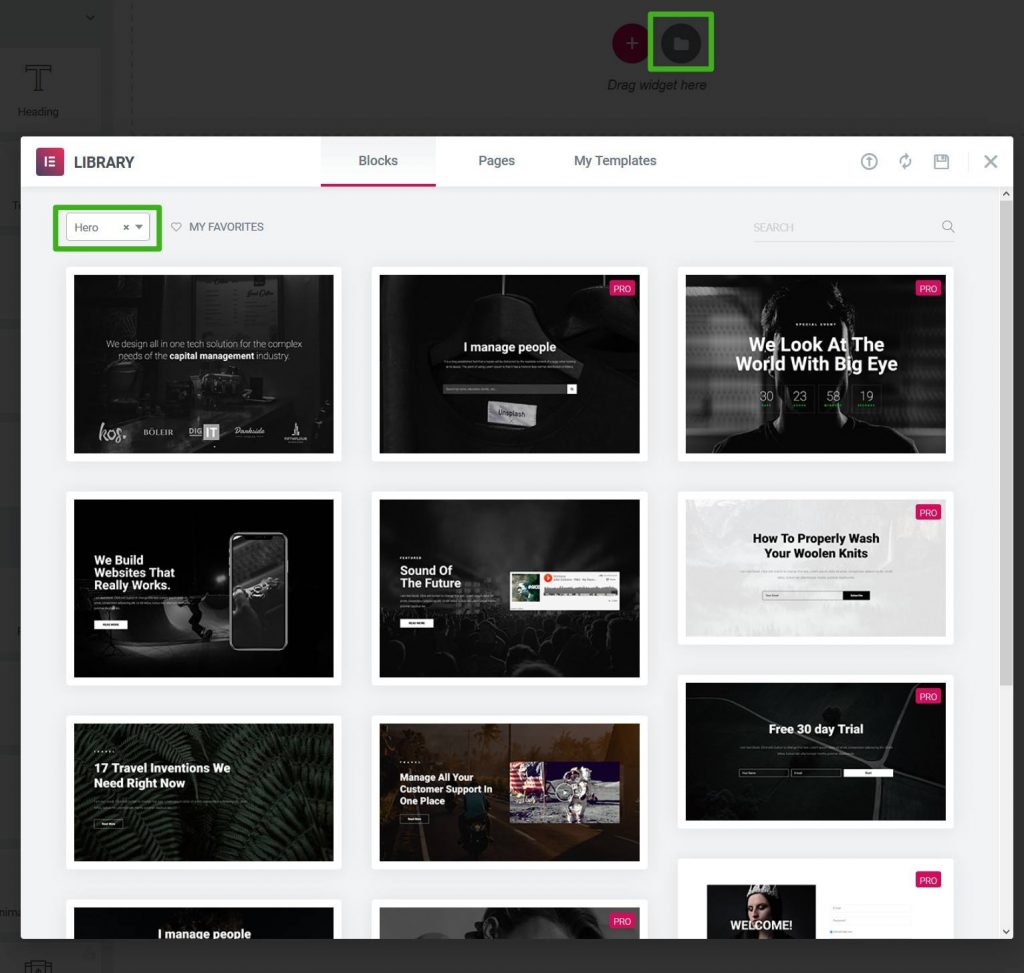
Eche un vistazo a las plantillas, que puede encontrar haciendo clic en el símbolo de la carpeta en la barra de herramientas de su navegador.
Para ver si puede descubrir una plantilla de página de destino completamente diseñada que coincida con su tema, puede explorar las plantillas de página.
Sin embargo, la pestaña Plantillas de bloques suele ser una mejor alternativa. Partes del diseño de su página de destino se pueden incluir en una plantilla de bloque. Al igual que con los legos, puedes mezclar y combinar las piezas para crear tu diseño ideal.

Las plantillas de bloques de Elementor tienen un nicho específico. Existen varios tipos de plantillas disponibles: Héroe, Funciones, Acerca de.
Diseño de la sección de héroe
Ahora es el momento de ponerse manos a la obra y crear su página de destino en detalle.
El comportamiento predeterminado de Elementor es que cada "parte" de su página de destino sea su propia sección separada dentro del editor.
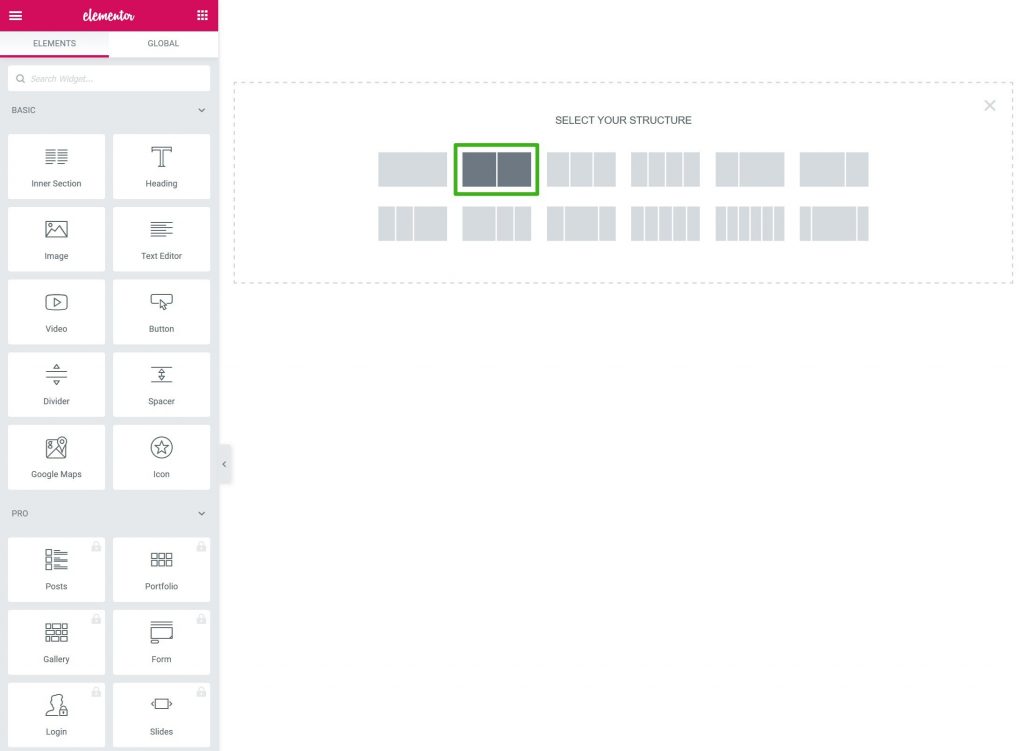
Comience haciendo clic en el signo más (+). Como resultado, normalmente diseñarás un área de dos columnas para tu sección de héroe.

Dentro de las columnas, puede insertar widgets de contenido.
Puedes agregar: a la columna de la izquierda.
- Para su título, un widget de encabezado H1. Este debería ser un resumen de una sola frase. Describe el corazón de lo que estás vendiendo en esta sección. "Mejor correo electrónico para sitios web con WordPress" es el lema de MailPoet.
- Para su subtítulo, utilice un widget de encabezado H2 o H3. No repases uno o dos párrafos aquí. Tienes la opción de ampliar lo que has indicado en el título. En términos de MailPoet, eso se traduce en "Enviar hermosos correos electrónicos que lleguen a las bandejas de entrada en todo momento y generar suscriptores leales".
- Para su llamado a la acción, necesitará uno o más widgets de botón. Usar más de un botón de llamada a la acción requiere un botón de CTA principal más brillante.
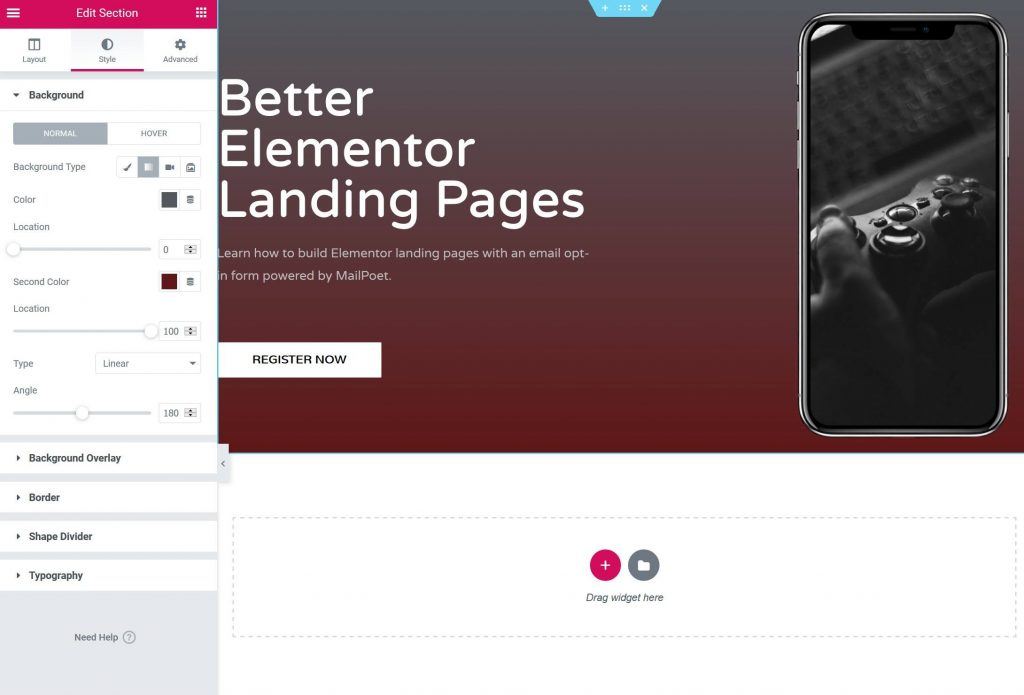
En la columna de la derecha, puede insertar un widget de imagen o vídeo.
La configuración de la sección se puede utilizar para proporcionar un fondo para todas las secciones de tus héroes.

Diseña tus características
Continúe con la sección de características y beneficios.
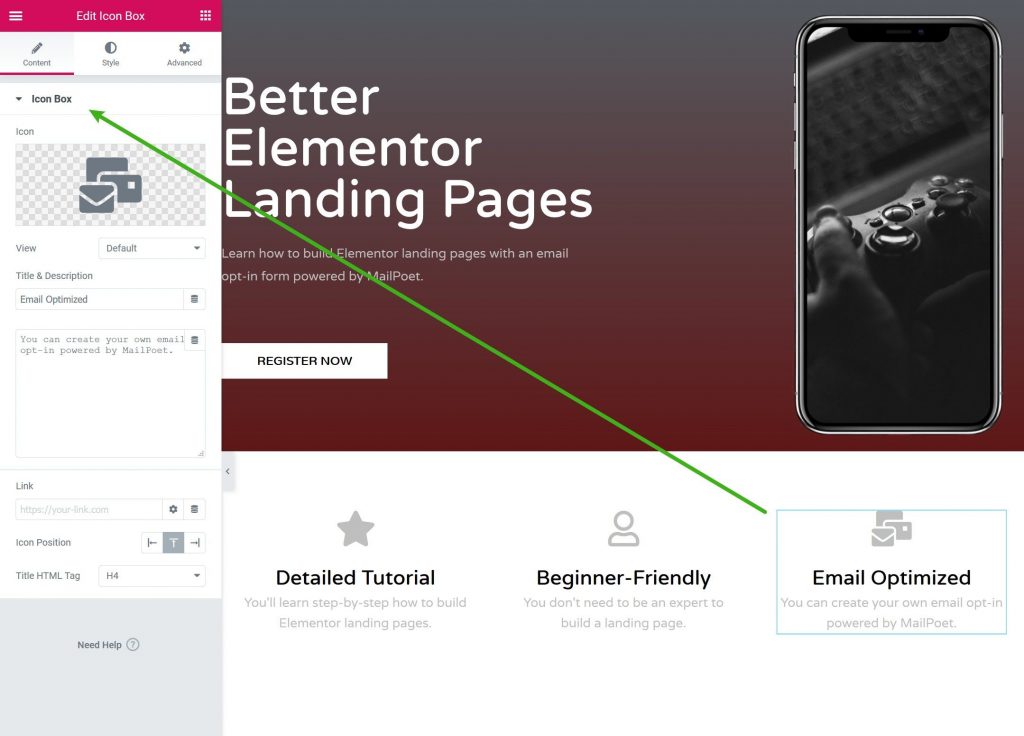
Agregue una nueva sección con tres o cuatro columnas para un diseño más compacto. Como resultado, puede utilizar el widget Icon Box para enumerar cada función una por una.

Es típico ver que las páginas de destino emplean esta técnica de cuadro de iconos.
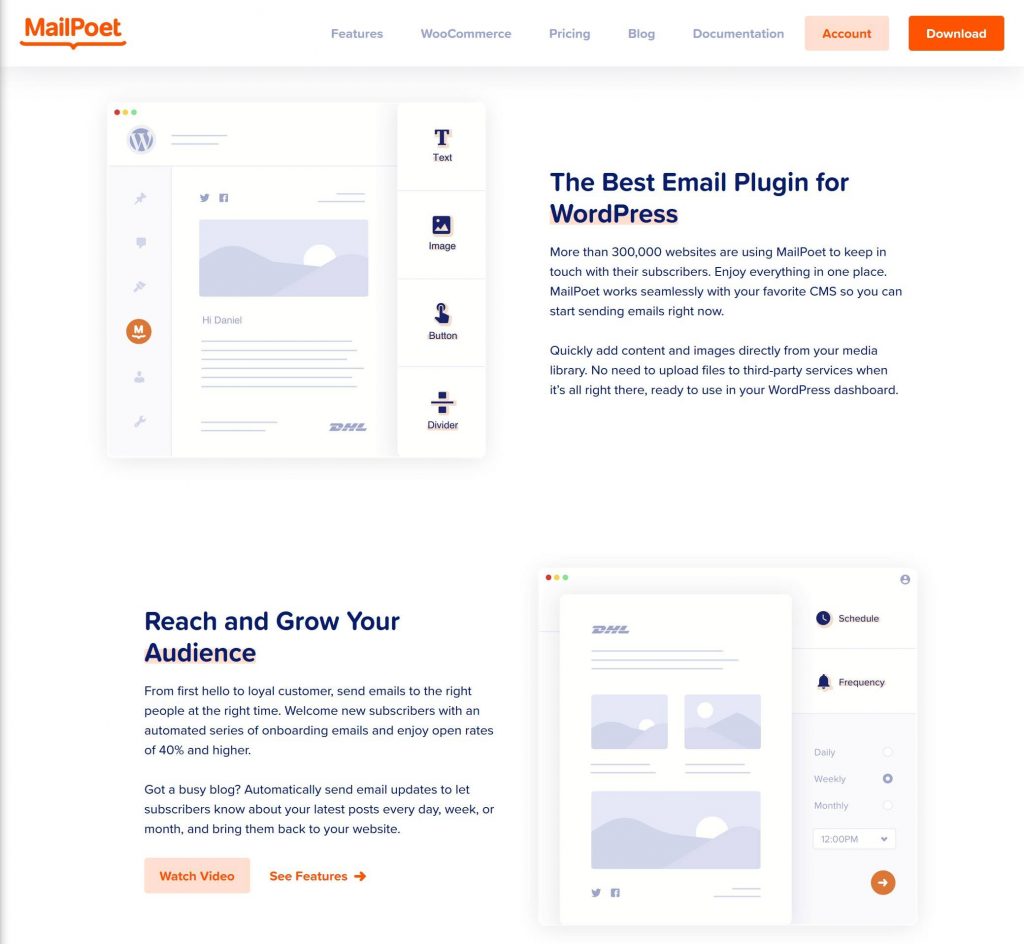
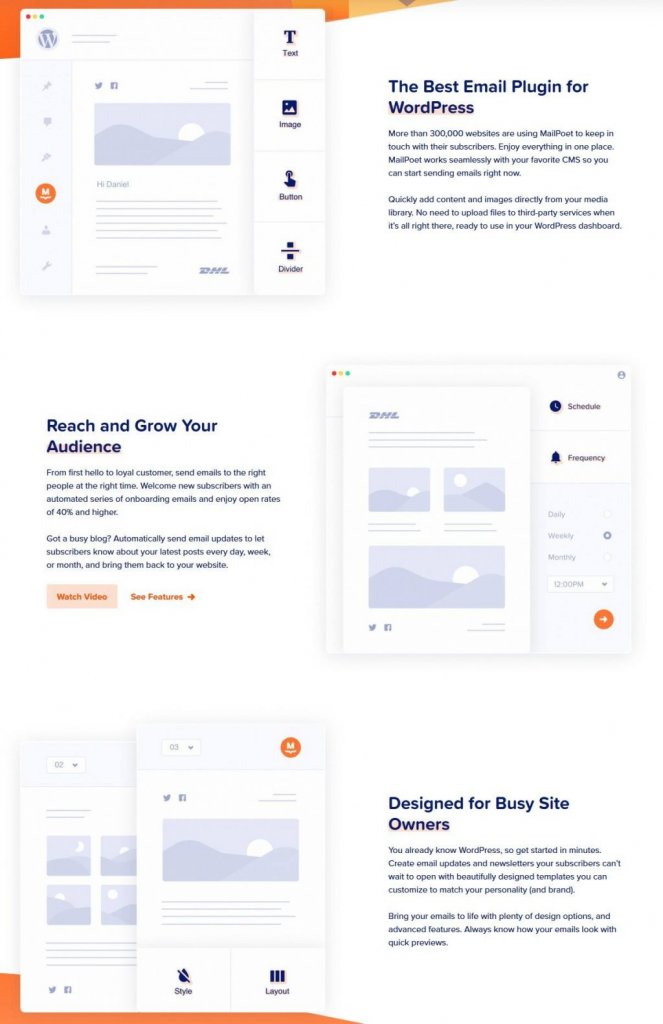
Cree secciones de dos columnas para cada función, como se muestra en la página de inicio de MailPoet, si desea profundizar más en cada una.
Texto por un lado, una imagen por el otro. Para mantener las cosas frescas, puedes cambiar de qué lado está el texto.

Es importante tener en cuenta que las funciones no deben enumerarse de forma aislada. También es una buena idea demostrar el valor que cada característica proporciona a sus usuarios.
Formulario de suscripción por correo electrónico
La versión gratuita de Elementor no incluye una herramienta para recopilar direcciones de correo electrónico y hacer crecer su lista de suscriptores, pero puede obtenerla con la compra de Elementor Pro.
Puede utilizar el complemento gratuito MailPoet para agregar un formulario de suscripción de correo electrónico a su página de inicio de Elementor.
Si está utilizando Elementor, MailPoet puede ayudarlo a configurar una suscripción de correo electrónico y también puede automatizar o enviar boletines manualmente desde su panel de WordPress.
Si desea comenzar con MailPoet, deberá abandonar Elementor por un momento y descargar e instalar el complemento gratuito. Complete el breve procedimiento de configuración en la pestaña MailPoet.
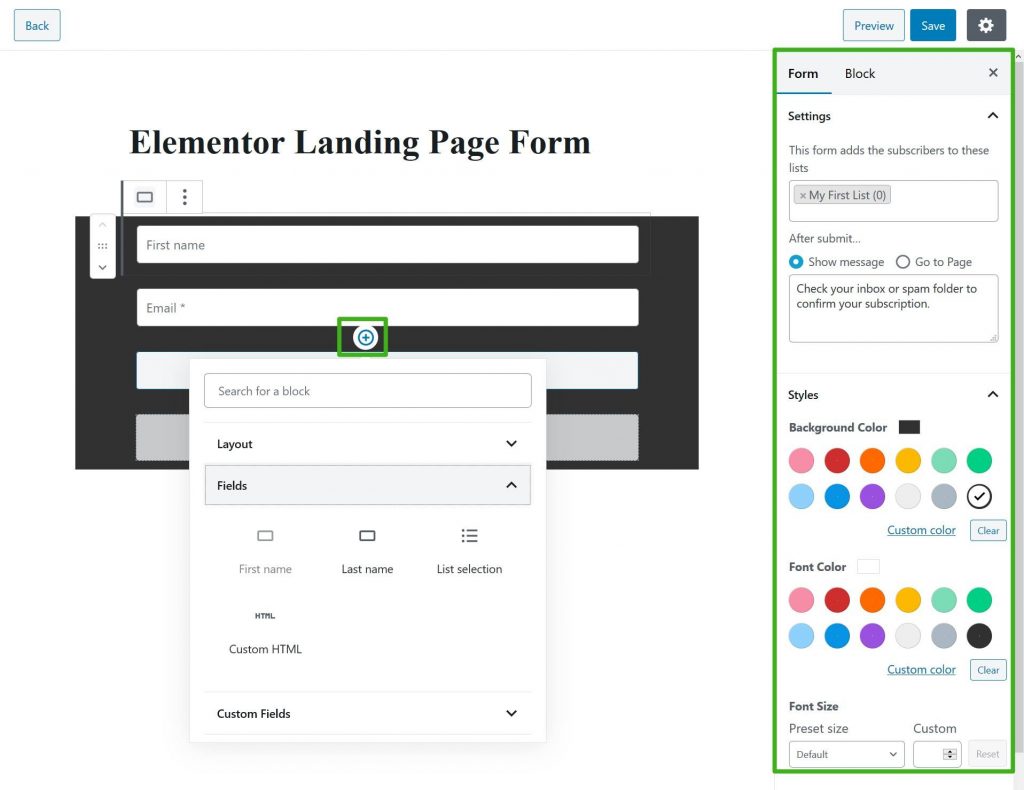
Cree un formulario de suscripción para su página de destino en MailPoet Forms Add New.
Agregue nuevos campos haciendo clic en el símbolo +. Por ejemplo, si desea realizar un seguimiento de las visitas.
Su formulario se puede configurar y diseñar usando la configuración de Formulario en la barra lateral.

Una vez que haya completado esto, guarde el formulario.
- Regrese a la interfaz de Elementor.
- Guarde sus cambios.
- Actualiza la interfaz.
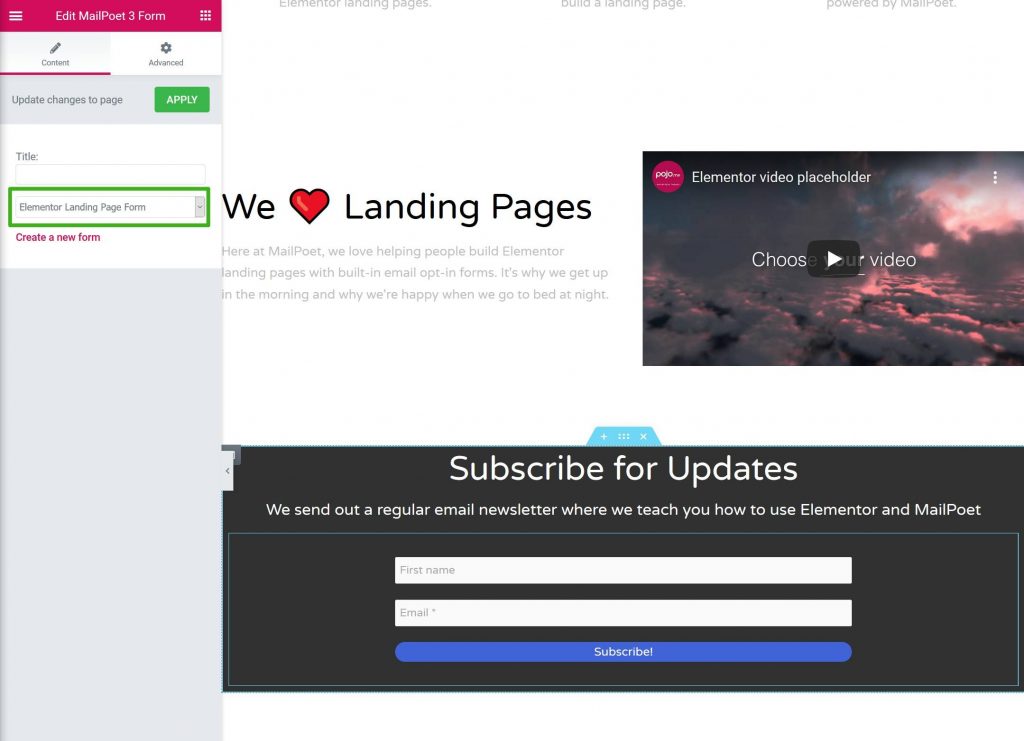
Para agregar su formulario de suscripción de correo electrónico a su página de destino, simplemente actualice Elementor y busque el nuevo widget MailPoet 3.
Este nuevo formulario estará disponible para su selección en la configuración del widget. En Elementor, ahora debería poder ver una vista previa en vivo de su formulario.

La pestaña Avanzado de la configuración del widget le permite modificar el comportamiento y el espaciado del formulario.
También puede utilizar otros widgets de Elementor, como un encabezado encima de su formulario, si lo desea.
¡Está hecho! Se utilizó Elementor para diseñar una página de destino.
¡Construya su propia página de inicio de Elementor!
Se puede crear una página de inicio de WordPress atractiva y exitosa utilizando únicamente la edición gratuita de Elementor .
Todo se puede construir desde cero si así lo deseas. Aprenda a utilizar las plantillas de Elementor para facilitar mucho el proceso si eso es demasiado para usted.
Las plantillas de bloques de Elem Entor son un punto medio sólido. Para personalizar las plantillas, puedes usarlas como punto de partida y luego agregar tu propia información y estilo.
No es posible agregar un formulario de suscripción de correo electrónico a su página de destino con la edición gratuita de Elementor.
Elementor con el complemento gratuito MailPoet se puede usar para hacer crecer su lista de correo electrónico creando una página de destino que se puede usar para enviar correos electrónicos desde su administrador de WordPress.
Usando el widget dedicado en Elementor, puede crear su propio formulario de suscripción de correo electrónico personalizado e integrarlo directamente en su diseño.





