Mostrar números, habilidades y más usando el módulo de contador circular de Divi ahora es muy fácil. Esta herramienta especial ayuda a que las páginas con muchos números parezcan más interesantes. Crea una manera hermosa y llamativa de mostrar una información importante. Cuando se carga la página, el módulo tiene una animación interesante que hace que los datos parezcan interesantes. ¡Ya no necesitas tablas aburridas en tu sitio web! En esta publicación de blog, descubriremos cómo hacer que el módulo de contador circular de Divi se vea genial, con la ayuda de los diseños gratuitos que vienen con Divi.

Vista previa del diseño
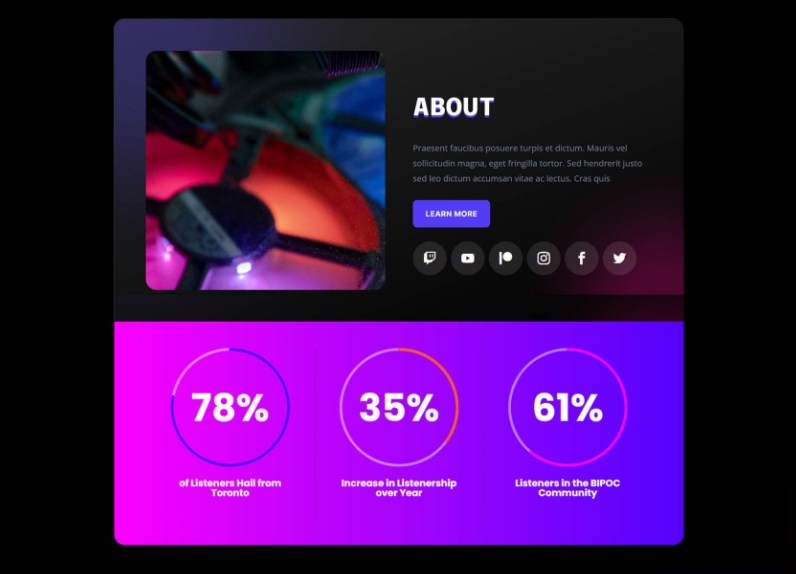
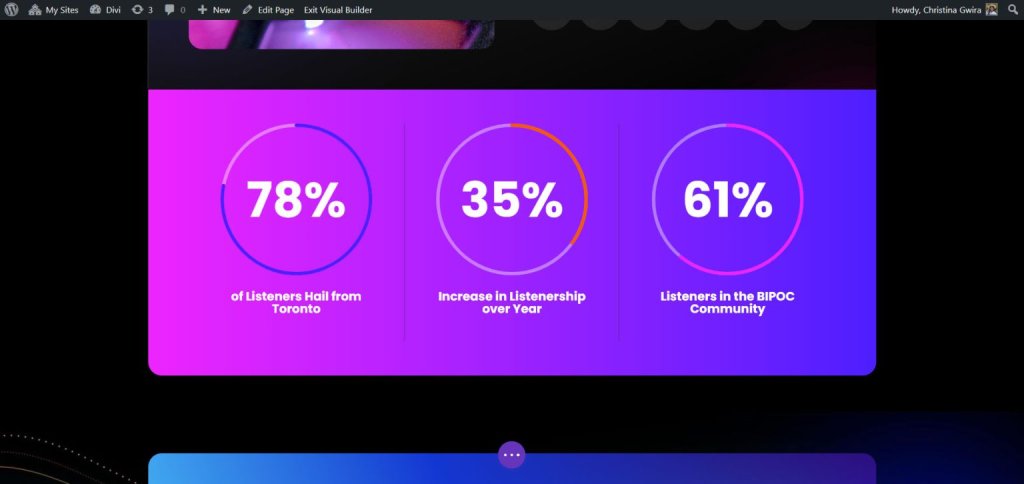
Aquí está el diseño que vamos a recrear hoy usando el módulo contador circular de Divi. Este diseño es de la plantilla Divi Streamer .

Preparándose para peinar
Antes de comenzar a hacer que las cajas de Circle Counter se vean bien, tenemos que crear un área especial donde se ubicarán. No importa si vas a colocar esta área especial en una página nueva o en una página que ya creaste, tendrás que prepararte de la misma manera. Antes de comenzar a hacer que las cosas se vean bonitas, averigüe qué números importantes desea mostrar en los cuadros del Contador circular. Luego, haz un lugar especial para tus cajas. Después de eso, decide cuántas cajas quieres poner una al lado de la otra. Esta parte depende de los números que escogiste anteriormente. Una vez que esté todo configurado, finalmente podrá colocar las cajas del Contador circular en cada lugar que haya creado.
Sección
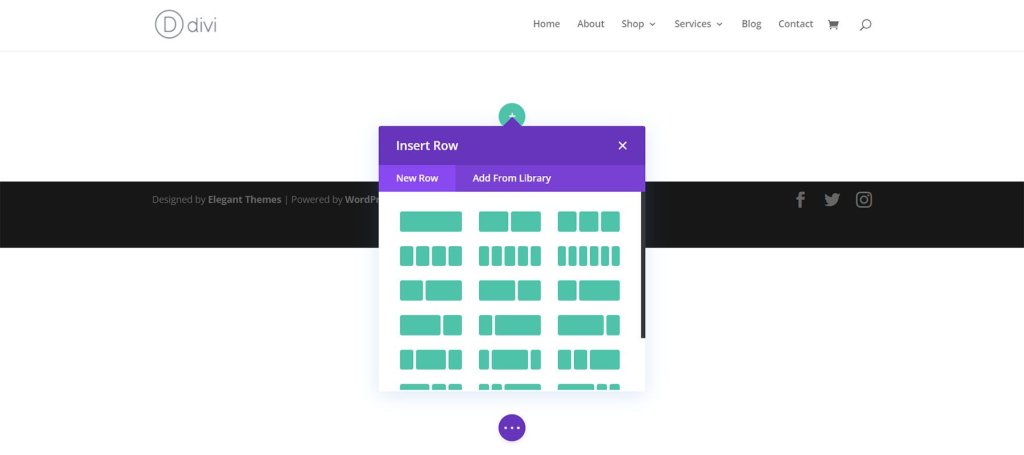
Primero haga clic en el signo + azul. Como resultado, su página obtendrá una nueva sección.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Selección de columnas
El siguiente paso es agregar una fila con el número especificado de columnas seleccionando el ícono de adición verde. En cada columna cabe un módulo de contador circular.

Agregar módulos de contador circular
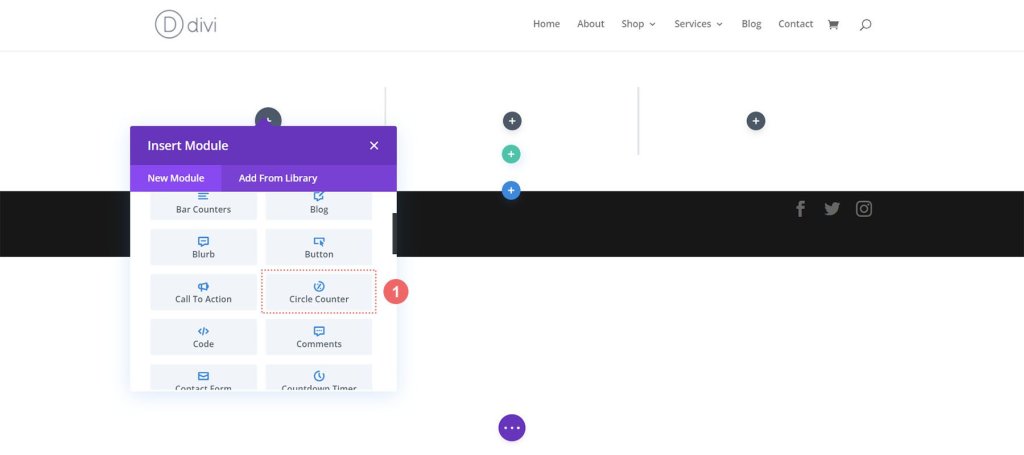
Haga clic en el símbolo más gris una vez que haya construido sus columnas. A continuación se mostrarán los módulos. Elija el módulo Contador circular a partir de este momento.

Recomendaría diseñar un módulo de contador circular a la vez para lograr uniformidad. A continuación, duplique cada módulo de contador circular y edite el punto de datos que contiene utilizando el menú contextual de Divi. Después de dominar los principios, es hora de diseñar el módulo.
Procedimiento de diseño
Para este tutorial, vamos a modificar la sección Acerca de dentro del diseño de la página de destino del paquete de diseño Divi Streamer que mencionamos anteriormente.
Preparar la sección
Comencemos quitando los módulos de contador de números de esta parte. Haga clic en el icono de la papelera en el menú emergente gris que aparece cuando pasa el cursor sobre el módulo.

Para el segundo módulo de contador de números de la sección, repita estos pasos.
Agregar módulo de contador circular
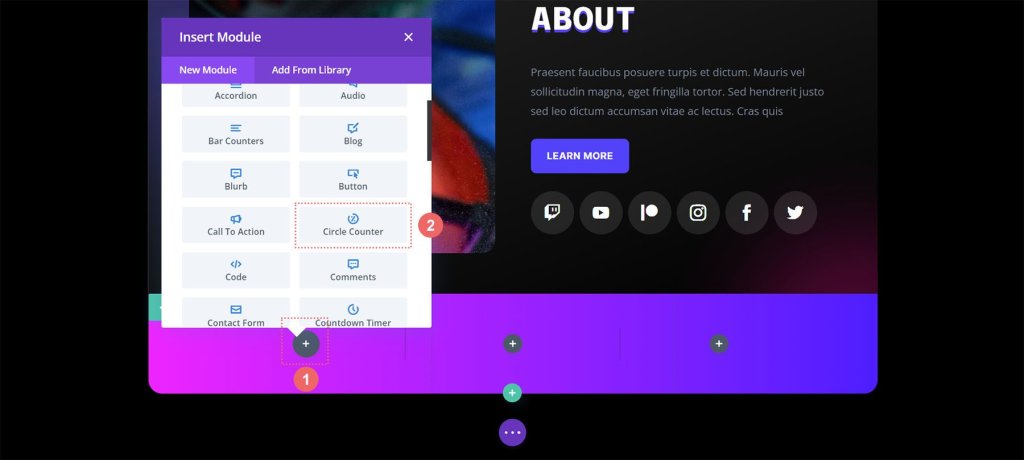
Luego, para agregar un módulo de contador circular a la primera columna de su fila, haga clic en el ícono gris +. Luego, para agregar uno de los módulos a la columna, haga clic en el ícono Contador circular.

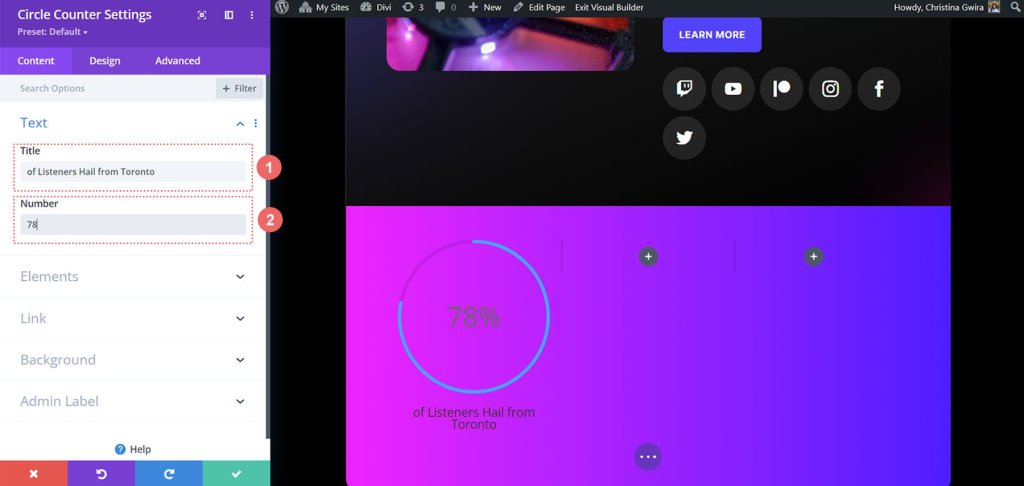
Agregar contenido
Ahora debe ingresar su punto de datos después de agregar su primer módulo de contador circular. Ingrese una descripción para su punto de datos en la pestaña Contenido del módulo. En este caso, destacaremos la proporción de usuarios que son de Toronto. Por lo tanto, escribimos nuestro texto y 78 (¡sin el símbolo de porcentaje!).

Aplicar estilo al módulo contador circular
Ahora cambiaremos a la pestaña Diseño. Usaremos la fuente, el texto y los colores del paquete para ayudar a diseñar nuestro módulo porque nuestra sección es parte del Divi Streamer Layout Pack.
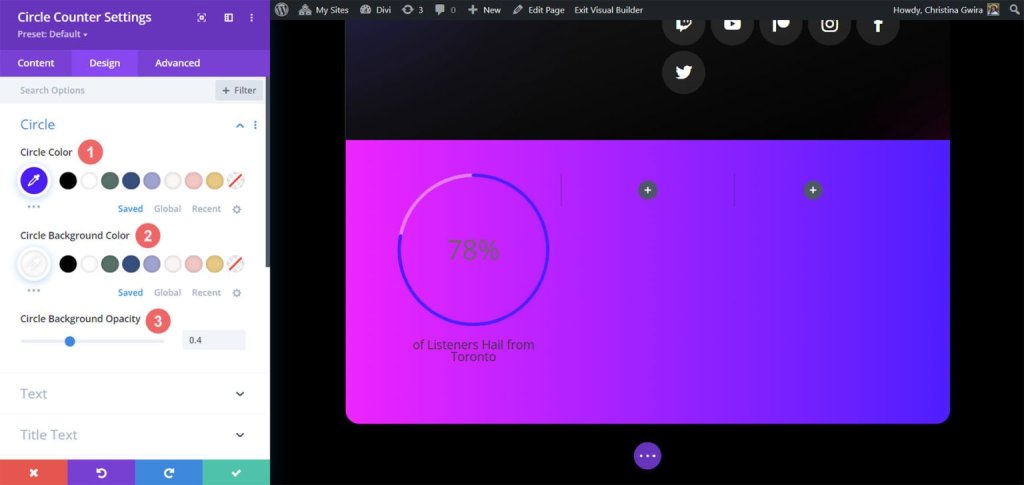
Para elegir los colores que se usarán para la parte circular del módulo, primero hagamos clic en la pestaña circular.
Configuraciones de diseño para círculos:
- Color del círculo: #5200ff
- Color del círculo de fondo: #ffffff
- Opacidad de fondo de un círculo: 0,4

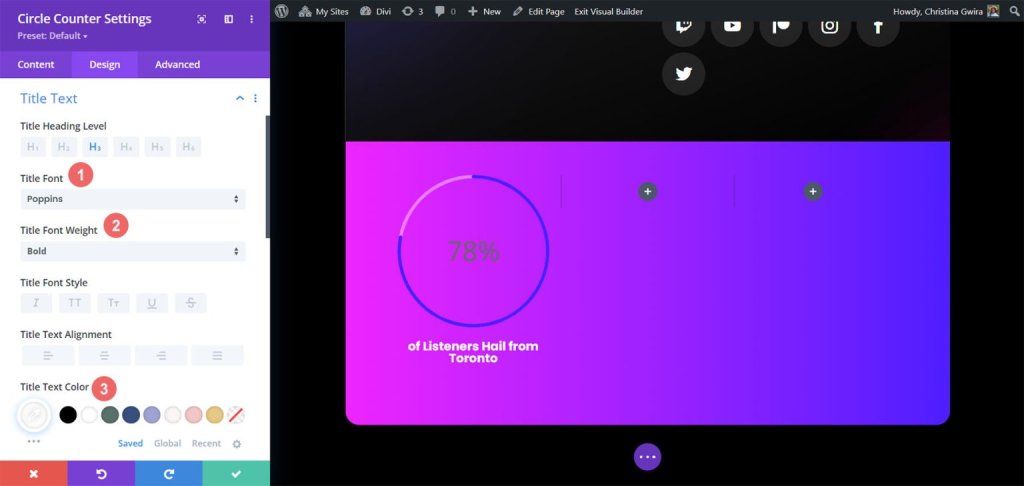
Después de eso, le daremos estilo al gráfico circular y luego pasaremos al texto del título del módulo. Para darle nueva vida al texto del título de nuestro módulo Contador de círculos, seleccione la pestaña Texto del título y luego ajuste las siguientes opciones.
Configuración del texto del título:
Fuente del título: Poppins
Peso de fuente del título: Título en negrita
Color de fuente: #ffffff

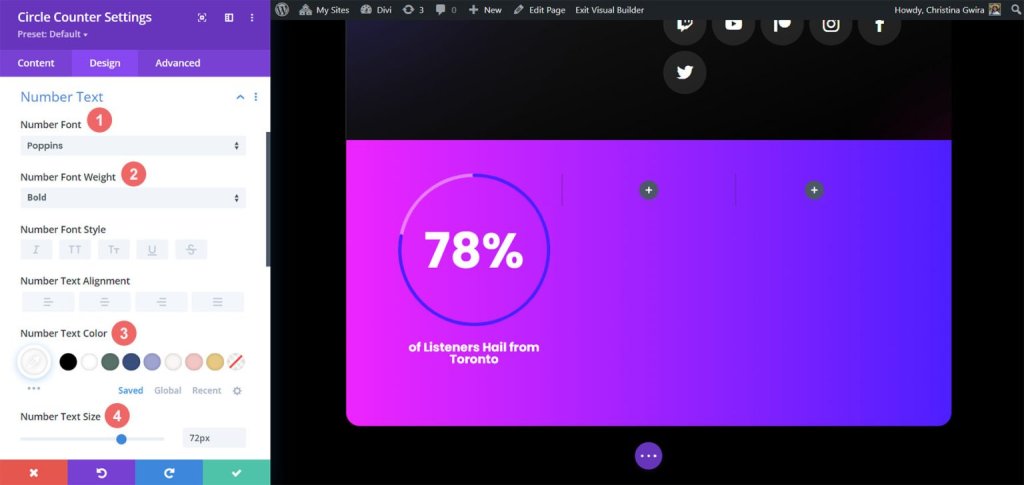
Una de nuestras tareas no menos importante será corregir los números en el módulo de contador circular. Para ello seleccionamos la pestaña Texto numérico. Luego, aplicaremos estilo usando las siguientes opciones. Verá que nos inspiramos tanto en el paquete de diseño como en los módulos de contador de números anteriores.
Configuración de texto numérico:
- Fuente numérica: Poppins
- Peso de fuente numérica: Negrita
- Color del texto numérico: #ffffff
- Tamaño del texto numérico: 72 puntos

Haga clic en la marca de verificación verde en la parte inferior del cuadro modal una vez que haya terminado estas últimas modificaciones. Sus cambios se guardarán de esta manera.
Módulo de copia y actualización
Ahora que el estilo está terminado, podemos duplicar este módulo. Se cambiará para reflejar nuestros puntos de datos adicionales y sus títulos relevantes. Pase el cursor sobre el módulo para hacer esto. Al hacerlo, aparecerá el menú emergente de configuración de módulos. Seleccione el botón "copiar". Mueva el módulo a las otras columnas de su fila después de eso.

En nuestro ejemplo, también modificamos los colores para que coincidan con el paquete de diseño además de modificar el título y los datos del módulo.

Y el diseño está completo. Verá, qué fácil es mostrar estadísticas sorprendentes utilizando el módulo de contador circular de Divi. Aquí hay algunos otros ejemplos de módulos de Circle Counter que parecen geniales.
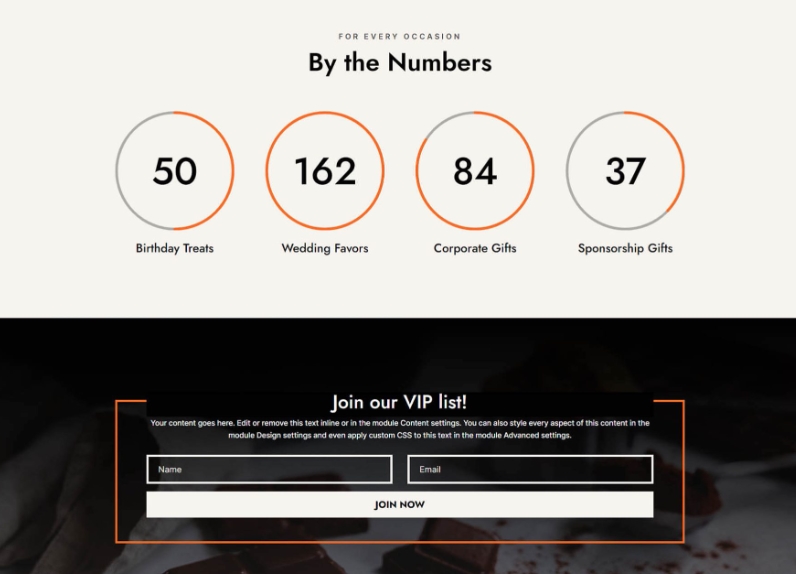
Este es de la plantilla Divi Chocolatier .

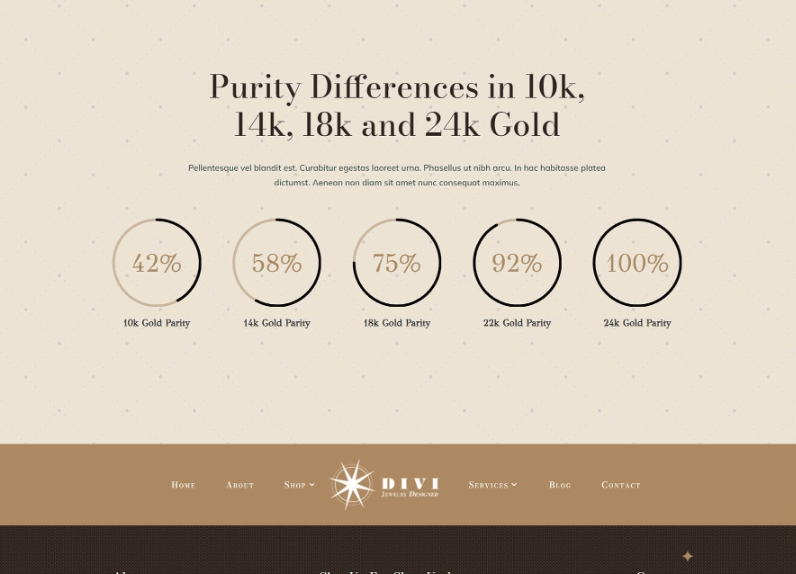
Aquí hay otra plantilla de Divi Jewelry Designer .

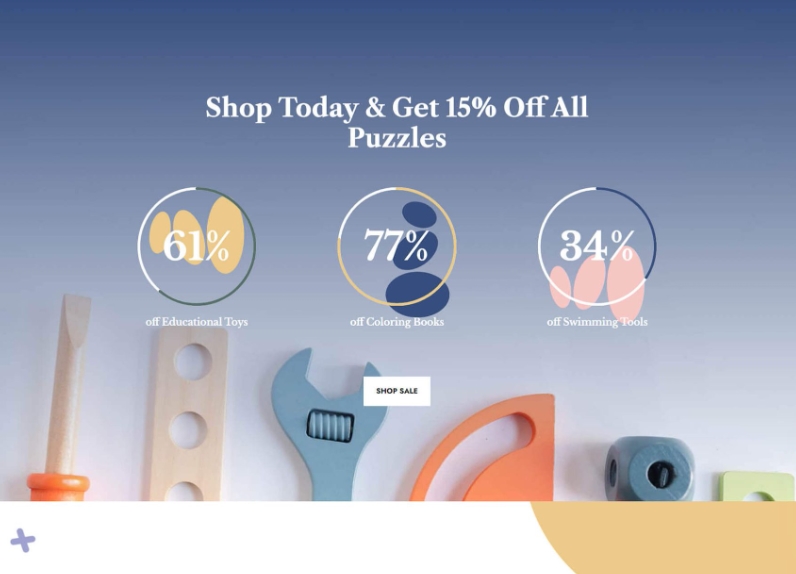
Por último, pero no menos importante, de la juguetería Divi .

Pensamientos finales
Con un poco de ayuda y muy buena información, puedes hacer que el contenido de tu sitio web sea más atractivo para las personas que visitan Divi Builder . Cuando utiliza el módulo Circle Counter, agrega algo interesante a su página web y muestra detalles importantes sobre su producto o servicio de una manera que capta la atención de las personas. ¡Estamos emocionados de verte probar estos tutoriales en tu sitio web!





