Con el módulo de encabezado de ancho completo de Divi , puede crear rápida y fácilmente una magnífica sección de héroe para su sitio web. La sección principal de su sitio web es lo primero que verán los visitantes, por lo que debe hacerla memorable, informativa y atractiva. Afortunadamente, hay muchas posibilidades de contenido disponibles con Divi Fullwidth Header, incluido el texto del encabezado, el texto del subtítulo, el texto del cuerpo, dos fotos y dos botones. Todos estos componentes estarán presentes en nuestros encabezados de ancho completo hoy.

En esta publicación, le mostraremos dos enfoques diferentes para crear un fondo atractivo para su encabezado de ancho completo. ¿Estás preparado para comenzar? ? ¡Comencemos ahora!
Vista previa del diseño
En el primer diseño, se crea un fondo texturizado que es distintivo y está en consonancia con la identidad de la comunidad Bushcraft usando las opciones de imagen de fondo de Divi .

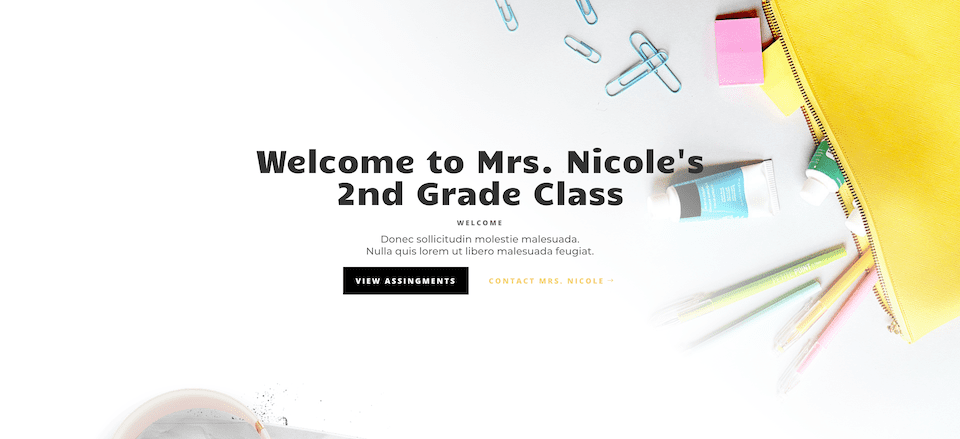
El segundo diseño crea un encabezado de bienvenida prolijo, contemporáneo y acogedor para la clase de segundo grado de la Sra. Nicole usando una imagen de fondo y un degradado de fondo.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Empezar
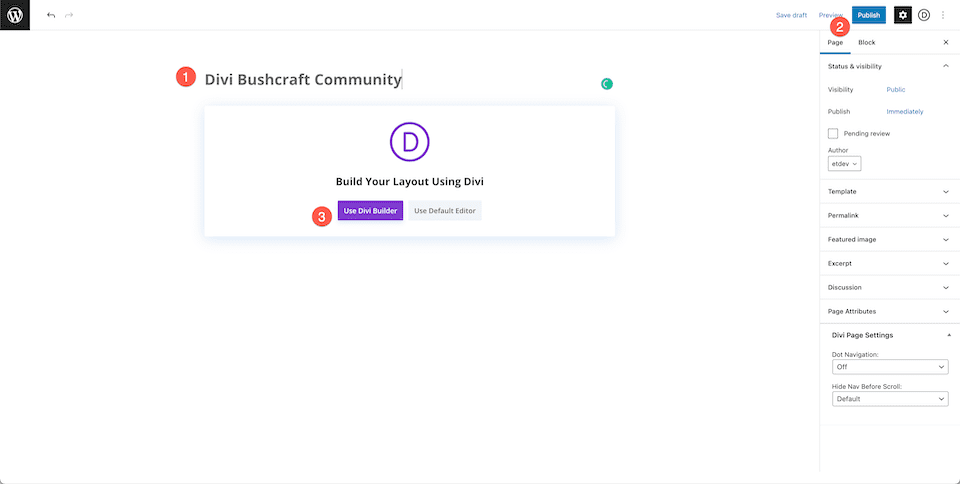
Debes seguir los pasos para poder comenzar. Instale Divi primero en su sitio de WordPress. Cree una página, asígnele un título y luego publíquela. Encienda el Visual Builder al final.

Configuración de "Nuestra página"
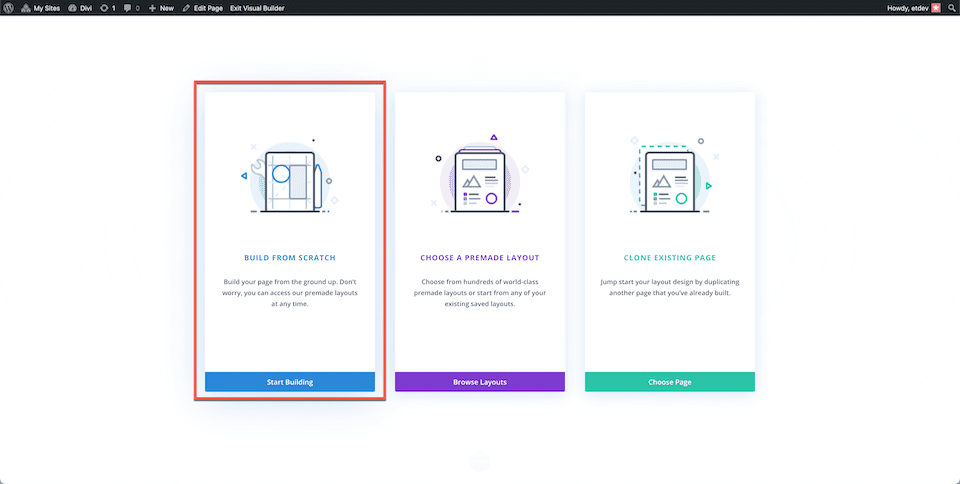
La interfaz de construcción de arrastrar y soltar de Divi se utilizará para recargar la página una vez que haga clic en el botón "Usar Divi Builder". Para crear una pizarra limpia sobre la cual construir nuestros encabezados de ancho completo, elija "Crear desde cero" de las tres opciones que aparecerán.

Diseña la comunidad Divi Bushcraft
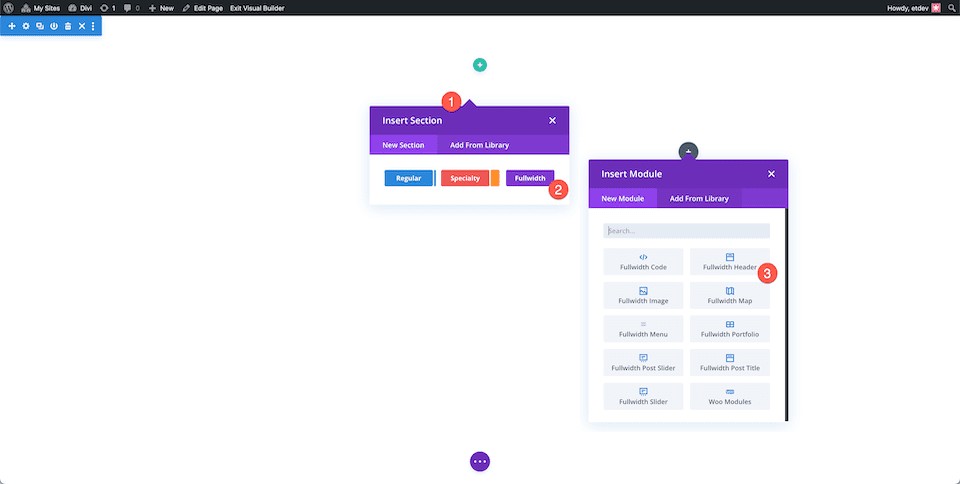
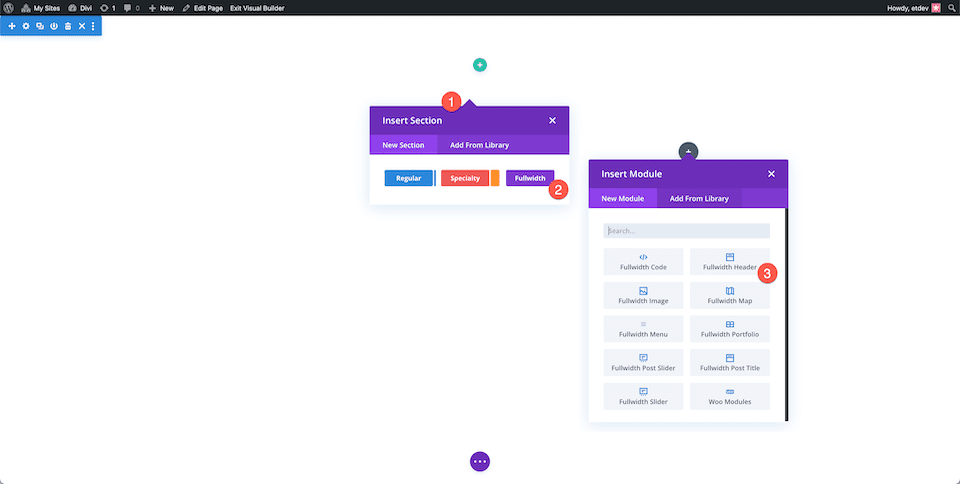
Primero debemos incluir una sección de ancho completo en nuestra página. Para ver las opciones de la sección, haga clic en el icono "+" y luego seleccione "Ancho completo". Al hacerlo, se cargará la biblioteca de módulos de ancho completo, lo que le permitirá elegir "Encabezado de ancho completo" entre las alternativas disponibles. Esto abrirá el módulo de encabezado de ancho completo de su página.

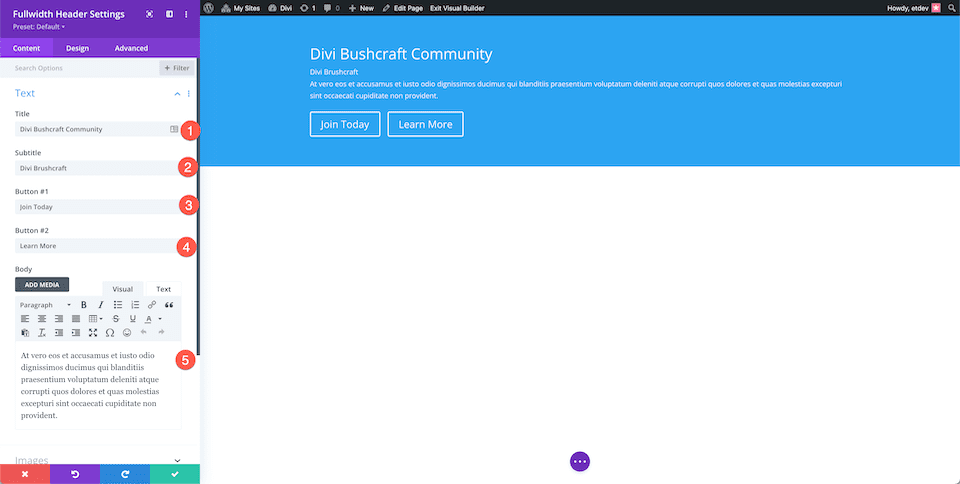
En la pestaña Texto, ahora ingresaremos el contenido de nuestro módulo. Establezca los siguientes parámetros:
- Texto del encabezado: Comunidad Divi Bushcraft
- Texto del subtítulo: Divi Bushcraft
- Botón #1: Únete hoy
- Botón #2: Más información
- Cuerpo del Texto: Pero en verdad acusamos y derribamos a aquellos dignos de justo odio que, ablandados por la adulación de los placeres presentes y corrompidos por los dolores y problemas que están a punto de experimentar, cegados por la lujuria, no prevén.

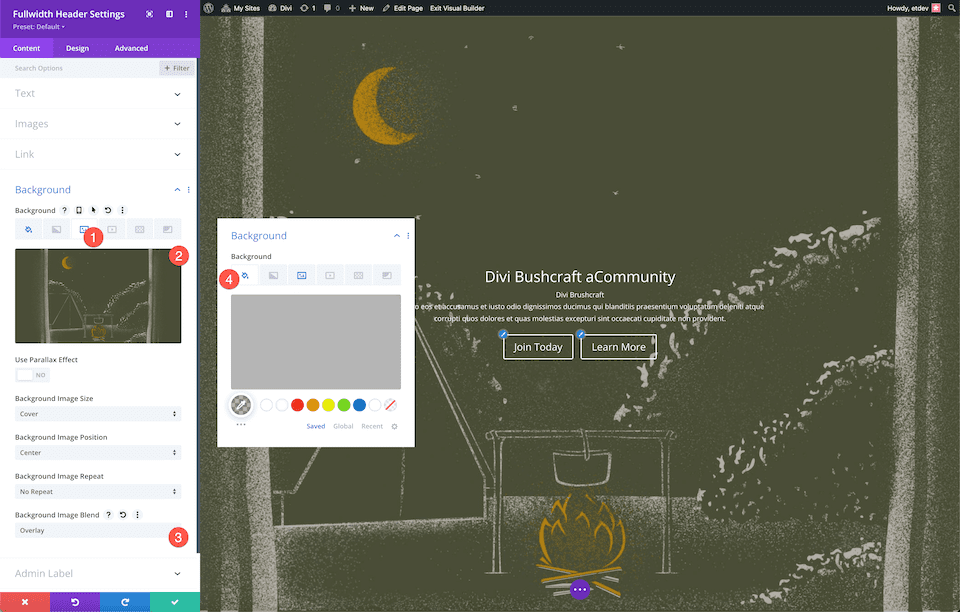
Estilo de fondo
Agregue una imagen de fondo una vez que las fotos estén disponibles.
- Seleccione el icono de la imagen, el tercer icono.
- Luego seleccione "Agregar imagen de fondo". Al hacer esto, se abrirá la biblioteca de medios, permitiéndole agregar una nueva foto o elegir una de su colección existente.
- La superposición se eligió como modo de fusión de imagen de fondo.
- Establezca un color de fondo de rgba haciendo clic en el símbolo del cubo de pintura, que es el primer ícono (10,10,10,0.3)

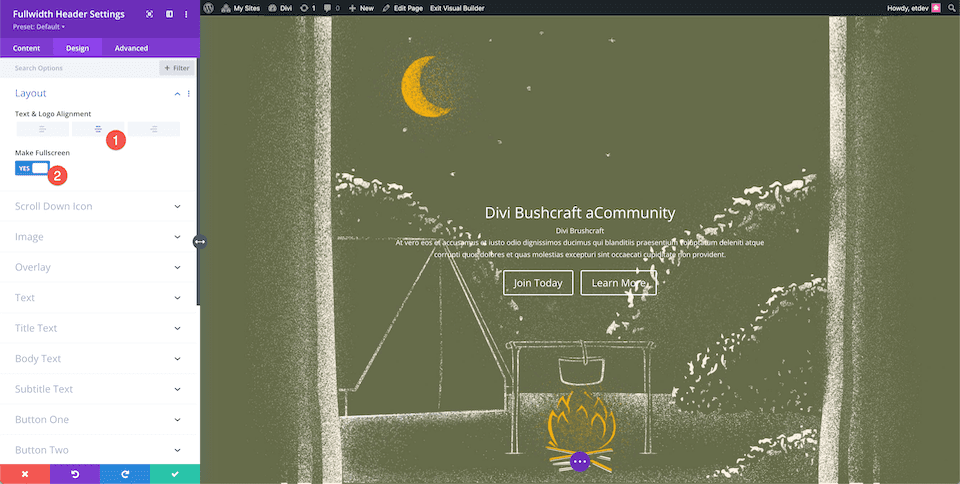
Elija la alineación central en la sección Diseño de la pestaña Diseño en la configuración de Diseño. Gire "Hacer pantalla completa" a "sí" para habilitarlo.

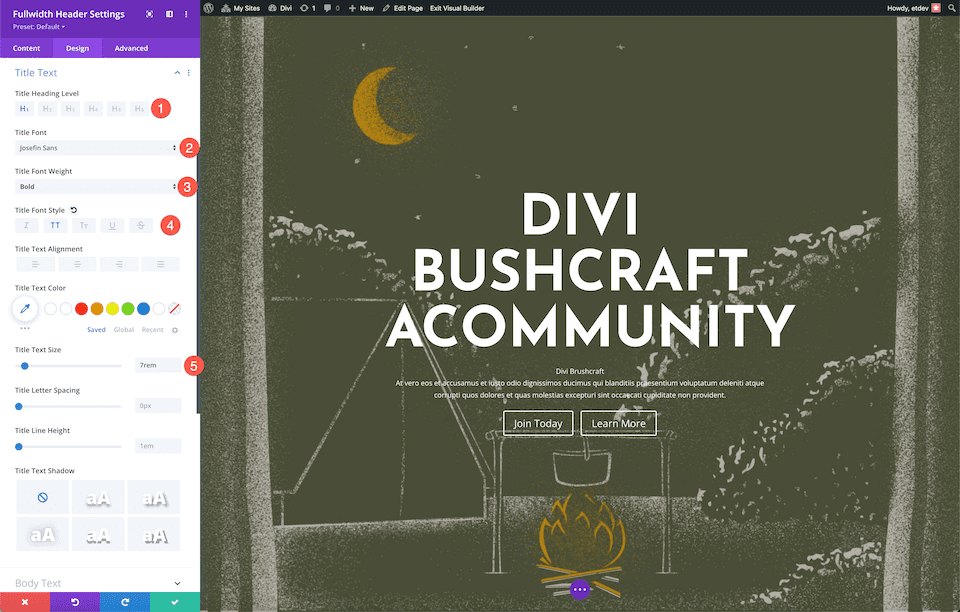
Texto del título
Configure las siguientes opciones para diseñar el texto del título:
- Título Nivel de encabezado: H1
- Fuente del título: Josefin Sans
- Peso de la fuente del título: Negrita
- Estilo de fuente del título: Mayúsculas
- Tamaño del texto del título: 7rem

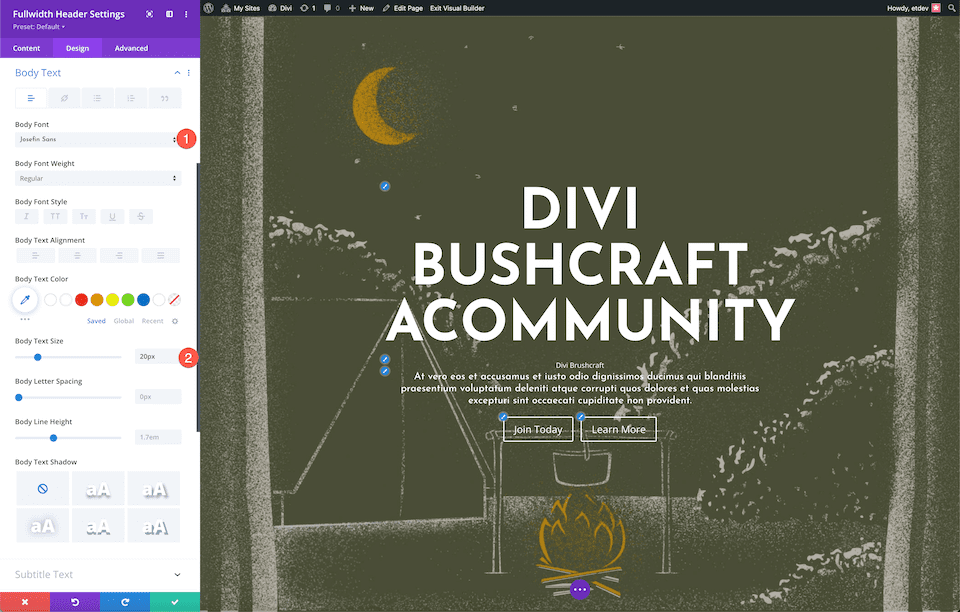
Cuerpo de texto
Configure estas opciones para diseñar el cuerpo del texto:
- Fuente del cuerpo: Josefin Sans
- Tamaño del texto del cuerpo: 20 px

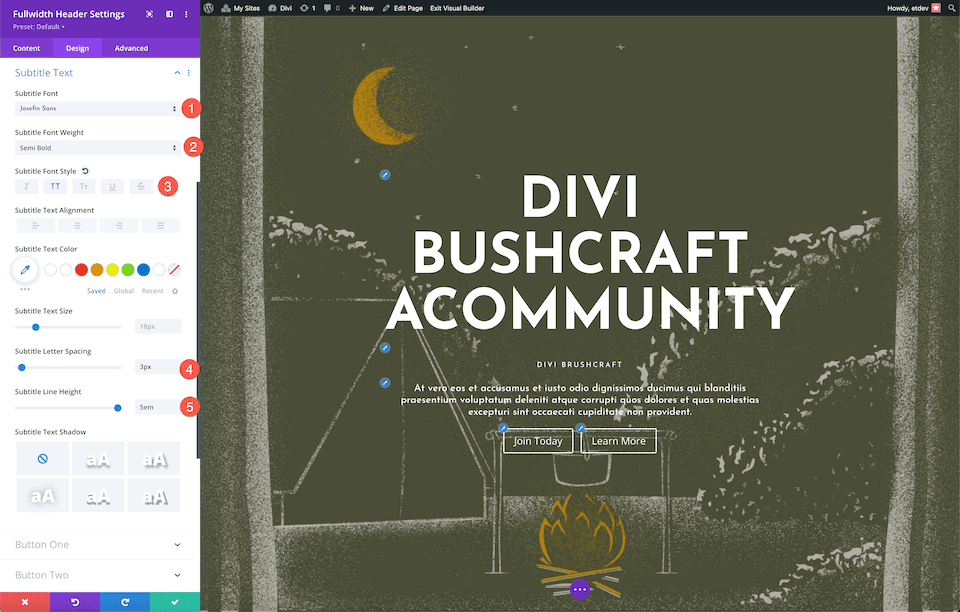
Texto del subtítulo
Configure estas opciones para aplicar estilo al texto de los subtítulos:
- Fuente del subtítulo: Josefin Sans
- Peso de fuente de subtítulos: semi negrita
- Estilo de fuente de los subtítulos: Mayúsculas
- Espaciado entre letras de subtítulos: 3px
- Altura de línea de subtítulos: 5em

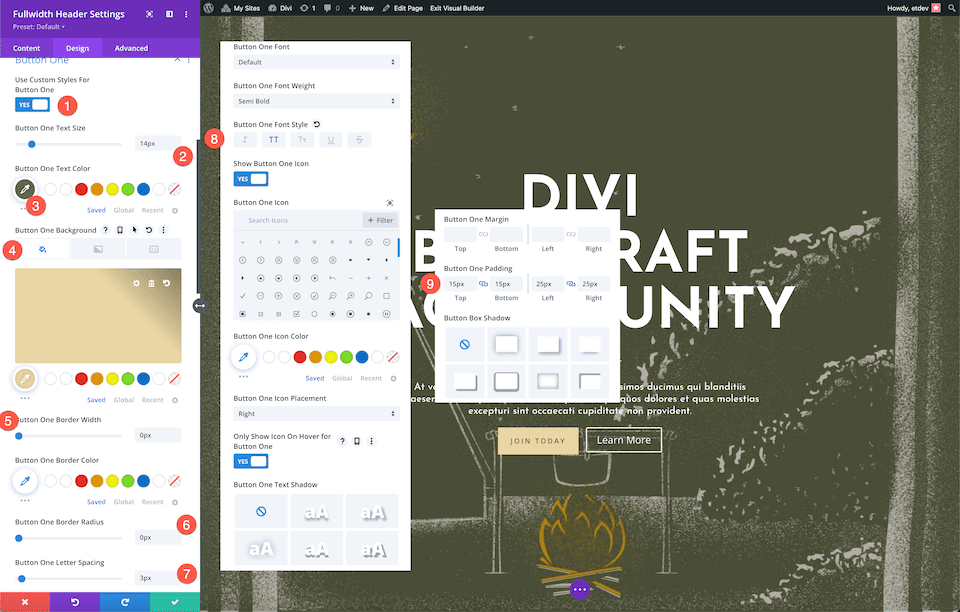
Estilo de botón
¡Vamos ahora a diseñar los botones! Configure los siguientes parámetros para el botón uno:
- Usar estilos personalizados para el botón uno: Sí
- Tamaño del texto del botón uno: 14px
- Color del texto del botón uno: #666b4a
- Fondo del botón uno: #ead5a4
- Ancho del borde del botón uno: 0px
- Radio del borde del botón uno: 0px
- Espaciado de una letra del botón: 3px
- Estilo de fuente del botón uno: Mayúsculas
- Relleno del botón uno: 15 px arriba y abajo; 25px izquierda y derecha.

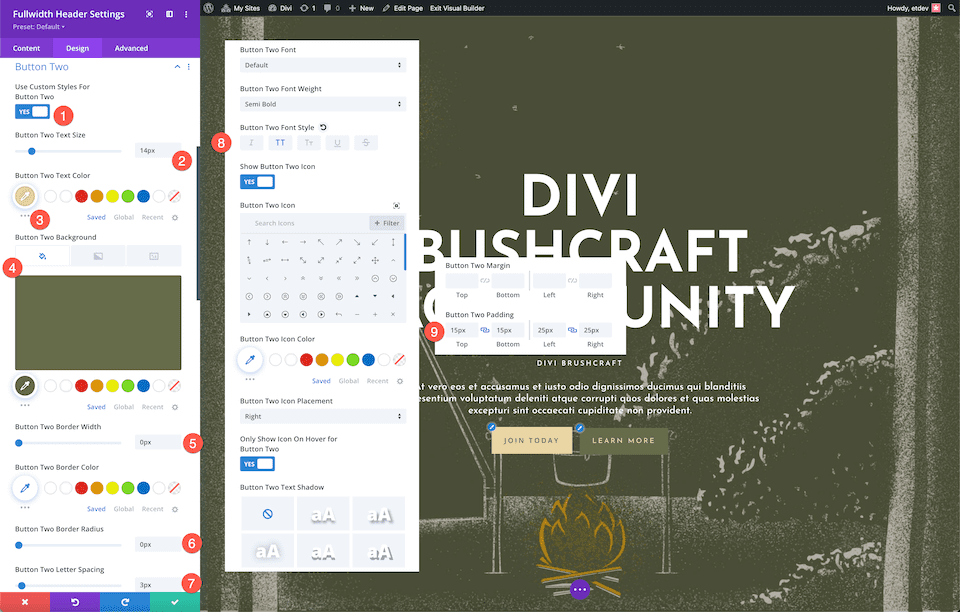
Configure los siguientes parámetros para diseñar el botón 2:
- Usar estilos personalizados para el botón uno: Sí
- Tamaño del texto del botón uno: 14px
- Color del texto del botón uno: #ead5a4
- Fondo del botón uno: #666b4a
- Ancho del borde del botón uno: 0px
- Radio del borde del botón uno: 0px
- Espaciado de una letra del botón: 3px
- Estilo de fuente del botón uno: Mayúsculas
- Relleno del botón uno: 15 px arriba y abajo; 25px izquierda y derecha.

¡Y bingo! Obtiene un encabezado de ancho completo magníficamente diseñado con una superposición para la comunidad Divi Bushcraft y una imagen de fondo con textura.
Diseño Sra. Nicole’s Clase de segundo grado
¡Creemos un encabezado de ancho completo para la clase de segundo grado de la Sra. Nicole de inmediato! El aspecto entretenido y moderno de este encabezado se logra combinando una imagen de fondo con un degradado. ¡Vámonos!
Primero debemos incluir una sección de ancho completo en nuestra página. Para ver las opciones de la sección, haga clic en el icono "+" y luego seleccione "Ancho completo". Al hacerlo, se cargará la biblioteca de módulos de ancho completo, lo que le permitirá elegir "Encabezado de ancho completo" entre las alternativas disponibles. Esto abrirá el módulo de encabezado de ancho completo de su página.

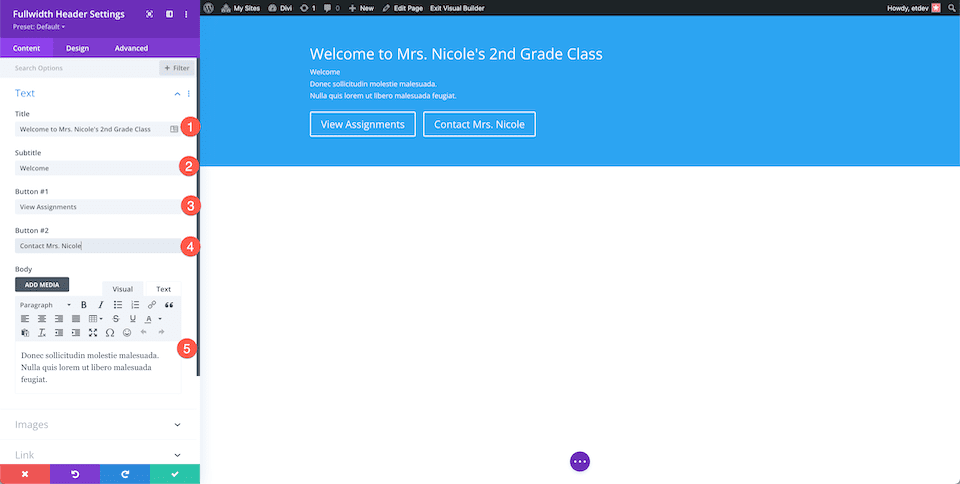
En la pestaña Texto, ahora ingresaremos el contenido de nuestro módulo. Establezca los siguientes parámetros:
- Texto del encabezado: Bienvenido a la clase de segundo grado de la Sra. Nicole’
- Texto del subtítulo: Bienvenido
- Botón #1: Ver asignaciones
- Botón #2: Póngase en contacto con la Sra. Nicole
- Cuerpo del texto: Donec sollicitudinum molestie. No existe tal cosa como un feugiat masculino libre.

Estilo de fondo
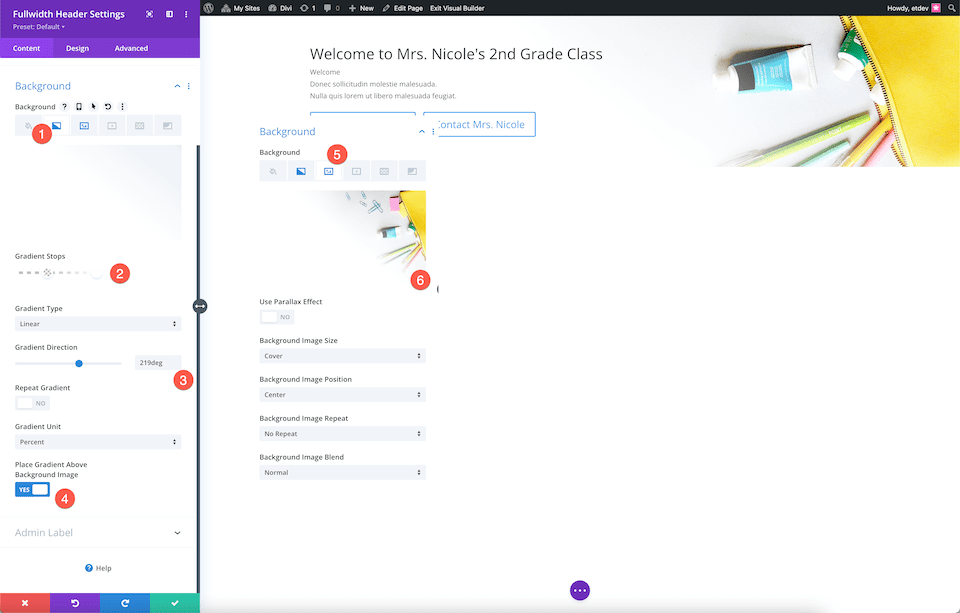
Configure estas opciones para personalizar el fondo:
- Seleccione el icono de degradado en la segunda pestaña.
- Establezca las paradas de degradado en transparente en 18% y #ffffff en 40%.
- Se debe utilizar un gradiente de 219 grados.
- Seleccione "sí" para colocar el degradado sobre la imagen de fondo.
- Se puede seleccionar "Agregar imagen de fondo" haciendo clic en el tercer botón, el icono de la imagen.

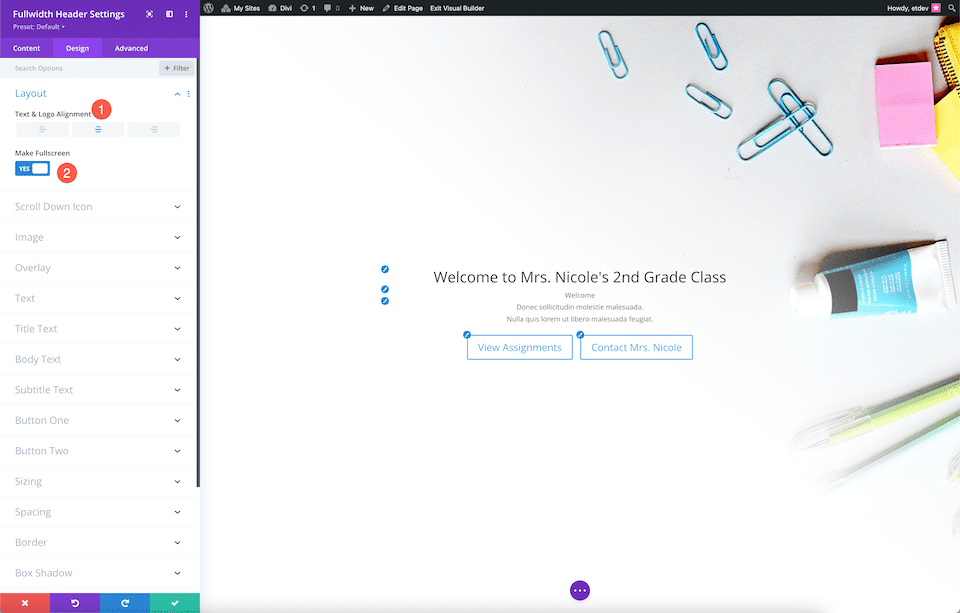
El contenido del módulo se hará a pantalla completa y se centrará en este punto.
- Texto & Alineación del logotipo: Centro
- Hacer pantalla completa: Sí

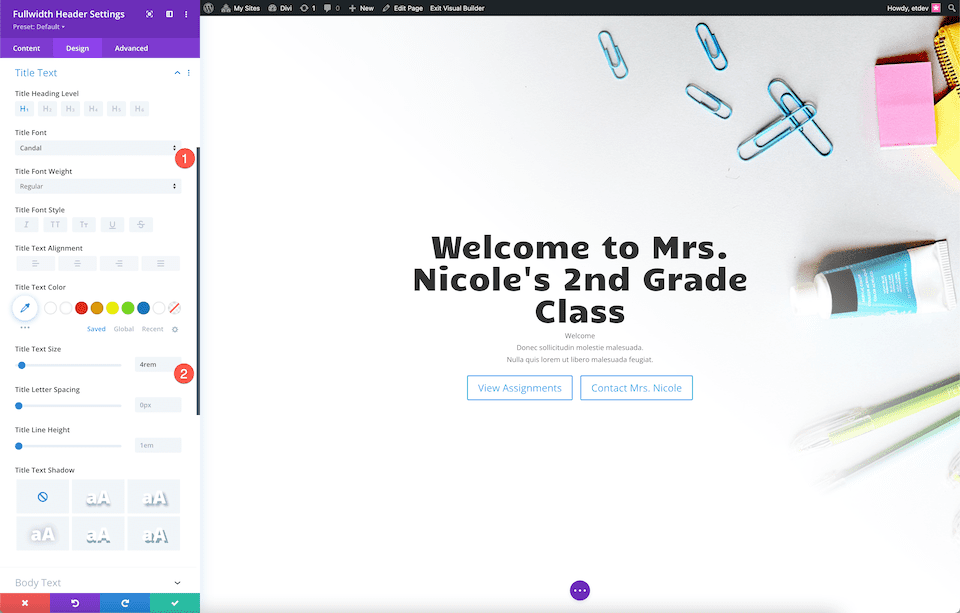
Texto del título
Configure las siguientes opciones para diseñar el texto del título:
- Fuente del título: Candal
- Tamaño del texto del título: 4 rem

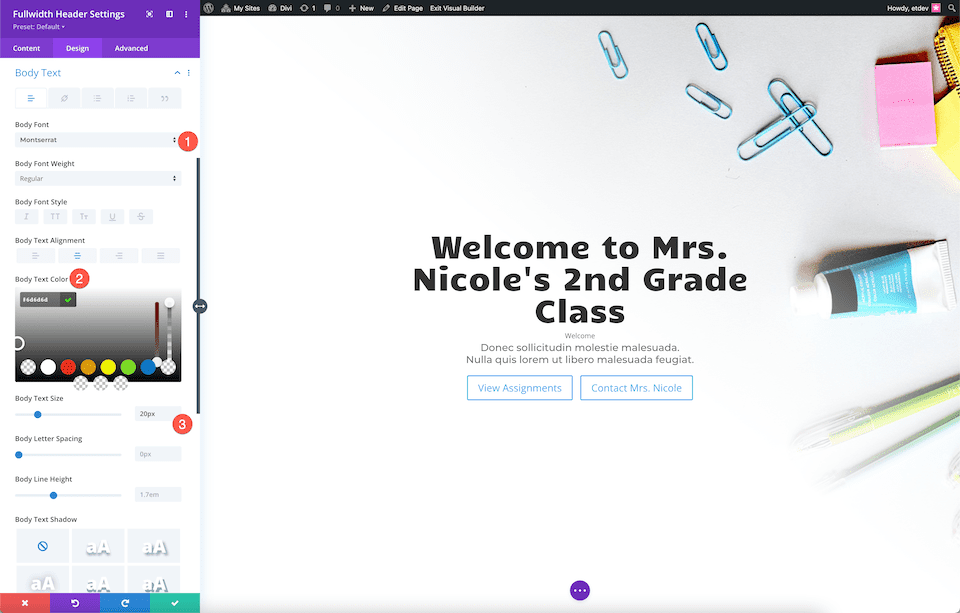
Cuerpo de texto
Configure estas opciones para diseñar el cuerpo del texto:
- Fuente del cuerpo: Montserrat
- Color del cuerpo del texto: #6d6d6d
- Tamaño del texto del cuerpo: 20 px

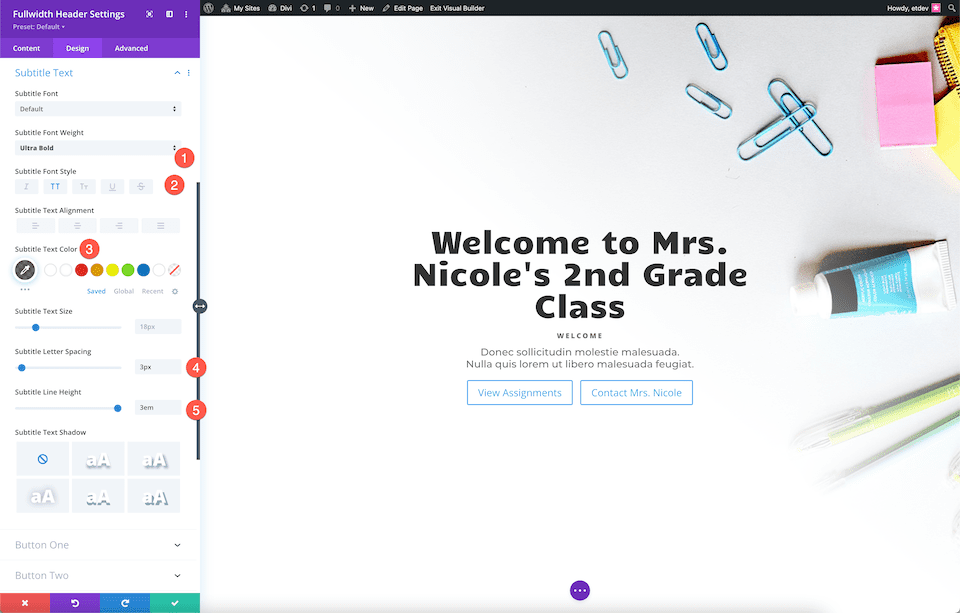
Texto del subtítulo
Configure estos parámetros para diseñar el texto del subtítulo:
- Peso de fuente de subtítulos: ultra negrita
- Estilo de fuente de los subtítulos: Mayúsculas
- Color del texto del subtítulo: rgba (28,10,10,0.6)
- Espaciado entre letras de subtítulos: 3px
- Altura de línea de subtítulos: 3em

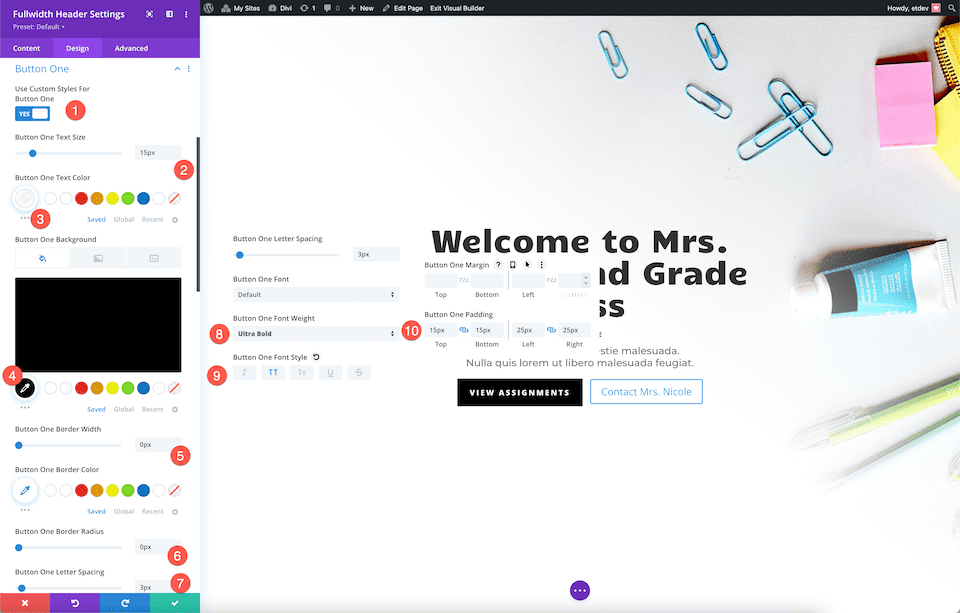
Estilo de botón
Dale estilo al botón 1 especificando los siguientes parámetros:
- Usar estilos personalizados para el botón uno: Sí
- Tamaño del texto del botón uno: 15 px
- Color del texto del botón uno: #ffffff
- Fondo del botón uno: #000000
- Ancho del borde del botón uno: 0px
- Radio del borde del botón uno: 0px
- Espaciado de una letra del botón: 3px
- Peso de fuente del botón uno: ultra negrita
- Estilo de fuente del botón uno: Mayúsculas
- Relleno del botón uno: 15 px arriba y abajo; 25px izquierda y derecha.

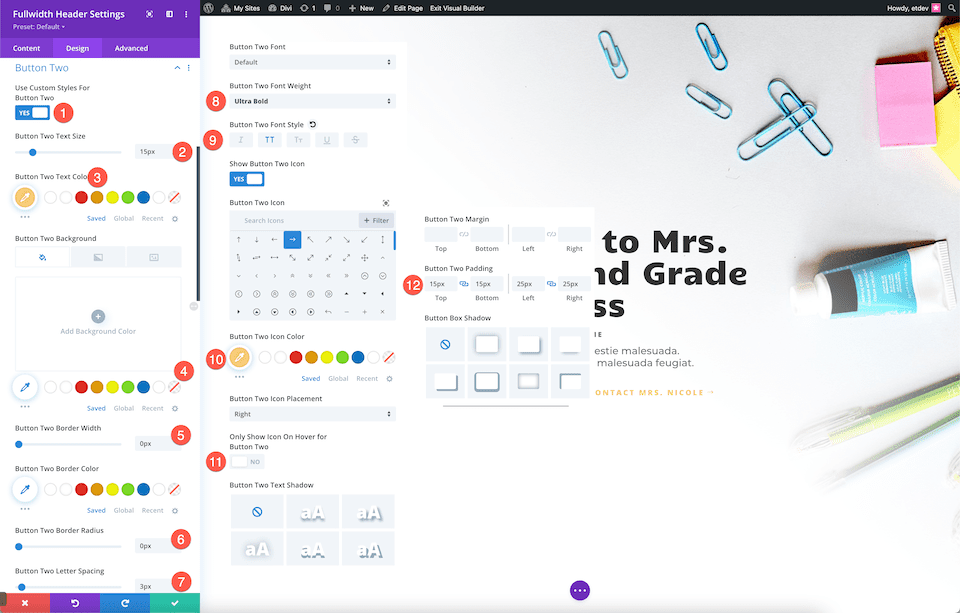
Al seleccionar las siguientes opciones, estilo botón 2:
- Usar estilos personalizados para el botón dos: Sí
- Tamaño del texto del botón dos: 15 px
- Color del texto del botón dos: #ffd078
- Fondo del botón dos: transparente
- Ancho del borde del botón dos: 0px
- Radio del borde del botón dos: 0px
- Botón Espaciado de dos letras: 3px
- Peso de la fuente del botón dos: ultra negrita
- Estilo de fuente del botón dos: Mayúsculas
- Color del icono del botón dos: #ffd078
- Mostrar solo el ícono al pasar el mouse para el botón dos: No
- Relleno del botón dos: 15 px arriba y abajo; 25px izquierda y derecha.

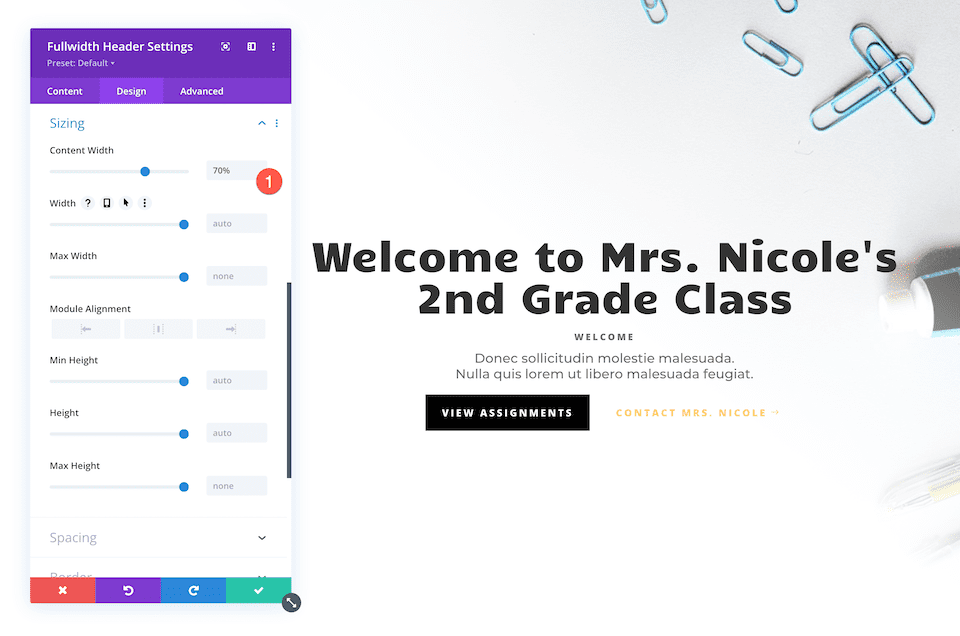
Dimensionamiento
Ahora, ajuste el ancho del contenido a 70%.

Ahora tiene un encabezado de ancho completo que está completamente diseñado para la clase de segundo grado de la Sra. Nicole.
Terminando
Se puede crear rápida y fácilmente una hermosa sección de héroe de sitio web para su sitio web con Divi Fullwidth Header. Es crucial que su diseño sea de marca, que llame la atención e informativo porque las secciones principales del sitio web son muy importantes para crear una primera impresión fantástica. Crear un encabezado que logre cada uno de esos objetivos en un solo módulo es simple con Fullwidth Header. ¿Cómo creará su encabezado de ancho completo ahora que ha visto lo que es posible con it??





