A veces, por alguna razón, es posible que tengas que ocultar el título de una página en tu sitio web de WordPress. Por ejemplo, definitivamente no desea que el título de su página aparezca en ninguna página de destino.

Si eres usuario de Elementor , puedes hacerlo muy fácilmente. No es necesario ser desarrollador ni experto en complementos. En el tutorial de hoy, verá lo rápido y fácil que es ocultar el título de una página en WordPress con el creador de páginas Elementor.
Cómo ocultar títulos de publicaciones o páginas manualmente
Antes de avanzar en el tutorial, tómate un momento para crear una copia de seguridad para tu sitio de WordPress. Dado que ciertos procedimientos implican modificar archivos de temas, tener una copia de seguridad garantiza salvaguardar sus datos en caso de cualquier error durante el proceso.
Tenga la seguridad de que la guía está diseñada para ser fácil de usar y seguir para principiantes.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraOcultar todos los títulos de página
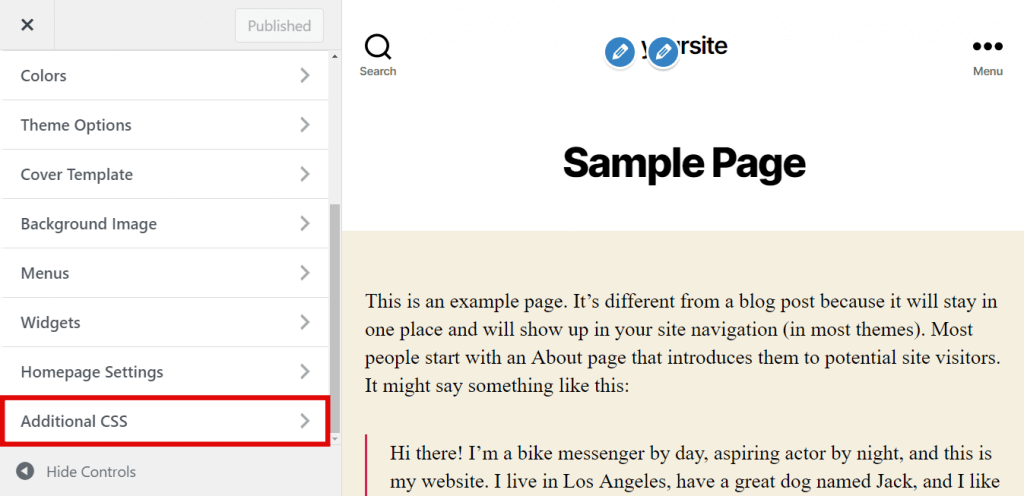
Pase el cursor sobre la pestaña Apariencia en el panel de WordPress y luego elija Personalizar.

Busque y haga clic en CSS adicional.

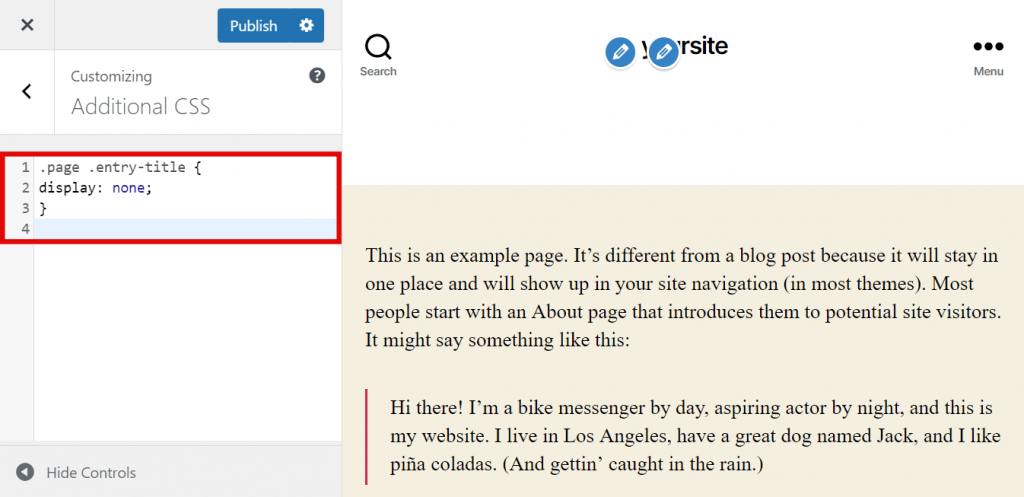
Copie y pegue el código proporcionado.
.page .entry-title {
display: none;
}

Y finalmente, haga clic en Publicar.
Si el código proporcionado no es efectivo, es posible que su tema utilice una clase CSS alternativa para los títulos. En tal situación, necesitarás hacer algunos ajustes al código.
Para identificar la clase CSS para la página de su tema y los títulos de las publicaciones, siga estos pasos:
Abra el personalizador de temas y navegue hasta el panel de vista previa del sitio web.
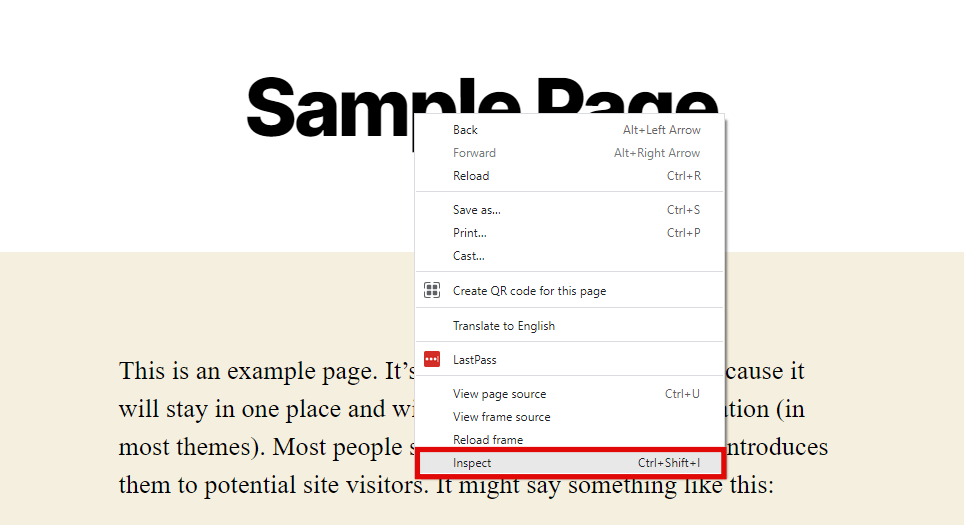
Haga clic derecho en el título de la página y luego seleccione "Inspeccionar elemento".

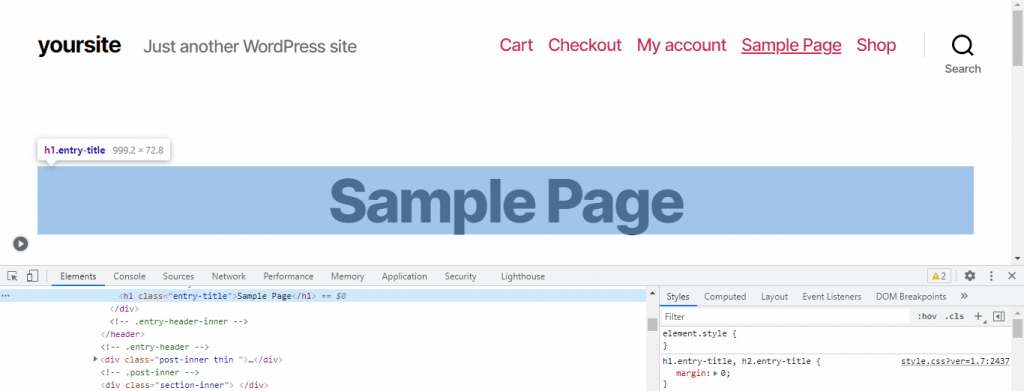
Aparecerá un nuevo panel que resalta el nombre de la clase CSS para el título o H1 en el código fuente de la página. Por ejemplo:
<h1 class="entry-title">Sample Page</h1>
<h1 class="entry-title">Sample Page</h1>
En lugar de " entry-title" , es posible que vea el nombre de la clase CSS " post-title " o " page-title " o algo completamente diferente.
En el fragmento de codigo que usamos anteriormente, intercambie el elemento de titulo de entrada " .entry-title element "con la class CSS asignada por su tema.
El nuevo código se verá así:
.page .page-title {
display: none;
}Ahora, desde la página CSS adicional, haga clic en publicar.
Ocultar un título de página específico
Esta sección proporciona instrucciones sobre cómo ocultar el título de una página en particular. Para lograr esto, inicialmente debes ubicar el ID de la página. Sigue estos pasos:
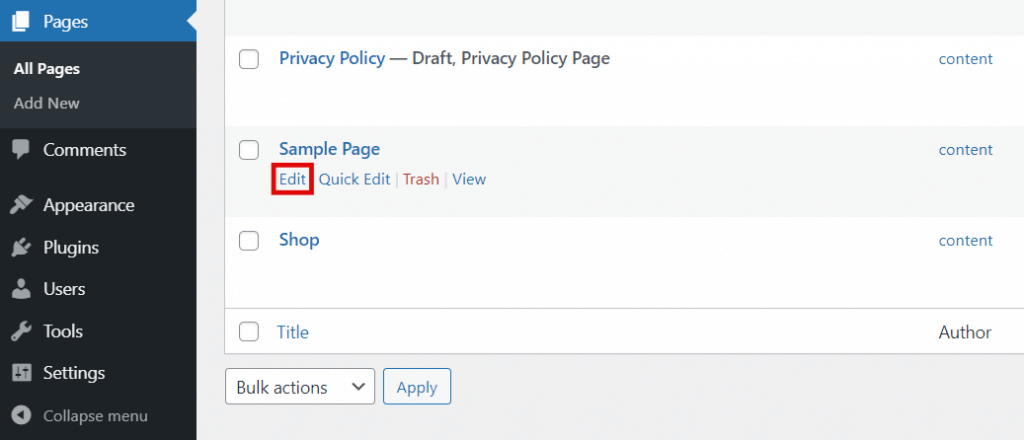
Navegue hasta el panel y seleccione Páginas -> Todas las páginas.

Pase el cursor sobre la página deseada y luego sobre la opción Editar sin hacer clic.

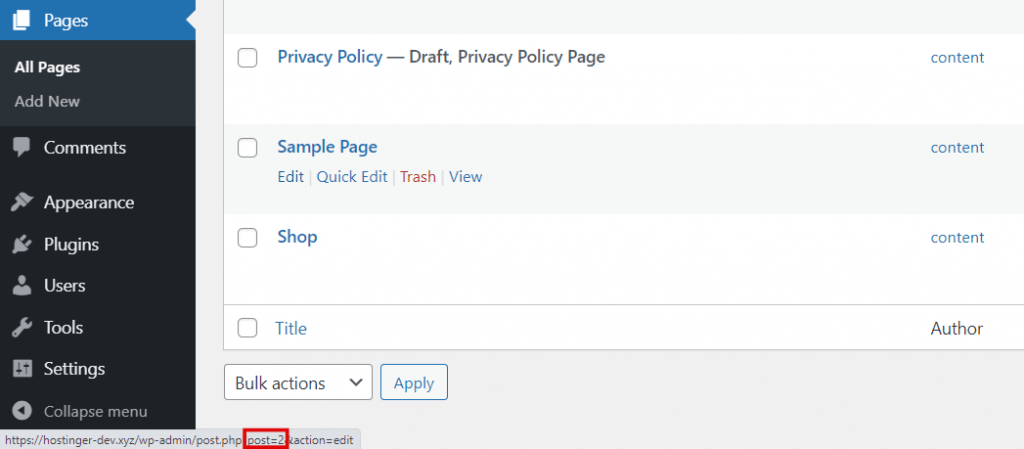
El ID de la página es visible en la URL en la parte inferior de su navegador. En el ejemplo dado, el ID de la página es 2.

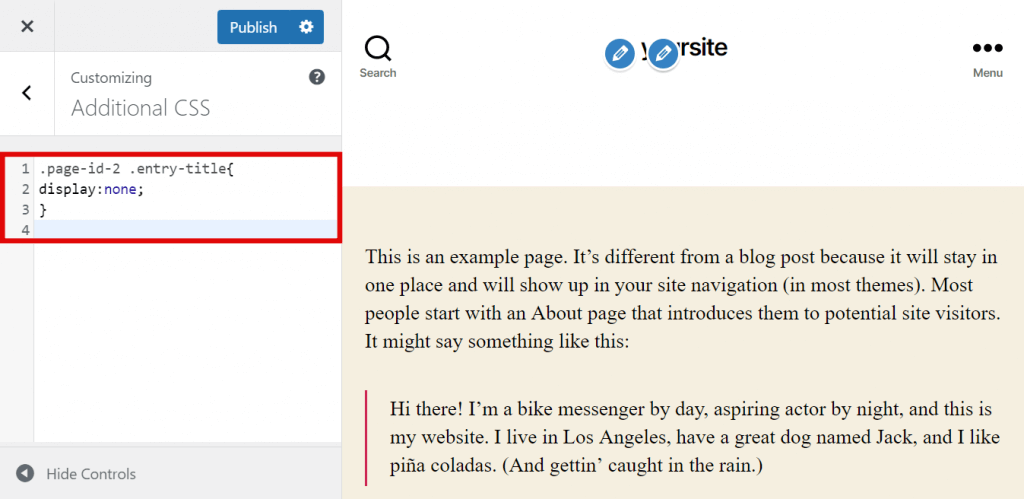
Después de obtener la ID de la página, inserte el código CSS, presione Apariencia: Personalizar y presione CSS adicional. Luego agregue el siguiente código:
.page-id-2 .entry-title{
display:none;
}No olvide reemplazar .page-id-2 por la identificación de la página que recopiló.

Y luego publicarlo.
Cómo eliminar títulos de páginas usando el editor Gutenberg
Ocultar títulos de publicaciones y páginas manualmente a través de CSS puede parecer desalentador para los recién llegados. Afortunadamente, hay otras opciones disponibles que eliminan la necesidad de utilizar el código CSS proporcionado.
Si prefiere no ocultar títulos de publicaciones o páginas usando el Personalizador de temas, puede utilizar el editor Gutenberg integrado para esta tarea. Este enfoque le permite ocultar todos los títulos de las páginas o seleccionar uno específico.
Ocultar todos los títulos de página
Debido a que Gutenberg funciona como un editor de bloques, eliminar el bloque Título de la publicación excluirá ese elemento de todas las páginas. Sigue estos pasos:
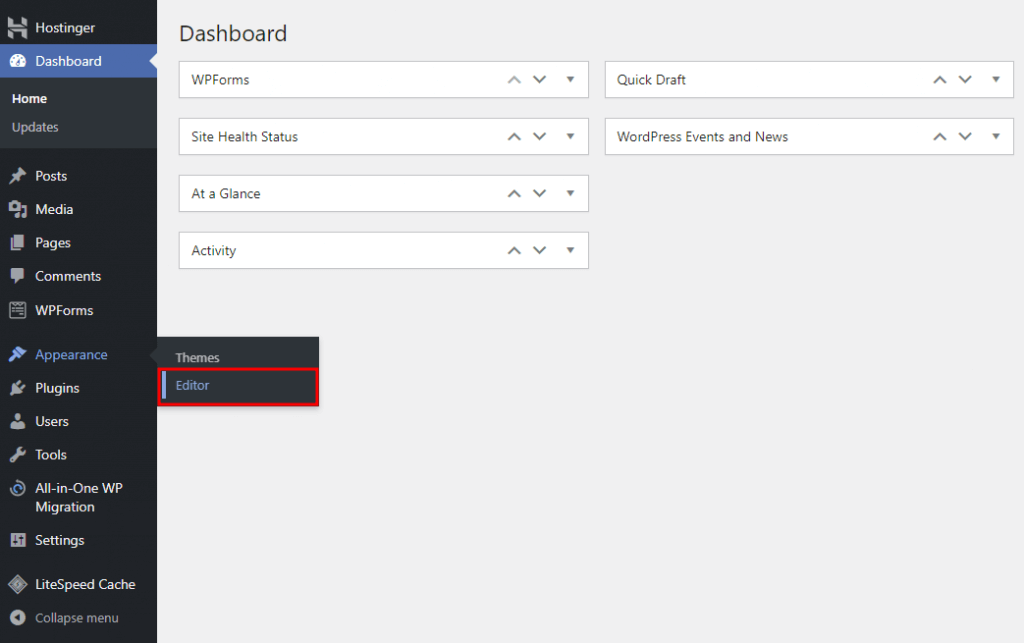
Vaya a Apariencia → Editor en su panel de WordPress.

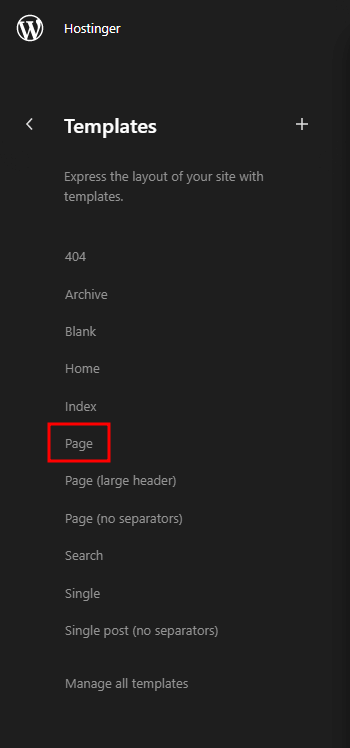
Elija Plantillas → Página para acceder a la plantilla de página.

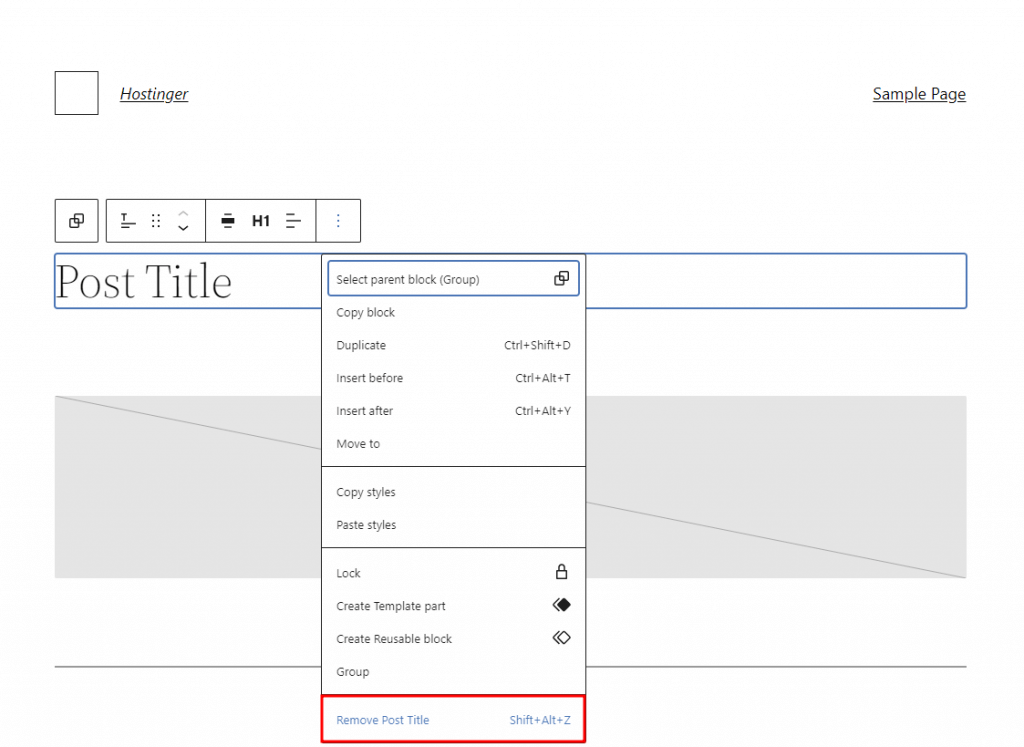
Active el bloque Título de la publicación seleccionándolo. Haga clic en el menú de tres puntos y elija Eliminar título de publicación.

Recuerde hacer clic en el botón Guardar en la parte superior derecha del editor para aplicar los cambios.
Ocultar títulos de páginas específicas
Para ocultar el título de una página o publicación en particular, cree una nueva plantilla excluyendo el bloque Título de la publicación. Sigue estos pasos:
Navegue a Apariencia → Editor → Plantillas en su panel de WordPress.
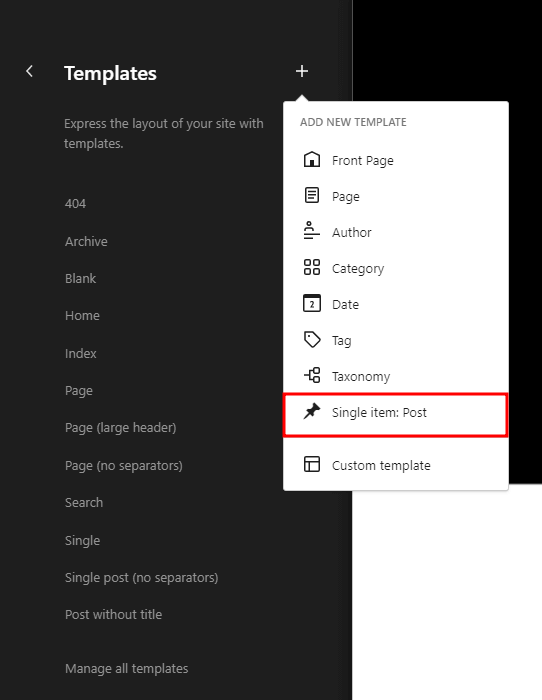
Haga clic en el símbolo más y elija Elemento único: Publicar.

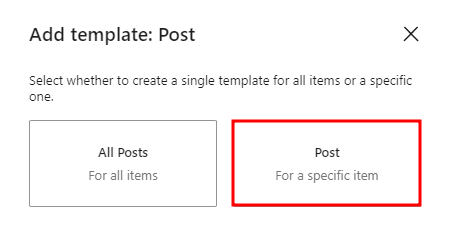
Cuando Gutenberg le solicite crear una nueva plantilla para todos los elementos o uno específico, opte por Publicar para este último. Luego, seleccione la página o publicación que desea modificar.

Haga clic en el bloque Título de la publicación para revelar la barra de herramientas. Elija el menú de tres puntos y haga clic en Eliminar título de la publicación. Después de realizar los cambios, haga clic en Guardar.
Ocultar el título de una página en WordPress usando Elementor
Inicio de sesión de administrador de WordPress
Para eliminar el título de una página web, primero debe iniciar sesión en nuestro panel de administración de WordPress. De lo contrario, no podrá realizar cambios en el título de su página.

Elige una página para editar
Como desea ocultar el título de la página a través de Elementor , asumimos que tiene el complemento instalado. No entraremos en los detalles de ese proceso. Entonces, abra la página cuyo título desea ocultar. Seleccione la opción Editar con Elementor en la parte superior.

Aquí he preparado esta página de muestra para mostrarle cómo ocultar el título de la página usando Elementor.
Icono de configuración de Elementor
Ahora, haga clic en "Configuración" ubicado en la parte inferior de la página.

Active la opción "Ocultar título"
Ahora verá una opción para "Ocultar título" en la configuración. Inicialmente estará desactivado, pero tendrás que activarlo y publicar la página para ver el resultado.

Ahí tienes. Ahora ha ocultado el título de la página correctamente con Elementor y ya está todo listo.
Encuentra un selector de títulos con Elementor.
A veces, el tema de WordPress que tiene en su sitio web puede utilizar una clase diferente para el título. Entonces es posible que el método Elementor mencionado anteriormente no funcione. Para que todo funcione, debe configurarlo manualmente. La clase predeterminada para la mayoría de los temas es:
<h1 class=“entry-title”>Set a title</h1>
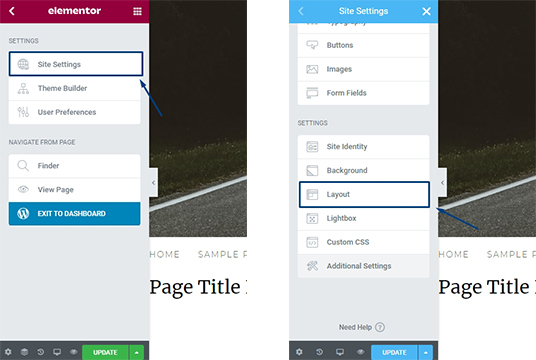
Si su tema usa una clase diferente, vaya a la página y seleccione editar con Elementor. Luego haga clic en el Menú de hamburguesas en la esquina superior izquierda de la página.

Luego seleccione "Configuración del sitio>Diseño".

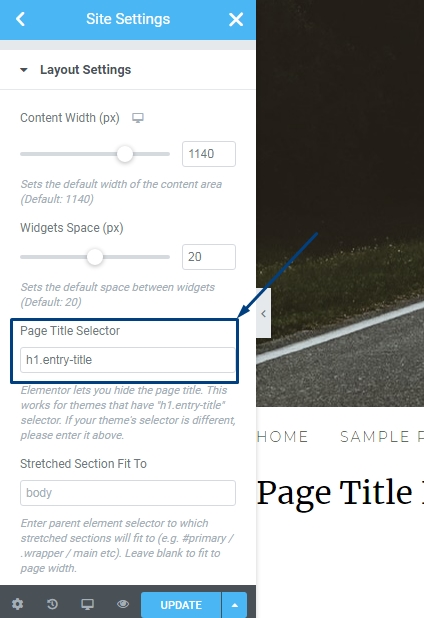
Aquí encontrará la clase de título de la página.

La descripción dice: “ Elementor te permite ocultar el título de la página. Esto funciona para temas que tienen el selector “h1.entry-title”. Si el selector de su tema es diferente, ingréselo arriba. "
Ahora puede agregar el selector de títulos de su tema y la función de ocultación de títulos de Elementors funcionará esta vez.
Conclusión
Si deseas ocultar el título de una página de tu sitio web y eres usuario de Elementor Page Builder , espero que puedas hacerlo fácilmente siguiendo el procedimiento mencionado anteriormente. Tenga en cuenta que es posible que este sistema no funcione correctamente porque la funcionalidad de los diferentes temas es diferente. Incluso muchos temas tienen la oportunidad de ocultar los títulos de las páginas de forma predeterminada. Sin embargo, en la mayoría de los temas, puedes ocultar los títulos de las páginas usando este método.





