El Módulo de encabezado de ancho completo en Divi tiene una gran cantidad de características que se pueden usar para agregar elementos de diseño interesantes a cualquier sitio web de Divi. La habilidad de revelar una imagen de fondo cuando el usuario se desplaza sobre el módulo es un ejemplo. Esto proporciona detalles adicionales que la mayoría de los visitantes no esperarían. Esto es fácil de lograr con Divi.

Veremos cómo revelar una imagen de fondo flotante en el módulo de encabezado de ancho completo de Divi en esta publicación. Además, crearemos un encabezado de ancho completo desde cero utilizando uno de los paquetes de diseño gratuitos de Divi .
Vamos a empezar esta fiesta.
Vista previa del diseño
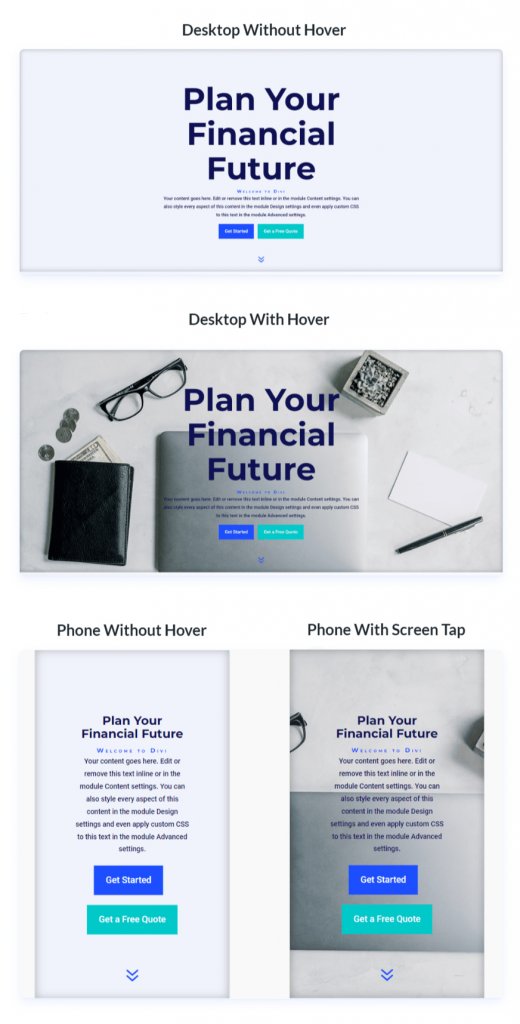
Primero, echemos un vistazo a lo que crearemos en esta publicación. Dado que pasar el mouse por encima no es una opción para los teléfonos, he incluido un diseño para teléfonos que aparece cuando el usuario toca el fondo.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Imagen de fondo flotante Encabezado de ancho completo
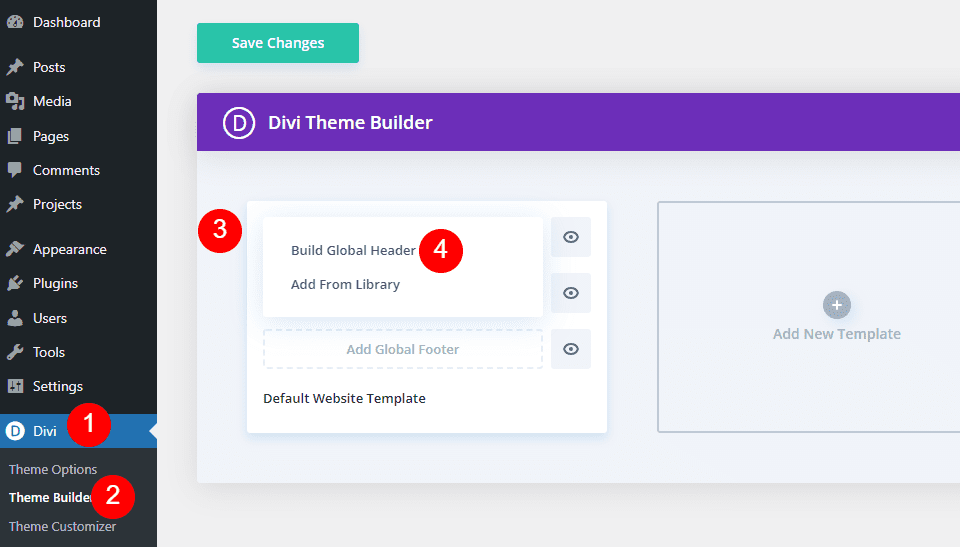
Comencemos por crear el encabezado de ancho completo que se usará en el ejemplo. Para crear una nueva plantilla, abra Divi Theme Builder y haga clic en Agregar encabezado global. Seleccione Crear un encabezado global para comenzar desde cero.

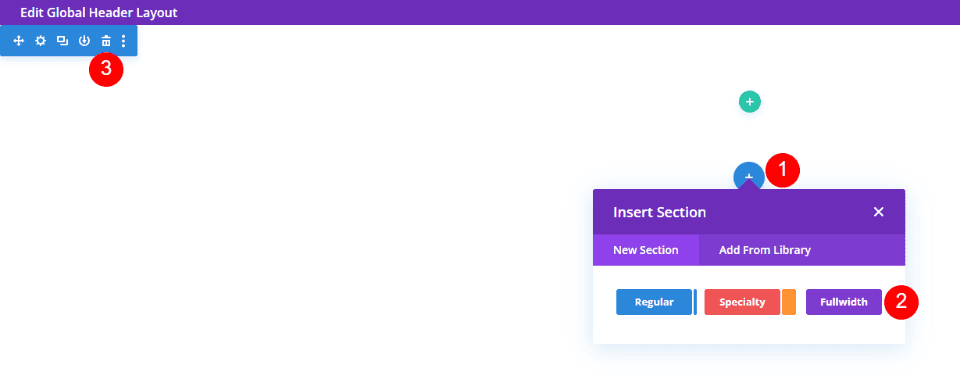
Luego, reemplace la Sección regular con una Sección de ancho completo.

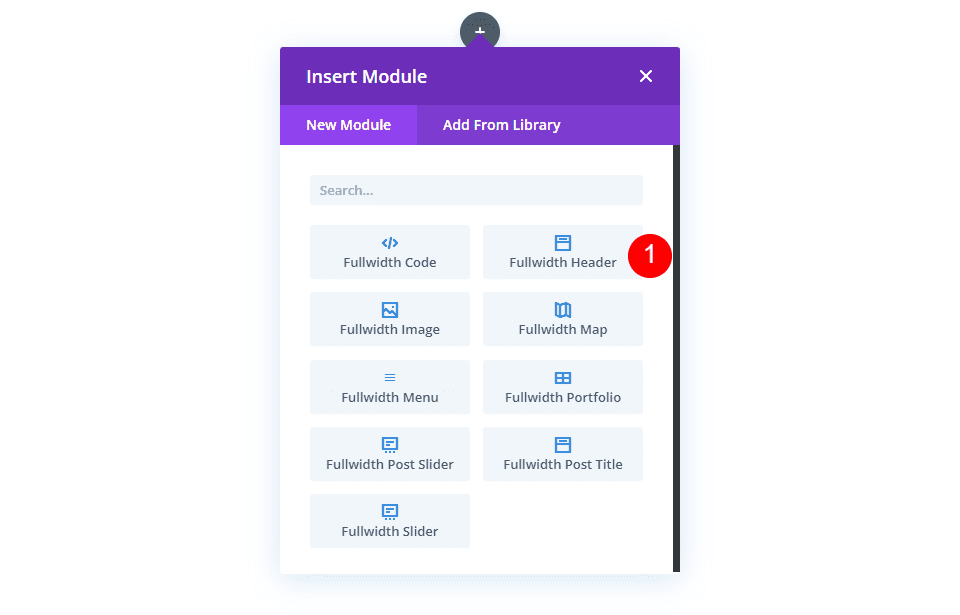
Finalmente, en su nueva sección, inserte un módulo de encabezado de ancho completo.

Crear la imagen de fondo flotante
Comencemos con la función de revelación de desplazamiento para el Módulo de encabezado de ancho completo antes de diseñarlo. Diseñaremos el resto del módulo para que coincida con nuestro ejemplo de vista previa una vez que hayamos visto cómo hacerlo y cómo funciona.
Hover revelar imagen de fondo
Hay dos elementos en el fondo revelado al pasar el mouse por encima. El primero es el color de fondo, que parece normal. Si quisiéramos, también podríamos usar un degradado o una imagen. El segundo elemento es el que aparece cuando el usuario se desplaza sobre el Módulo de encabezado de ancho completo. Esta es una imagen en nuestro caso, pero podríamos usar fácilmente un color de fondo o un degradado.
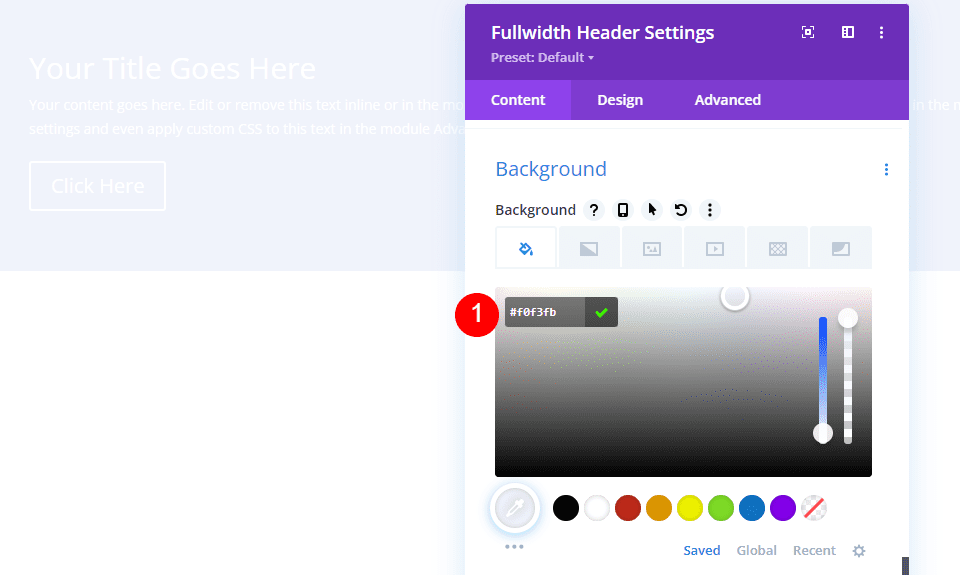
Desplácese hacia abajo hasta Fondo primero. Cambie el Color en la pestaña Color de fondo a #f0f3fb.
- Color de fondo: #f0f3fb

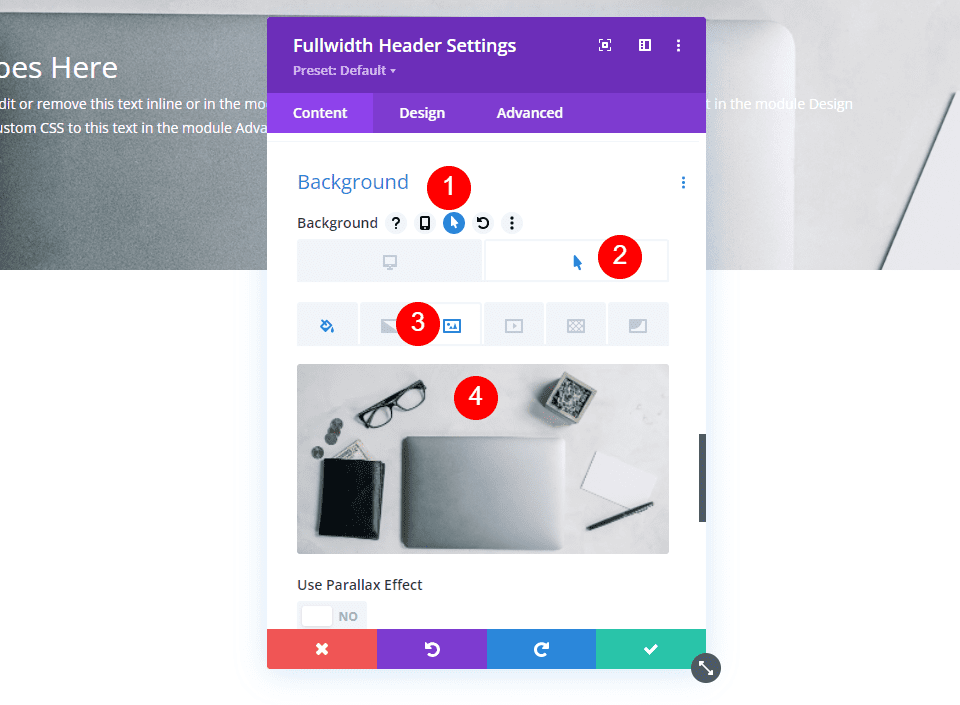
Luego, haga clic en el ícono de estado flotante. Esta es una imagen de un cursor de ratón. Cuando hacemos clic en él, aparece una serie de pestañas que nos permiten cambiar entre la configuración de estado normal y de desplazamiento. Para acceder a las opciones de desplazamiento, seleccione la pestaña Estado de desplazamiento. Luego, seleccione la pestaña Imagen de fondo y cargue su imagen de fondo. Estoy usando la imagen de fondo financial-services-9 del paquete de diseño de servicios financieros.
- Imagen de fondo del estado flotante: servicios-financieros-9

Ahora tenemos una imagen que el usuario verá cuando se desplace sobre el Módulo de encabezado de ancho completo. Así es como funcionan todas las opciones de estado de desplazamiento.
Dale estilo a la imagen de fondo de Hover
Apliquemos estilo al resto del módulo ahora que tenemos nuestra imagen de fondo flotante en su lugar.
Contenido de la imagen
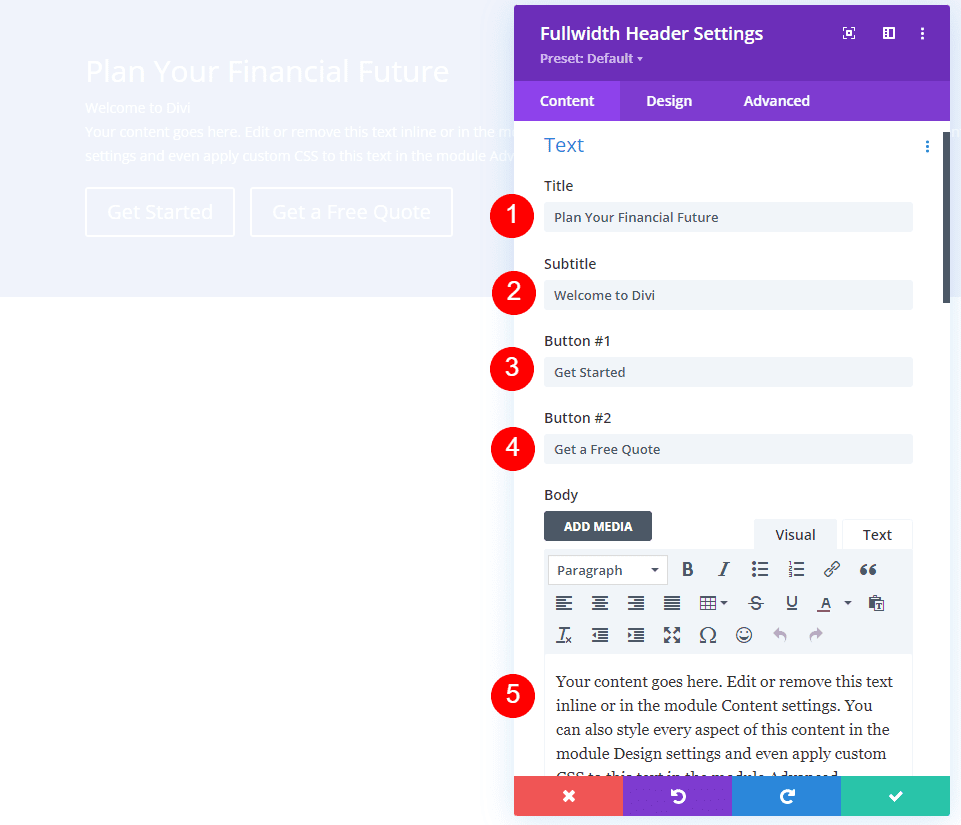
Comencemos con los campos, el cuerpo y el contenido de los botones. Complete los espacios en blanco con su título, subtítulo, botón uno, botón dos y contenido del cuerpo.
- Título: Planifique su futuro financiero
- Subtítulo: Bienvenido a Divi
- Botón uno: Empezar
- Botón dos: Obtenga una cotización gratis
- Contenido del cuerpo: Contenido

Diseño de imagen
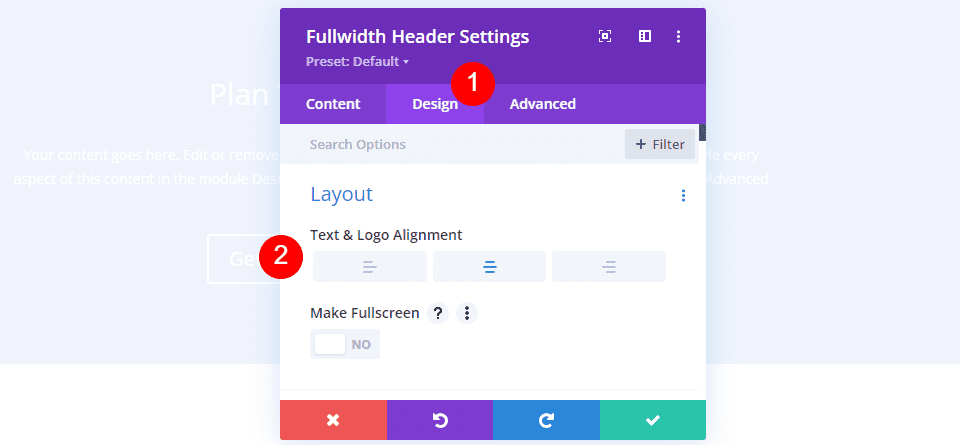
Luego, ve a la pestaña Diseño. Cambie la alineación del logotipo y el texto al centro.
- Logotipo & Alineación de texto: centrado

Icono de desplazamiento hacia abajo de la imagen
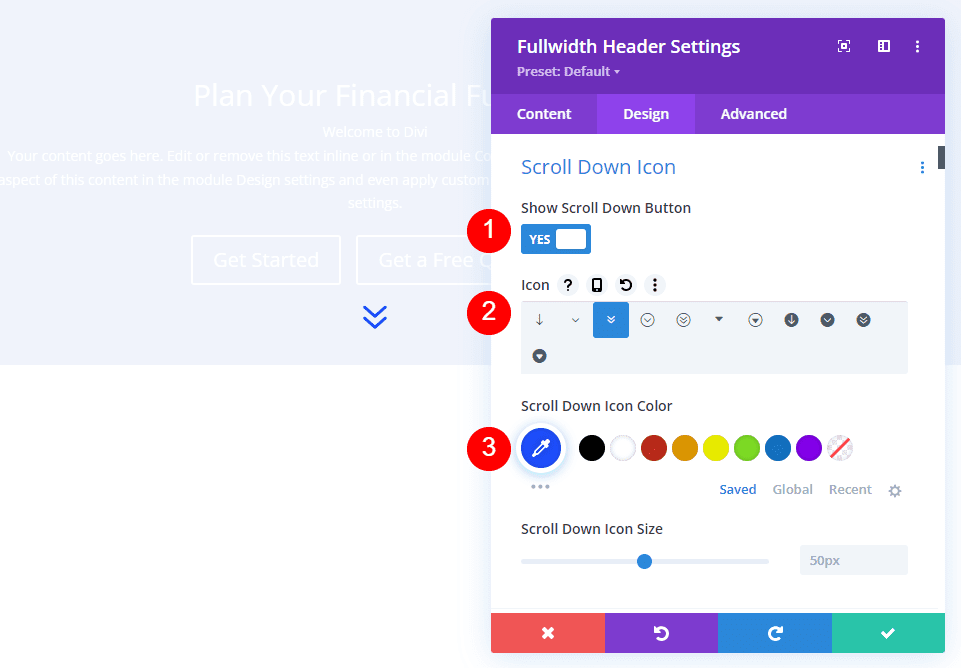
Mostrar botón de desplazamiento hacia abajo debe estar seleccionado. Cambie el color a #1d4eff seleccionando el tercer ícono. Mantenga el Tamaño en su valor predeterminado.
- Mostrar botón de desplazamiento hacia abajo: Sí
- Icono: 3ro
- Color: #1d4eff

Texto del título de la imagen
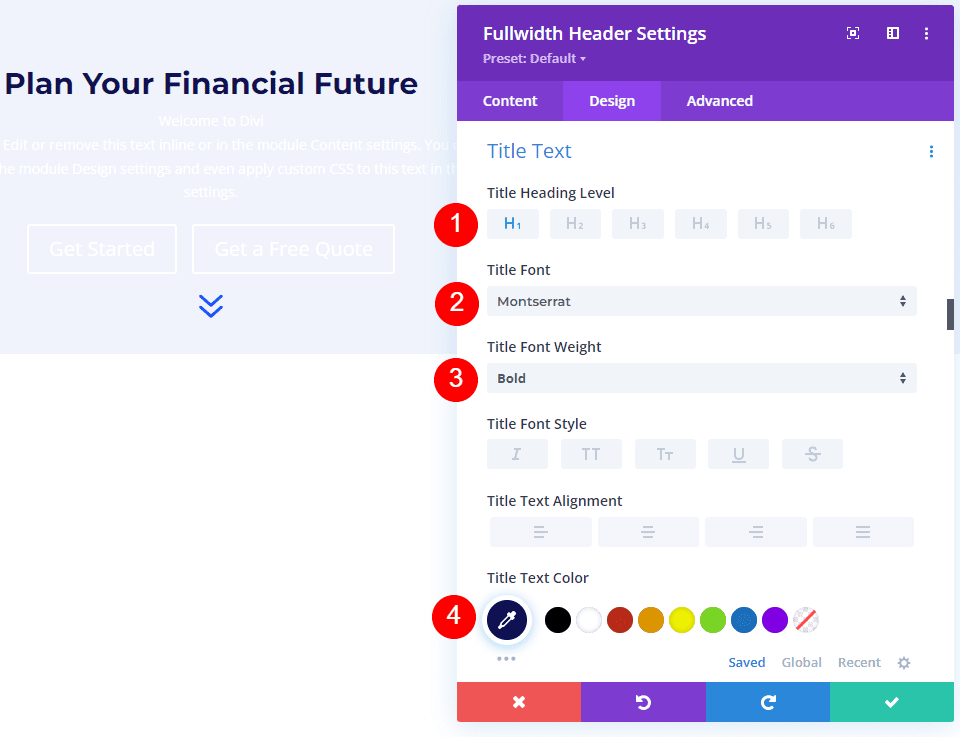
Después de eso, desplácese hacia abajo hasta Texto del título. Elija H1 como nivel de encabezado. Establezca la Fuente en Montserrat, el Grosor en negrita y el Color en #0f1154.
- Nivel de título: H1
- Font: Montserrat
- Peso: Negrita
- Color: #0f1154

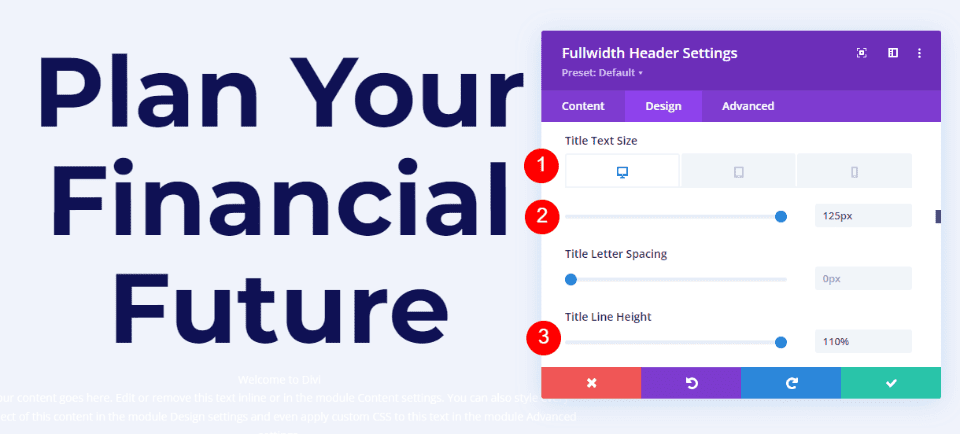
Cambie el Tamaño de fuente para computadoras de escritorio a 125 px, tabletas a 40 px y teléfonos a 24 px. La altura de la línea debe establecerse en 110%. Como resultado, tenemos un título de gran tamaño que se ve muy bien en cualquier tamaño de pantalla.

Texto del cuerpo de la imagen
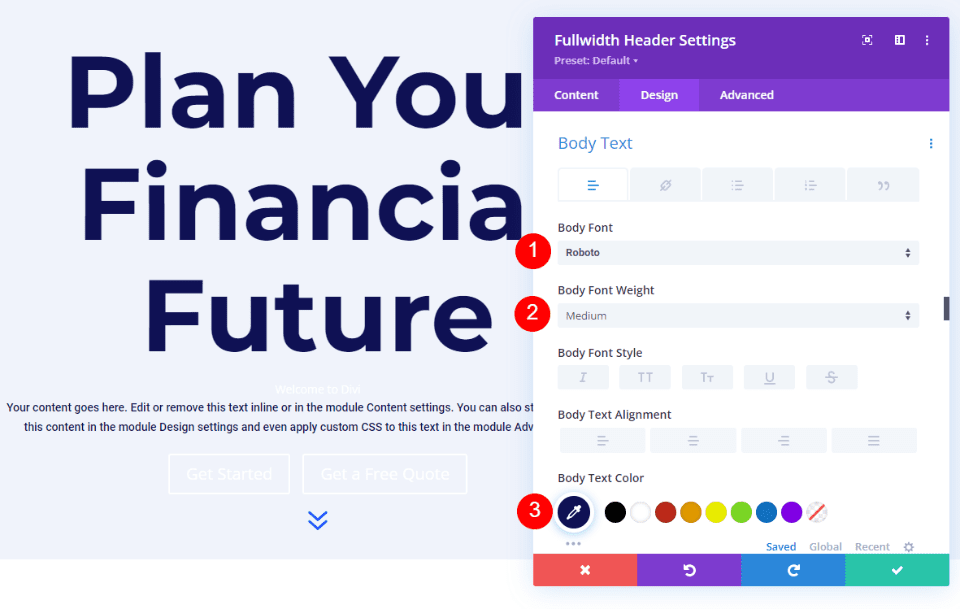
Desplácese hacia abajo hasta Texto del cuerpo. Establezca la Fuente en Roboto, el Peso en Medio y el Color en #0f1154.
- Fuente: Robot
- Peso: Medio
- Color: #0f1154

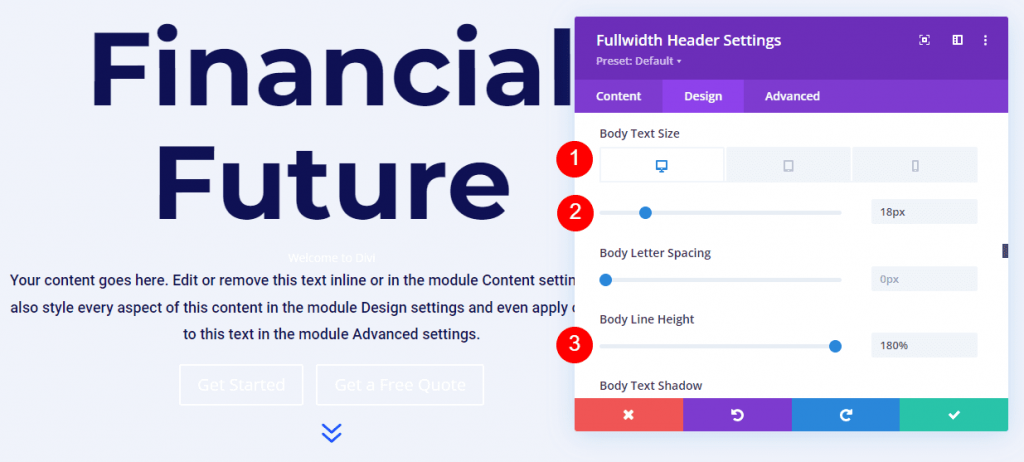
Para computadoras de escritorio y tabletas, configure el Tamaño de fuente en 18 px, y para teléfonos, configúrelo en 14 px. La altura de la línea debe establecerse en 180%. Esto le da al cuerpo del texto mucho espacio para respirar.
- Tamaño: escritorio y tableta de 18 px, teléfono de 14 px
- Altura de línea: 180%

Texto del subtítulo de la imagen
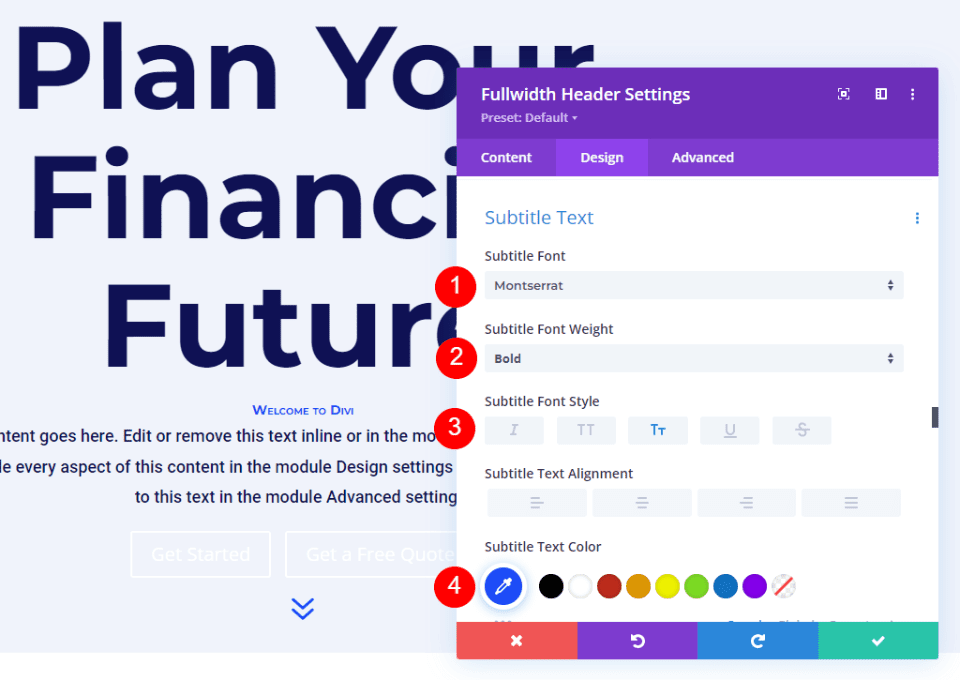
Desplácese hacia abajo hasta Texto de subtítulos. Montserrat es la nueva tipografía. Cambie el peso a negrita, el estilo a TT y el color a #1d4eff.
- Font: Montserrat
- Peso: Negrita
- Estilo: TT
- Color: #1d4eff

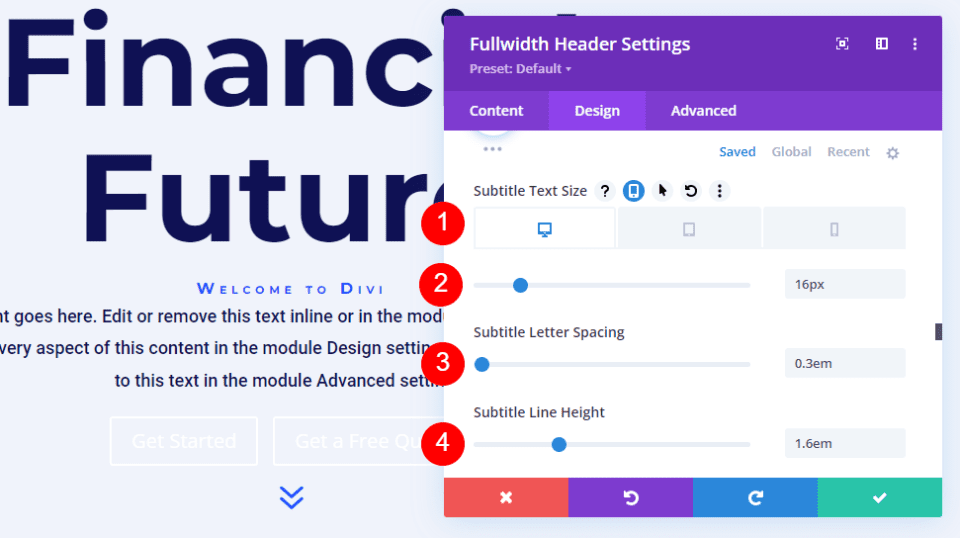
Cambie el tamaño de fuente para computadoras de escritorio a 16 px, tabletas a 14 px y teléfonos a 12 px. El espacio entre líneas debe ser de 0,3 em y la altura de la línea debe ser de 1,6 em. Esto distingue el subtítulo tanto del título como del contenido sin ocupar mucho espacio.

Botón de imagen uno
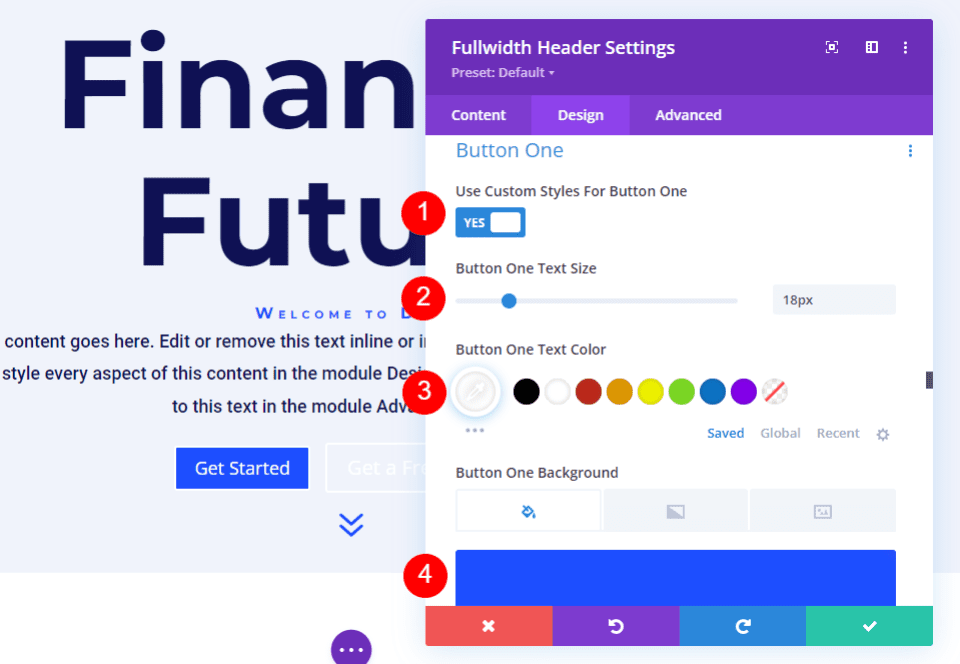
Desplácese hacia abajo hasta el botón uno y marque la casilla Usar estilos personalizados para el botón uno. Establezca el Tamaño del texto en 18 px. Cambie el color de fondo a #1d4eff y el color del texto a blanco.
- Usar estilos personalizados para el botón uno: Sí
- Tamaño del texto: 18px
- Color del texto: #ffffff
- Color de fondo: #1d4eff

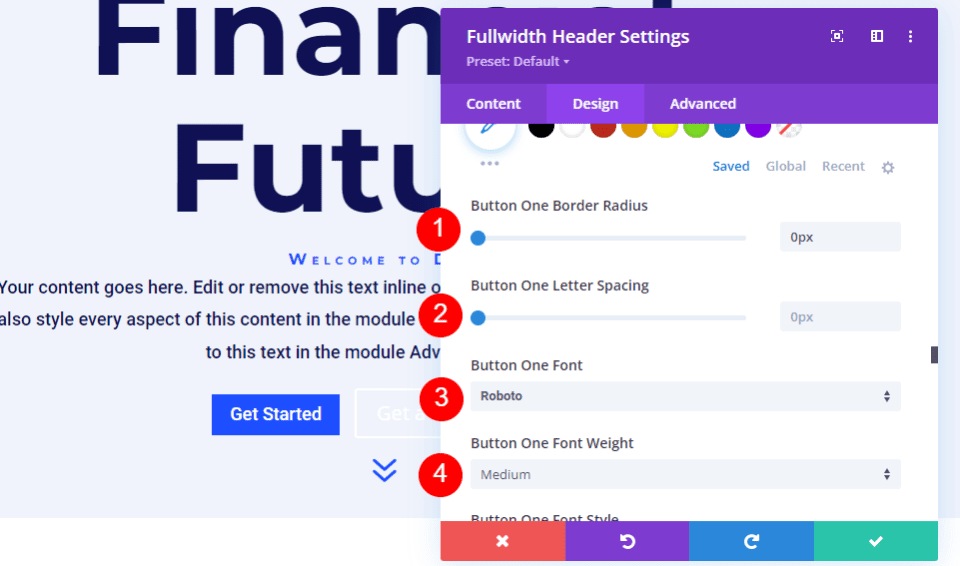
Luego, establezca el Ancho del borde y el Radio en 0px. Establezca la Fuente en Roboto y el Peso en Medio.
- Ancho: 0px
- Radio: 0px
- Fuente: Robot
- Peso: Medio

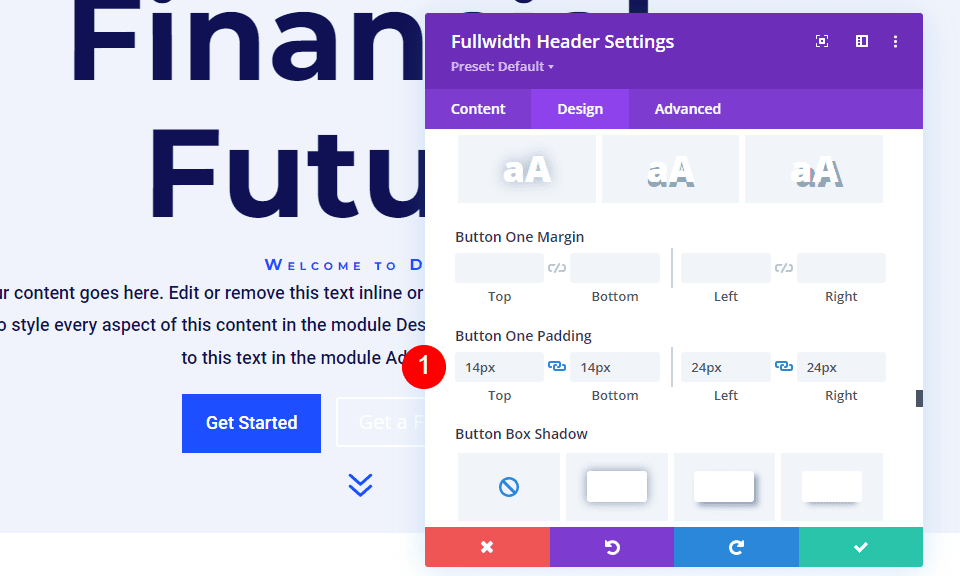
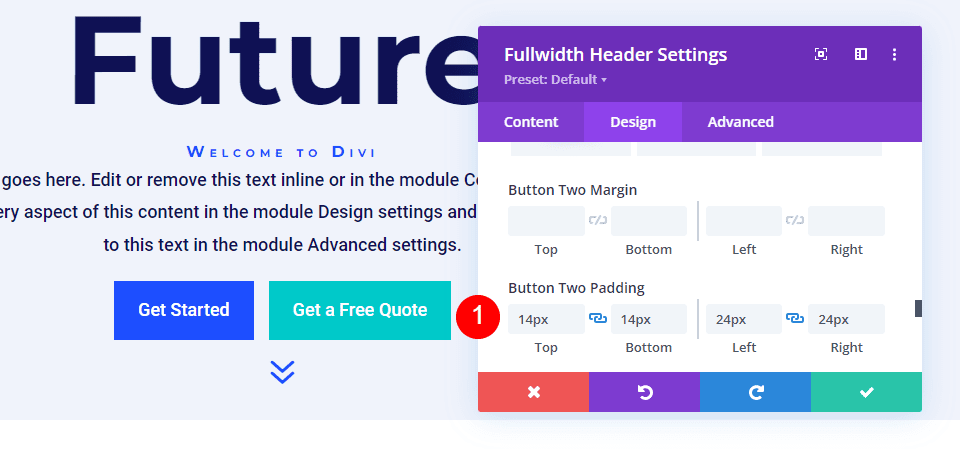
Desplácese hacia abajo hasta el relleno del botón uno. El relleno superior e inferior debe ser de 14 px, y el relleno derecho e izquierdo debe ser de 24 px.
- Relleno: 14 px arriba y abajo, 24 px izquierda y derecha

Botón de imagen dos
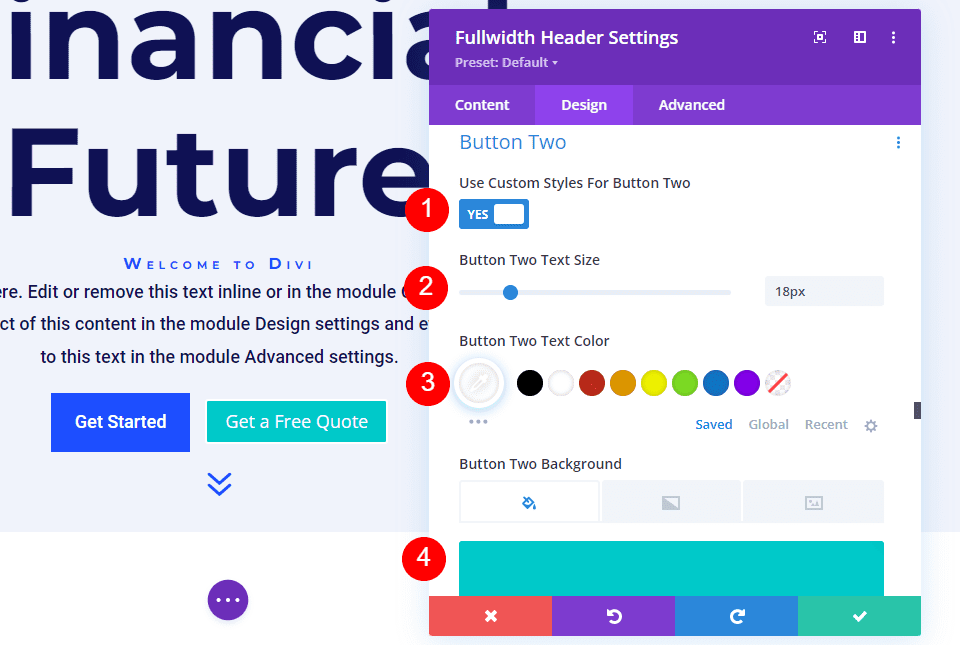
Desplácese hacia abajo hasta el botón dos y marque la casilla Usar estilos personalizados para el botón dos. La mayoría de estas opciones son las mismas que el botón uno. Cambie el tamaño del texto a 18 px, el color del texto a blanco y el color de fondo a #00c9c9.
- Usar estilos personalizados para el botón dos: Sí
- Tamaño del texto: 18px
- Color del texto: #ffffff
- Color de fondo: #00c9c9

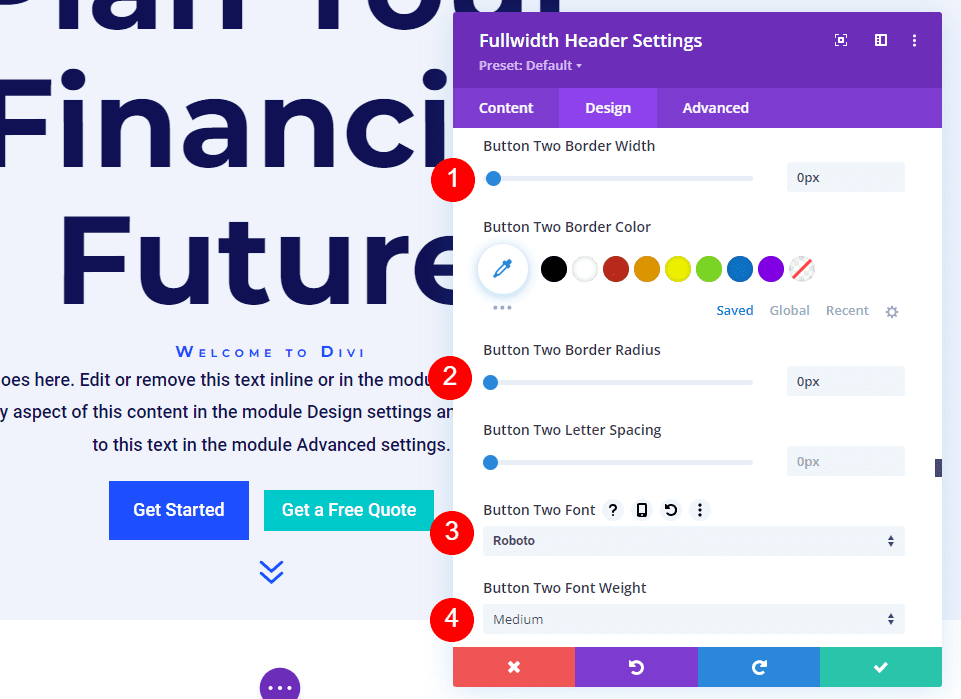
Luego, establezca el Ancho del borde y el Radio en 0px. Establezca la Fuente en Roboto y el Peso en Medio.
- Ancho: 0px
- Radio: 0px
- Fuente: Robot
- Peso: Medio

Desplácese hasta el botón Dos relleno. El relleno superior e inferior debe ser de 14 px, y el relleno derecho e izquierdo debe ser de 24 px.
- Relleno: 14 px arriba y abajo, 24 px izquierda y derecha

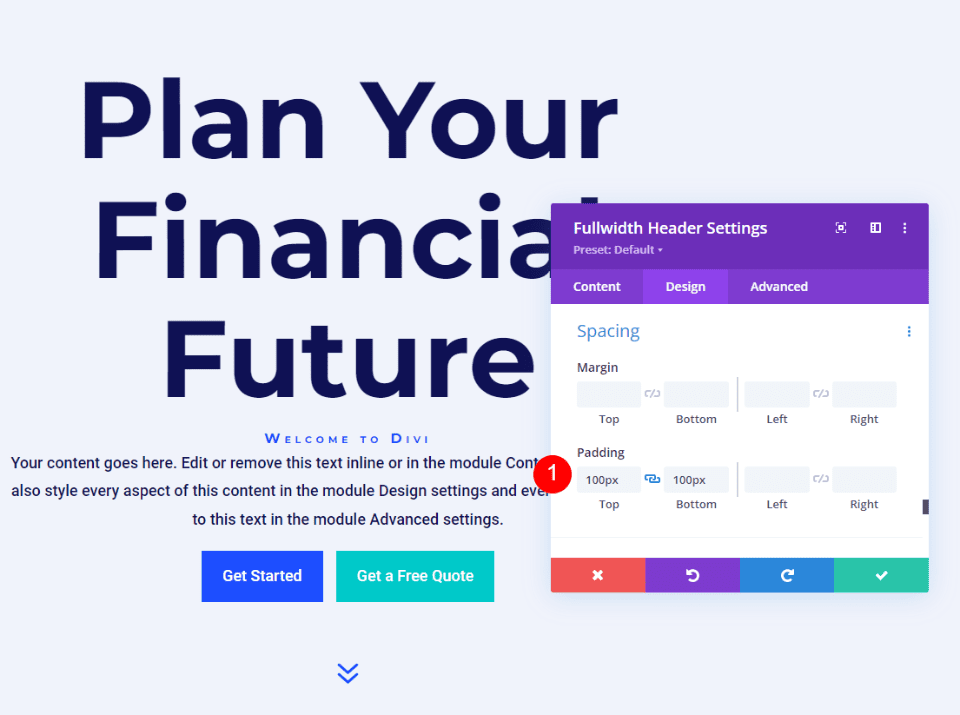
Espaciado de imágenes
Luego, en la sección Espaciado, agregue un Relleno de 100 px en la parte superior e inferior. Sin usar la opción Pantalla completa en la configuración de Diseño, esto aumenta el tamaño del encabezado de ancho completo. En mis ejemplos, el encabezado de ancho completo deja espacio en la parte inferior de la pantalla para que aparezca la siguiente sección. Por supuesto, puede usar la opción de pantalla completa en lugar de relleno si lo prefiere.
- Relleno: 100px arriba y abajo

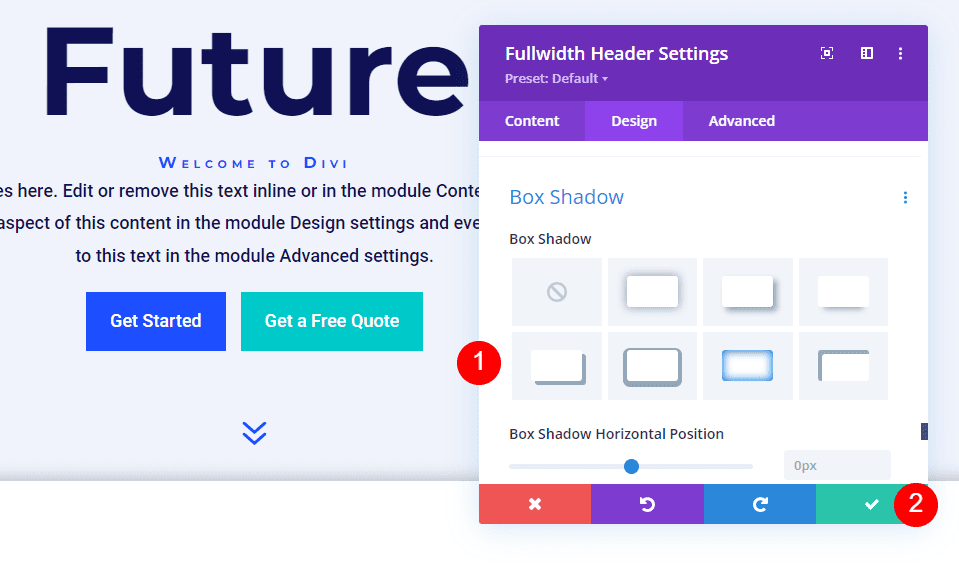
Sombra del cuadro de imagen
Finalmente, baje a Box Shadow y seleccione la sexta opción Box Shadow. Esto le da al encabezado una apariencia más distinta. Guarde su configuración y salga del Módulo de encabezado de ancho completo.
- Sombra de caja: 6º

¡Y listo!
Terminando
Esto concluye nuestra discusión sobre cómo revelar una imagen de fondo flotante en su módulo de encabezado Divi Fullwidth. El estado de desplazamiento de las imágenes de fondo es una configuración simple que puede tener un impacto significativo en el diseño del sitio. Es una gran manera de llamar la atención de la gente. Puede personalizar el diseño agregando Gradient Stops, superposiciones, cambiando imágenes y más. Recomiendo experimentar con la configuración de fondo flotante del módulo de encabezado Divi Fullwidth para ver qué se te ocurre.





