Esas partes de una página web que permanecen en su lugar mientras el usuario se desplaza hacia abajo en la página son componentes fijos (o fijos). Esta característica tiene un amplio espectro de usos. El menú de navegación principal puede moverse junto con la persona. Alternativamente, un formulario de correo electrónico de suscripción se desliza a lo largo del lado izquierdo de la página. La experiencia general del usuario puede mejorarse con un simple elemento de diseño. Con las opciones integradas de Divi para configuraciones fijas, puede agregar rápida y fácilmente este efecto a su sitio.

En esta guía, le mostraremos cómo usar las opciones adhesivas incorporadas de Divi para hacer que cualquier elemento de su página sea "adhesivo" (fijo), de modo que no tenga que preocuparse por los complementos o el código. Todo es sencillo, fácil y rápido. Así que sin más preámbulos, aquí vamos.
Hacer que cualquier elemento de la página Divi sea pegajoso
Para hacer que cualquier elemento de la página sea pegajoso, crearemos una página y la abriremos para editar con un constructor visual Divi. Usaremos un diseño prediseñado para el tutorial de hoy, pero puede trabajar en cualquier elemento para aplicar este efecto.

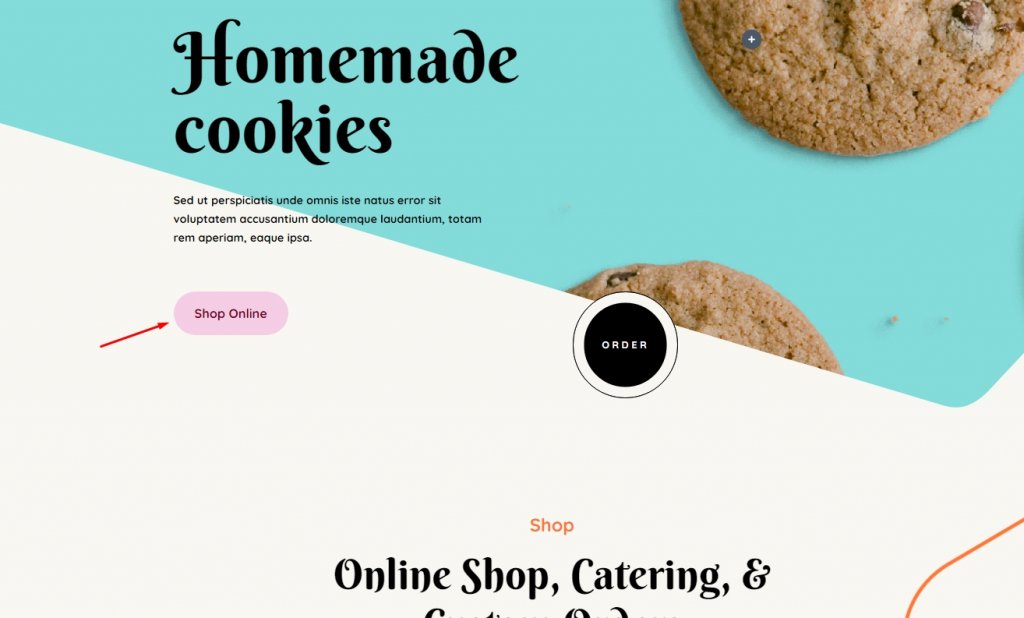
El siguiente paso es seleccionar un elemento adhesivo Divi de las opciones disponibles. Si bien puede ser cualquier cosa en el sitio web, nuestro enfoque de hoy estará en un solo módulo. Por ejemplo, seleccionemos el módulo de botones "Comprar en línea" porque es un elemento típico de la interfaz de usuario.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
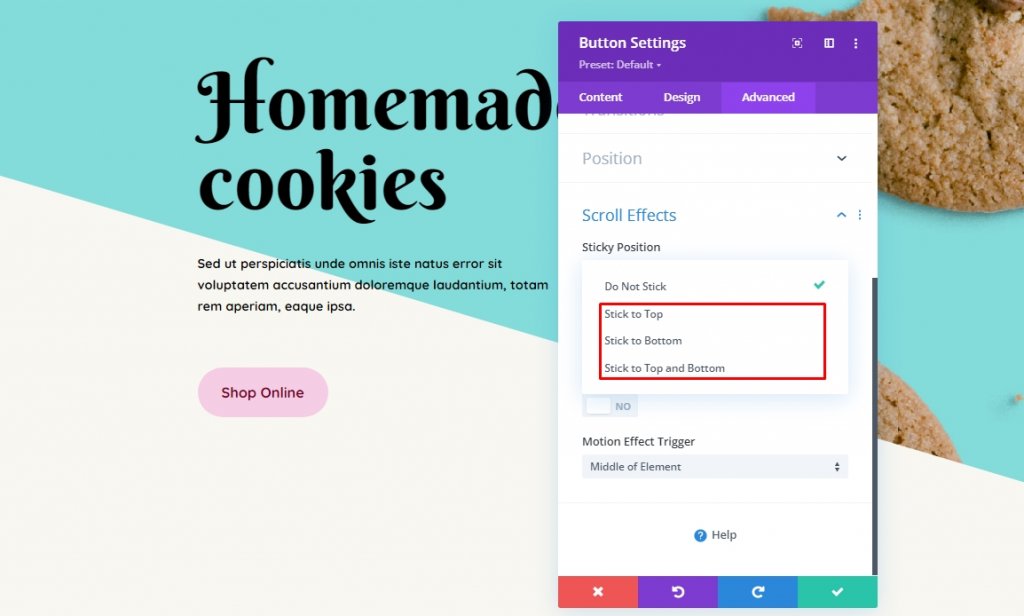
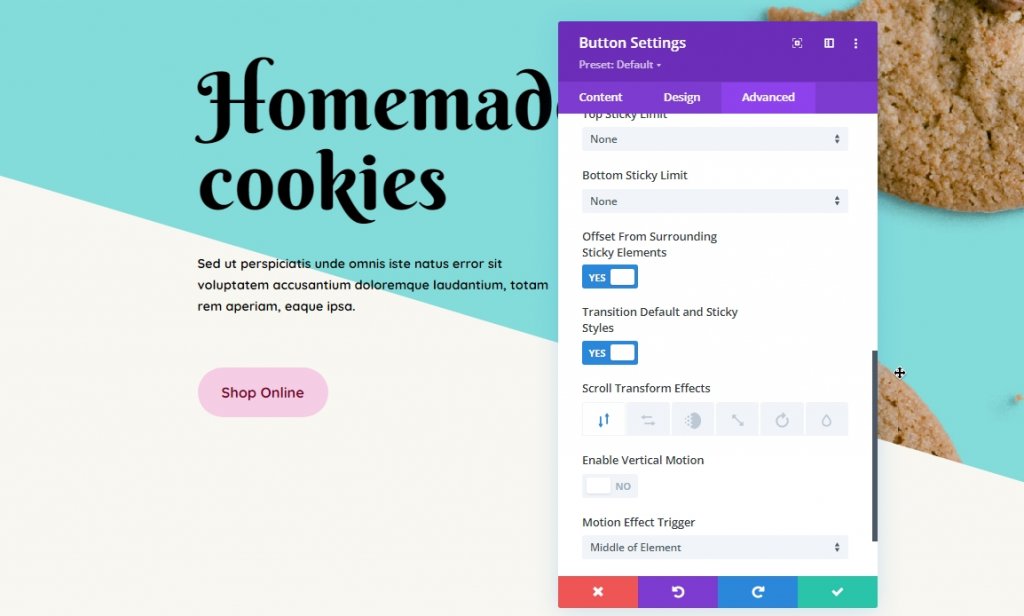
Después de eso, haga clic en el ícono de configuración para acceder a las opciones del módulo y cambie a la pestaña Avanzado. Desplácese hasta la parte inferior de la página y, a continuación, haga clic en el icono de configuración para acceder a las opciones del módulo y cambiar a la pestaña Avanzado. Desplácese hasta la parte inferior de la página y haga clic en Efecto de desplazamiento. Se adhiere a la parte superior , se adhiere a la parte inferior y se adhiere a la parte superior e inferior : elija según sus necesidades. Si selecciona Stick to Top , el elemento permanecerá en su lugar cuando se desplace hacia abajo. (Considérelo como movido hacia abajo por esa parte de la ventana gráfica). Permanecerá fijo incluso si el usuario mueve el cursor hacia arriba en lugar de quedarse atrás.

Por el momento, elija la opción combinada llamada Stick to the Top and Bottom . ¡Eso es todo al respecto! Ahora el elemento está atascado. Ahora es posible limitar el desplazamiento del elemento a áreas de página específicas o a ciertas distancias de los límites de la ventana gráfica.

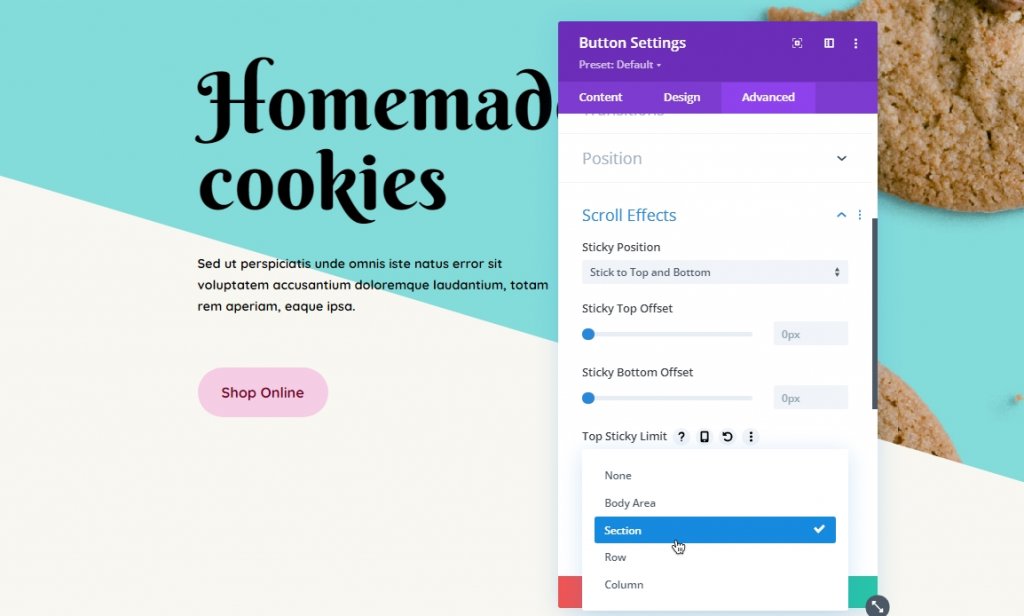
Una vez que haya decidido cómo desea que se adhiera el elemento Divi, puede especificar qué tan lejos de la parte superior o inferior debe estar cuando el usuario comience a desplazarse. En otras palabras, si desea elegir 0px, el componente solo será visible en el borde mismo de la ventana gráfica. Si selecciona 55px, la distancia desde el borde de la ventana gráfica permanecerá constante después de que la página se desplace. Cuando la ventaja de la ventana gráfica esté tan lejos, comenzará a desplazarse.
Los límites del menú desplegable adhesivo superior / inferior le permiten elegir dónde se bloquea permanentemente. Elija si algún elemento permanece o no dentro de su contenedor principal (columna, fila o sección) habilitando la opción del área del cuerpo, o puede dejar que permanezca en toda la página deshabilitándola. De cualquier manera, depende de usted cómo está configurado. Si el usuario se desplaza hacia abajo en la página, un elemento permanecerá en su lugar hasta que llegue al final, pero desaparecerá si el usuario mueve el cursor hacia arriba en la página.
Si está utilizando muchos elementos adhesivos, querrá asegurarse de que se mantengan separados. Use la configuración de compensación que ingresó anteriormente para otros elementos de barra si es necesario, activando Compensación de elementos adhesivos circundantes. Es posible que sus elementos adhesivos se superpongan mientras se desplaza si esto no se hace. Eso es algo que nadie desea.

Es muy divertido jugar con la opción Transformar estilos predeterminados y pegajosos. Los efectos de transformación de desplazamiento le permiten personalizar la transición y la animación de un elemento. Para llamar más la atención sobre el componente que los sigue actualmente, difumine o gire el elemento.
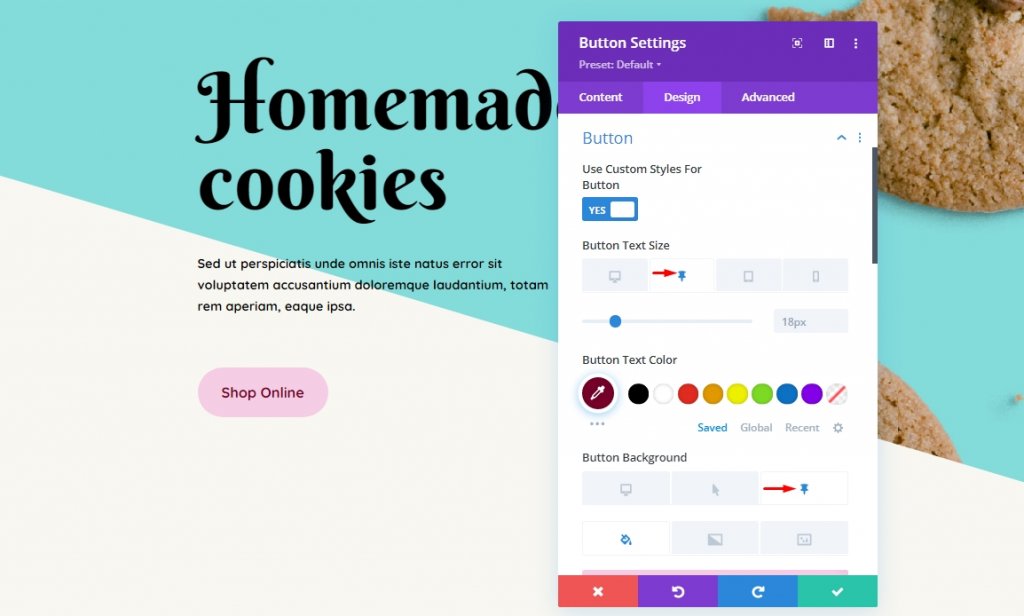
También puede usar esta opción para hacer que cualquier elemento adhesivo parezca completamente diferente. Haga clic en el icono de la chincheta en la pestaña Diseño para activar los Estilos adhesivos. Tenga en cuenta que solo verá este icono cuando ya haya habilitado Pegajosidad en Avanzado: efectos de desplazamiento .

Después de allí, puede personalizar el elemento adhesivo de la misma manera que lo haría con cualquier otro componente Divi secundario. Si está en un teléfono inteligente, haga clic en la pestaña de la chincheta en lugar de en una computadora de escritorio o tableta. Es fácil hacer que un elemento adhesivo parezca único a partir de uno estático con las opciones de fondo, color y tamaño de Divi.
También nos gustaría señalar que si hace que una sección sea pegajosa, el ícono de chincheta aparecerá para todos los elementos secundarios de la sección, incluidas las filas, columnas y módulos. Heredan el atributo pegajoso de su padre, aunque se les pueden aplicar estilos de desplazamiento por separado.
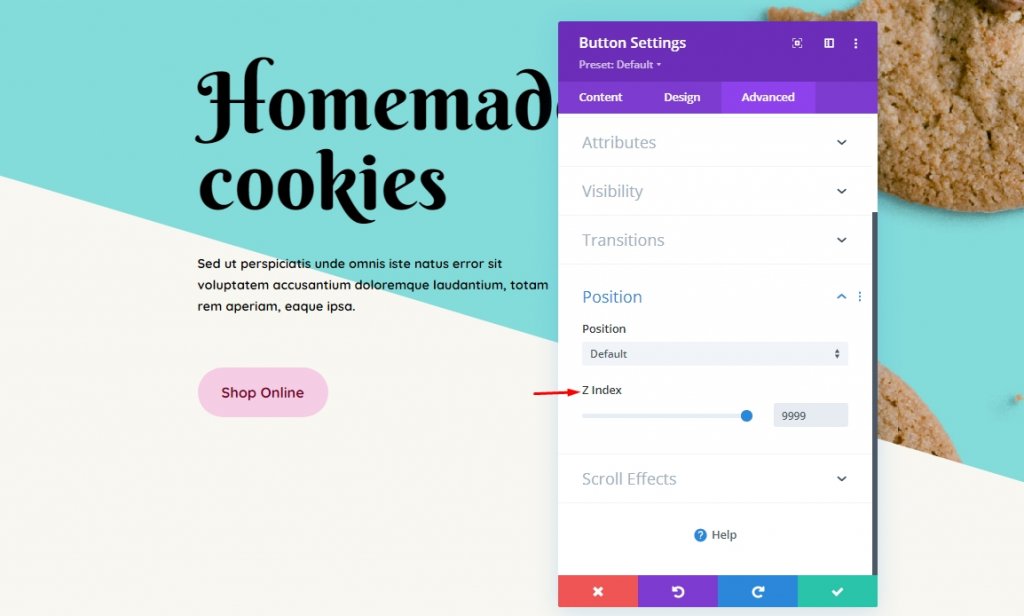
Ajustes del índice Z
A la mayoría de los diseñadores les gusta mantener el elemento adhesivo en la parte superior de la página. Ahí es donde entra en juego el índice Z, y ha establecido su valor de acuerdo con sus necesidades. La opción de índice Z está disponible en Configuración de posición en la pestaña Avanzado. Esta configuración indica la profundidad del elemento. Por lo tanto, un elemento con un valor de índice Z más alto parecerá más frontal en comparación con otros elementos.

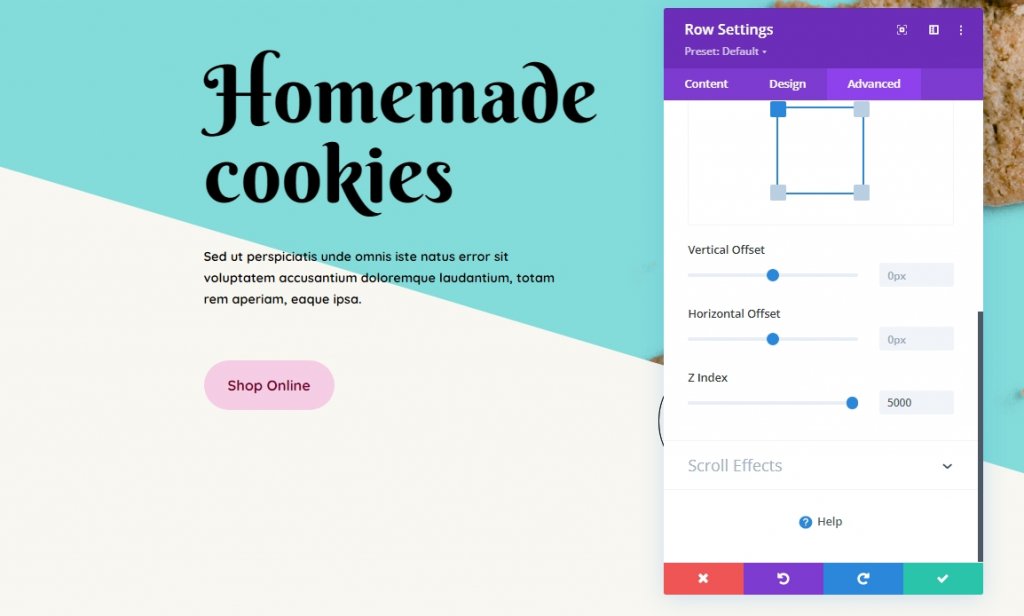
Para que el elemento adhesivo aparezca más arriba en la página, deberá reducir el índice Z de las filas o secciones que contiene.

Como hemos establecido el valor del índice Z del botón y la fila más alta que otros módulos, flotará en la parte superior de toda la página.
Ultimas palabras
Puede utilizar las opciones de elementos adhesivos de Divi para adjuntar cualquier módulo, fila, columna o sección en cualquier lugar a medida que fluye la información. Ya sea un llamado a la acción (CTA), un submenú, una oferta promocional o cualquier otra cosa, Divi le ha brindado algunas opciones poderosas. ¡Ahora será divertido verte ponerlos en acción! Eso es todo por hoy. Espero que este tutorial sea beneficioso para ti. Comparta el blog o nuestros otros escritos sobre la opción adhesiva Divi con sus amigos y ayúdelos a hacer diseños impresionantes con la opción adhesiva.




