Si desea que su sitio web sea más informativo, instructivo o desea vincular una publicación sobre un tema relacionado con su artículo, aumentará considerablemente la aceptabilidad de su sitio web. Pero, simplemente traer un enlace y adjuntarlo a su publicación no será muy práctico ni atractivo. Al crear enlaces ópticos para su sitio web, como los mejorados que ve en Facebook, puede compartir contenido atractivo al que sus visitantes también prestarán atención. El complemento Vista previa de enlace visual para WordPress es una manera fácil de agregar más estilo a sus enlaces.

El complemento Visual Link Preview lo ayudará a:
- Agrega el botón Llamada a la acción a todos tus enlaces de afiliado
- Aumente los productos de WooCommerce que se exhiben en su sitio
- Administre la lista de artículos para sus lectores
- Presentar blogs / productos relacionados de otros sitios web
- Muestre gráficos, estadísticas sobre cosas relevantes.
Además, en su forma más pura, el complemento Visual Link Preview es una excelente manera de agregar enlaces de publicaciones relevantes y mantener a las personas atrapadas en el sitio web durante un período más largo.
El complemento en particular le permitirá generar una vista previa visible para cualquier enlace interno o externo, y también puede crear una plantilla personalizada con un formulario que coincida con su marca comercial o sitio web. Luego, agregue un elegante cuadro de presentación en cualquier lugar de su contenido o página. Echemos un vistazo a cómo agregar un cuadro de visualización en cualquier editor a un sitio de WordPress.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraInstalación del complemento Visual Link Preview
Si está ejecutando un sitio web de WordPress, supongo que ya sabe cómo agregar complementos. Aún así, en breve repetiremos el método de instalación.
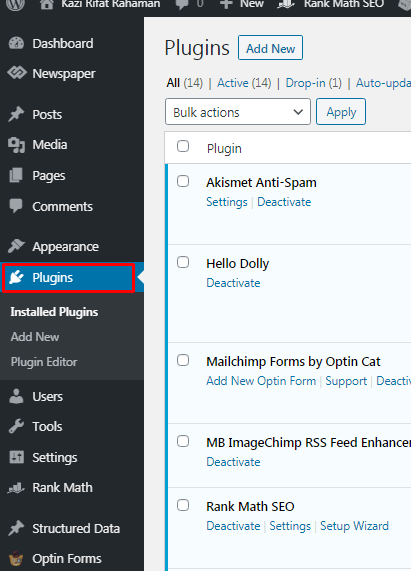
Primero, vaya a su panel de WordPress y seleccione "Complementos" en la barra lateral izquierda.

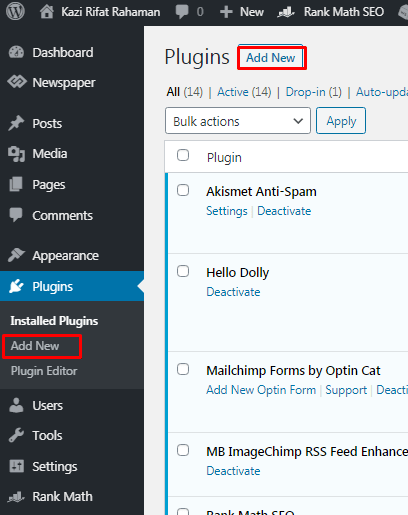
Haga clic en Agregar nuevo en el submenú. También puede hacer clic en Agregar nuevo en la parte superior de la página de complementos instalados.

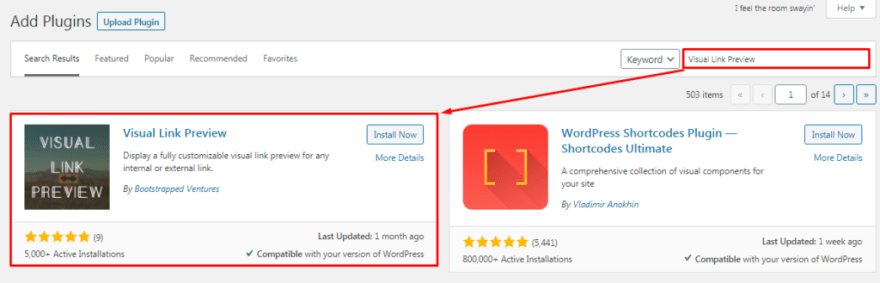
Escriba "Vista previa de enlace visual" en el cuadro de búsqueda en la parte superior derecha de la página. Haga clic en "Instalar ahora" en la parte superior derecha del cuadro de vista previa del complemento.

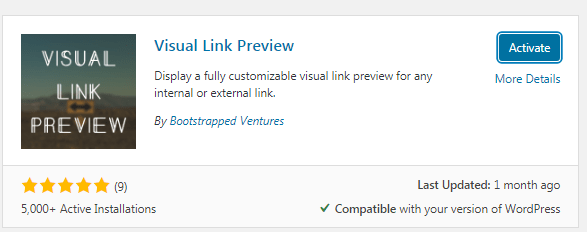
Una vez completada la instalación, haga clic en Activar.

Configuración del complemento Visual Link Preview
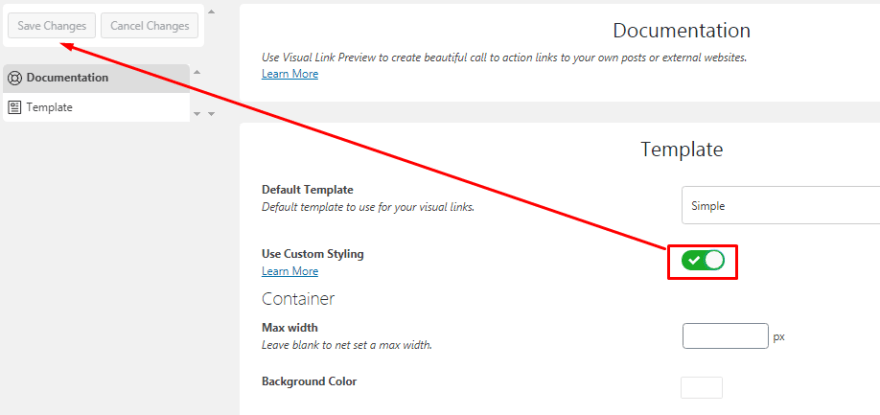
Después de la activación exitosa, será redirigido automáticamente a la página de complementos activados. Busque el complemento "Visual Link Preview" y haga clic en configuración. Entonces vas a esta página. Aquí puede ver que las opciones de estilo personalizado están desactivadas. Actívelo y verá un par de opciones.
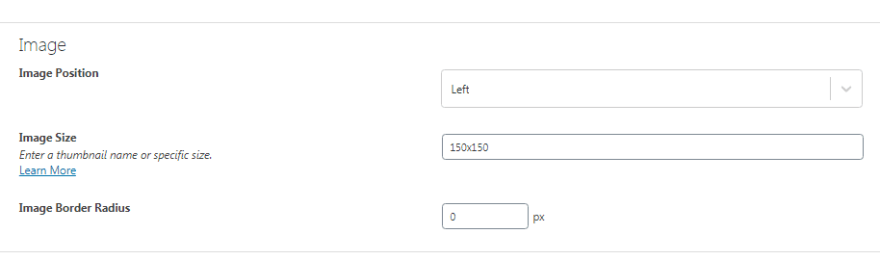
Aquí puede configurar el
- Vista previa del ancho, color,
- Contenedores de radio, estilo, color y estilo
- Escala de posicionamiento de imagen
- Color y tamaño del texto.

La mayoría de estos son bastante comprensibles, pero hay algunas cosas que debe saber sobre Tamaño de la imagen. Puede establecer un tamaño personalizado como 150x150 px o puede seleccionar un tamaño de las plantillas de “Aprende más". Hay tres tamaños: miniatura, mediano, y Grande.
Complemento Visual Link Preview en Gutenberg Editor
En WordPress, Gutenberg es un editor muy utilizado. Es famoso porque es muy fácil de usar y tiene una gran capacidad de personalización. Aquí, veremos cómo podemos obtener una vista previa del contenedor en una publicación en el editor de Gutenberg.
Puedes agregar el contenedor donde quieras. Para el propósito del tutorial, lo usaré entre dos párrafos. Simplemente agregue un bloque y busque el complemento en el cuadro de búsqueda.

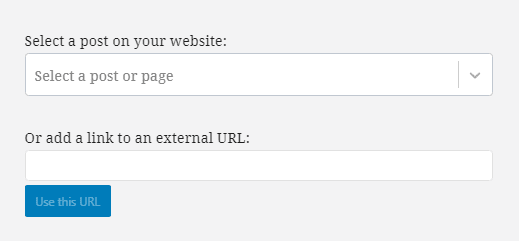
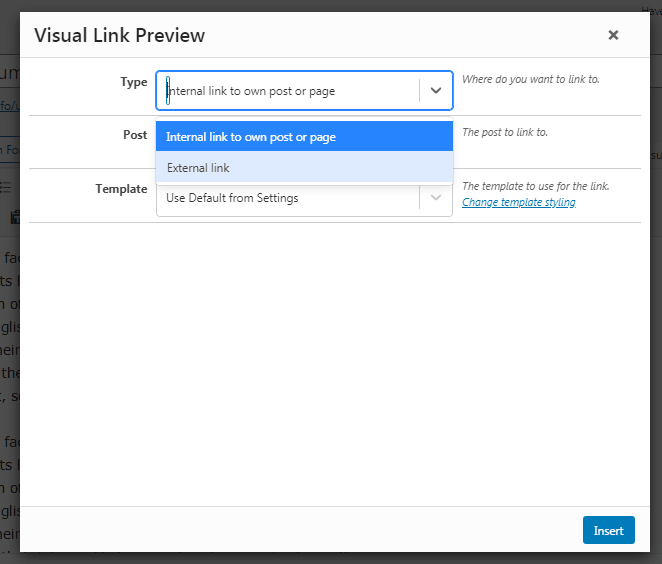
Verá dos opciones. O puede agregar una página o publicación, ni puede agregar un enlace que se dirija al contenido deseado que desea mostrar aquí.

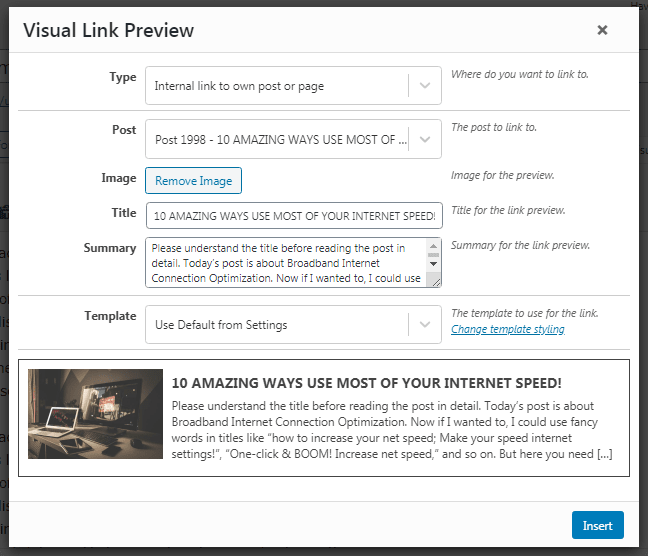
Si selecciona la primera opción, no verá nada en el menú desplegable, debe escribir manualmente y aparecerá la sugerencia. Agreguemos una publicación usando la primera opción.

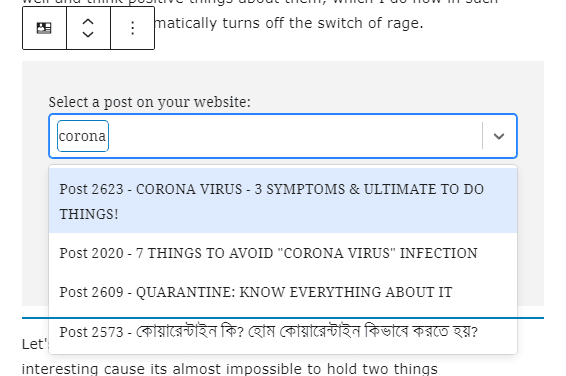
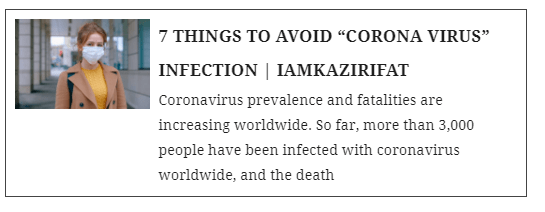
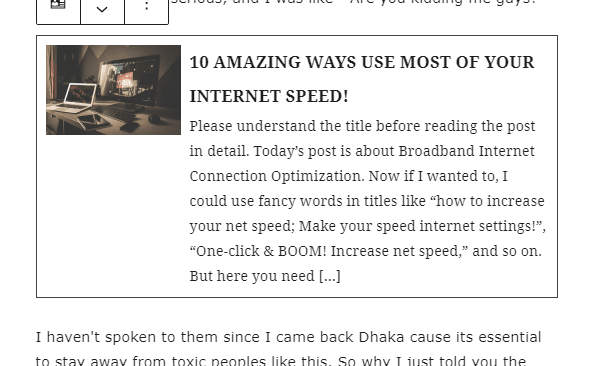
Aquí, pueden ver, he escrito algo y hay muchos resultados. Seleccionaré uno al azar solo por ahora, así es como se ve después de la selección.

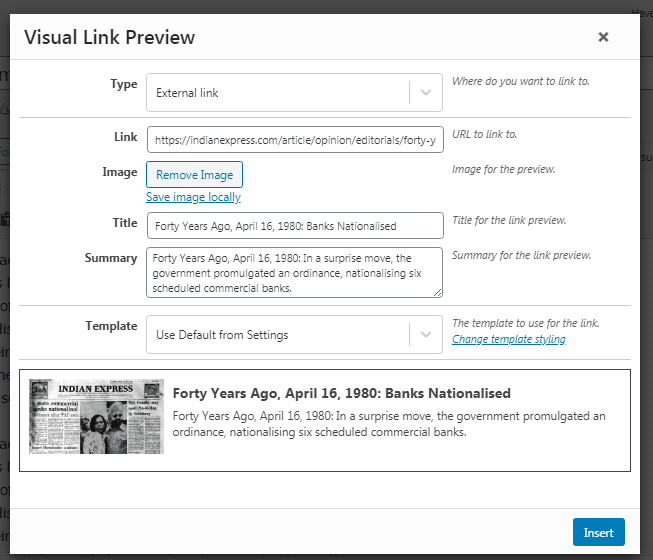
Ahora aquí, he agregado un enlace externo. Copié un enlace de publicación aleatoria de mi sitio web y lo agregué aquí. Puede ver, el resultado es el mismo que un enlace interno.

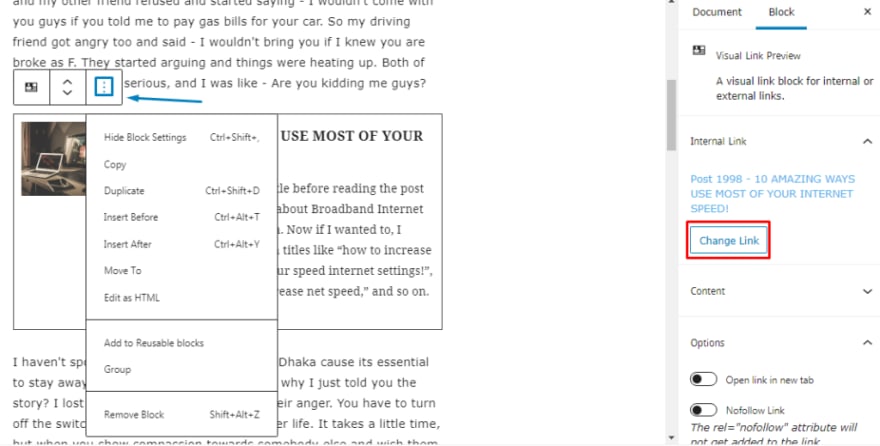
Configuración de bloque de vista previa de enlace visual

Si toca el menú de tres puntos que hemos marcado en la imagen, puede cambiar el enlace de la publicación agregada y puede decidir si desea mostrar la imagen de visualización o no. Como todos sabemos, las imágenes son inmensamente útiles para captar la atención del público y realzan la belleza de un tema. Por lo tanto, recomendamos no eliminar imágenes. Y, al cambiar el enlace, se eliminará inmediatamente el enlace agregado, por lo que no debe seleccionarlo accidentalmente.
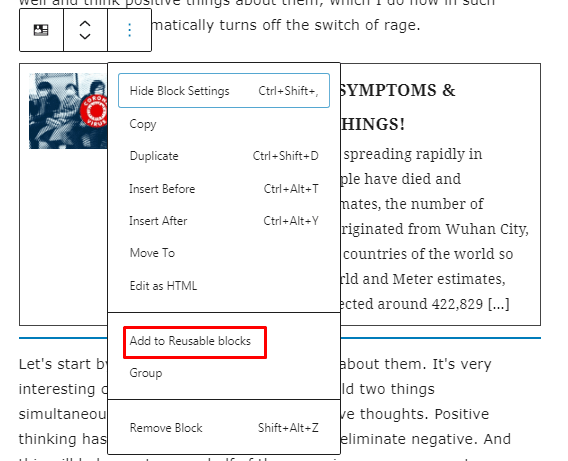
Ahorro de bloques reutilizables
Si es un editor frecuente o el propietario de un sitio web que publica de forma regular, puede guardar el contenedor de vista previa del enlace como bloque reutilizable. Solo tiene que crearlo una vez, y puede usarlo más tarde tanto como lo necesite en el editor de Gutenberg.

Después de terminar la creación de la plantilla del complemento, haga clic en el botón de tres puntos en la parte superior, el mismo que usó para ingresar a la barra lateral de opciones. Luego, elija Agregar a bloques reutilizables. Puede nombrar el bloque y estará en su directorio de bloques para su uso posterior.
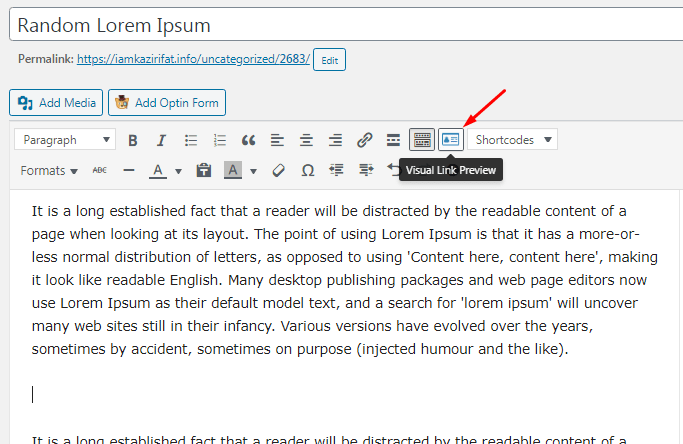
Complemento de vista previa de enlace visual en el editor clásico
Si es un usuario de Classic Editor, vaya a la página o publicación y seleccione el lugar donde desea agregar el enlace visual. Coloque el cursor allí y elija el botón Vista previa de enlace visual de las opciones.

Verá un cuadro emergente y el resto del procedimiento es casi el mismo. Puede seleccionar una publicación directa o presentación de una página o publicación a través del envío de un enlace. Ambos funcionan igual que la edición de Gutenberg.

En el menú desplegable, seleccione un enlace interno para publicar y luego escriba las palabras clave o el título de la publicación deseada. Seleccione esa publicación cuando la vea de la sugerencia. El complemento se pondrá al día automáticamente con otras cosas y simplemente haga clic en la opción Insertar, y su publicación estará dentro de su artículo.

Por otro lado, si selecciona el enlace externo, debe pegar el enlace copiado en el cuadro y el complemento mostrará automáticamente esa publicación. Simplemente haga clic en insertar y la publicación de ese enlace externo se mostrará en su artículo.

Plantilla de vista previa de enlace visual y personalización de cuadro
Esa barra de configuración de complementos de vista previa visual incluye una "sección de estilo" en la parte inferior derecha donde puede elegir entre la plantilla Usar predeterminado de configuración o la plantilla Simple. Sé que puede ser un poco confuso, porque ambos son en realidad lo mismo.

Desde el segmento Estilo, haga clic en el enlace Cambiar estilo de plantilla. Se abrirá una nueva página en la que podrá diseñar una plantilla personalizada. Nuevamente, las personalizaciones son suaves, descriptivas y sencillas, por lo que puede hacer ajustes fácilmente aquí. Así es como se ve la plantilla después de jugar con algunas personalizaciones:

Parece aceptable excepto el color, ¿verdad? Hice cambios para que comprenda lo que es capaz de hacer con este complemento. Puede cambiar el relleno, el tamaño de los bordes, el tamaño de la imagen, el tamaño del texto, el tamaño del encabezado y muchas cosas. Además, puede eliminar la imagen y agregar una imagen desde el exterior. Haga sus arreglos y haga clic en guardar cambios y vuelva a cargar la página de publicación. Verás las diferencias.
Dedique algún tiempo a encontrar la configuración deseada. Ahorrará mucho tiempo en el futuro.
Cómo recuperar el estilo predeterminado
Suponga que tiene que hacer muchos cambios y no quiere ninguno de ellos en este momento. Prefieres el sistema predeterminado más que la configuración personalizada. ¿Qué hacer? Simplemente desactive la opción "Usar estilo personalizado" y haga clic en guardar cambios. Todas las configuraciones se revertirán al modo predeterminado simple. Muy fácil, ¿no?

Desventajas del complemento Visual Link Preview
El complemento Visual Link Preview es un complemento honesto y sencillo que hace lo que dice que hará, y es muy simple de aprender a usar. Sin embargo, debido a que es tan fundamental, necesita algunas mejoras.
No hay un menú desplegable para publicaciones internas. No todo el mundo puede recordar la publicación o el nombre de la página. Pero puedes agregarlo con palabras clave. Aún así, si hubiera un sistema para mostrar todas las publicaciones, ese podría ser bueno.
Además, no puede ver una vista previa en vivo de los cambios que está realizando en la sección de estilo personalizado. Es bastante perturbador ir y venir entre la publicación y la página de configuración de la plantilla cada vez.
El último y más importante inconveniente es que solo puede crear una plantilla personalizada. Pueden ser necesarias variaciones según el entorno de la publicación, pero no puede elegir entre varias plantillas. Tampoco puede instalar algunos cuadros de vista previa para usar su plantilla personalizada y otros para usar los valores predeterminados del complemento, es uno u otro.
Conclusión
Todo tiene sus pros y sus contras. El complemento de vista previa de Visual Link no es una excepción. No importa qué editor use, definitivamente es una excelente manera de mostrar otras publicaciones como sugerencia. Esto hará que su sitio web sea más informativo, estándar y más adecuado para el marketing de afiliados.





