Los elementos de demostración / vista previa pueden ser una táctica de marketing exitosa si los usa en su sitio web. Es particularmente útil cuando se trata de promocionar productos digitales como libros electrónicos. Los molestas con una muestra de lo que está por venir, por lo que estarán clamando por más. En el artículo de hoy, le enseñaremos cómo usar la tableta desplazable de Divi para mostrar material teaser. Con las funciones integradas de Divi , convertiremos una columna en un contenedor desplazable (que parece una tableta) que puede contener cualquier tipo de información. Puede promocionar los primeros capítulos de cualquier diseño de libro electrónico de su cartera u otro contenido con esta herramienta.

¡Vamos, vamos a por ello!
Diseño Glimpse
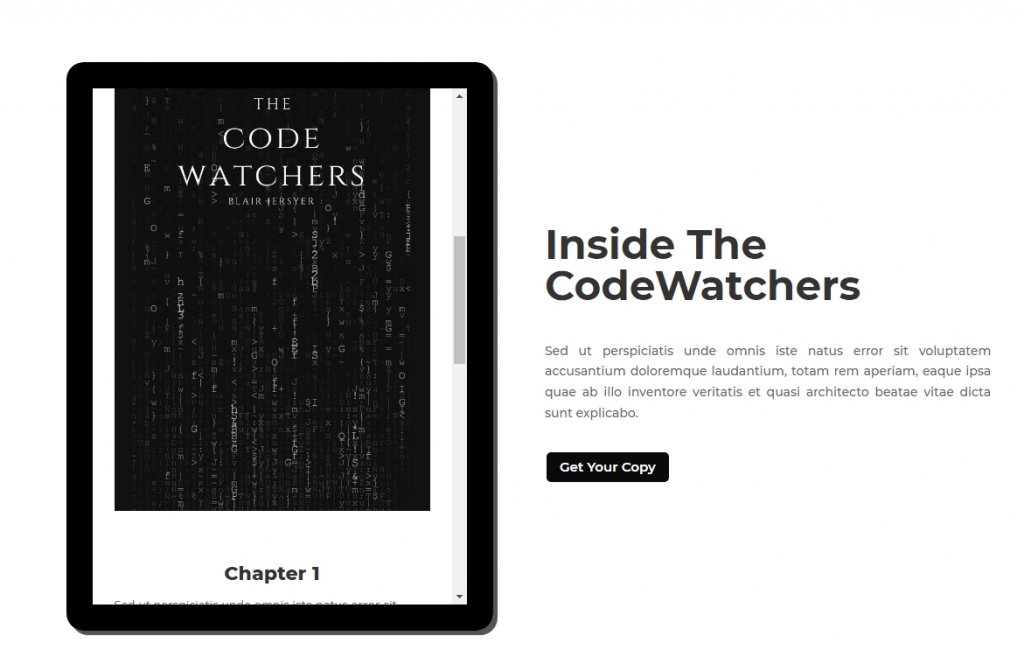
Aquí puede ver cómo se verá una tableta de vista previa de contenido desplazable después de que terminemos el diseño.
Parte 1 del segmento de diseño: Estructura del contenedor
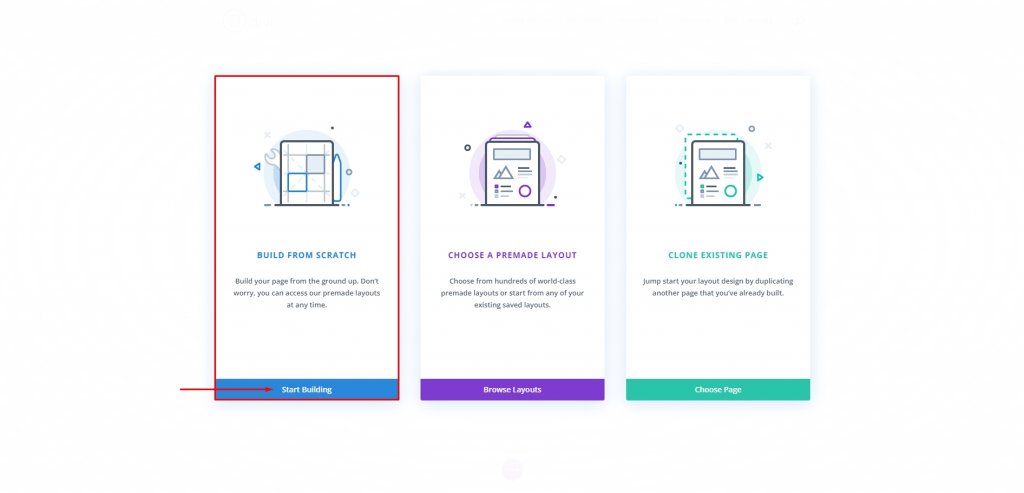
Cree una nueva página desde el panel y continúe con Editar con Divi . Luego, seleccione Construir desde cero y comience a construir.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Agregar filas
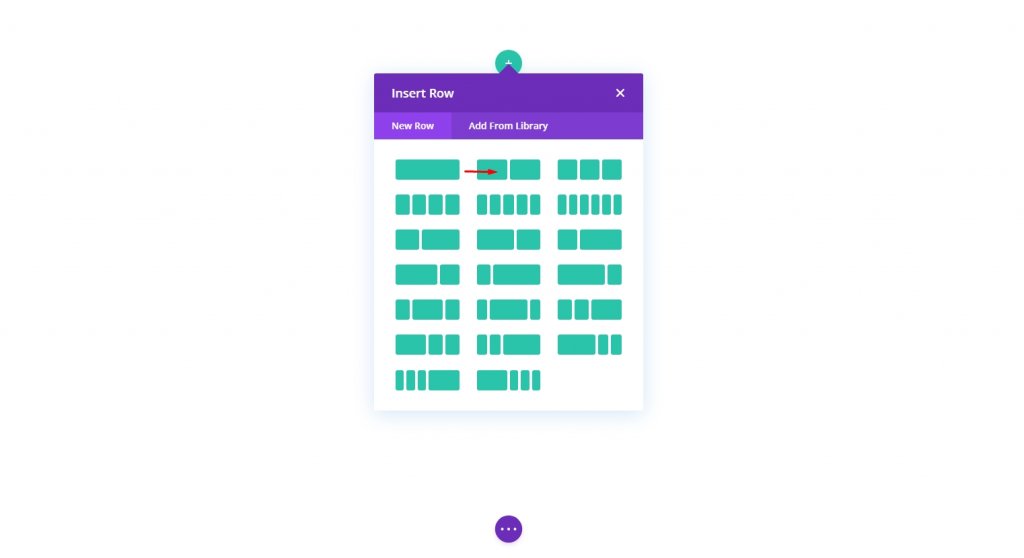
Comencemos con una fila de dos columnas. Recuerde, estamos creando esto en la sección predeterminada.

Configuración: columna 1
Color de fondo
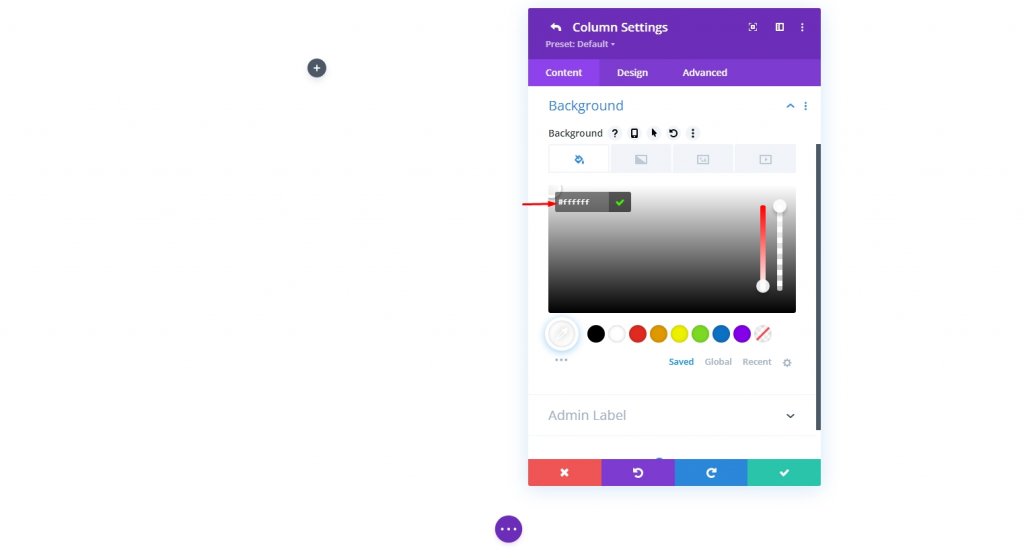
Luego, ve a las opciones de la Columna 1 y dale un fondo blanco.
- Color de fondo: #ffffff

Borde y relleno
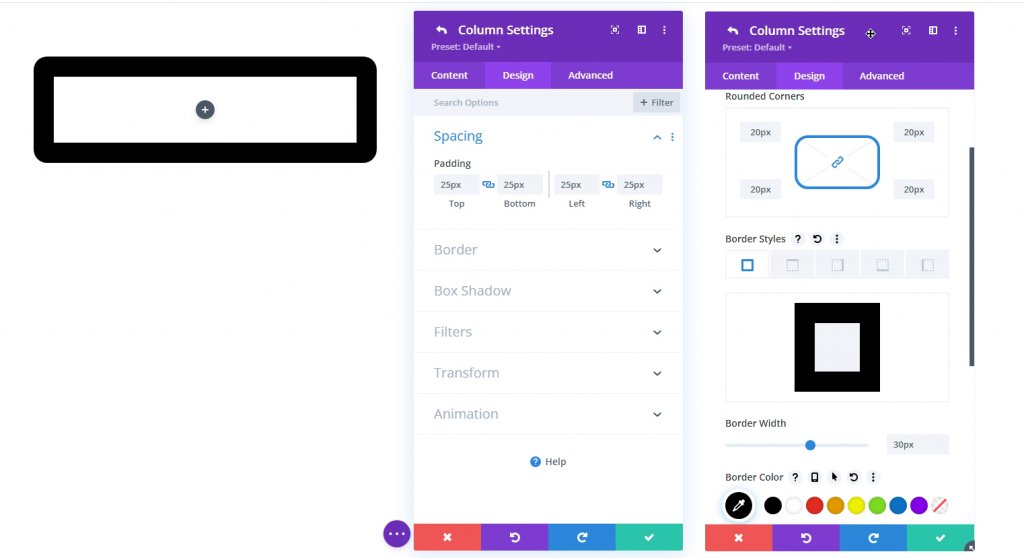
Ahora, agregue algo de relleno a la columna y agregue un borde.
- Relleno: 25px (arriba, abajo, izquierda, derecha)
- Esquinas redondeadas: 20px
- Ancho del borde: 30px
- Color del borde: # 000000

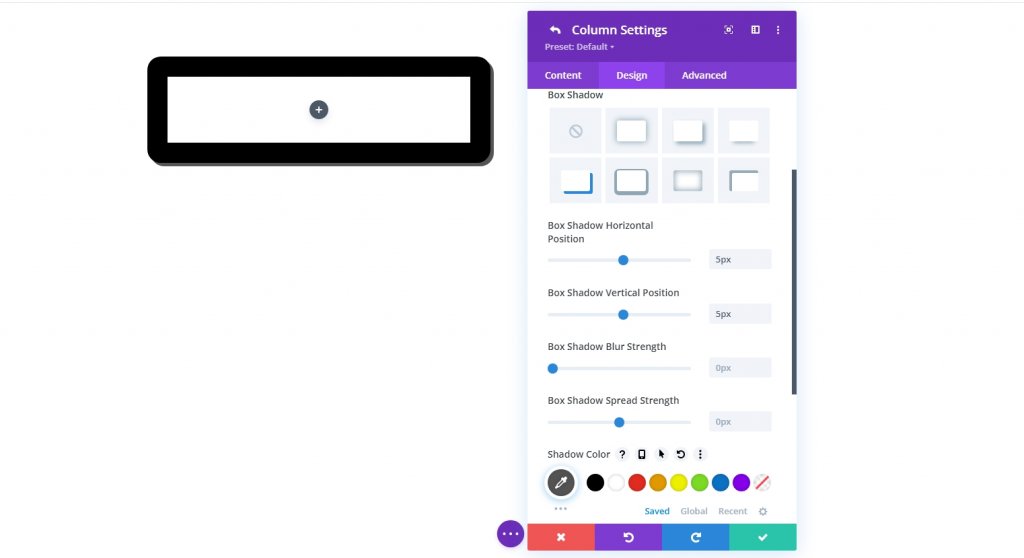
Sombra de la caja
Para hacer este diseño un poco más detallado y profundo, agreguemos una sombra de arco.
- Box Shadow: ver captura de pantalla
- Posición horizontal de la sombra del cuadro: 5px
- Posición vertical de la sombra del cuadro: 5px
- Color de sombra: # 555555

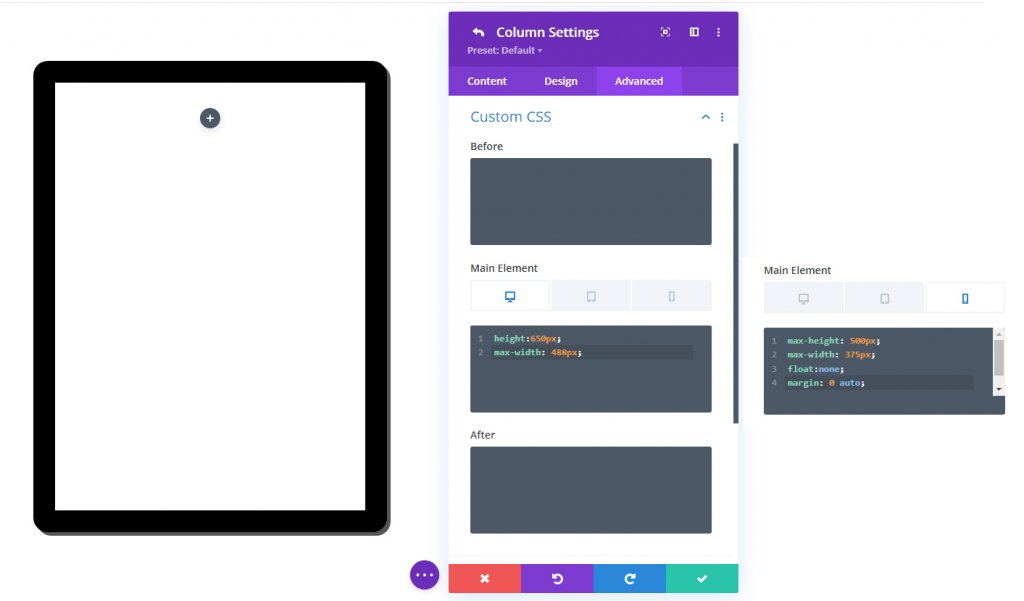
Alto y ancho personalizados usando CSS
Para que el contenido sea navegable, establezca la altura de la columna en un valor específico. El contenido ahora superará el tamaño máximo de la columna. Queremos mantener estable la relación de aspecto de la tableta, por lo que tiene sentido establecer un ancho completo para la columna. Vaya a la pestaña Avanzado y realice los siguientes cambios en la altura y el ancho de la columna:
Agregue el siguiente CSS personalizado a la versión de escritorio en el elemento principal en la opción CSS personalizado.
height:650px;
max-width: 488px;Ahora agregue el código a la versión móvil.
max-height: 500px;
max-width: 375px;
float:none;
margin: 0 auto;
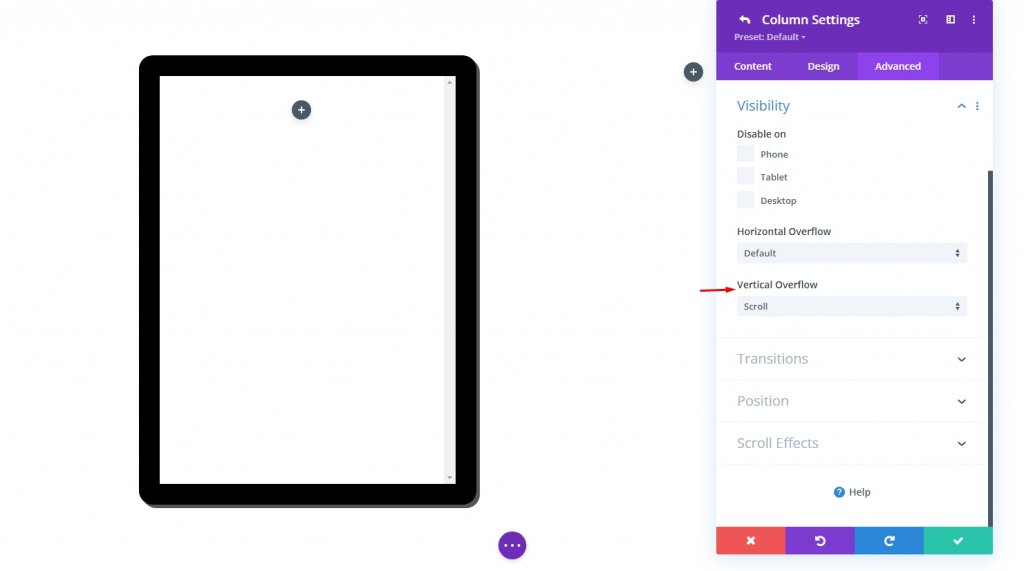
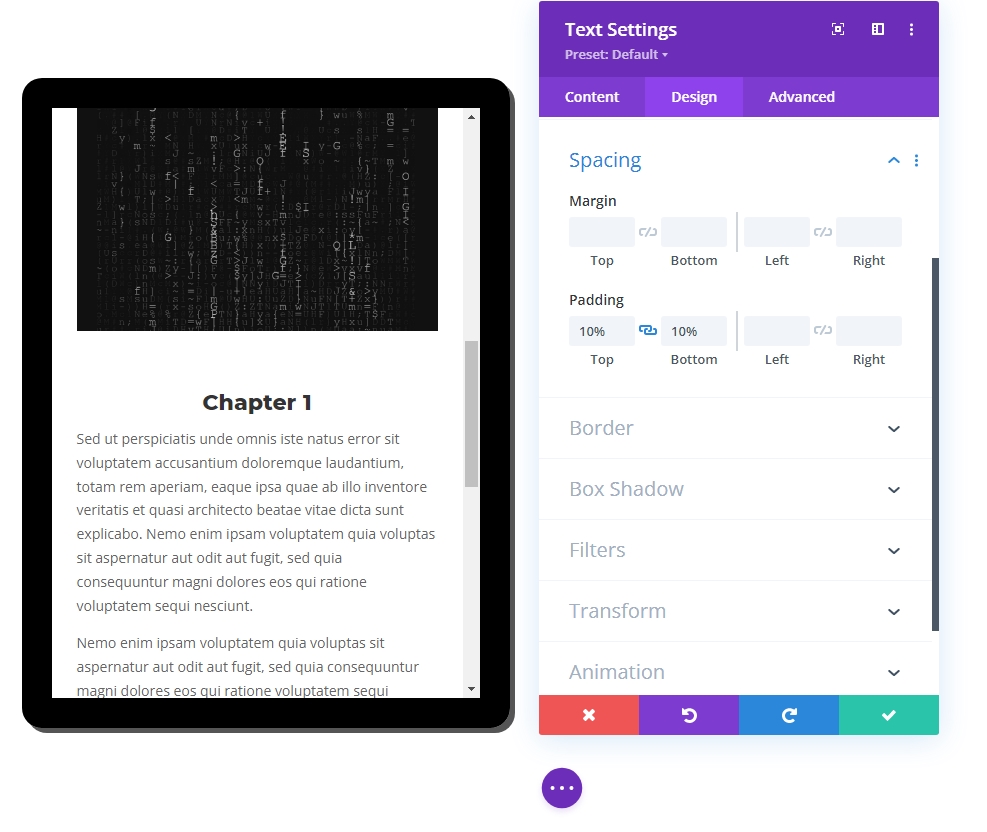
Desbordamiento vertical: desplazamiento
El contenido eventualmente se desbordará debido a la nueva altura establecida de la columna. Configure la opción de desbordamiento vertical visible en "desplazarse" para asegurarse de que el material desbordado se pueda observar desplazando la columna.
- Desbordamiento vertical: desplazamiento

Parte 2 del segmento de diseño: agregar contenido a la tableta
Ahora vamos a agregar algo de contenido a la columna o tableta. Puede mostrar cualquier cosa dentro de los módulos Divi. Aquí haremos un libro electrónico que muestra dónde habrá contenido, una imagen de portada y un botón de acción creado por el módulo de propaganda.
Botón CTA con fondo de imagen
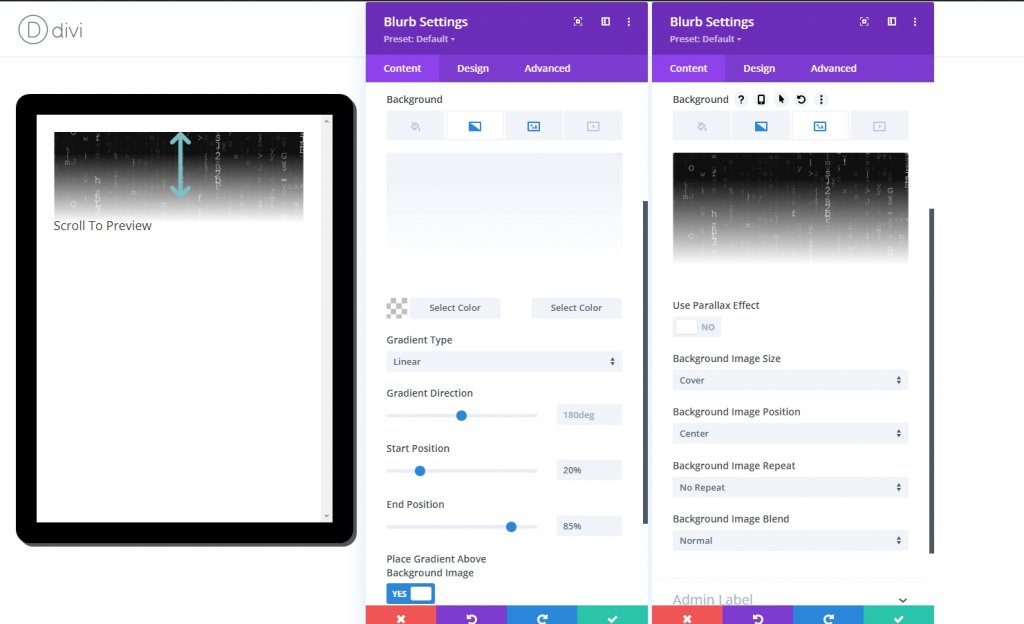
Agregaremos un módulo de propaganda a la tableta que informará al visitante que se desplace. Además del icono y el texto de la propaganda, usaremos una imagen de fondo como vista previa de la portada.
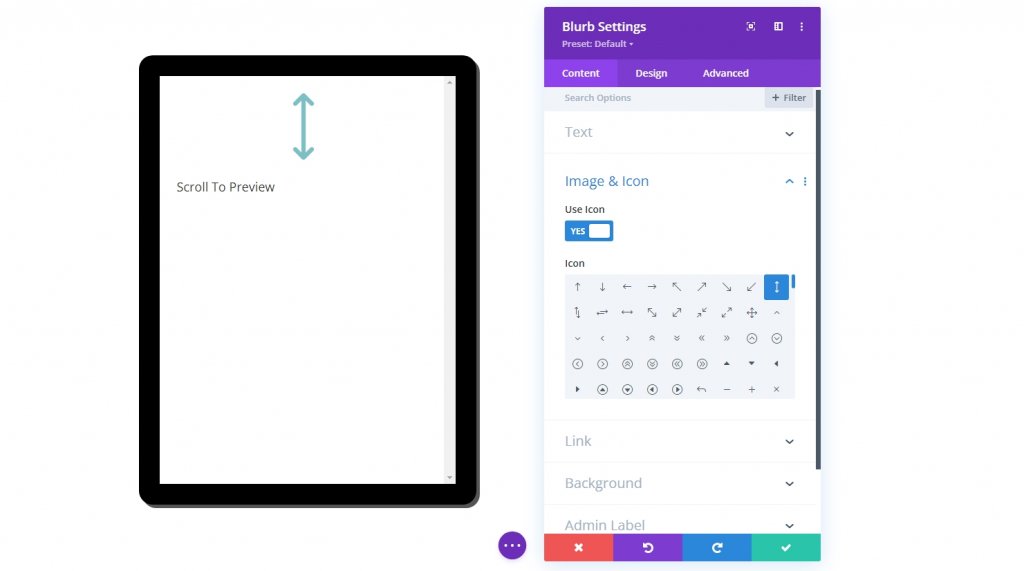
Configuración del módulo Blurb
Realice los siguientes ajustes en el módulo de propaganda.
- Título: Desplácese para obtener una vista previa
- Usar icono: SÍ
- Icono: ver captura de pantalla

- Gradiente de fondo Color a la izquierda: transparente
- Gradiente de fondo Color derecho: #ffffff
- Posición inicial: 20%
- Posición final: 85%
- Colocar degradado sobre la imagen de fondo: SÍ

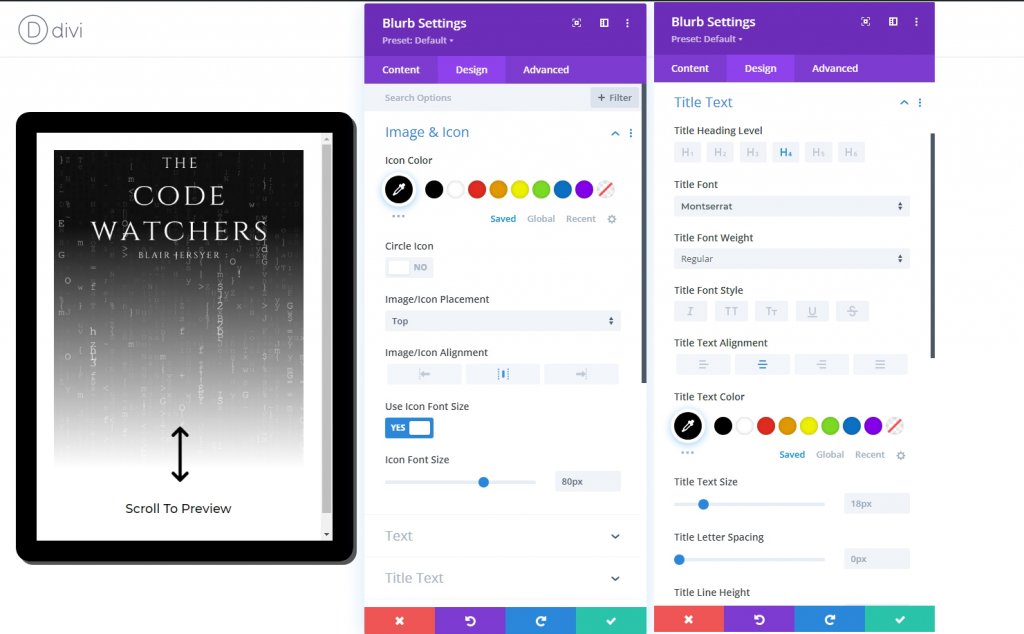
Cambie la siguiente configuración desde la pestaña de diseño.
- Color del icono: # 000000
- Tamaño de fuente del icono: 80 px (escritorio y tableta), 70 px (teléfono)
- Fuente del título: Montserrat
- Alineación del texto del título: centro
- Color del texto del título: # 000000

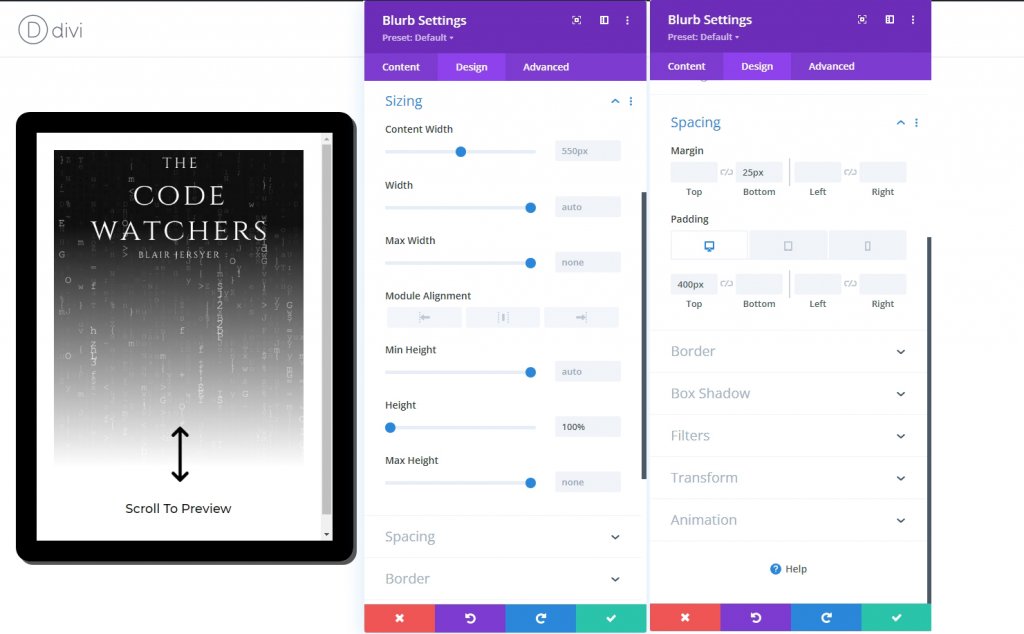
Podemos ajustar la altura de la propaganda para que coincida con la altura de la columna para llenar la tableta. Debido a que nuestra columna tiene un tamaño predeterminado, este porcentaje de altura funciona. Una vez que hayamos agregado el relleno superior, podremos reubicar el ícono y el título en la parte inferior de la columna.
Para dimensionar y espaciar la propaganda, actualice lo siguiente:
- Altura: 100%
- Margen: 25px inferior
- Relleno: 400 px (escritorio y tableta), 270 px (teléfono)

Imagen de portada del libro
El siguiente elemento que vamos a agregar es una imagen de portada. Agregue un módulo de imagen debajo del módulo de propaganda anterior.

Utilice la misma imagen utilizada en el módulo de propaganda.

Contenido del texto
El último elemento de la tableta que agregaremos es contenido de texto. Utilice el módulo de texto para ello.

Luego agregue el siguiente código al cuerpo de la sección Texto .
>h3/h3h3/h3 
Desde la pestaña de diseño, actualice los siguientes estilos.
- Fuente del encabezado 3: Montserrat
- Peso de la fuente del encabezado 3: Ultra Bold
- Alineación del texto del encabezado 3: centro
- Altura de la línea del título 3: 1.3em

- Acolchado: 10% (superior e inferior)

Parte del segmento de diseño 3: Retoque final
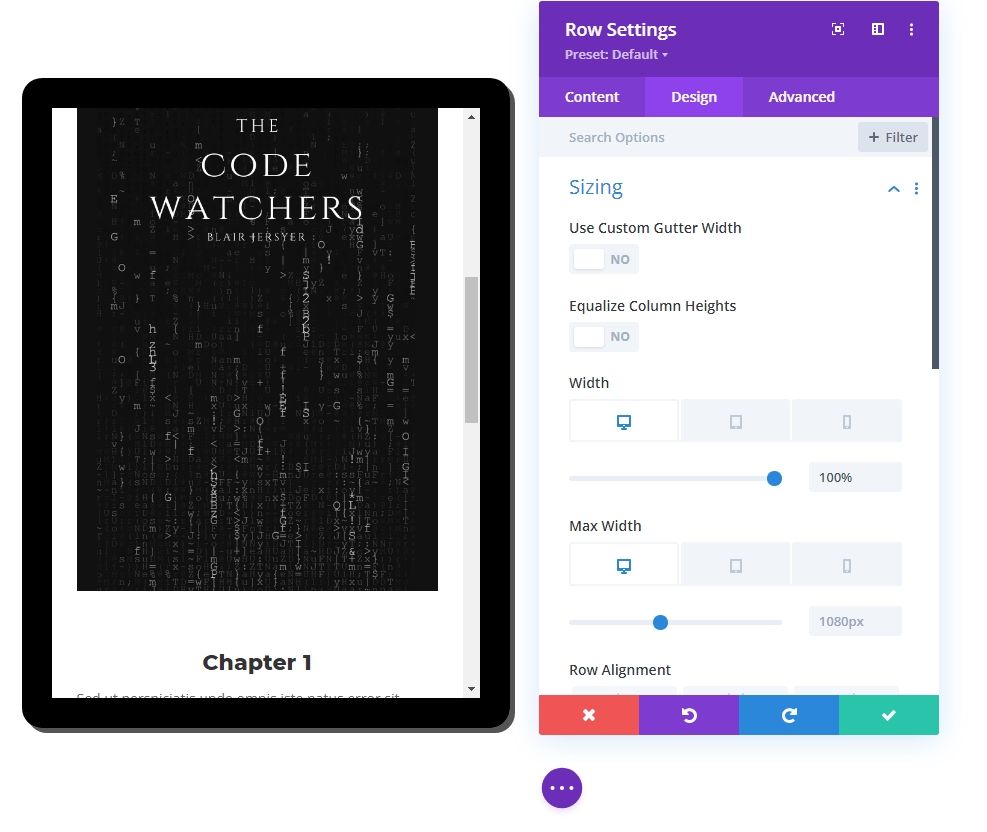
Configuración de fila: actualizada
Ahora que tenemos todo el contenido en su lugar, ajustemos la configuración de la fila para que responda mejor.
- Ancho: 100% (escritorio), 90% (tableta y teléfono)
- Ancho máximo: 1080px (escritorio), 488px (tableta y teléfono)

Contenido de la columna 2
Hasta ahora, solo hemos hecho el trabajo de la columna 1. Ahora agregaremos algo de contenido en la columna 2 para hacer nuestro diseño más atractivo y cautivador. Agregaremos módulos de texto y módulos de botones para que el diseño sea más natural.

Salida final
Entonces, aquí hay una hermosa tableta de vista previa de contenido creada por Divi.
Terminando
El beneficio más significativo de este diseño de tableta / módulo de vista previa es que podemos usarlo en diversas situaciones. Como resultado, dado que la tableta es esencialmente una columna Divi, el material que desea presentar puede diseñarse utilizando cualquier número de módulos Divi (texto, imagen, botón). Si necesita ofrecer contenido de vista previa / adelanto en su sitio web en el futuro, con suerte, esto será útil. Comparte tus pensamientos en la sección de comentarios y no olvides compartir con tus amigos porque pueden necesitarlo.





