Las superposiciones de imágenes son una de las mejores formas de atraer a los visitantes al mostrarles información adicional. Por lo general, esto sucede cuando el mouse se desplaza sobre un elemento o imagen. Dado que es bastante popular, es posible que ya haya notado muchos complementos de WordPress que lo ayudan a lograrlo. Si amas a Divi como yo, quizás te preguntes cómo hacerlo con Divi. Eso es lo que vamos a cubrir hoy.

En este tutorial, le mostraremos cómo diseñar superposiciones de imágenes personalizadas en Constructor de Divi. Estas superposiciones alternarán y revelarán elementos cuando el mouse se mueva sobre ellos. Lo que puede ver interesante es que puede tener un mejor control sobre el diseño solo utilizando las opciones integradas de Divi. Podríamos terminar usando algún código CSS, lo que hará que las cosas se vean aún mejor.
Resultado Esperado
Aquí hay un vistazo rápido a lo que podría obtener al final de este tutorial.
Componentes necesarios antes de empezar
Antes de saltar al tutorial, debe cumplir con algunos requisitos, ya que son necesarios para poder reproducir este tutorial. Por lo tanto, necesitará:
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora- Instalar y activar Divi
- Cree una nueva página en WordPress y use Divi Builder en la interfaz
- Elija la opción "Construir desde cero".
Si tiene una página en blanco después de eso, entonces está listo para comenzar.
Creación de superposiciones de imágenes personalizadas en Divi
Construcción de la sección, la fila y las columnas
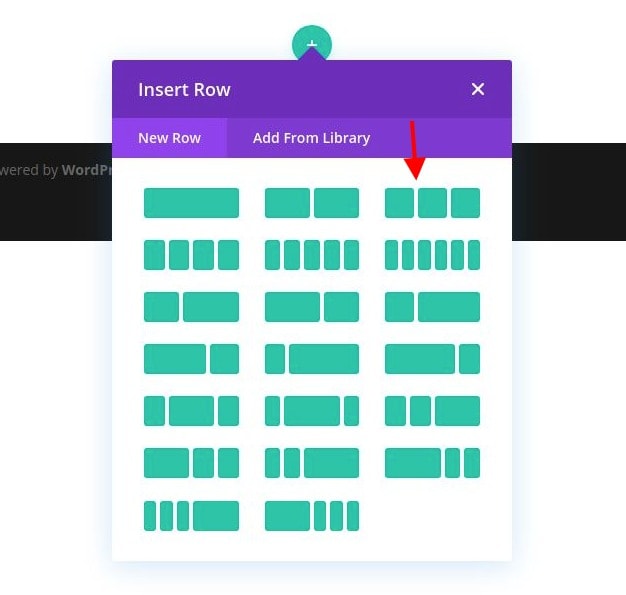
Comenzaremos seleccionando una fila de tres columnas dentro de la sección predeterminada.

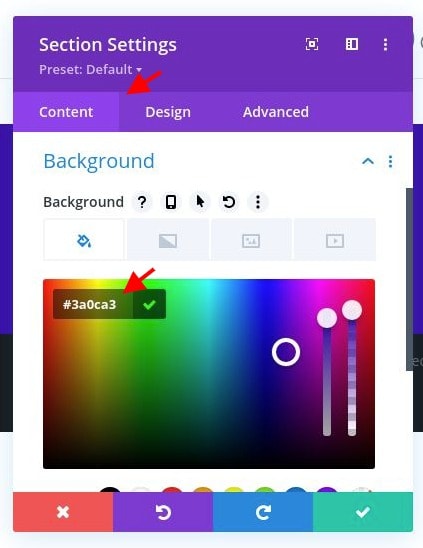
Abra la configuración de la sección y use el siguiente color de fondo:

- Color de fondo: # 3a0ca3

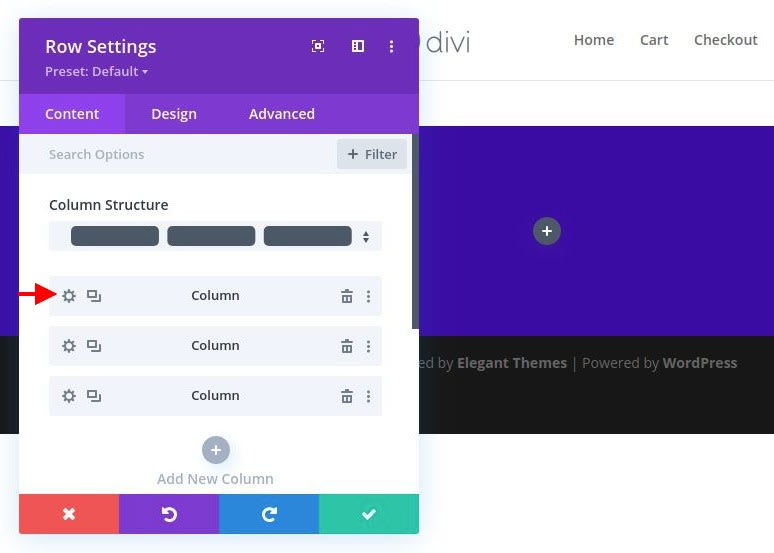
A continuación, vaya a la configuración de la columna 1 y cambie las siguientes opciones:

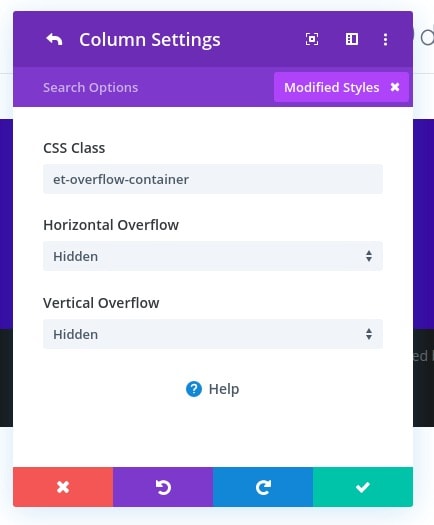
- Clase CSS: et-overflow-container
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto
La clase CSS es necesaria para activar los efectos de desplazamiento de los elementos superpuestos que vamos a construir. El desbordamiento oculto es necesario porque vamos a tener un efecto de desplazamiento que escala la imagen más allá del contenedor de la columna.

Agregar la imagen
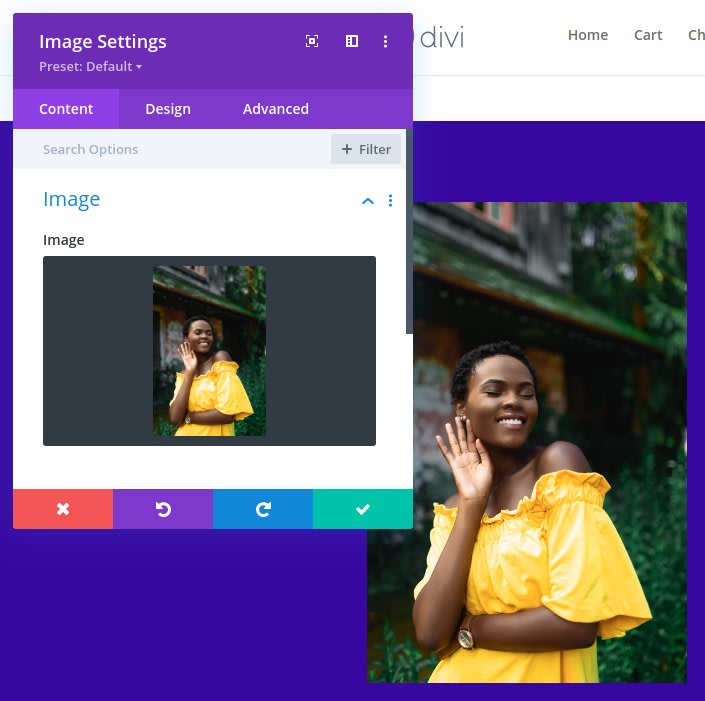
Ahora que la sección, fila y columna están listas, continúe y agregue un nuevo módulo de imagen a la columna 1. Esta será la imagen principal detrás de nuestros diseños de superposición.

Sube una imagen que esté en un retrato. Estoy usando uno que mide aproximadamente 1280 px por 1920 px. Asegúrese de que sea lo suficientemente ancho para abarcar todo el ancho de la columna en todos los tamaños de navegador.

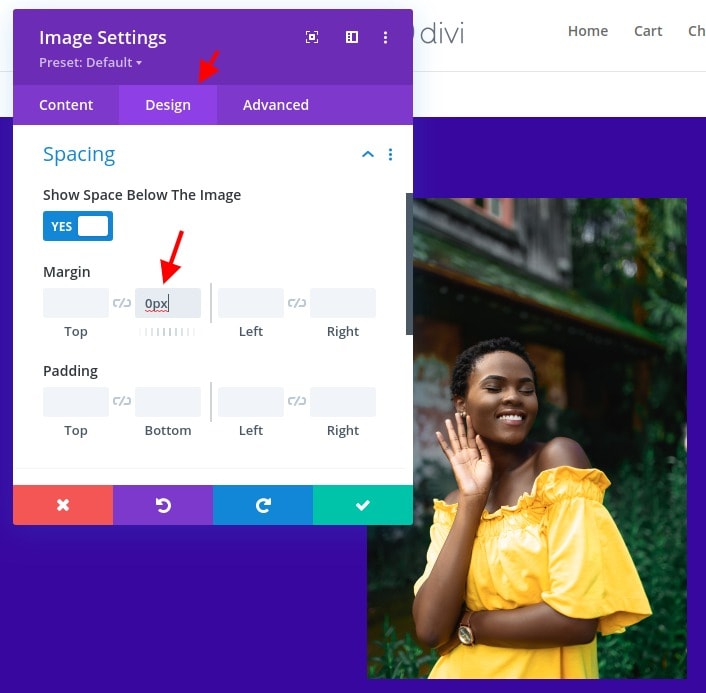
Desde la pestaña de diseño, cambie lo siguiente:
- Margen: 0px inferior

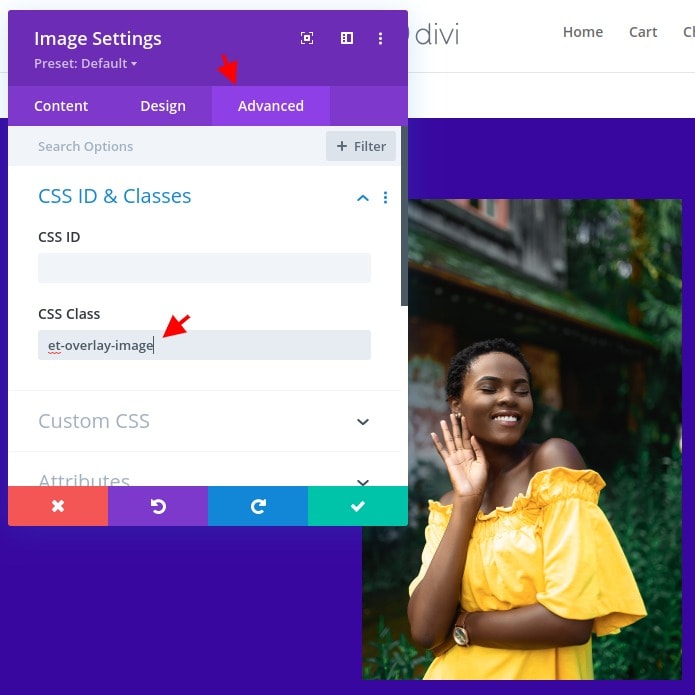
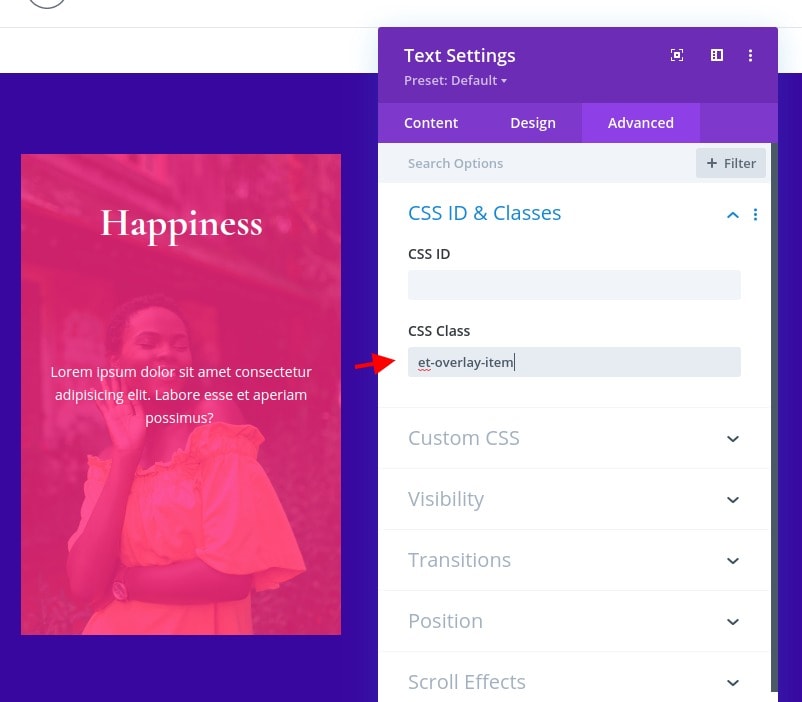
Dentro de la pestaña avanzada, agregue la siguiente clase CSS:
- Clase CSS: et-overlay-image

Elección del color de superposición de la imagen mediante un módulo divisor
Para crear el color de superposición de la imagen, usaremos un módulo divisor. La idea es crear una cubierta sobre la imagen definiendo el divisor en altura y ancho completo que cubre la columna, para que encaje perfectamente sobre la imagen. Una vez configurado, puede ajustar el color de fondo del módulo divisor para obtener el color de superposición que desee.
Primero agreguemos un módulo divisor debajo de la imagen.
Luego coloque el divisor como absoluto para que aparezca en la parte superior de la imagen:
- Posición: Absoluto

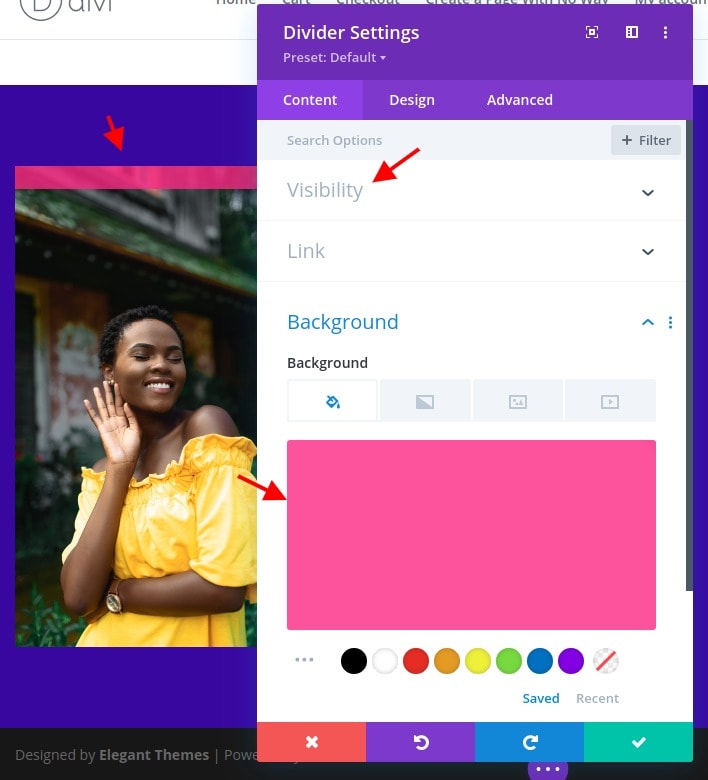
Dentro de la pestaña de contenido, actualice lo siguiente:
- Mostrar divisor: NO
- Color de fondo: rgba (247,37,133,0.8)

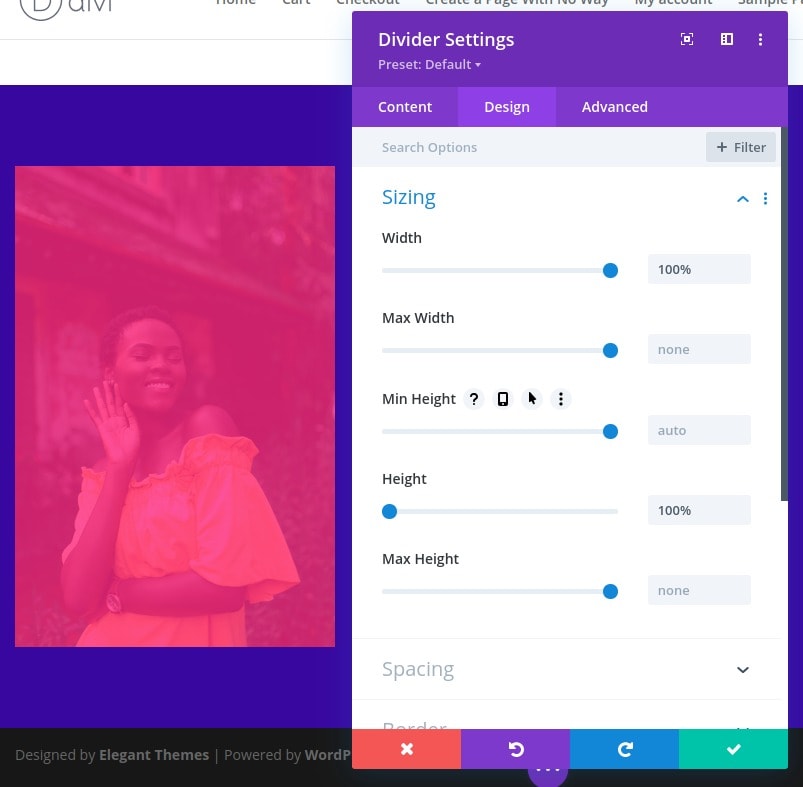
Luego cambie la altura y el ancho del divisor:
- Ancho: 100%
- Altura: 100%

Una vez definido el diseño, agregue la siguiente clase CSS al divisor:
- Et-overlay-item
Advertencia: esta clase debe agregarse a todos los componentes de diseño de superposición que desea mostrar solo al pasar el mouse. Si no desea que el elemento esté oculto inicialmente, no lo use.

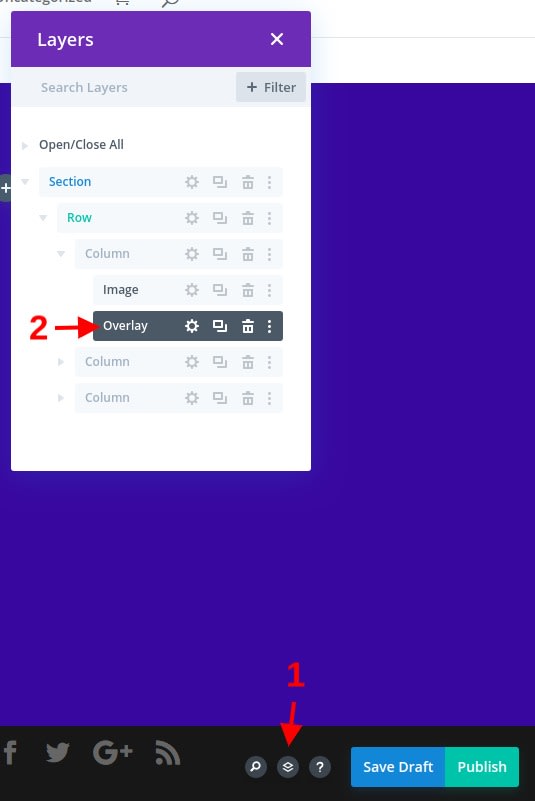
Opcionalmente, puede etiquetar el divisor convertido en una superposición con un nombre claramente identificable. Eso se puede hacer a partir de la capa y puede utilizar "Superposición".

Adición del texto de encabezado superpuesto
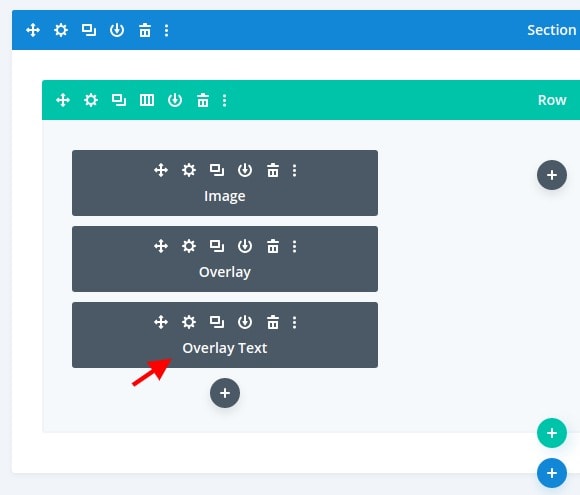
Debajo del módulo divisor, agregue un nuevo módulo de texto. Esto se utilizará como texto de encabezado superpuesto y aparecerá en la parte superior de la imagen al pasar el mouse.
Cambie el contenido con un encabezado H2:
<h2>Happiness</h2>
También puede cambiar la etiqueta del módulo de texto para hacer referencia más tarde.

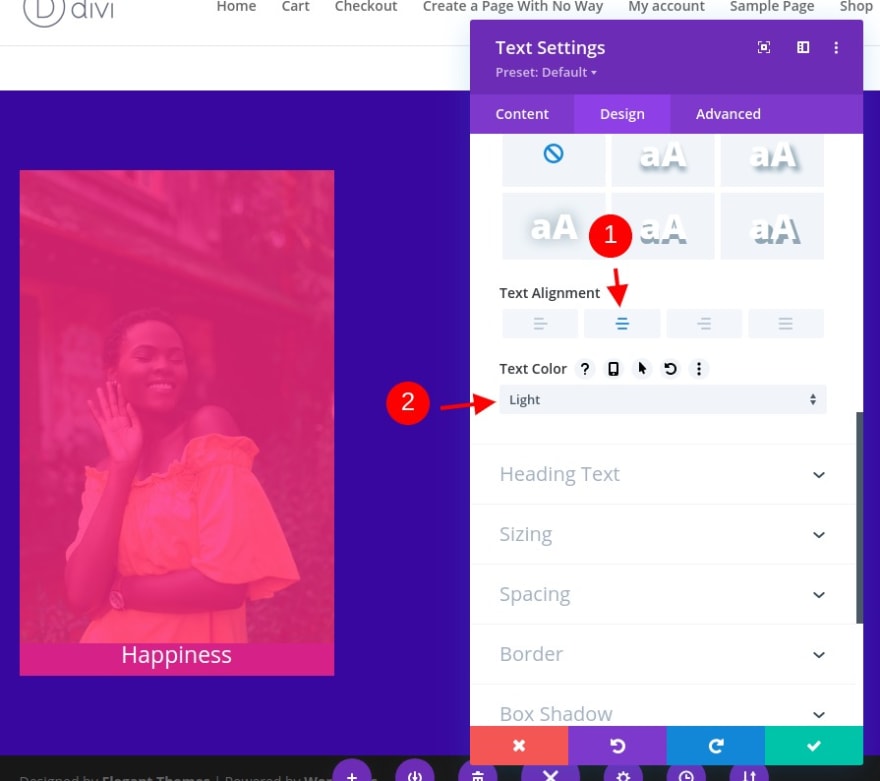
En la configuración de diseño de texto, cambie esto:
- Alineación de texto: centro
- Color del texto: claro

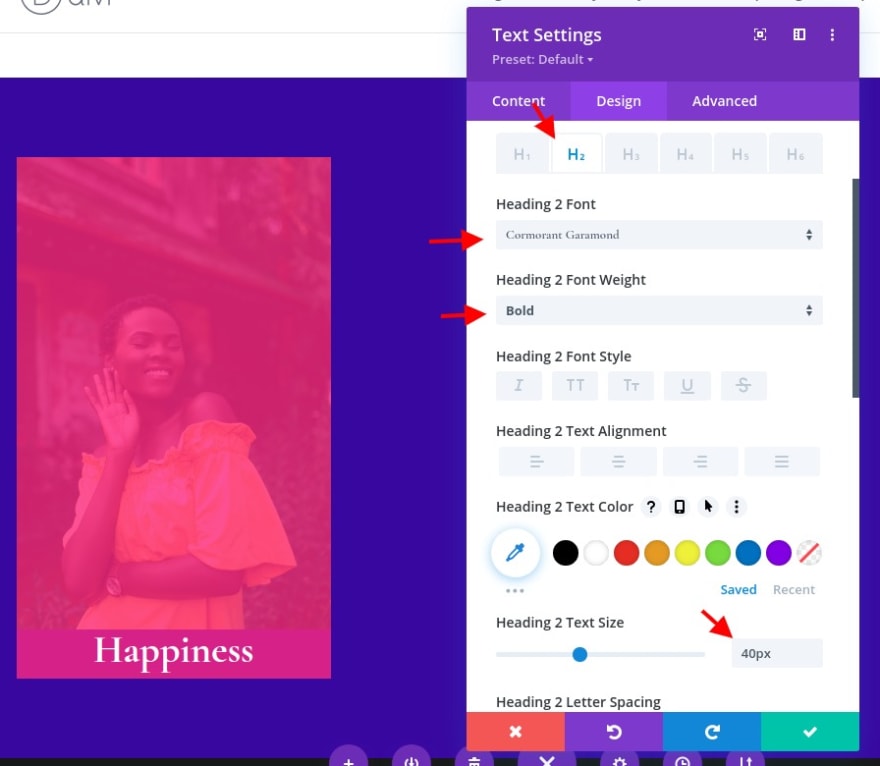
- Fuente del encabezado 2: Cormorán Garamond
- Peso de fuente del encabezado 2: Negrita
- Tamaño del texto del encabezado 2: 40px

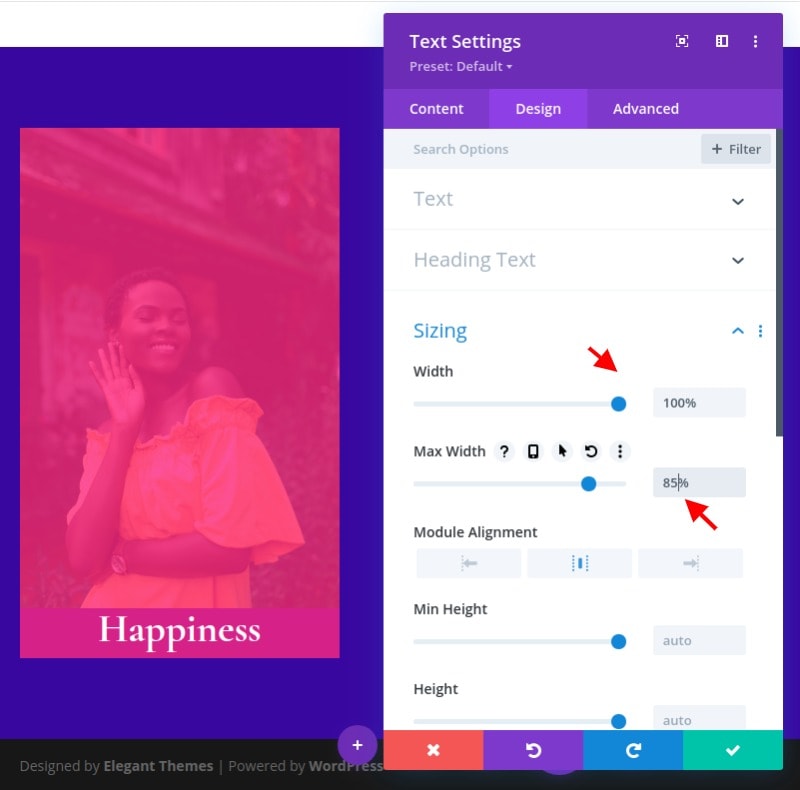
- Ancho: 100%
- Ancho máximo: 85%

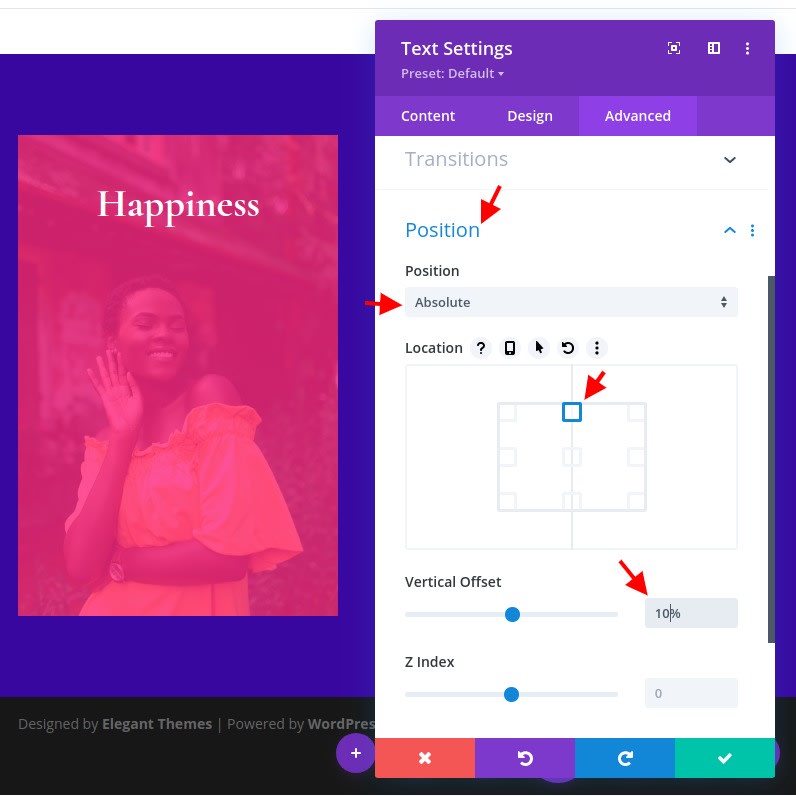
Dentro de la pestaña avanzada, cambie la posición de la siguiente manera:
- Posición: Absoluto
- Ubicación: centro superior
- Desplazamiento vertical: 10%
Advertencia: Es posible que sea necesario ajustar la compensación vertical de acuerdo con el tamaño de la relación de aspecto de la imagen.

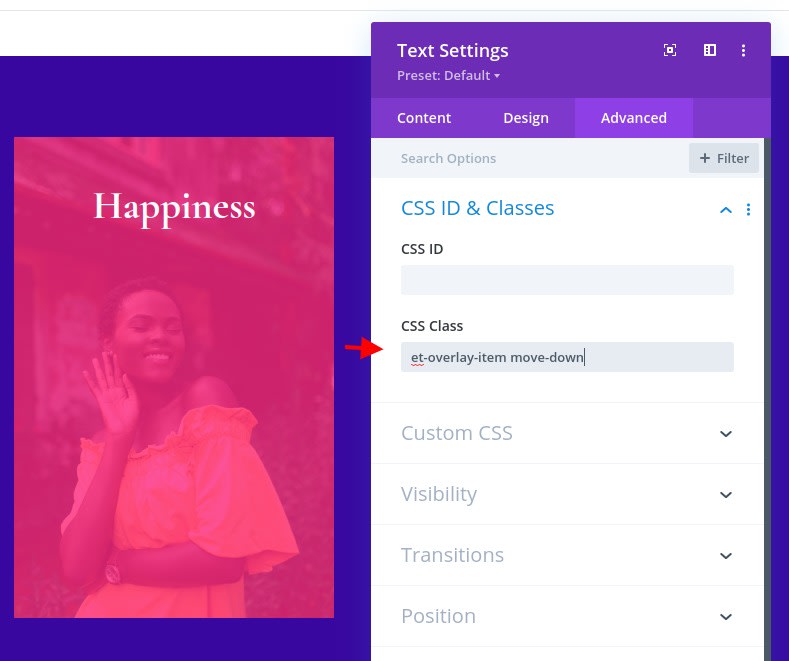
Luego, agregue las siguientes clases CSS al módulo de texto:
- Clase CSS: et-overlay-item move-down
Además de la clase "et-overlay-item", estamos agregando una clase adicional "move-down" para usar CSS personalizado para mover el encabezado ligeramente hacia abajo al pasar el mouse.

Creación del texto del cuerpo de superposición
Para crear el texto superpuesto, podemos duplicar el módulo de texto utilizado para el encabezado superpuesto. Antes de cambiar la configuración, démosle a ese módulo una etiqueta diferente. Esta vez, usaremos "Cuerpo superpuesto".

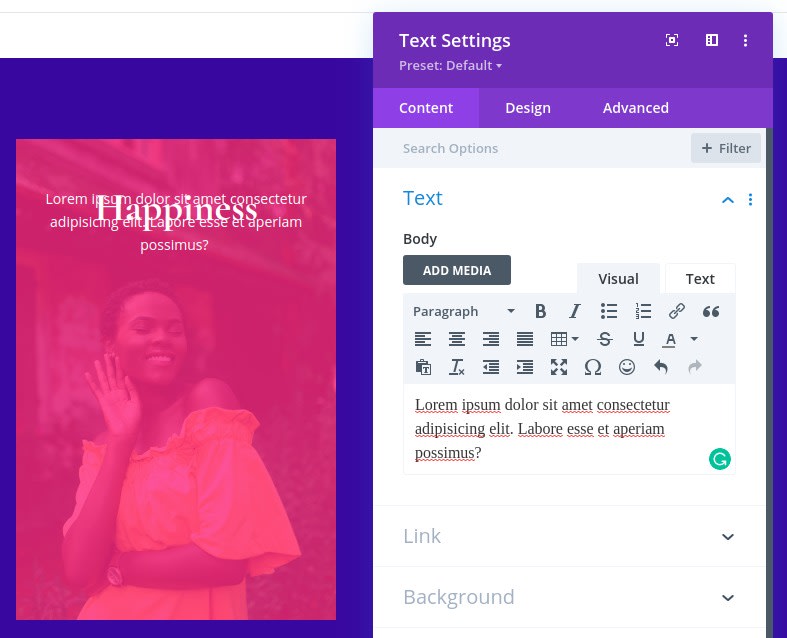
Abra la configuración de texto para el nuevo módulo de texto y actualice el contenido del cuerpo con algunas oraciones de texto de párrafo.

En la pestaña avanzada, cambie la ubicación absoluta del módulo al centro.

Dado que no queremos que este se mueva al pasar el mouse (solo aparezca), actualice la clase CSS para que solo incluya lo siguiente:
- Clase CSS: et-overlay-item

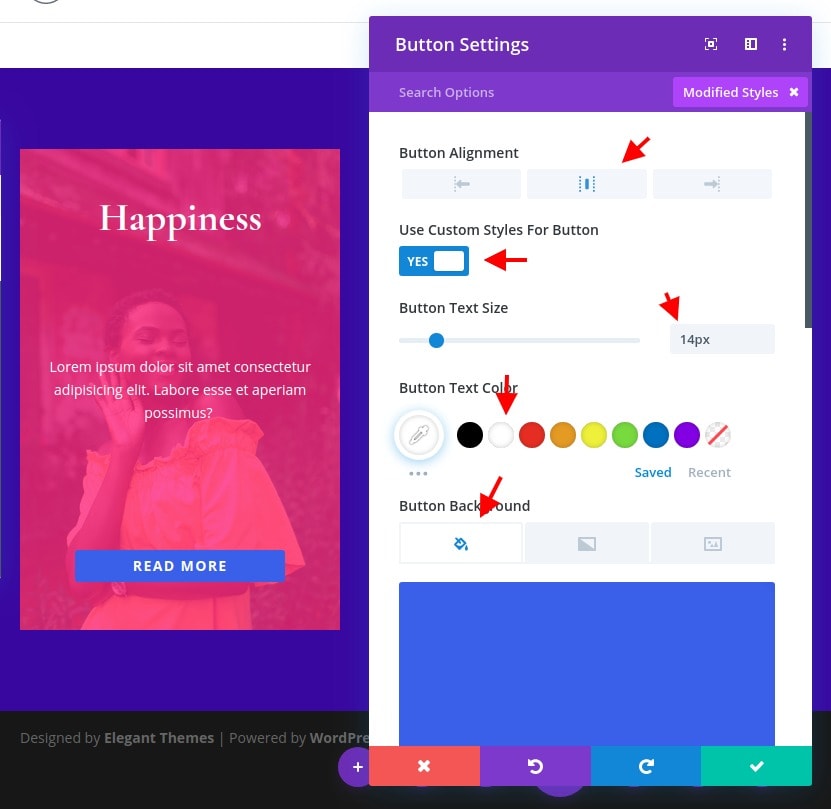
Crear el botón de superposición
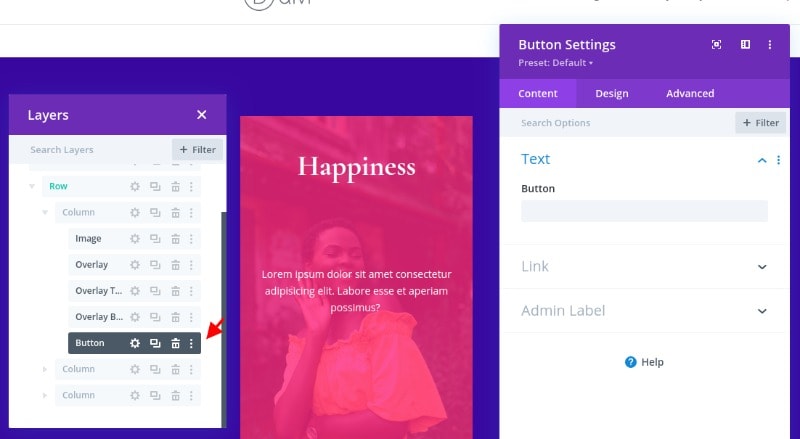
El último elemento superpuesto en esta imagen será el botón. Para crear el botón, agregue un nuevo módulo de botón debajo del módulo de texto "cuerpo del texto".

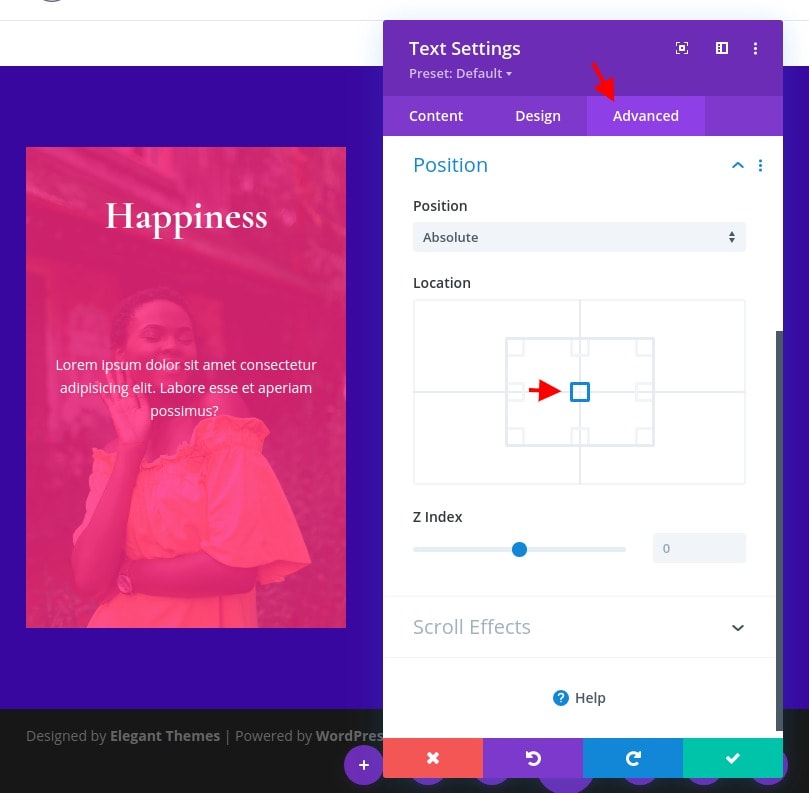
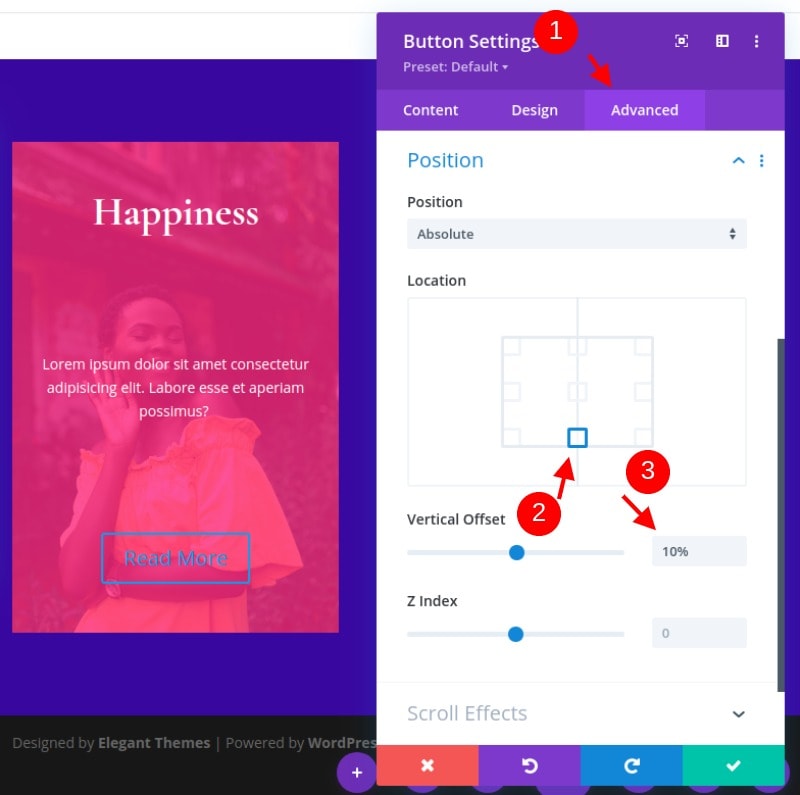
Antes de actualizar el diseño, cambiemos la posición del botón de la siguiente manera:
- Posición: absoluta
- Desplazamiento vertical: 10%

Ahora el botón debería estar centrado en la parte inferior de la imagen.
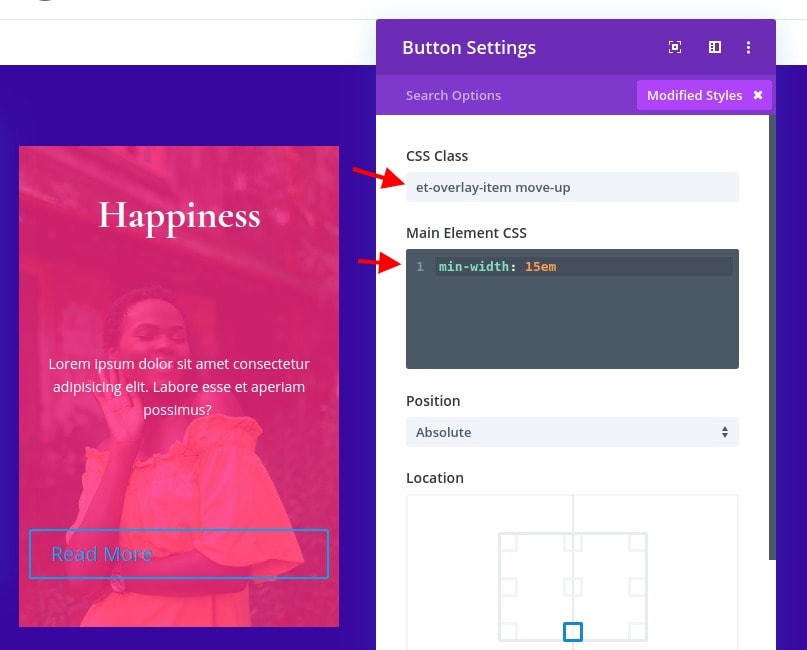
Mientras está en la pestaña avanzada, actualice la clase CSS y agregue un fragmento de CSS personalizado al elemento principal de la siguiente manera:
- Clase CSS: movimiento de et-overlay-item
- Elemento principal CSS: ancho mínimo: 15em
Tenga en cuenta que aquí se agrega una clase adicional al botón para moverlo ligeramente hacia arriba al pasar el mouse. Eso complementará el movimiento hacia abajo del texto del encabezado al pasar el mouse.

Luego actualice la siguiente configuración de diseño:
- Alineación de botones: centro
- Tamaño del texto del botón: 14px
- Color de fondo del botón: # 4361ee
- Ancho del borde del botón: 0px
- Espaciado de letras de botones: 0.1em
- Peso de la fuente del botón: negrita
- Estilo de fuente del botón: TT
- Relleno: 0.8em arriba, 0.8em abajo, 0px izquierda, 0px derecha

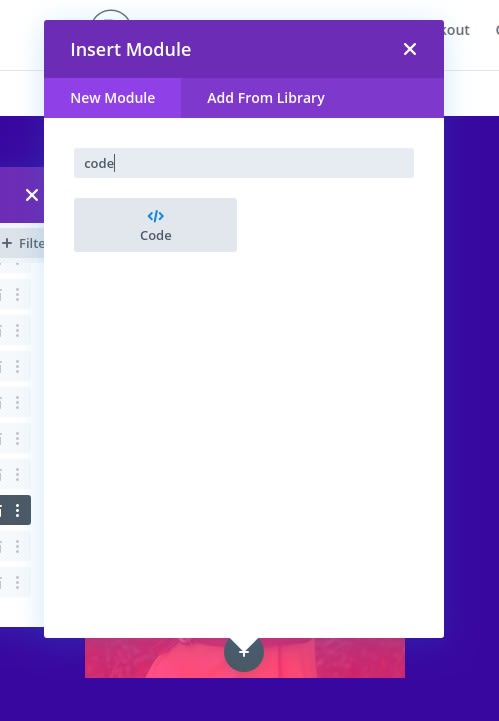
Complementando con el módulo de código personalizado
Antes de pasar a la otra versión, agreguemos algo de CSS para agregar el efecto de desplazamiento. Para hacer esto, agregue un módulo de código debajo del botón.

Luego pegue el siguiente CSS dentro del contenido del código. No olvide envolver el código en las etiquetas de secuencia de comandos necesarias.
<style>@media alland (min-width: 981px) {.et-fb-root-ancestor .et-overlay-item {opacity: 1; /*shows hidden overlay items when using the visual Divi Builder*/}.et-overlay-item {opacity: 0; /*hides overlay items by default*/margin-bottom: 0px;}.et-overlay-item, .et-overlay-image {transition: all400ms !important; /*sets transition speed of all overlay items*/}.et-overlay-container:hover .et-overlay-item {opacity: 1; /*reveals hidden overlay items on hover*/}.et-overlay-container:hover .et-overlay-image {/*add new styles here to change image on hover*/}.et-overlay-container:hover .et-overlay-image.et-scale{transform: scale(1.2); /*adjust scale of image here*/}.et-overlay-container:hover .et-overlay-image.et-rotate{transform: scale(1.4)rotateZ(10deg)!important; /*adjust rotation of image and scale needed for rotation here*/} .et-overlay-container:hover .et-overlay-item.move-up {margin-bottom: 15%!important; /*adjust how far you want the overlay item to move up*/}.et-overlay-container:hover .et-overlay-item.move-down {margin-top: 10%; /*adjust how far you want the overlay item to move down*/}}</style>

El código tiene algunos comentarios para que pueda comprender dónde puede ajustar el CSS según sea necesario.
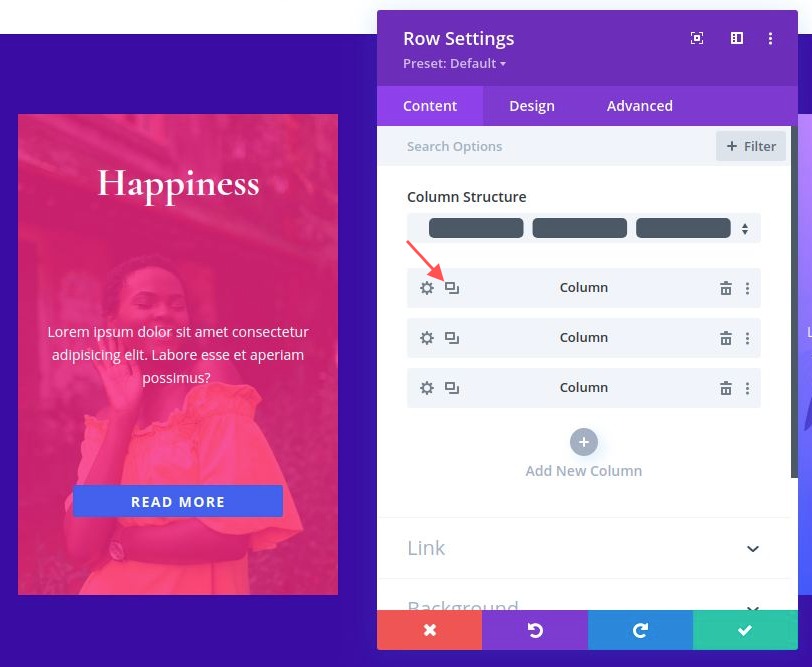
Duplicar la columna para otras secciones
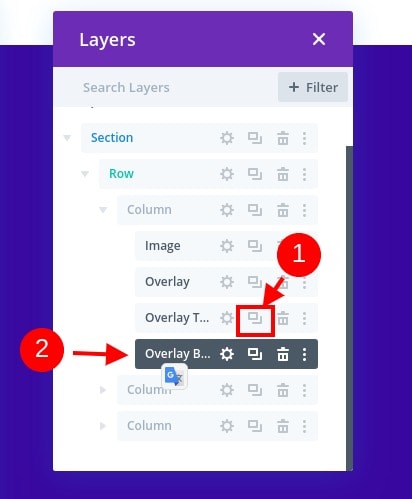
Aunque ya tenemos dos columnas vacías adicionales con las que trabajar, es más fácil transferir todos los módulos y el diseño dentro de la primera columna a una nueva columna duplicando la columna completa. Para hacer esto, abra el modal de capas, elimine las dos columnas vacías y luego duplique la columna que contiene el diseño de superposición de imagen dos veces. Debe tener un total de tres columnas con diseños idénticos.

Dejaré que decidas cuál es el conjunto de colores que aplicarás a las columnas 2 y 3. No veamos cuál es el resultado final.
Resultados finales
Ahora que nuestros tres diseños están completos (espero que haya cambiado el diseño de las 2 columnas restantes), veamos los resultados finales de nuestros diseños.
Resumen
En realidad, es posible crear una superposición de imágenes con Dos. Existen innumerables diseños que puede crear visualmente con el Constructor de Divi y solo se necesita una pequeña cantidad de CSS personalizado para aplicar algunos efectos de desplazamiento.





