La nueva actualización de rendimiento de Divi ofrece una gran cantidad de opciones para mejorar los tiempos de carga de la página. Hoy, vamos a compartir algunas sugerencias útiles y atajos para crear una página Divi rápidamente desde cero. De hecho, estas pautas son en realidad sugerencias más que reglas. Siempre dependerá de los objetivos principales de su página. Un proyecto complicado puede necesitar sacrificar algo de rendimiento y viceversa. Se trata de mantener un equilibrio entre diseño y velocidad, pero puede acelerar significativamente su sitio Divi siguiendo estas pautas.

Consejo 1: optimización del contenido colocado encima del pliegue
Hay una función de rendimiento llamada Critical CSS en el nuevo conjunto de funciones de Divi. Con CSS por encima de la mitad, puede detectar el CSS necesario para cargar la página sin problemas mientras retrasa la carga del resto del CSS de la página. Por sí solo, esto contribuye a tiempos de carga de página más rápidos sin su participación. Sin embargo, también puede centrarse en el contenido que aparece en la mitad superior de la página para aquellos que prefieren hacer un esfuerzo adicional.
Sección Hero de 4 módulos
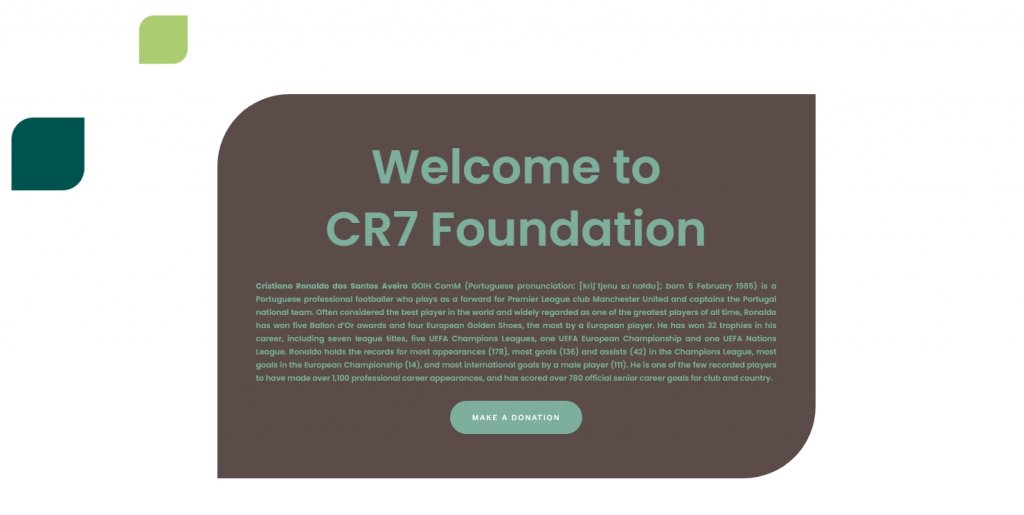
Inicialmente, puede ser tentador proporcionar a sus visitantes la mayor cantidad de información posible, pero eso es precisamente lo que desea evitar con un héroe. Cuanto más fuerte sea su material, más relevante será su estilo y atractivo visual. Para que su página Divi se cargue más rápido, mantenga al mínimo la cantidad de módulos que utiliza en la mitad superior de la página. En un escenario perfecto, usarías:
- Título
- Párrafo
- Botón

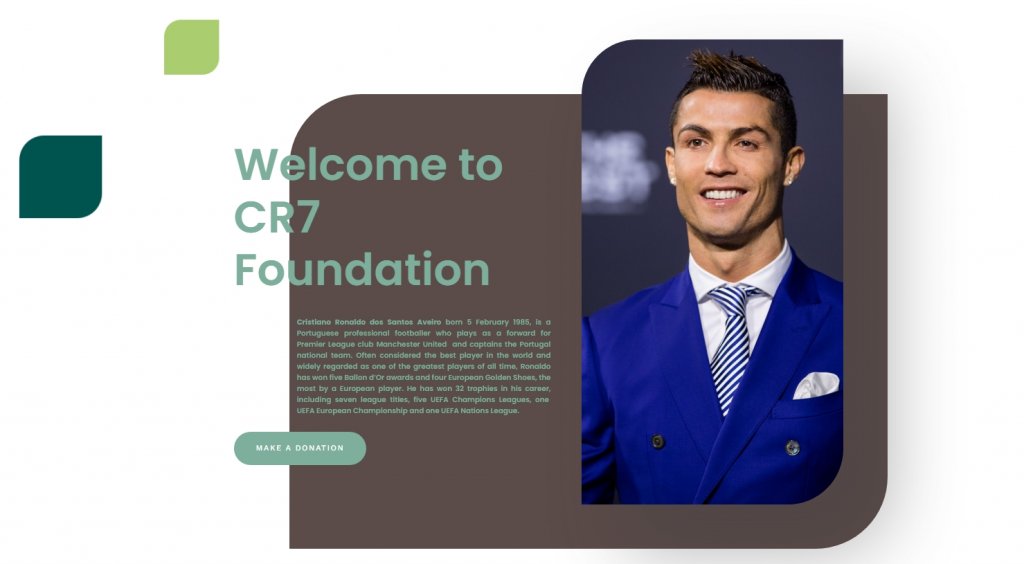
Tal vez necesite agregar algunas imágenes para aclarar el tema a su audiencia. En ese caso, intente evitar las imágenes como fondo. En lugar de antecedentes, utilícelos como un módulo dentro de un contenedor. Mantenga el ancho del contenedor al máximo porque ayuda a usar imágenes más pequeñas. Definitivamente, esto aumentará la velocidad de su sitio web, por lo que el concepto de la sección de héroe de 4 módulos es:
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora- Título
- Párrafo
- Botón
- Imagen optimizada

Usar la sección Hero en pantalla completa
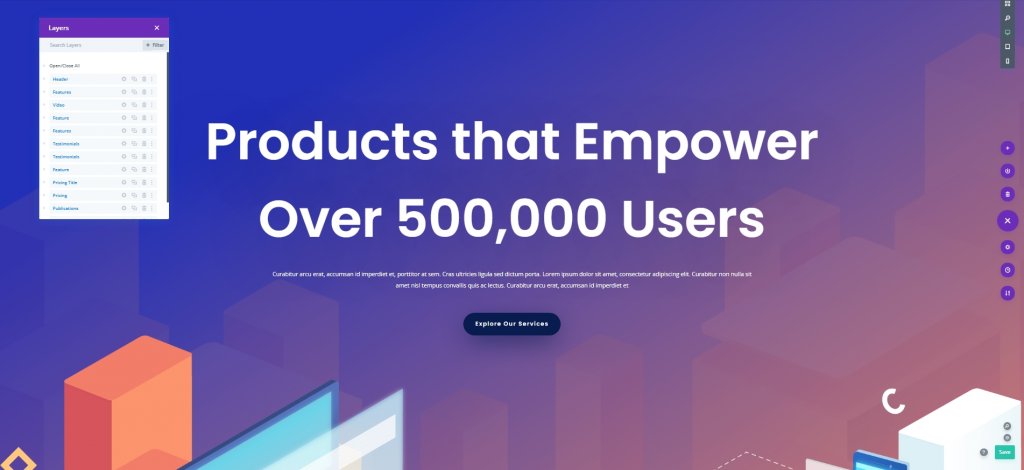
Los diseños de héroes de pantalla completa son prominentes por una razón. No solo mejora la ventilación de su diseño, sino que también ayuda en las operaciones CSS cruciales. Siempre que vaya con un héroe de pantalla completa, no aparecerá nada más arriba del pliegue en su monitor, sin importar el tamaño que tenga. La altura mínima para un héroe de pantalla completa Divi es "100vh", que se puede encontrar en la configuración de la sección. El uso de min-height ayuda a garantizar que una sección se muestre en su ancho máximo en todos los navegadores. Todo lo que pongas dentro de la sección se convertirá en parte de la mirada de tu héroe en el futuro. La otra opción es utilizar el encabezado de pantalla completa integrado de Divi.

Si no desea un héroe de pantalla completa, puede dividir el contenido de la parte superior del pliegue en porciones. Divi detectará automáticamente el contenido en la mitad superior de la página. En otras palabras, si diseña una sección grande que se extiende por el pliegue y por debajo, se cargará todo su CSS (y el CSS de los elementos). La creación de muchas secciones le ayudará a evitar tener demasiados componentes clasificados en la parte superior del pliegue.
Evite la animación en la sección de héroe
Se debe evitar cualquier cosa por encima del pliegue que ralentice el tiempo de carga, incluida la animación. Eso no significa que debas evitarlo. Puede emplear fácilmente animaciones junto con la página y / o dentro de su héroe. Tener un buen equilibrio es vital.
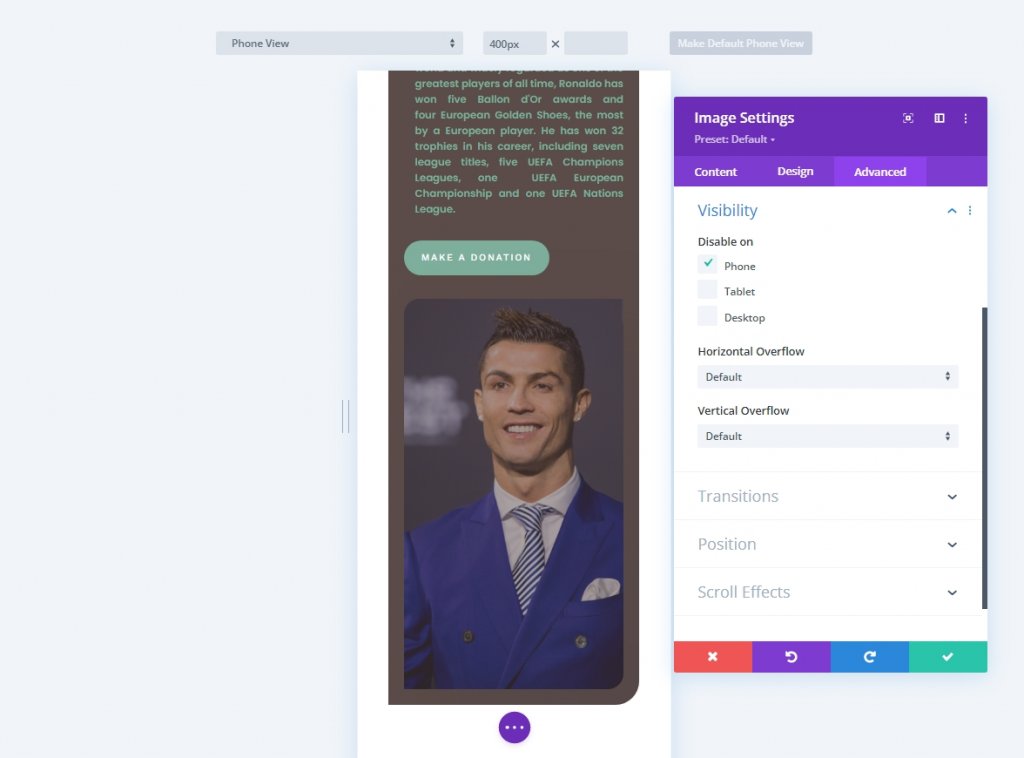
Contenido por encima del pliegue para tabletas y dispositivos móviles
Por último, pero no menos importante, Critical CSS le permite modificar el diseño de su teléfono inteligente. El material por encima del pliegue debe adaptarse a varios tamaños de pantalla. Se trata de optimizar el diseño tanto para la web como para dispositivos móviles. Por ejemplo, puede ocultar la imagen principal completa en el dispositivo móvil para mejorar la velocidad de la página.

Consejo 2: use estilos inteligentes
Cómo funciona
Según los informes, Divi ha reducido el estilo duplicado en una actualización de rendimiento reciente. Necesita navegar en los ajustes preestablecidos de Divi para activar estilos inteligentes. Esto le permite compartir diseños con varios elementos de la misma manera sin asignarlos a un nuevo bloque.
Uso de 1 o 2 ajustes preestablecidos para sección y fila
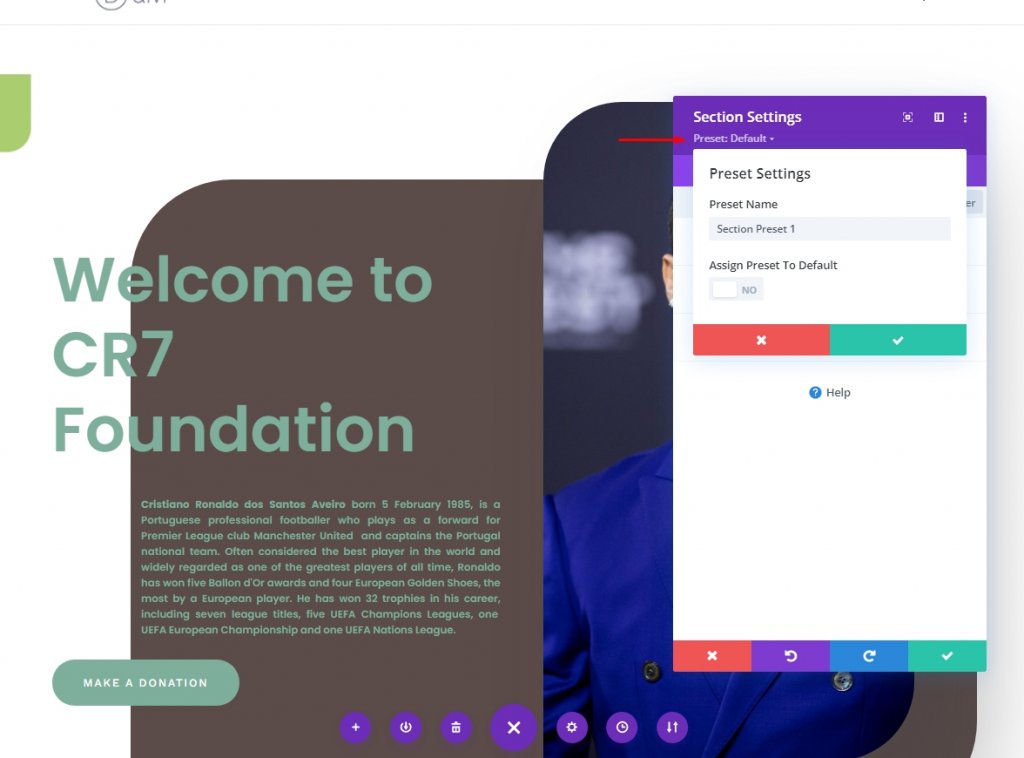
Las secciones y filas son categorías de dos elementos que generalmente se pasan por alto al discutir los ajustes preestablecidos. Las secciones y filas pueden tener parámetros al igual que los módulos. Esto no solo ayudaría a limitar el CSS producido, sino que también mantendría la integridad del diseño de la página. Suponga que desea establecer un ritmo vertical mediante el uso regular de relleno de 100 píxeles en la parte superior e inferior de cada sección. Los ajustes preestablecidos de Divi pueden ayudarte con eso. Cree una nueva sección preestablecida que utilice estas configuraciones de relleno y aplíquela a cada nueva sección que agregue o establezca como la sección predeterminada preestablecida.
También puede crear una fila preestablecida con ancho y alto personalizados. Pruebe estos ajustes preestablecidos y vea cómo le ayudan a desarrollar páginas más rápidas.

Preestablecido para módulos
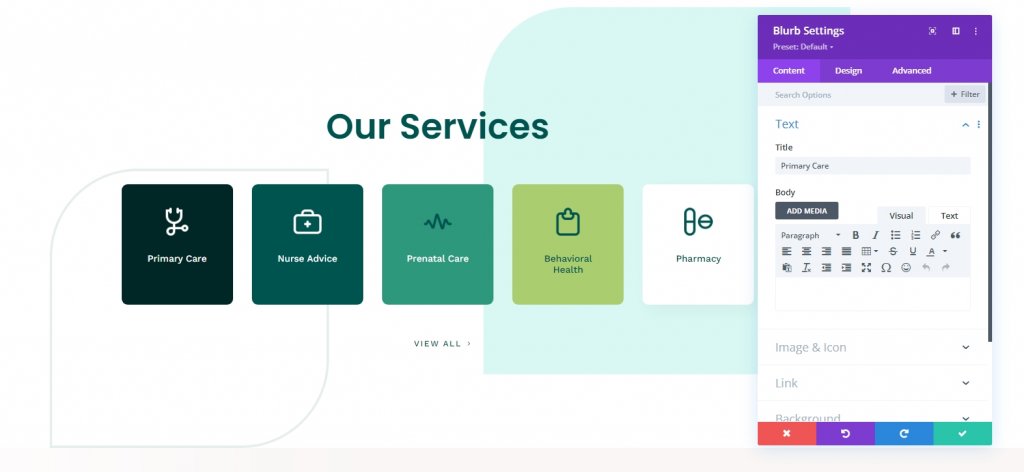
Los módulos también pueden usar estilos inteligentes. Aquí, verá cómo se parece cada módulo. Puede crear un ajuste preestablecido para el módulo de propaganda para mantener su sección CSS constante para una sección.

Consejo 3: diseñar para la velocidad
Módulos dinámicos
Al elegir módulos para su página, recuerde que se recuperarán dinámicamente. No utilizar un módulo no influye en el rendimiento de la página. Cada módulo que agregue debe ser evaluado por "valor". Idealmente, optimizará su contenido Divi para no tener que sacrificar módulos.
Encuentre y optimice el LCP de su diseño
Encontrar y perfeccionar su pintura con contenido más grande también puede ayudar a acelerar su página. En resumen, su LCP determina la puntuación de carga de su página. Al optimizar el LCP de su diseño, puede reducir sustancialmente el tiempo de carga de la página.
Estilo de animación
Contamos con módulos y capacidades personalizables. Una función no se recuperará si no se utiliza en su página, lo que resulta en una página más rápida. Por esta razón, es importante elegir un estilo visual y seguir con él. Puede, por ejemplo, usar efectos de movimiento y centrar toda la animación en su página alrededor de eso. O puede usar la configuración de animación habitual. Esto no solo permite un sitio web más ligero, sino también previsibilidad, que suele ser algo bueno para la experiencia del usuario.
Selección de fuentes
Las fuentes son componentes valiosos en el diseño web. Trate de no usar más de dos fuentes porque cuantas más fuentes use, más tiempo de carga será necesario.
Consejo 4: optimización manual
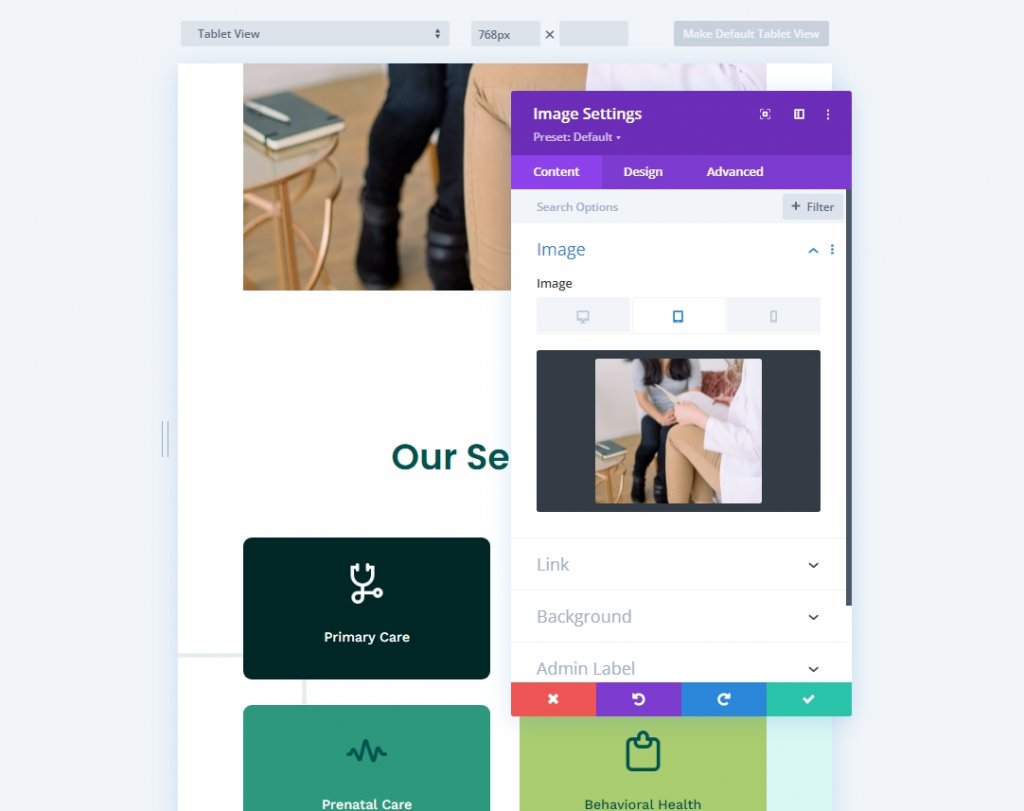
Escalado de imágenes para dispositivos móviles
El uso de contenido receptivo en Divi también ayudará a mejorar la velocidad de la página móvil. Podría decirse que esta es una de las características más agradables de las pantallas pequeñas. Requiere mucho más trabajo, pero vale la pena. Utilice herramientas de edición de imágenes para reducir el tamaño de la imagen y use las fotos más pequeñas en el móvil en lugar de las más grandes en el escritorio. Esto reducirá drásticamente el tamaño del archivo de imagen y mejorará la velocidad de la página móvil.

Compresión de imagen
Mantenga su formato de imagen JPEG tanto como pueda porque hace que los archivos sean más pequeños. PNG solo es útil si necesita más opacidad en su foto para mejorar el diseño, pero aún así, puede encontrar una solución. Evite tipos de archivos más grandes como GIF. Por lo general, no se permite el video, especialmente si se proyecta en segundo plano. Además, minimice sus archivos antes de subirlos a su biblioteca de medios de WordPress.
Ultimas palabras
Las nuevas funciones de rendimiento de Divi son un gran paso importante, pero nada de eso importa a menos que construya su sitio web con esto en mente. Divi maneja los detalles para que pueda concentrarse en diseñar un sitio web hermoso pero funcional. Si tiene alguna idea sobre cómo hacer que un sitio web Divi sea más eficiente, háganoslo saber en el comentario. Además, comparta esta publicación con sus amigos y familiares para que ellos también puedan beneficiarse de ella.




