Imagina transformar tu sitio web con unos pocos clics, gracias a la IA. Esa es la promesa de Elementor AI, una poderosa herramienta que está revolucionando el diseño web. Como creador de sitios web líder, Elementor ahora ofrece funciones impulsadas por IA que agilizan el proceso de creación de contenido y aumentan la productividad. Ya sea que estés creando publicaciones de blog, descripciones de productos o fragmentos de código personalizados, el asistente de escritura de Elementor AI garantiza un contenido atractivo y consistente.

Pero no termina ahí: esta innovadora herramienta puede ayudarte a rediseñar tu página de destino con CSS y código personalizados, agregando efectos dinámicos y elementos visuales atractivos. En esta guía, exploraremos cómo aprovechar Elementor AI para crear sitios web increíbles que cautiven a los visitantes y generen resultados sin requerir una gran experiencia técnica.
Elementor AI: una gran herramienta para el diseño web
Elementor AI está revolucionando el proceso de diseño web, actuando como su asistente digital personal en el mundo de la creación de sitios web. Esta poderosa herramienta combina la facilidad de un editor de arrastrar y soltar con sofisticadas funciones impulsadas por IA, lo que la hace invaluable tanto para desarrolladores novatos como experimentados.
Imagina tener un experto virtual en diseño web a tu disposición, listo para ayudarte con cada aspecto de tu proyecto. Desde la generación de diseños únicos hasta la elaboración de textos de alta calidad, Elementor AI agiliza la creación de contenido, lo que garantiza la coherencia y la participación en todo tu sitio. Su asistente de redacción puede ayudarte con todo, desde títulos que llamen la atención hasta descripciones de productos atractivas, manteniendo un estilo coherente.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraPero las capacidades de Elementor AI van más allá del contenido. También es un asistente de código capaz de generar fragmentos CSS personalizados para mejorar los elementos visuales de su sitio. Esta función cierra la brecha entre el diseño y el desarrollo, lo que le permite implementar elementos de diseño complejos sin una gran experiencia técnica.
Al integrar contenido y código generados por IA dentro de la interfaz familiar de Elementor Website Builder , esta herramienta permite a los usuarios crear sitios web increíbles de manera más eficiente que nunca. Ya sea que esté creando planos básicos de sitios web o diseñando sitios web multilingües con efectos dinámicos, Elementor AI está preparado para transformar su flujo de trabajo de diseño web.
Cómo las herramientas de IA aumentan la productividad
En el vertiginoso mundo del diseño y desarrollo web, las herramientas de IA han surgido como elementos revolucionarios, ya que aumentan significativamente la productividad y agilizan los flujos de trabajo. A continuación, le mostramos cómo:
- Generación automática de código: los asistentes de código con tecnología de IA pueden generar rápidamente fragmentos de código personalizados, lo que reduce el tiempo dedicado a tareas de codificación repetitivas. Esto permite a los desarrolladores centrarse en aspectos más complejos y creativos del diseño web.
- Creación de contenido: las herramientas de redacción con inteligencia artificial ayudan a crear contenido atractivo, desde publicaciones de blogs hasta descripciones de productos, más rápido que nunca. Esta rápida generación de contenido mantiene los sitios web actualizados con un mínimo esfuerzo.
- Sugerencias de diseño: la IA puede analizar las tendencias de diseño actuales y ofrecer diseños, esquemas de color y sugerencias tipográficas relevantes. Esto acelera el proceso de diseño y ayuda a mantener una estética moderna y atractiva.
- Personalización a escala: las herramientas de IA pueden analizar el comportamiento y las preferencias de los usuarios, lo que permite personalizar automáticamente las experiencias web. Implementar este nivel de personalización de forma manual llevaría mucho tiempo.
- Detección y pruebas de errores: las herramientas de prueba impulsadas por IA pueden identificar rápidamente y, a veces, incluso corregir errores, lo que reduce drásticamente el tiempo dedicado al control de calidad.
- Optimización SEO: las herramientas de IA pueden analizar contenido y sugerir optimizaciones para mejores clasificaciones en los motores de búsqueda, ahorrando tiempo en la investigación e implementación manual de palabras clave.
- Optimización del rendimiento: la IA puede analizar el rendimiento del sitio web y sugerir mejoras, lo que ayuda a los desarrolladores a identificar y resolver rápidamente los problemas que ralentizan los tiempos de carga.
Al automatizar tareas que consumen mucho tiempo y brindar asistencia inteligente, las herramientas de IA permiten a los diseñadores y desarrolladores web trabajar de manera más eficiente, abordar más proyectos y centrarse en la innovación en lugar de la repetición.
Este aumento de la productividad ahorra tiempo y recursos y conduce a la creación de sitios web de mayor calidad y más efectivos.
Por qué es importante la personalización del sitio web
En el panorama digital actual, donde la capacidad de atención es limitada y la competencia es feroz, la personalización de sitios web se ha vuelto más crucial que nunca. Una plantilla genérica ya no es suficiente. Al aprovechar CSS personalizados y elementos de diseño únicos, puede transformar un sitio web estándar en una experiencia digital atractiva que refleje la identidad de marca de su cliente y se destaque en el abarrotado espacio en línea.
He aquí por qué invertir en la personalización del sitio web es un cambio radical:
- Aumenta la participación: el contenido interactivo personalizado, como los efectos de desplazamiento, las animaciones flotantes y los elementos dinámicos, cautiva a los visitantes y los anima a explorar el sitio durante más tiempo. Este aumento de la participación puede generar mayores tasas de conversión y una mayor satisfacción del usuario.
- Mejore su cartera: el trabajo personalizado muestra sus habilidades de codificación y su creatividad como diseñador o desarrollador web. Los sitios web únicos y personalizados de su cartera atraen a clientes que buscan experiencias web excepcionales, lo que lo distingue de los competidores que dependen únicamente de plantillas prediseñadas.
- Impresione a sus clientes: al adaptar las características y los elementos de diseño para que se alineen perfectamente con la marca de un cliente, supera las expectativas y ofrece un sitio web que representa su visión. Este nivel de personalización a menudo genera clientes satisfechos que se convierten en valiosas fuentes de referencias y negocios repetidos.
- Mejorar la identidad de marca: los elementos de diseño personalizados, desde diseños exclusivos hasta esquemas de colores y tipografías específicos de la marca, refuerzan la identidad visual de una empresa en línea. Esta coherencia en todos los puntos de contacto fortalece el reconocimiento y la confianza de la marca.
- Mejore la funcionalidad: la personalización le permite agregar funciones y características específicas que las soluciones estándar podrían no ofrecer. Ya sea una solución de comercio electrónico personalizada o una interfaz de usuario única, estos elementos personalizados pueden mejorar significativamente la experiencia del usuario.
- Ventajas de SEO: Los sitios web con códigos personalizados suelen tener un código más limpio y eficiente, lo que contribuye a tiempos de carga más rápidos y mejores clasificaciones en los motores de búsqueda. Además, el contenido y el diseño únicos pueden ayudar a que un sitio se destaque en los resultados de búsqueda.
- A prueba de futuro: los sitios web personalizados se adaptan mejor a los cambios y actualizaciones futuros. A medida que evolucionan las necesidades de su cliente, un sitio personalizado se puede modificar más fácilmente para incorporar nuevas características o tendencias de diseño.
Al adoptar la personalización del sitio web, no solo está construyendo un sitio: está creando una identidad digital única que resuena con la audiencia de su cliente y resiste el paso del tiempo en el mundo en línea en constante evolución.
Barras de ticker con texto desplazable
Las barras de texto desplazables atraen la atención, hacen que los mensajes esenciales sean más visibles y fomentan los clics en anuncios o promociones importantes. Para agregar un poco de emoción a su página de destino, agregue una barra de texto desplazable atractiva sin crear una sola línea de código.
En el video de muestra creé un ticker que funciona como un cartel en miniatura para los anuncios y promociones más recientes de una banda:
- ¡Las entradas para el concierto ahora incluyen una nueva ciudad! ¡Consigue la tuya ya!
- Mantente en contacto en Instagram.
- ¡El [fecha] se lanzará mercancía de edición limitada!
- ¡Liquidación de productos de verano por sólo 72 horas!
- ¡Escucha nuestro último álbum!
Cada artículo se puede vincular a un sitio web determinado para aumentar la interacción y las posibles conversiones.
A continuación se ofrecen algunas sugerencias para utilizar texto desplazable para mejorar su página de destino fuera de la escena musical:
- Comercio electrónico: llame la atención sobre nuevos productos, lanzamientos de edición limitada, ofertas especiales o descuentos temporales.
- SaaS: promocione pruebas gratuitas, resalte reseñas de usuarios o revele nuevas funciones.
- Organizaciones sin fines de lucro: difundan actualizaciones sobre eventos, historias de impacto o solicitudes urgentes de recaudación de fondos.
- Instituciones Educativas: Dar a conocer nuevos cursos, horarios de inscripción abierta y oportunidades de becas.
- Bienes raíces: resalte ventas recientes, fechas de jornadas de puertas abiertas o propiedades destacadas.
Es hora de darle vida a tu barra de ticker después de haber juntado todas las partes.
Venta de merchandising con efectos dinámicos
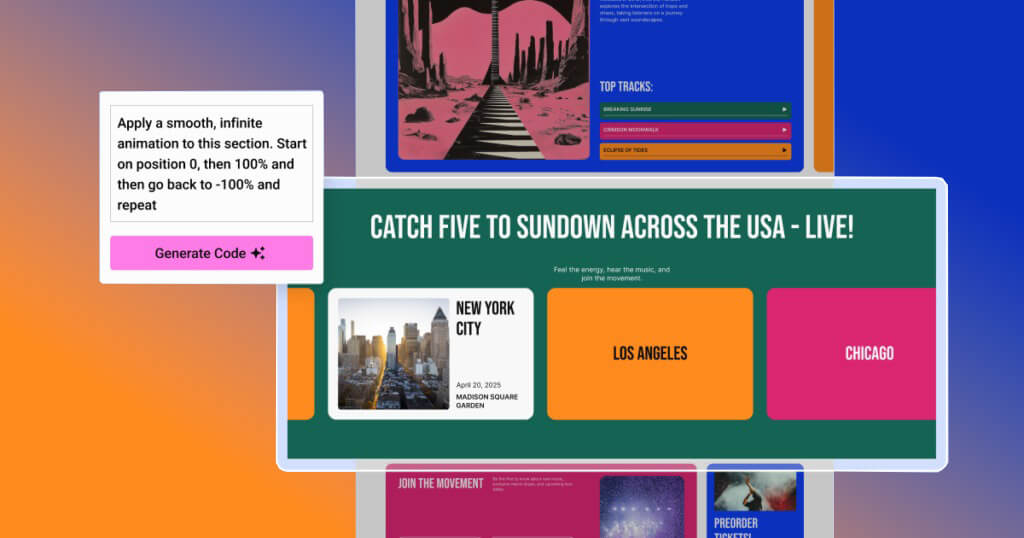
Vaya a "Avanzado" mientras personaliza el contenedor, luego seleccione el ícono AI en la pestaña CSS personalizado.
Para crear una animación fluida y con bucles infinitos, visita Elementor AI e ingresa este mensaje: "Usa una animación de bucle que sea fluida y sin fin". Haz clic en "Generar código" e "Insertar" y verás que el código se agregó a la pestaña CSS personalizado.
Utilicé el siguiente mensaje para ver la tarjeta completa: "Coloque el cursor sobre un contenedor secundario (.e-child) para hacerlo crecer y mover los otros contenedores secundarios al frente".
Sin escribir una sola línea de código, estas interacciones únicas demuestran cómo Elementor AI puede convertir una página de destino simple en una experiencia inolvidable y cautivadora. Estos pequeños detalles imaginativos tienen el poder de distinguir su sitio web y causar un impacto en los visitantes que permanecerán allí.
Cómo agregar un cursor personalizado
A veces, los pequeños detalles pueden tener un impacto significativo. Para darle a mi página de destino un toque extravagante, utilizo un pequeño disco de vinilo en lugar del típico cursor. Es una forma divertida de sorprender y entusiasmar a los visitantes mientras recorren el sitio web y un sutil homenaje a la identidad musical de la banda.
Utilicé el mensaje "Cambiar el cursor del mouse por mi imagen en esta sección". Luego, se puede agregar la URL del archivo de imagen correspondiente dentro de la ventana de código CSS.
Animaciones flotantes
Incluso si no eres un programador experimentado, puedes generar el código que necesitas con Elementor AI. Las animaciones al pasar el mouse sobre la página son un excelente método para darle vida a tu página de destino. Quería diseñar interacciones que realmente sorprendieran y entretuvieran a los visitantes en lugar de simplemente cambiar los colores.
Imagínate esto: una imagen de un disco de vinilo en tu página. Es adorable, pero quiero agregar un elemento llamativo para que la gente lo note. Debe parecer como si el vinilo entrara y saliera de la funda. También quiero incluir una animación flotante. Puedo lograr esto usando una sombra y aplicándole CSS personalizado adicional, dando la impresión de que se expande y contrae al unísono.
Utilicé tres indicaciones para producir el efecto de animación flotante.
Primero apliqué una animación de traslación vertical suave para darle a la imagen de vinilo la apariencia de deslizarse. Utilicé las siguientes instrucciones para asegurarme de que la animación continuara hacia abajo antes de volver a subir: Cree una animación infinita fluida que se mueva hacia abajo y hacia arriba. A una distancia de cincuenta píxeles
Luego creé un mensaje para generar CSS para el modesto efecto flotante de la funda del disco. "Crear una animación infinita que se mueva hacia arriba y hacia abajo suavemente", me pareció que era eficaz a una distancia de cincuenta píxeles.
Para mejorar aún más el efecto flotante, quise animar la sombra debajo de la imagen haciéndola crecer y encogerse horizontalmente al ritmo del movimiento del vinilo. Utilicé "Crear una animación de encogimiento horizontal sutil, reducción del 50 %".
Estos breves intercambios promocionan el disco de la banda y destacan mis botones de llamada a la acción, "Escuchar ahora". El incentivo para hacer clic en el botón puede aumentar las tasas de conversión. Tenga en cuenta que la IA es un colaborador creativo, así que siéntase libre de probar diferentes indicaciones o, en este ejemplo, varias preguntas para obtener el impacto que desea. Debido a que crear CSS personalizado es tan simple, puede dar rienda suelta a su creatividad sin pasar horas aprendiendo a codificar desde cero.
Revelar detalles del concierto

Personalmente, me gusta crear un efecto de movimiento de desplazamiento horizontal que guíe rápidamente a los usuarios a través del programa de la gira de la banda en lugar de un carrusel con flechas de navegación. Para mostrar la fecha de la presentación, el lugar y otros detalles esenciales en el reverso de la tarjeta, combiné esto con Elementor Flipbox y agregué un efecto 3D llamativo.
Además, puedes ir un paso más allá y conectar cada tarjeta a una página web independiente. La experiencia de usuario fluida tiene como objetivo aumentar las conversiones.
Naturalmente, este método se puede modificar para algunos usos:
- Muestre fotografías del producto en el frente con información flotante sobre características y costos.
- Presente a los miembros del equipo con su biografía o habilidades en el reverso y sus imágenes en el frente.
- Los aspectos más destacados del portafolio incluyen estudios de casos o descripciones detalladas en la parte posterior y miniaturas de proyectos en la parte delantera.
Reflexiones finales
En conclusión, aprovechar la inteligencia artificial y el código personalizado de Elementor para rediseñar su página de destino abre posibilidades para crear sitios web verdaderamente únicos y atractivos. La combinación de funciones impulsadas por la inteligencia artificial con su creatividad y habilidades técnicas le permite optimizar su flujo de trabajo, aumentar la productividad y ofrecer resultados excepcionales a sus clientes. Desde elementos interactivos como barras de cotización y animaciones flotantes hasta toques personalizados como cursores personalizados, estas mejoras elevan la experiencia del usuario y la identidad de marca. A medida que el diseño web continúa evolucionando, la adopción de estas herramientas y técnicas lo mantendrá a la vanguardia de la industria, lo que garantizará que sus sitios web cumplan y superen las expectativas de los clientes.





