Normalmente, cada paquete de temas contiene un diseño de blog, que le permite poner en marcha su blog rápidamente. Sin embargo, ¿alguna vez has querido saber cómo se construye una de esas páginas de blog? En esta publicación, utilizaremos uno de esos diseños de blog para demostrar cómo usar el módulo de blog de Divi para crear una página de blog. Lo guiaremos paso a paso a través de cada configuración.

¡Empecemos!
Vista previa del diseño

Creando una página
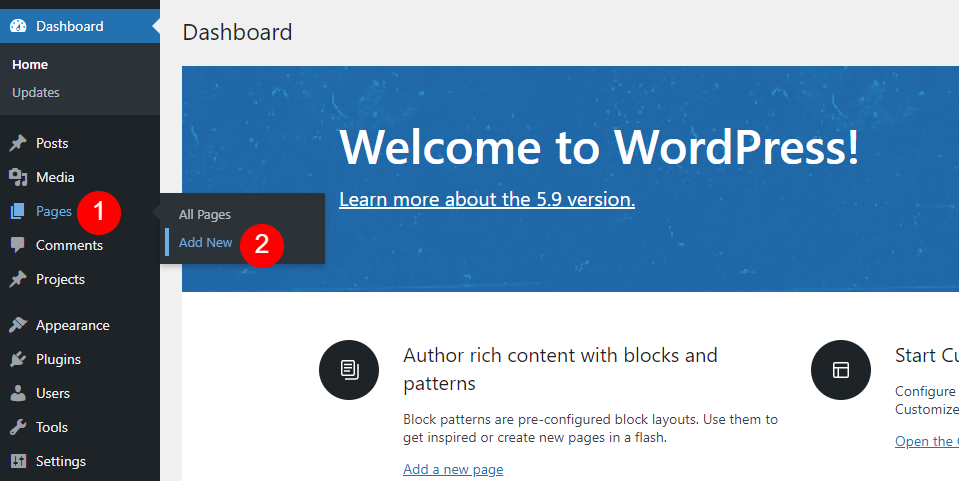
Primero, vaya a Páginas>Agregar nuevo y cree una nueva página.

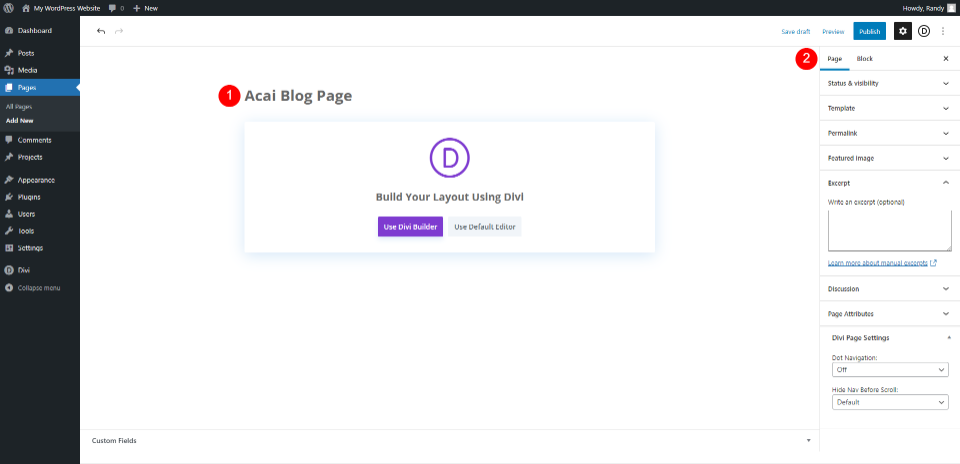
Por lo tanto, proporcione un título para la página que le parezca plausible. Estoy usando el nombre de página Acai Blog Page del paquete de diseño. En la barra lateral derecha, seleccione las propiedades de página que desee. Me quedo solo con los atributos.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora- Título de la página: Página del blog de Acai

Mover a Divi Builder
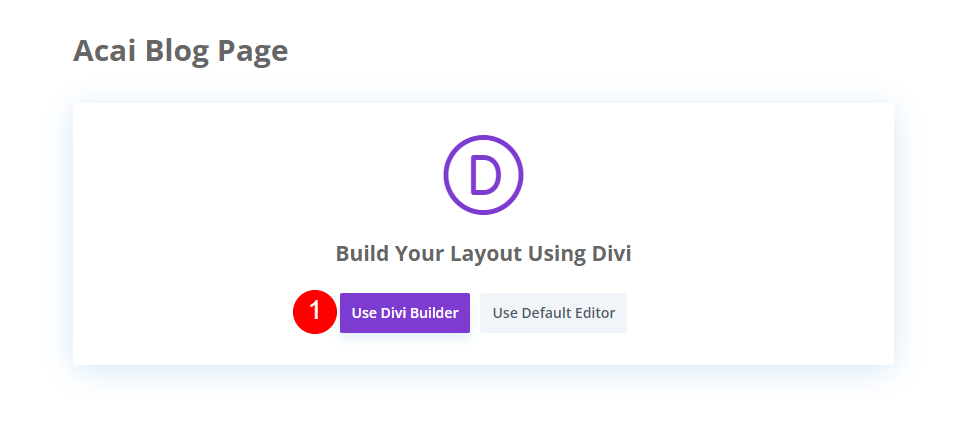
Después de eso, querrás cambiar a Divi Builder. Utilice Divi Builder haciendo clic en el botón morado en el centro de la página. Esto lo llevará a la interfaz, donde Divi Builder estará activo, listo para que comencemos a construir la página.

Sección de héroe con título
Sección de héroe de estilo
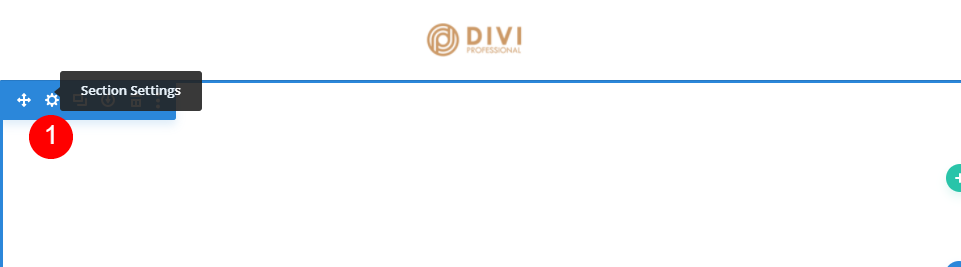
Comenzaremos con la primera sección. Abra las opciones de la sección.

Haga algunos cambios en la configuración de la sección.
- Antecedentes: #f9f3fd
- Etiqueta de administrador: Blog

Título de la página del blog
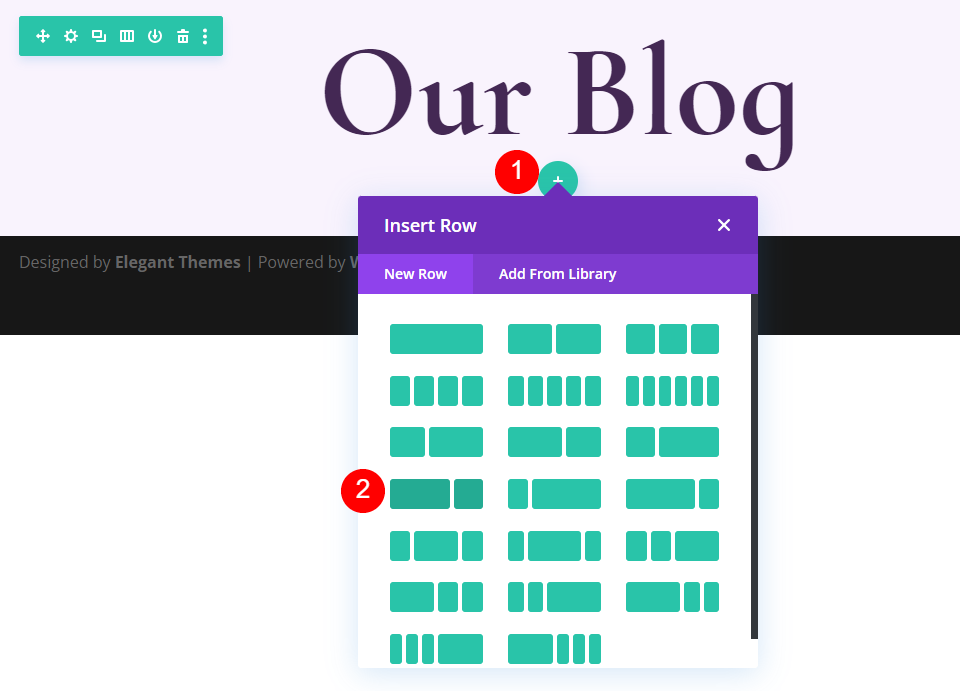
Después de eso, crearemos una Fila para el título. Selecciona la Fila con la señal verde con una sola columna.

Luego agregue un módulo de texto.

Aplicar estilo al módulo de texto
Abra la configuración de texto y realice los siguientes cambios para el encabezado H1.
- Fuente: Título 1
- Texto: Nuestro Blog

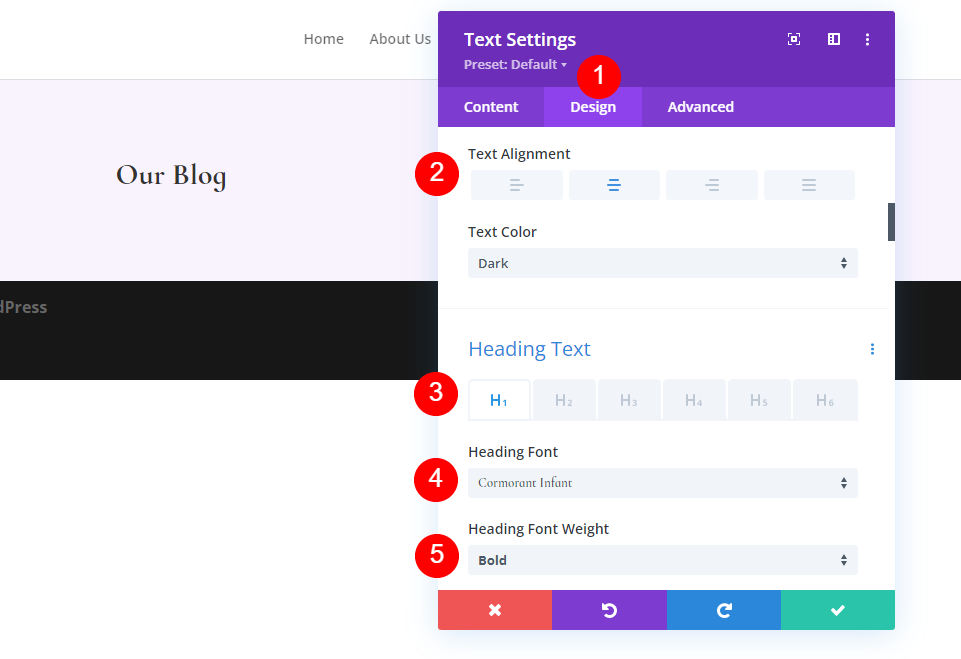
Ahora vaya a la pestaña de diseño y realice estos cambios a continuación.
- Alineación de texto: centro
- Texto del encabezado: H1
- Fuente: Cormorán Infantil
- Peso: Negrita

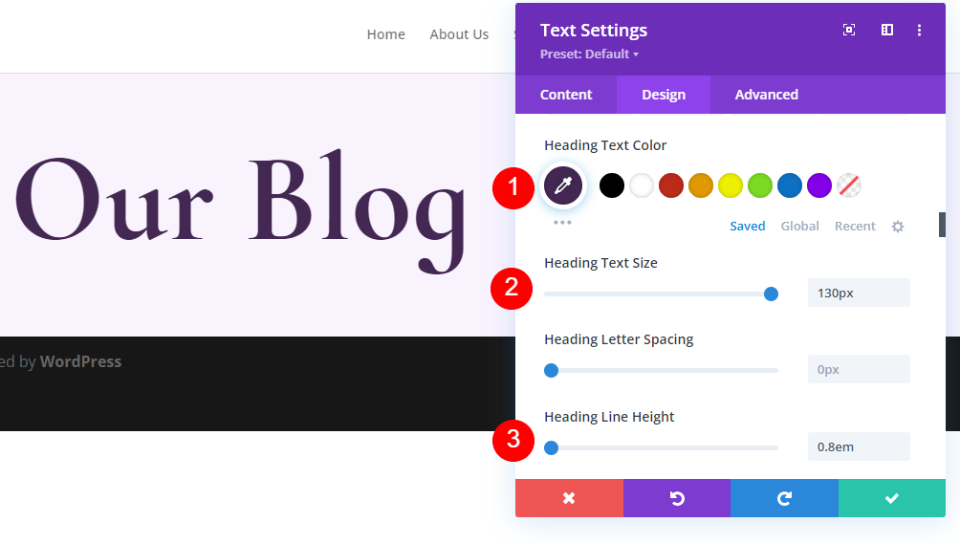
También cambie el color, el tamaño y la altura de la fuente.
- Color: #442854
- Tamaño del texto del escritorio: 130 px
- Altura de línea: 0,8 em

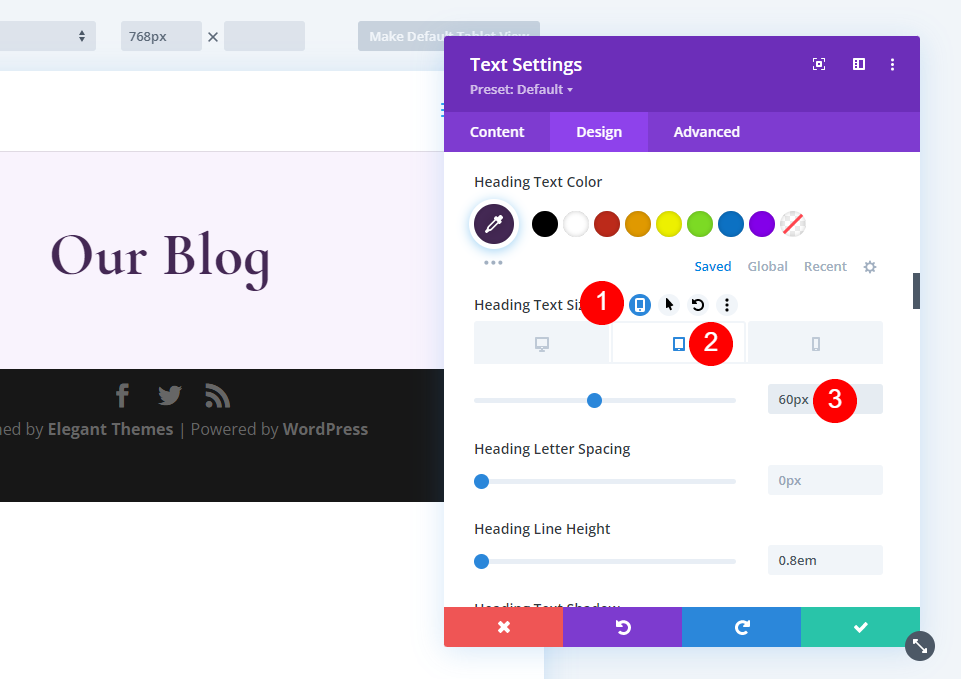
Ahora cambie el tamaño del texto del encabezado.
- Tamaño del texto de la tableta: 60 px

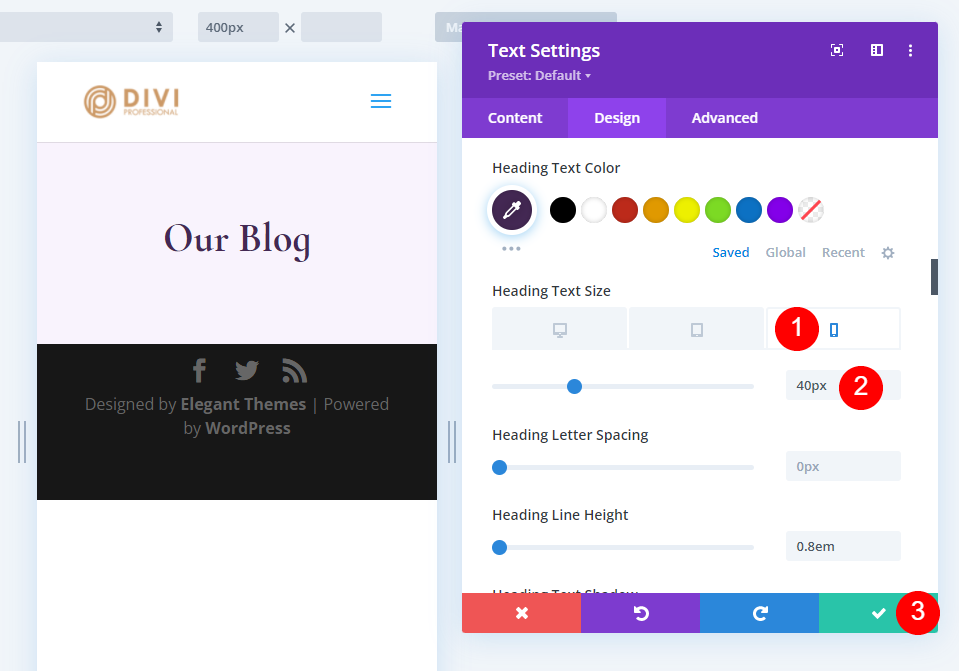
Ahora cambia el tamaño del icono del teléfono.
- Teléfono: 40px

Cree la última publicación de blog y CTA
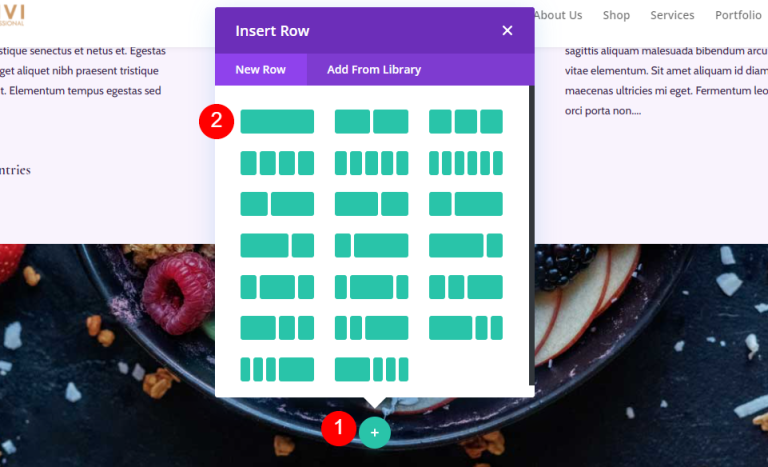
Nuestra área principal presenta la publicación más reciente y un formulario de correo electrónico de suscripción. Cree una nueva Fila debajo de nuestra primera Fila y elija el diseño de Columna con dos tercios a la izquierda y un tercio a la derecha.

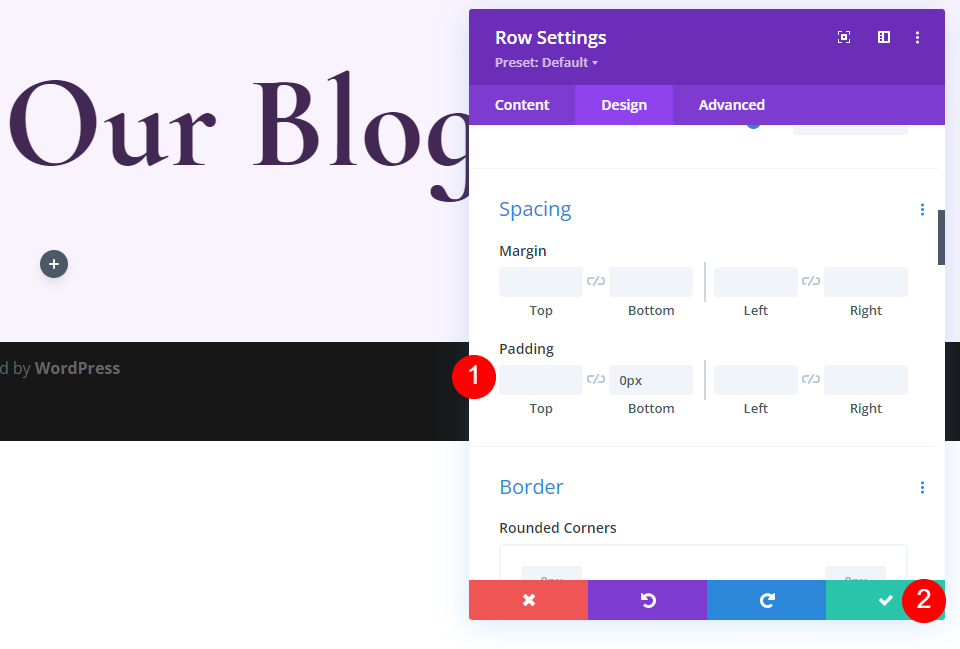
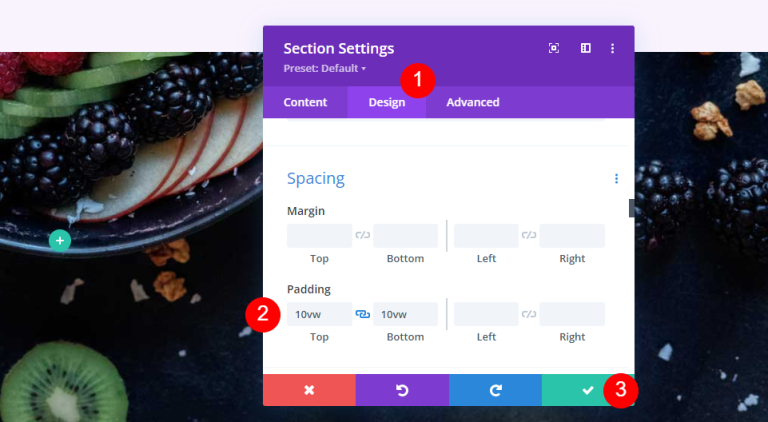
Abra la configuración de fila y cambie el espaciado desde la pestaña de diseño.
- Relleno inferior: 0px

Módulo de publicación de blog destacado
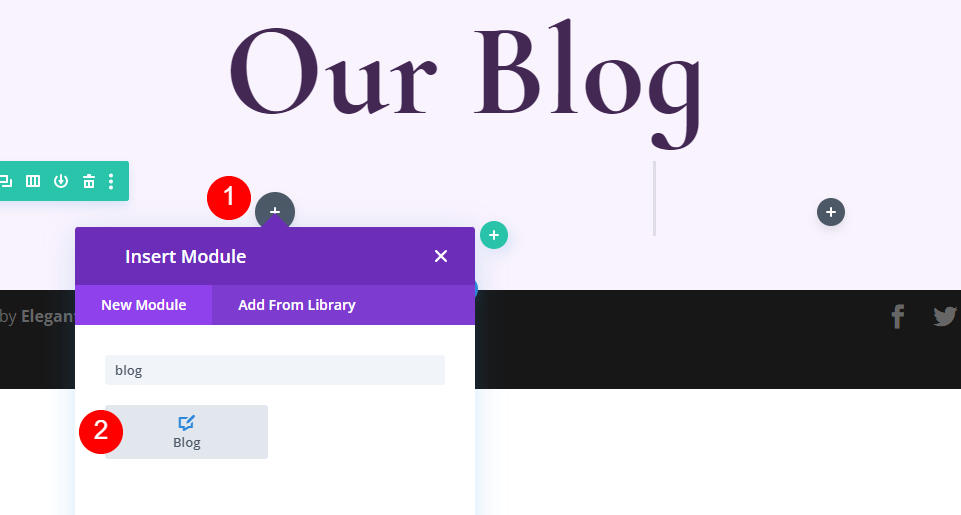
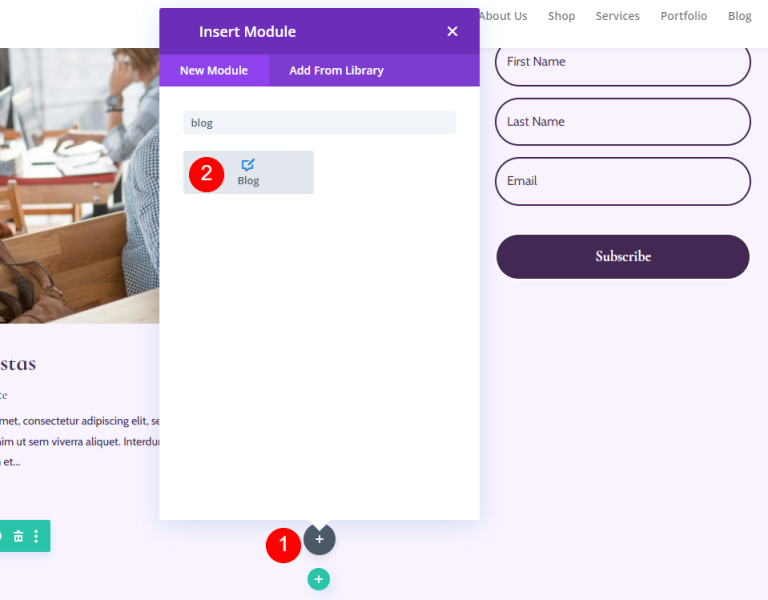
Después de eso, proporcionaremos un módulo de blog. Esta sección contendrá nuestro contenido más reciente. Agregue el módulo Blog haciendo clic en el ícono gris de adición en la columna izquierda de nuestra nueva Fila.

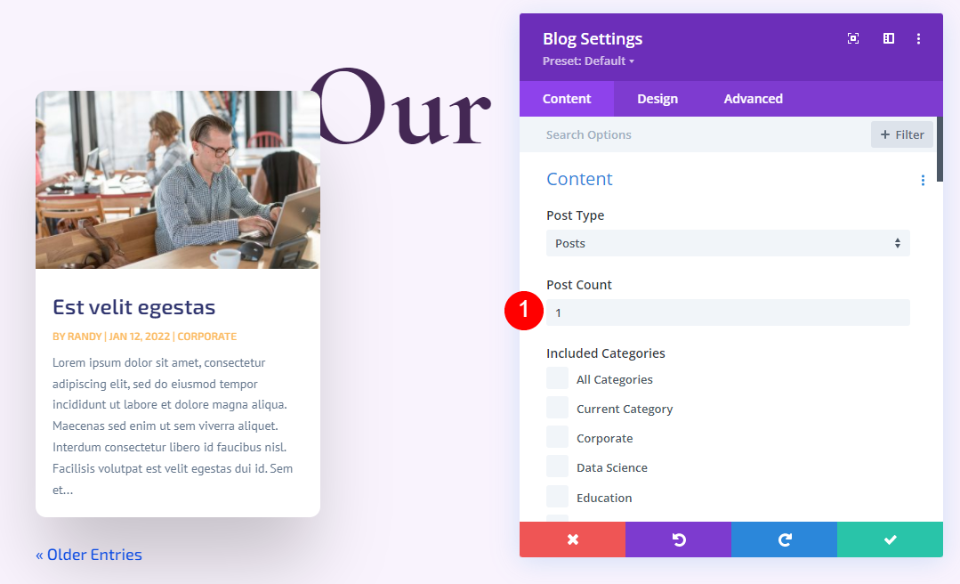
En Configuración de contenido, ingrese 1 para el bloque Conteo de publicaciones.
- Número de publicaciones: 1

Elementos
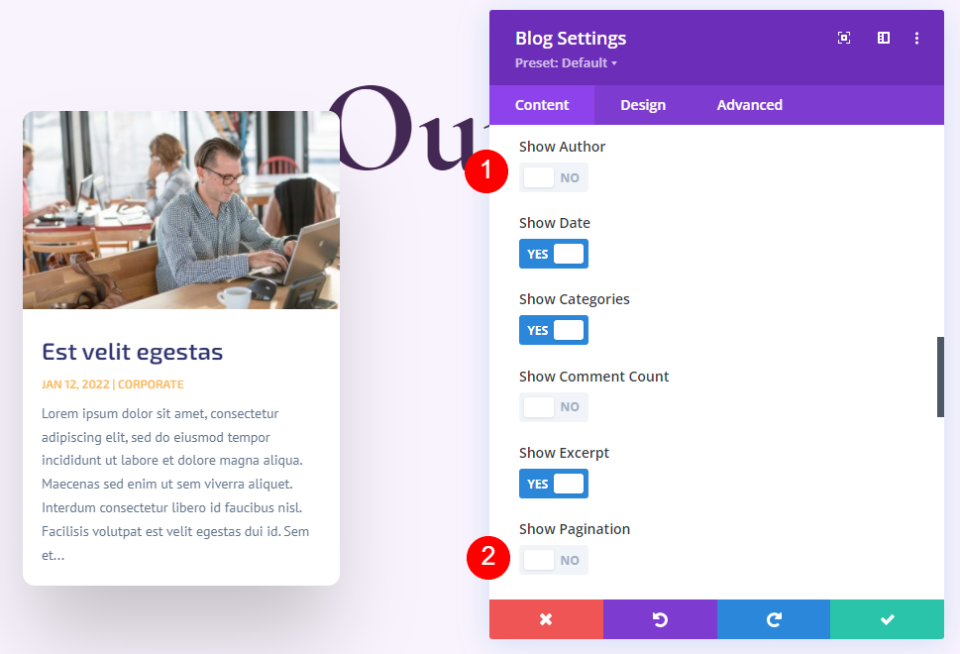
En la pestaña de contenido, baje a la sección de elementos y desmarque autor y paginación.
- Mostrar autor: No
- Mostrar paginación: No

Disposición
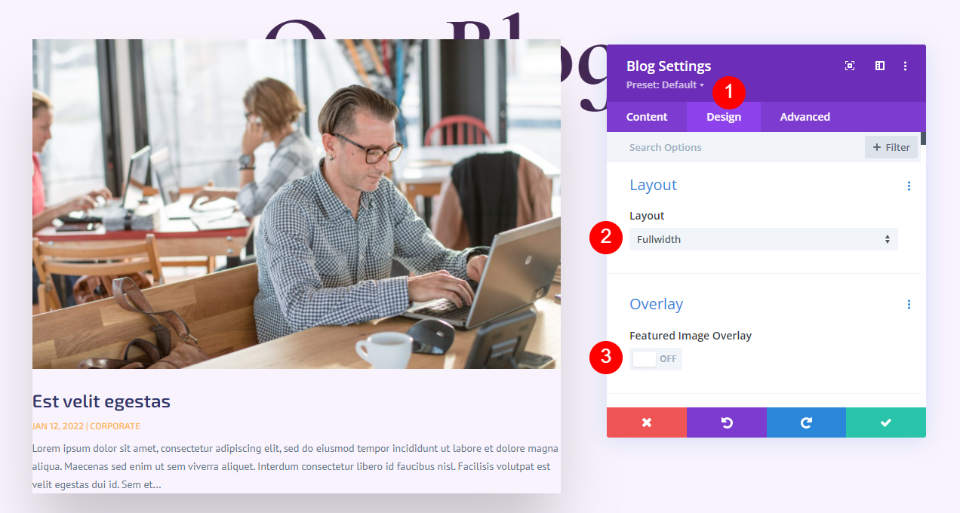
En la pestaña Diseño, cambie la configuración de diseño y superposición.
- Diseño: ancho completo
- Superposición de imagen destacada: desactivada

Texto del título
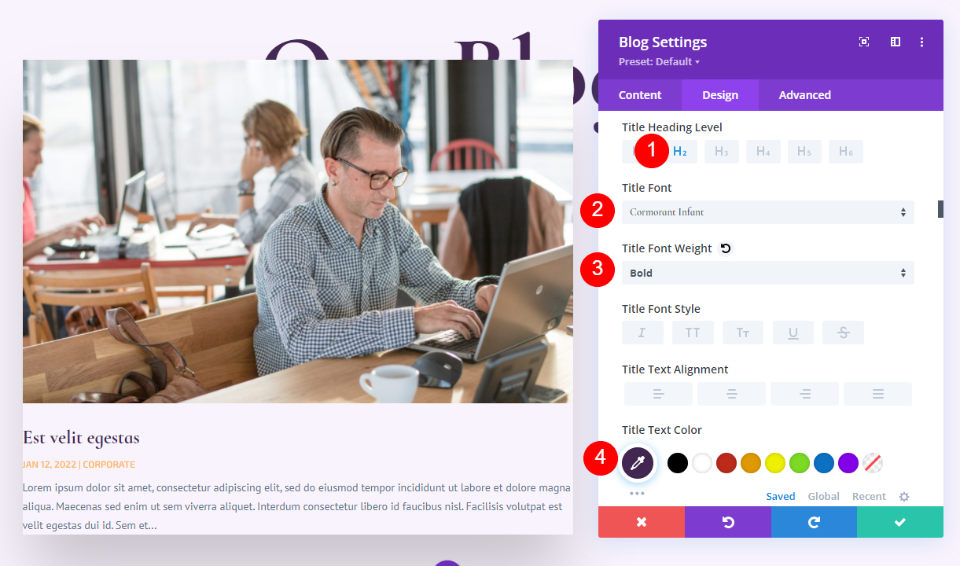
Ahora cambie el texto del título de acuerdo con la siguiente configuración.
- Nivel de título: H2
- Fuente: Cormorán Infantil
- Peso: Negrita
- Color: #442854

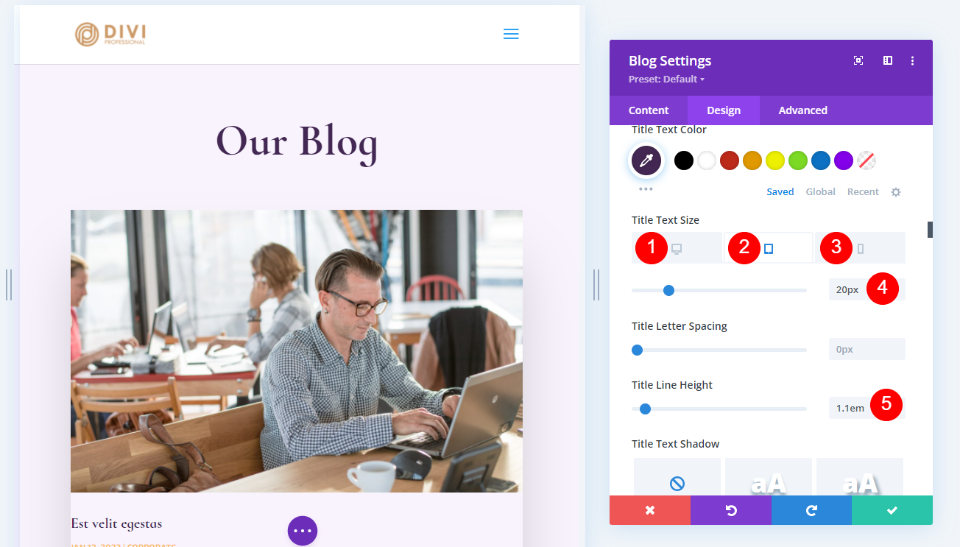
Además, cambie el tamaño de fuente.
- Tamaño: escritorio de 30 px, tableta de 20 px, teléfono de 18 px
- Altura de la línea de título: 1,1 em

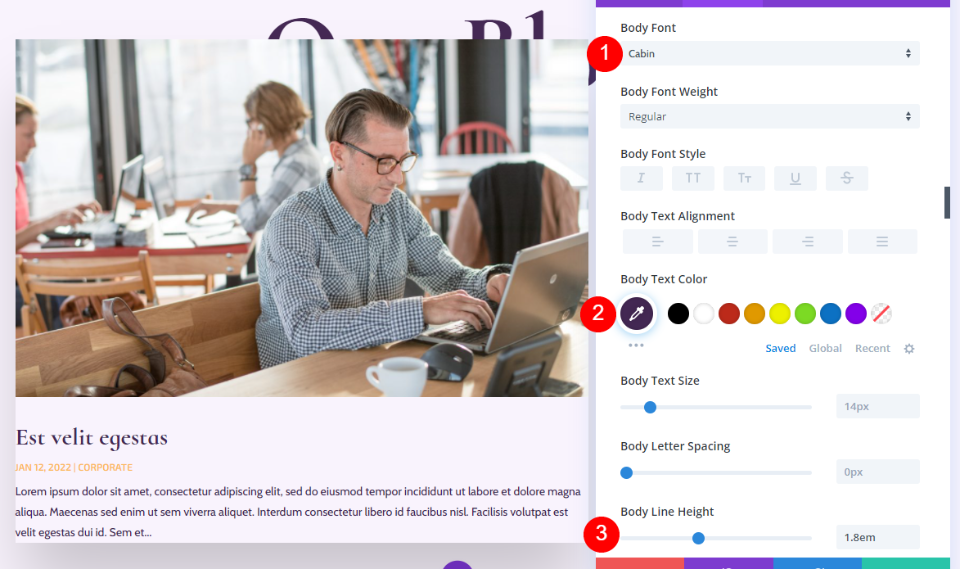
Cuerpo de texto
Para la configuración del texto del cuerpo, cambie lo siguiente.
- Fuente: Cabina
- Color: #442854
- Altura de la línea: 1,8 em

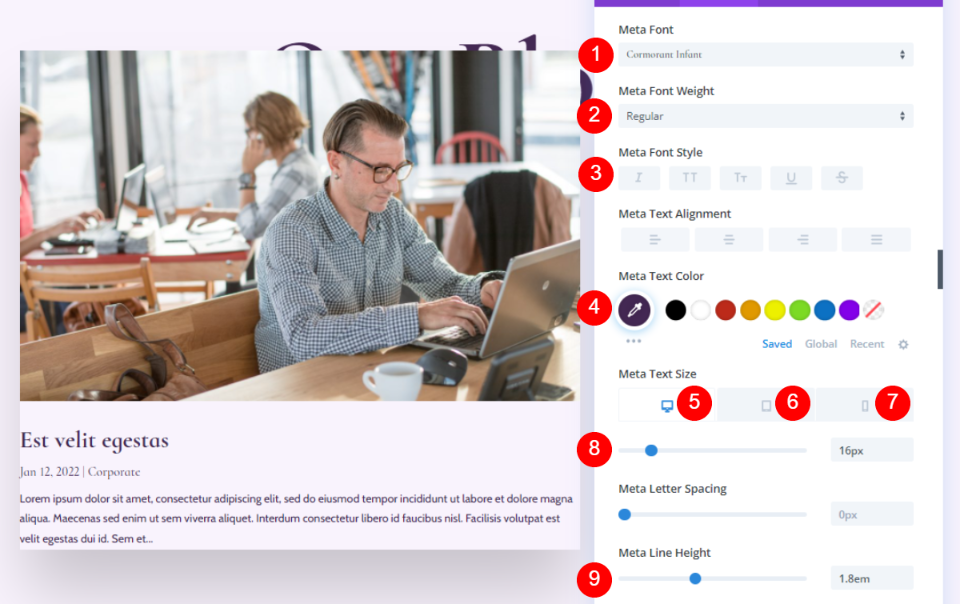
Metatexto
Además, introduzca algunos cambios en el metatexto.
- Fuente: Cormorán Infantil
- Peso: Regular
- Estilo: Ninguno
- Color: #442854
- Tamaño: Escritorio 16px, Tableta 15px, Teléfono 14px
- Altura de la línea: 1,8 em

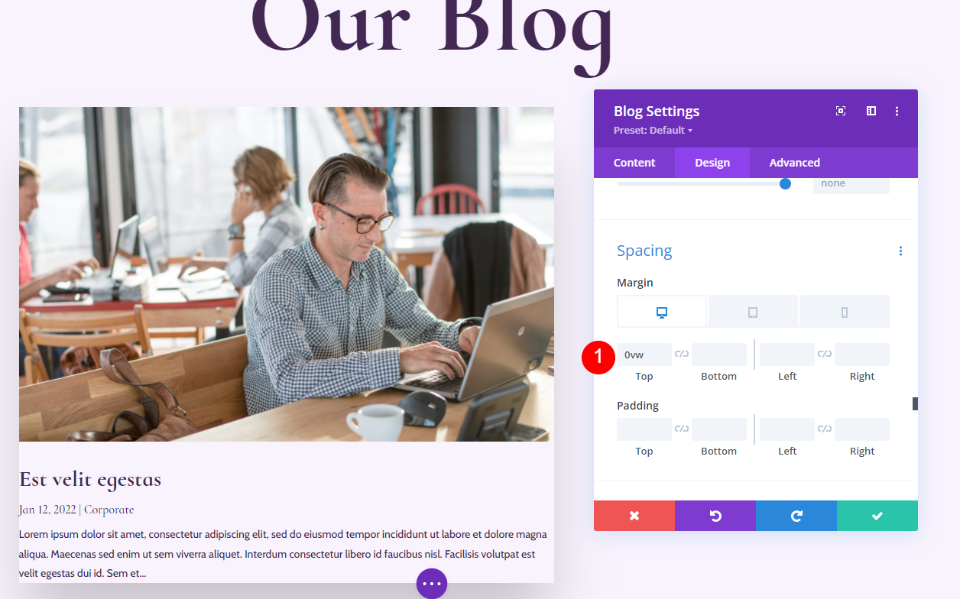
Espaciado
Ahora agregue algo de espacio.
- Margen superior: 0vw

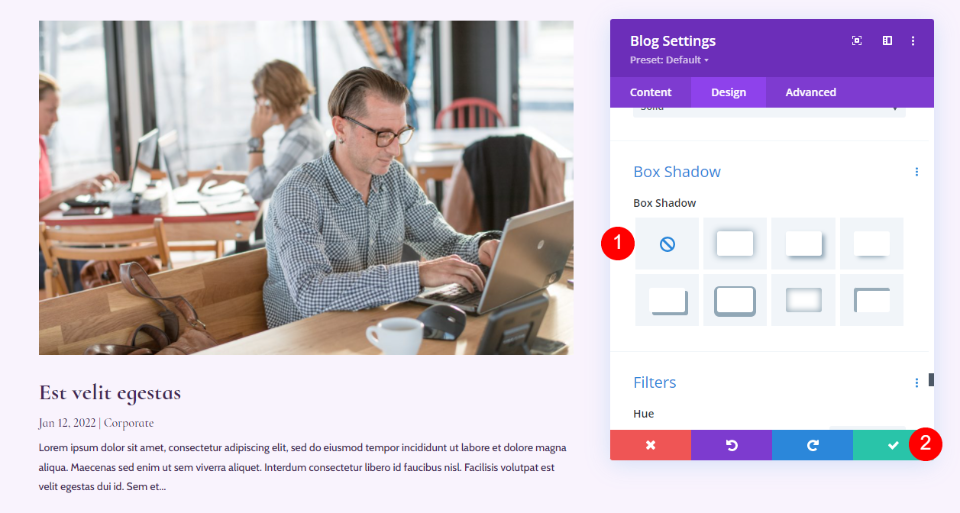
Sombra de la caja
Por último, deshabilite la sombra del cuadro.
- Sombra de cuadro: Desactivar

Módulo de texto de correo electrónico del blog
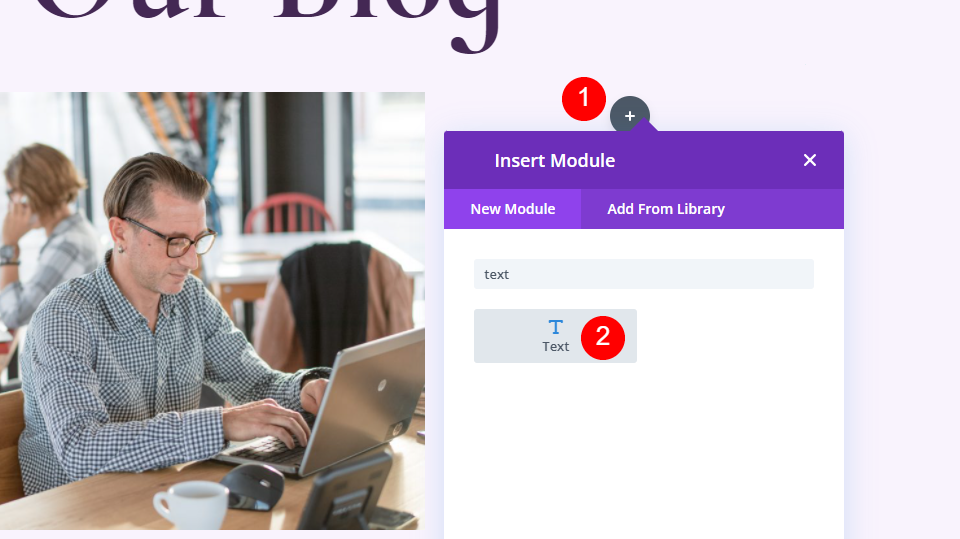
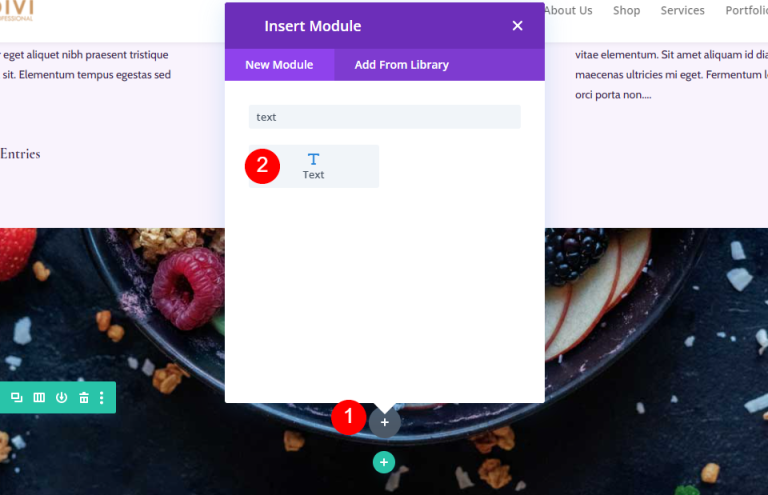
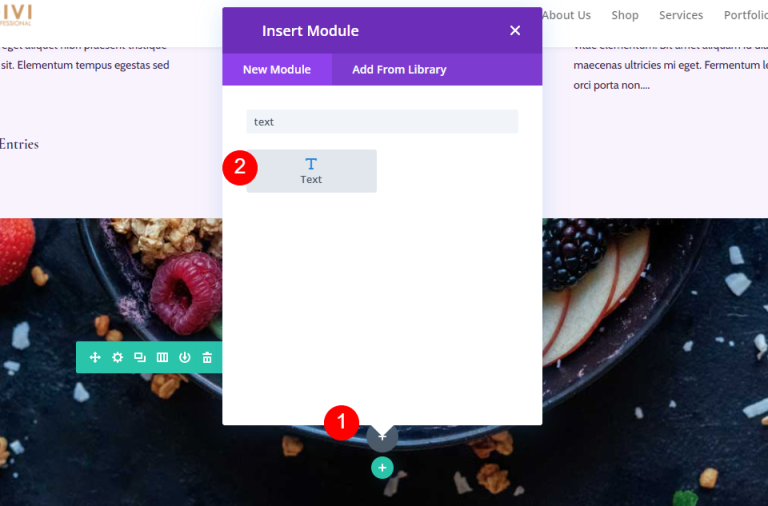
Ahora pasaremos a la columna de la derecha y desarrollaremos la llamada a la acción del correo electrónico. Para comenzar, inserte un módulo de Texto en la columna de la derecha. Seleccione el ícono gris + y escriba Texto.

Contenido
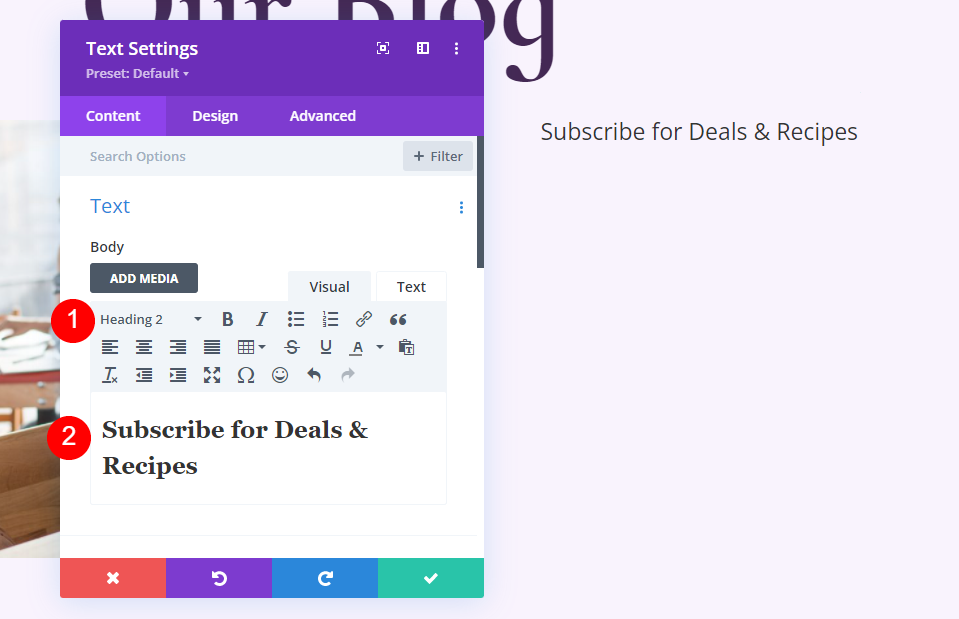
Seleccione el Título 2 e ingrese un texto atractivo.
- Fuente: H2
- Texto: Suscríbete para recibir ofertas y recetas

Texto del encabezado
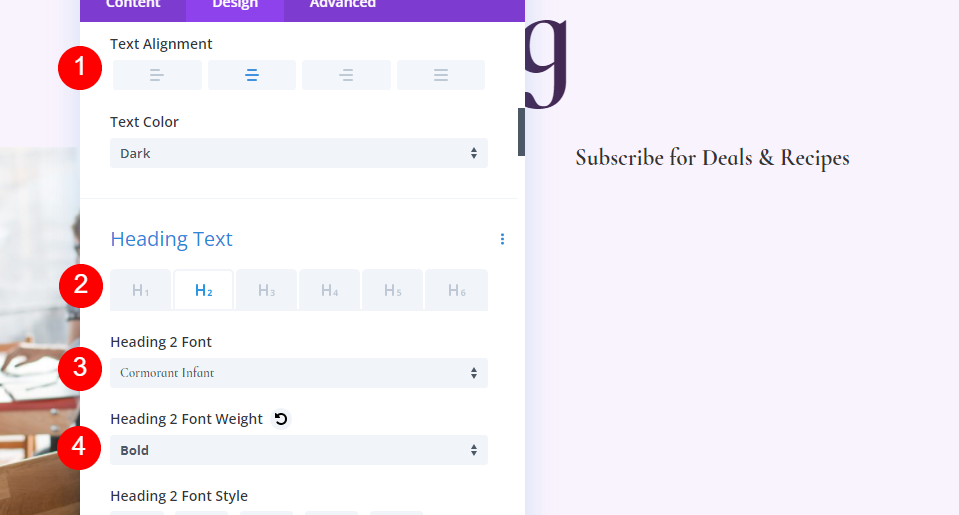
Para el texto del encabezado, seleccione Alineación central, elija H2, seleccione Cormorant Infant y configúrelo en Negrita.
- Alineación de texto: centro
- Texto del encabezado: H2
- Fuente: Cormorán Infantil
- Peso: Negrita

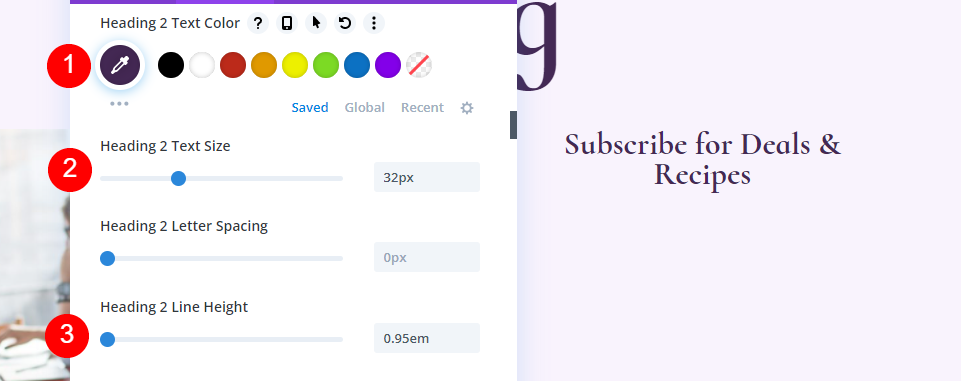
- Color: #442854
- Tamaño: 32px
- Altura de línea: 0,95 em

Espaciado
Por último, agregue un margen inferior al artículo.
- Margen inferior: 10px

Módulo de suscripción de correo electrónico del blog
Ahora agregue un módulo de opción de correo electrónico a la columna de la derecha.

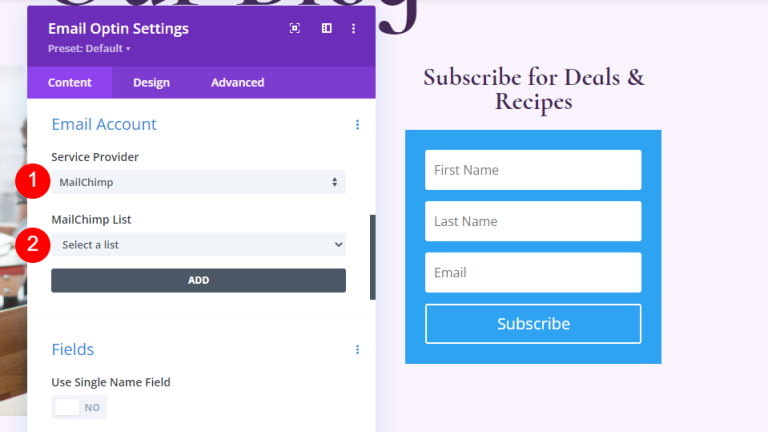
Contenido
Elimina el título y el texto del cuerpo.
- Título: Ninguno
- Texto del cuerpo: Ninguno

Desplácese hacia abajo hasta Cuenta de correo electrónico y agregue su proveedor de servicios.

A continuación, desplácese hasta Fondo y anule la selección.
- Usar color de fondo: no

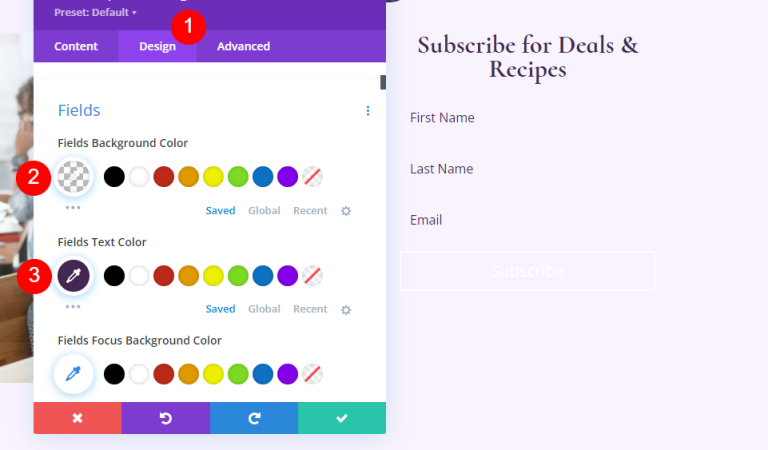
Campos
Vaya a la pestaña Diseño y cambie el color de fondo de los campos.
- Color de fondo: rgba(255,255,255,0)
- Color del texto de los campos: #442854

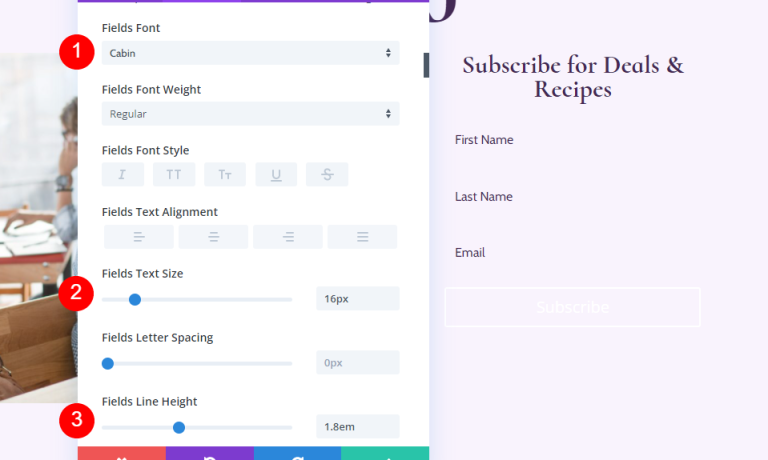
Desplácese hacia abajo hasta las opciones de Fuente y realice los siguientes cambios.
- Fuente de campos: cabina
- Tamaño: 16px
- Altura de la línea: 1,8 em

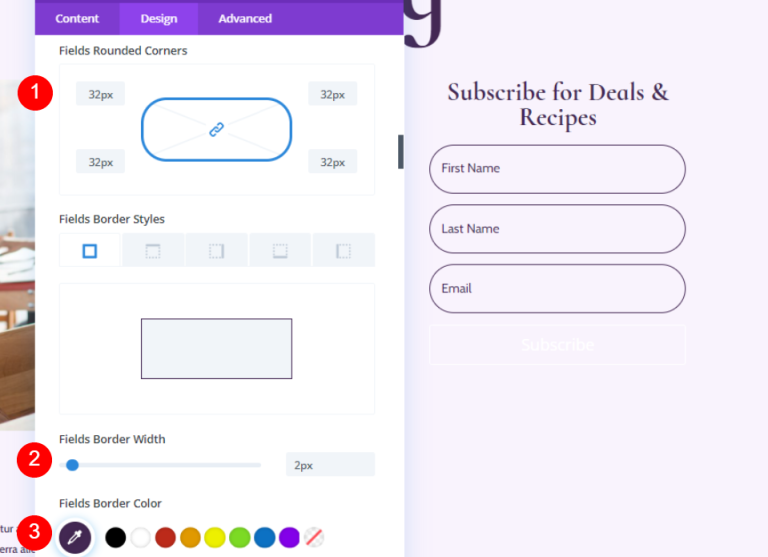
- Campos con esquinas redondeadas: 32px
- Ancho del borde: 2px
- Color del borde: #442854

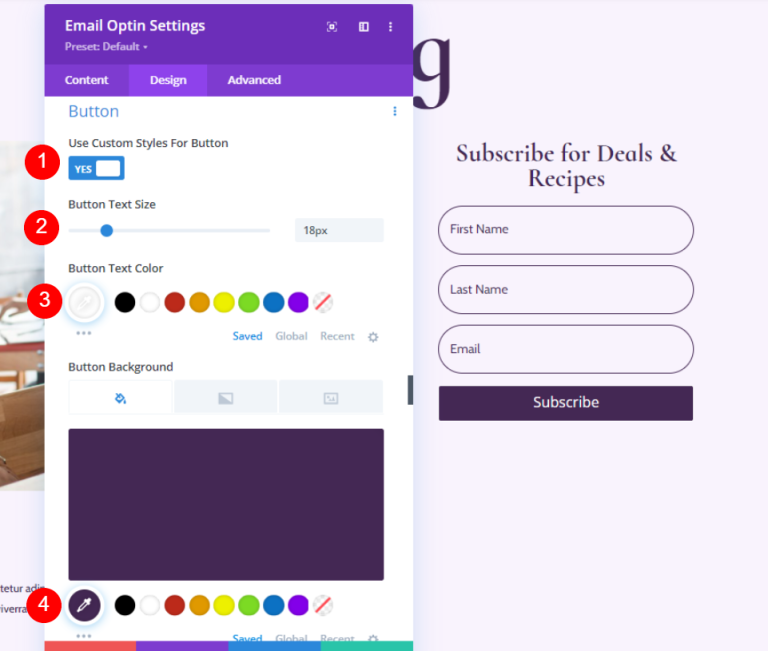
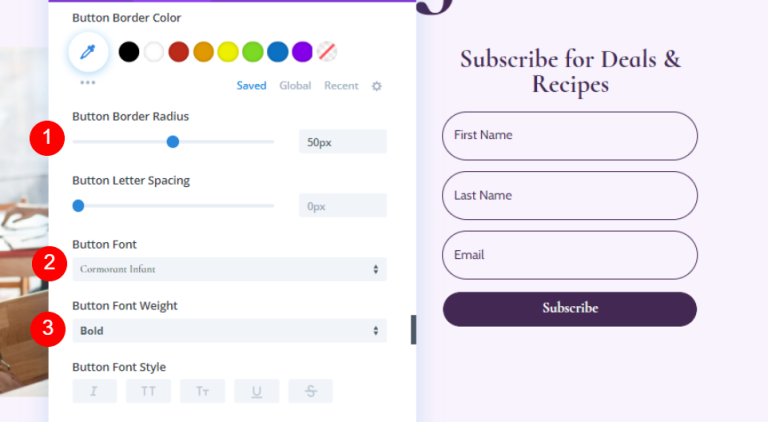
Botón
Desplácese hacia abajo hasta Botón y seleccione Usar estilos personalizados para botón.
- Usar estilos personalizados para el botón: Sí
- Tamaño: 18px
- Color: #ffffff
- Fondo del botón: #442854

- Radio del borde: 50px
- Fuente: Cormorán Infantil
- Peso: Negrita

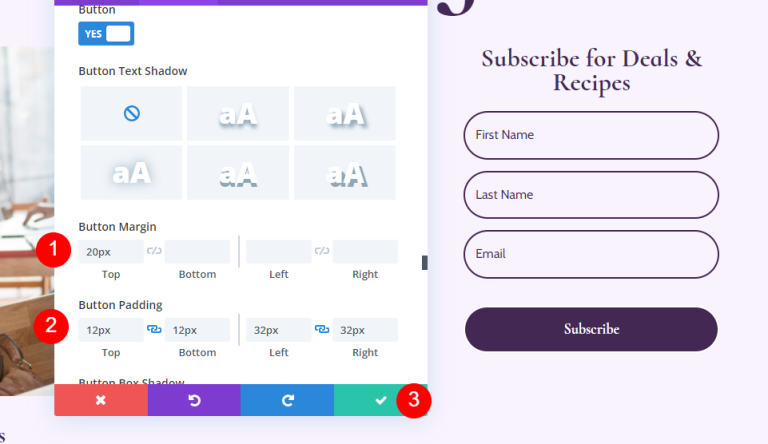
agreguemos un poco de margen de botón y relleno.
- Margen superior del botón: 20px
- Relleno superior e inferior: 12 px
- Relleno izquierdo, derecho: 32px

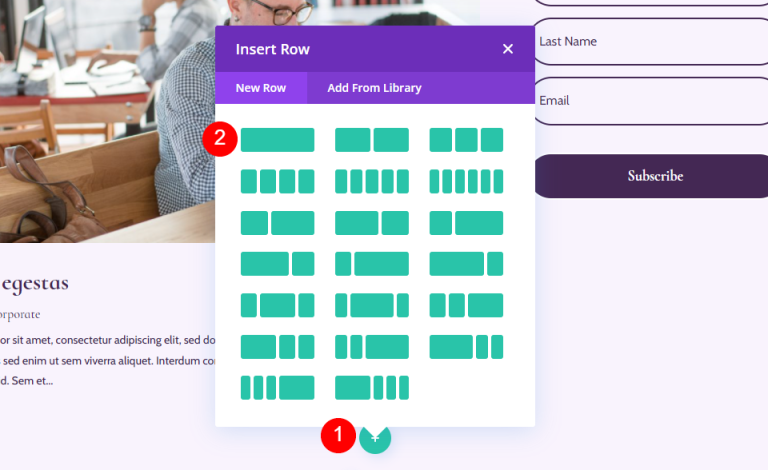
Agregar nueva fila para la lista de blogs
Agreguemos una fila de una sola columna debajo de la sección de héroe.

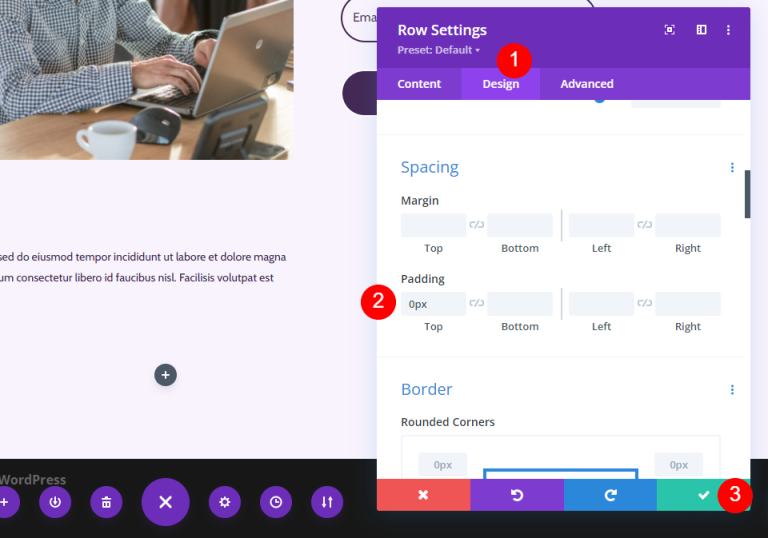
Configuración de la fila del listado de blogs
Vaya a la pestaña Diseño y ajuste el relleno.
- Relleno superior: 0px

Módulo de blog para tu fila
Agregue un módulo de Blog a su nueva Fila.

Aplicar estilo al feed del blog
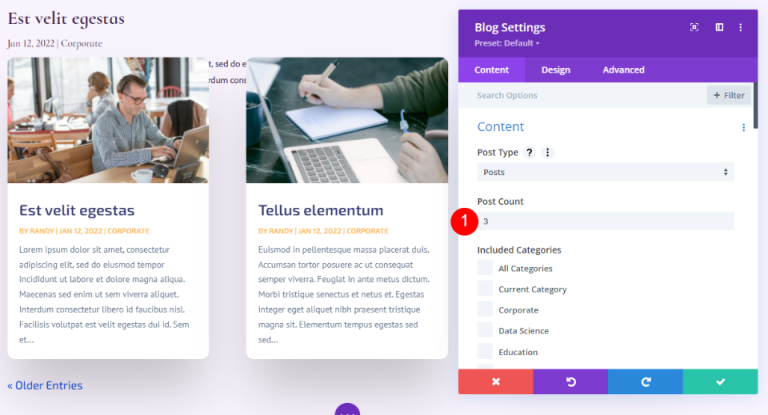
Contenido del blog
Ingrese 3 para el recuento de publicaciones en la configuración del módulo Blog. Puede personalizar la cantidad de publicaciones que aparecen en la pantalla usando la opción Recuento de publicaciones.
Un número menor, como 3, nos permite centrarnos en las publicaciones más recientes manteniendo la página manejable. Esta es una excelente opción si no actualiza mucho o desea mantener la página limpia. Aumentar la cantidad de publicaciones mostradas, como de 6 a 9, es una excelente sugerencia si desea concentrarse en el feed del blog.
- Número de publicaciones: 3

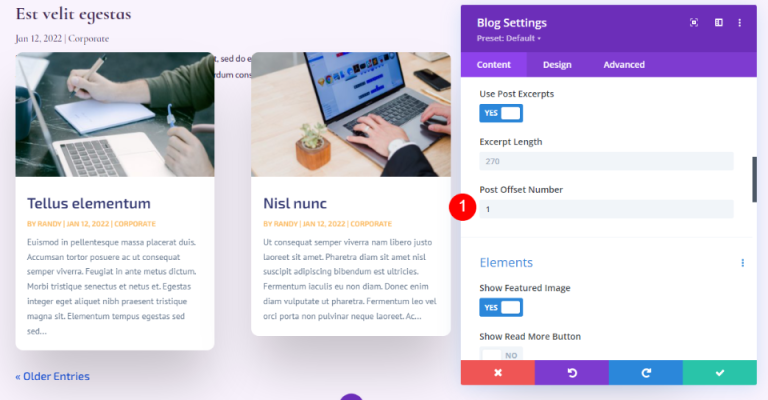
Introduzca 1 como desplazamiento. Esto le indica a Divi que comience con la segunda publicación del blog, lo que nos impide mostrar el contenido idéntico a la fila de publicaciones del blog resaltada encima de esta.
- Número de compensación posterior: 1

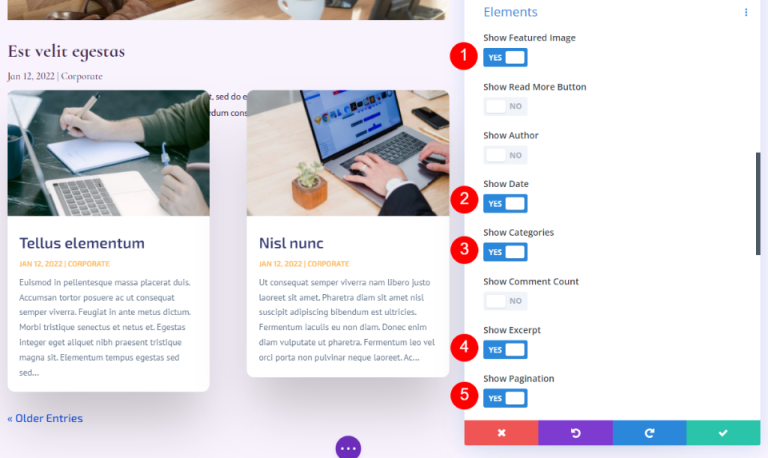
Elementos
Ahora baje a los elementos y cambie lo siguiente.
- Mostrar imagen destacada: Sí
- Fecha: Sí
- Categorías: Sí
- Extracto: Sí
- Paginación: Sí

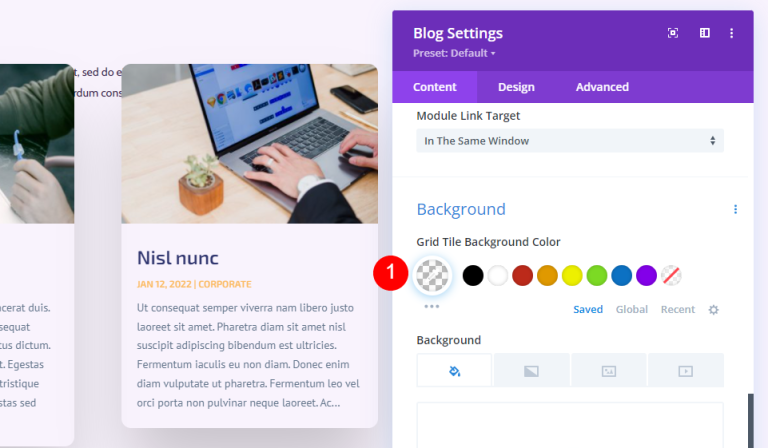
Fondo
Vaya a Fondo y configure el Fondo del mosaico de cuadrícula.
- Color de fondo del mosaico de cuadrícula: rgba(255,255,255,0)

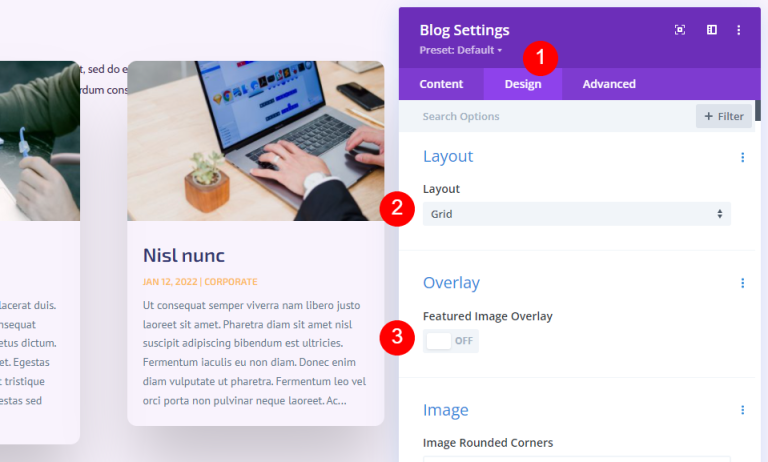
Diseño y superposición
Luego en la pestaña Diseño. Mantenga el diseño de la cuadrícula. Para el artículo de blog destacado encima de este, utilizamos un diseño de ancho completo. Para este blog, utilizaremos el diseño de cuadrícula, que es el predeterminado. Deshabilite la superposición de la imagen destacada.
- Diseño: Cuadrícula
- Superposición de imagen destacada: desactivada

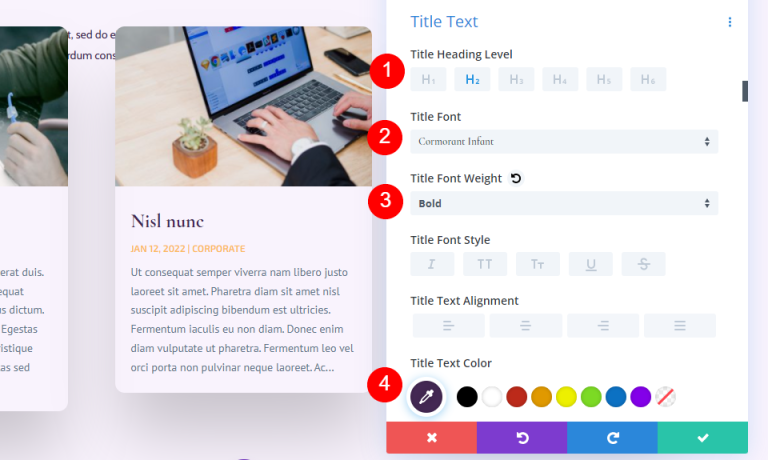
Texto del título
Para el texto del título, seleccione H2 y realice algunos cambios básicos de la siguiente manera.
- Nivel de título: H2
- Fuente: Cormorán Infantil
- Peso: Negrita
- Color: #442854

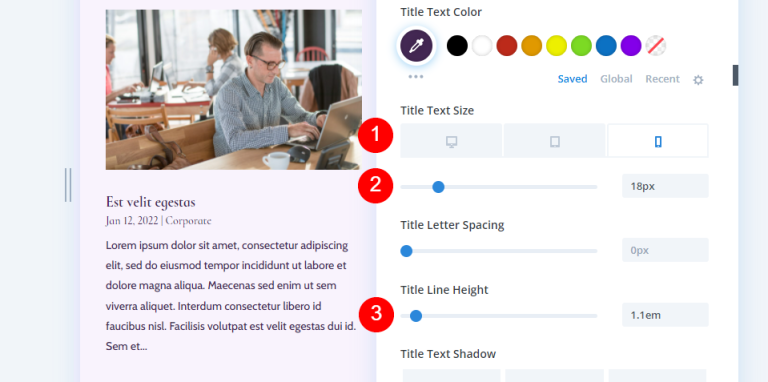
- Tamaño: escritorio de 20 px, teléfono de 18 px
- Altura de línea: 1,1 em

Cuerpo de texto
Desplácese hasta Texto del cuerpo y elija Cabina.
- Fuente: Cabina
- Color: #442854
- Altura de la línea: 1,8 em

Metatexto
Desplácese hacia abajo hasta Meta Text y realice el ajuste a continuación.
- Fuente: Cormorán Infantil
- Peso: Regular
- Estilo: Ninguno
- Color: #442854
- Tamaño: escritorio de 16 px, tableta de 15 px, teléfono de 14 px
- Altura de la línea: 1,8 em

Texto de paginación
Ahora, pasemos al Texto de paginación.
- Fuente: Cormorán Infantil
- Peso: Negrita
- Color: #442854

Espaciado
Luego, vaya a Espaciado y agregue 0vw Margen en la parte superior.
- Margen superior: 0vw

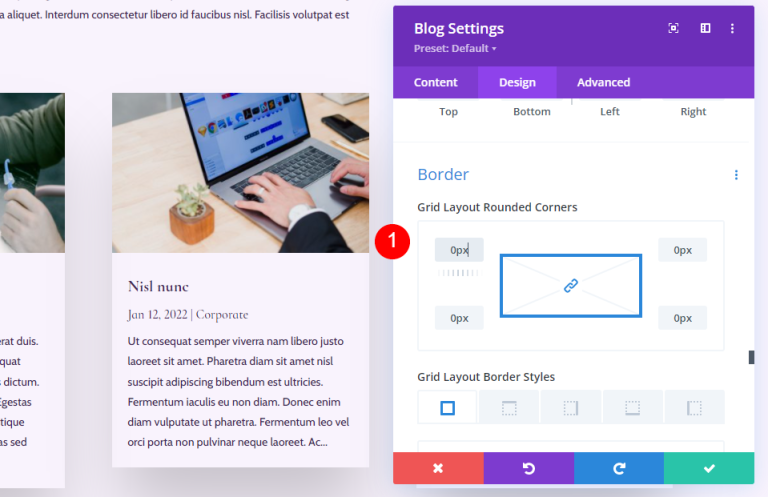
Borde
Desplácese hasta Borde e ingrese 0px para las cuatro esquinas.
- Esquinas redondeadas: 0px

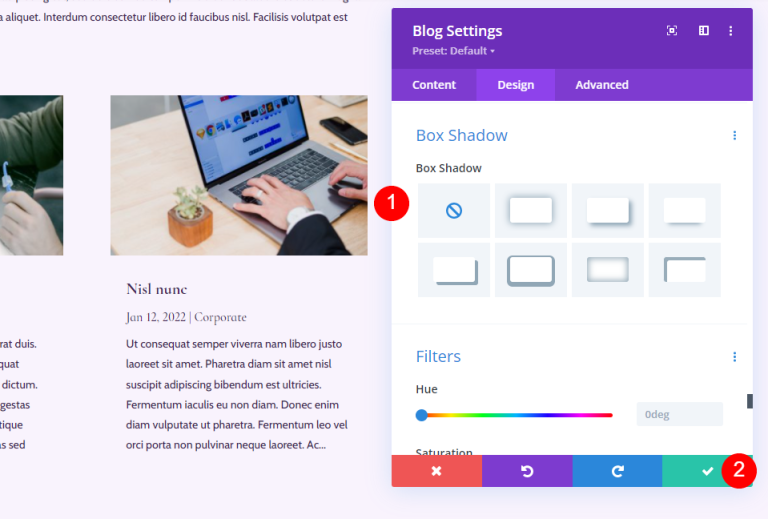
Sombra de la caja
Finalmente, desplácese hasta Box Shadow y desactívelo.
- Sombra de caja: Ninguna

Sección CTA de la página del blog
A continuación, crearemos la sección CTA de la página. Esta sección incluye una imagen de fondo de ancho completo en paralaje, información de contacto y enlaces de seguimiento en redes sociales.

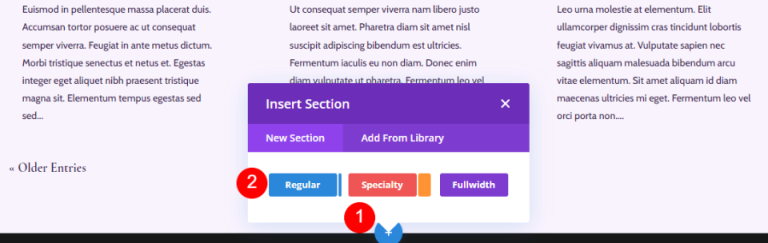
Agregar una nueva sección
Haga clic en el ícono azul para agregar una nueva sección regular debajo de la página.
- Sección: Regular

Diseñe la sección CTA
Haga clic en el ícono de ajustes y abra la configuración de la sección.

Añade una imagen de fondo.

Elija una imagen de ancho completo de su biblioteca multimedia.
- Imagen de fondo
- Usar efecto Parallax: Sí
- Método de paralaje: CSS

Vaya a la etiqueta Administrador y seleccione Pie de página.
- Etiqueta de administrador: pie de página

Vaya a la pestaña de diseño y agregue algo de espacio.
- Relleno: 10vw (superior e inferior)

Nueva fila de CTA
Agregue una fila de una sola columna a la sección.
- Fila: una columna

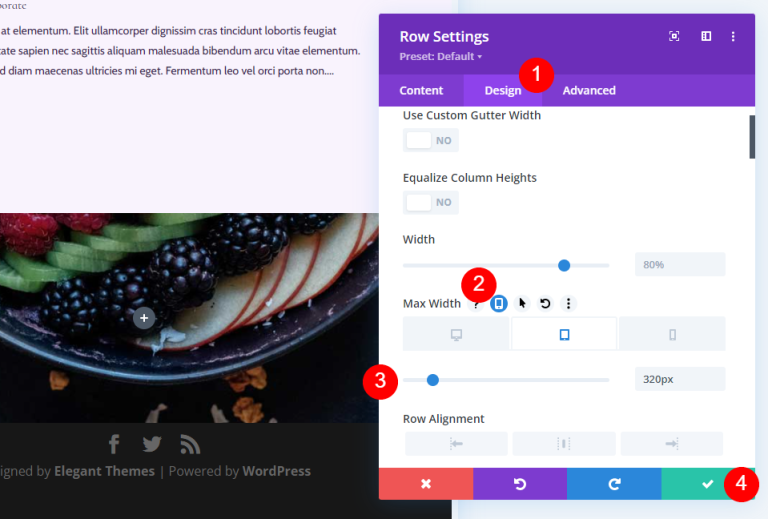
Dimensionamiento
Navegue a la pestaña Diseño en las preferencias de Fila. Seleccione el ícono de Tableta en el menú desplegable Ancho máximo e ingrese 320px. Esto se reflejará automáticamente en la configuración del teléfono. Cierra la configuración de Fila.
- Ancho máximo: tableta de 320 px

Módulo de texto de título
Agregue un módulo de texto para presentar CTA.

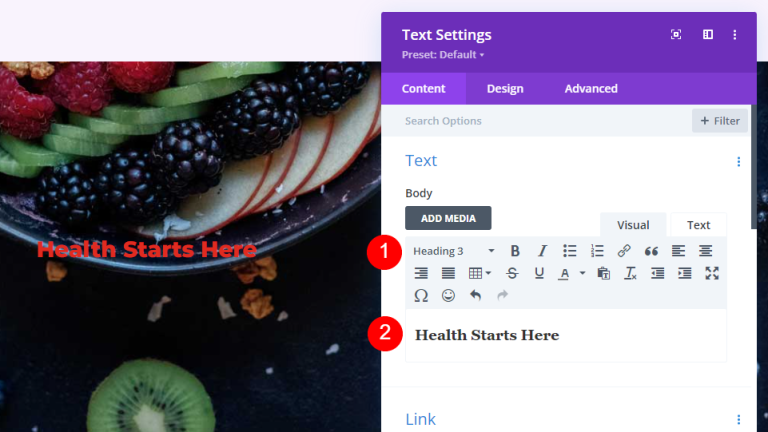
Estilo del texto del título
Agrega tu título y cambia la fuente a H3.
- Fuente: H3
- Texto: La salud comienza aquí

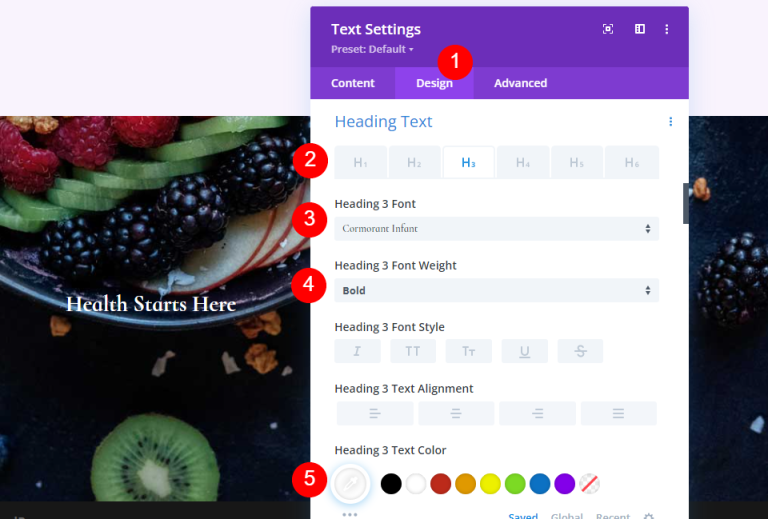
Texto del encabezado
Vaya a la pestaña Diseño y desplácese hacia abajo hasta Texto del título.
- Alineación: Centro
- Texto del encabezado: H3
- Fuente: Cormorán Infantil
- Peso: Negrita
- Color: #ffffff

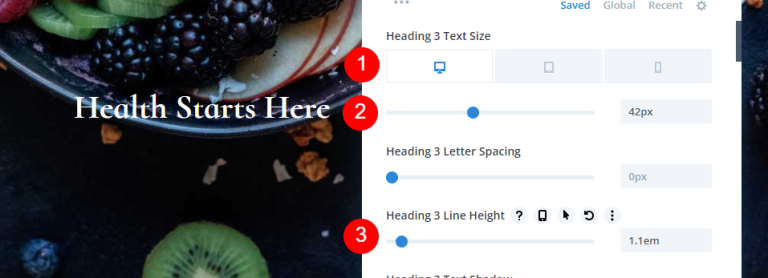
- Tamaño: escritorio de 42 px, tableta de 20 px, teléfono de 16 px
- Altura de línea: 1,1 em

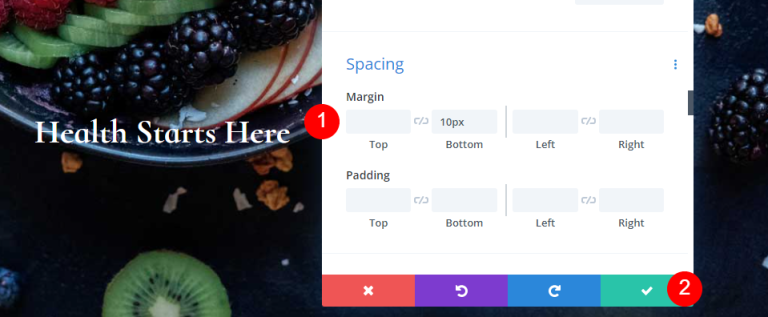
Espaciado
Finalmente, desplácese hasta Espaciado y agregue un margen inferior.
- Margen inferior: 10px

DIRECCIÓN
Para mostrar la dirección física en CTA, agregue un módulo de texto.

Dale estilo a la dirección
Texto de dirección
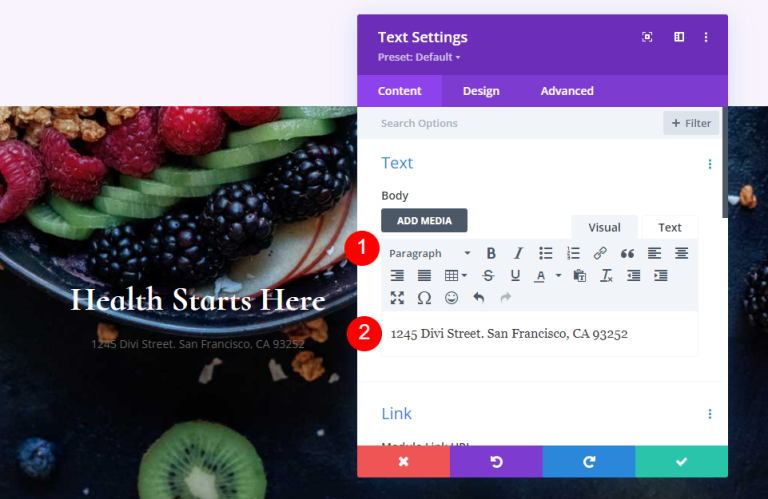
Agregue su dirección como texto de párrafo.
- Estilo: Párrafo
- Texto: tu dirección

Texto de párrafo
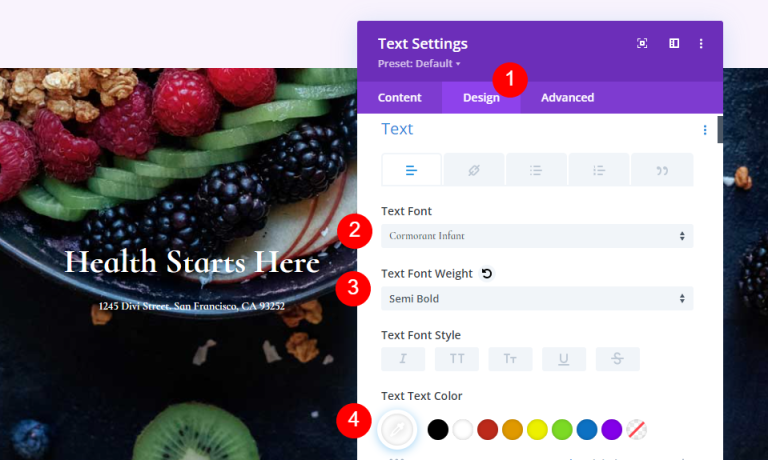
A continuación, vaya a Texto en la pestaña Diseño y cambie las siguientes configuraciones.
- Fuente: Cormorán Infantil
- Peso: Semi negrita
- Color: #ffffff

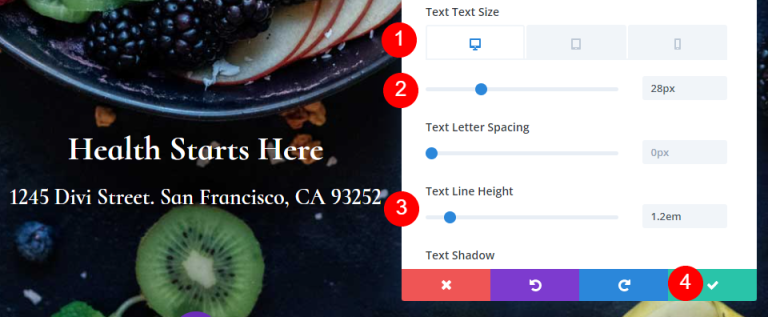
- Tamaño: escritorio de 28 px, tableta de 20 px, teléfono de 16 px
- Altura de línea: 1,2 em

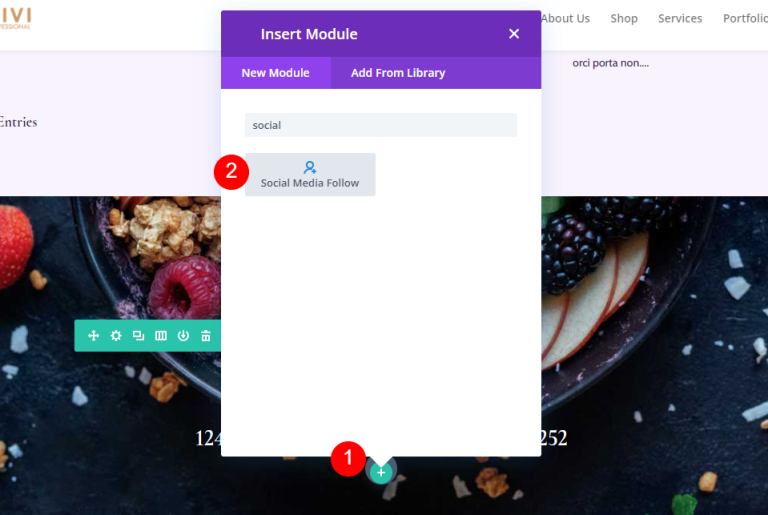
Módulo de seguimiento de redes sociales
El módulo final es el módulo Seguimiento de redes sociales. Agréguelo al final de la fila.

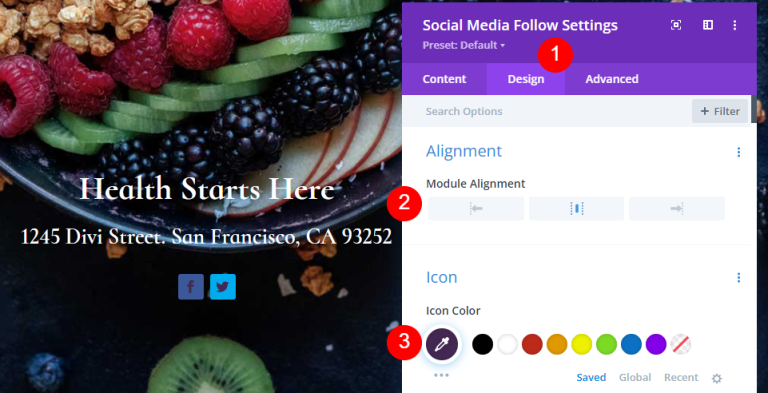
Estilo del módulo de seguimiento de redes sociales
Vaya a la pestaña Diseño esta vez y realice estos cambios.
- Alineación del módulo: centro
- Color del icono: #442854
- Esquina redondeada: 23px

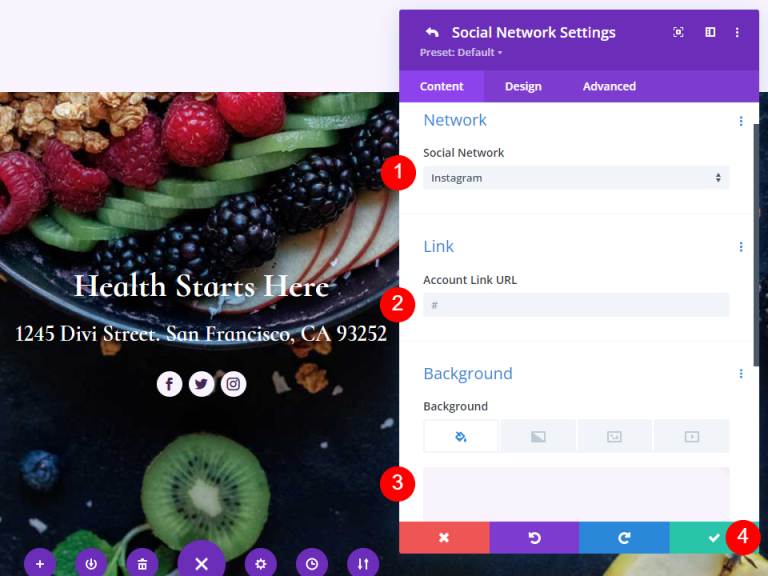
Estilo de iconos de redes sociales
Abra la configuración y agregue las plataformas de redes sociales requeridas y agregue enlaces.
- Red Social: tu elección
- URL del enlace de cuenta: su enlace
- Color de fondo: #f9f3fd

Y hemos terminado. Guarde el diseño y salga del constructor visual.
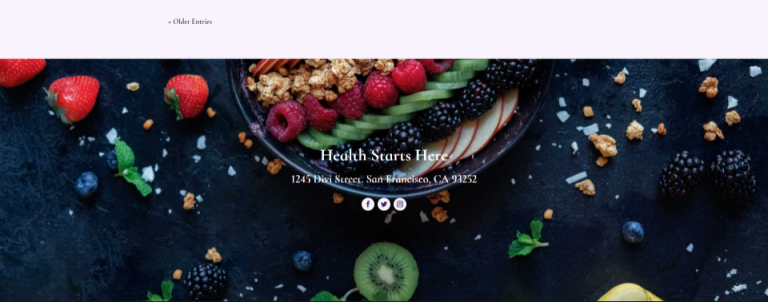
Vista previa final
Aquí está nuestro diseño final.

Pensamientos finales
Con esto concluye nuestro examen de cómo crear una página de blog usando Divi . Divi Builder simplifica la creación de diseños visualmente atractivos y cada módulo se puede utilizar de diversas formas. Como se demuestra en este artículo, es posible utilizar muchas instancias del módulo Blog en la misma página para mostrar el feed del blog de diversas formas.





