Crear una fuerte presencia digital es crucial para el crecimiento de su marca. Si está buscando las mejores formas de equilibrar la interacción móvil y el tráfico web, está en el lugar correcto. ¿Se pregunta si es posible desarrollar una aplicación Flutter para su sitio web de WordPress?

La respuesta es sí, y es una hazaña completamente normal y alcanzable. Este blog lo guiará a través del proceso.
WordPress y Flutter son reconocidos por sus soluciones tecnológicas efectivas que pueden impulsar su negocio o marca. Al combinar la flexibilidad de WordPress con el conjunto de herramientas de interfaz de usuario de Flutter, puedes hacer maravillas.
WordPress, un sistema de gestión de contenidos de código abierto, domina actualmente la industria con una impresionante cuota de mercado del 62,6% . Crear una aplicación Flutter para un sitio web de WordPress puede mejorar características y funcionalidades sin comprometer la excelencia.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraCreación manual de una aplicación Flutter para cualquier sitio web de WordPress
Paso 1: configurar Flutter
Para comenzar a crear su aplicación de WordPress con Flutter, el primer paso es instalar Flutter y el lenguaje de programación Dart en su máquina de desarrollo.
Dirígete al sitio web oficial de Flutter y sigue las instrucciones de instalación detalladas para tu sistema operativo específico. Asegúrese de completar todos los pasos de configuración necesarios, como configurar sus variables IDE y PATH.
Una vez que la instalación sea exitosa, puede verificarla ejecutando comandos de flutter. Esto asegurará que su entorno esté listo para crear aplicaciones Flutter.
Paso 2: crea un proyecto de Flutter
Después de configurar Flutter, es hora de crear las bases para tu aplicación de WordPress. Utilice la interfaz de línea de comandos de Flutter para generar el andamio inicial para su proyecto. Asigne un nombre descriptivo a su aplicación y elija las opciones que tengan sentido para su caso de uso, como compatibilidad con Kotlin o Swift.

La herramienta Flutter se encargará de crear todos los archivos y carpetas necesarios. Con su proyecto creado, ahora puede comenzar a agregar código y personalizar cosas. Este lienzo en blanco evolucionará hasta convertirse en su aplicación terminada.
Paso 3: diseñar la interfaz de usuario
Un aspecto clave de cualquier aplicación es su interfaz de usuario y su diseño visual general. Para una aplicación de WordPress, puede recrear la apariencia de su sitio existente o crear una nueva interfaz de usuario compatible con dispositivos móviles. Dibuje conceptos y finalice colores, tipografía, diseños y otros elementos.

Utilice la rica biblioteca de widgets de Flutter para crear pantallas. Aproveche sus capacidades multiplataforma para garantizar una experiencia consistente en iOS y Android. Tenga en cuenta la accesibilidad y la capacidad de respuesta.
Paso 4: obtenga datos de WordPress
Para completar su aplicación WordPress Flutter con contenido real, deberá obtener datos de su sitio de WordPress. Flutter proporciona paquetes como el paquete http o Dio para redes .

Úselos para realizar solicitudes a los puntos finales de la API REST de WordPress y obtener datos JSON para publicaciones, páginas, metadatos, medios y más. Asegúrese de manejar la autenticación según sea necesario. También puede utilizar el paquete Flutter WordPress de código abierto para simplificar la obtención de datos. Las posibilidades son infinitas para mostrar contenido en su aplicación una vez que pueda acceder de forma segura a las API de WordPress.
Paso 5: mostrar contenido
Ahora que puedes obtener datos de tu sitio de WordPress, es hora de mostrarlos en tu aplicación Flutter. Tienes total libertad creativa aquí. Utilice los widgets personalizables de Flutter como Texto, Imagen, ListView, GridView y más para mostrar publicaciones, páginas, imágenes, videos, etc.
Cree sus propios widgets personalizados adaptados a su contenido si es necesario. Explore el catálogo de widgets para obtener ideas. Construya páginas y rutas para crear la estructura deseada. La clave es traducir sin problemas su contenido de WordPress a interfaces Flutter con sensación nativa.
Paso 6: configurar la navegación
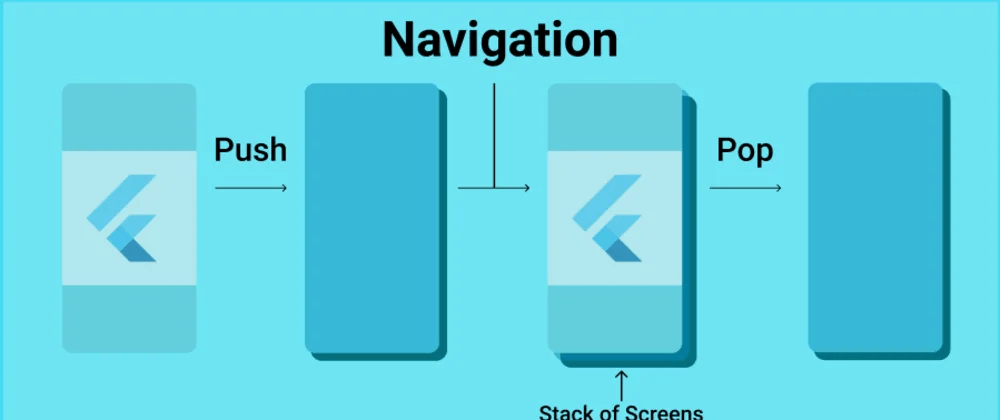
Para permitir que los usuarios naveguen sin problemas por su aplicación, implemente enrutamiento y navegación. Flutter incluye un paquete de enrutamiento flexible para manejar el movimiento entre páginas y secciones. Configure rutas correspondientes a las diferentes áreas de contenido de su aplicación.

Utilice las acciones push y pop del navegador para moverse entre rutas y el botón Atrás del dispositivo. Para la navegación con pestañas, considere usar la barra de navegación inferior de Flutter. Asegúrese de que la navegación fluya de forma lógica. Además, implemente enlaces profundos para acceder directamente a contenido específico. La navegación fluida es clave para aplicaciones fáciles de usar.
Paso 7: soporte sin conexión
Para obtener la mejor experiencia de usuario, considere agregar soporte sin conexión para que su aplicación Flutter pueda funcionar sin conexión a Internet. Flutter tiene un paquete como Connectivity Plus y sqlflite para esto.
Siempre que la aplicación tenga una conexión de red, almacene en caché los datos y las imágenes de WordPress localmente en el dispositivo. Luego, cuando esté sin conexión, su aplicación podrá cargarse desde el caché local.
Esto permite a los usuarios seguir accediendo al contenido y navegar incluso sin conectividad. También puedes poner en cola acciones como favoritos o comentarios para sincronizarlos más tarde cuando se reanude la conectividad. Solo asegúrese de proporcionar mensajes claros sobre el estado fuera de línea.
Paso 8: Prueba
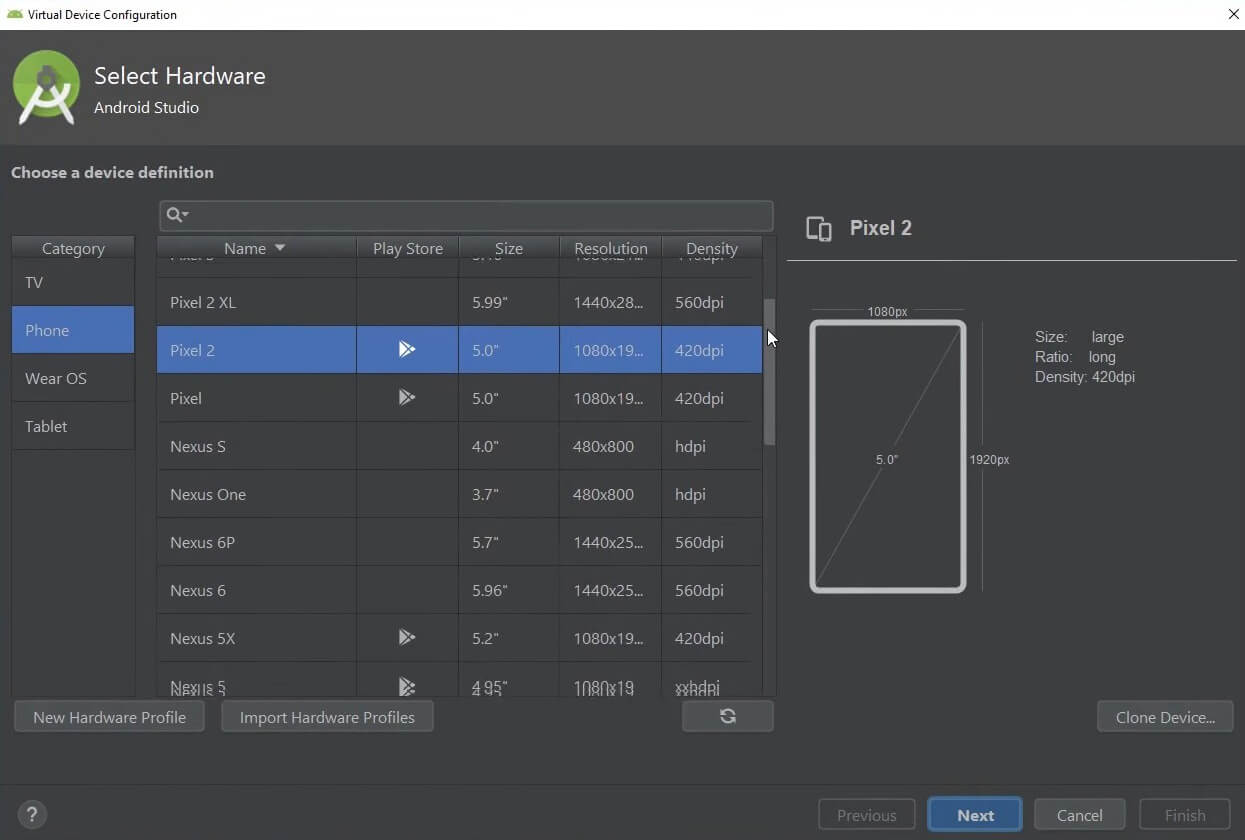
Antes de publicar su aplicación Flutter WordPress, pruébela exhaustivamente para detectar errores e identificar áreas de mejora. Pruebe rigurosamente los flujos principales tanto en Android como en iOS utilizando emuladores o dispositivos reales. Verifique los diseños de la interfaz de usuario en diferentes tamaños de pantalla. Habilite la creación de perfiles de rendimiento para detectar retrasos.

Asegúrese de que la navegación entre partes de la aplicación sea fluida e intuitiva. Haga que los usuarios fuera de su equipo también prueben para obtener una perspectiva objetiva. Mejore iterativamente su aplicación basándose en los comentarios. Invertir tiempo en pruebas exhaustivas dará sus frutos en una mejor estabilidad, experiencia de usuario y, en última instancia, calificaciones más altas.
Paso 9: publica tu aplicación
Con su aplicación Flutter WordPress completamente probada y lista para su lanzamiento, ¡es hora de publicarla! Siga las pautas de Google Play Store y Apple App Store para preparar su aplicación para su envío. Agregue listados de tiendas, capturas de pantalla de alta calidad, descripciones, niveles de precios y otros metadatos.
Cree las versiones de lanzamiento necesarias. Para iOS, envíe su aplicación para su revisión. Para Android, implemente su aplicación en producción. Promocione su aplicación móvil en su sitio web y canales sociales. Supervise los comentarios de los usuarios y siga mejorando y optimizando su aplicación. ¡Lanzar tu aplicación Flutter es un hito emocionante!
Proceso automatizado para crear una aplicación Flutter para cualquier WordPress
¿Crear una aplicación Flutter sin escribir ningún código? Sí, ¡es totalmente posible para cualquier sitio web de WordPress! Como compañero que no programa, sé lo increíble pero intimidante que puede parecer la creación de aplicaciones. Pero no te preocupes: estoy aquí para guiarte a través de los métodos sin código más fáciles y asequibles.
En mi experiencia, existen cuatro opciones principales para crear aplicaciones de bricolaje sin tocar una sola línea de código. Pero para esta discusión, realmente quiero centrarme en las dos primeras opciones, ya que son, sin lugar a dudas, las formas más sencillas de poner en funcionamiento tu aplicación:
- Usando plantillas de aplicaciones prediseñadas y código fuente de ThemeForest. Este es mi favorito personal porque hacen que la creación de aplicaciones sea tan fácil como personalizar y descargar una plantilla.
- Aprovechando los creadores de aplicaciones de arrastrar y soltar. Estas ingeniosas herramientas sin código te permiten ensamblar visualmente tu aplicación sin necesidad de codificar.
- Creación a través de sitios web de aplicaciones. Algunos servicios te permiten crear aplicaciones directamente a través de su sitio web.
- Codificación personalizada completa utilizando el kit de desarrollo de Flutter. Esta es la opción más compleja y técnica que requiere habilidades reales de codificación.
Plantillas prediseñadas
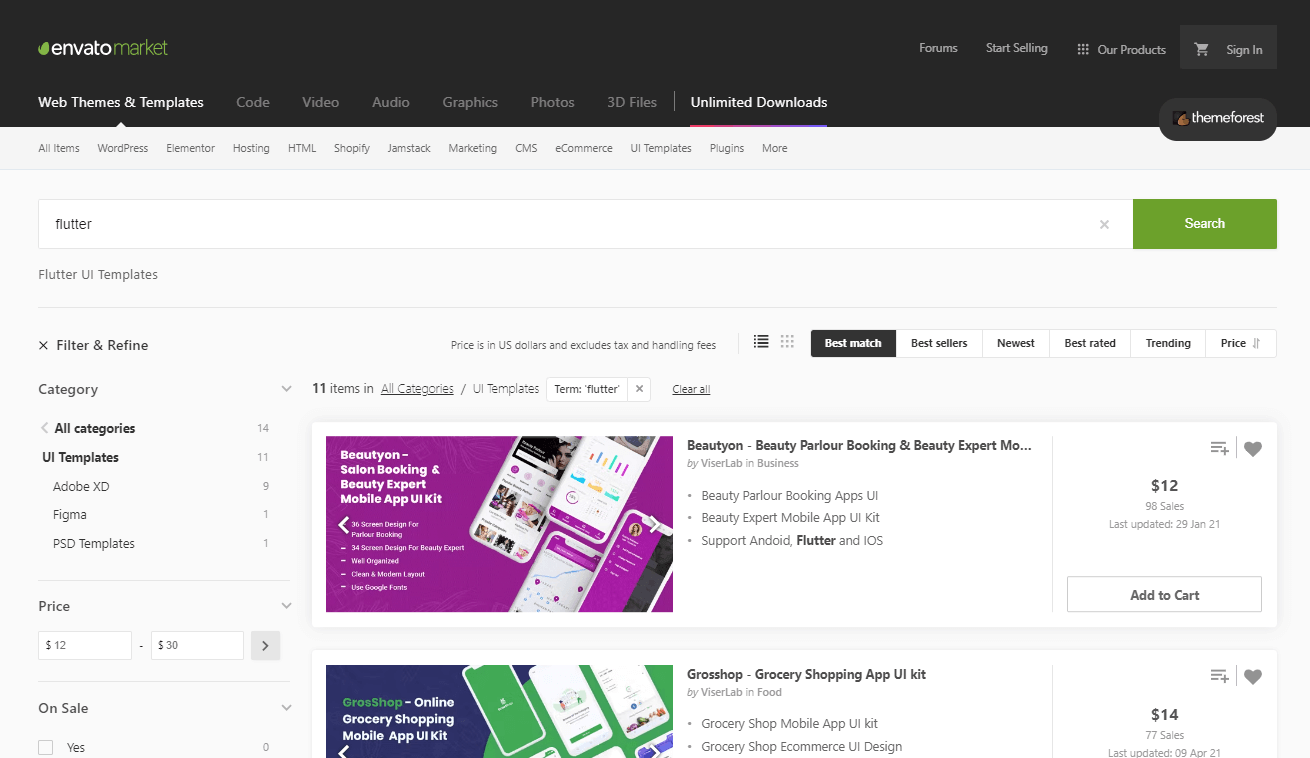
ThemeForest cambia las reglas del juego y ofrece toneladas de aplicaciones Flutter listas para usar y código fuente para prácticamente cualquier sitio de WordPress.

En lugar de pagar miles de dólares por un desarrollo personalizado, puede obtener plantillas y códigos prediseñados por menos de $100. Estamos hablando de una fracción del costo y el tiempo: ¡nos encanta verlo!
Simplemente busque en ThemeForest sus necesidades, personalícelo a su gusto y bam: aplicaciones de Android e iOS sin apenas trabajo. Nuevamente también puedes consultar nuestros tutoriales de Flutter para encontrar lo que estás buscando. Diriges el barco con control total sobre tu nueva y elegante aplicación.
Las ventajas hablan por sí solas:
- Muy barato en comparación con la construcción personalizada
- Desarrollo rápido de aplicaciones
- iOS y Android juntos por un precio reducido
- Toneladas de opciones de plantillas
- Control total de actualizaciones y publicaciones.
- Sin tarifas recurrentes nunca
- Flexibilidad total en gestión y distribución.
Para los no programadores que desean aplicaciones fáciles, ThemeForest es inmejorable. ¡Deshazte de la monotonía de las aplicaciones y deja que las plantillas hagan su magia!
Lea más sobre las 10 mejores interfaces de usuario de Flutter de código abierto en Themeforest.
Uso de herramientas premium sin código
A diferencia de contratar a alguien o utilizar servicios con tarifas mensuales, estas herramientas de creación de aplicaciones de WordPress a Flutter brindan control de extremo a extremo sobre el diseño y las funciones de su aplicación a un bajo costo único. Funcionan de manera similar al creador de páginas Elementor en WordPress, utilizando una interfaz sencilla de arrastrar y soltar optimizada para la configuración y vistas previas de aplicaciones móviles.
Recomiendo explorar estas 4 opciones principales de creación de aplicaciones:
- Flink - Creador de aplicaciones de WordPress
- FluxNews - Aplicación móvil Flutter para WordPress
- Cirilla : aplicación Flutter multipropósito para WordPress y WooCommerce
- FluxBuilder : herramienta de creación de aplicaciones de WordPress

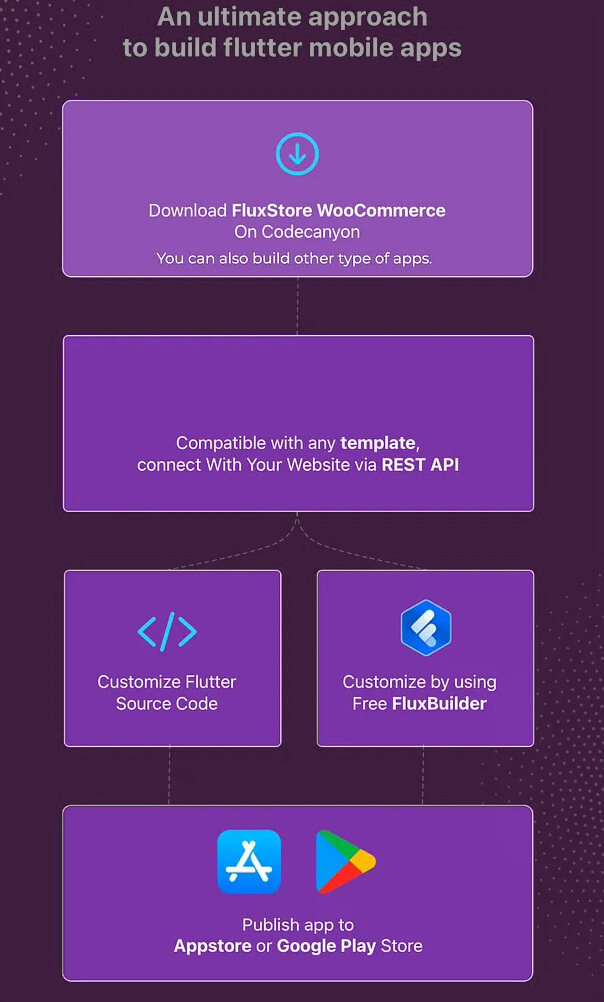
Aquí hay un resumen de cómo funciona Fluxbuilder:
- Acceda a un creador de aplicaciones en línea basado en la nube
- Compre una suscripción al creador de aplicaciones y una licencia de código fuente (alrededor de $59 y $69 de costo único)
- Cree tantas aplicaciones como desee durante el período de suscripción
- Siga usando aplicaciones incluso después de que caduque la suscripción
- Renovar para actualizar las aplicaciones publicadas
- Opción de construir localmente con Flutter usando el código fuente comprado
- Utilizado por más de 20 000 usuarios para crear aplicaciones fácilmente sin código
Las plantillas Cirilla y FluxBuilder se destacan como las mejores opciones a considerar. Con licencias asequibles y creadores sencillos de arrastrar y soltar, puedes crear rápidamente una aplicación Flutter para tu sitio web de WordPress.
Generador de Flutter basado en web
Existe otra excelente manera de crear aplicaciones Flutter para un sitio web de WordPress además de los métodos descritos anteriormente. Esto implica el uso de una plataforma de creación de aplicaciones en línea que permite crear aplicaciones a través de una interfaz sencilla de arrastrar y soltar. Las plataformas cobran una tarifa mensual que oscila entre 30 y 200 dólares para crear y administrar aplicaciones.
Los principales beneficios de utilizar estas plataformas incluyen:
- No es necesario comprar plantillas ni kits de desarrollo de Flutter
- Capacidad para crear casi cualquier tipo de aplicación directamente a través de la plataforma.
- Proceso de creación de aplicaciones muy sencillo en comparación con otros métodos.
Sin embargo, existen algunas desventajas:
- Necesidad de pagar una tarifa mensual continua de membresía en la plataforma
- El acceso y control de la aplicación se comparte con la plataforma.
Por lo tanto, si bien es la forma más sencilla de crear una aplicación, también es la más cara a largo plazo.

Aquí hay cinco plataformas principales de desarrollo de sitios web a aplicaciones:
Estos permiten transformar un sitio web de WordPress en una aplicación Flutter con capacidades completas de edición y actualización. Hay algunas otras plataformas similares disponibles, pero estas cinco tienden a ser las opciones más confiables.
En resumen, para aquellos que desean la forma más sencilla de crear una aplicación desde su sitio de WordPress, utilizar una de estas plataformas de creación de aplicaciones en línea es una buena opción. Sin embargo, por un costo menor a largo plazo, se recomienda comprar una plantilla de Flutter y crear la aplicación usted mismo.
Usando el kit de desarrollo de Flutter
Este método de crear una aplicación Flutter codificándola desde cero utilizando el kit de desarrollo Flutter solo es adecuado para aproximadamente el 10% de los lectores: aquellos con habilidades de codificación en Java y lenguajes relacionados. Incluso para aquellos con diseños de aplicaciones de Figma o Adobe XD, este enfoque requiere codificar línea por línea para crear la funcionalidad de aplicación y UI/UX deseada.

Las principales desventajas son:
- Solo viable para aquellos con fuertes habilidades de codificación.
- Es caro contratar una agencia para desarrollar una aplicación personalizada
- Consume mucho tiempo en comparación con otros métodos: el tiempo de desarrollo puede aumentar hasta 20 veces
Por lo tanto, a menos que existan necesidades complejas específicas que no se puedan satisfacer con los otros métodos recomendados para convertir un sitio de WordPress en una aplicación Flutter, no se recomienda codificar una aplicación desde cero. Para la mayoría, comprar una plantilla de Flutter y usar un generador sin código será más económico, rápido y sencillo. Aquellos sin habilidades de codificación tendrán dificultades con la complejidad de crear una aplicación únicamente a través del kit de desarrollo Flutter.
Terminando
El enfoque recomendado es comprar una plantilla de Flutter y utilizar un creador de aplicaciones visual sin código. Esto permite crear una aplicación para Android e iOS a través de una interfaz sencilla de arrastrar y soltar para obtener el menor costo y el tiempo de desarrollo más rápido.
La creación de una aplicación abre oportunidades para aumentar el alcance y los ingresos del negocio. A diferencia de los sitios web visitados ocasionalmente, una aplicación instalada lo mantiene por delante de la competencia con acceso continuo de usuarios. Las aplicaciones también permiten una monetización adicional a través de anuncios y otras funciones, lo que aumenta las ganancias, los clientes potenciales y el crecimiento. Convertir un sitio de WordPress en una aplicación es una forma estratégica de expandir su negocio.
Preguntas frecuentes (FAQ)
P1. ¿Puedo crear cualquier aplicación con Flutter?
Respuesta: Sí, Flutter permite crear aplicaciones híbridas multiplataforma para iOS, Android y escritorio desde una única base de código, lo que ahorra tiempo de desarrollo. Puede crear diferentes tipos de aplicaciones para sitios de WordPress a través de una API REST.
P2. ¿Puedo usar Flutter en WordPress?
Respuesta: Flutter facilita la creación de todo tipo de aplicaciones. Se puede utilizar para crear aplicaciones para sitios web de WordPress conectando la aplicación y los datos del sitio a través de una API.
P3. ¿Qué aplicación famosa se crea con Flutter?
Respuesta: Grandes empresas como Google Ads, eBay, BMW, Tencent y Groupon han creado aplicaciones con Flutter. Sus capacidades multiplataforma y su proceso de desarrollo más rápido en comparación con los idiomas nativos lo convierten en una opción popular.





