Image Overlay es un medio muy creativo para proporcionar una experiencia de visualización atractiva a los visitantes del sitio web. Animaciones personalizadas y efectos de desplazamiento son una gran manera de mostrar una imagen, y es muy popular entre todos en estos días. En el tutorial de hoy, veremos cómo crear hermosas superposiciones de imágenes con animación de texto dividido a través de Divi.

Hemos dividido el tutorial de hoy en tres partes. En la primera parte, veremos cómo crear una superposición de imagen personalizada y en la siguiente parte, agregaremos algo de código al diseño. Y por último, veremos cómo crear un diseño de superposición de imagen único utilizando la opción integrada de Divi.
Empecemos sin demora.
Vista previa
Antes de comenzar el tutorial de hoy, echa un vistazo a nuestro diseño que vamos a aprender hoy.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraAntes de empezar
Divi es un gran tema de WordPress que ofrece características impresionantes y sirve al verdadero propósito de un tema de WordPress multiusos. Su constructor de páginas fácil de usar tiene una gran cantidad de funcionalidad que puede crear diseños impresionantes. Obtener el tema y actívelo después de la instalación.
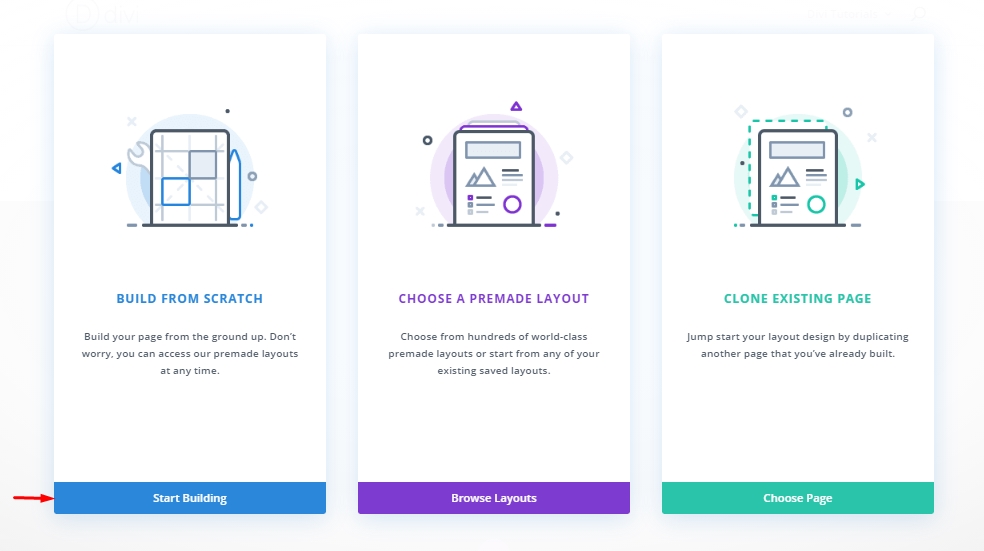
Cree una nueva página desde el panel de WordPress y abra la página para editarla con el generador Divi. Elija "Construir desde cero" y estamos listos para trabajar!

Sección 1: Construcción del diseño
Mencionamos anteriormente que crearíamos la estructura de nuestro diseño en la primera parte. Tan pronto como terminemos con la configuración de la superposición de imagen con persianas de texto divididas, cargaremos la animación en la siguiente parte.
Añadir: Fila 1
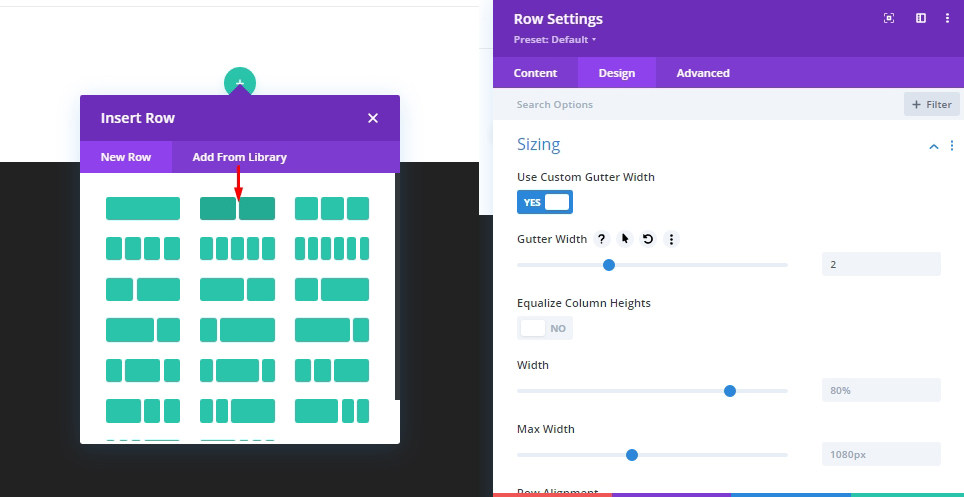
Configuración de fila
Agregue una fila de 2 columnas normal en la sección y antes de agregar más módulos, cambie la siguiente configuración.
- Ancho de canaleta: 2

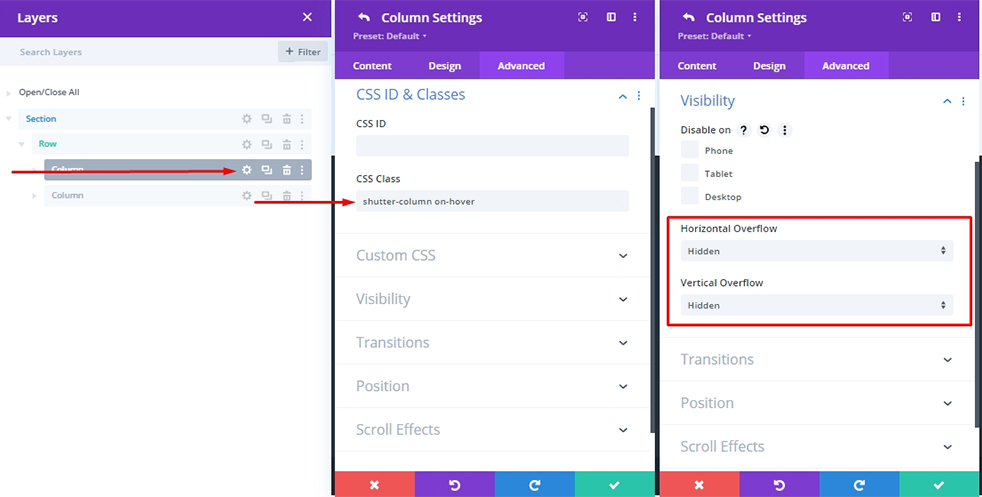
Configuración de columnas
Las columnas mantendrán nuestras imágenes y elementos de superposición de obturador, por lo que este será nuestro contenedor principal. Además, esta columna iniciará los efectos de desplazamiento de animación de obturador. Simplemente, cuando un ratón entra dentro de esta columna - toda la animación comenzará y, tan pronto como el ratón esté fuera, volverá al estado anterior.
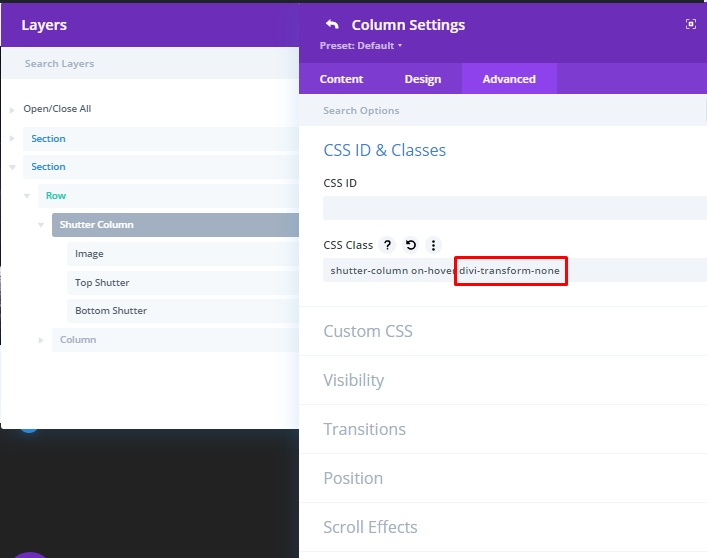
Agregue la clase CSS a la columna para seleccionar nuestra columna como "columna de obturador" y animarla más adelante "al pasar el ratón".
- Clase CSS: columna de obturación en el vuelo estacionario
Realice también los siguientes ajustes.
- Desbordamiento horizontal: Oculto
- Desbordamiento vertical: Oculto

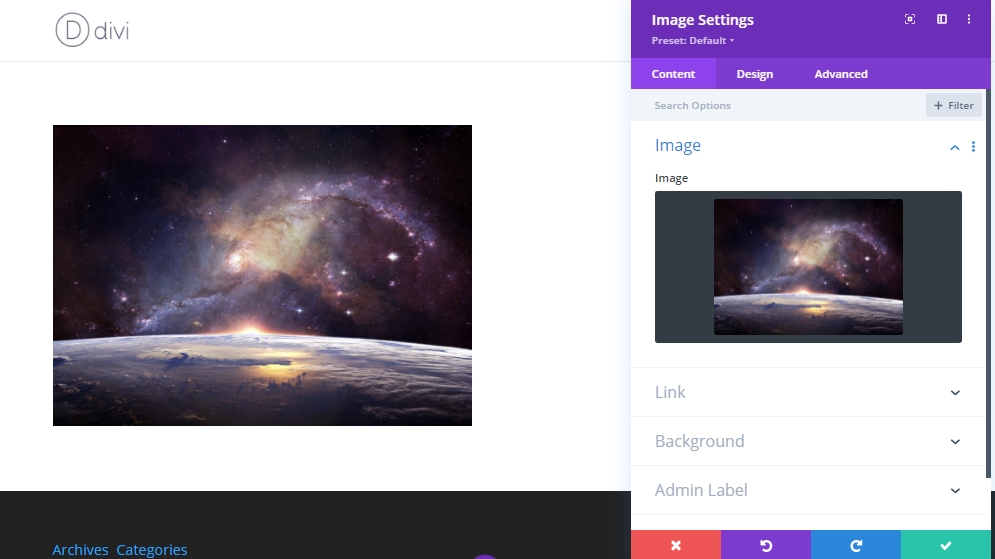
Añadir: Módulo de imagen
Ahora añadiremos nuestra imagen principal que se sentará detrás de nuestra superposición de obturador con un módulo de imagen.

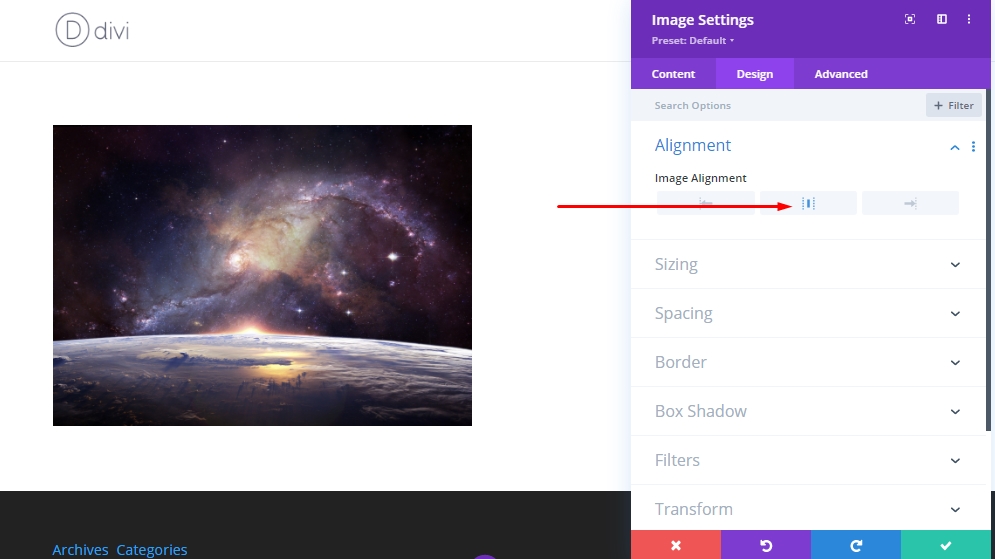
Ahora realice un ligero cambio en la alineación debajo de la pestaña de diseño.
- Alineación de imagen: Centro

Creación de un texto de división de obturador superior
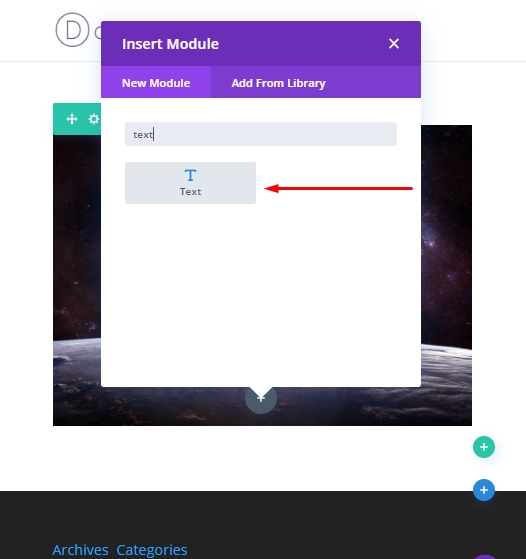
A medida que se coloca nuestra imagen, agregaremos un módulo de texto debajo del módulo de imagen para agregar un obturador superior.

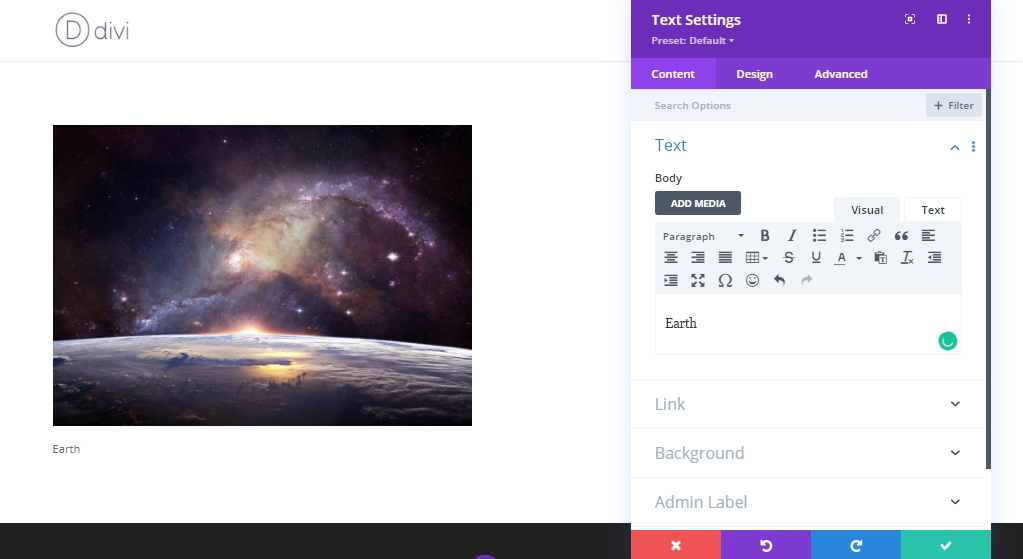
Actualizar el módulo de texto con un texto.

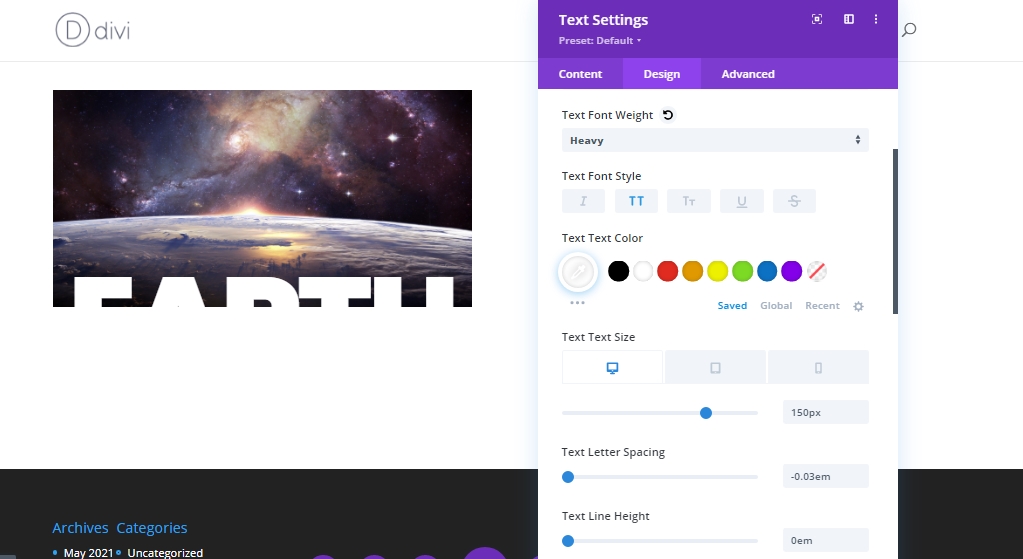
Abra la pestaña diseño, realice estos ajustes.
- Fuente de texto: Poppins
- Peso de la fuente de texto: Pesado
- Estilo de fuente de texto: TT
- Color del texto: #ffffff
- Tamaño del texto del texto: 150px (escritorio), 20vw (tableta y teléfono)
- Espaciado de letras de texto: -0,03em
- Altura de la línea de texto: 0em
- Alineación de texto: Centro

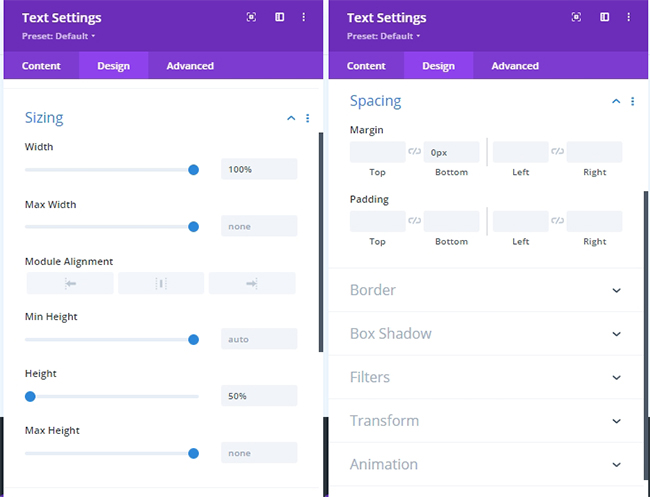
Ahora actualice la configuración de tamaño y espaciado.
- Ancho: 100%
- Estatura: 50%
- Margen: 0px inferior

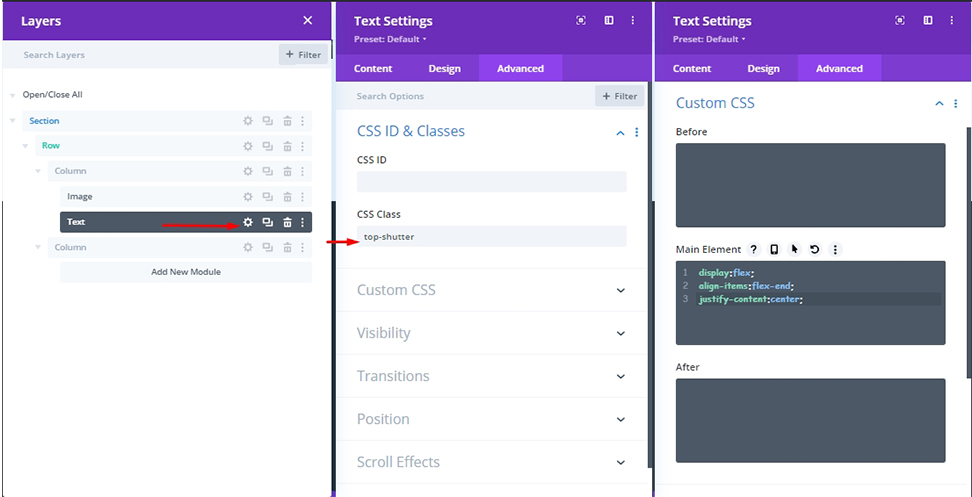
Ahora, agregue la siguiente clase CSS desde la pestaña avanzada.
- Clase CSS: obturador superior
Más adelante, usaremos la clase para activar y desactivar la animación de transformación con código personalizado. A continuación, agregue este código CSS al elemento principal.
display:flex;
align-items:flex-end;
justify-content:center;
Para poner nuestro texto en su posición, necesitamos hacer estos cambios.

Creación de un texto de división de obturador inferior
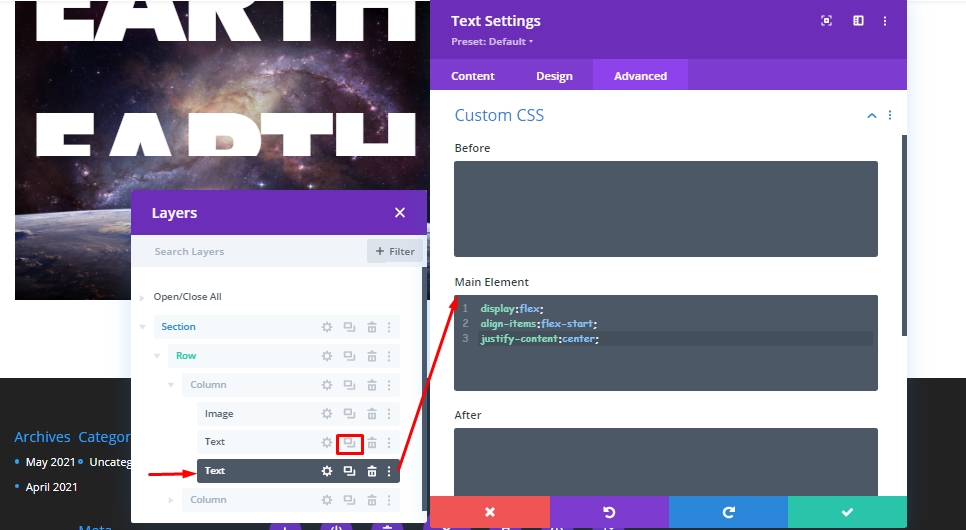
Dado que nuestro texto de división del obturador superior está hecho, duplique el módulo de texto para crear un texto de división del obturador inferior. No es necesario agregar ninguna clase CSS; como acabamos de clonar el módulo anterior, la clase CSS ya está allí. Pero necesitamos hacer algunos ajustes en el código CSS en Main Element.
display:flex;
align-items:flex-start;
justify-content:center;
Referencia a "flex-start", el texto está alineado verticalmente en la parte superior del módulo. En el módulo de texto anterior, hemos establecido la altura de la línea en 0, por lo que la mitad inferior de todo el texto será visible.
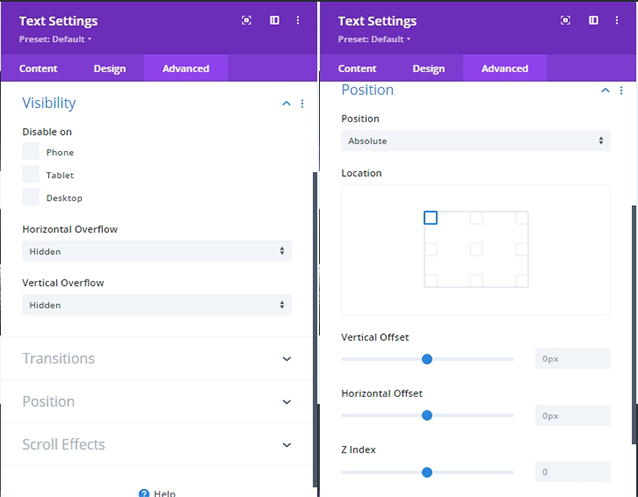
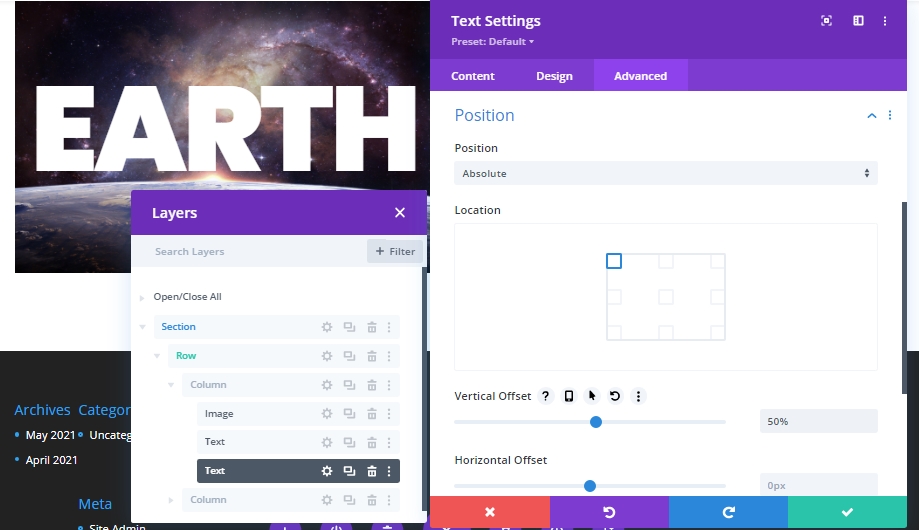
Agregue una posición absoluta con un desplazamiento vertical.
- Desplazamiento vertical: 50%

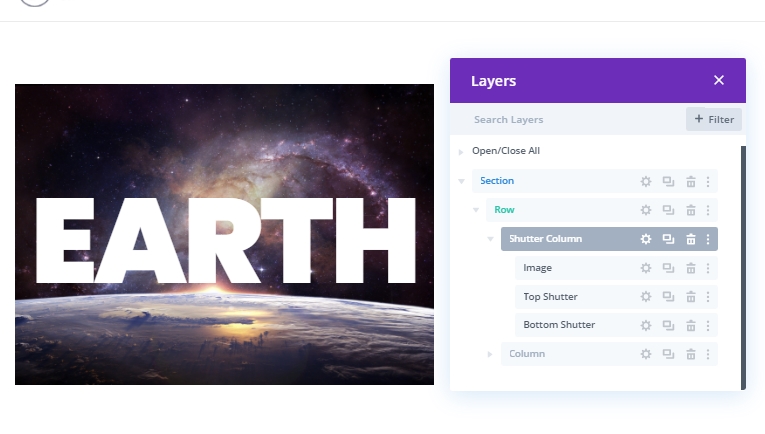
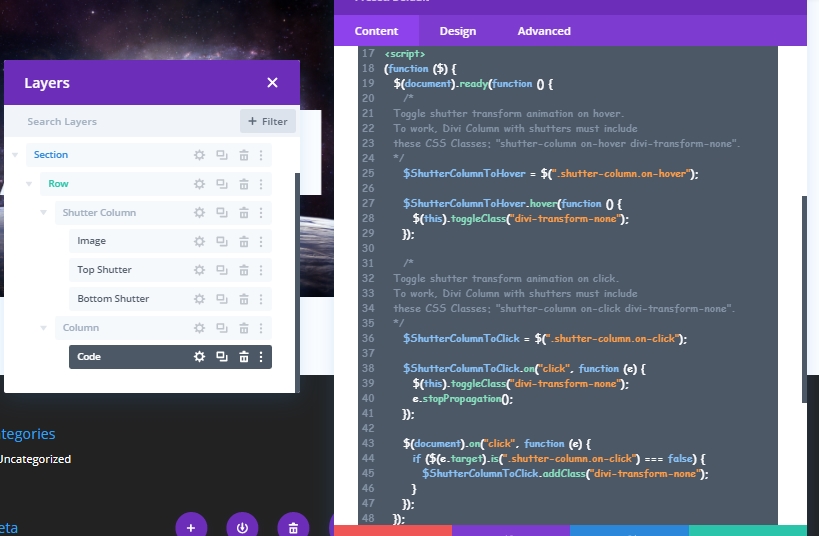
Ahora, hemos hecho con éxito la estructura de nuestro tutorial de hoy donde haremos animación con la codificación en la siguiente parte. Cambiemos el nombre de los módulos para obtener mejores entendimientos futuros.

Sección 2: El Código
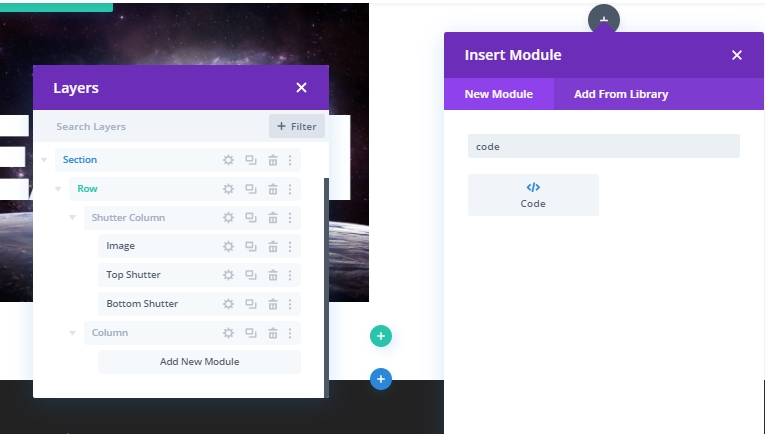
Para dar efecto de animación de obturador en nuestra estructura, necesitamos un poco de código CSS y JS. Usaremos un módulo de código para eso. Agregue el módulo de código en la parte superior de la columna derecha.

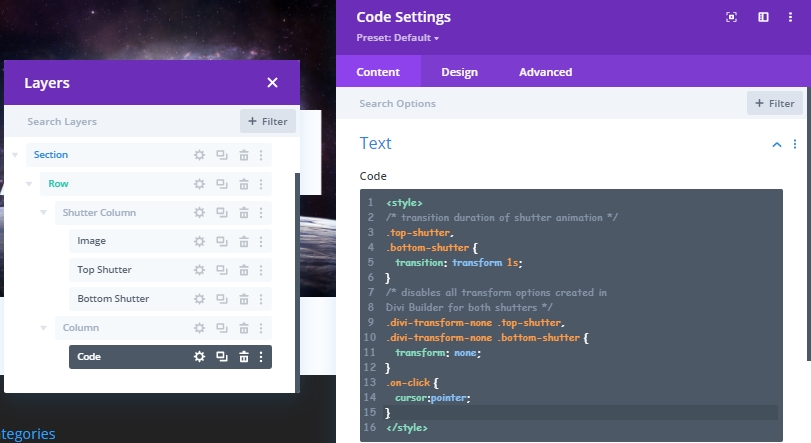
El código CSS
Pegue el siguiente código CSS dentro de una etiqueta de estilo.
/* transition duration of shutter animation */
.top-shutter,
.bottom-shutter {
transition: transform 1s;
}
/* disables all transform options created in
Divi Builder for both shutters */
.divi-transform-none .top-shutter,
.divi-transform-none .bottom-shutter {
transform: none;
}
.on-click {
cursor:pointer;
}
El código JS
A continuación, agregue el siguiente código JQuery dentro de una etiqueta de script.
(function ($) {
$(document).ready(function () {
/*
Toggle shutter transform animation on hover.
To work, Divi Column with shutters must include
these CSS Classes: "shutter-column on-hover divi-transform-none".
*/
$ShutterColumnToHover = $(".shutter-column.on-hover");
$ShutterColumnToHover.hover(function () {
$(this).toggleClass("divi-transform-none");
});
/*
Toggle shutter transform animation on click.
To work, Divi Column with shutters must include
these CSS Classes: "shutter-column on-click divi-transform-none".
*/
$ShutterColumnToClick = $(".shutter-column.on-click");
$ShutterColumnToClick.on("click", function (e) {
$(this).toggleClass("divi-transform-none");
e.stopPropagation();
});
$(document).on("click", function (e) {
if ($(e.target).is(".shutter-column.on-click") === false) {
$ShutterColumnToClick.addClass("divi-transform-none");
}
});
});
})(jQuery);
Sección 3: Diseño de animación de obturador de texto dividido
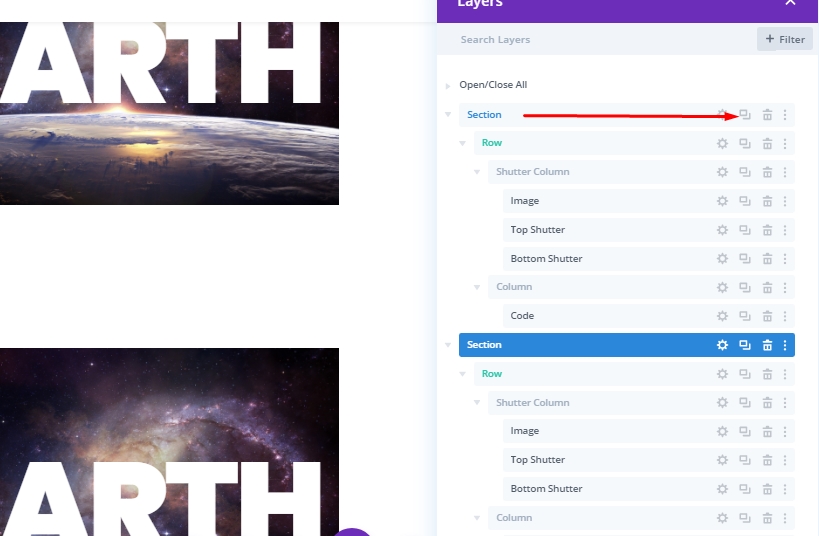
Ahora, duplicaremos la primera sección de nuestro diseño para crear nuestra primera animación de obturador.

Añadir: Propiedades de transformación del obturador superior
Normalmente, cuando animamos algo con propiedades de transformación CSS, no hay ningún estilo de transformación para ese elemento al principio. Luego, después de pasar el cursor sobre el elemento, podemos ver ese estilo. En Divi, revertiremos todo el proceso. Primero transformaremos ese elemento usando Divi Builder. La ventaja de esto es que podemos editar todo visualmente. A continuación, cuando se realiza el estilo, inicialmente lo deshabilitaremos mediante una clase CSS. A continuación, desactive y desactive cuando el usuario interactúe con la superposición.
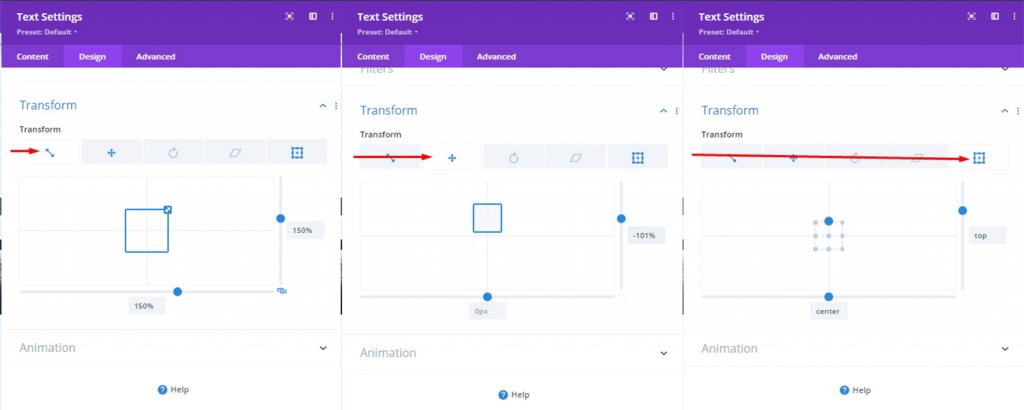
Para añadir el diseño de transformación al obturador superior, abra la configuración del módulo de texto del obturador superior y actualice lo siguiente:
- Escala de transformación (X e Y): 150%
- Transformar el eje Y de traducir: -101%
- Transform Origin: centro superior

Si edita todo correctamente, el texto del obturador superior ya no estará visible porque queremos que toda la imagen se exponga después de la transición de animación.
Añadir: Propiedades de transformación del obturador inferior
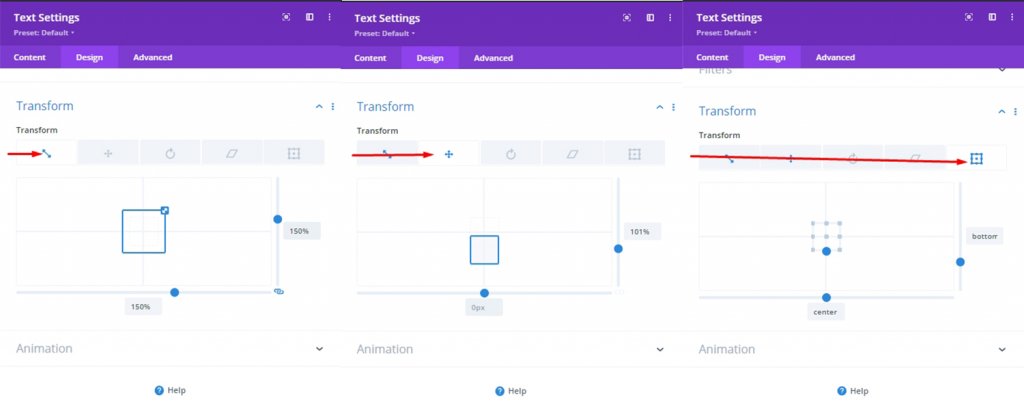
Para el obturador inferior, actualice las siguientes opciones de diseño de transformación:
- Escala de transformación (X e Y): 150%
- Transformar traducir eje Y: 101%
- Transformar origen: centro inferior

Agregar: Clase CSS para deshabilitar la propiedad Transform (inicialmente)
Ya sabemos que después de diseñar propiedades de transformación para animación de obturador, desactivaremos los diseños de transformación utilizando una pequeña clase CSS. Debido al código CSS personalizado que agregamos anteriormente, el diseño aparecerá sin ningún diseño de transformación en su lugar.

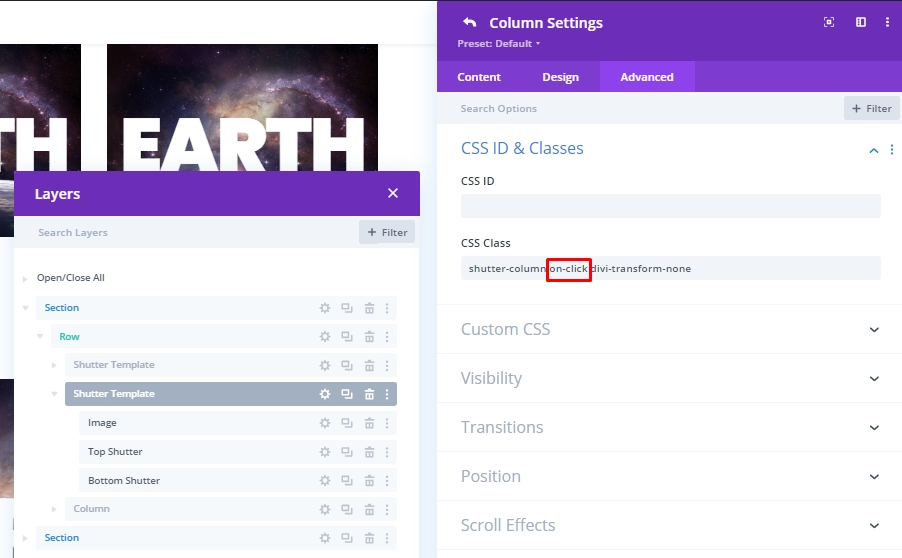
Agregar: En- Haga clic en Funcionalidad
Nuestra primera animación fue en el efecto hover. Por lo tanto, el desplazamiento del mouse en realidad desencadenaría la animación con el cursor del ratón sobre la imagen y el texto. Ahora veremos cómo podemos hacer esto con el clic del ratón sin pasar el ratón. Muy simple, omitiremos el comando "on-hover" y agregaremos el comando "on-click" a la sección.
- Clase CSS: obturador-columna al hacer clic divi-transform-none

Así que el diseño se verá así.
Invertir la animación
Ahora, si queremos, podemos hacer una animación donde toda la imagen permanecerá expuesta y el texto llegará cuando pasemos el cursor, lo que significa justo lo contrario de lo que tenemos ahora. Podemos obtener este tipo de animaciones fácilmente eliminando la clase CSS "divi-transform-none".
Otro diseño
Aquí tenemos otro diseño.
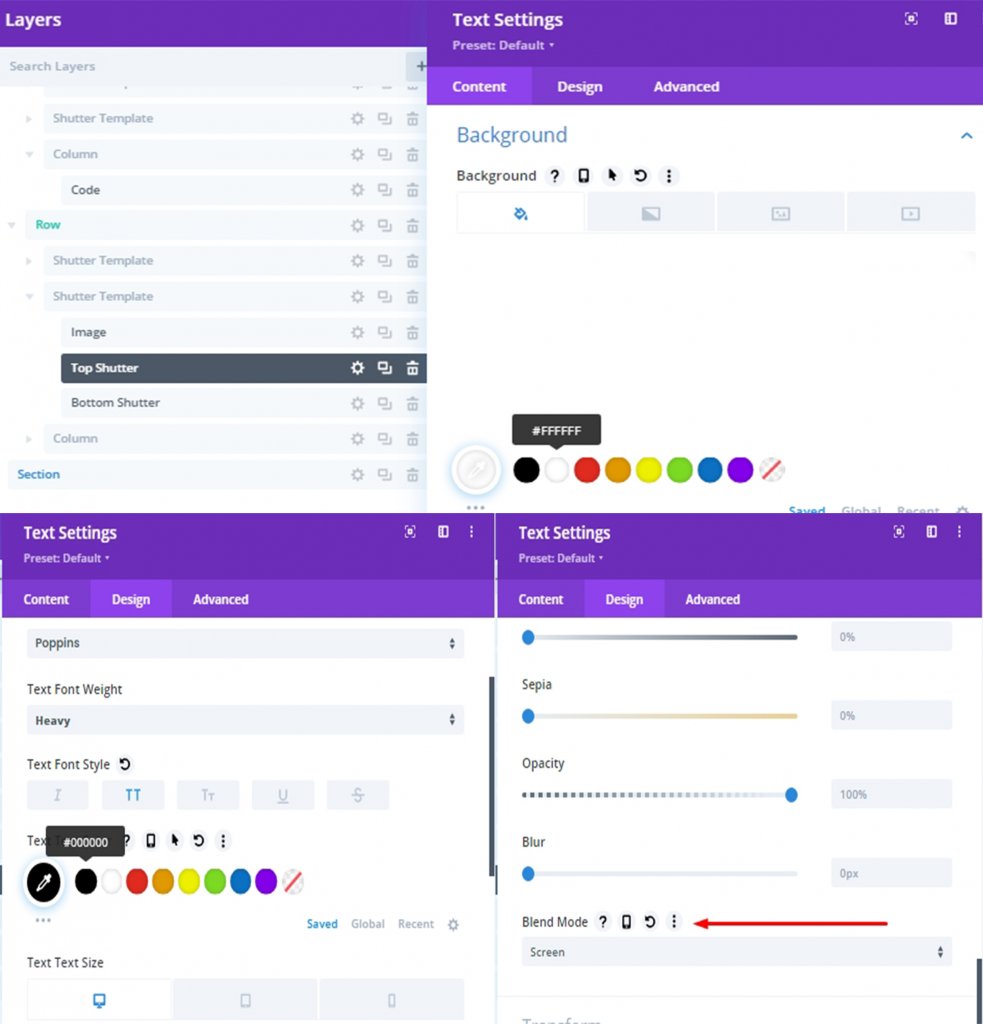
Actualizar persianas
Seleccione los módulos de texto superior e inferior de cada plantilla de obturador. A continuación, abra la configuración del elemento para ambos y actualice lo siguiente:
- Antecedentes: #ffffff
- Color del texto: #000000
- Modo de fusión: Pantalla

Diseño final
Nuestro diseño final se verá así.
Conclusión
Cualquier diseño, incluido el diseño del obturador de texto dividido, se puede hacer muy fácilmente a través de Divi. Es una forma muy eficaz de atraer visitantes. Con suerte, el tutorial de hoy añadirá una nueva dimensión al diseño de su sitio web. Si te gusta este tutorial, no te olvides de avisarnos en el cuadro de comentarios.





