Los diseños de cuadrícula son ideales para contener grandes cantidades de información. Es un gran ejemplo de cómo los testimonios pueden ayudar. Afortunadamente, presentar los testimonios en una cuadrícula en Divi es tan simple como colocarlos en un módulo separado para cada testimonio. En este tutorial, aprenderemos cómo usar el módulo de testimonios de Divi para construir un diseño de cuadrícula de testimonios. Para ayudarlo a tomar una decisión informada, le mostraremos dos posibles diseños.

Que estamos esperando ?
Vista previa del diseño
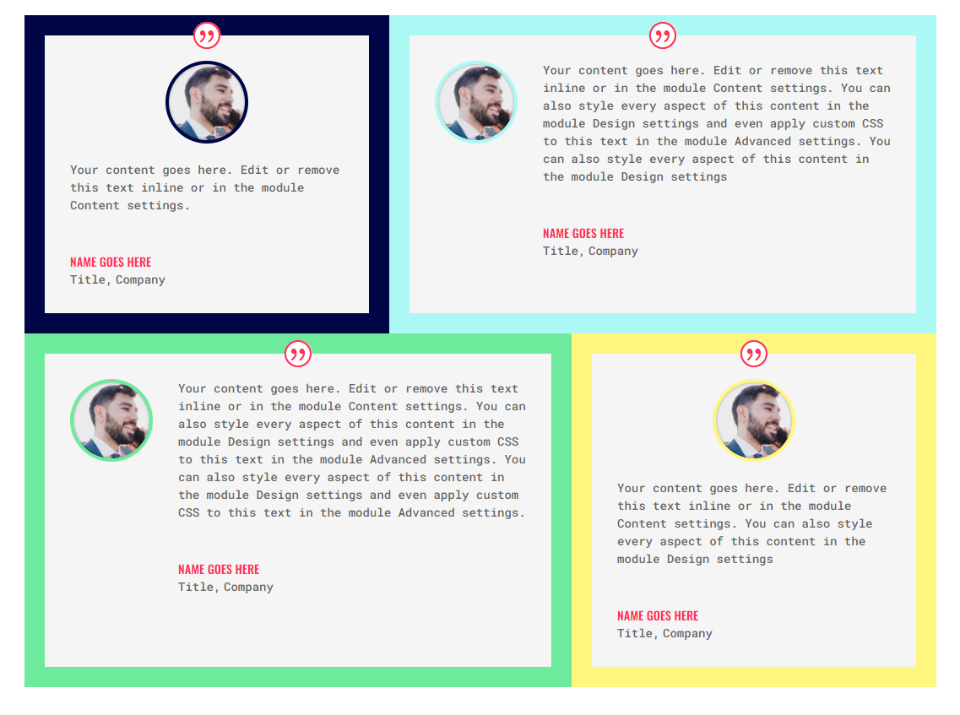
Lo que vamos a hacer en esta guía se muestra a continuación. Estoy utilizando el paquete gratuito de diseño de la tienda de impresión para crear un área de testimonios en mi sitio web.

Primer diseño de cuadrícula
Por ahora, le mostraremos ambos diseños en detalle, aunque el segundo utilizará módulos del primero.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraCrear fila
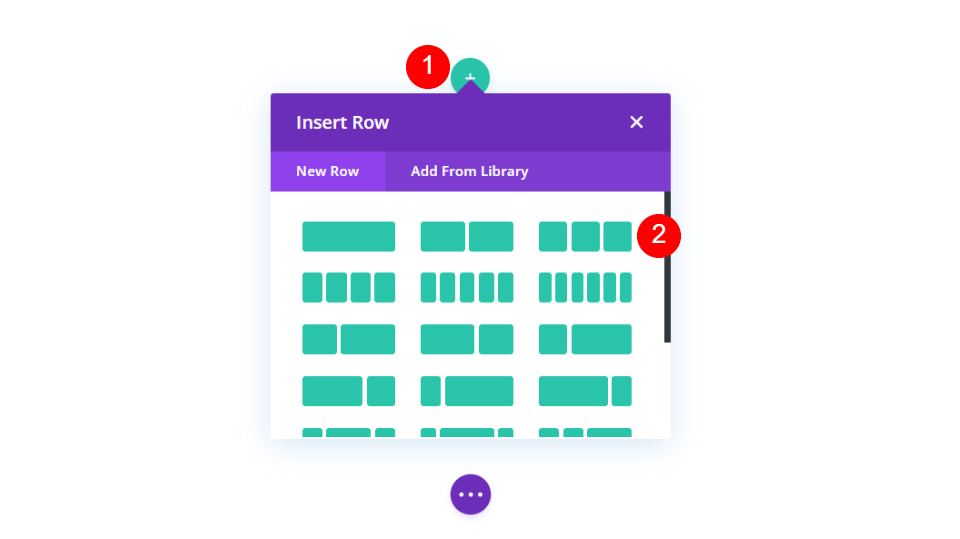
Primero, cree una fila de 3 columnas.

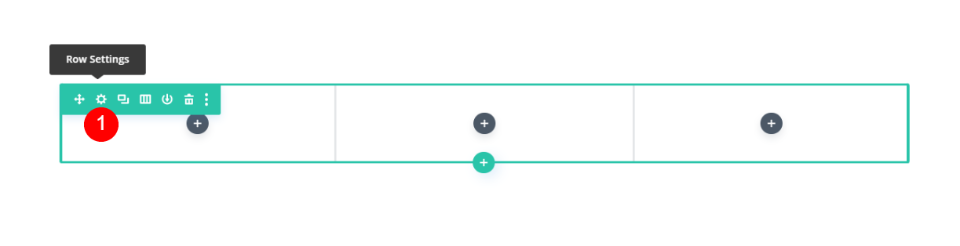
A continuación, haga clic en el ion de engranaje para abrir la configuración de la fila.

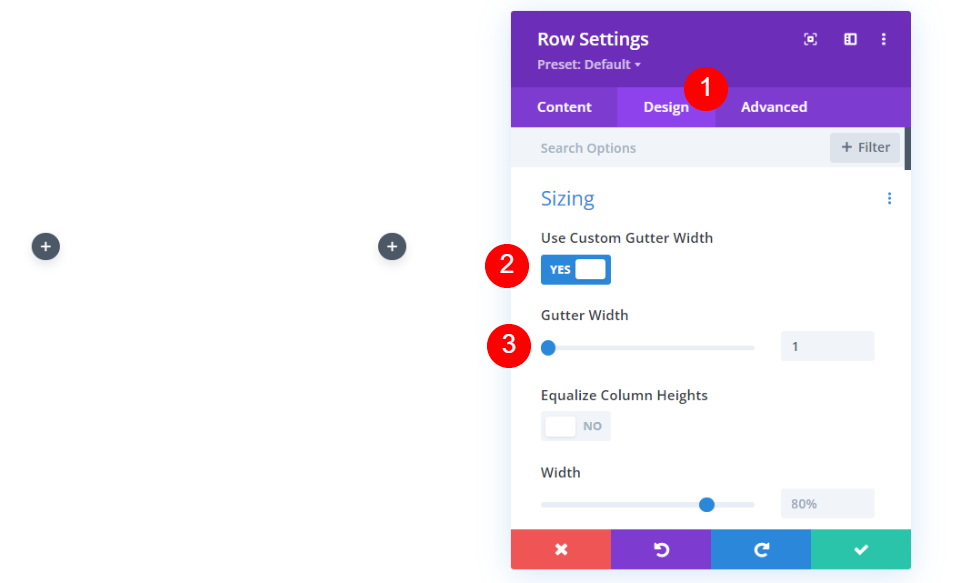
Habilite la opción de diseño en el menú. Con la opción Ancho de canalón personalizado, establezca el Ancho de canalón en 1.
- Usar ancho personalizado: Sí
- Ancho del canalón: 1

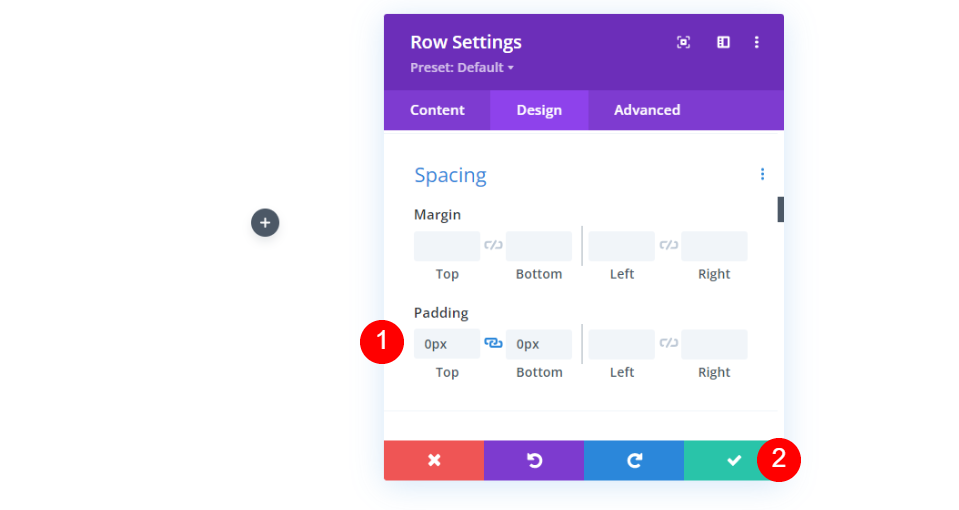
En la sección Espaciado, establezca el Relleno superior e inferior en 0 píxeles cada uno. Termina la fila. Después de terminar esta fila, la clonaremos y crearemos una segunda.
- Relleno: 0px arriba y abajo

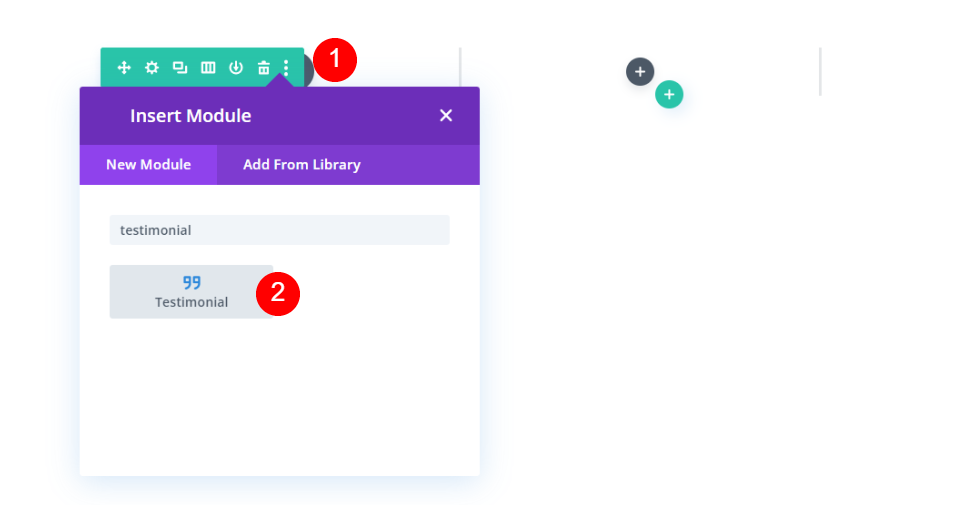
Agregar módulo de testimonios
A continuación, debemos agregar un módulo de testimonios.

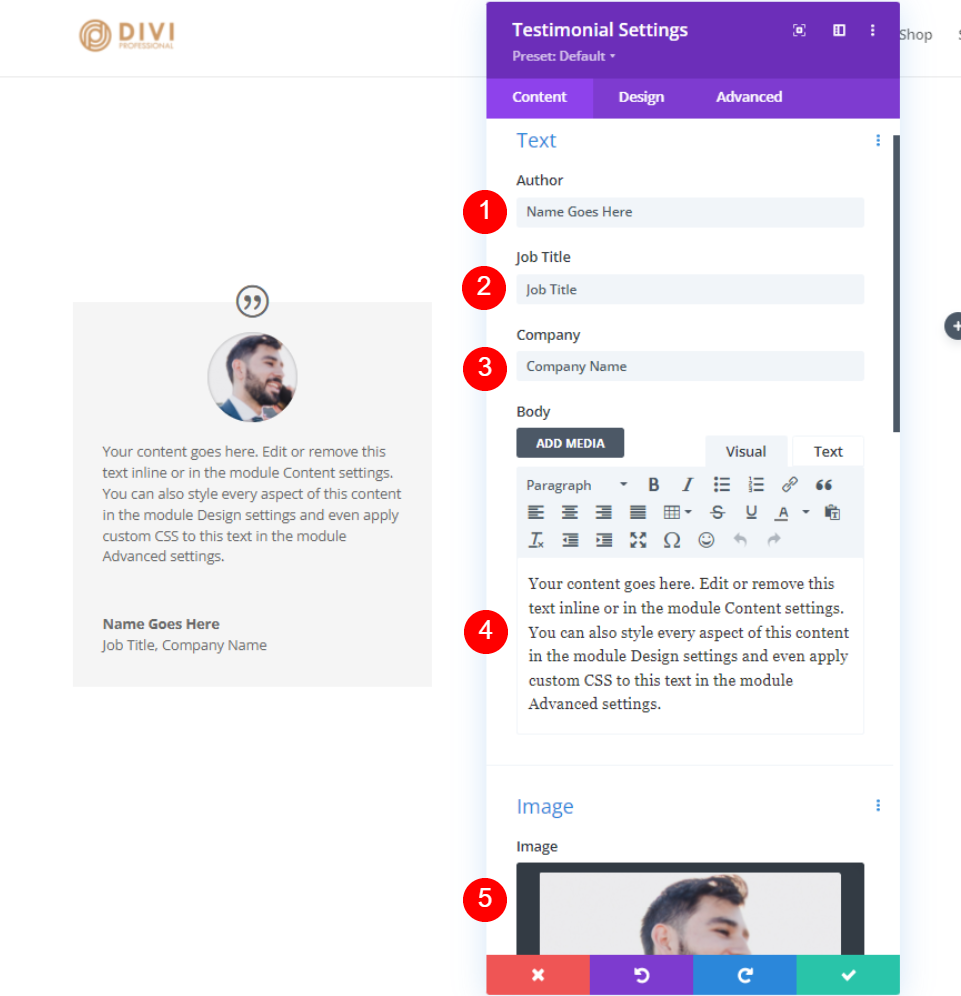
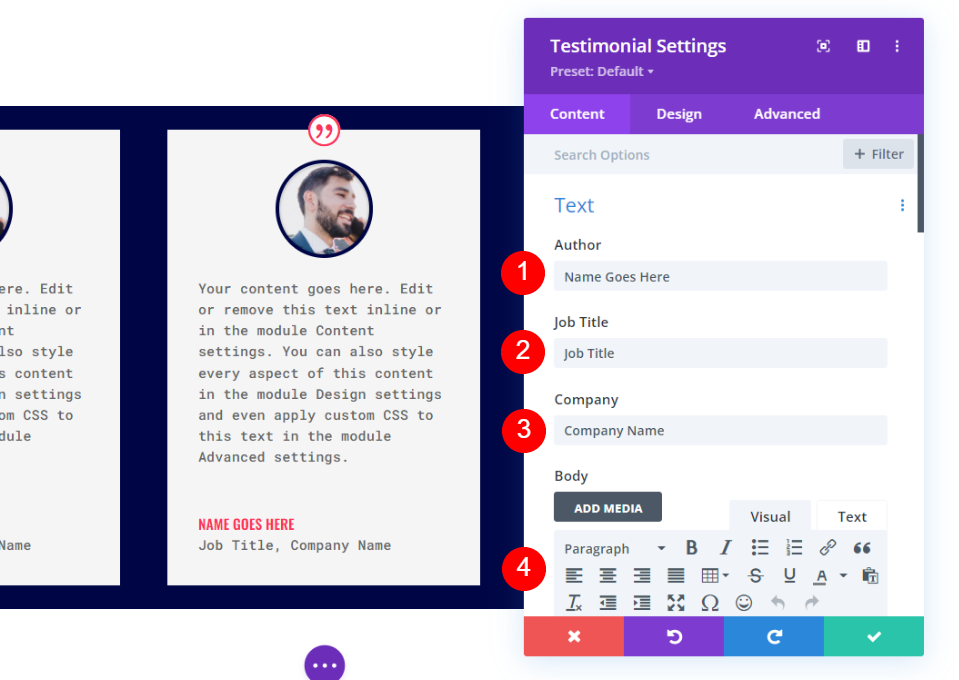
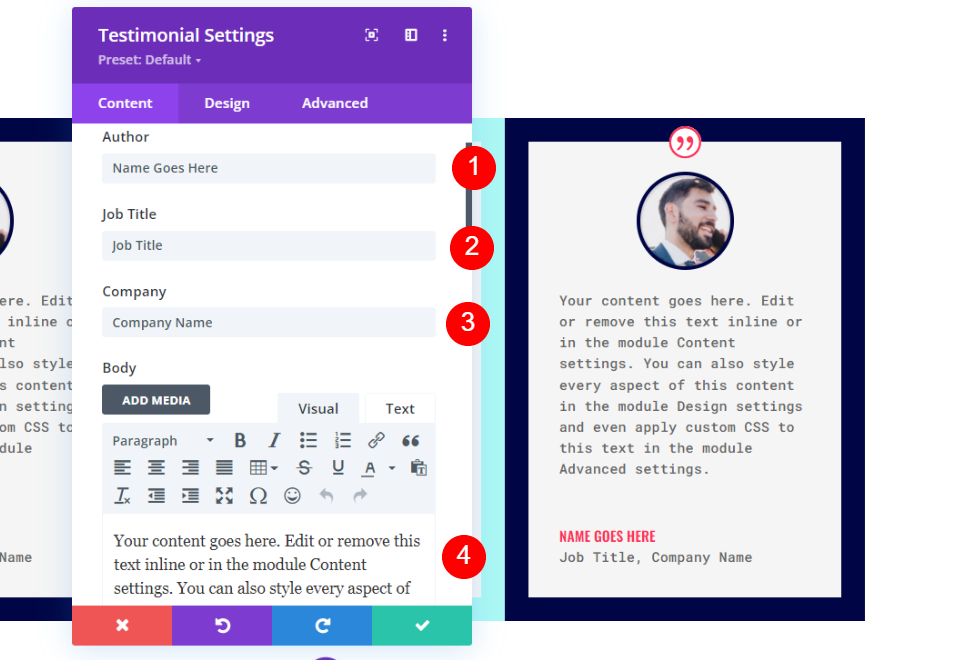
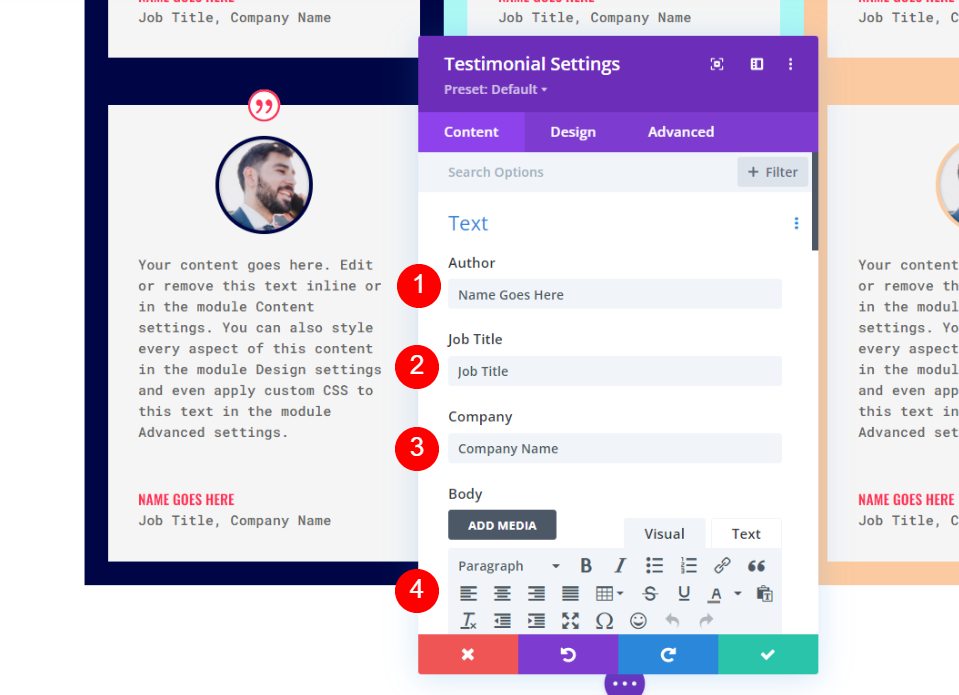
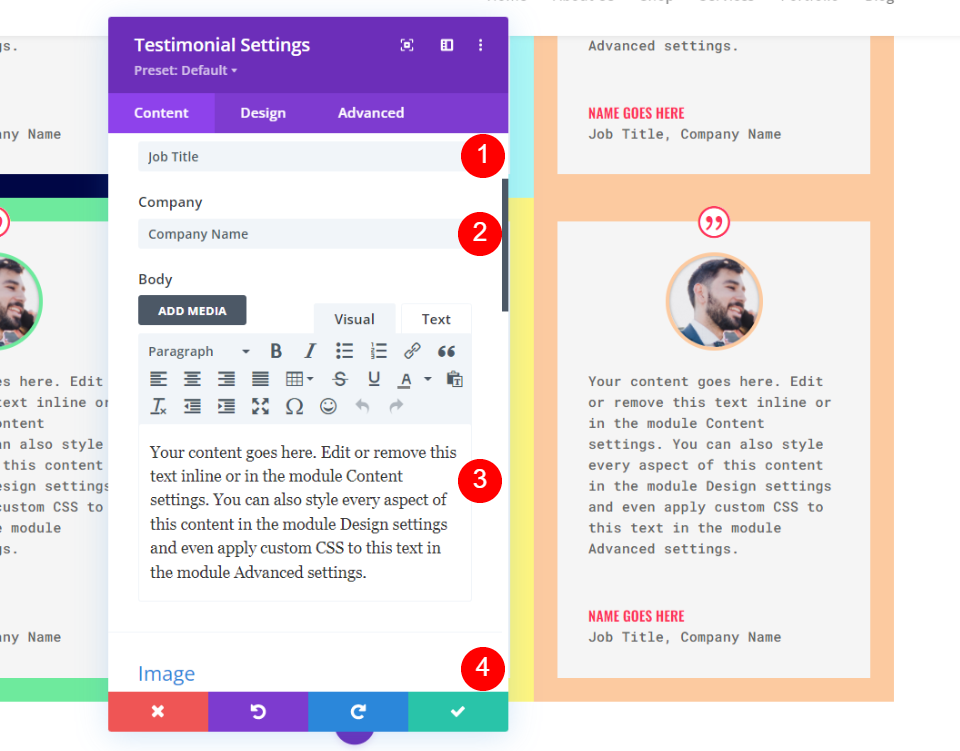
Contenido testimonial
El contenido testimonial debe agregarse a continuación. Este comprende el nombre, título y empresa del autor, así como el contenido del cuerpo y una fotografía del autor. Para mis muestras, utilizo los nombres de los campos y el contenido del cuerpo predeterminado.
- Autor: autor’s nombre
- Título del trabajo: person’s título
- Empresa: nombre de la empresa
- Contenido del cuerpo: el testimonio
- Imagen: la imagen destacada

Diseño de Módulo de Testimonios
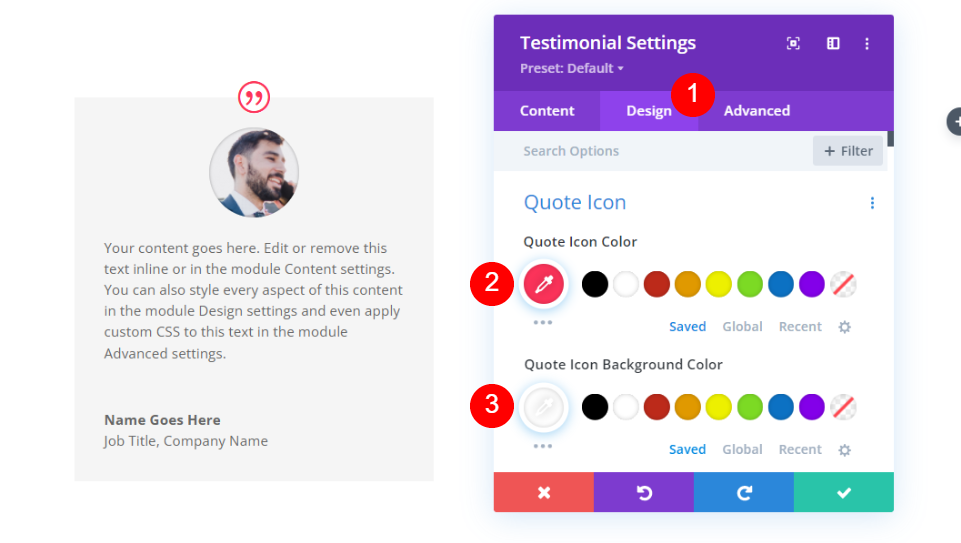
Icono de cotización
Cambie el color del ícono de cotización a #fd335a y el color de fondo a blanco para obtener el efecto deseado. También es posible utilizar el color del icono para el nombre de la persona. Todos los módulos tendrán la misma estructura.
- Color: #fd335a
- Color de fondo: #ffffff

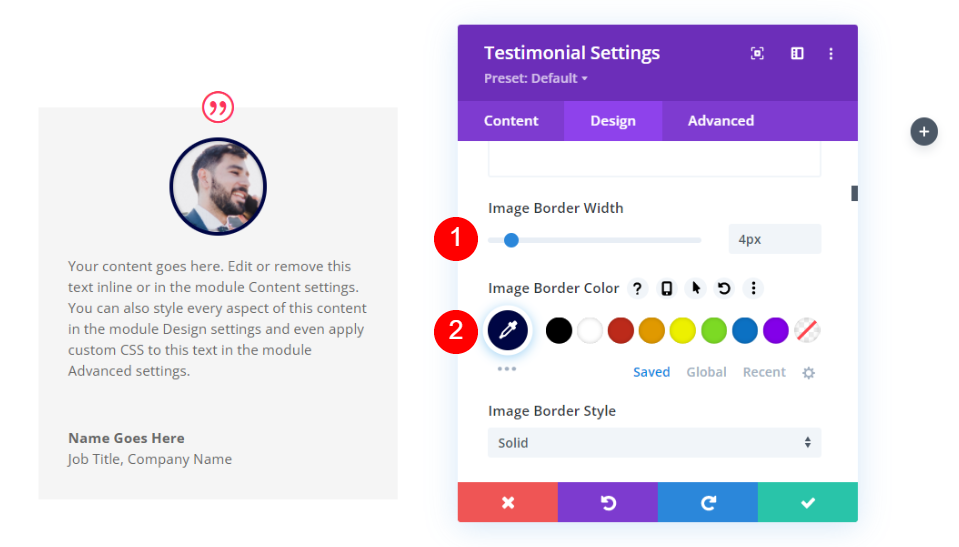
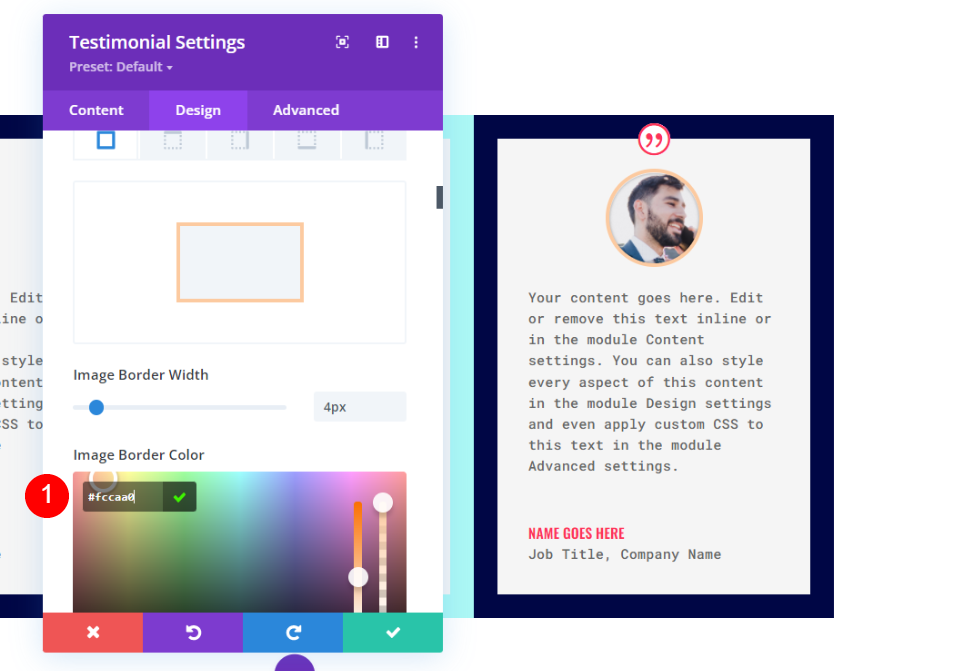
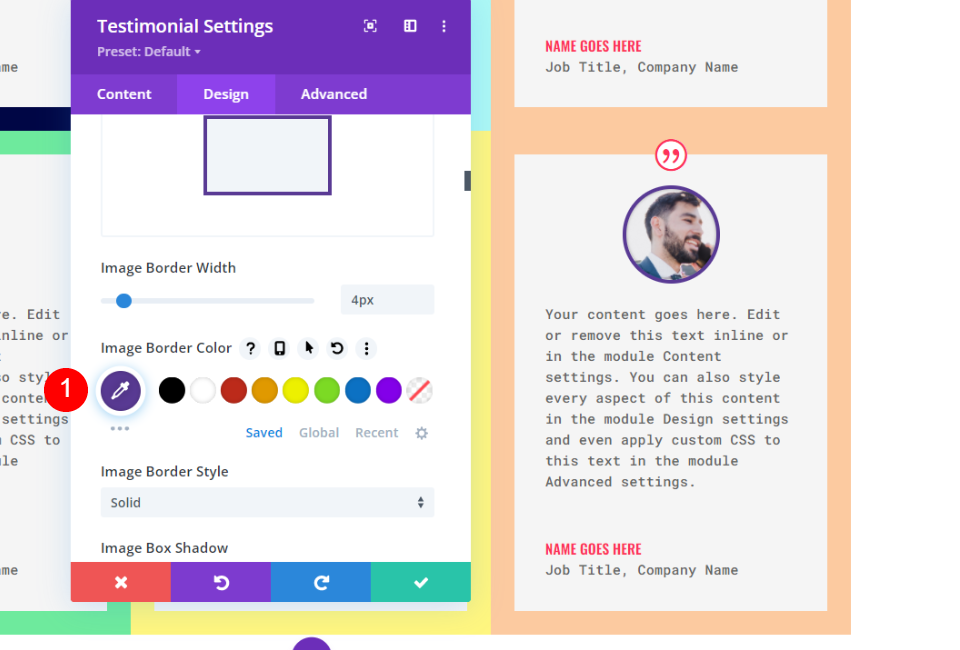
Imagen
La imagen es el siguiente elemento de la lista. El ancho del borde de la imagen debe establecerse en 4 px y el color del borde debe cambiarse a #000645. Para cada módulo, el borde coincidirá con el límite del módulo. Cada uno de ellos será actualizado de forma independiente por nuestro equipo.
- Ancho del borde de la imagen: 4px
- Color del borde de la imagen: #000645

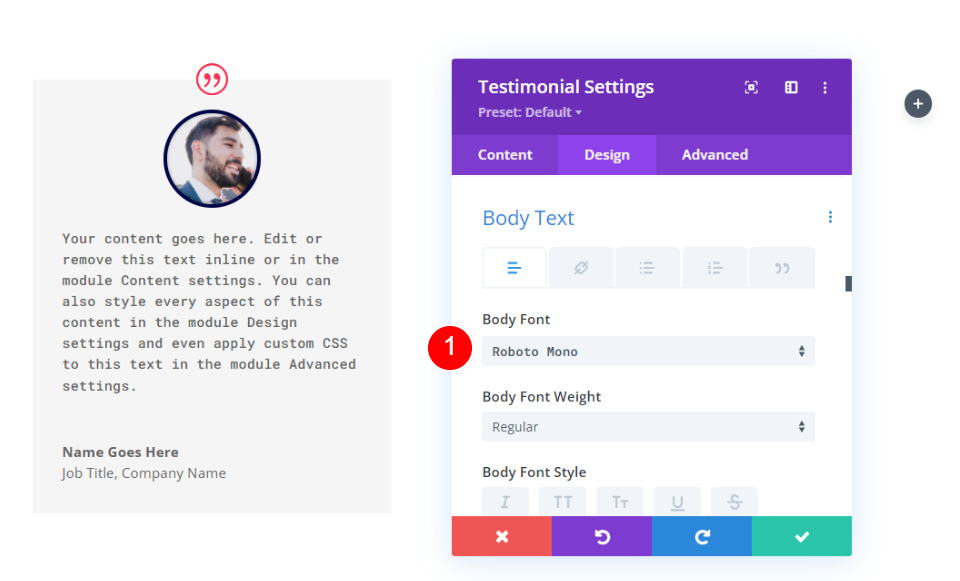
Cuerpo de texto
Seleccione Roboto Mono en el menú desplegable Texto del cuerpo que aparece una vez que hace esto. El resto de la configuración también debe dejarse en sus valores predeterminados.
- Fuente del cuerpo: Roboto Mono

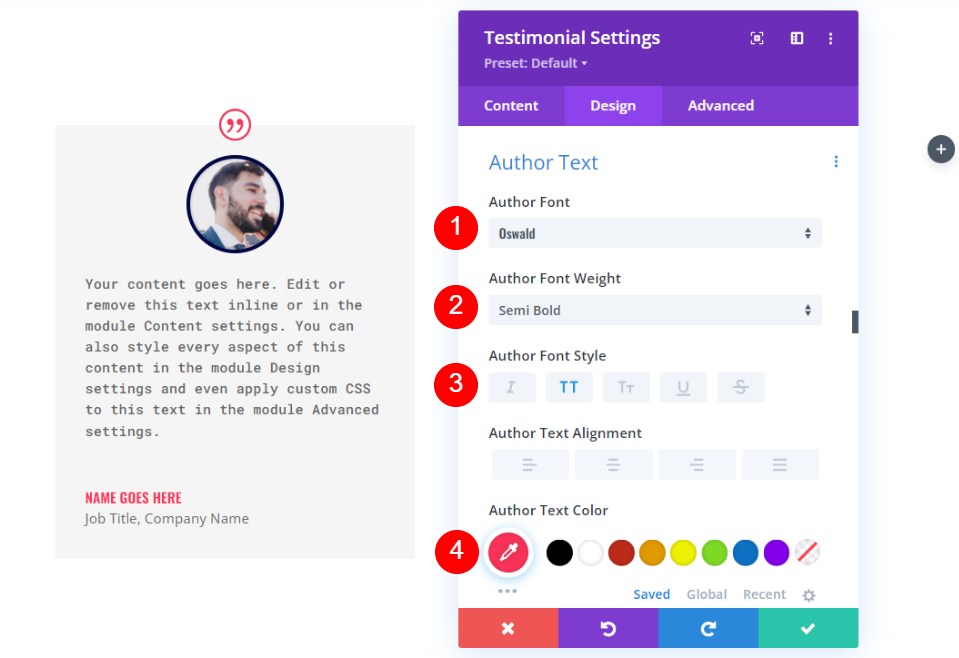
Texto del autor
El texto del autor se puede encontrar después de eso. Cambie la fuente a Oswald, el peso a Semi Bold, el estilo a TT y el color a #fd335a para los toques finales.
- Fuente: Osvaldo
- Estilo: semi negrita
- Estilo: TT
- Color del texto: #fd335a

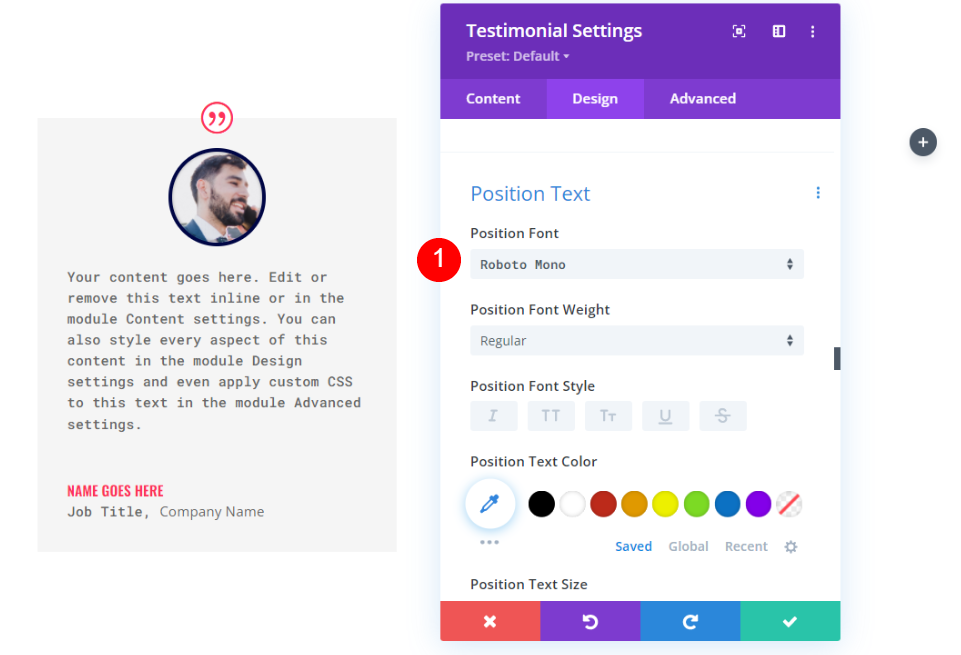
Texto de posición
Luego querrá modificar la fuente del título de su trabajo a Roboto Mono. El resto de la configuración también debe dejarse en sus valores predeterminados.
- Fuente de posición: Roboto Mono

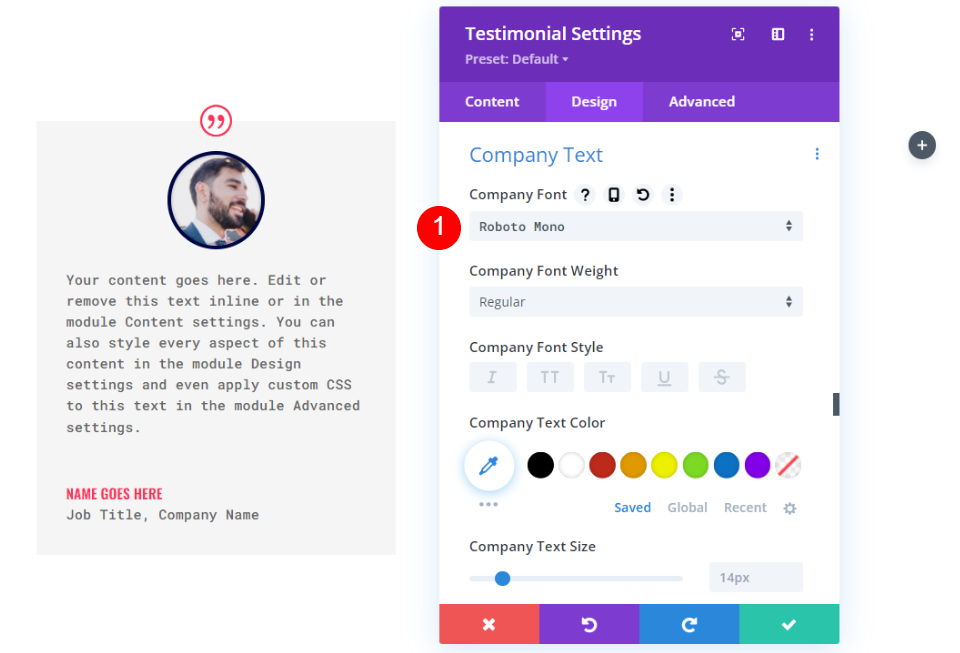
Texto de la empresa
Luego, en "Texto de la empresa", seleccione Roboto Mono como su fuente predeterminada. Conserve la configuración predeterminada.
- Fuente de la compañía: Roboto Mono

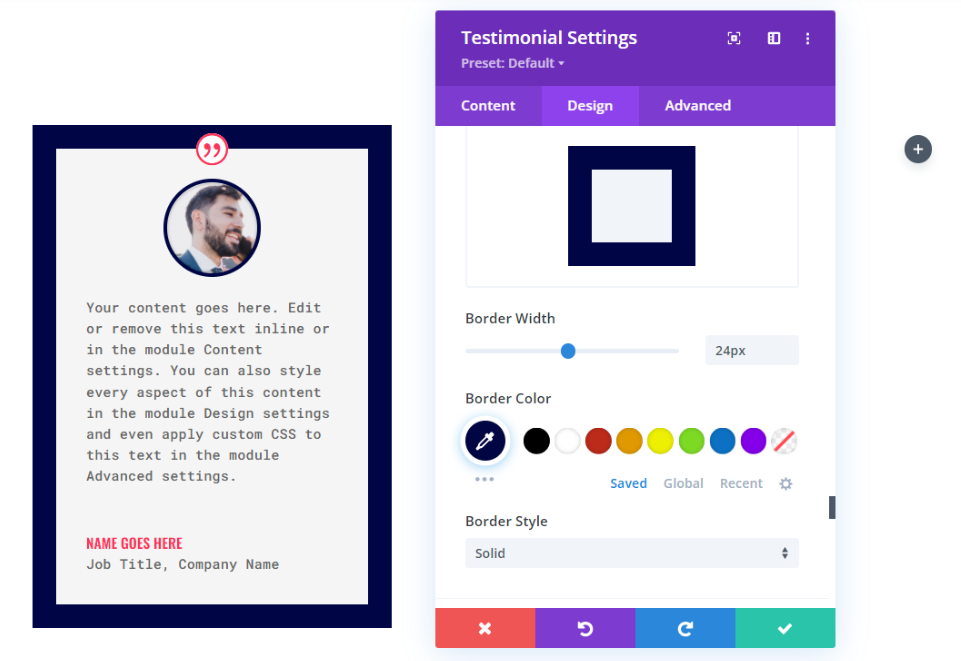
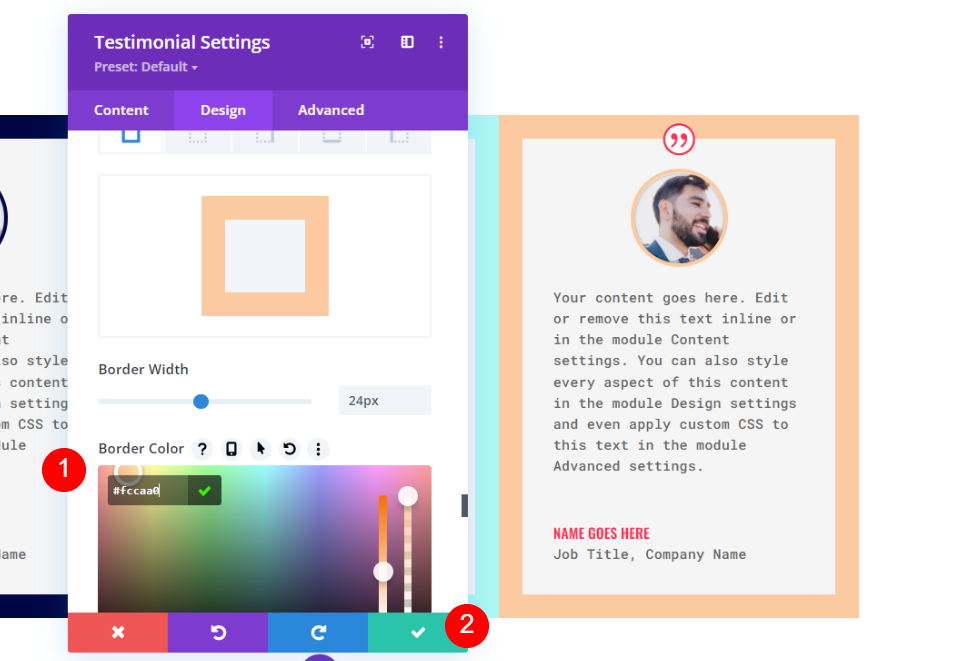
Frontera
En la sección final, haga clic en Borde. Para hacer coincidir el borde de la imagen, cambie el ancho a 24 px y el color del borde a #000645. Cierre los ajustes de configuración del módulo. También es posible modificar el color del borde de cada módulo por separado.
- Ancho: 24px
- Color: #000645

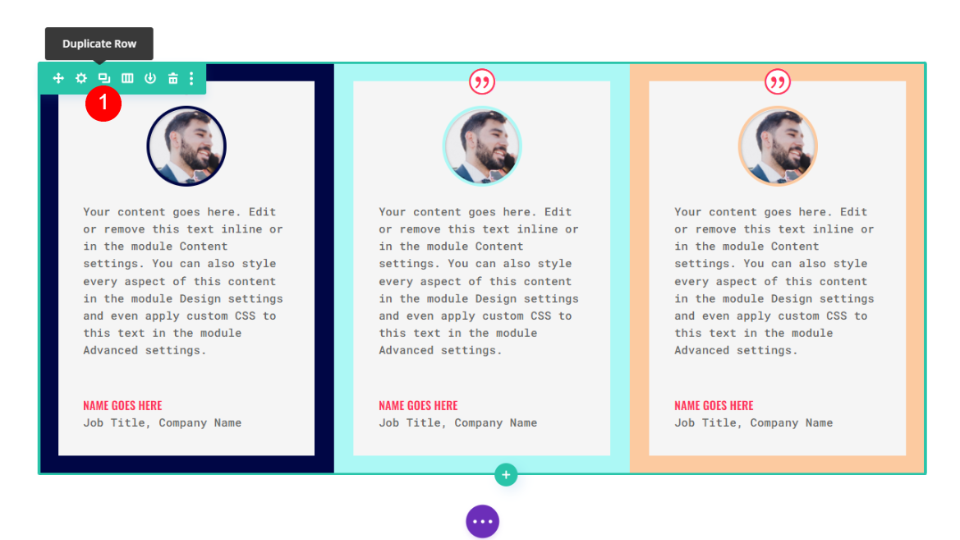
Duplicar el módulo
A continuación, debe copiar el módulo dos veces y moverlo a las otras columnas de esa fila.

Dale estilo al segundo módulo de testimonios
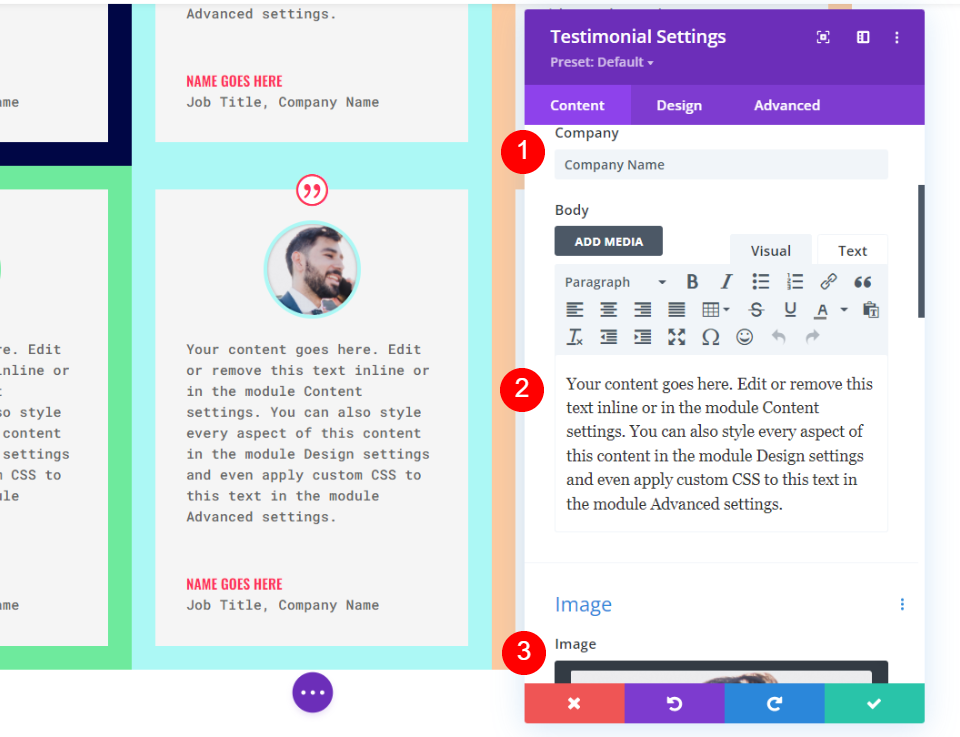
Cambie el contenido en la configuración del segundo módulo de testimonios.

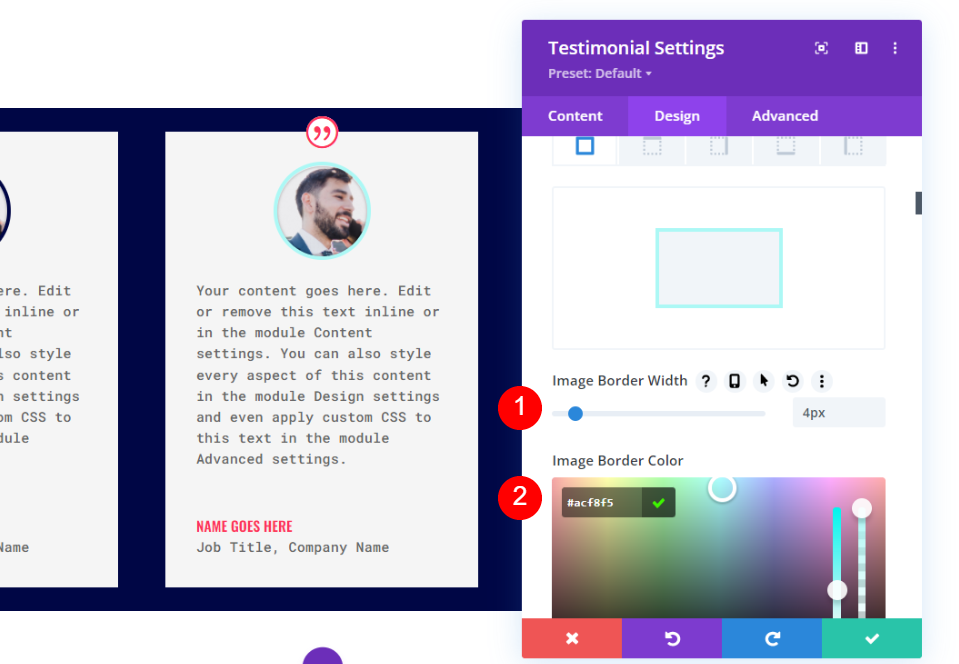
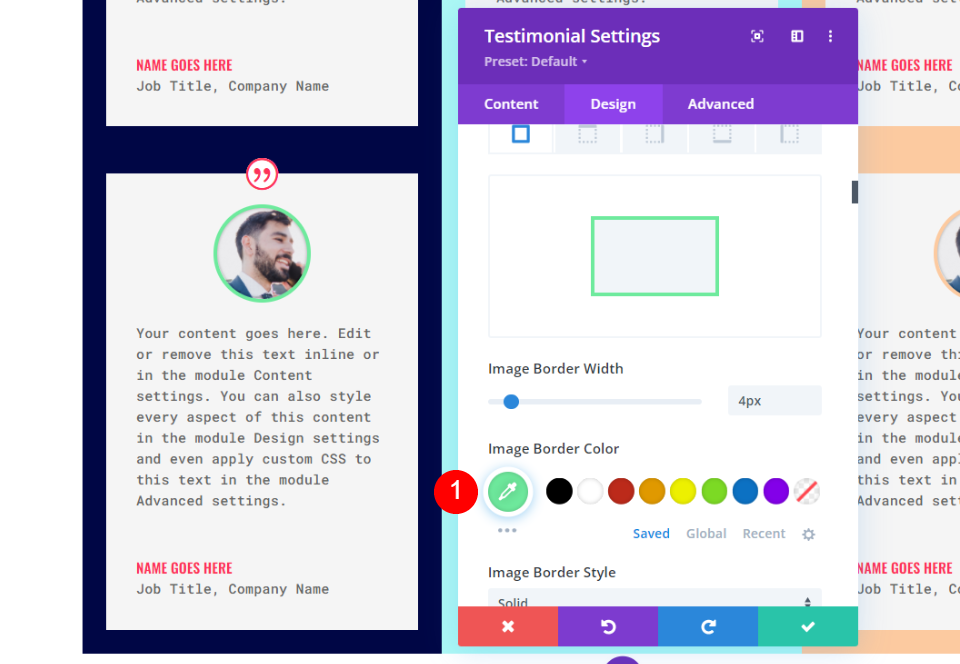
Imagen
A continuación, vaya a la pestaña de diseño y haga clic en Imagen en la parte inferior de la página. Es posible cambiar el color del borde.
- Color del borde de la imagen: #acf8f5

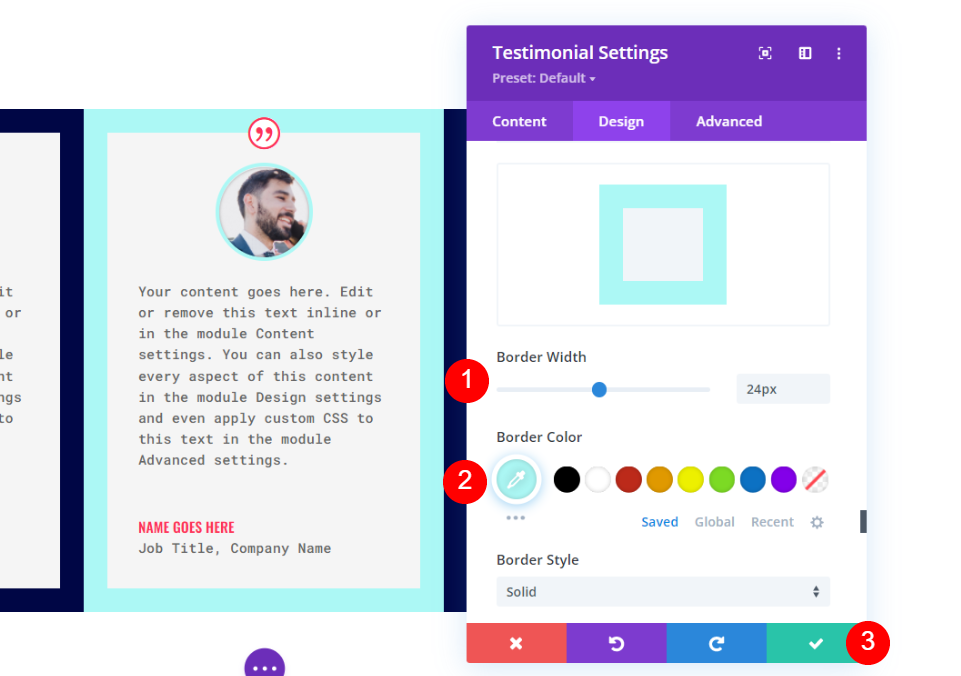
Frontera
En la sección final, haga clic en Borde. Para que coincida con el borde de la imagen, cambie el Color del borde a #acf8f5. Cierre los ajustes de configuración del módulo. Cierre los ajustes de configuración del módulo.
- Color: #acf8f5

Estilo del tercer módulo de testimonios
Realice las modificaciones necesarias en la configuración del tercer módulo de testimonios.

Imagen
En la pestaña de diseño, desplácese hacia abajo hasta Imagen y establezca el Color del borde en #fccaa0.
- Color del borde de la imagen: #fccaa0

Frontera
Finalmente, cambie el color del borde a #fccaa0 para que coincida con el borde de la imagen. Cierre los ajustes de configuración del módulo.
- Color: #fccaa0

duplicar la fila
Luego, cuando pase el mouse sobre la fila, elija la opción de duplicado para hacer una copia. Agregar un relleno superior e inferior de 0px significa que esta nueva fila se superpone inmediatamente a su predecesora. El cambio de contenido y colores de cada módulo se hará en la segunda sección.

Dale estilo al 4º Módulo de Testimonios
Cambie el contenido en la configuración del cuarto módulo de testimonios.

Imagen
Abra la configuración de la imagen y cambie el color del borde.
- Color del borde de la imagen: #6eea9d

Frontera
Por fin, modifique el color del borde a #6eea9d para que coincida con el borde de la imagen. Cierre los ajustes de configuración del módulo.
- Color: #6eea9d

Dale estilo al 5º módulo de testimonios
Cambie el contenido en la configuración del quinto módulo de testimonios.

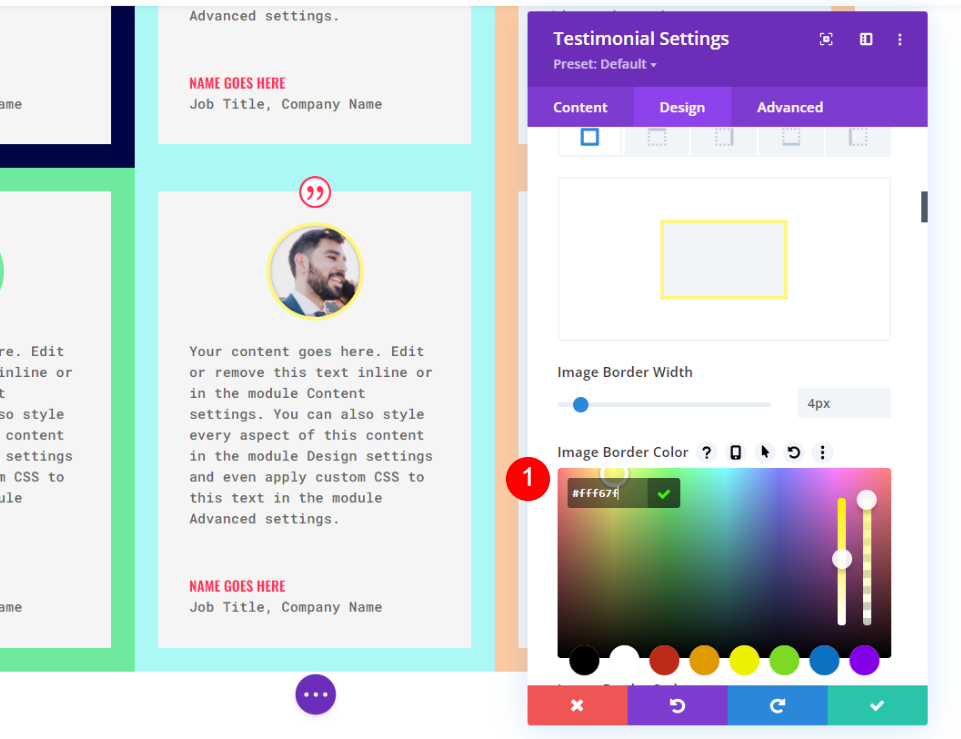
Imagen
Para cambiar el color del borde de la cámara, abra la configuración de la imagen.
- Color del borde de la imagen: #fff67f

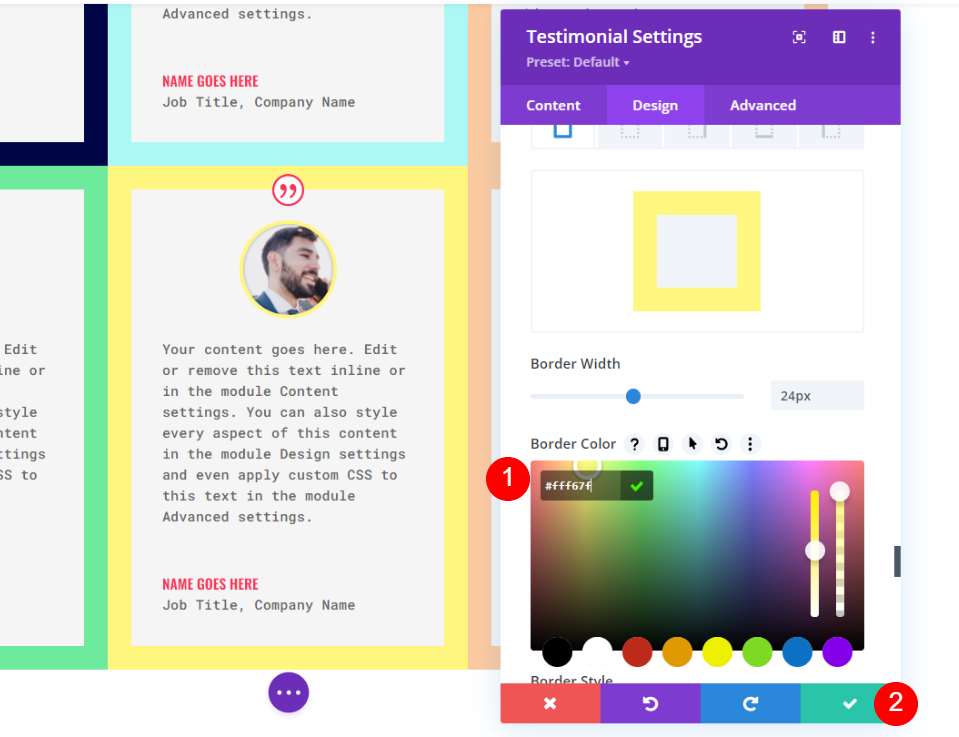
Frontera
Por fin, cambie el color del borde a #6eea9d para que coincida con la imagen. Finalmente, cambie el color del borde a #fccaa0 para que coincida con el borde de la imagen. Cierre los ajustes de configuración del módulo.
- Color: #fff67f

Dale estilo al 6º módulo de testimonios
Cambie la información en la configuración del sexto módulo de testimonios.

Imagen
Ahora necesitamos cambiar nuevamente el color de la imagen, para eso abra la configuración de la imagen.
- Color del borde de la imagen: #593a94

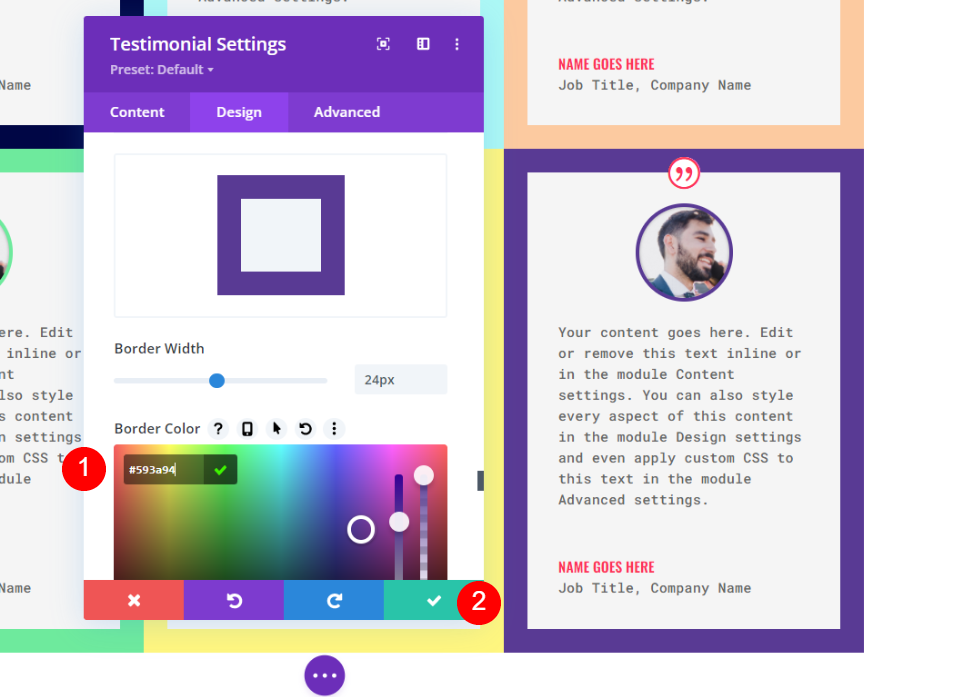
Frontera
Finalmente, cambie el Color del borde a #593a94 para que coincida con el borde de la imagen. Cierre los ajustes de configuración del módulo.
- Color: #593a94

Vista previa final
Echa un vistazo a cómo está organizada nuestra cuadrícula. Si todos los testimonios son del mismo tamaño, esta técnica funciona perfectamente.

Aquí hay un enfoque de diseño diferente. Para el contenido de varios tamaños, es ideal.

Pensamientos finales
Eso concluye nuestra mirada a la capacidad del módulo de testimonios de Divi para construir un diseño de cuadrícula de testimonios. Usando las opciones de filas y módulos de Divi, puede construir una cuadrícula con una variedad de configuraciones diferentes de filas y columnas. Ampliando lo que hemos demostrado aquí, podríamos hacer fácilmente una cuadrícula mucho más grande. Los módulos Divi de otros tipos también pueden beneficiarse de estas técnicas.




