Tener un sitio web bien diseñado es crucial para el propietario de un negocio, ya que ayuda a atraer clientes y fortalecer su marca. Sin embargo, el proceso de desarrollo web puede ser complejo y largo, especialmente si no dominas la codificación. Pero ahora, con el chatbot impulsado por IA, ChatGPT , puedes crear un sitio web en solo unos minutos.

Este artículo proporciona un tutorial sencillo paso a paso para ayudarle a crear su sitio web utilizando ChatGPT. Entonces, ¡sumergámonos!
Introducción a ChatGPT

ChatGPT , una creación de OpenAI, es un chatbot y agente conversacional impulsado por IA que produce respuestas similares a las de un humano en tiempo real. Sirve como un asistente virtual inteligente que puede participar en debates sustanciales y ofrecer información, recomendaciones y más. Además, emplea un modelo de procesamiento del lenguaje para una amplia gama de usos, desde generar contenido hasta producir código.
Cómo funciona ChatGPT
ChatGPT, impulsado por el procesamiento del lenguaje natural (NLP) y el aprendizaje automático (ML), interactúa naturalmente con usted, comprende su contexto y produce respuestas pertinentes a partir de su amplio conocimiento.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraOpenAI emplea el aprendizaje reforzado a partir de la retroalimentación humana (RLHF) y la optimización de políticas próximas (PPO) para entrenar ChatGPT, lo que le permite aprender patrones de comunicación humana y respuestas en diversas situaciones a partir de un gran conjunto de datos de texto. Esto dota a ChatGPT de la capacidad de generar conversaciones que imitan la interacción humana y ayudan a los usuarios a realizar una variedad de tareas.
Cómo utilizar ChatGPT
Para utilizar ChatGPT de OpenAI, debe configurar una cuenta en su sitio web proporcionando su nombre, correo electrónico y número de teléfono. Una vez que su cuenta esté lista, puede comenzar a interactuar con el modelo de IA escribiendo una pregunta o mensaje en el chatbot. El tiempo de respuesta puede variar dependiendo del tráfico de usuarios.
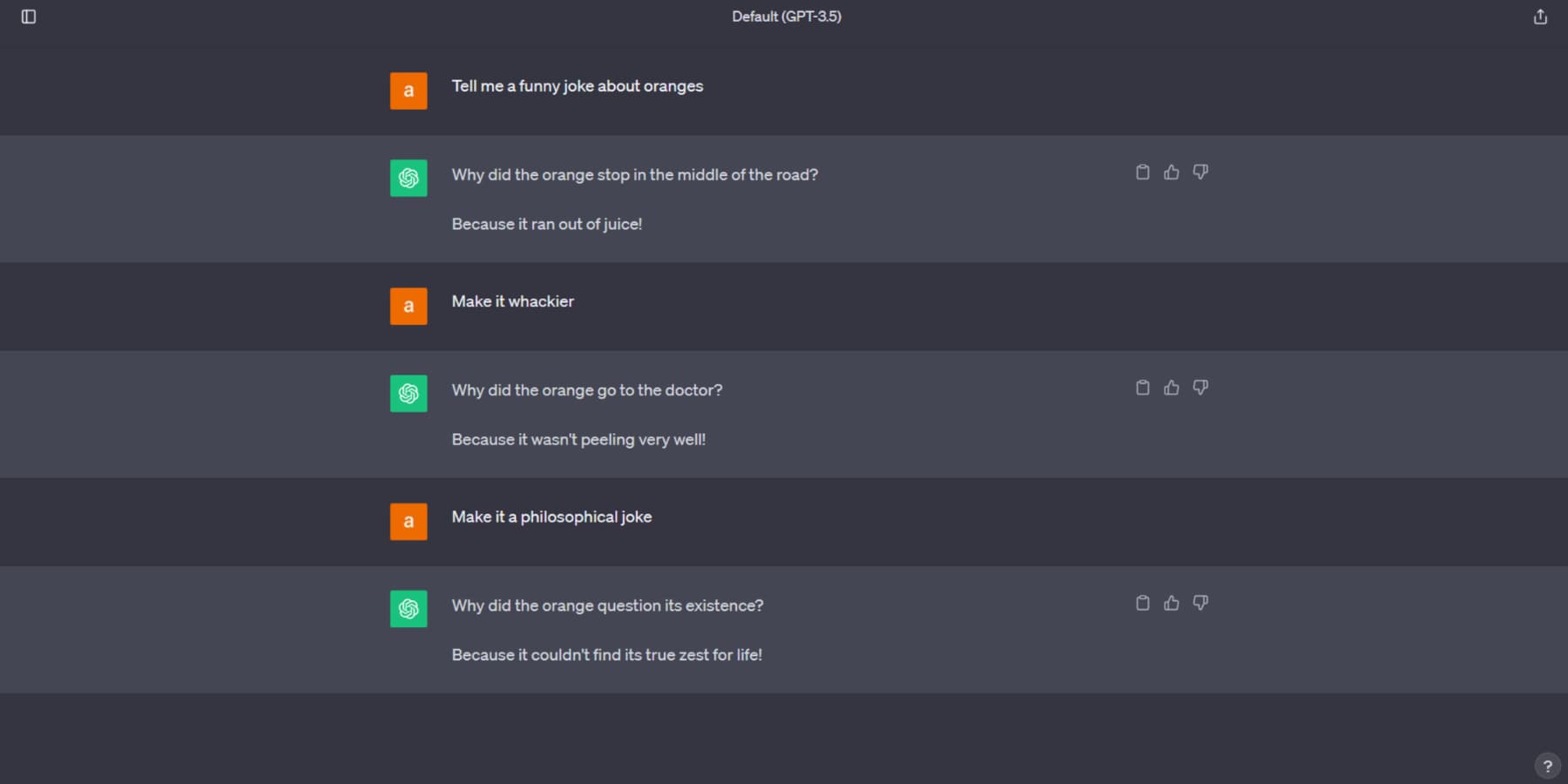
Tiene la opción de calificar las respuestas de la IA con el pulgar hacia arriba o hacia abajo, lo que ayuda en el aprendizaje y la mejora de la IA. Si la respuesta no cumple con sus expectativas, puede hacer clic en el botón 'Regenerar respuesta' ubicado encima del cuadro de chat para recibir una respuesta diferente.

Cómo crear un sitio web usando ChatGPT
WordPress, un sistema de gestión de contenidos (CMS) que domina más del 40% de Internet, se utiliza ampliamente. El uso de ChatGPT puede acelerar enormemente el proceso de diseño de su sitio web de WordPress. Entonces, ¿cómo se puede utilizar ChatGPT para crear un sitio web? Profundicemos en ello.
Obtener un dominio
Un nombre de dominio es esencialmente la dirección permanente de su sitio web en Internet, lo que facilita que los visitantes lo encuentren. Para obtener un dominio, elija un registrador. Tendrá los derechos exclusivos sobre este nombre durante el período de registro, generalmente al menos un año.
Se puede utilizar de diversas formas, como iniciar un sitio web o configurar el correo electrónico. Sugerimos NameCheap para el registro de dominio. Los servicios de alojamiento web como SiteGround y Bluehost suelen ofrecer opciones adicionales de registro de dominio.

Plan de alojamiento e instalación de WordPress
El alojamiento web es necesario para que su sitio web o aplicación esté disponible en Internet. Es similar a alquilar espacio en un servidor físico, que es mantenido por el proveedor. El proveedor también garantiza la seguridad de su sitio web y lo entrega a los navegadores de los visitantes. El costo del alojamiento web puede variar según el tamaño de su sitio web.

Para el alojamiento de su sitio web de WordPress, le recomendamos SiteGround , Hostinger o Cloudways , según su presupuesto y la naturaleza de su sitio web.
Muchos proveedores de hosting, como los mencionados, ofrecen planes específicos para WordPress con WordPress preinstalado. También tienes la opción de utilizar instaladores de un solo clic como Softaculous en el cPanel de tu proveedor de hosting. Elija el script de WordPress, ingrese los detalles necesarios y haga clic en "Instalar". Después de la instalación, puede acceder al backend de su sitio en www.yoursite.com/wp-login.php utilizando las credenciales de administrador proporcionadas.
Alternativamente, tiene la opción de instalar WordPress manualmente.
Instalar Divi como tema
Un tema de WordPress, que es un conjunto de archivos que determinan el aspecto y la funcionalidad de su sitio web, puede personalizarse a su gusto y obtenerse de una variedad de fuentes, incluido el directorio oficial de temas de WordPress o mercados de terceros.

Cuando se trata de seleccionar un tema de WordPress, nuestra mejor elección es Divi. Divi se distingue por su marco de diseño integral, que permite una fácil personalización de su sitio web desde cero. Con su creador de arrastrar y soltar fácil de usar, una extensa colección de más de 2000 diseños prediseñados, control total sobre los elementos de diseño, creador de temas y funciones de edición receptivas, puede crear sitios web impresionantes sin necesidad de conocimientos de codificación.
Además, Divi AI, que funciona con ChatGPT, le ayuda a crear un sitio web con la ayuda de inteligencia artificial. Además, Divi viene con documentación completa y soporte excepcional.
Sugerencia de página de ChatGPT
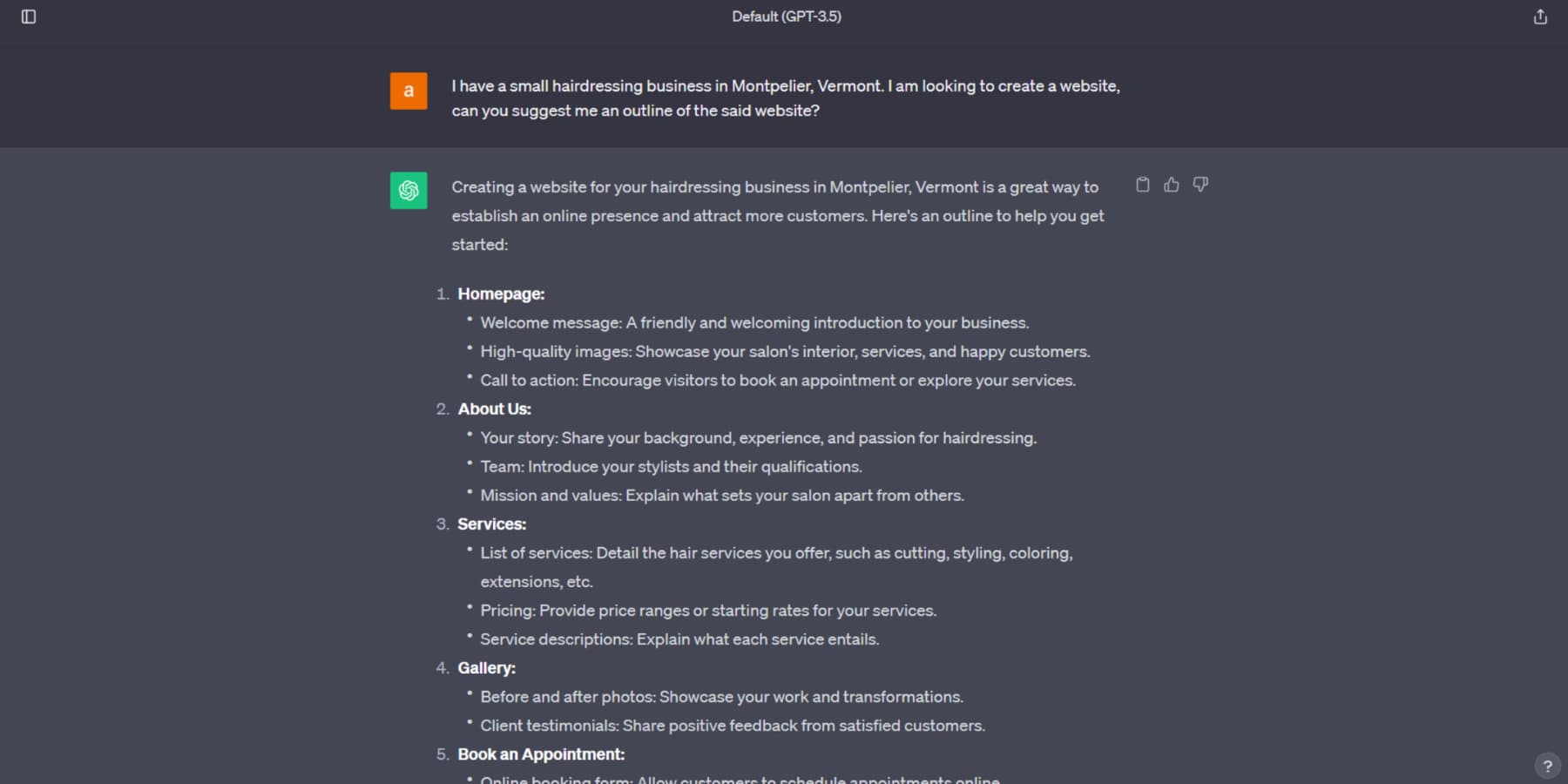
Antes de comenzar la construcción de su sitio web, es importante pensar en las páginas que desea incorporar. Puede buscar ayuda de ChatGPT a este respecto. Por ejemplo, en este caso estamos formulando una estructura básica para el sitio web de su pequeña empresa de peluquería.

La estructura sugerida aclarará lo que debe abarcar cada página. El modelo de IA también puede proponer componentes para su página de inicio y brindar recomendaciones sobre cómo optimizar la página para aumentar las conversiones. Estas propuestas pueden ayudar a agilizar su fase de investigación preliminar; sin embargo, es recomendable perfeccionar estas sugerencias antes de integrarlas en su esfuerzo de desarrollo web.
Crear páginas en el sitio web
Una vez que haya elegido su tema y haya decidido las páginas que incluirá, es hora de crear sus páginas de WordPress. Puede comenzar agregando una nueva página desde el backend.
Hay varias formas de crear su página, como usar el generador de bloques integrado en WordPress, un creador de páginas o codificación personalizada. Pero para esta guía usaremos Divi.
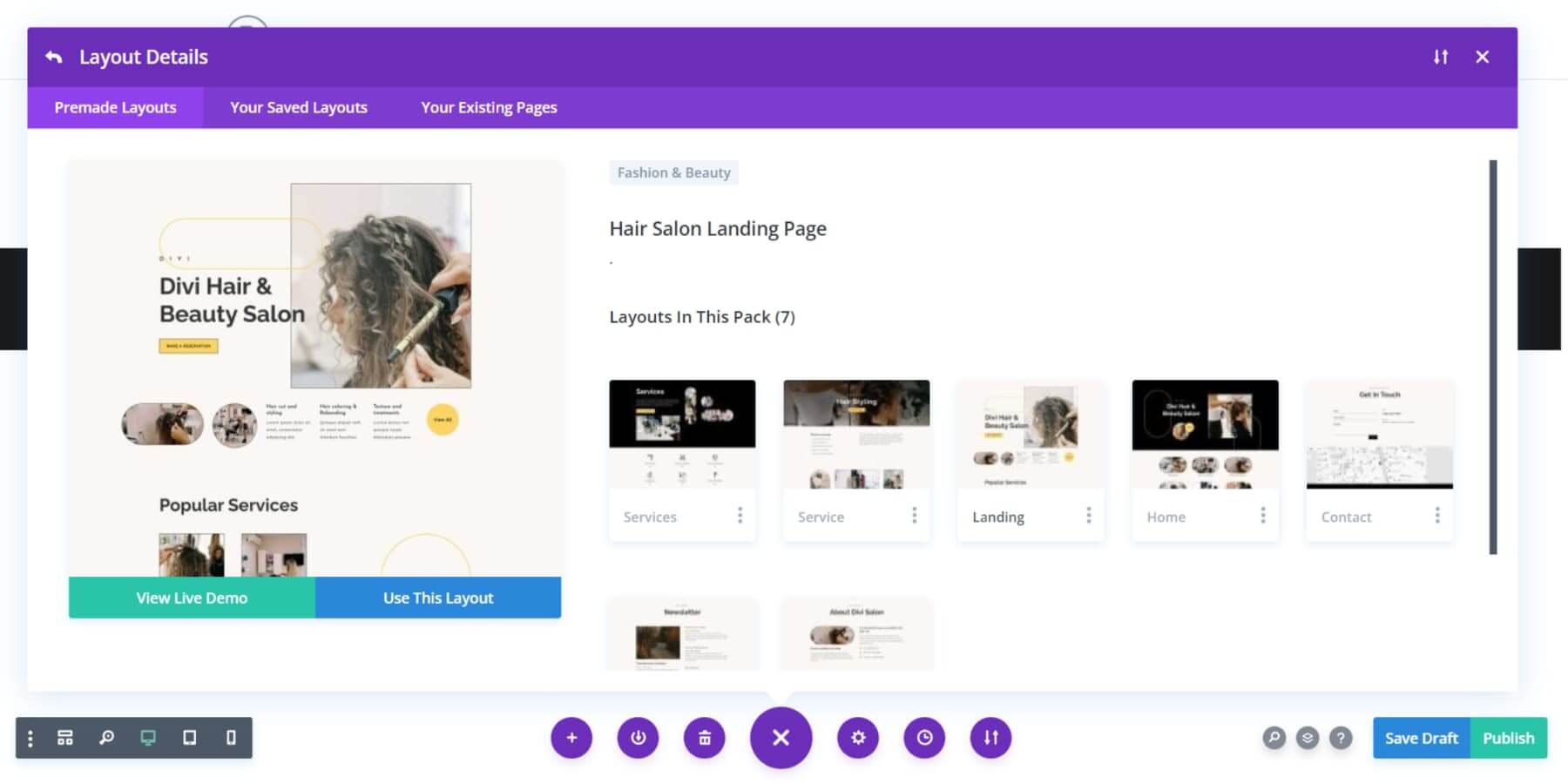
Comenzar su página desde cero es una opción, pero usar un diseño prediseñado puede ahorrarle mucho tiempo en el diseño de su página web. Cuando usa Divi, puede importar un diseño prediseñado haciendo clic en el botón "examinar diseños", buscando su diseño preferido entre los más de 2000 diseños prediseñados y haciendo clic en el botón "usar este diseño" cuando comience a trabajar en el página.

Una vez que el diseño se importa a su página, puede personalizarlo fácilmente utilizando el generador visual de arrastrar y soltar fácil de usar de Divi.
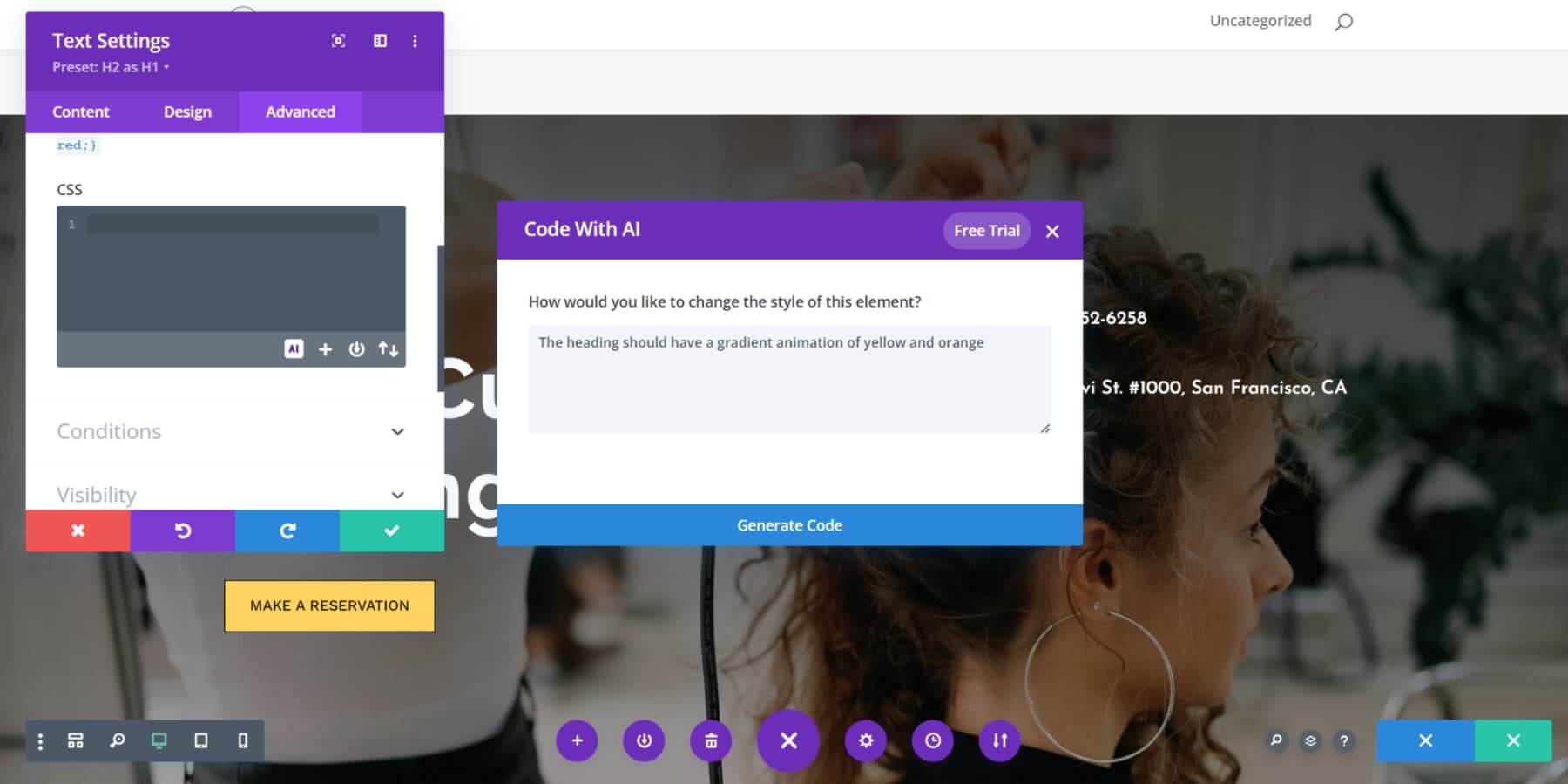
Ahora, consideremos una situación en la que tiene en mente un diseño específico para su sitio web, pero no está seguro de cómo hacerlo realidad, especialmente cuando se trata de codificación personalizada. Aquí es donde entra Divi Code AI. Te permite personalizar tus diseños usando código CSS y HTML, incluso si no eres un experto en codificación.
Simplemente describe la sección que deseas lo más claramente posible y Divi AI hará el resto. No sólo genera el código necesario sino que también lo integra sin problemas en la sección. ¡Es como tener un asistente de diseño web experto a tu lado!

Contenido generado por ChatGPT
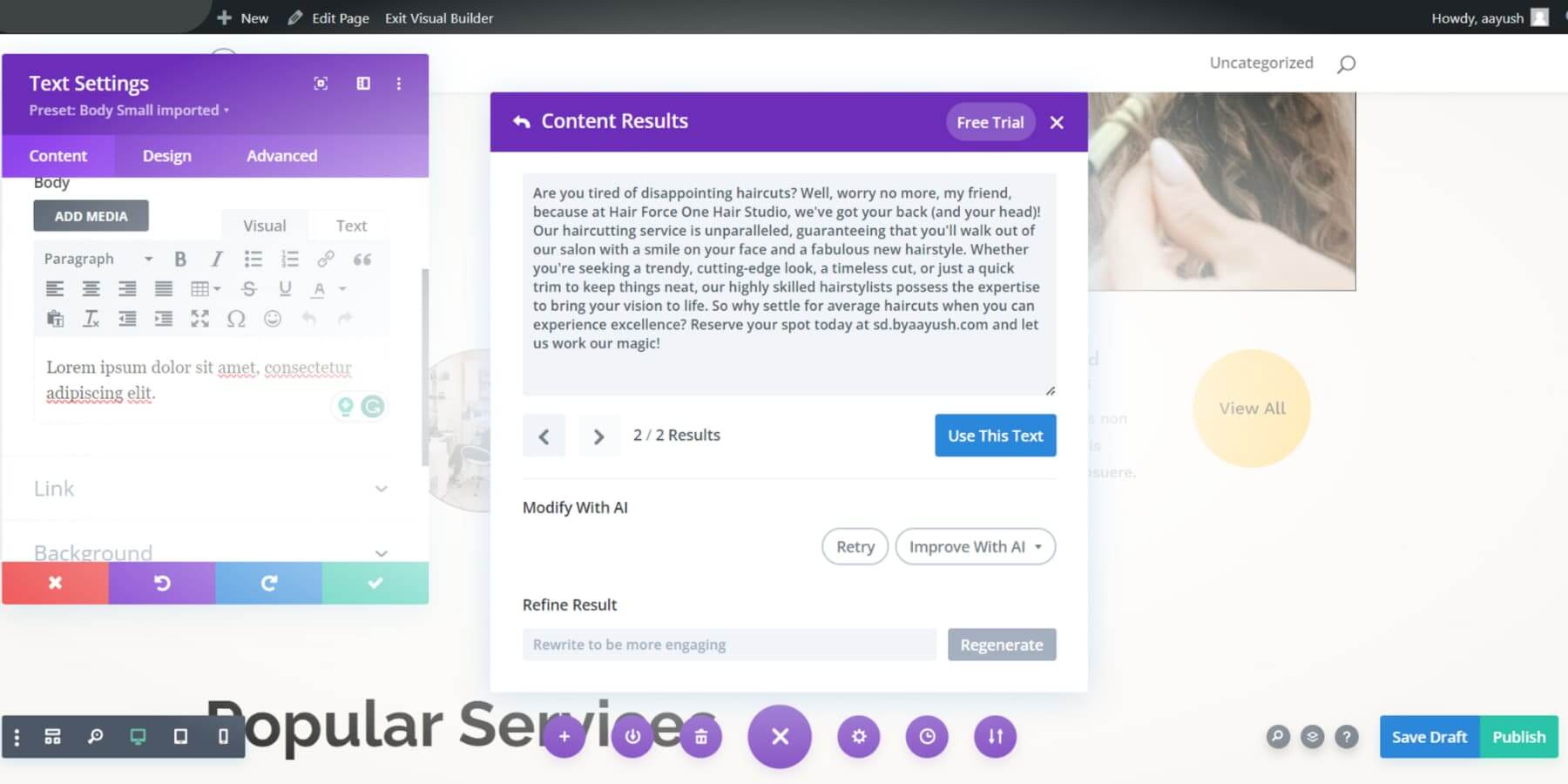
Ahora que su página se ve elegante, es hora de llenarla con contenido atractivo. ChatGPT es una herramienta fantástica para crear contenido de sitios web, gracias a sus sofisticadas capacidades de procesamiento del lenguaje. Uno de sus principales beneficios es su capacidad para generar ideas y borradores rápidamente, ahorrándote un tiempo precioso. Con Divi AI, puedes aprovechar el poder de ChatGPT directamente dentro de tu entorno de diseño web. En un intento de agregar un toque de humor e ingenio, le pedí a Divi AI que escribiera una copia de ejemplo para uno de los servicios, y esto es lo que se le ocurrió:

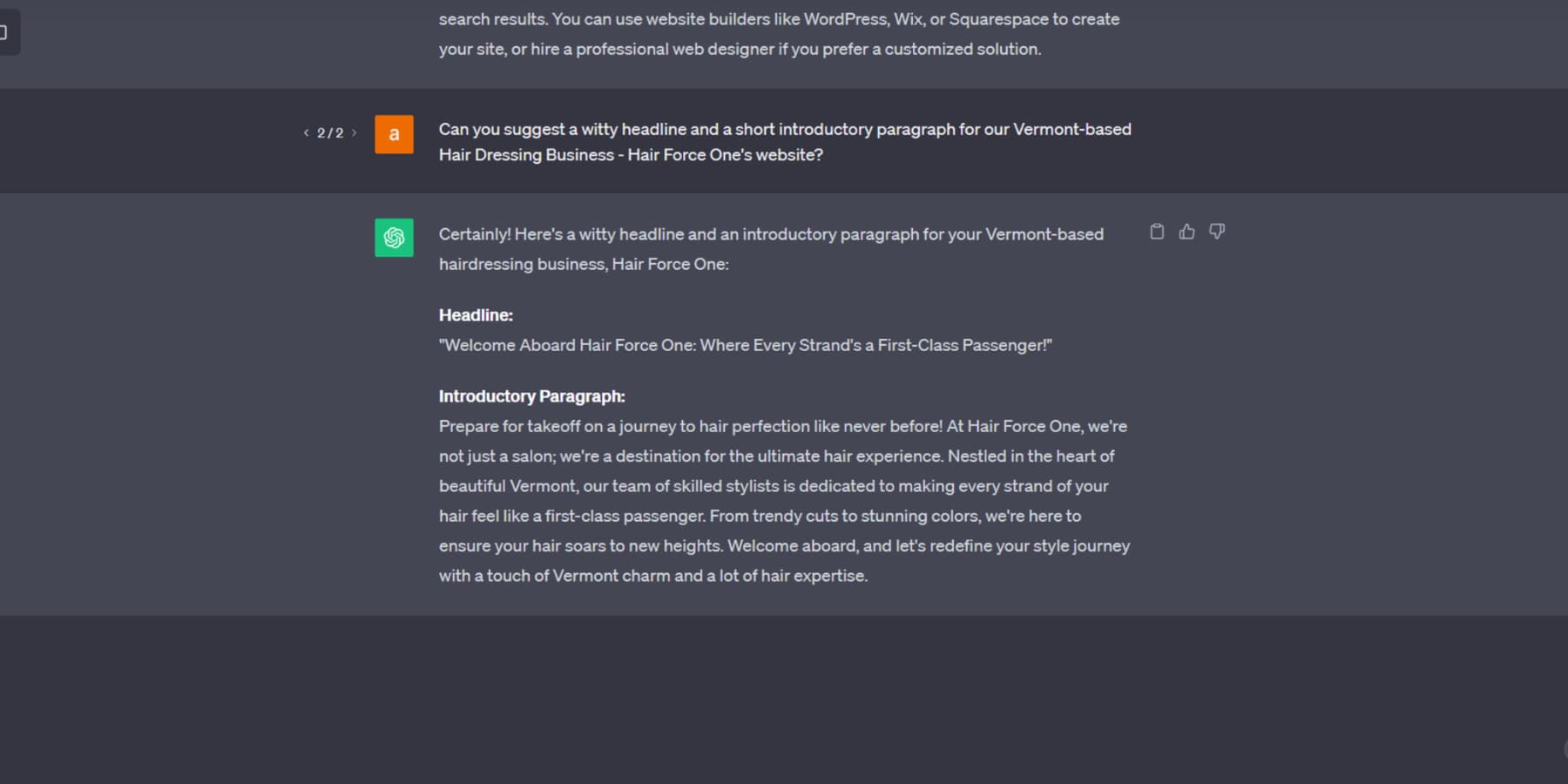
Incluso si no planeas usar Divi AI, aún puedes aprovechar las capacidades de ChatGPT para crear contenido diseñado específicamente para páginas web estáticas. De manera similar a cuando solicitó un esquema para su sitio web, comencemos el proceso pidiéndole al modelo que proporcione un título cautivador y una introducción atractiva diseñada específicamente para la sección principal de la página de inicio de nuestro sitio web:

También puede crear publicaciones de blog compatibles con SEO para su sitio web de WordPress basándose en la investigación de palabras clave utilizando ChatGPT o Divi AI. Además, puede adaptar su contenido a datos demográficos de audiencia específicos.
Crear contenido y textos atractivos para su sitio web y publicaciones de blog es muy fácil con ChatGPT. Sin embargo, es importante recordar que ChatGPT y otros generadores de contenido de IA no pueden producir contenido perfecto para su sitio web. La revisión y edición humanas siguen siendo necesarias para garantizar la producción de publicaciones de alta calidad.
Imágenes generadas por IA
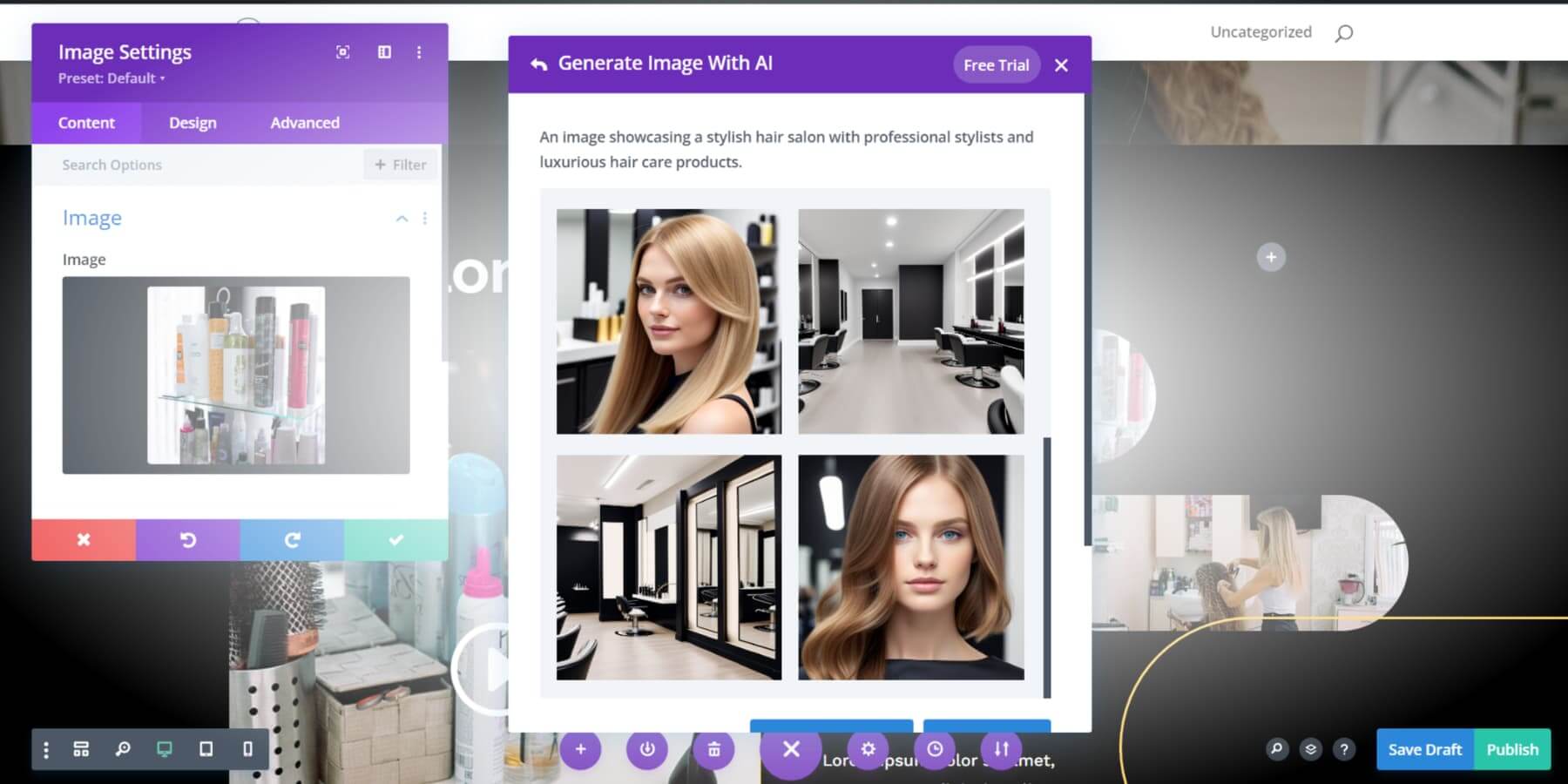
Una vez que el contenido de su sitio web esté listo, profundicemos en otro aspecto: las capacidades creativas de Divi AI para generar imágenes. El proceso es simple: proporcione una descripción detallada y sus imágenes estarán listas en poco tiempo. Es importante tener en cuenta que las imágenes generadas por Divi AI están libres de derechos de autor o derechos de autor, lo que le brinda la libertad de usarlas sin necesidad de proporcionar atribuciones ni enfrentar restricciones de uso.

Si no planeas usar Divi AI, es posible que debas considerar el uso de herramientas especializadas como AI Engine, Photosonic o Jasper AI para crear imágenes de IA. El desafío de este enfoque es el tiempo y el esfuerzo necesarios para cambiar entre diferentes pestañas de creación de imágenes y contenido, lo que puede resultar bastante exigente, especialmente cuando se trabaja con plazos ajustados.
Sin embargo, la ventaja de Divi AI es que le permite aprovechar las capacidades de ChatGPT directamente dentro del entorno de diseño de su sitio web, lo que hace que su flujo de trabajo sea más eficiente. Al igual que con el texto, es posible que las imágenes generadas por IA no siempre sean perfectas y existe la posibilidad de obtener resultados inesperados o inapropiados. Es entonces cuando un pequeño retoque manual puede venir bien.
Creación de un sitio web HTML utilizando ChatGPT
Si está interesado en un método convencional para utilizar las capacidades de ChatGPT para crear un sitio web, esta sección está diseñada para usted. Los pasos siguientes requieren un conocimiento fundamental de codificación. Si no estás seguro de por dónde empezar, quizás quieras considerar inscribirte en un curso en plataformas como Udemy o Coursera. Ahora, exploremos cómo crear un sitio web con ChatGPT utilizando HTML clásico y técnicas de programación.
Páginas simples con ChatGPT
De manera similar a cómo utilizamos ChatGPT para formular un esquema en nuestro segmento de WordPress, también puede usar ChatGPT para planificar las páginas de su sitio web HTML.

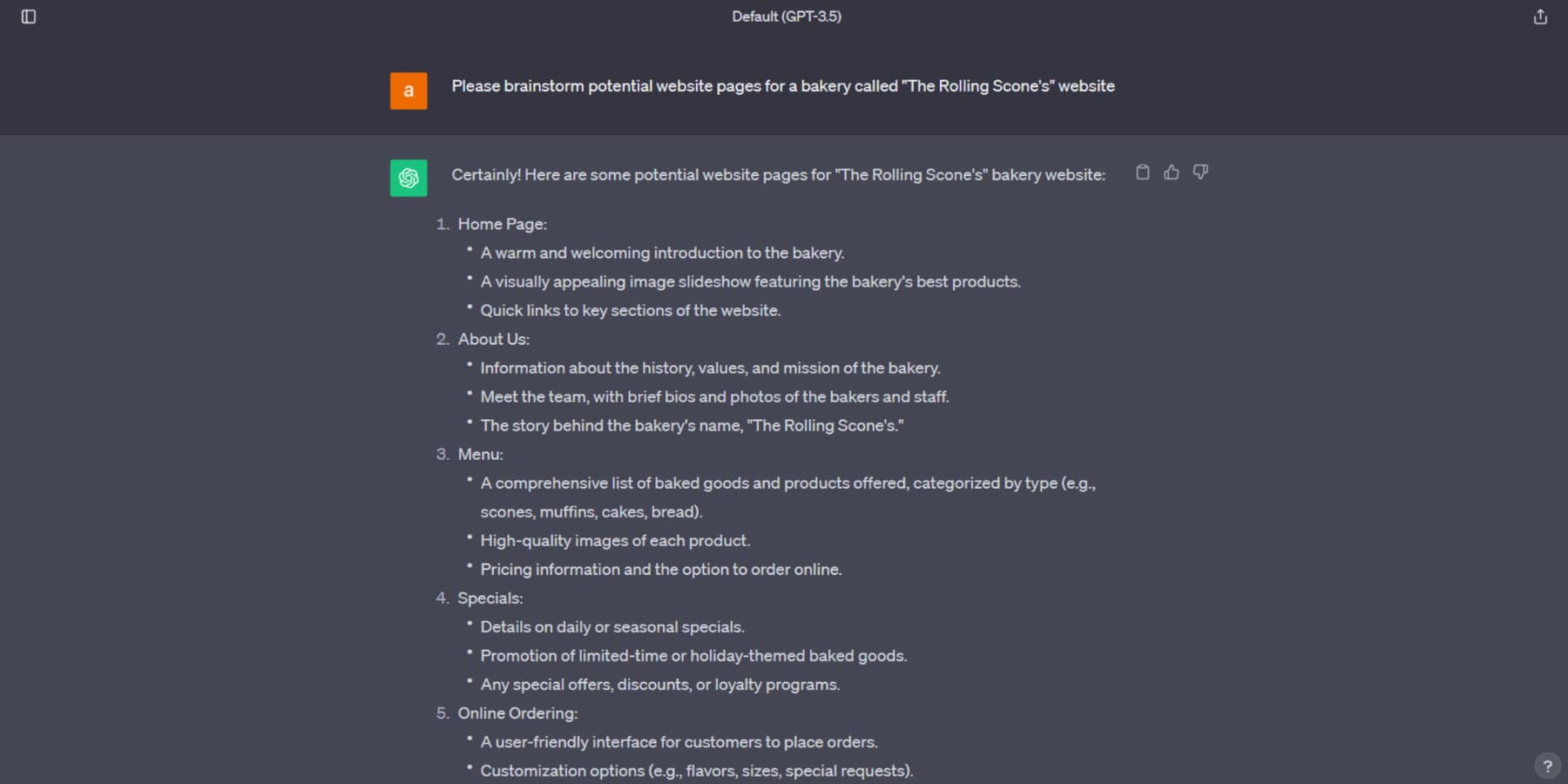
A continuación se muestra un ejemplo práctico: solicitamos a ChatGPT que diseñara una guía sencilla para el sitio web de una empresa de panadería que incluyera al menos tres páginas. ChatGPT proporcionó un plan sencillo pero eficiente, completo con descripciones sucintas que describen el contenido de cada página.
Generar código HTML con ChatGPT
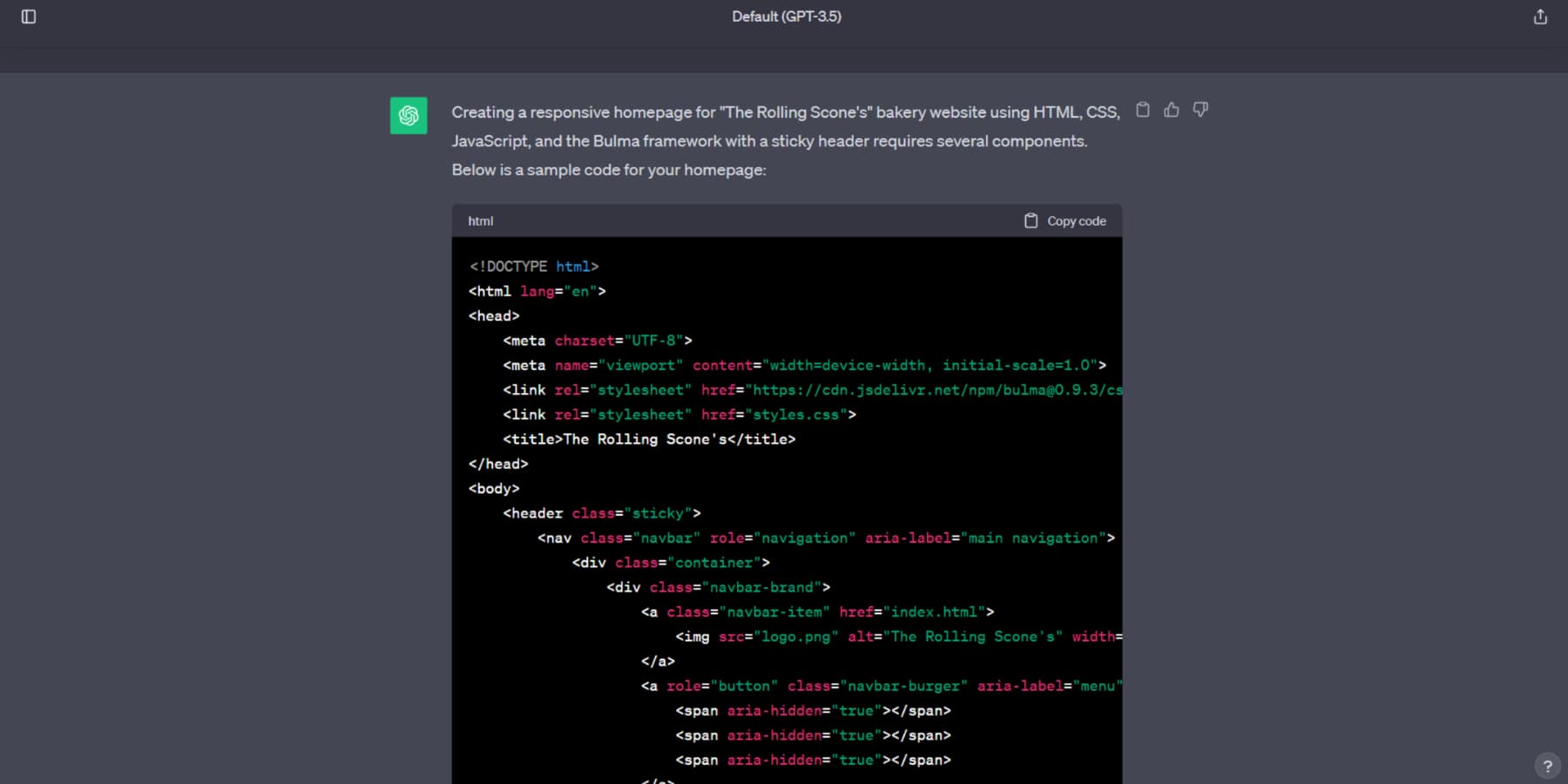
Profundicemos en las capacidades de generación de código de ChatGPT. Por ejemplo, le solicitamos que construyera una página de inicio responsiva para una empresa de panadería utilizando HTML y el marco Bulma. El mensaje fue:
Generar una página de inicio responsiva para mi negocio de panadería llamada sitio web “The Rolling Scone's” con HTML, CSS, JS, Bulma y los componentes necesarios.
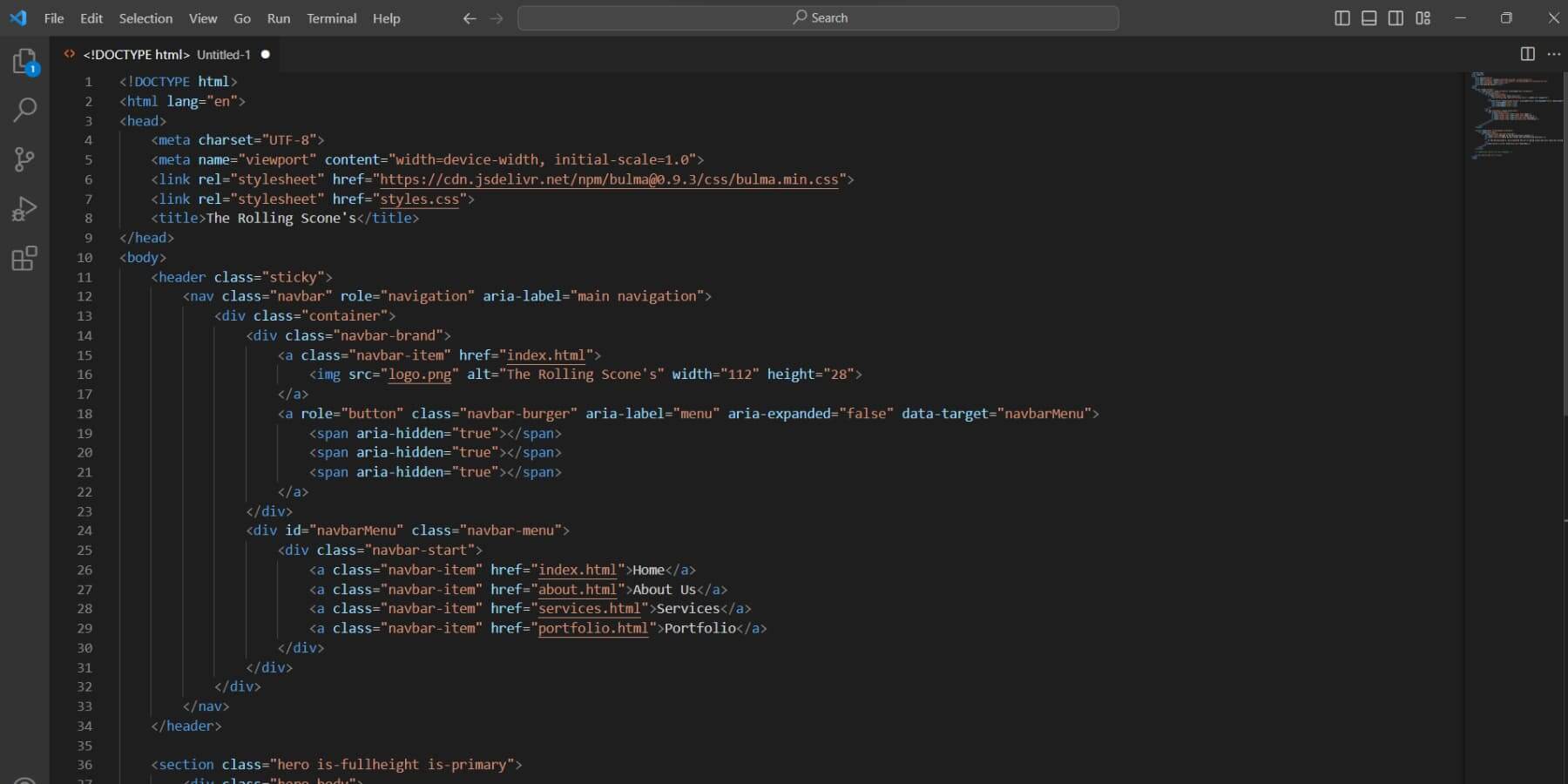
El chatbot generó rápidamente el código requerido:

Es fundamental examinar el código producido por ChatGPT, ya que puede contener errores. Se recomienda comprobarlo en un navegador y realizar las correcciones necesarias. Además, lidiar con guiones más largos puede ser un desafío, pero tiene alternativas: proporcionar un mensaje de seguimiento, regenerar la respuesta o iniciar un nuevo chat para comenzar de nuevo.
ChatGPT puede incluir notas útiles cuando se necesitan acciones adicionales, como cambiar las rutas de las imágenes. Puede emplear herramientas de inteligencia artificial como Photosonic para la generación de imágenes. Si estás familiarizado con ellos, también puedes solicitar código en lenguajes como Bootstrap o React.
Genere CSS y copie usando ChatGPT
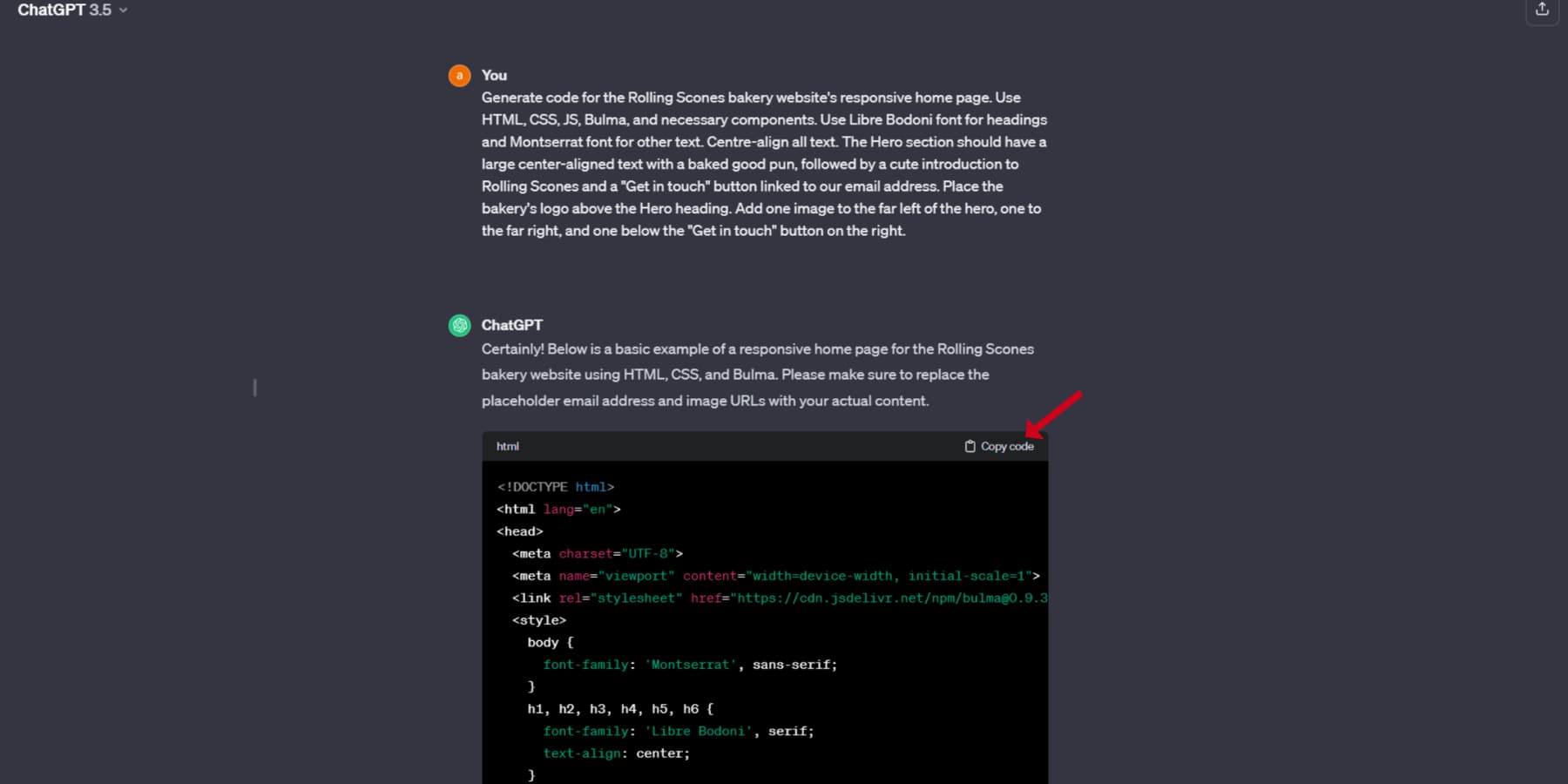
Inicialmente, es posible que ChatGPT no tenga el contenido y el estilo para todas las secciones. Sin embargo, puede solicitar los detalles específicos que necesita en el chat actual. Este es el mensaje que utilicé para obtener HTML para una página web con contenido y estilo apropiados:
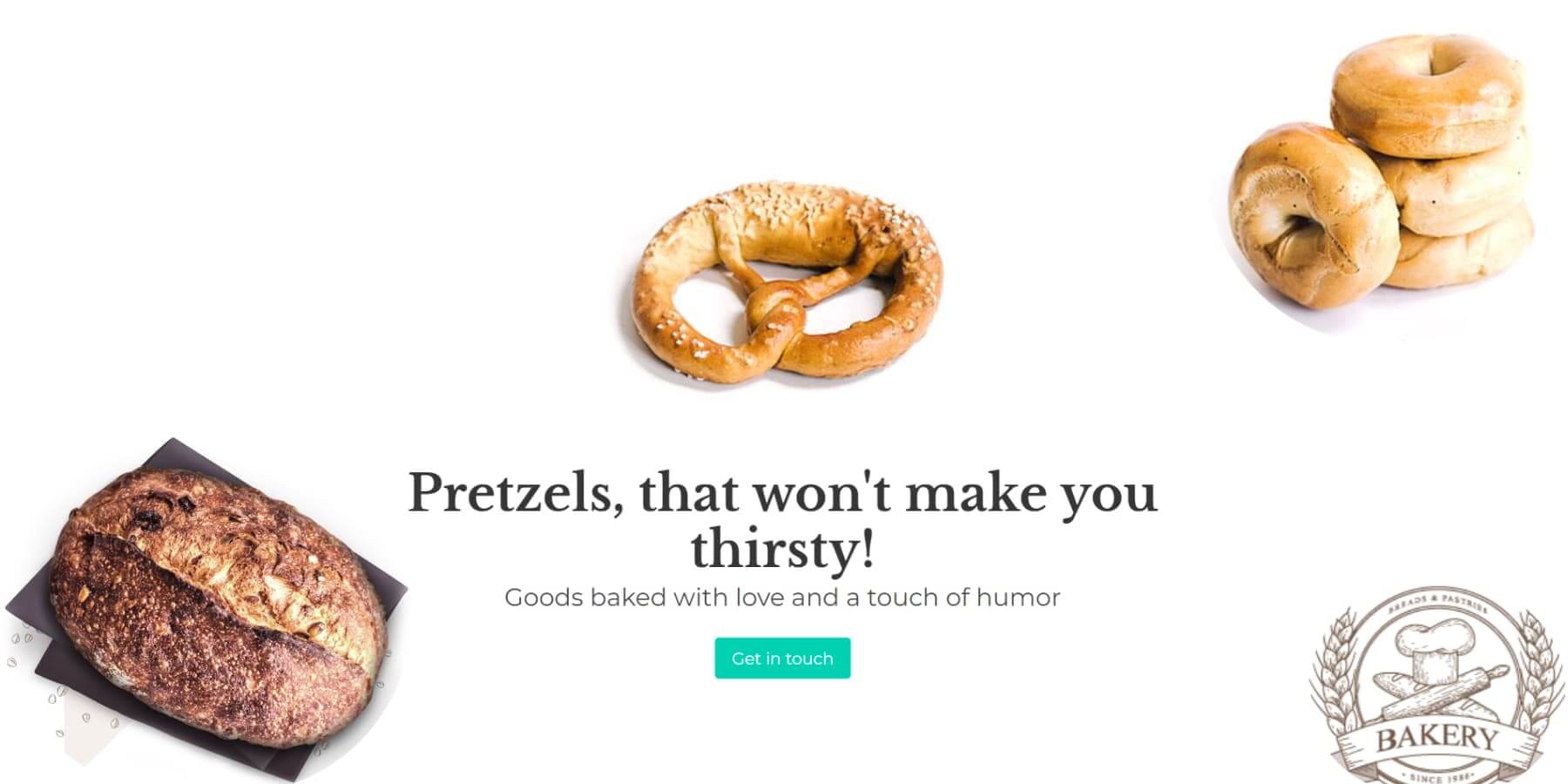
" Genere código para la página de inicio responsiva del sitio web de la panadería Rolling Scones. Utilice HTML, CSS, JS, Bulma y los componentes necesarios. Utilice la fuente Libre Bodoni para los títulos y la fuente Montserrat para el resto del texto. Alinee todo el texto en el centro. La sección Héroe debe tener un texto grande alineado en el centro con un juego de palabras sobre productos horneados, seguido de una linda introducción a Rolling Scones y un botón "Póngase en contacto" vinculado a nuestra dirección de correo electrónico. Coloque el logotipo de la panadería encima del encabezado Héroe. Agregue una imagen en el extremo izquierdo del héroe, uno en el extremo derecho y otro debajo del botón "Póngase en contacto" a la derecha. "
Este es un mensaje muy detallado, pero tenga en cuenta que cuanto más preciso sea, mejores resultados obtendrá. Como se señaló anteriormente, ChatGPT solo usó enlaces de marcador de posición para las imágenes, que sustituí por enlaces a imágenes reales. Aquí están los resultados:

Este es un método probado y verdadero para aumentar la productividad de su proceso de generación de contenido. Es vital recordar que el texto que genera ChatGPT puede en ocasiones ser simple o genérico. Sin embargo, ¡tienes opciones! Se puede agregar más refinamiento a su contenido con herramientas como Rytr y Jasper. Si bien este método puede implicar algo de trabajo manual, como copiar y pegar, el costo es mínimo a cambio de tener el contenido ideal para tu sitio web.
Plan de dominio y alojamiento
El siguiente paso es alojar el archivo HTML y ponerlo a disposición en línea cuando se haya guardado el código producido por ChatGPT. Esto implica elegir un paquete de alojamiento y un nombre de dominio que funcionen juntos. Elija un nombre de dominio que sea memorable y que idealmente refleje el contenido de su sitio web.
Se recomienda registrar un dominio utilizando NameCheap . Prioriza aspectos importantes como la velocidad y un panel de control intuitivo a la hora de buscar un servicio de hosting para que la gestión de tu sitio web sea sencilla. Evalúe también el nivel de servicio al cliente brindado por la empresa de hosting.
Como se indicó anteriormente, recomendamos echar un vistazo a Siteground , A2Hosting o Hostinger debido a sus opciones superiores de alojamiento web. Dado que el registro de dominio está incluido en sus planes, también puedes ahorrar dinero.
Código HTML en vivo
¡Es hora de publicar sus páginas en línea para que las vea el público ahora que se ha elegido el código HTML y el contenido de su sitio web para el dominio ideal y se ha obtenido un plan de alojamiento confiable! Usar WordPress o no usarlo es tu elección en este caso.
El uso de WordPress proporciona integraciones, gestión de medios, un potente CMS y otros beneficios. Primero, investiguemos la ruta de WordPress. Instálelo primero, ya sea manualmente o a través de su proveedor de alojamiento, en su servidor.
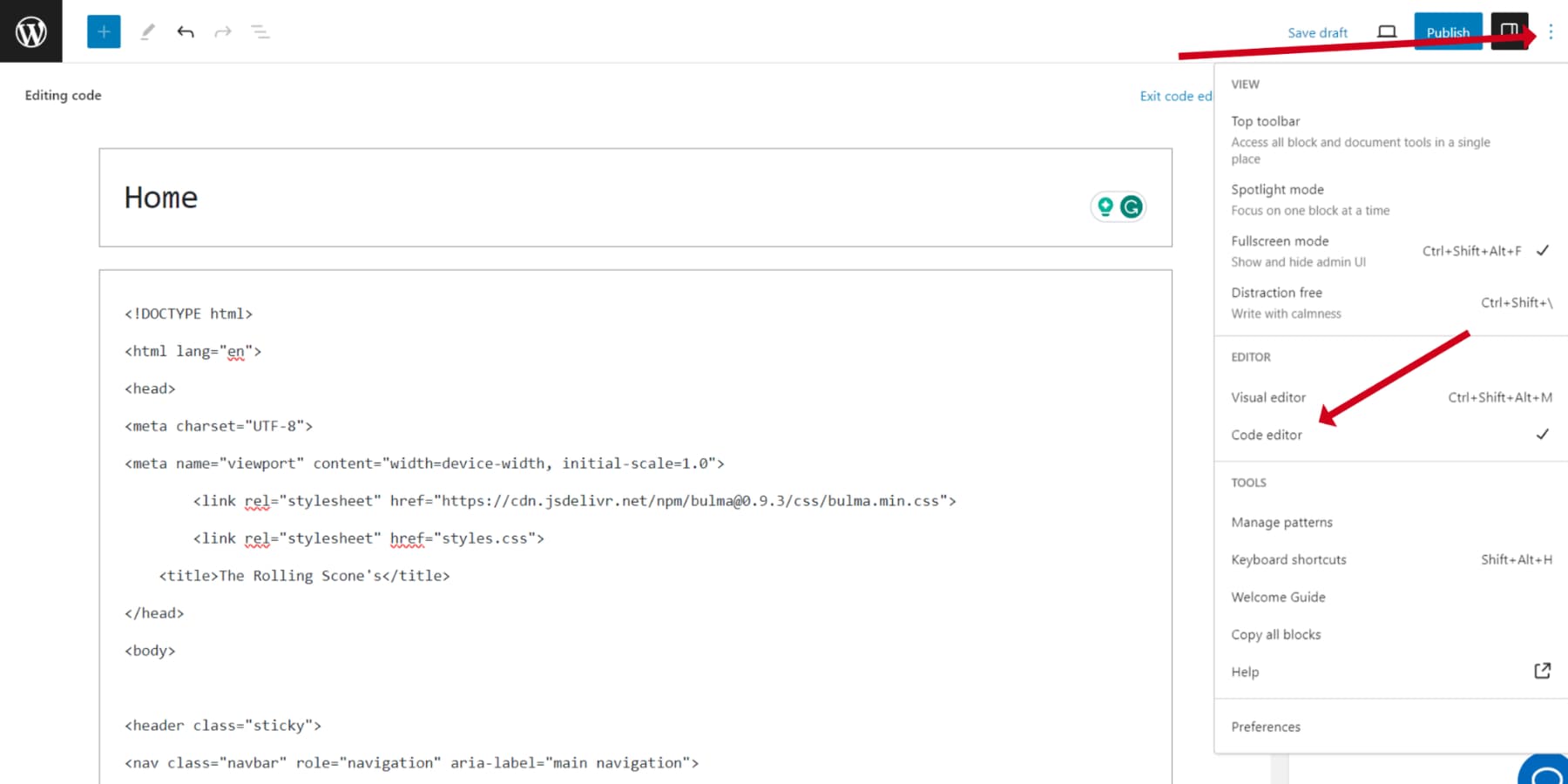
Seleccione un tema y comience una nueva página. Comience seleccionando el botón "Copiar código" y copiando el código HTML de ChatGPT:

Una vez que se haya copiado el código, péguelo en el modo Editor de código eligiendo "Editor de código" en el menú o utilizando el método abreviado de teclado CTRL + Shift + Alt + M (o Control + Shift + Opción + M en una Mac).

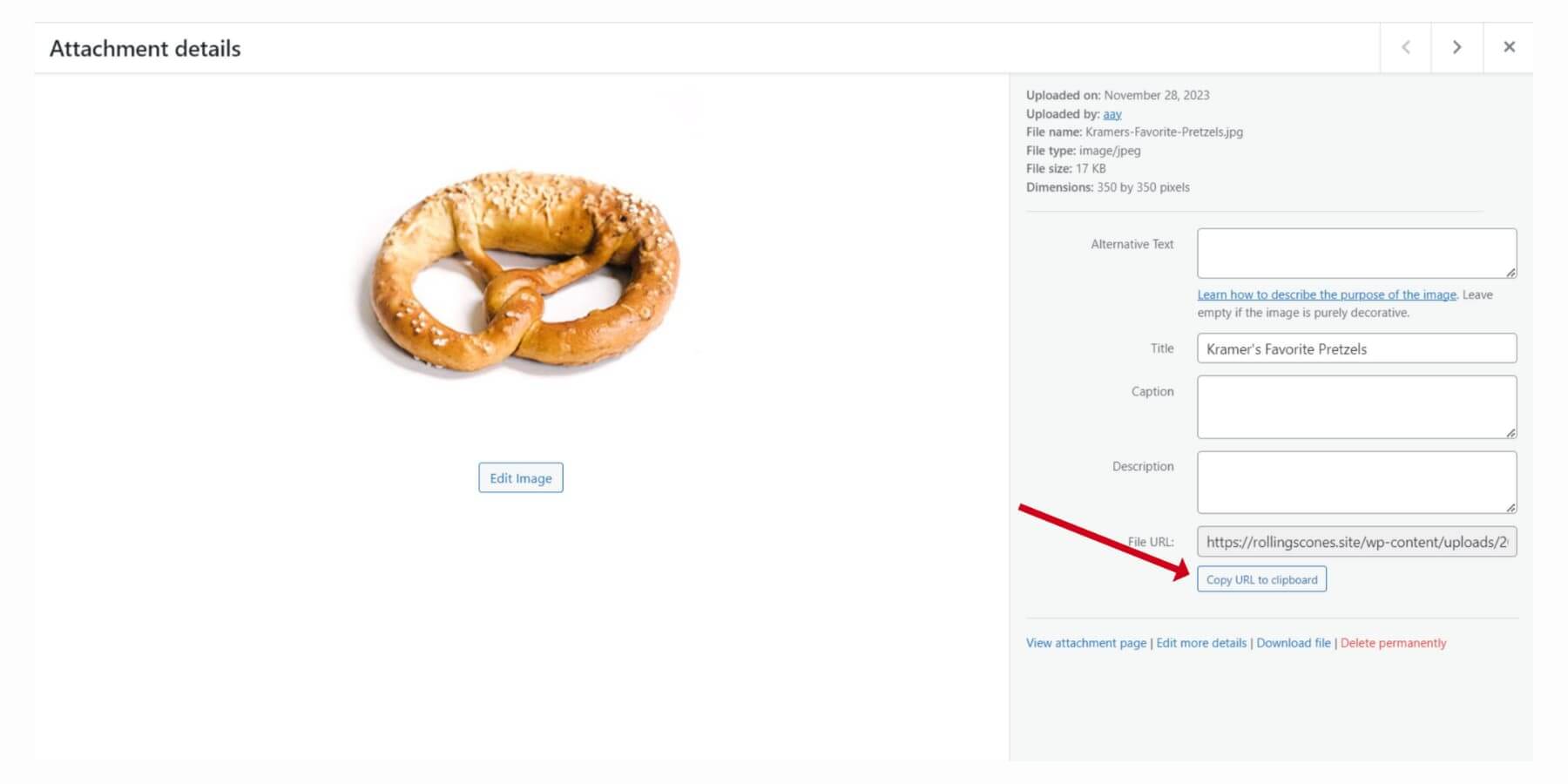
En términos de fotos, agréguelas a la biblioteca multimedia de WordPress y copie los enlaces en lugar de los marcadores de posición. Para hacer esto, haga clic en las imágenes y elija "Copiar URL al portapapeles".

Continúe el procedimiento para las páginas restantes. Incluye tu CSS en el archivo style.css de tu tema. Solo un breve aviso: la "codificación rígida" está involucrada si estás pensando en plantillas para publicaciones de blog o adiciones de encabezados sin usar un creador de temas como Divi. Aunque está un poco fuera del alcance de nuestro curso, siempre puedes encontrar recursos completos en línea. Esto requiere conocimientos de PHP.
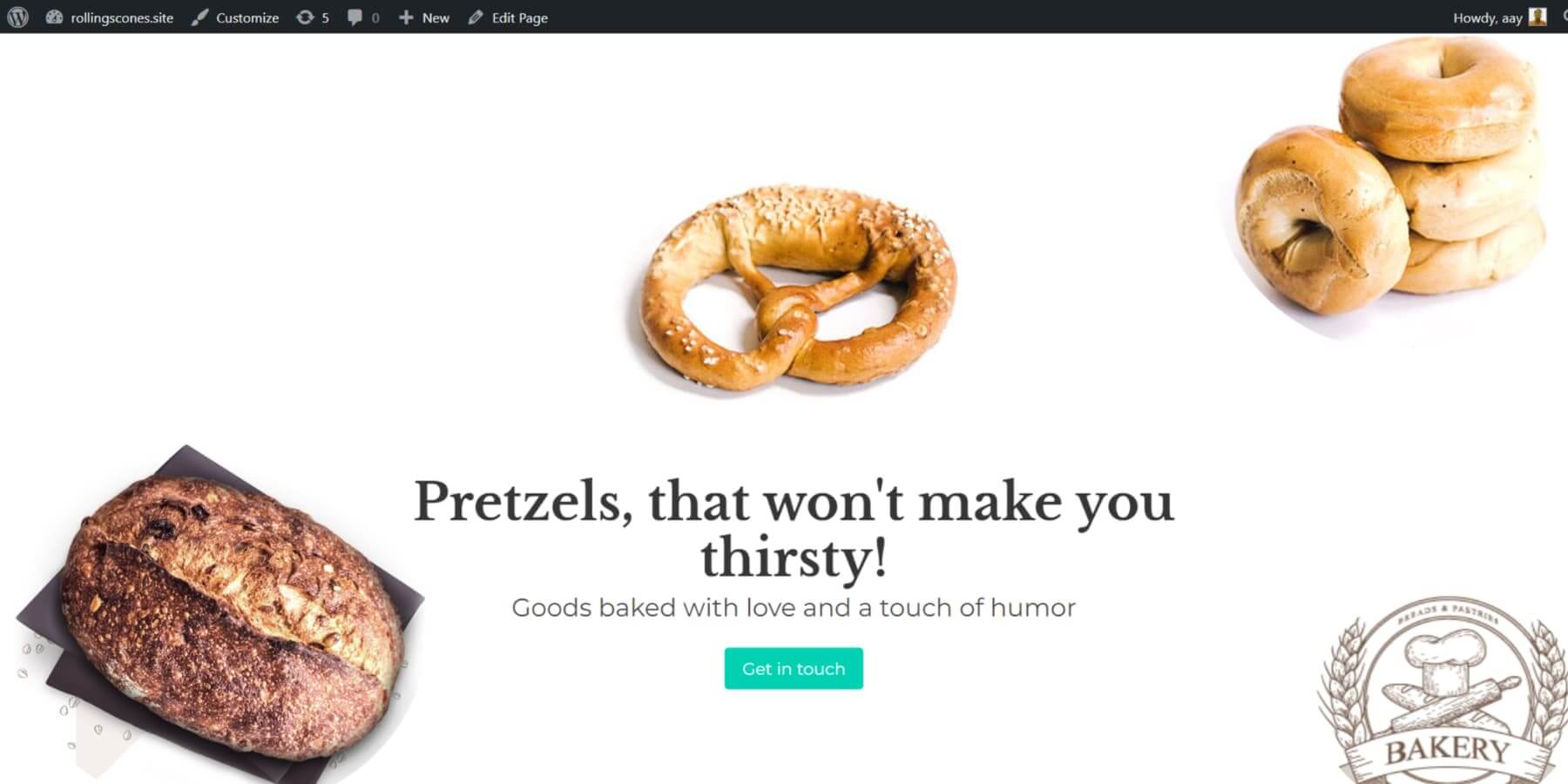
Así es como aparece en WordPress el sitio web que creamos recientemente usando ChatGPT:

Es un toque fuera del alcance de nuestro curso, pero siempre hay materiales completos disponibles en línea. Para ello se requieren conocimientos de PHP. El sitio web que creamos recientemente con ChatGPT se ve así en WordPress:

Es hora de utilizar el panel de su servidor para cargar sus archivos HTML y CSS a su servidor. Recuerde agregar todas las páginas, gráficos y partes necesarios (como encabezados y pies de página). ¡Y así de simple, su sitio web diseñado por ChatGPT está en funcionamiento y disponible para todos!
¿Qué ChatGPT no puede hacer?
Si bien ChatGPT es una herramienta potente para el desarrollo de sitios web, tiene sus limitaciones. Puede producir contenido que no siempre es preciso o flexible, y la experiencia del usuario es ahora un factor en la clasificación del contenido de Google.
El conocimiento de ChatGPT se basa principalmente en información hasta 2021, lo que podría resultar en contenido desactualizado. Por lo tanto, la verificación de hechos es crucial. Además, se debe verificar la exactitud del código generado por ChatGPT. La versión gratuita de ChatGPT tiene ciertas limitaciones en la generación de código, incluido un límite de 4096 tokens, acceso limitado a funciones avanzadas y menor prioridad durante los momentos de mucho tráfico. La versión Plus, por otro lado, ofrece capacidades mejoradas para código complejo, información más actual y mejor acceso.
Un desafío que a menudo se pasa por alto cuando se utiliza la IA para la generación de contenido, especialmente para imágenes, es la precisión requerida en las indicaciones. El éxito en lograr los resultados deseados depende en gran medida de la eficacia con la que pueda articular sus necesidades en las indicaciones.
Afortunadamente, los generadores de imágenes como Divi AI pueden ayudar al crear indicaciones bien estructuradas a partir de sus entradas habituales. También le permite cargar una imagen de referencia, lo que le permite generar imágenes que se acerquen más a su visión creativa. Sin embargo, es importante recordar que incluso con estas herramientas, la supervisión y edición humanas siguen siendo necesarias.
Ultimas palabras
En conclusión, ChatGPT ofrece un amplio soporte en el desarrollo de sitios web, desde la generación de ideas de contenido hasta fragmentos de código. Divi AI puede ayudar a generar texto, textos e imágenes para sitios web de WordPress. Otras herramientas de inteligencia artificial como Rytr , Jasper , Photosonic , Alli AI y Surfer SEO también están disponibles para generación de texto, creación de imágenes y SEO, respectivamente. Si bien las herramientas de inteligencia artificial tienen limitaciones y en ocasiones pueden producir respuestas engañosas, la edición y supervisión humanas siguen siendo cruciales. ChatGPT tiene como objetivo agilizar los procesos y aumentar la productividad en la creación de sitios web, no reemplazar a los desarrolladores capacitados.





