Un sitio web para su restaurante puede ayudarlo a atraer nuevos clientes y expandir su negocio. También puede mejorar la experiencia de sus clientes actuales y alentarlos a regresar a su establecimiento comercial de alimentos.

Este artículo lo guiará a través del proceso de creación de un sitio web de WordPress para su restaurante, cafetería, comida para llevar o negocio similar.
Por qué crear un sitio web de restaurante ?
Un sitio web es una excelente herramienta para promocionar tu restaurante entre clientes potenciales y mejorar la experiencia de los actuales.
Al establecer una presencia en línea para su restaurante, puede llegar a las personas que buscan lugares y cocina como la suya.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraIncluso si su restaurante tiene una sólida reputación local y una base de clientes leales, un sitio web puede mejorar la experiencia del cliente.
Por ejemplo, puede permitir a los clientes hacer reservas en línea, enviar consultas a través de un formulario de contacto, ver las últimas ofertas de menú y más.

Veamos cómo puede crear fácilmente un sitio web de restaurante usando WordPress.
Por qué elegir WordPress?
Las investigaciones indican que WordPress es la plataforma de sitios web más utilizada en todo el mundo, ya que impulsa casi 43% de todos los sitios web en Internet, incluidos muchos de los mejores sitios de restaurantes.
WordPress es de código abierto y de uso gratuito.
Avancemos y veamos los diversos pasos necesarios para construir un sitio de restaurante usando WordPress.
Paso 1. Compre su dominio y alojamiento y configure el sitio web de su restaurante
Para iniciar el proceso, deberá comprar un dominio y alojamiento.
Un dominio es simplemente el nombre de su sitio web, por ejemplo, "restaurant.com". Esto es lo que los clientes escribirán en sus navegadores para acceder a su sitio web.
El alojamiento web es donde su sitio web se almacena en línea. Hemos seleccionado algunas de las mejores opciones de alojamiento de WordPress para un sitio web de restaurante para ayudarlo. Si bien el software de WordPress es gratuito, los costos de alojamiento y nombre de dominio pueden sumarse.
Un nombre de dominio generalmente cuesta $ 14,99 por año y el alojamiento comienza en $ 7,99 por mes, lo que puede ser un gasto significativo para los restaurantes.
Sin embargo, Bluehost ofrece un nombre de dominio gratuito y 60% de alojamiento web para nuestros lectores. Bluehost es una de las empresas de alojamiento más grandes del mundo y un socio de alojamiento oficial recomendado por WordPress.
También brindan a nuestros lectores un certificado SSL gratuito, que es esencial para aceptar pagos en línea de manera segura. Puede comenzar por tan solo $ 2.95 por mes haciendo clic en el botón a continuación.
Esto lo llevará al sitio web de Bluehost en una nueva pestaña. Cuando esté allí, haga clic en el botón 'Comenzar ahora'.

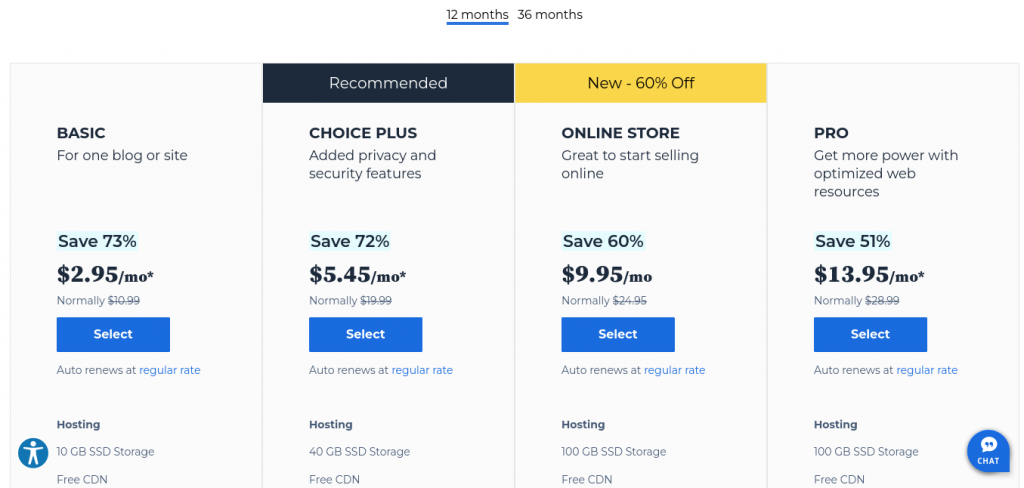
Te llevará a la sección que contiene los distintos planes de hosting y sus precios.
Los planes Basic y Business son los planes más populares para las personas que recién comienzan. Le recomendamos que comenzar con cualquiera de estos dos planes será una buena opción para el sitio web de su restaurante.

Una vez que haya elegido un plan, haga clic en ‘Continuar.’
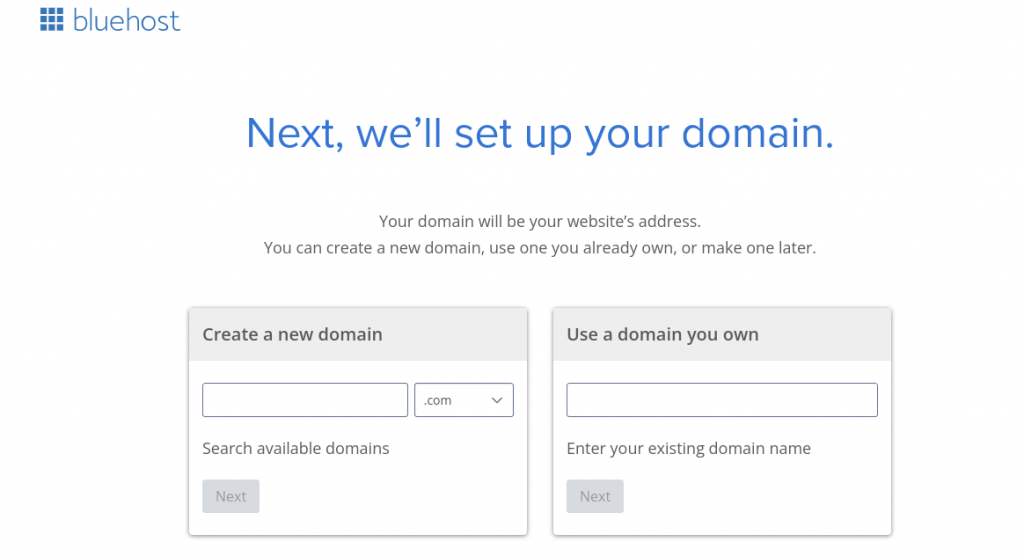
En la siguiente pantalla, se le pedirá que seleccione un nombre de dominio.

Después de seleccionar un nombre, haga clic en el botón ‘Next’ para continuar. Luego deberá ingresar la información de su cuenta, como su nombre y dirección de correo electrónico.
También verá extras opcionales disponibles para la compra. Por lo general, desaconsejamos comprar estos extras de inmediato, ya que siempre puede agregarlos más tarde si es necesario.
Después de eso, deberá ingresar su información de pago para completar la compra.
Después de completar los pasos anteriores, recibirá un correo electrónico con instrucciones sobre cómo iniciar sesión en el panel de control de su alojamiento web.
Aquí también es donde instalará el software de WordPress.
Este es el tablero de su cuenta de alojamiento, donde puede administrar el sitio web de su restaurante, configurar notificaciones por correo electrónico y solicitar soporte de WordPress.
Paso 2. Crea tu sitio web de WordPress
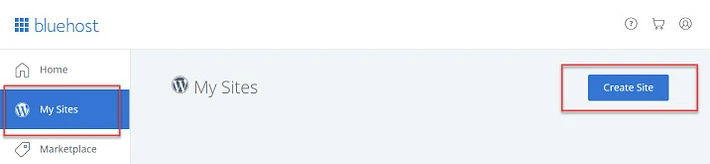
Dentro de su cuenta de Bluehost, vaya a la pestaña 'Mis sitios'. luego haga clic en la pestaña 'Crear sitio' en la esquina superior derecha.

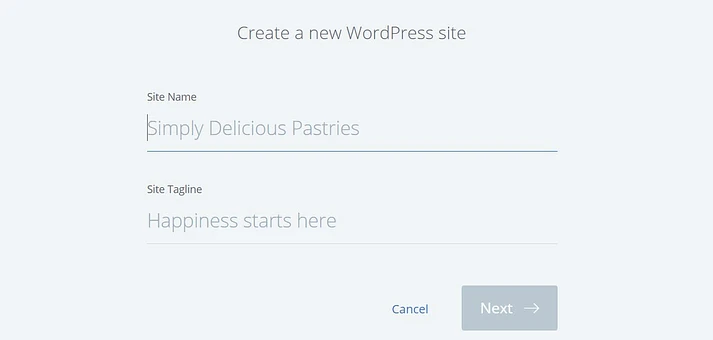
Después de eso, deberá ingresar información básica sobre su sitio web, como el nombre del sitio y el eslogan.
Esta información se puede cambiar más adelante.

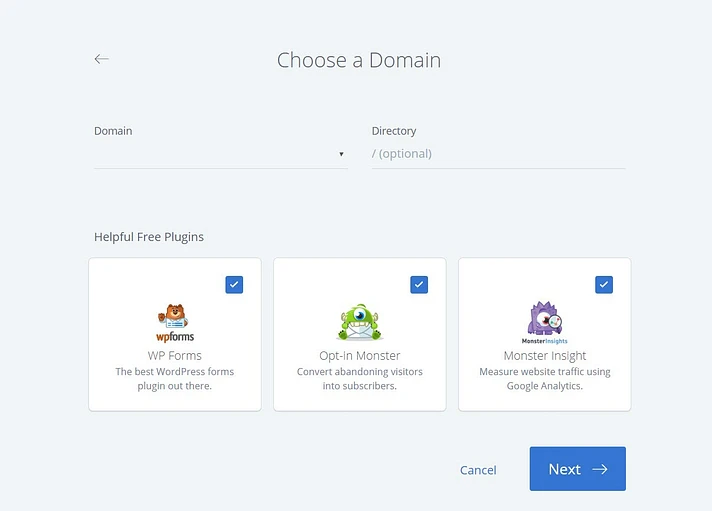
ahora debe seleccionar el nombre de dominio que eligió al crear su cuenta de Bluehost en el menú desplegable Dominio.

Puede decidir si desea seleccionar e instalar algunos de los complementos recomendados de Bluehost junto con su instalación de WordPress.
Haga clic en Siguiente en la parte inferior de la pantalla para instalar WordPress.
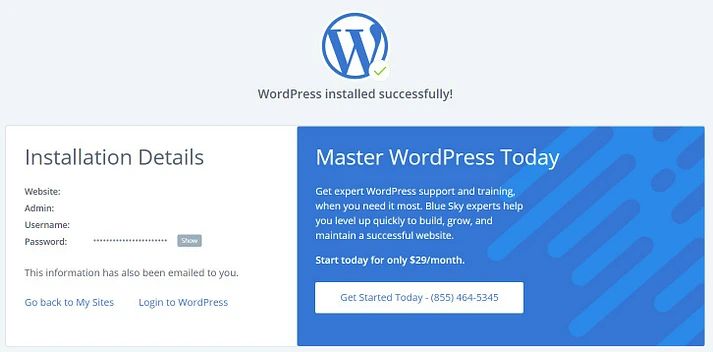
Bluehost instalará WordPress por usted, creará su nuevo sitio web de WordPress y mostrará sus datos de inicio de sesión.

Debe hacer clic en el enlace 'Iniciar sesión en WordPress' para abrir su nuevo sitio web.
También puede simplemente iniciar sesión en el panel de control de WordPress yendo a yoursite.com/wp-admin/ directamente desde su navegador.
¡¡¡Viva!!! Ahora estás listo para irte. Puede comenzar a diseñar su hermoso sitio de restaurante para sus clientes.
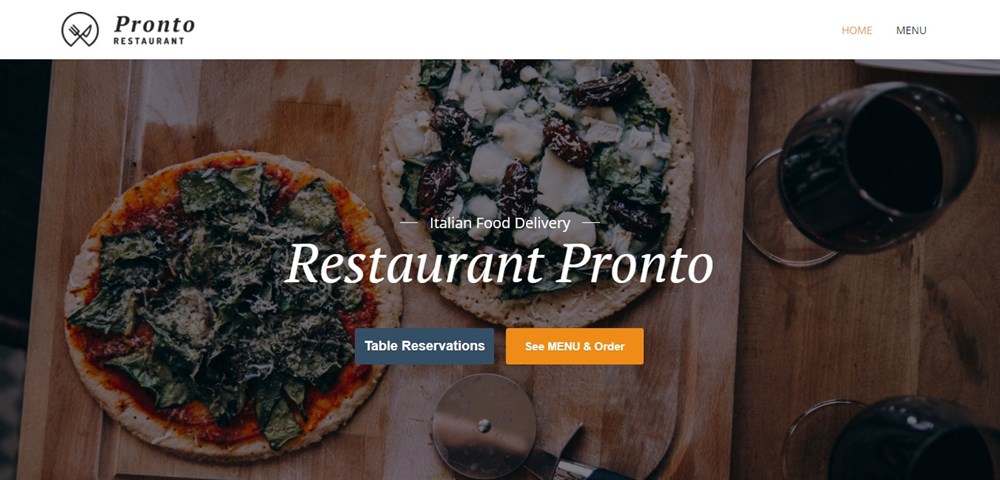
Paso 3. Seleccione un tema de restaurante
El tema predeterminado que viene con WordPress no suele ser el mejor.
El sitio web de un restaurante debe tener la capacidad de mostrar información esencial, como menús, fotos, detalles de ubicación y horarios comerciales.
Es una buena idea elegir un tema de WordPress diseñado específicamente para la industria alimentaria o hotelera.
Puede usar un complemento de Page Builder como Elementor y un tema como Astra .
Es importante señalar que, el tema Astra es completamente compatible con Elementor .

Ventajas de usar Astra y Elementor
Astra y Elementor son dos herramientas populares que se pueden usar juntas para crear un sistema de gestión de contenido potente y eficiente para el sitio web de su restaurante.
Algunas de las ventajas de usar Astra y Elementor juntos incluyen:
- Diseño de sitios : diseñar con Elementor con Astra como lienzo es una experiencia mucho más placentera que usar solo la funcionalidad integrada de WordPress’.
- Desarrollo de sitios : Elementor hace que WordPress se acerque un poco a una plataforma sin código, lo que facilita a los usuarios desarrollar sus propios sitios.
- Simplicidad : Astra se enfoca en la simplicidad y brinda a los usuarios configuraciones bien categorizadas en el personalizador para lograr el resultado deseado con opciones mínimas.
En general, el uso conjunto de Astra y Elementor puede brindarle una forma eficiente y fácil de usar para diseñar y desarrollar su sitio de restaurante o negocio de alimentos.

Paso 4. Crea una página de inicio personalizada
WordPress ofrece dos tipos de contenido principal: publicaciones y páginas.
Las publicaciones se utilizan normalmente para crear artículos y entradas de blog. De forma predeterminada, la página de inicio muestra estas publicaciones en orden cronológico inverso, y el contenido más reciente aparece primero.

Tener un blog puede ayudarlo a fortalecer su relación con los clientes, mejorar el SEO de su sitio web y atraer más tráfico al sitio web de su restaurante.
Podría compartir recetas, consejos de cocina o noticias de la industria de los restaurantes. Incluso si planea publicar publicaciones de blog, generalmente es mejor no mostrarlas en la página de inicio.
En su lugar, sugerimos crear una página de inicio personalizada que presente su negocio a los nuevos visitantes.
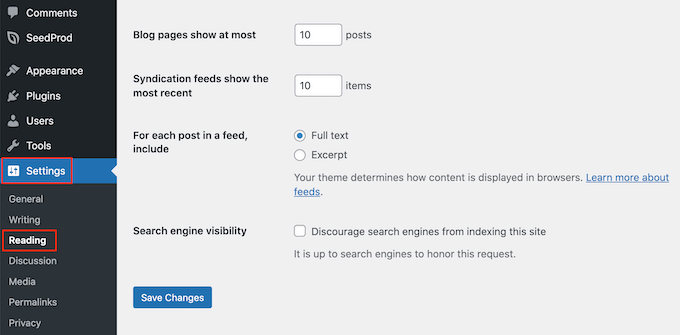
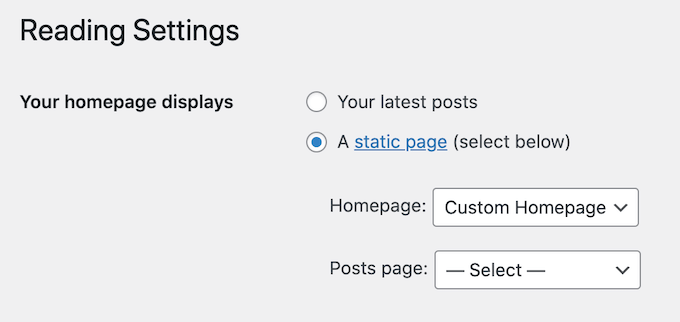
Una vez que esté’ satisfecho con el diseño de su página, puede configurarla como su página de inicio yendo a Configuración » Lectura en el tablero de WordPress.

“Desplácese hacia abajo hasta la sección ‘Configuración de su página de inicio’ y seleccione la opción ‘A página estática’.
Luego, haga clic en el menú desplegable ‘Homepage’ y elija la página que desea usar como su página de inicio.

Después de configurar esto, desplácese hacia abajo y haga clic en 'Guardar cambios'. Tu nueva página de inicio entrará en vigencia.
Asegúrese de crear una página de blog separada para mostrar sus publicaciones si planea escribir artículos. De lo contrario, los clientes pueden tener dificultades para encontrar sus publicaciones más recientes.
Paso 5. Crea un menú de restaurante en línea
Incluso los clientes leales pueden querer ver su menú de vez en cuando. Al hacer que su menú esté disponible en línea, los clientes pueden acceder a él en cualquier momento.
Esto también puede ayudar a atraer nuevos clientes a su restaurante. Si bien es posible cargar archivos PDF en su sitio web de WordPress, la descarga de un menú PDF puede ser un desafío para los clientes con planes de datos limitados o conexiones a Internet lentas.
Además, los menús de PDF no responden y pueden ser difíciles de leer en algunos dispositivos. Si actualiza su menú o cambia sus precios, deberá cargar un nuevo PDF.
Por estas razones, sugerimos usar Elementor para crear un menú en línea para su sitio web de WordPress. Elementor le permite crear un menú móvil que se ve muy bien en todos los dispositivos.
Paso 6. Configurar pedidos de comida en línea
Muchos restaurantes ofrecen opciones de pedido de comida en línea, como pedir comidas por adelantado o hacer pedidos para entrega.
Si bien puede parecer complicado, en realidad es bastante simple agregar pedidos de alimentos en línea a su sitio web utilizando el complemento WPForms .

WPForms es un poderoso generador de formularios de WordPress que le permite crear formularios de pedido en línea para una amplia gama de productos y servicios.
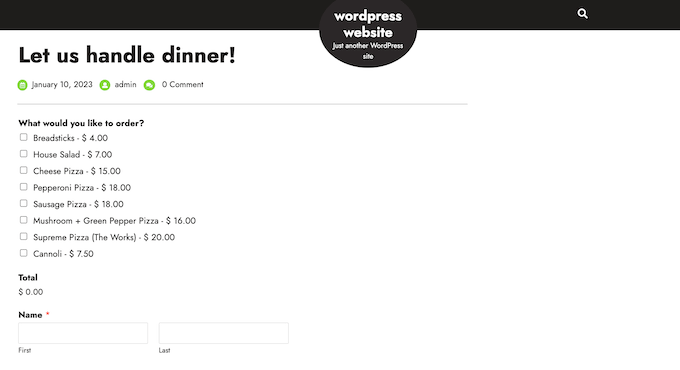
Incluso incluye un formulario de pedido para llevar ‘’ prediseñado que se puede personalizar fácilmente para adaptarse a las necesidades del sitio web de su restaurante.

Cuando un cliente completa un formulario de pedido, WPForms le notificará automáticamente para que pueda comenzar a procesar el pedido.
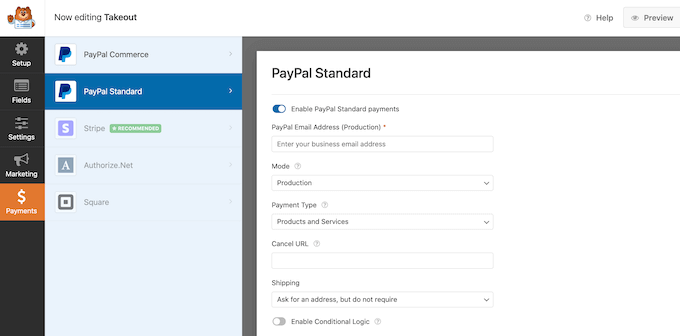
Si prefiere no aceptar pagos contra reembolso, WPForms se integra con pasarelas de pago populares como PayPal y Stripe, lo que le permite aceptar pagos en línea de manera segura. Esto es rápido y conveniente para sus clientes.

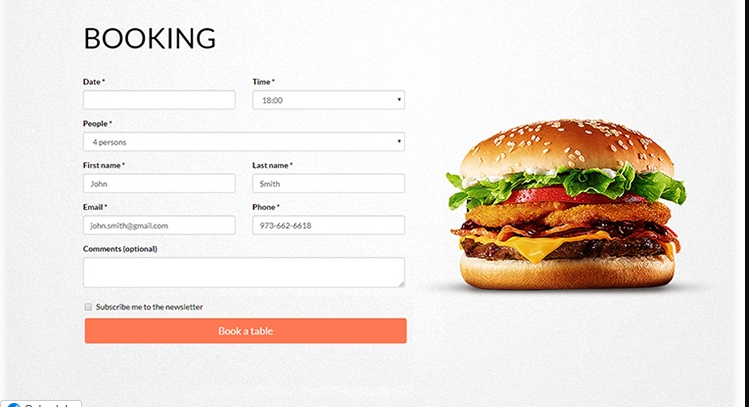
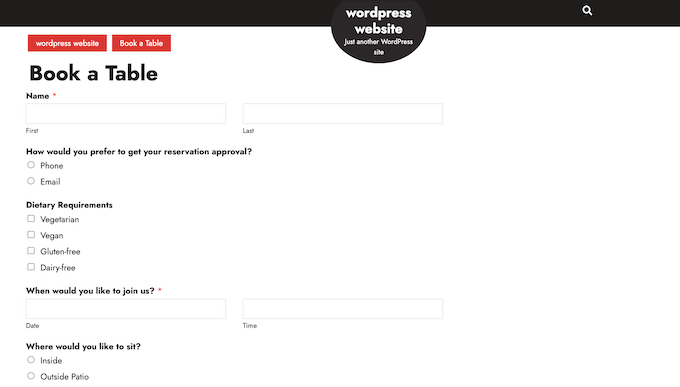
Paso 7: agregue un formulario de reserva de restaurante
La creación de un formulario de reserva en el sitio de su restaurante le permitirá aceptar reservas de día y de noche. Esto te ayudará a no perder clientes solo porque no estabas cerca de tu teléfono cuando llamaron o no respondiste un mensaje a tiempo.
Los formularios de reserva pueden ayudar a automatizar muchos aspectos del proceso de reserva, como cobrar pagos y enviar correos electrónicos de recordatorio a los clientes sobre sus próximas reservas.
Con WPForms, puede agregar fácilmente un formulario de reserva de restaurante a su sitio web. El complemento incluye una plantilla de formulario de reserva de cena prediseñada que se puede personalizar para adaptarse a las necesidades de su restaurante.

WPForms se integra con los principales proveedores de marketing por correo electrónico, lo que facilita el envío de correos electrónicos de confirmación de reserva a sus clientes.
A medida que se acerca la fecha de su reserva, puede usar WPForms para enviar correos electrónicos de recordatorio, solicitar información sobre requisitos dietéticos e incluso enviar formularios de pedido anticipado.
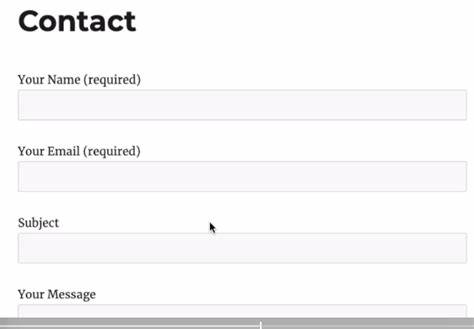
Paso 8. Agregue un formulario de contacto
Incluso si tiene un complemento de citas y reservas de WordPress en su sitio web, es posible que algunos clientes quieran hablar con usted directamente.
Si bien pueden llamar a su número de teléfono o enviar un correo electrónico a la dirección de su empresa, recomendamos agregar un formulario de contacto a su sitio web como otra forma para que los clientes se comuniquen con usted.

Una de las mejores maneras de agregar un formulario de contacto a su sitio de WordPress con un generador de formularios de arrastrar y soltar es usando el complemento gratuito WPForms .
Si desea funciones más avanzadas y campos adicionales para su formulario, como Captcha, Dirección y campos de carga de archivos, use Premium WPForms en su lugar.
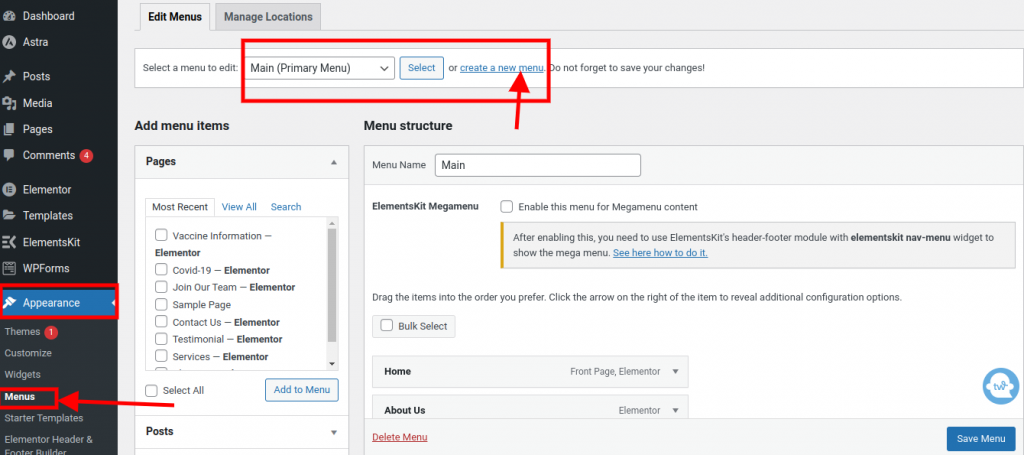
Paso 9. Agrega un menú de navegación
Una vez que haya creado páginas completamente funcionales en el sitio de su restaurante, como una página de menú, una reserva y una página de contacto, es posible que desee agregar un sistema de navegación en su sitio que dirija fácilmente a los usuarios a varias páginas de su sitio con facilidad.
Para agregar un menú de navegación en su sitio de WordPress, vaya a " Apariencia » Menú " en su panel de administración. Allí, verá varias opciones de menú, como agregar páginas a un menú en particular y la opción "crear nuevo menú".

Paso 10. Agregue prueba social al sitio web de su restaurante
La prueba social es una forma poderosa de generar confianza con los clientes y atraer nuevos visitantes a su restaurante.
Es más probable que las personas prueben algo si ven que otros lo disfrutan. Muchas personas disfrutan compartiendo fotos de comida en plataformas de redes sociales como Instagram y Facebook.
Sugerimos agregar feeds de redes sociales a su sitio web de WordPress para aprovechar esto.
Un buen ejemplo de un complemento de alimentación de redes sociales que podría usar para este propósito es Smash Baloon .

Pensamientos finales
Hacer crecer el sitio web de su restaurante requerirá tiempo y esfuerzo, pero con las estrategias adecuadas, puede atraer a más visitantes y aumentar el compromiso y las ventas.
Aquí hay algunos consejos para ayudarlo a hacer crecer el sitio web de su restaurante:
- Cree contenido de alta calidad : uno de los factores más importantes para hacer crecer su sitio web, en general, es crear contenido de alta calidad que brinde valor a sus visitantes. Esto puede incluir publicaciones de blog, videos, imágenes que ayudan a mostrar lo que ofrece su restaurante y otros tipos de contenido que son relevantes para su audiencia.
- Optimizar para motores de búsqueda : la optimización de motores de búsqueda (SEO) es esencial para atraer tráfico orgánico a su sitio web. Asegúrese de que su sitio web esté optimizado para los motores de búsqueda mediante el uso de palabras clave relevantes, la creación de contenido de alta calidad y la creación de vínculos de retroceso de otros sitios web de confianza.
Uno de los complementos mejor probados para esto es usar el complemento All In One SEO (AISEO). - Utilice las redes sociales : las redes sociales pueden ser una herramienta poderosa para promocionar su negocio y atraer nuevos clientes. Comparta su contenido en plataformas de redes sociales e interactúe con sus seguidores para crear una comunidad y una nueva base de clientes en torno a su negocio.
- Cree una lista de correo electrónico : crear una lista de correo electrónico es una excelente manera de mantenerse en contacto con sus clientes y promocionar el sitio web de su restaurante.
- Analice y mejore : utilice herramientas de análisis para realizar un seguimiento del rendimiento del sitio web de su restaurante ’ e identificar áreas de mejora. Tome decisiones basadas en datos para optimizar su sitio web y mejorar la experiencia del usuario.
Al seguir estos consejos y trabajar constantemente para mejorar su sitio web, puede atraer a más clientes, aumentar el compromiso y hacer crecer su restaurante/negocio de alimentos con el tiempo.




