Los puntos de acceso de imágenes son un enfoque visualmente atractivo para presentar a sus consumidores material interactivo. Use Elementor para obtener información sobre los puntos de acceso de imágenes y cómo ponerlos en práctica. Agregue una capa de diversión a su sitio web para despertar la curiosidad de los visitantes e inspirarlos a permanecer el tiempo suficiente para aprender más. Sin embargo, puede ser difícil mantener el mismo nivel de participación en los dispositivos de escritorio, móviles y tabletas.

Para su buena fortuna, puede despertar el interés de sus visitantes al incluir puntos de acceso de imágenes receptivas en su sitio web. Es posible brindar una experiencia atractiva de cinco estrellas en todas las plataformas, ya que los puntos de acceso responden a dispositivos móviles.
En este artículo se discutirán las ventajas de explotar puntos de acceso de imágenes. En la siguiente sección, le enseñaremos cómo crear fotos con puntos de acceso y asegurarnos de que se muestren correctamente en computadoras de escritorio y dispositivos móviles. Que estamos esperando ?
Cree puntos de acceso de imágenes sensibles con Elementor
Si está buscando un método creativo para que sus visitantes presten atención e interactúen con su material, considere incluir puntos de acceso interactivos en sus fotografías. A la luz de esto, echemos un vistazo a lo fácil que es construirlos con Elementor .
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraWidgets de Elementor
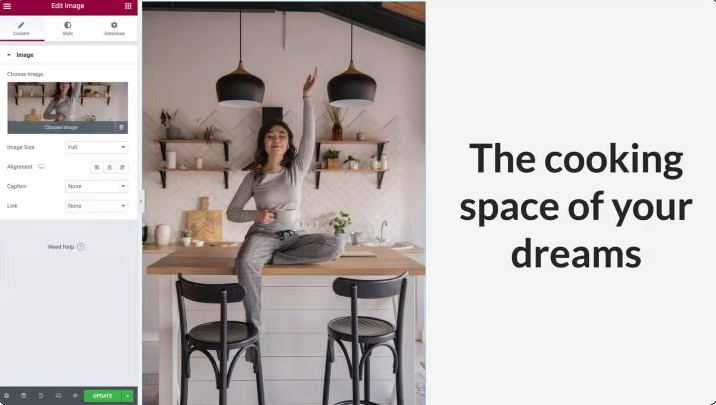
El widget Flip Box se usará para construir nuestro punto de acceso receptivo. Este cuadro se voltea cuando pasa el cursor sobre él, como su nombre lo indica. El widget de imagen de Elementor se puede usar para insertar una imagen de punto de acceso en un documento.

Utilice una imagen con orientación vertical si desea que este efecto aparezca en los dispositivos móviles; de lo contrario, una imagen con orientación horizontal puede resultar demasiado pequeña para la visualización móvil.
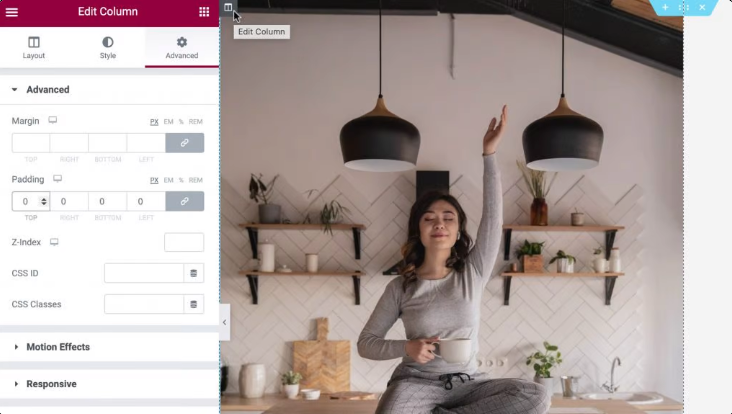
El siguiente paso es asegurarse de que la columna esté completamente ocupada por el ancho y el alto de su imagen. Ingresar las opciones de la columna le permitirá eliminar el relleno predeterminado. Haga clic en el icono gris en la esquina superior izquierda de la columna cuando el cursor esté sobre él. Establezca el relleno en 0 en la pestaña avanzada.

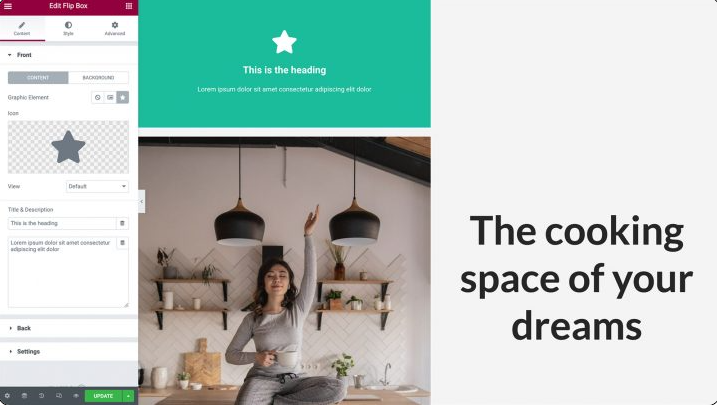
El widget Flip Box se puede arrastrar a la misma columna que su widget Imagen para una mayor personalización. Se pueden mostrar dos lados en el widget Flip Box. Esta es la vista predeterminada, por lo que el lado verde está al frente. Excepto por un indicador que transmitiremos como punto de acceso interactivo, este lado será completamente transparente.

Se volverá púrpura cuando pases el cursor sobre él. En este lado, crearemos el contenido para nuestro punto de acceso:

Agregar un botón, un encabezado y una descripción al lado del punto de acceso es una opción. Como resultado, es una excelente herramienta para etiquetar sus fotografías con llamados a la acción (CTA, por sus siglas en inglés) que llamen la atención.
Agregue contenido a su widget Flip Box
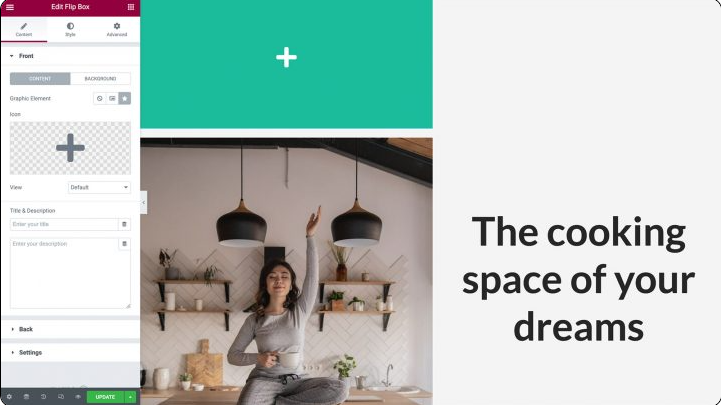
Nuestro widget Flip Box ahora contará con un icono. Como un alfiler, el ícono alertará a los usuarios del sitio sobre el hecho de que hay información adicional que se puede encontrar.
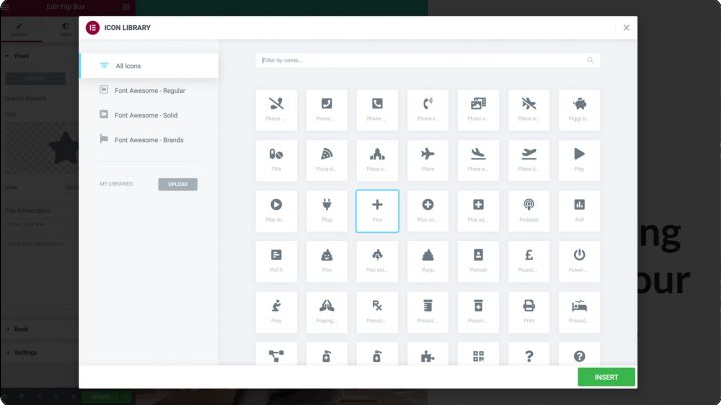
Puede comenzar seleccionando su widget Flip Box haciendo clic en él. La opción Icono del Panel de Elementor se puede encontrar haciendo clic en él. El ícono que desea usar para su punto de acceso estará disponible para su selección.

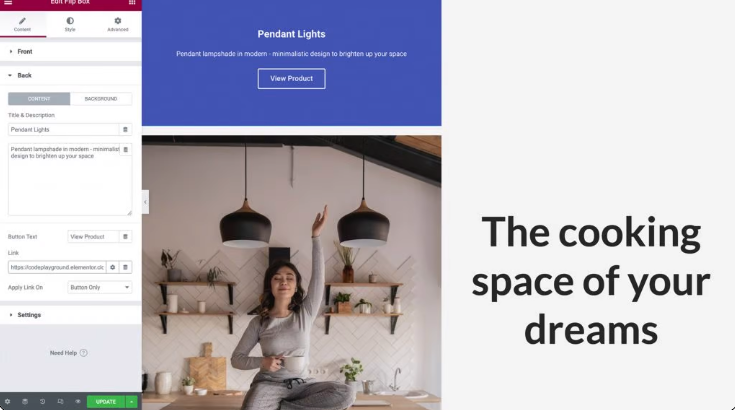
En el lado predeterminado del widget Flip Box, todos los demás contenidos deben eliminarse primero antes de que podamos usarlo. Panel de Elementor: elimine todo de los campos Título y Descripción si lo desea.

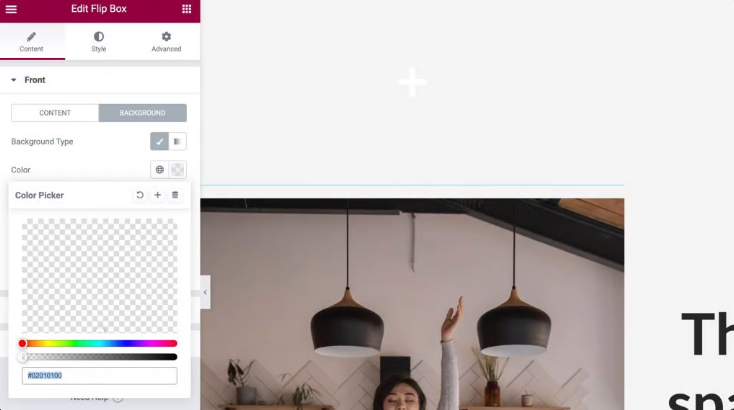
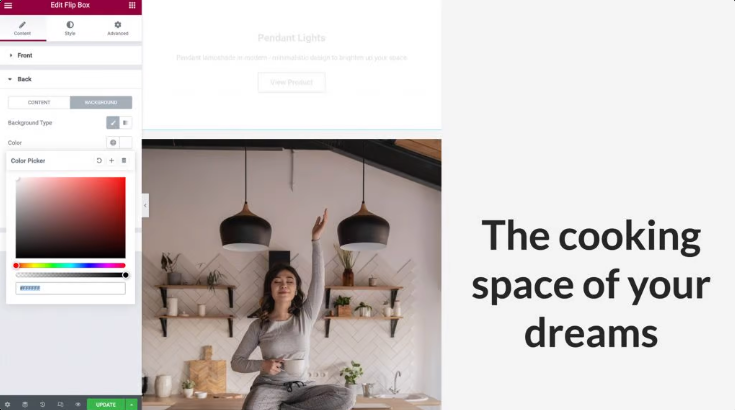
Cuando haya terminado, no debería ver nada excepto un icono en la parte frontal de Flip Box. Finalmente, seleccione Fondo para eliminar el fondo del widget. Al seleccionar Color, aparecerá un selector de color. Para que su widget sea completamente transparente, mueva el control deslizante de transparencia completamente hacia la izquierda.

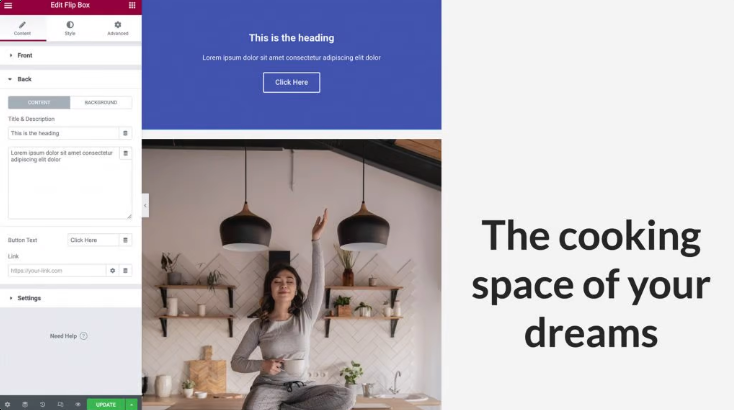
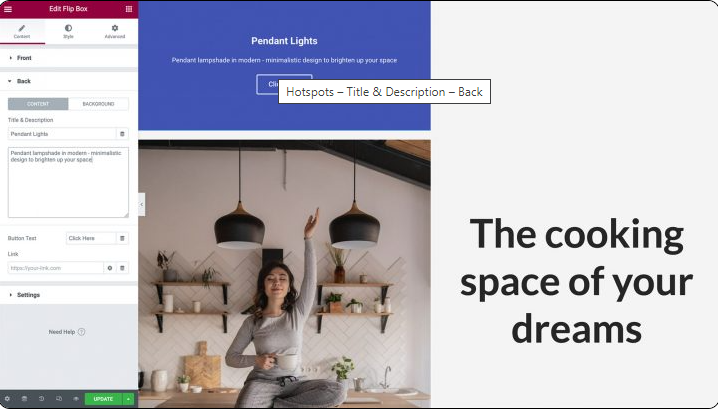
A continuación, agregaremos el material que se mostrará cada vez que un visitante interactúe con su punto de acceso. Este contenido se mostrará cada vez que alguien interactúe con su punto de acceso. Para agregar su título y descripción, expanda la pestaña Atrás y haga clic en lo siguiente:

El widget Flip Box tiene un botón incluido en su diseño de forma predeterminada. Puede deshacerse de este botón eliminando el texto que contiene. También tienes la opción de generar un CTA personalizando la etiqueta del botón de marcador de posición e incluyendo tu propia URL en la combinación. También tiene la opción de elegir si este enlace se aplicará directamente al botón o si se aplicará a todo el lado del flip-box:

A continuación, se le dará la opción de seleccionar un color de fondo para la ventana emergente que crea su punto de acceso. Elija Fondo > Fondo: Clásico en el menú desplegable del Panel de Elementor. Simplemente haciendo clic en Color, aparecerá el selector, donde podrá hacer su elección. Alternativamente, tiene la opción de utilizar una imagen o un degradado de color; pero, por el bien de esta demostración, iremos con un fondo blanco:

Después de haber seleccionado su fondo, puede que necesite modificar el color del texto. Ahora es el momento de pasar a la siguiente etapa.
Estilo Flip Box
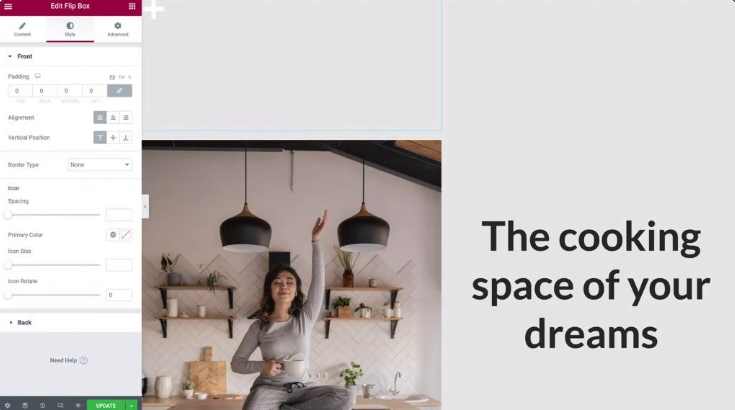
Ha llegado el momento de diseñar nuestro widget Flip-Box ahora que hemos terminado de cargarlo con material. Vaya a la pestaña Estilo. En esta sección, encontrará una serie de opciones que puede utilizar para personalizar su icono para cumplir con los requisitos de su diseño.
Es esencial tener conocimiento del hecho de que alinear un ícono con la esquina superior izquierda hace que sea más fácil colocarlo y garantiza que seguirá respondiendo en todos los dispositivos. Asegúrese de que la Alineación esté configurada en Izquierda y luego asegúrese de que la Posición vertical esté configurada en Superior. Además de esto, nos desharemos de cualquier exceso de relleno configurándolo en cero:

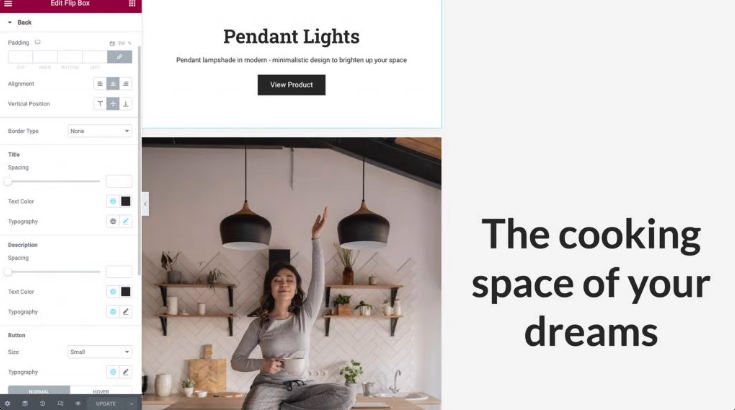
Después de haber experimentado con las otras opciones para modificar el color de su ícono, su tamaño y su rotación, puede expandirlo haciendo clic en la pestaña Atrás una vez que haya terminado.
De la misma manera que pudimos ajustar la Alineación y la Posición vertical en el lado frontal del Flip-box, aquí también podemos hacer ajustes en el Relleno. En esta ilustración en particular, no cambiaremos la configuración de su estado predeterminado.
El siguiente paso es modificar su botón, así como el estilo, el tamaño y el color de la fuente para que sea legible y comprensible para los visitantes del sitio.

Posición y tamaño del punto de acceso
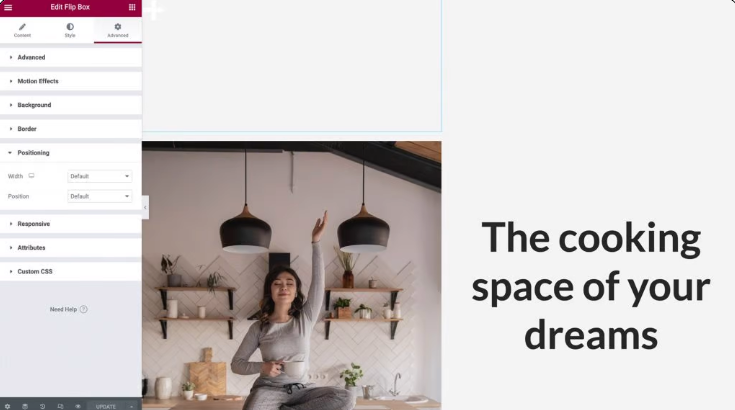
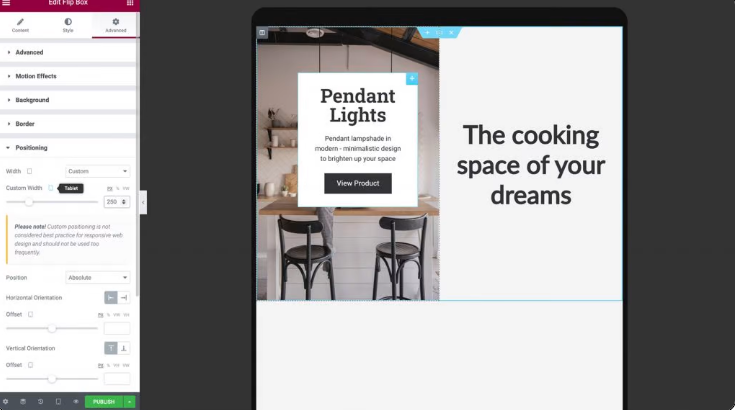
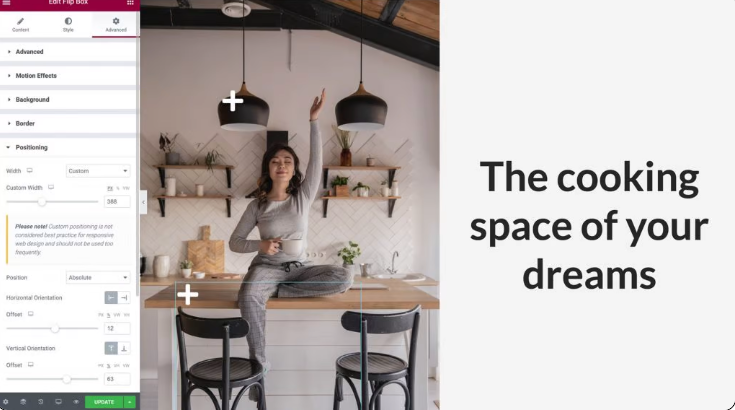
Cuando se trata de puntos de acceso de imágenes, la posición y el tamaño son los factores más importantes a considerar. Simplemente seleccionando la opción Avanzado le permitirá ajustar en qué parte de la página se muestra su punto de acceso. Después de eso, puede hacer clic para que la sección Posicionamiento sea más visible:

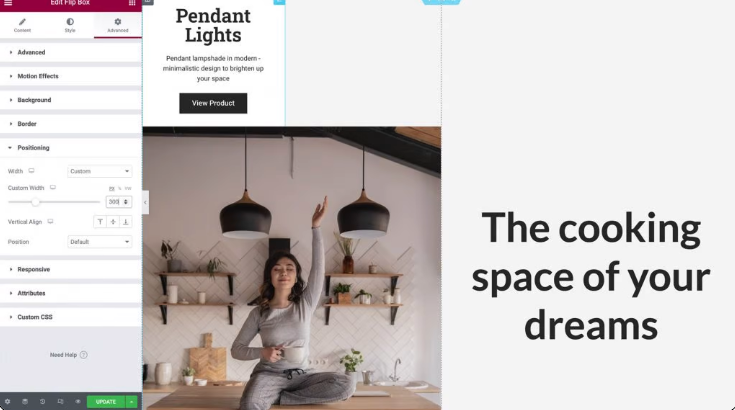
A continuación, ubique la opción desplegable denominada Ancho y seleccione Personalizar desde allí. Tiene la opción de usar unidades de respuesta, como porcentajes y ancho de ventana gráfica, o puede definir el tamaño exacto que debe tener su punto de acceso. Incluso puede optar por dejarlo establecido en su valor predeterminado para que ocupe todo el espacio horizontal de acuerdo con su diseño. Al pasar el cursor sobre el widget Flip-box, podrá verificar la apariencia del material en el lado opuesto de la caja.

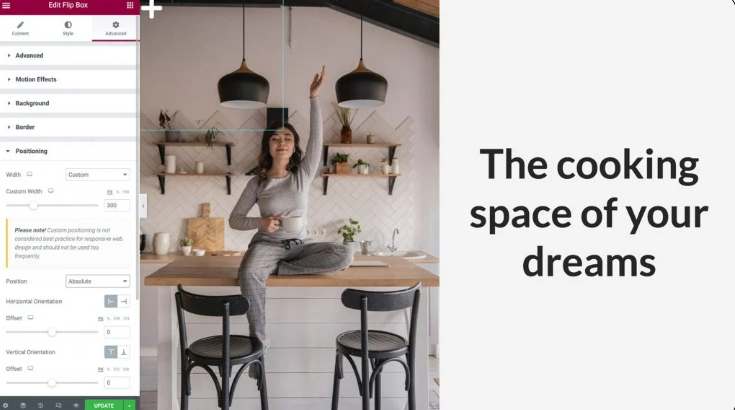
El siguiente paso es seleccionar Ubicación absoluta en la opción desplegable Posición. Esto eliminará su widget Flip-box del flujo de widgets que aparecen en su sitio web, lo que reducirá su altura física dentro de la columna y simplificará su ubicación sobre su imagen:

Para darle a su punto de acceso de imagen una apariencia receptiva, deberá asegurarse de que los widgets Columna, Imagen y Flip Box se escalen juntos mientras conservan la misma relación de aspecto.
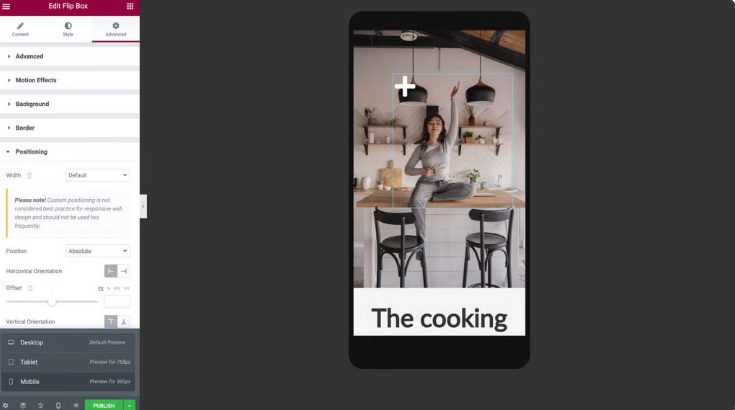
Lo primero que debe hacer es cambiar sus compensaciones de usar píxeles a usar porcentajes. Esto asegurará que su widget Flip Box se posicione adecuadamente en relación con el ancho y el alto cambiantes de la columna en una variedad de tamaños de pantalla.
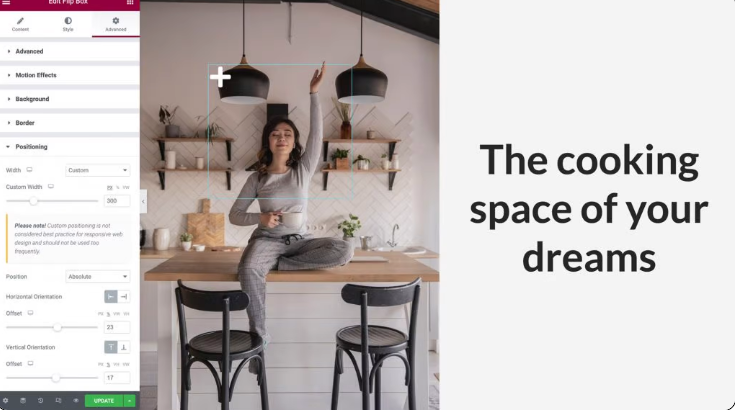
Tiene la opción de seleccionar la opción % dentro del Panel Elementor tanto para la Orientación Horizontal como para la Orientación Vertical. Después de eso, puede ajustar la posición de su punto de acceso utilizando los dos controles deslizantes o simplemente arrastrándolo con el cursor:

Finalmente, regrese a la pestaña Contenido y expanda la sección Configuración haciendo clic en el botón Expandir. Tiene la capacidad de establecer la altura del widget aquí, así como seleccionar una animación para el efecto Flip que se reproducirá cada vez que alguien interactúe con su punto de acceso.
Para el propósito de esta ilustración, mantendremos la altura en su configuración actual y luego abriremos la opción desplegable para Flip Effect. Puede obtener una vista previa de la animación al pasar el cursor sobre su widget Flip Box y seleccionar la animación del menú:
Puede crear animaciones sorprendentes que mantendrán a los visitantes interesados en su sitio web al experimentar con una variedad de Efectos Flip y combinarlos con la posición de su contenido, que revisamos en el Paso 3.
Haga que The Hotspot sea compatible con dispositivos móviles
Más de tres mil millones de personas en todo el mundo usan un teléfono inteligente. Para llegar a la mayor cantidad de personas posible, es fundamental que todo su sitio web esté optimizado para dispositivos móviles.
Pruebe la UX de su punto de acceso en una variedad de dispositivos una vez que esté satisfecho con su apariencia y funcionamiento en la vista de escritorio predeterminada de Elementor. Con el modo de respuesta de Elementor, puede ver cómo se verá su diseño en una variedad de dispositivos que no sean una computadora de escritorio. Seleccione el ícono de Modo receptivo en la parte inferior del Panel de Elementor y elija Tableta:
Las pantallas más pequeñas deberían cambiar automáticamente el tamaño de la imagen, la columna y el punto de acceso. Nuestro Flip-Box está exactamente alineado en esta ventana gráfica porque utilizamos unidades sensibles para posicionarlo.
Repita los pasos anteriores si necesita hacer ajustes al contenido o posicionamiento de su Flip-Box. Los íconos de las ventanas gráficas deben colocarse junto a las opciones que actualice para evitar que sus cambios se reflejen en todas las ventanas gráficas:

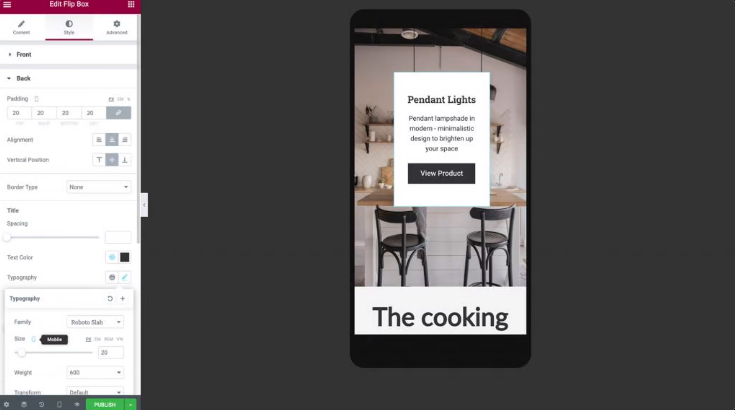
Si selecciona Modo receptivo > Móvil en la configuración de su punto de acceso de imágenes, podrá ver cómo se muestra en un teléfono inteligente o tableta.

La columna, la imagen y el punto de acceso deberían reducirse instantáneamente para adaptarse a la pantalla más pequeña cuando pasa al modo móvil.
El widget de flip-box debe verificarse en ambos lados para garantizar que el texto se muestre con precisión. Si su diseño lo requiere, es posible que desee ajustar el relleno, el ancho, la altura y el tamaño de fuente en la parte posterior de su punto de acceso.

¡Después de hacer estos ajustes, su punto de acceso está operativo! Puede estar seguro de que su punto de acceso de imagen receptivo se verá y funcionará correctamente en cualquier dispositivo, ya sea un teléfono inteligente, una tableta o una computadora de escritorio.
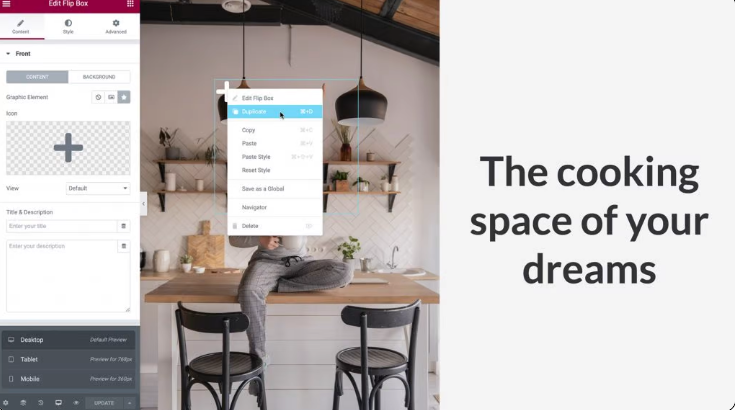
Ahora que ha aprendido a crear más puntos de acceso, puede continuar y copiar su widget. Lleve el widget Flip-box a la Vista de escritorio, luego presione el botón derecho del ratón sobre él para copiarlo.

Como hicimos en el Paso 5, vaya a Posicionamiento avanzado > y establezca el Desplazamiento de la orientación horizontal y la orientación vertical según sus preferencias. Para evitar que se superpongan, asegúrese de dejar suficiente espacio entre ellos.

Vuelva a la pestaña Contenido y haga clic en Atrás para expandirlo, exactamente como lo hizo en el Paso 2 para realizar cambios en la información de su nuevo Hotspot. Los parámetros de respuesta que hicimos anteriormente para el widget se replicarán de inmediato, pero verifique que todo funcione correctamente en las ventanas gráficas de la tableta y el móvil, así como en la pantalla más grande.
Si lo hace, le permitirá utilizar puntos de acceso de imágenes en su sitio web para atraer visitantes.
palabras de acabado
Es una buena idea buscar formas de atraer y complacer a los usuarios de su sitio web mientras crea su diseño. Como desarrollador web, debe considerar el uso de puntos de acceso de imágenes. Para aquellos que necesitan información rápidamente, estas funciones interactivas son una gran opción.
Cree un punto de acceso con los widgets Image y Flip Box de Elementor , como se detalla en este artículo. Nuestro modo de respuesta le permite ajustar cómo aparece y funciona el punto de acceso en dispositivos de escritorio, teléfonos inteligentes y tabletas.
Si le gusta la publicación, compártala con sus amigos y consulte otros tutoriales de elementor de Codewatchers.





