Las barras de pie de página adhesivas pueden ser invaluables para cualquier sitio web, específicamente para dispositivos móviles. A medida que el usuario avanza por la página, una barra de pie de página pegajosa permanece constante (o atascada) en el borde de la pantalla. Está tan cerca del pulgar que resulta más beneficioso para los usuarios de dispositivos móviles (especialmente en teléfonos). Es muy probable que esa sea la razón por la que los diseñadores agregan con frecuencia botones de navegación dentro de las barras de pie de página adhesivas. Puede mejorar la experiencia de usuario de la navegación móvil.

Este artículo le mostrará cómo hacer barras de pie de página adhesivas móviles en Divi . La posición estática es la piedra angular de cada barra de pie de página adhesiva, y se controla fácilmente con las opciones de posición adhesiva incorporadas de Divi. Demostraremos cómo aprovechar la posición adhesiva y las herramientas de diseño Divi para crear tres diseños de barra de pie de página adhesivos distintos con cuatro botones de navegación. Esto es ideal para cualquier empresa que intente mejorar la UX móvil de su sitio web.
Ahora comencemos.
Vista previa del diseño
Aquí hay una demostración rápida del diseño que vamos a crear hoy.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraBarra de pie de página adhesiva para dispositivos móviles
Sección 1: Creación de una nueva plantilla de pie de página
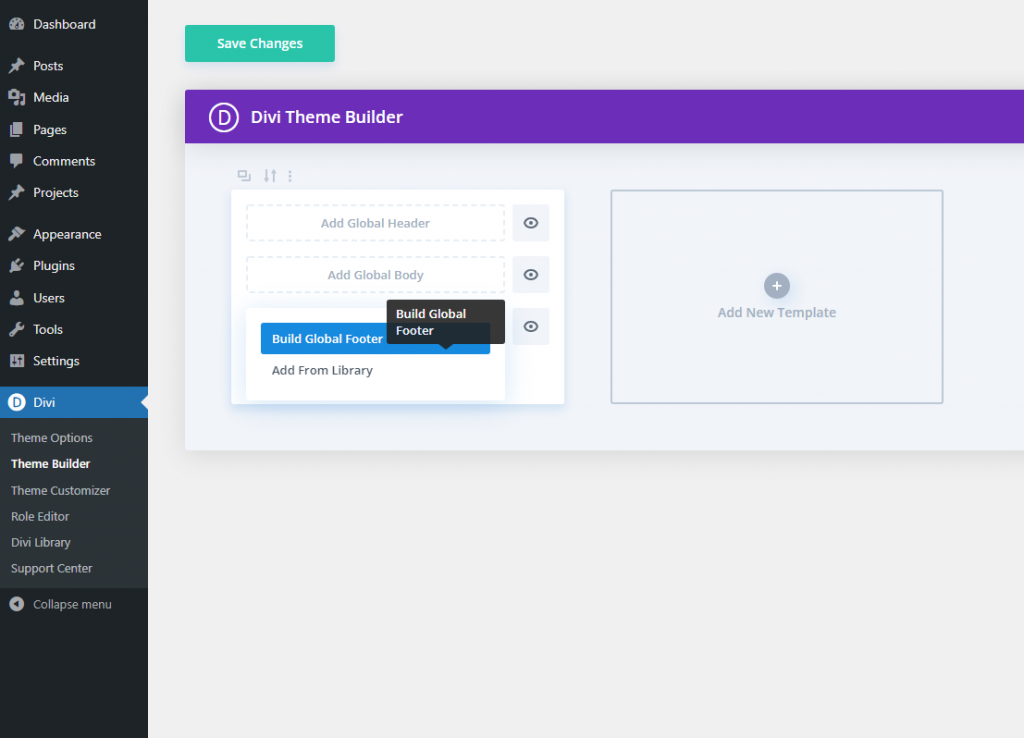
Para comenzar, vaya al Generador de temas y haga clic para crear un nuevo pie de página global en la plantilla de sitio web predeterminada.

Activar vista móvil y capas
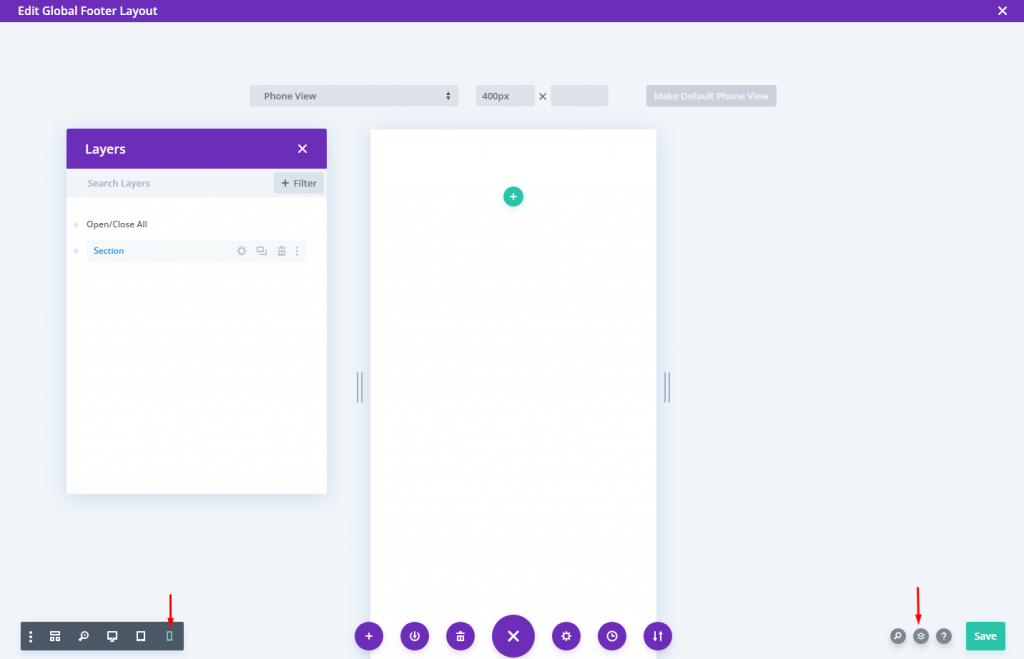
Abra el menú de opciones en la parte inferior de la página una vez que esté dentro del editor de diseño de pie de página.
Para abrir la vista del teléfono del constructor, haga clic en el símbolo del teléfono en el lado izquierdo. Esto nos ayudará a visualizar cómo aparecería el pie de página adhesivo en el móvil mientras diseñamos.
Luego, haga clic en el símbolo de capas para abrir el modal de capas a la derecha. Esto ayudará a seleccionar elementos cuando estén demasiado juntos.

Sección 2: Creación de secciones adhesivas
Podemos usar la sección regular predeterminada actual para construir la sección adhesiva.
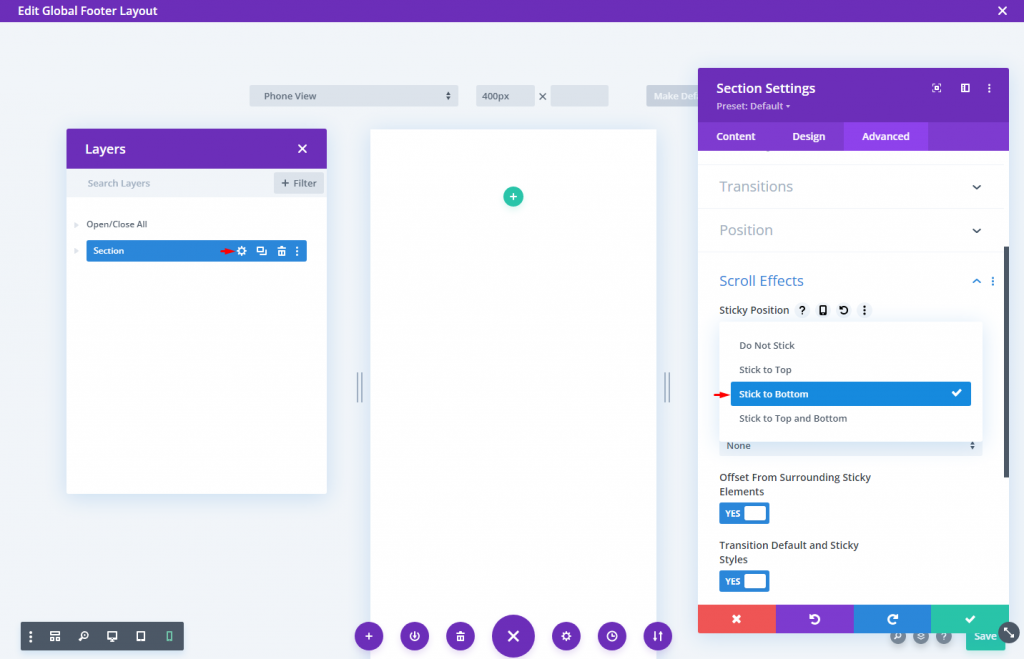
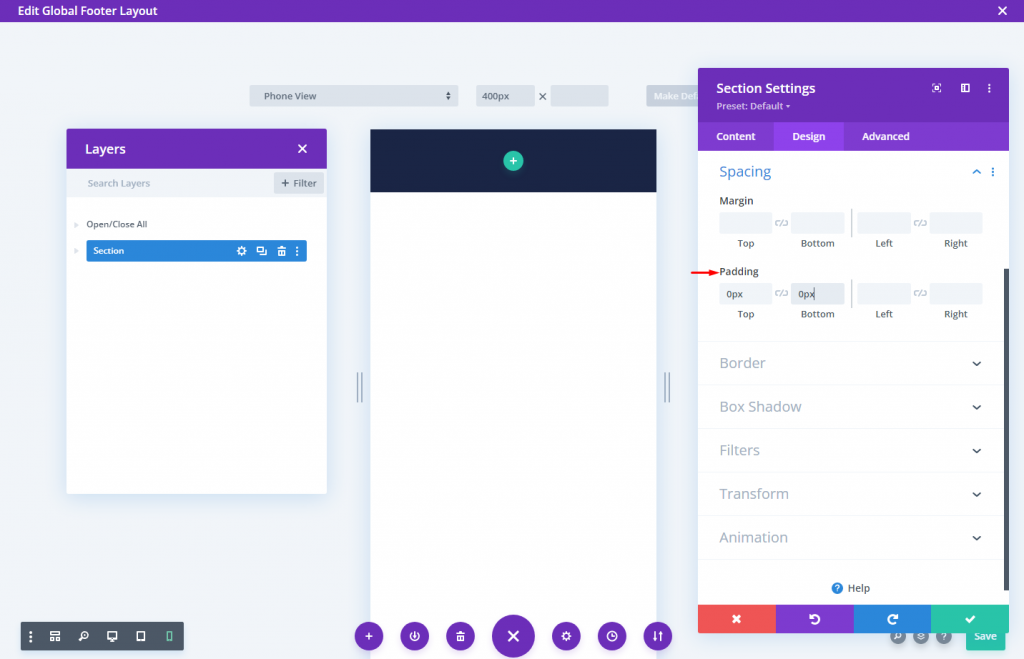
Abra las opciones de la sección y, en la pestaña avanzada, elija la opción de posición adhesiva Stick to Bottom.

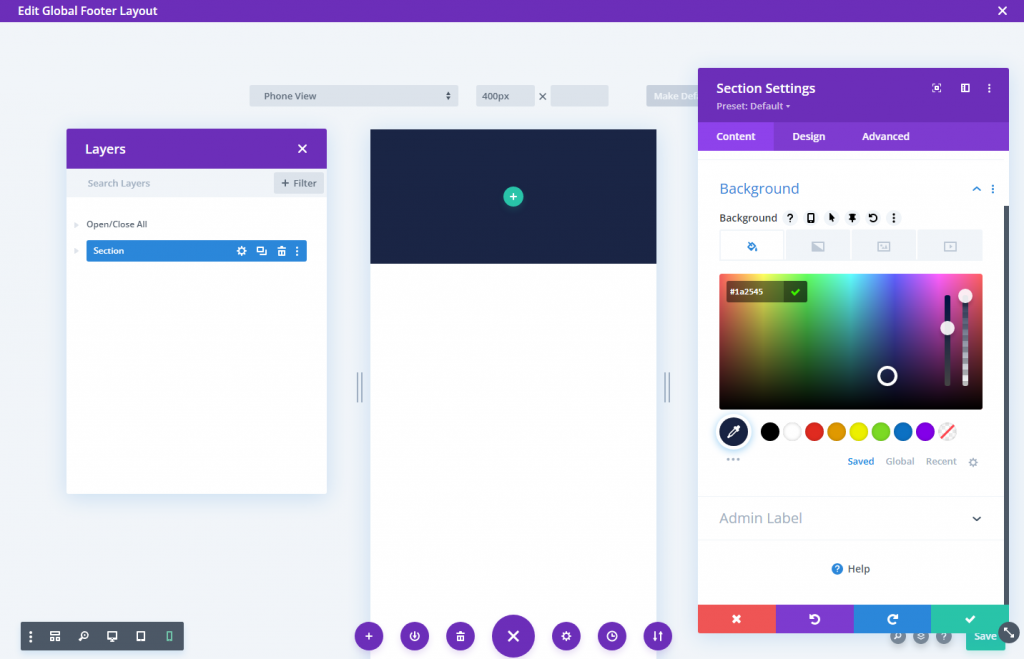
En la pestaña de contenido, aplique un color de fondo a la sección.
- Color de fondo: # 1a2545

Desde la pestaña de diseño, cambie los valores de relleno:
- Relleno: 0px arriba, 0px abajo

Creando la fila
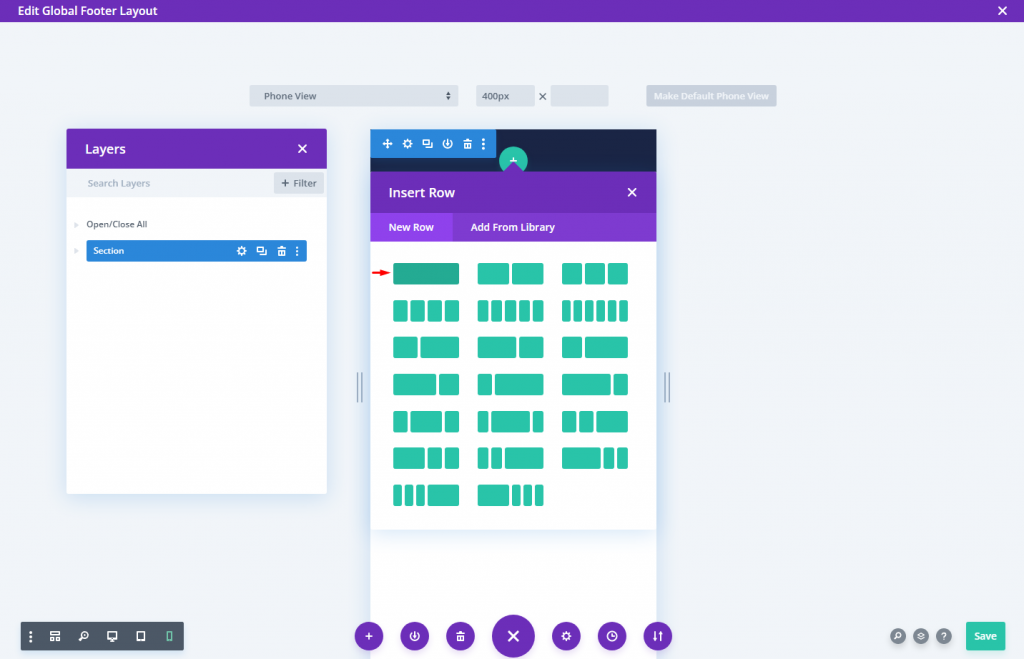
Ahora agregue una fila de una columna.

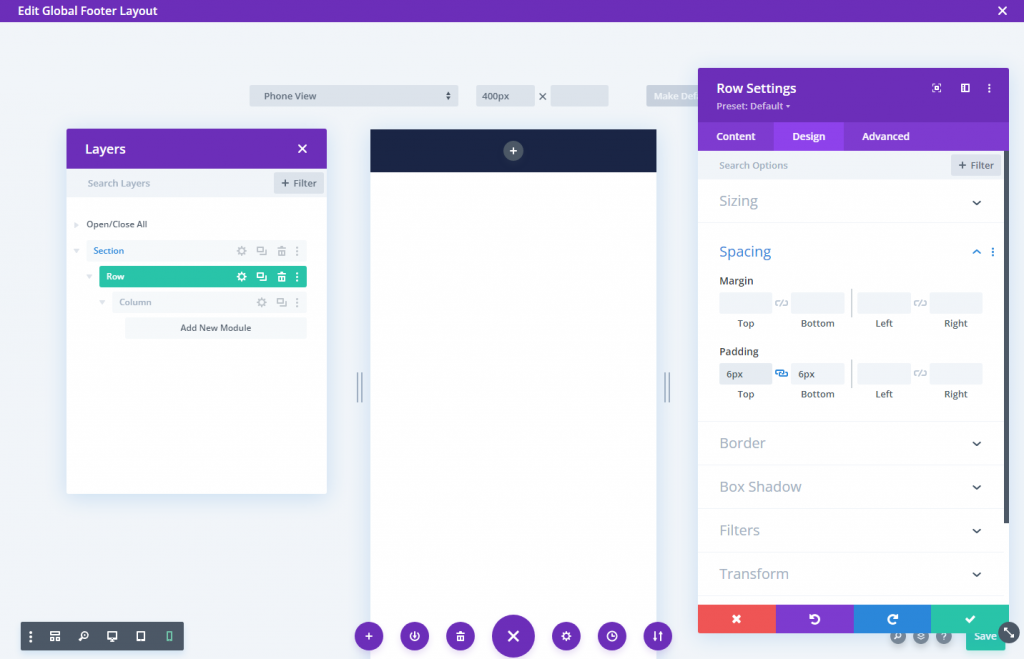
Cambie la configuración de la fila de la siguiente manera.
- Ancho de la canaleta: 1
- Ancho: 94%
- Relleno: 6px superior, 6px inferior

Para asegurarnos de que las columnas adicionales que agregaremos permanezcan cerca (no se apilen) en el dispositivo móvil, necesitaremos agregar un fragmento de CSS rápido que use la propiedad Flex para mantener las cosas alineadas a la perfección.
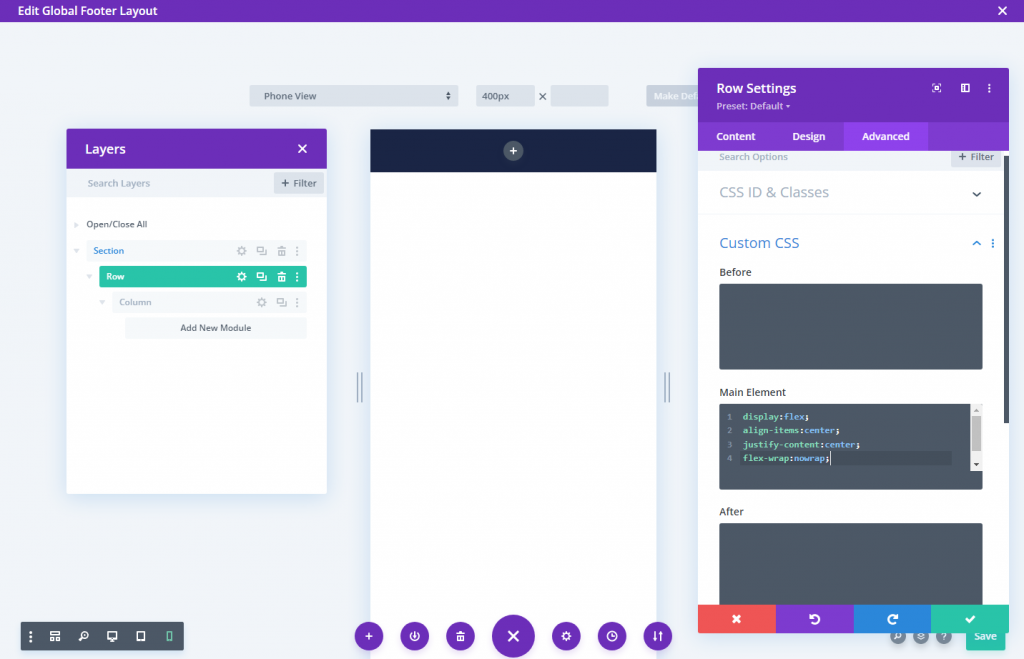
Inserte CSS personalizado en el elemento principal en la pestaña avanzada:
display:flex;
align-items:center;
justify-content:center;
flex-wrap:nowrap;
Sección 3: Botones de la barra de pie de página
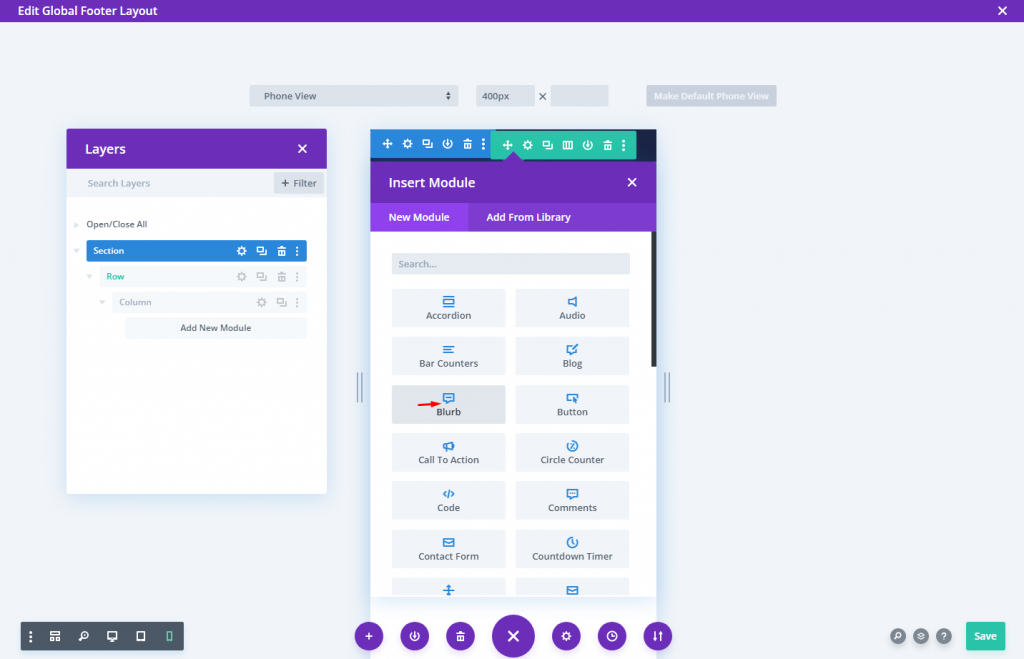
El módulo de propaganda se utilizará para crear los botones de la barra inferior. Esto nos permite diseñar un botón que se parece a una aplicación móvil (un pequeño icono con un título debajo); es ideal para la navegación móvil.
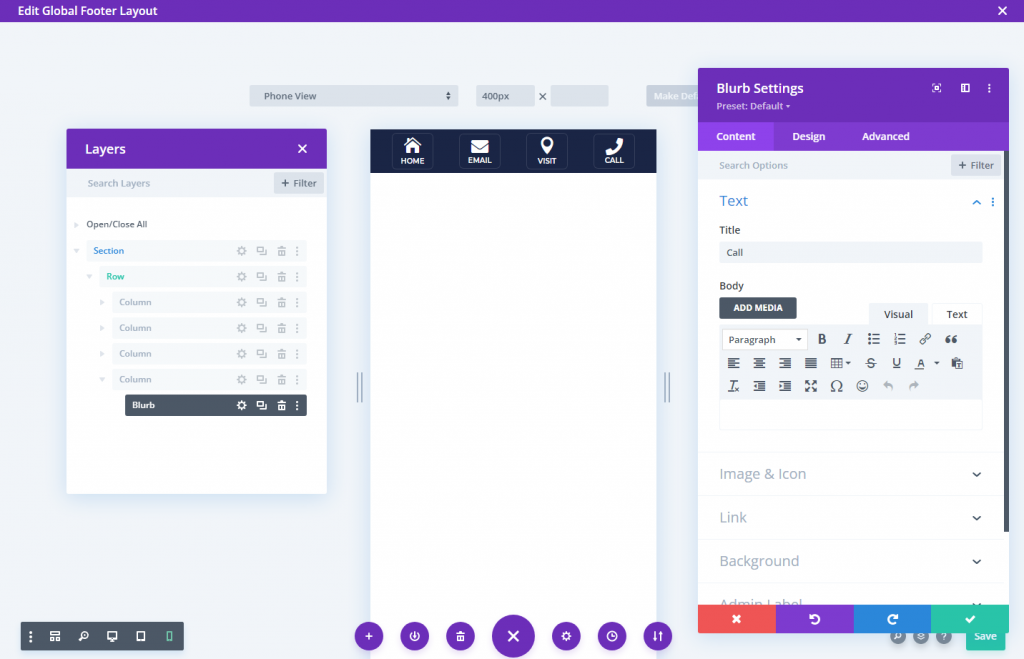
Inserte un nuevo módulo de propaganda dentro de la columna.

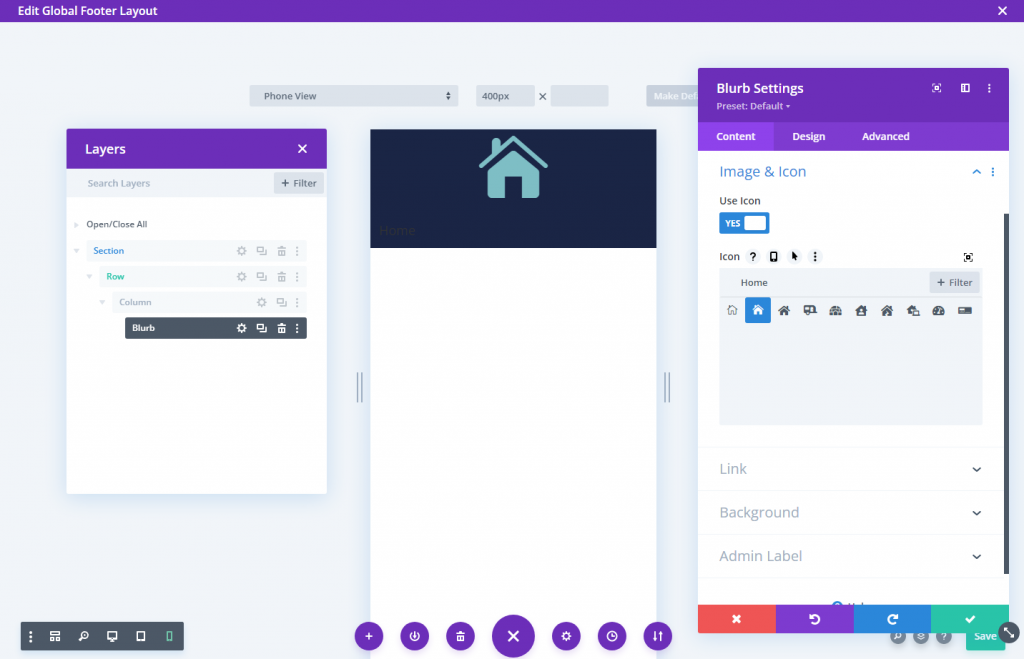
Actualice el contenido de la propaganda:
- Título: Inicio
- Cuerpo: dejar vacío
- Usar icono: SÍ
- Icono: como captura de pantalla

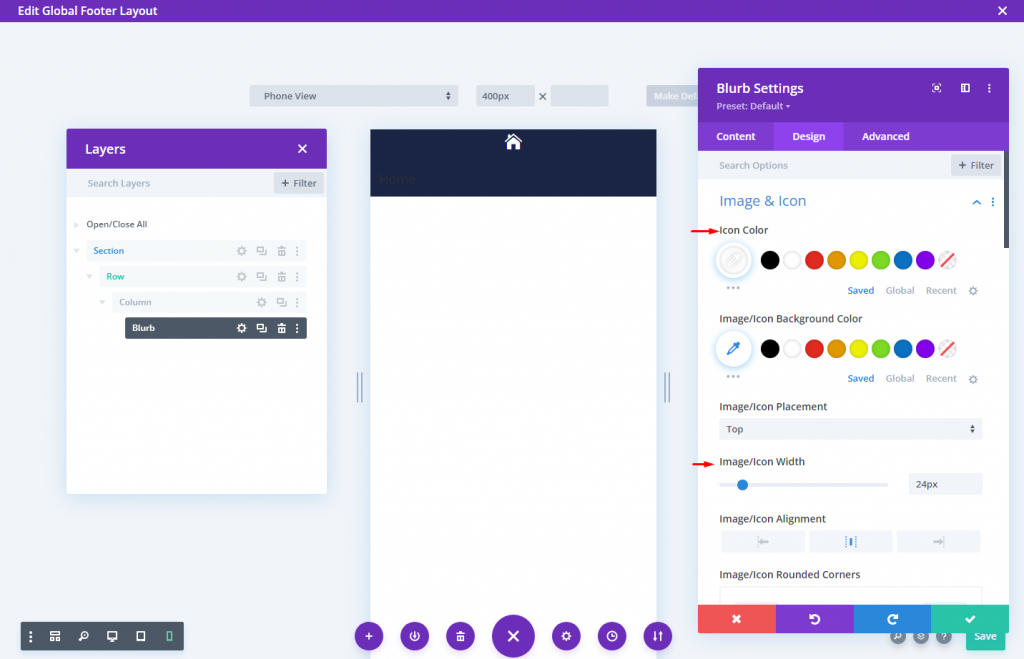
Desde la pestaña de diseño, cambie la configuración del icono.
- Color del icono: #fff
- Ancho del icono: 24px

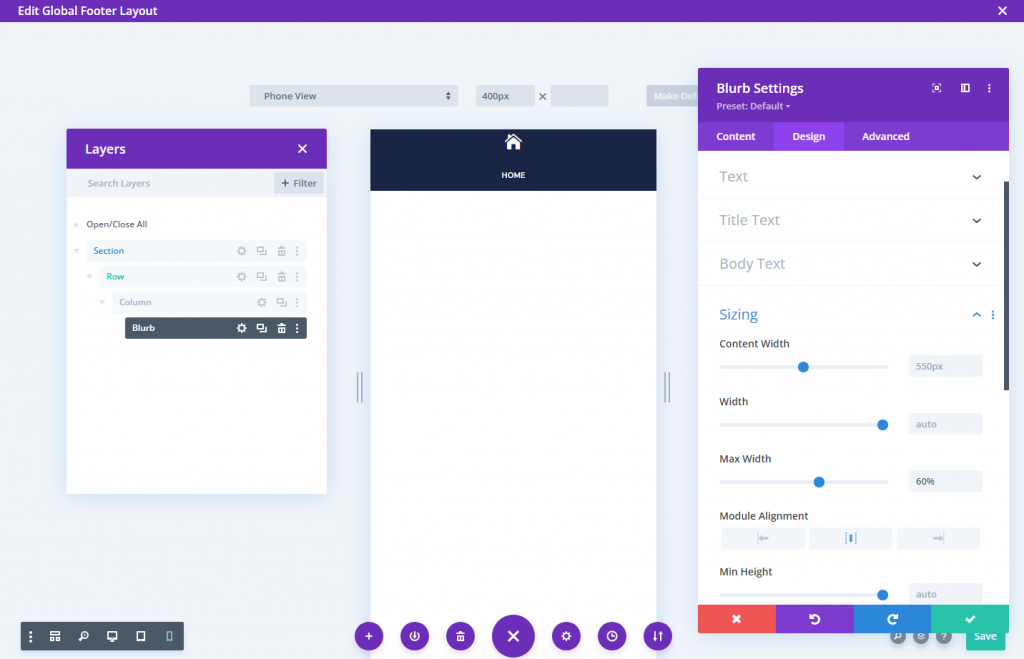
Luego actualice las opciones de Texto del título y Tamaño de la siguiente manera:
- Fuente del título: Montserrat
- Peso de la fuente del título: Semi negrita
- Estilo de fuente del título: TT
- Alineación del texto del título: centro
- Color del texto del título: #fff
- Tamaño del texto del título: 10px
- Ancho máximo: 60px
- Alineación del módulo: centro

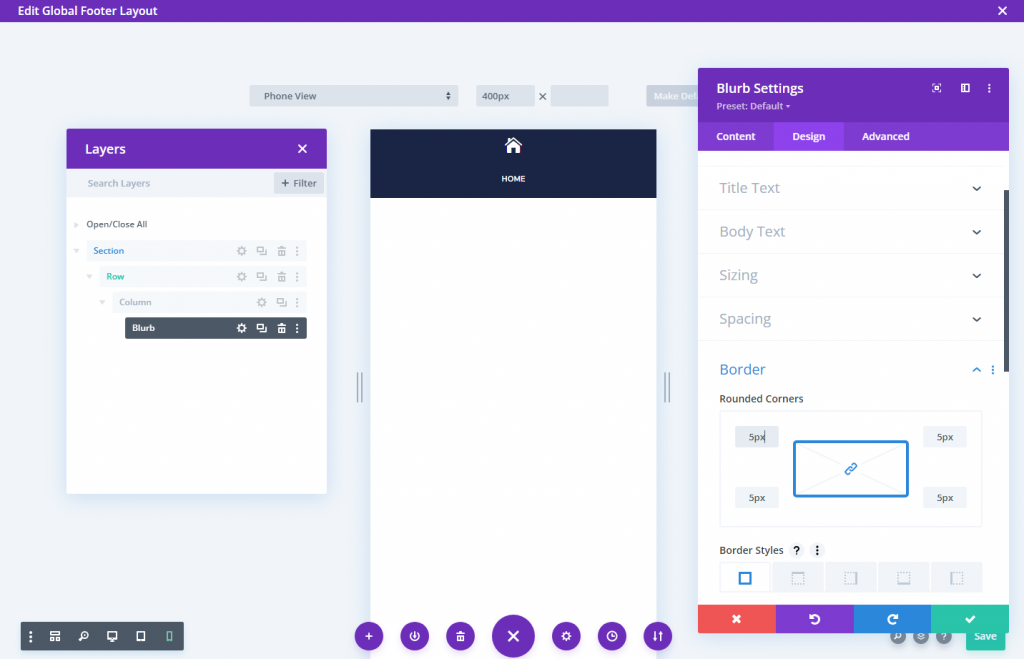
Agregue el siguiente relleno y redondee las esquinas.
- Relleno: 5px (arriba, abajo, izquierda, derecha)
- Esquinas redondeadas: 5px (superior, inferior, izquierda, derecha)

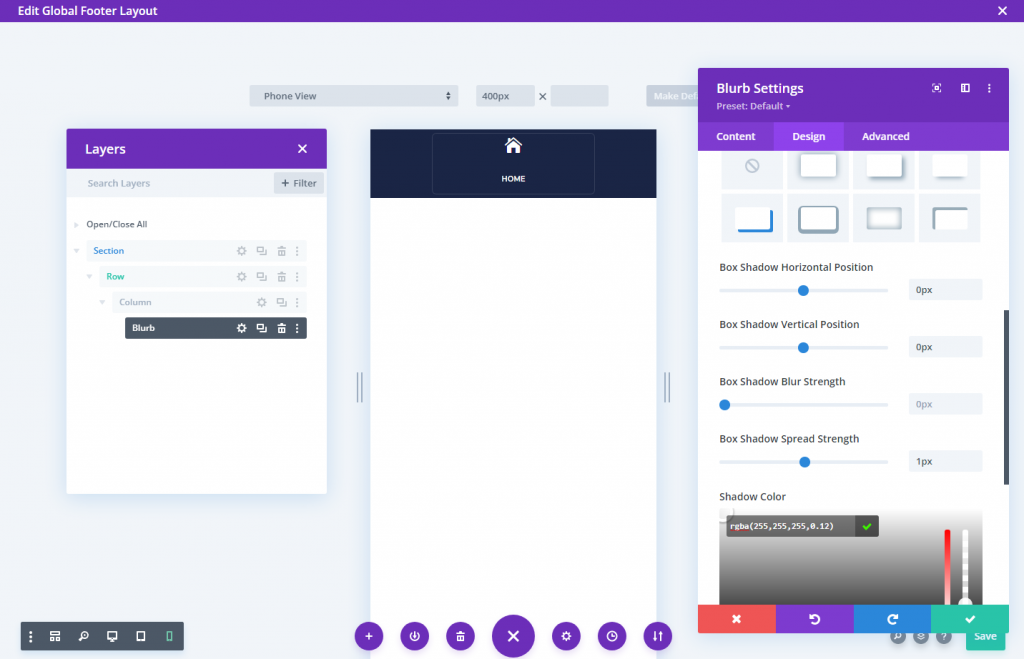
Use sombras de cuadro para agregar un borde alrededor de la propaganda. No ocupará ningún lugar adicional en nuestro diseño.
- Box Shadow: ver captura de pantalla
- Posición horizontal de la sombra del cuadro: 0px
- Posición vertical de la sombra del cuadro: 0px
- Fuerza de propagación de la sombra de caja: 1 px
- Color de sombra: rgba (255,255,255,0.12)

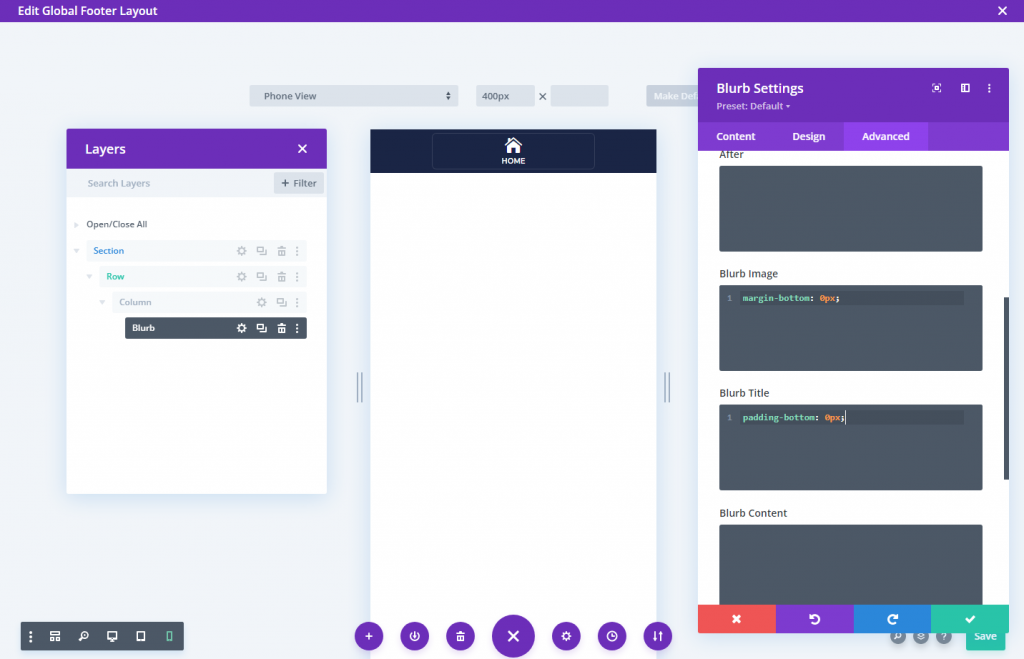
Para eliminar el espacio entre el icono y el texto en el módulo de propaganda, utilice el siguiente código CSS.
CSS de la imagen de Blurb
margin-bottom: 0px;CSS del título de la propaganda
padding-bottom: 0px;
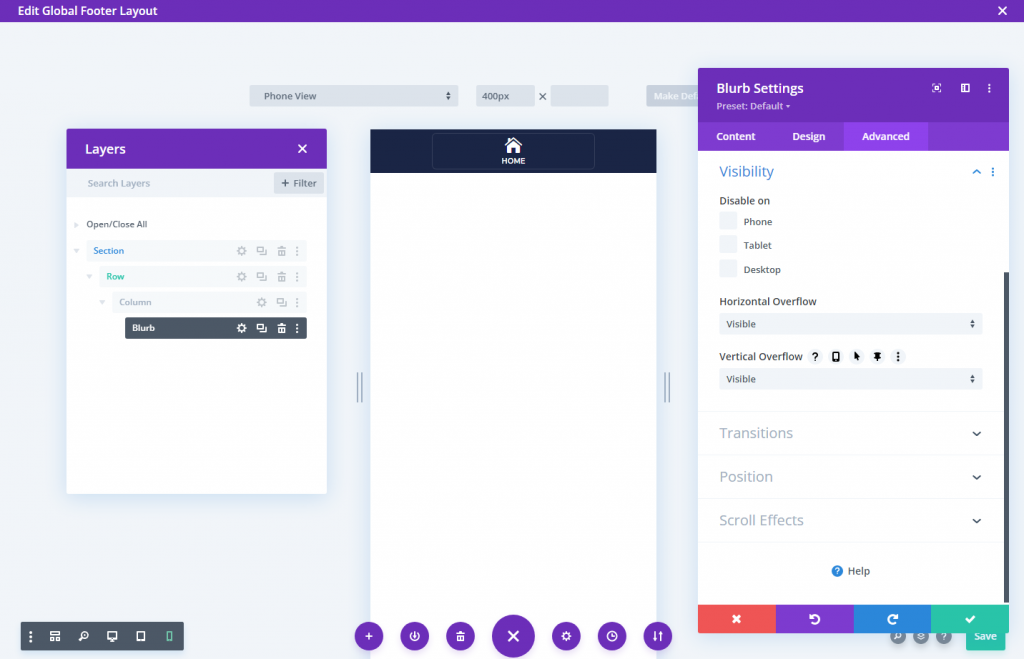
Además, cambie las opciones de desbordamiento vertical y horizontal visibles para que la opción de configuración móvil esté disponible en dispositivos móviles.

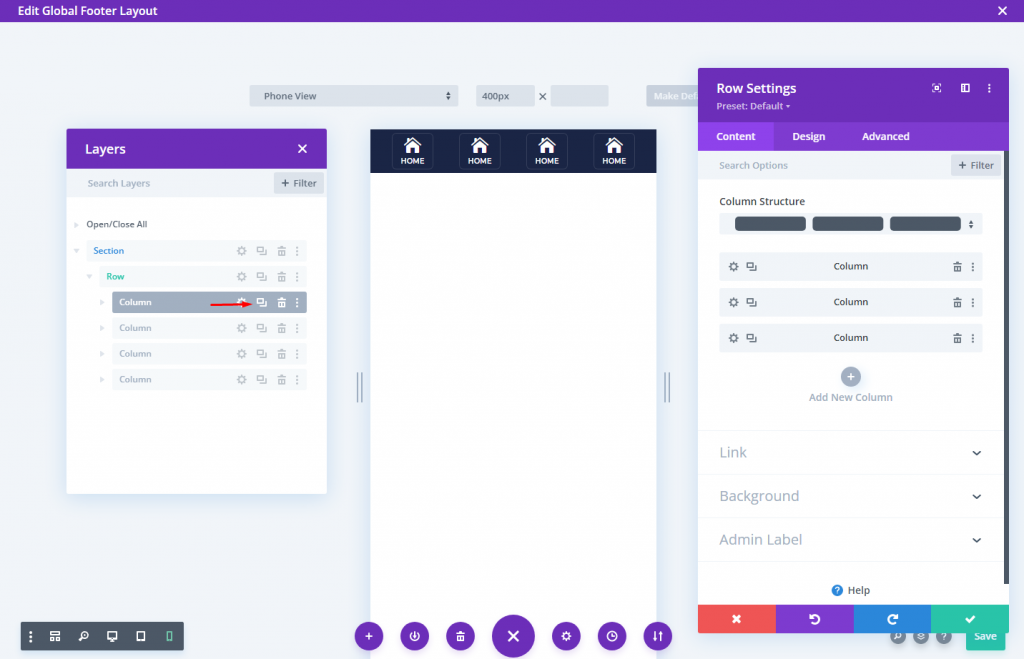
Duplica las columnas para obtener más botones.
Podemos replicar la columna (que lleva el módulo de propaganda) tres veces para hacer los tres botones restantes. Esto dará como resultado cuatro columnas, cada una con botones idénticos.

Cambie el icono y el texto una vez que se clonen las columnas.

Sección 4: Guarde el diseño
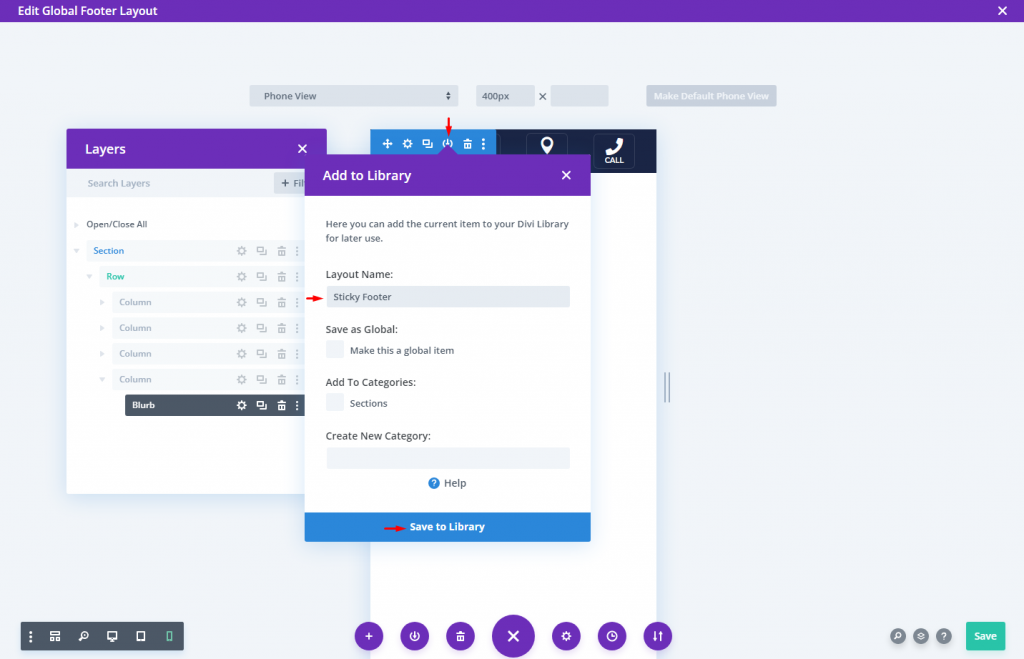
Guarde la sección en la biblioteca Divi ahora para que pueda colocar el pie de página adhesivo donde desee más adelante.
Para guardarlo, pase el mouse sobre la sección y haga clic en el icono Guardar en la biblioteca en el cuadro de configuración de la sección. Después de eso, asigne un nombre al diseño y guárdelo en la biblioteca.

Eso es todo y hemos terminado.
Resultado final
El resultado final de nuestro diseño se ve muy hermoso.
Terminando
Es fácil hacer una barra de pie de página pegajosa en Divi . Quiero decir, con unos pocos clics, puede hacer que una sección (o fila) se adhiera al final de la página. El resto depende de usted con respecto a cómo desea aplicar el estilo a la barra de pie de página y qué información desea incluir. Los diseños de la barra de pie de página en esta lección están pensados para uso móvil y son más valiosos y versátiles, por lo que puede tener una idea de cómo crearlos por su cuenta. ¡No tengas miedo de probar diseños más innovadores!





