Los pies de página de pantalla completa son componentes visualmente atractivos. El aspecto del diseño de pantalla completa llama toda la atención sobre el pie de página. La parte difícil es hacer que el pie de página se muestre a pantalla completa en varios tamaños de pantalla. Se vuelve aún más complicado cuando considera que numerosos usuarios verán su sitio web en varios niveles de zoom. Afortunadamente, puedes crear fácilmente un pie de página Divi a pantalla completa usando las opciones de Divi . En este tutorial, veremos cómo transformar un pie de página modesto en un pie de página Divi de pantalla completa, independientemente del tamaño de la pantalla o el nivel de zoom.

Vista previa del diseño
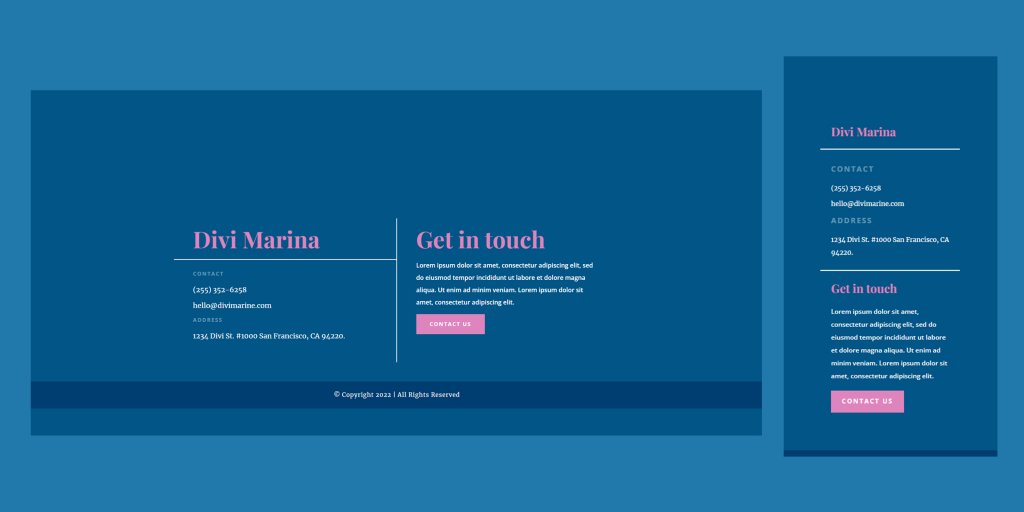
Así es como se verá nuestro pie de página Divi de pantalla completa cuando hayamos terminado.

Sube la plantilla
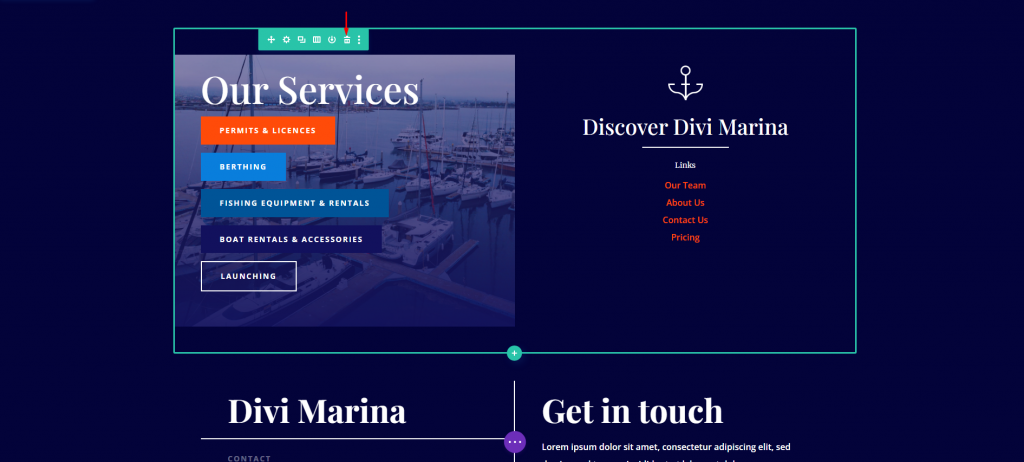
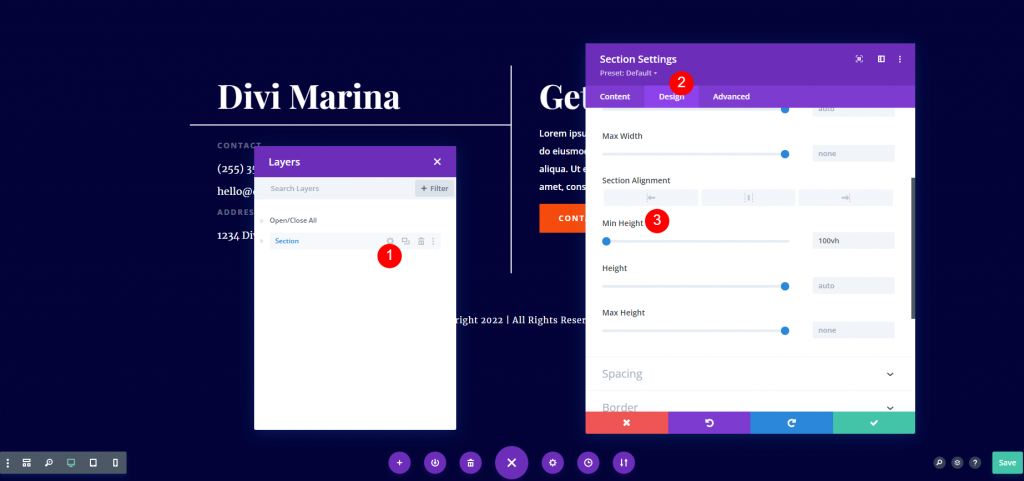
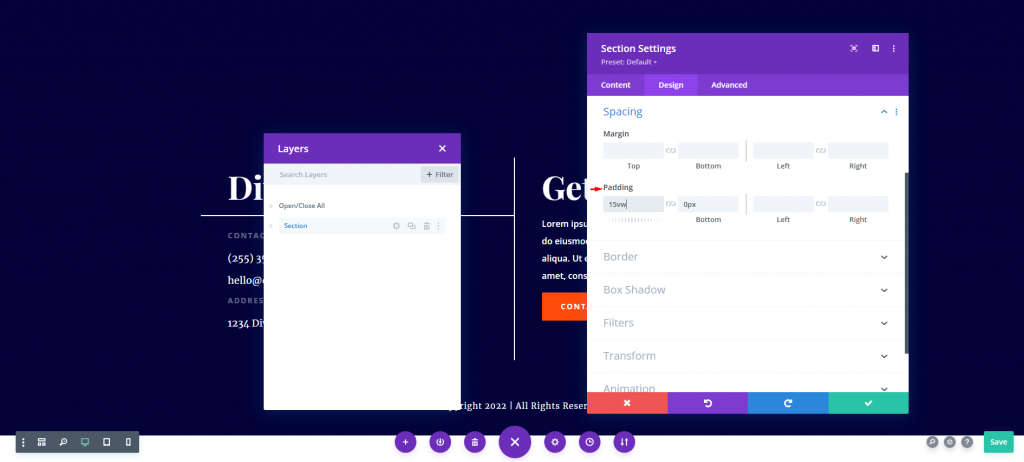
Usaremos el encabezado y el pie de página del paquete de diseño Marina de Divi para el tutorial de hoy. Primero, ve a tu tablero y navega a Divi Debido a que esta plantilla de pie de página es más grande que la pantalla, eliminaremos la primera fila para crear una versión modificada. El único objetivo es crear un pie de página que sea menor que el ancho de la pantalla. A continuación, pase el mouse sobre la fila que desea eliminar y seleccione el ícono del bote de basura. Ahora ofrecemos una plantilla de pie de página corta que no cubre toda la pantalla. Usaremos Divi Theme Builder para crear un pie de página en este ejemplo. Como puede ver, la parte inferior de la pantalla está vacía. Entonces, hagamos de esto un pie de página Divi de pantalla completa. Ahora que tenemos la sección en la que trabajaremos, hagamos algunos ajustes a la sección. Nuestro objetivo es que sea un pie de página de página completa. Entonces, abra la configuración de la sección y cambie la altura mínima desde la pestaña de diseño. Como puede ver, el fondo ya se ha apoderado de toda la pantalla. Los elementos de pie de página, por otro lado, no están centrados. Esta es una resolución de pantalla completa al 100%. Si lo alejamos, el contenido queda aún más descentrado. Esto es al 75% del tamaño de la pantalla. El fondo llena la pantalla como se desee, pero la información no está centrada. Desplácese hacia abajo hasta Espaciado y agregue valores al Relleno superior mientras permanece en la pestaña Diseño de la sección. Esto le da suficiente relleno a la parte superior para centrar la información en cualquier tamaño de pantalla o nivel de zoom. La cantidad de relleno que use dependerá de algunos factores, que veremos a continuación. Ahora, tenemos un pie de página Divi de pantalla completa que se centra en los elementos del pie de página, incluso al 75 %. Esos son todos los cambios que necesitará: agregue 100vh a la altura mínima y luego unidades vh / vw al relleno superior de la sección. Dependiendo de la altura del contenido del pie de página, es posible que deba ajustar el relleno para centrar el contenido del pie de página Divi a pantalla completa. Sería mejor si también pensara si está empleando o no un menú fijo. Si es necesario, también puede proporcionar relleno entre los componentes. ¿Por qué se usa 100vh? La medida vh representa una unidad de ventana gráfica. La letra V representa la ventana gráfica. La letra H significa altura. El valor 100vh le indica a la ventana gráfica que se muestre en su altura máxima. La ventana gráfica abarca toda la pantalla. Si utilizamos un menú fijo, esto incluye el espacio debajo del menú superior. Para hacer espacio para el menú, agregue relleno en la parte superior de la página hasta que el contenido esté centrado. La ventana gráfica también incluye la barra de direcciones en navegadores como Chrome y Safari en un dispositivo móvil. Estos deben desplazarse fuera del camino, pero tenga en cuenta que aún pueden ser visibles. Este es un diseño muy simple pero sorprendente de observar. También cambiamos el color de fondo. Así es como se ve ahora. Eso concluye nuestra mirada a la creación de un pie de página Divi de pantalla completa. Cualquier pie de página que sea más corto que el ancho de la pantalla, independientemente del tamaño de la pantalla o del nivel de zoom, se puede cambiar a pantalla completa. La configuración de Altura mínima y Relleno en la sección debería ser todo lo que necesita. Según el contenido de su pie de página y el tamaño de su encabezado, es posible que deba modificar el relleno para centrar el contenido correctamente.


Configuración de pantalla completa para el pie de página


Ajustes de pie de página de Divi
¿Por qué necesitamos estos ajustes?
Vista final

Pensamientos finales





