Muy pocos temas de WordPress pueden coincidir con el nivel de personalización del tema Divi . Sin duda, Divi es muy flexible en cuanto a personalización. En nuestra sección Tutorial de Divi , encontrará casi todos los artículos de personalización para elevar su sitio web de cero a héroe. Hoy estamos a punto de darle un efecto de escala de grises a cualquier imagen en la Galería Divi, que se cambiará al color original colocando el cursor sobre ella. Además, este efecto funcionará incluso si toca la pantalla pequeña. Hoy aprenderemos cómo podemos implementar fácilmente este diseño receptivo en el sitio web.

Vista previa del diseño
Antes de demostrar cómo convertiremos las imágenes en grises y luego recuperaremos el color colocando el cursor sobre él o tocando, aquí hay un pequeño video que muestra el resultado del diseño de hoy. Este esquema de diseño funciona excelentemente para pinturas, fotografías, artefactos o cualquier sitio web relacionado con el arte donde mostrar imágenes es una parte fundamental.
Preparación de la página con el módulo Galería Divi
Si su sitio web no tiene ninguna página de galería divi, puede crear una como estamos a punto de hacer con una plantilla divi prefabricada. Si ya tiene una página con elementos de la galería, asegúrese de utilizar el módulo de galería divi. De lo contrario, no funcionará.
Ahora cree una nueva página desde el tablero y ábrala con Divi visual builder.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
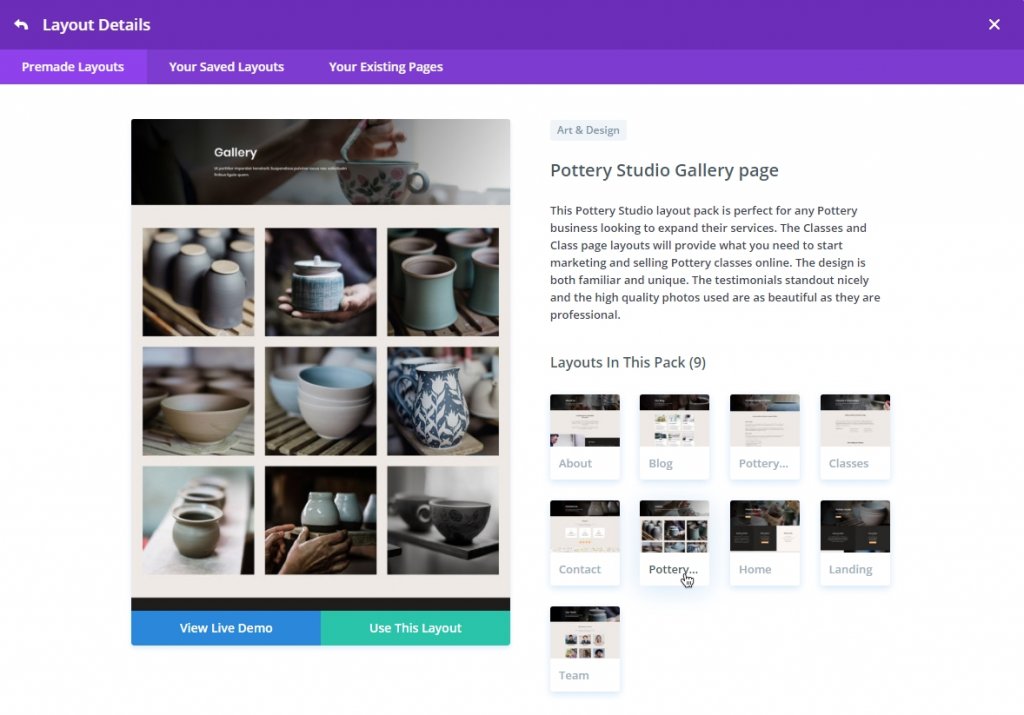
Luego, seleccione la segunda opción etiquetada como "Examinar diseños" y, desde allí, continúe eligiendo la página de la galería del estudio de cerámica.

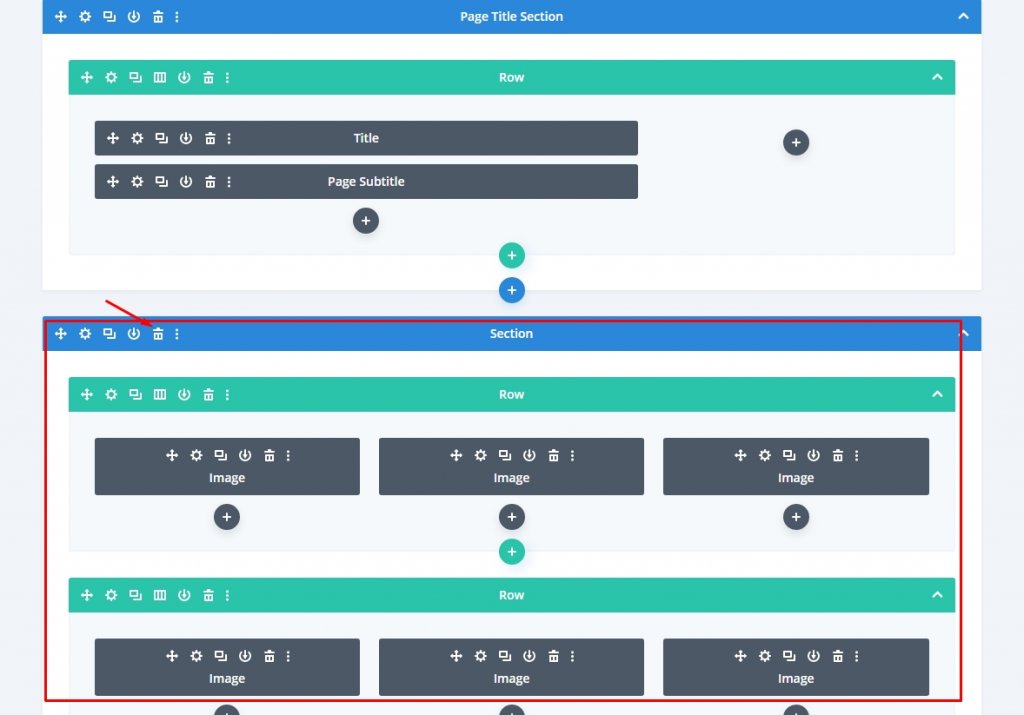
Ahora reemplazaremos el módulo de galería personalizado existente con una galera Divi. Navegue a la segunda sección y borre todas las filas del interior. Hacerlo eliminará todos los elementos dentro de la fila.

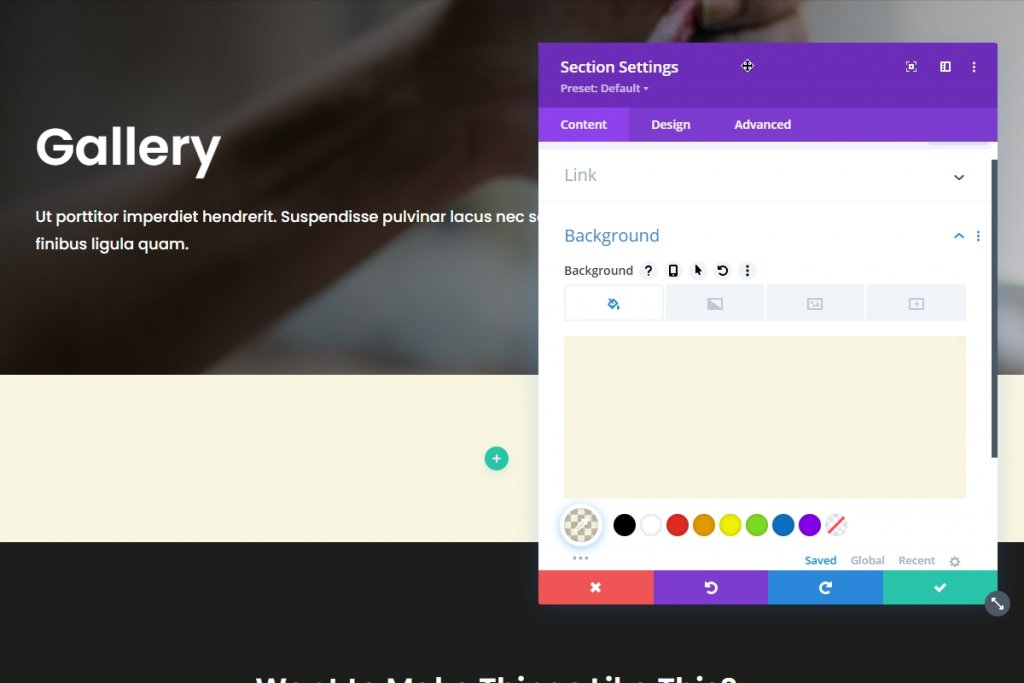
Creemos una sección y le demos un color de fondo.
- Color de fondo de la sección: rgba (198,182,0,0.12)

Ahora estamos listos para continuar con la creación de una galería y la implementación del efecto.
Diseño de filas
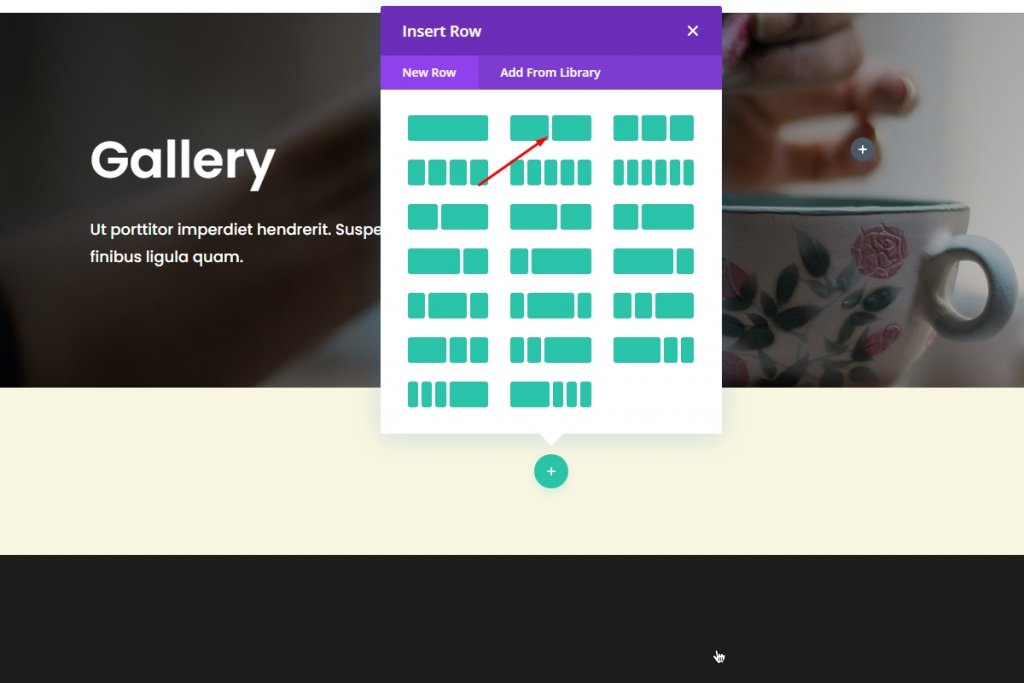
Agregar nueva fila
Agregue una nueva fila de dos columnas a nuestra sección recién creada.

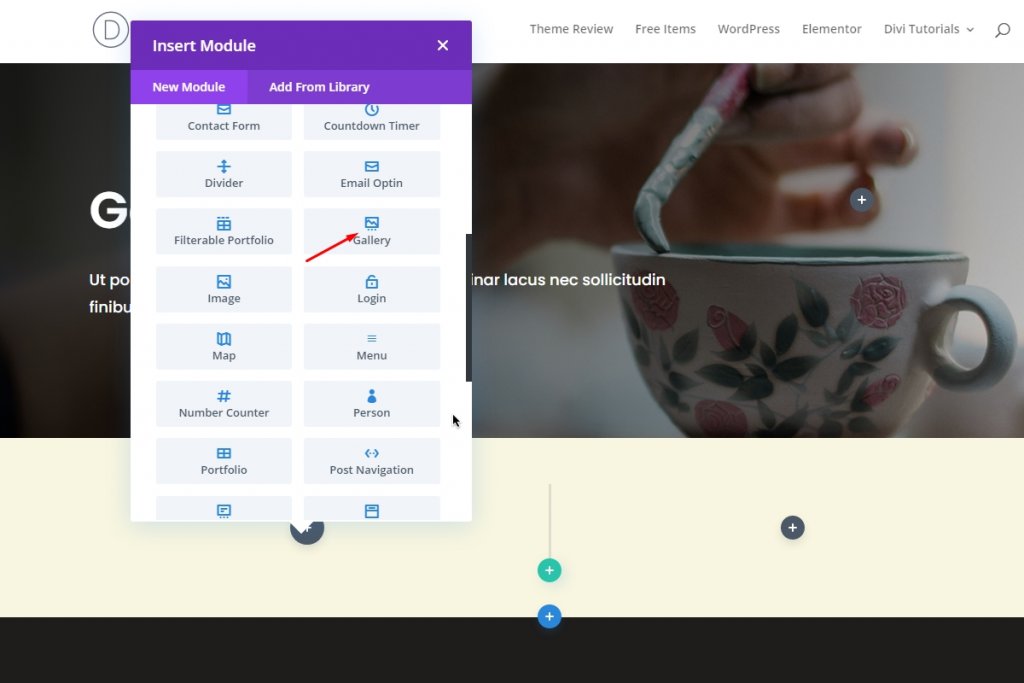
Agregar módulos de galería
Ahora agregue el módulo de la galería divi a la primera columna.

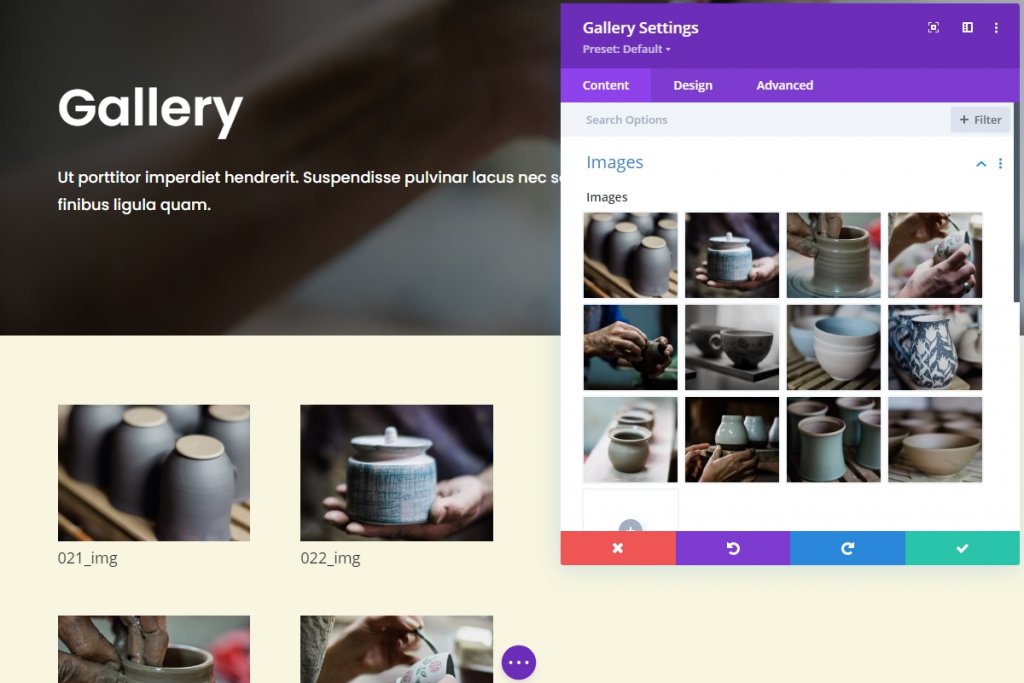
Añadir imágenes
Ahora agregue las imágenes que desea mostrar.

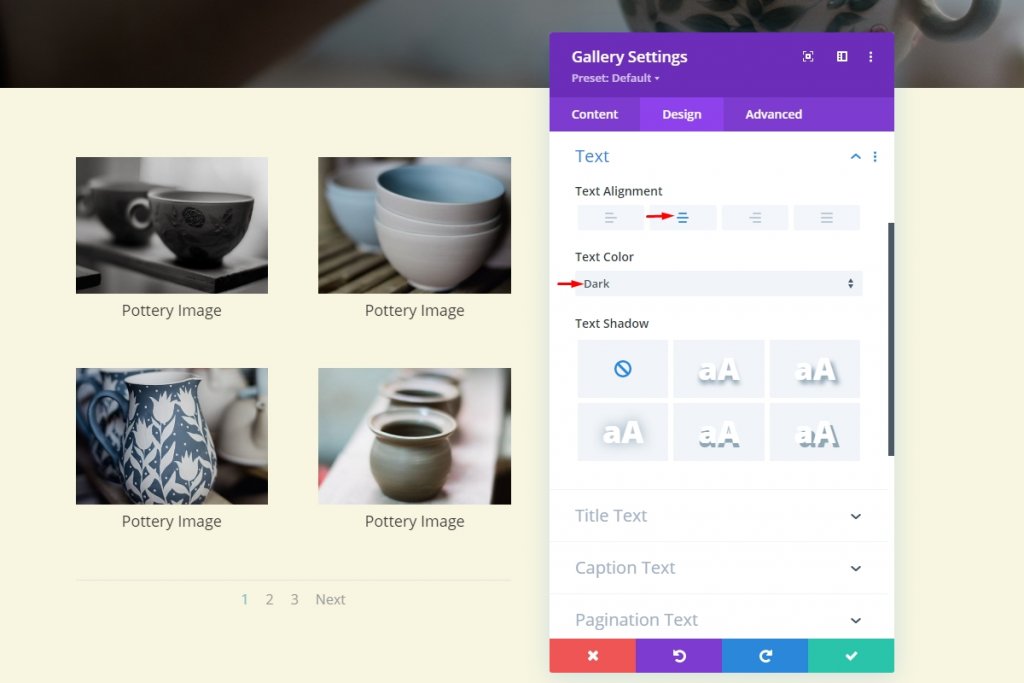
Galería de diseño
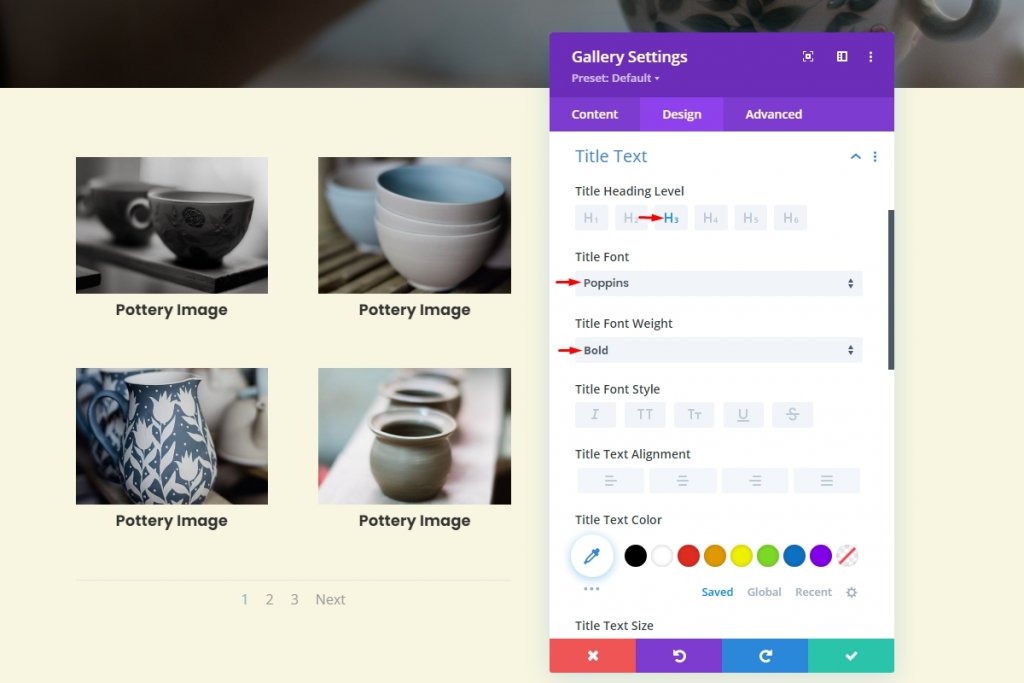
Desde la pestaña de diseño, establezca la alineación y el color del texto.

Fuente
Ahora cambie la fuente a Poppins .

Efecto de color en escala de grises
Como nuestra galería está lista, ahora aplicaremos el efecto de escala de grises a nuestro diseño. Es fácil de hacer y no necesitamos ningún conocimiento de codificación para hacerlo.
Icono de superposición y cambio de color de fondo
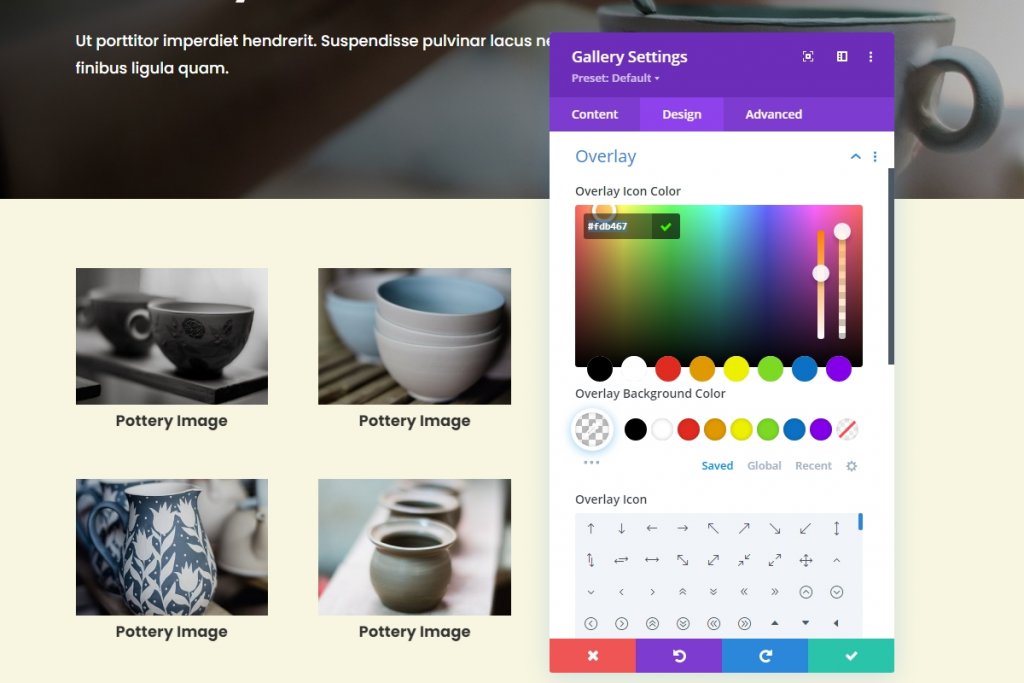
Mueva la sección de superposición de la pestaña de diseño de la galería y ajuste el color de la superposición con algo que vaya bien con su diseño.
- Color del icono de superposición: # fdb467

Cambie el color de fondo de la superposición a transparente.
Configuraciones de imagen
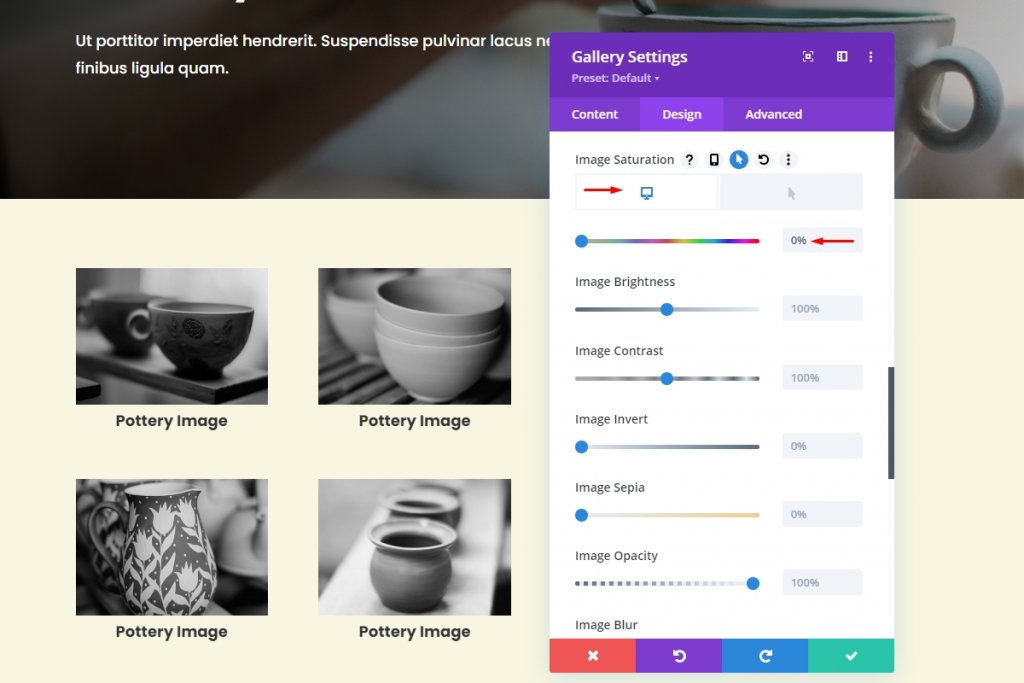
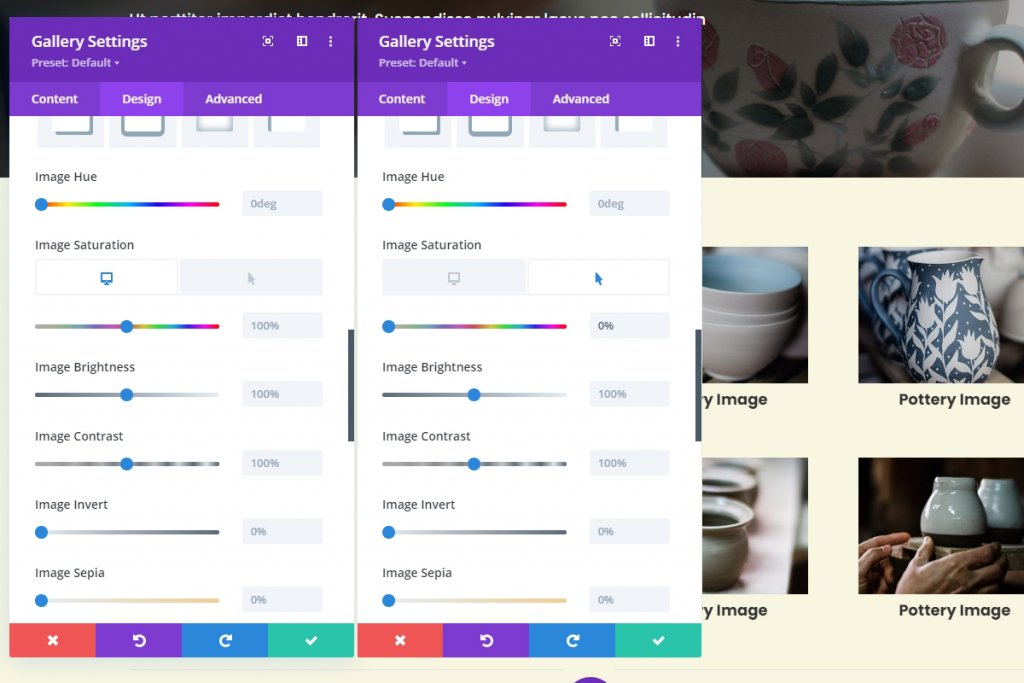
Vaya a la sección de imagen desde la pestaña de diseño y aplique la siguiente configuración.
- Saturación predeterminada de la imagen: 0%

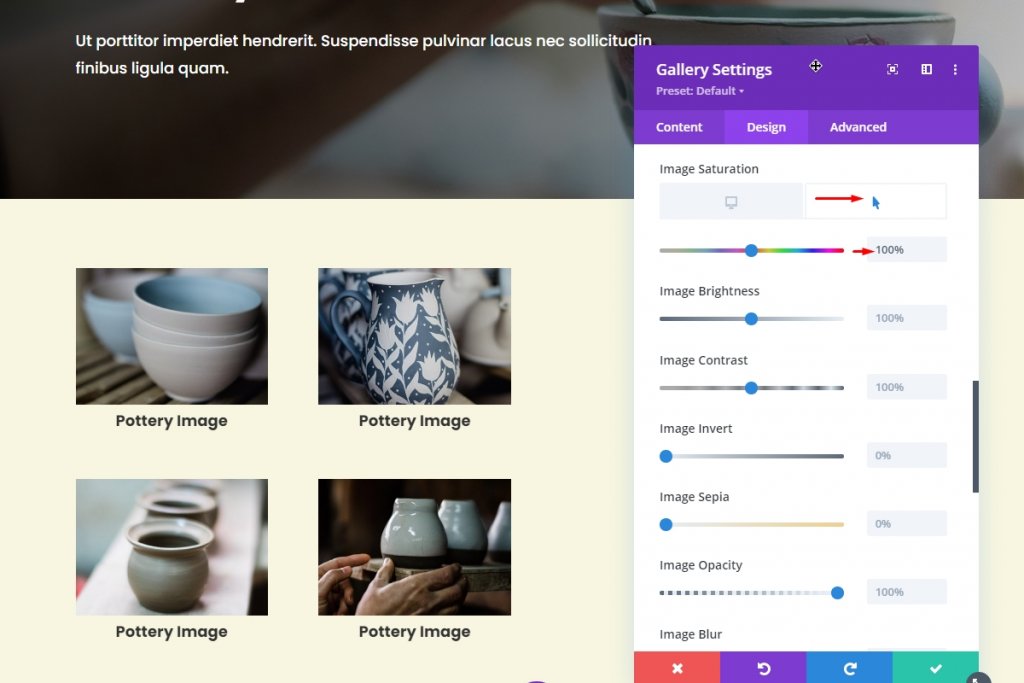
Ahora estamos a punto de aplicar saturación al pasar el mouse. Estableceremos la saturación al 100% al pasar el mouse. Sin embargo, si desea que la imagen sea más vibrante, puede aumentar la saturación.
- Saturación predeterminada de la imagen (al pasar el mouse): 100%

No notará este cambio mientras esté en la página de edición. No hay razón para preocuparse porque una vez que cierre las opciones de creación de página y visite la página directamente, notará el cambio. Además, puede invertir la configuración si desea ver una imagen con color al principio y poner un efecto de escala de grises colocando el cursor sobre ella.

Vista previa final
Ahora podemos ver el resultado final de nuestro diseño visitando directamente desde la página.
Ultimas palabras
Es muy fácil crear un efecto de escala de grises en cualquier módulo de la galería divi . Todo lo que necesita hacer es cambiar la configuración de saturación normal y flotante. Este efecto da vida a sitios web de fotografía como fotografía de naturaleza, bodas, paisajismo, fotografía espacial y muchos más. A pesar de cualquier nicho, el efecto de escala de grises de la galería Divi convertirá su sitio web de bueno a mejor.





