Crear un menú móvil amplio para tu sitio de WordPress con Divi puede mejorar significativamente la experiencia del usuario en dispositivos móviles. El menú de hamburguesa predeterminado a menudo no es suficiente para las necesidades de navegación complejas. Este artículo te guiará en la personalización de tu menú Divi para crear un menú móvil de ancho completo que sea funcional y visualmente atractivo. Exploraremos el uso del Creador de temas, el ajuste del módulo de menú y la aplicación de CSS personalizado para lograr el resultado deseado. Ya sea que trabajes con un tema secundario o directamente en el Personalizador de temas de Divi, estas técnicas te ayudarán a crear una navegación optimizada para dispositivos móviles que se destaque del menú Divi predeterminado.

¿Por qué utilizar el menú Wide Divi en dispositivos móviles?
En el mundo actual, en el que priman los dispositivos móviles, optimizar la navegación de su sitio web para dispositivos móviles es crucial. Si bien el menú predeterminado de Divi con su ícono de hamburguesa funciona bien para sitios simples, un menú móvil amplio puede ofrecer varias ventajas:
- Visibilidad mejorada: un menú amplio utiliza todo el ancho de la pantalla, lo que hace que los elementos del menú sean más destacados y más fáciles de leer en pantallas más pequeñas.
- Experiencia de usuario mejorada: al mostrar más opciones a la vez, los usuarios pueden navegar por su sitio de manera más eficiente sin tener que abrir y cerrar repetidamente un menú de hamburguesas compacto.
- Oportunidades de personalización: Un menú móvil amplio permite una mayor personalización de los estilos de menú, incluido el color de fondo, el tamaño de fuente del menú e incluso la incorporación de íconos de redes sociales.
- Coherencia de marca: puede mantener la identidad visual de su sitio en las versiones de escritorio y móviles personalizando el menú móvil para que coincida con su diseño general.
- Clics reducidos: los usuarios pueden acceder a todos los elementos del menú principal sin toques adicionales, lo que agiliza su recorrido por su sitio.
- Versatilidad: Los menús amplios pueden adaptarse a estructuras de navegación más complejas, incluidos megamenús, que son difíciles de implementar en un menú móvil tradicional.
- Diseño distintivo: un menú personalizado distingue su sitio de aquellos que usan el menú Divi predeterminado, lo que aumenta potencialmente la participación y retención de los usuarios.
Al aprovechar el generador de temas de Divi y aplicar CSS personalizado, puede crear un menú móvil que no solo se vea genial sino que también mejore la experiencia general del usuario móvil de su sitio de WordPress.
Cómo crear un menú amplio para dispositivos móviles en Divi
Para quienes estén familiarizados con los tutoriales de Divi Theme Builder, una característica común que falta en el encabezado predeterminado es la opción de menú de pantalla completa. Si bien es un desafío desarrollarlo, este tutorial paso a paso está diseñado para ayudar a los usuarios a crear una experiencia de menú de pantalla completa atractiva.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraCodeWatcher cuenta con una amplia colección de tutoriales de Divi que ofrecen soluciones a los problemas que suelen enfrentar los usuarios de Divi. Busque más.
Encabezado del generador de temas
Para que esto funcione, el módulo Menú debe usarse dentro de una plantilla de encabezado de Theme Builder. Si ya está familiarizado con Divi Theme Builder, está listo para comenzar.

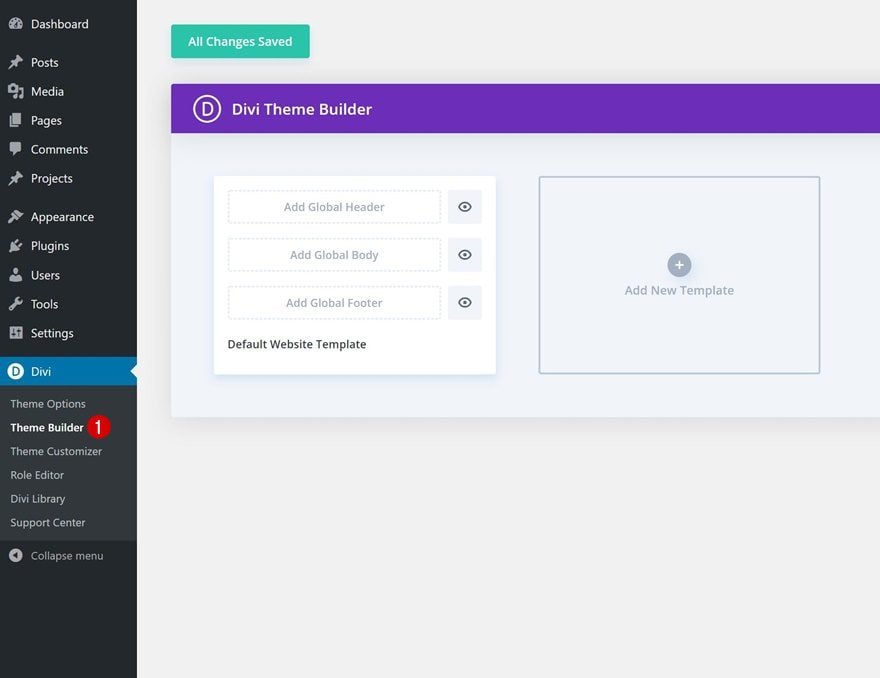
El primer paso es navegar a Divi > Theme Builder y agregar o editar la plantilla de encabezado. Para aplicar el menú en todo el sitio, use la primera plantilla para crear un encabezado global. Si prefiere que aparezca en páginas específicas o desea probarlo, cree una nueva plantilla y aplique un encabezado personalizado.
Ajuste del módulo de menú

Una vez dentro de la plantilla de encabezado, comience agregando una fila de una sola columna e insertando el módulo Menú. Si bien no se requieren ajustes obligatorios para la configuración del módulo Menú, hay algunos ajustes recomendados:
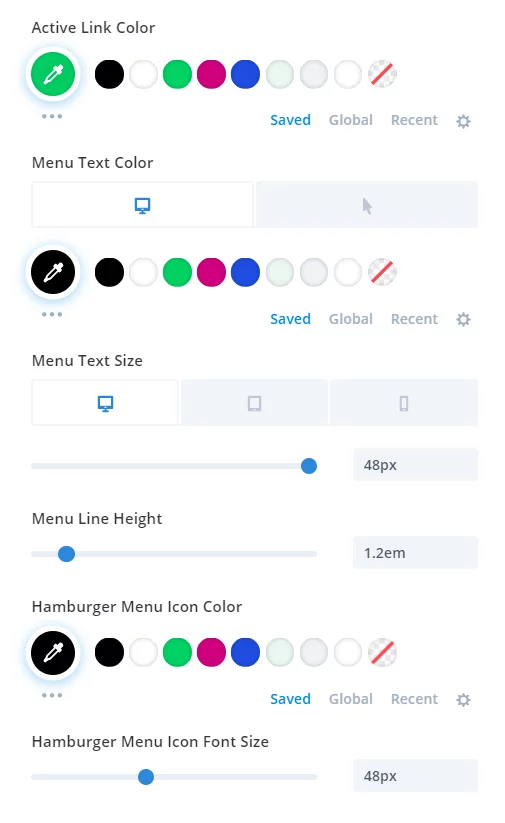
- Establezca el color del texto en la pestaña Diseño > alternar Texto del menú.
- Aumente el tamaño de fuente del texto en la pestaña Diseño > alternar Texto del menú y ajústelo para escritorio, tableta y teléfono.
- Establezca la altura de la línea de texto en 1,2 em.
- Personalice el color del menú de hamburguesa en la pestaña Diseño > Alternar íconos.
- Aumente el tamaño de fuente del ícono del menú de hamburguesa en la pestaña Diseño > Alternar íconos.
Estos ajustes son opcionales, pero pueden ayudarte a lograr rápidamente un diseño impresionante. Desplázate hacia abajo para ver una captura de pantalla del menú creado: ¡es realmente impresionante!
CSS personalizado para la sección
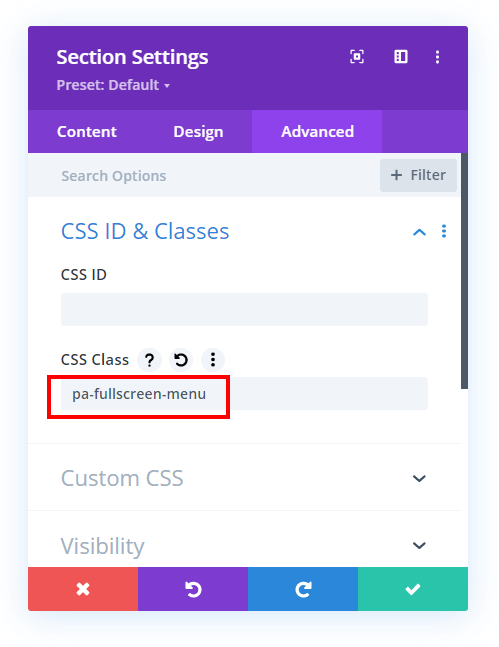
Ahora, en lugar de agregar una clase CSS directamente al módulo, aplicaremos la clase CSS personalizada a la sección azul. Esta es la misma sección donde se agregó el módulo Menú en el paso anterior.

Para ello, abra la sección de configuración, navegue hasta la pestaña Avanzado y expanda el interruptor CSS e ID personalizados. En el campo de entrada de Clase CSS, ingrese “pa-fullscreen-menu
Ahora viene la parte más importante del tutorial: ¡los fragmentos de código gratuitos! Este código realiza varias funciones, por lo que se recomienda consultar tanto el videotutorial como los comentarios del código para comprenderlo por completo. De lo contrario, puedes copiar y pegar el código.
/*align the hamburger menu to the right right*/
.pa-fullscreen-menu .et_pb_menu__wrap {
justify-content: flex-end !important;
}
/*hide the desktop version of the menu*/
.pa-fullscreen-menu .et_pb_menu__wrap .et_pb_menu__menu {
display: none !important;
}
/*show the mobile version of the menu on desktop*/
.pa-fullscreen-menu .et_pb_menu__wrap .et_mobile_nav_menu {
display: block !important;
align-items: center !important;
}
/*style the opened menu*/
.pa-fullscreen-menu .opened #mobile_menu1 {
width: 100vw !important;
position: fixed !important;
top: 0em !important;
left: 0vw !important;
height: 100vh !important;
display: flex !important;
justify-content: center !important;
flex-direction: column !important;
opacity: 1 !important;
visibility: visible !important;
transition: visibility 0.3s, opacity 0.3s ease-in-out;
padding: 0 !important;
}
/*style the closed menu*/
.pa-fullscreen-menu .closed #mobile_menu1 {
background-color: #fff !important;
text-align: center !important;
width: 100vw !important;
position: fixed !important;
left: 100vw !important;
top: 0em !important;
height: 100vh !important;
display: flex !important;
justify-content: center !important;
align-items: center !important;
flex-direction: column !important;
transition: visibility 0.3s, opacity 0.3s, left 1s, ease-in-out;
opacity: 0 !important;
visibility: hidden !important;
}
/*remove the bullet points from the list items*/
.pa-fullscreen-menu #mobile_menu1 li {
list-style: none !important;
text-align: center !important;
width: 100%
}
/*move the menu to the top above other elements*/
.pa-fullscreen-menu .et_pb_menu__wrap span.mobile_menu_bar {
z-index: 999999 !important;
}
/*change the opened menu icon*/
.pa-fullscreen-menu .et_pb_menu__wrap .opened .mobile_menu_bar:before {
content: "\4d" !important;
}
/*make the hamburger menu fixed position on mobile*/
.pa-fullscreen-menu .opened .mobile_menu_bar {
position: fixed !important;
}
/*remove the default blue border top on the mobile menu*/
.pa-fullscreen-menu .et_mobile_menu {
border-top: none;
}
/*remove the default background color on menu items*/
.pa-fullscreen-menu .et_mobile_menu .menu-item-has-children>a {
background-color: transparent;
}
/*remove the default hover background color and adjust opacity*/
.et_mobile_menu li a:hover {
background-color: transparent;
opacity: 1;
}
/*remove the default border bottom on menu items*/
.pa-fullscreen-menu .et_mobile_menu li a {
border-bottom: none;
}Puedes aplicar los códigos a través de los siguientes sistemas:
- Complemento Divi Assistant : si usa el complemento Divi Assistant, pegue el código en la pestaña CSS dentro de la ventana de código personalizado de Divi Visual Builder.
- Tema secundario : agregue el código al archivo style.css para quienes utilicen un tema secundario . Si no tiene un tema secundario, puede generar uno directamente en su sitio o descargar el tema secundario gratuito que se proporciona.
- Integración de opciones de tema Divi : como alternativa, pegue el código en el cuadro Divi > Opciones de tema > Código CSS personalizado.
¡Y ya está!
Terminando
La creación de un menú móvil amplio para su sitio Divi WordPress mejora la experiencia del usuario en dispositivos móviles y, al mismo tiempo, mantiene el atractivo estético de su sitio. Al utilizar el generador de temas Divi, ajustar el módulo de menú y aplicar CSS personalizado, puede transformar el menú de hamburguesa predeterminado en una potente herramienta de navegación de ancho completo.
Esta personalización no solo mejora la visibilidad y la accesibilidad, sino que también permite una mayor flexibilidad de diseño, incorporando elementos como íconos de redes sociales y colores de fondo personalizados. Recuerde, la clave del éxito radica en equilibrar la funcionalidad con el diseño. Ya sea que sea un desarrollador experimentado o un novato en Divi, estas técnicas brindan las herramientas para crear un menú móvil que se destaque en el abarrotado panorama digital.





