Compartir su menú en su sitio web permitirá persuadir a más clientes para que visiten su negocio. La gente está más inclinada a pedir o venir si pueden ver rápidamente la cocina, las bebidas y los costos.

Además, cuando un usuario llega al sitio web de un restaurante, su primer instinto es encontrar lo que se ofrece. Es por eso que en este tutorial, entenderemos cómo crear un menú de restaurante con SeedProd .
¿Por qué debería crear un menú en línea?
Agregar una página de menú en línea a su sitio de WordPress le permite brindar una experiencia más personalizada para sus visitantes y clientes potenciales.
Cuando un invitado llega al sitio web de su restaurante, lo primero que ve es el menú. Si simplemente proporciona un menú en PDF a los invitados, no podrán ver las opciones de comida que les proporcione.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraNo es necesario que sus usuarios descarguen su menú si crea un menú en línea en su sitio web. Dependiendo de los planes de datos y la conexión a Internet de sus clientes, descargar archivos PDF puede ser un desafío.
Dicho esto, sigamos adelante y procedamos a la creación del menú en el sitio web de WordPress de su restaurante utilizando SeedProd.
Cómo crear un menú de restaurante con SeedProd
Para desarrollar un menú de restaurante en línea en WordPress, recomendamos usar SeedProd . Es uno de los mejores creadores de páginas de WordPress de arrastrar y soltar, con más de 1 millón de sitios web que lo utilizan.
Tiene un generador de arrastrar y soltar que le permite diseñar un hermoso menú de restaurante. Además, puede actualizar rápidamente su menú a medida que evoluciona y hay nuevas opciones de menú disponibles.
Para comenzar, debe configurar su cuenta de SeedProd e instalar y activar el complemento en su WordPress.
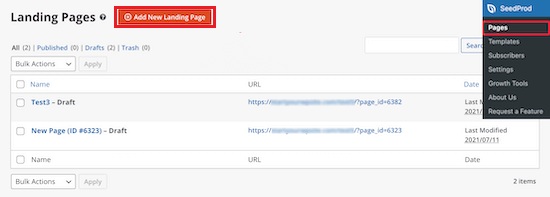
Una vez que el complemento está activado, diríjase a SeedProd, luego a las páginas y presione Agregar nueva página de destino

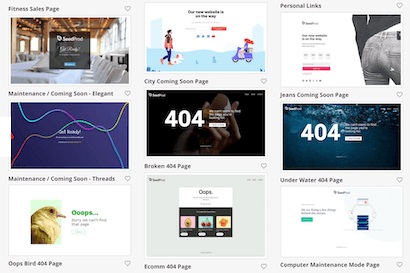
Esto lo lleva a la pantalla de la plantilla, desde la cual puede elegir una plantilla de página. Hay docenas de plantillas disponibles para varios temas y propósitos.
Coloca el cursor sobre una plantilla y haz clic en el botón "Marca de verificación" para elegirla. Puede usar cualquier plantilla que desee para esta lección, sin embargo, elegiremos la plantilla "Página de ventas de cena".

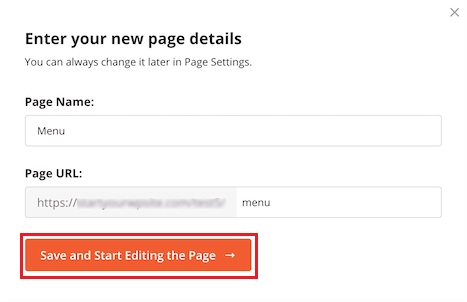
Ahora, una ventana emergente le pedirá que ingrese los detalles de su página y le permitirá personalizar la URL de su página. Una vez que haya terminado, presione Guardar y comience a editar la página.

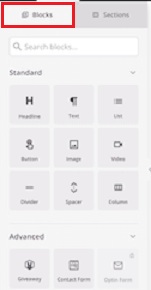
La vista previa está en el lado derecho de la página y se puede modificar libremente. El lado izquierdo de la página tiene varios bloques y secciones que puede agregar al sitio web.

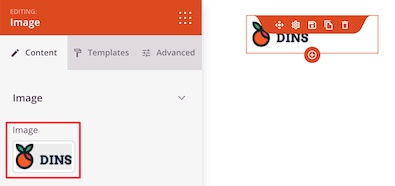
Para comenzar, haga clic en el logotipo de la página y esto abrirá un menú a la izquierda desde el cual puede enviar el logotipo de su restaurante. Para agregar un nuevo logotipo, siga los mismos pasos que usaría para agregar una imagen a WordPress.

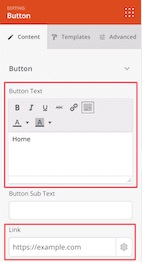
Luego, cambie el botón del menú de navegación para regresar a su página de inicio. Como resultado, cuando sus visitantes hayan terminado de leer detenidamente el menú, podrán regresar a su sitio web. Además, Â simplemente haga clic en el botón del menú de navegación para editar el texto y el enlace en el menú de la izquierda.

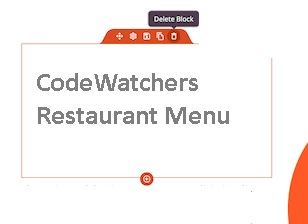
Luego, simplemente coloque el cursor sobre el título de la página y presione el ícono 'Eliminar bloque' y siga los pasos similares para la imagen, el texto y los elementos del botón.

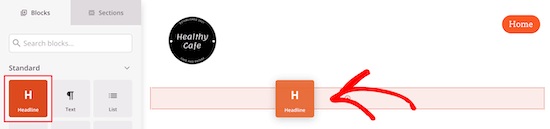
Luego, arrastre el bloque 'Título' a su página para agregar un título para el título de su menú.

Después de eso, puede modificar los alimentos actuales reemplazándolos con su propio texto y gráficos haciendo clic en la imagen y luego usando la opción de la izquierda para agregar su propia imagen.

Luego, haga clic en el título existente para ingresar su propio contenido, y puede editar la redacción haciendo clic en él y agregando una descripción.

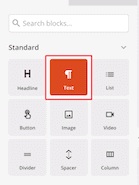
Una vez que haya modificado el título y el texto, puede agregar un precio al artículo arrastrando el elemento 'Texto' a su página y personalizando el texto con la opción de la izquierda.

Utilice los pasos similares a los mencionados anteriormente para personalizar todos los elementos de acuerdo con su elección. Con el botón Duplicar fila puede agregar otra sección de menú del mismo estilo.

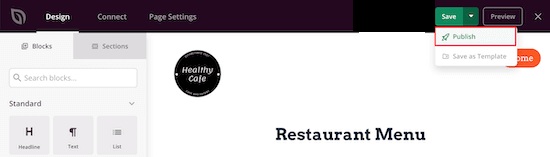
También puede prescindir de agregar una foto a cada elemento utilizando el bloque de lista para agregar elementos. Una vez que haya terminado con todos los cambios y configuraciones, asegúrese de publicar su menú.

Así es como puede crear un menú para el sitio web de su restaurante en WordPress. SeedProd permite traer muchas opciones creativas e innovadoras para la personalización, mientras que esto fue solo un punto culminante, hay una gran cantidad de posibilidades.
Eso es todo de nosotros para este tutorial. Asegúrese de unirse a nosotros en Facebook y Twitter para mantenerse actualizado sobre nuestro contenido.





