Hoy en día, en WordPress, no es necesario crear Un encabezado con muchos menús usando Elementor para permitir la navegación en su sitio web. Esto solo debe utilizarse para un sitio web que tenga pocos menús. Si planeas dar una mejor manera de navegar a tu sitio web mostrando los máximos enlaces posibles, necesitas usar Mega Menus.

Mediante el uso de un mega menú, no sólo hace que sea más fácil para el usuario elegir una opción, sino también ayudarles a saber acerca de más páginas para explorar. En este tutorial, crearemos un Megamenú de WordPress usando el plugin Elementor.
¿Por qué deberías crear un megamenú?
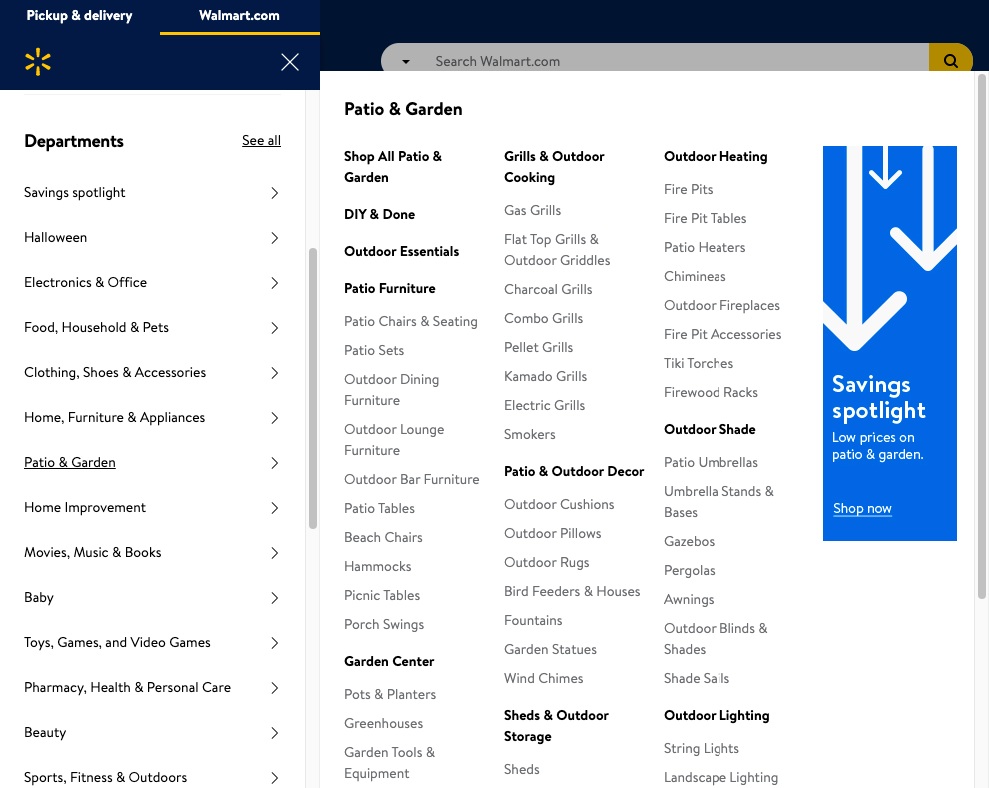
Los megamenús son grandes menús ampliables que muestran todo a la vez. Usted no hace que sus visitantes naveguen a través de un menú complejo tratando de ordenar qué opción deben cavar para encontrar la página o un producto que están buscando.
Los megamenús le permiten mostrar un gran número de opciones en un formato de diseño agradable. Junto con el hecho de que son fáciles de usar y no confunden a un nuevo visitante, al mismo tiempo que resaltan páginas más importantes de su sitio web.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraLos megamenús son extremadamente populares en los sitios web de comercio electrónico. Las tiendas en línea tienen páginas y productos más importantes para mostrar, mientras que también tienen que incorporar páginas de nivel inferior y resaltarlas. En un menú de navegación añadiendo tanta información hace que parezca sobrellenado, mientras que los megamenús pueden satisfacer fácilmente una gran cantidad de opciones.

El uso de megamenús no solo le permite mostrar un gran número de opciones, sino que también permite al usuario explorar más de su sitio. Con todo lo que se muestra en un solo menú, hay mayores posibilidades de que el usuario revise más páginas de las que realmente vinieron. Esto mejora su SEO de sitios web en términos de páginas visitadas y el tiempo que los usuarios pasan en su sitio web.
Cómo crear un megamenú con elementor
WordPress no es compatible con megamenús por defecto y es por eso que necesitaremos Los complementos Plus que es un plugin addon "Elementor". Los complementos Plus serán útiles para habilitar la funcionalidad del megamenú, al tiempo que admiten una variedad de megamenúes, como megamenúes verticales u horizontales, megamenús basados en palancas, etc.

Instala y activa el plugin en tu WordPress para seguir adelante con el proceso.
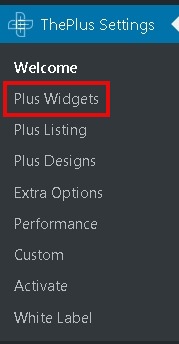
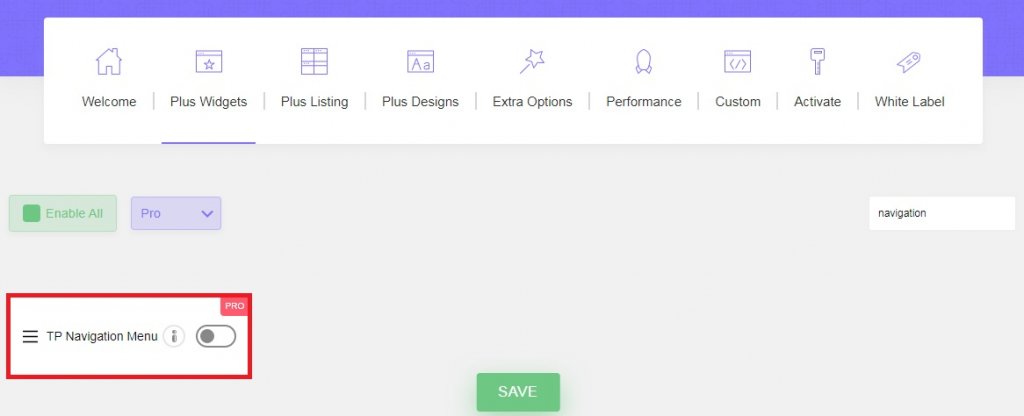
En primer lugar, tendrás que activar la función megamenú con Los complementos más y para eso la opción Más Widgets de La configuración más en el panel de WordPress.

Habilite el menú de navegación TP y su funcionalidad de megamenú estará habilitada.

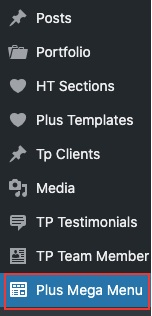
Una vez que habilite el menú navegación TP, vaya a la opción recién agregada Plus Mega Menu en su panel de WordPress.

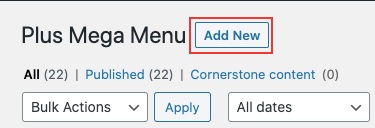
Pulse Agregar nuevo para crear una plantilla de megamenú para su sitio web. Usaremos el editor Elementor para diseñar nuestro menú. Asegúrese de pulsar el botón "Editar con elementor" más adelante.

Cuando haya terminado con la creación de una plantilla de megamenú, puede seguir adelante y crear un menú de navegación de WordPress. Dirígete a la Apariencia en el panel de WordPress y luego elige menús.

Ahora, agregue las páginas importantes al menú regular de nivel superior. Estas opciones no activarán el megamenú.
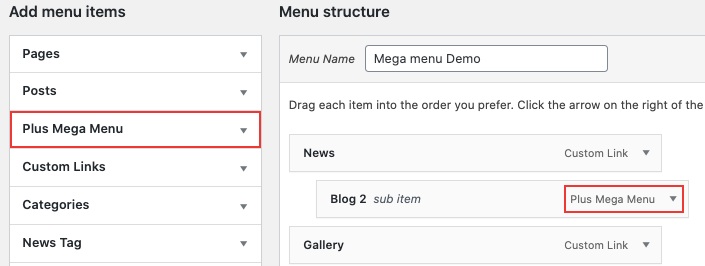
A continuación, para agregar los elementos que activan el megamenú, utilice la opción Menú Mega Más en los elementos de menú Agregar y agregue la plantilla de megamenú que había creado anteriormente.

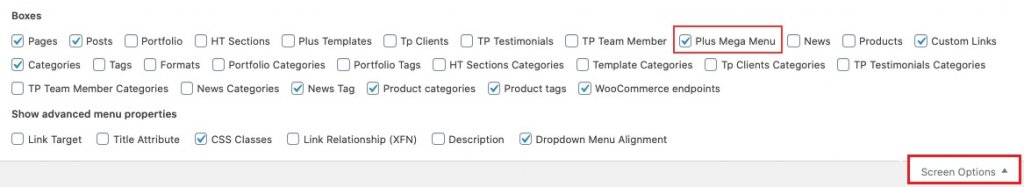
Si la sección Menú Mega Plus no aparece en el área Agregar elementos de menú, vaya al cuadro Opciones de pantalla y marque el cuadro Menú Mega Más de la lista.

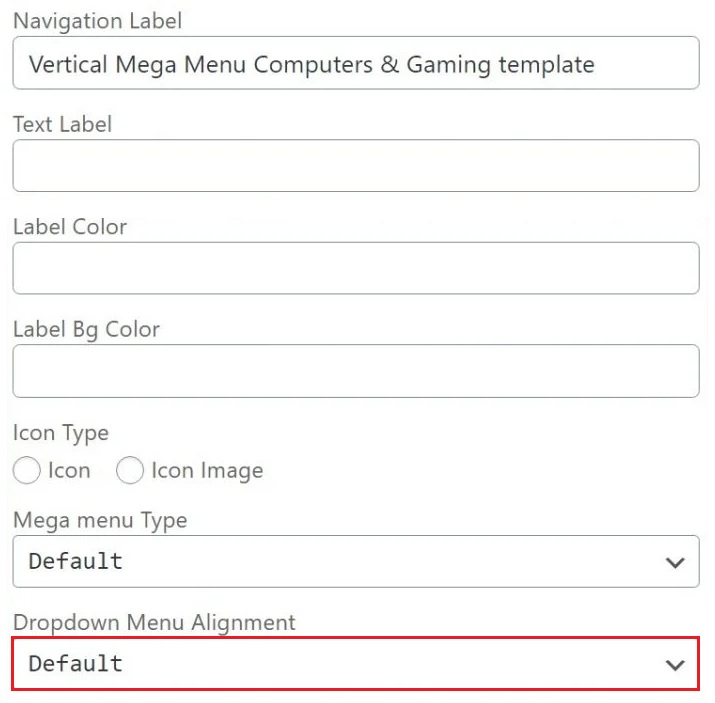
A continuación, puede utilizar la configuración del megamenú para ajustar el tamaño y la alineación. También puede añadir iconos o personalizar etiquetas y etiquetas de colores de su elemento de menú.

A continuación, necesitará una plantilla de encabezado personalizada. Puede crear una nueva plantilla de encabezado mediante el generador de páginas elementor o, si la tiene, puede usar una ya creada. También puede controlar la posición de su encabezado.
Dirígete a Plantillas y, a continuación, al Generador de temas para crear una nueva plantilla de encabezado.

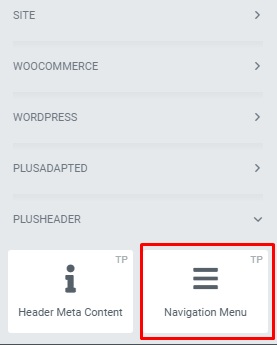
Desde The Plus Addons agregue un menú de navegación al encabezado recién creado.

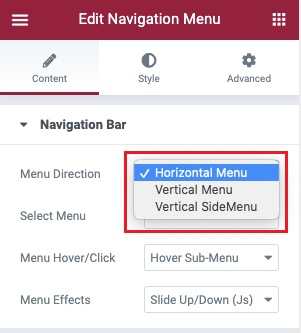
Con la configuración del Widget puede configurar la dirección del menú.

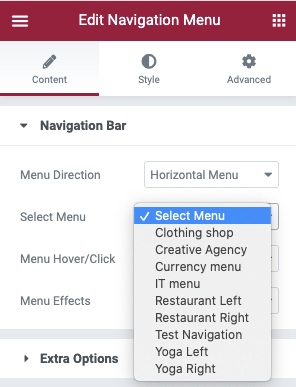
Una vez hecho esto, puede seguir adelante con la opción Seleccionar menú y elegir el menú de navegación que habíamos creado antes.

En la pestaña Estilo, puede tratar con otra personalización de menú. Sin embargo, estas son todas las selecciones que debe realizar.
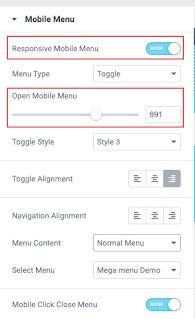
Ahora, llegamos a la configuración final de nuestro megamenú para asegurarnos de que es sensible en todos los dispositivos. En la pestaña Contenido, vaya a la configuración del menú móvil y habilite la opción Menú móvil responsivo y configure el punto de interrupción responsivo de su megamenú.

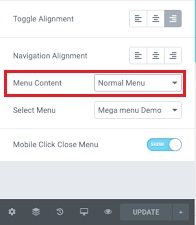
En la opción Contenido del menú, puede elegir mostrar el menú que desee para los visitantes móviles. Puede crear un menú completamente diferente o utilizar el que acaba de crear.

Ahora puede publicar su megamenú y asegurarse de comprobar si todo está funcionando bien.
Así es como puede crear un megamenú para su sitio web de WordPress utilizando el generador de páginas Elementor y los complementos Plus para deshacerse de menús confusos y complejos. Asegúrese de seguirnos en nuestro Facebook y Twitter para más tutoriales.





