Los sitios de WordPress Mega Menus de Divi son una tendencia popular en el diseño web moderno, y probablemente los hayas notado mientras compras en línea sin siquiera darte cuenta. Los principales minoristas en línea como Amazon y Starbucks lo utilizan con frecuencia para ayudar a los consumidores como nosotros a navegar por lo que podrían haber sido menús muy complicados.

Quizás se esté preguntando, "¿Qué es un mega menú?" Cuando tiene una lista extensa de subpáginas y menús, los Mega Menús son un método excelente para evitar el desorden. El objetivo de un mega menú es a menudo mostrar gráficamente las posibilidades de cosas como categorías, que revelarán más opciones cuando se coloque el cursor sobre ellas o se haga clic en ellas. Esto mejora la experiencia del usuario al reducir la molestia de llegar a esas cosas fantásticas que usted o sus clientes podrían querer que compren.
¿Cuándo necesitas un mega menú?
Los sitios de comercio electrónico y los sitios de blogs o noticias son dos tipos de sitios que se benefician enormemente de emplear Mega Menus. Esto se debe a que estos sitios suelen tener catálogos profundos de contenido y elementos que deben ser fácilmente navegables. En lugar de sobrecargar la pantalla con enlaces de texto, el uso de Mega Menus brinda a los usuarios un enfoque muy visual y natural para navegar a través de las diferentes capas del menú.
Además, el mega menú de Divi puede mejorar potencialmente su indexación de SEO porque proporciona enlaces adicionales a material relevante para sus visitantes.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraCuando no necesitas un mega menú
Son geniales, pero pueden resultar difíciles de utilizar en pantallas más pequeñas, lo que puede frustrar a los usuarios. Además, es posible que los grupos más pequeños de materiales o bienes, a excepción de algunos ejemplos, como las tablas de precios, no funcionen bien en un mega menú. Los enlaces de menú largos también brindarán a sus visitantes una experiencia desagradable, con el texto ajustado de manera extraña y la pantalla simplemente cargada con un montón de texto.
Agregar un mega menú a su sitio web Divi
Vayamos a la parte emocionante y veamos cómo podemos crear un mega menú para nuestros sitios Divi WordPress. La capacidad de agregar un mega menú a su sitio web depende de su nivel de conocimientos de programación. Puede hacerlo con código HTML y CSS o con un complemento de terceros para tener uno en funcionamiento en minutos.
Código personalizado
Si es un codificador profesional, puede agregar fácilmente un mega menú a su sitio Divi WordPress. También puedes pagarle a un samurái de código para que haga el trabajo por ti. La desventaja es que puede resultar costoso. Puede leer este artículo para aprender a codificar un Mega Menú desde cero.
Complemento de terceros
Si es como yo y no tiene el tiempo, el dinero o la habilidad para crear ese mega menú, puede usar un complemento de terceros para agregarlo a su sitio Divi WordPress. No se supone que todos los complementos sean iguales, pero generalmente puede encontrar uno bueno por menos de $ 30 que lo pondrá en funcionamiento rápidamente. La desventaja aquí es que sus selecciones pueden ser limitadas, principalmente porque la mayoría de los complementos no funcionan bien con Divi Theme.
Mega Menú de Divi
Luego está nuestro método único para crear un mega menú para su sitio Divi WordPress. A aproximadamente $ 11, se está acercando a una experiencia de codificación personalizada. ¿Por qué? Porque este complemento hace uso de Divi Builder para crear sus Mega Menús. Esto es fantástico, ya que se beneficia de la versatilidad de las opciones de diseño que ofrece Divi Theme. También fuimos un paso más allá e incluimos más opciones personalizadas, como superposiciones para acentuar su Mega Menú.
Creación de un mega menú con el complemento Divi Mega Menu
Exploremos qué tan rápido puede usar Divi Mega Menu para agregar un impresionante Mega Menú a su sitio Divi WordPress. ¡Instale y active el complemento de mega menú Divi y su Showtime!
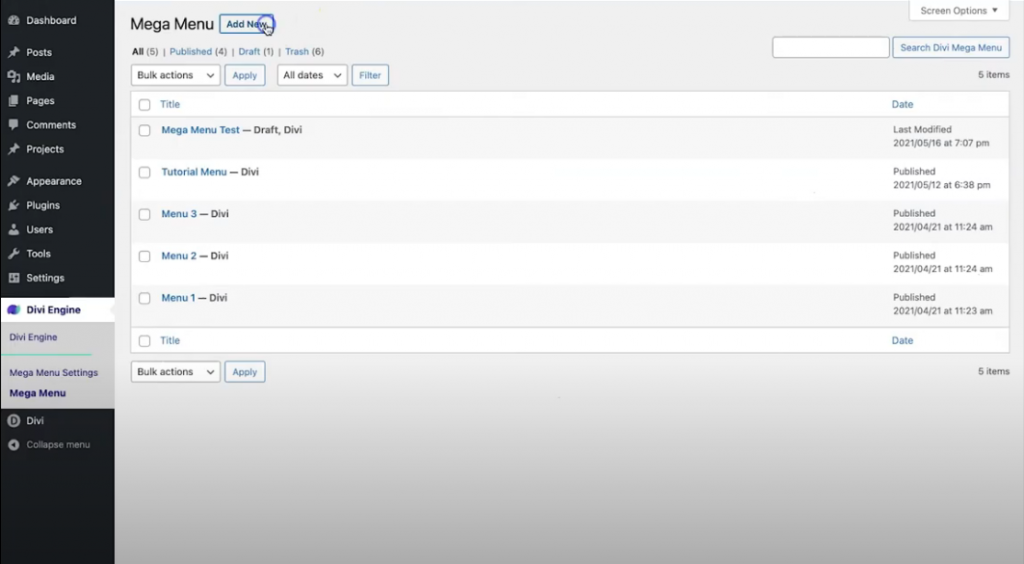
Vaya a su panel de control y, desde el panel izquierdo, navegue hasta Divi Engine Add New.

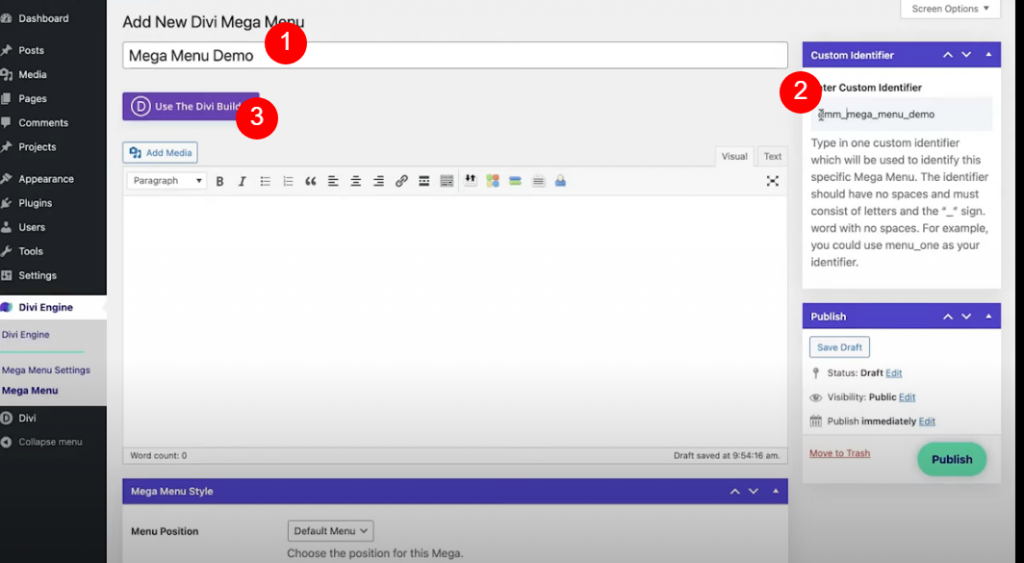
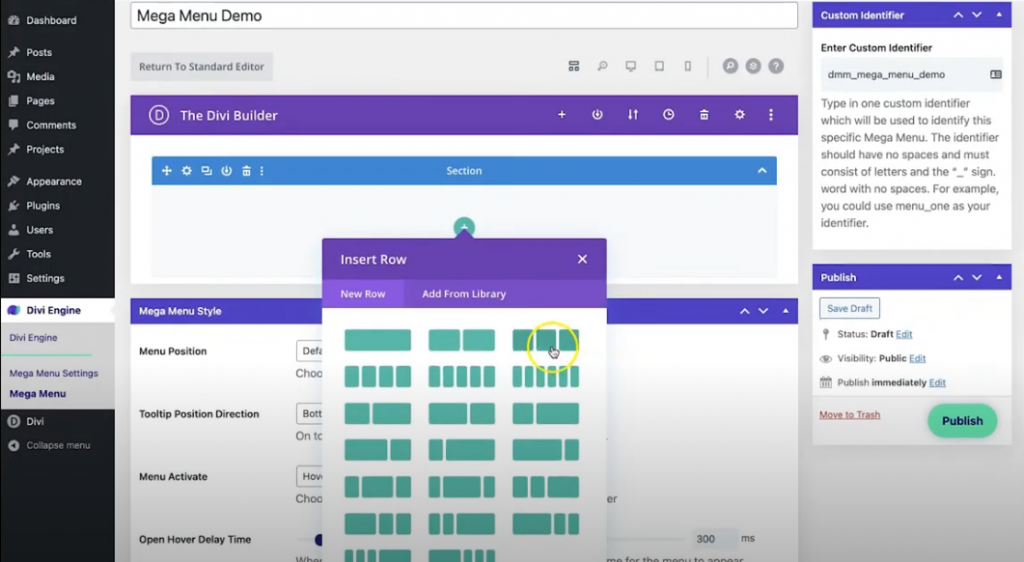
Se abrirá una nueva ventana, agregue un título descriptivo allí. Luego, verá que se genera automáticamente un identificador personalizado en la barra derecha. Puede editar el identificador personalizado si lo desea. Y luego seleccione Usar The Divi Builder .

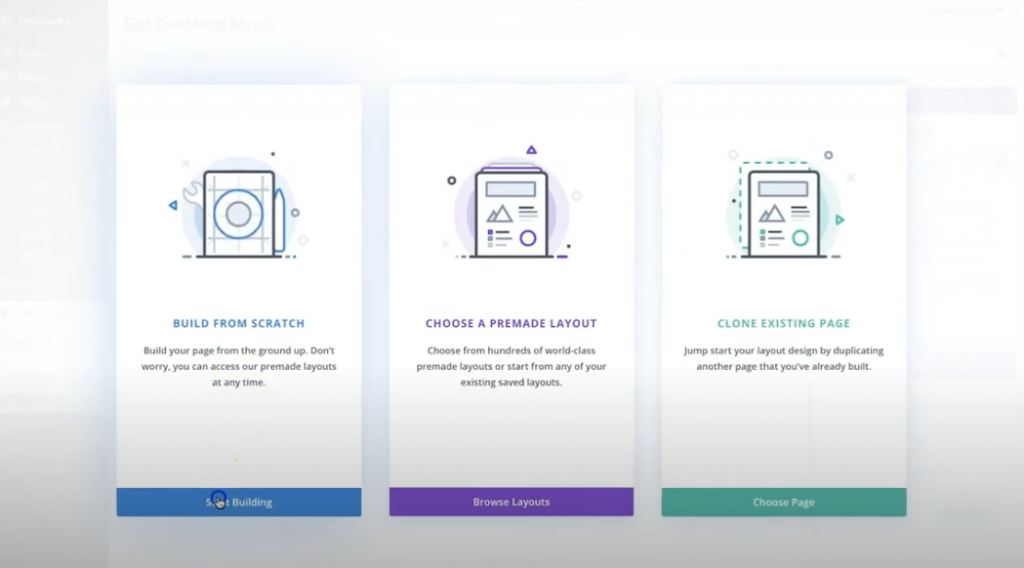
Ahora Divi le preguntará cómo desea crear el menú, seleccione Construir desde cero.

Ahora agregue una fila de 3 columnas en la sección regular.

Módulo de propaganda
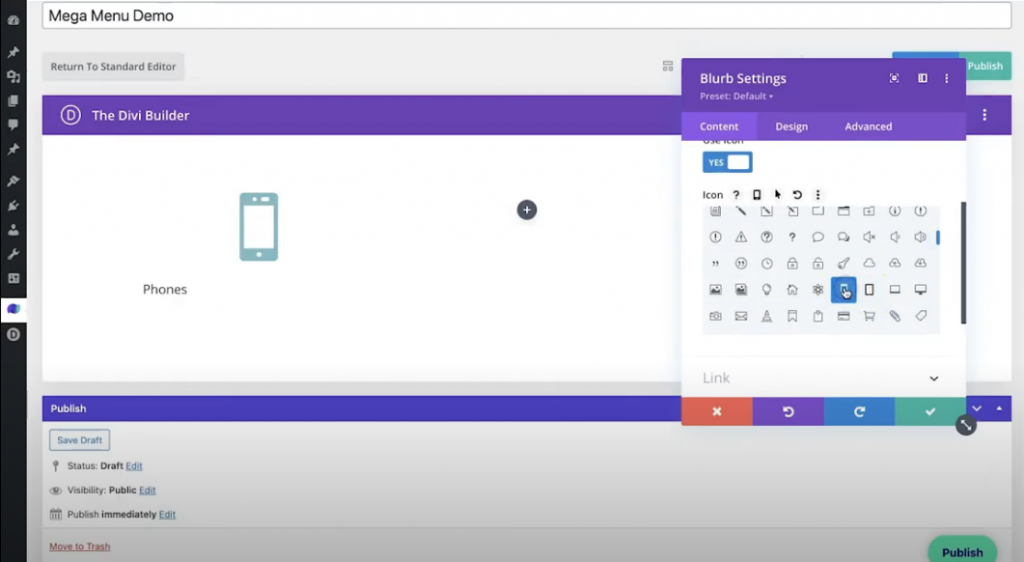
Luego, agregue un módulo de propaganda en la primera columna. A continuación, cambie las siguientes cosas en la pestaña de contenido.
- Título del texto: teléfonos
- Usar icono: SÍ
- Icono: teléfono móvil
- Color de fondo flotante: # 0fe5a8

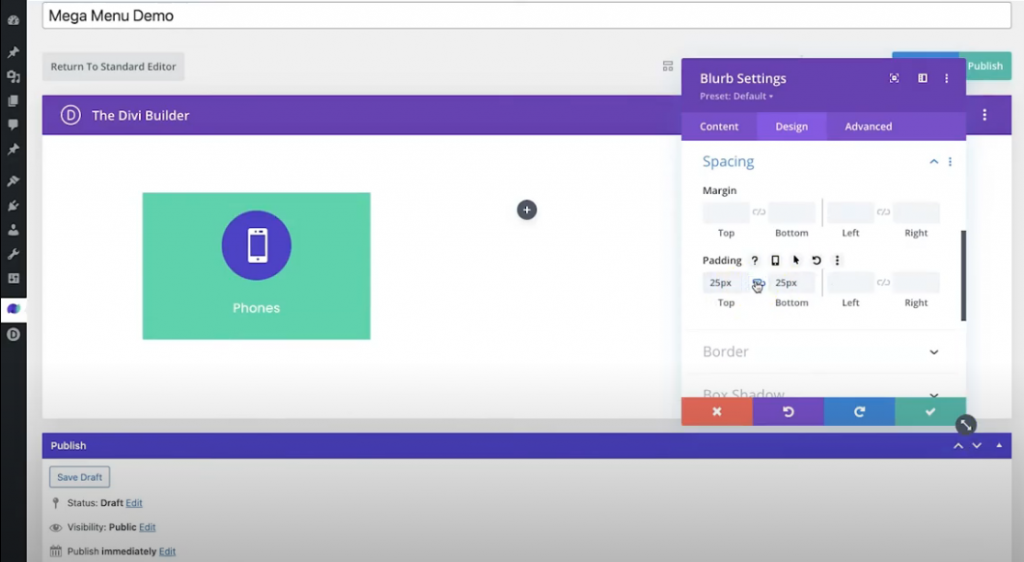
En la pestaña Diseño, debe realizar estos cambios.
Imagen e icono
- Color del icono: blanco
- Icono de círculo: SÍ
- Color del círculo: # 5430ce
Texto del título
- Fuente del título: Poppins
- Alineación del texto del título: centrado
- Color del texto del título: # 5430ce / blanco (desplazamiento)
Espaciado
- Acolchado: 25px superior, 25px inferior

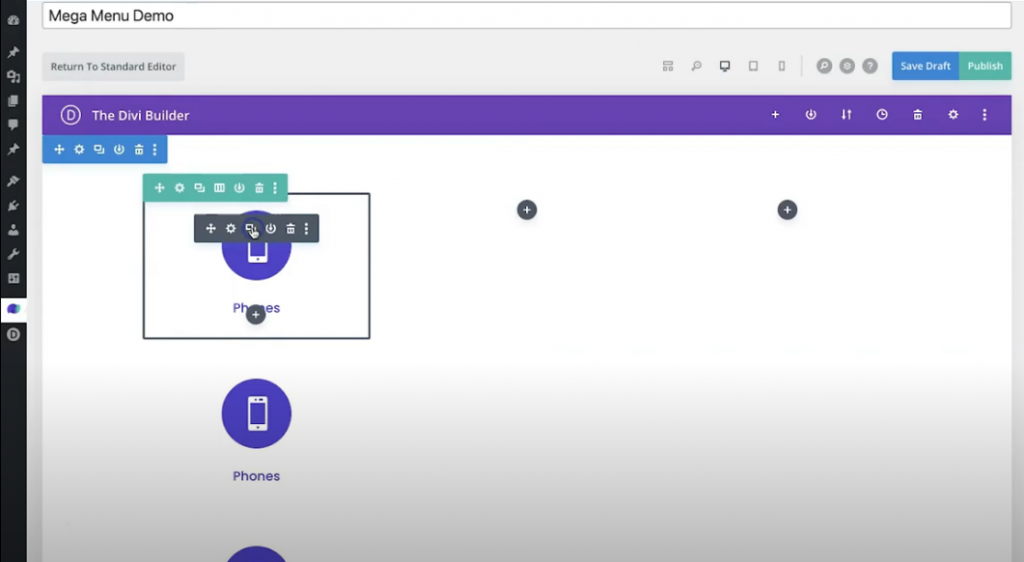
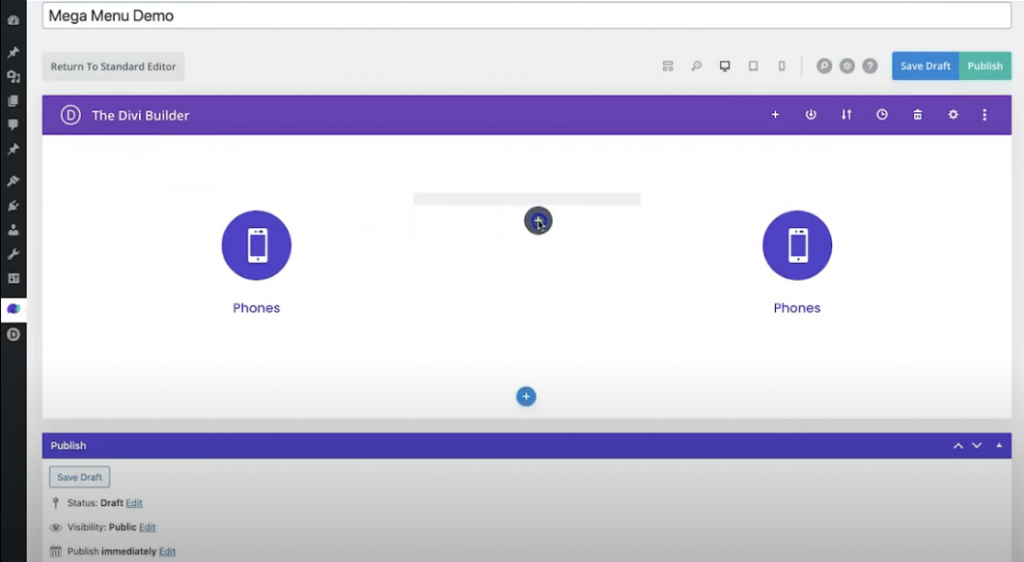
Ahora copie el módulo de propaganda 3 veces.

Ahora arrástrelos correctamente en cada columna.

Ahora cambie el contenido del resto de los módulos de propaganda.
Módulo Blurb 2 - Ficha Contenido
- Título del texto: "Tabletas"
- Usar icono: SÍ
- Icono: tableta
Módulo Blurb 3 - Ficha Contenido
- Título del texto: "Portátil"
- Usar icono: SÍ
- Icono: Laptop

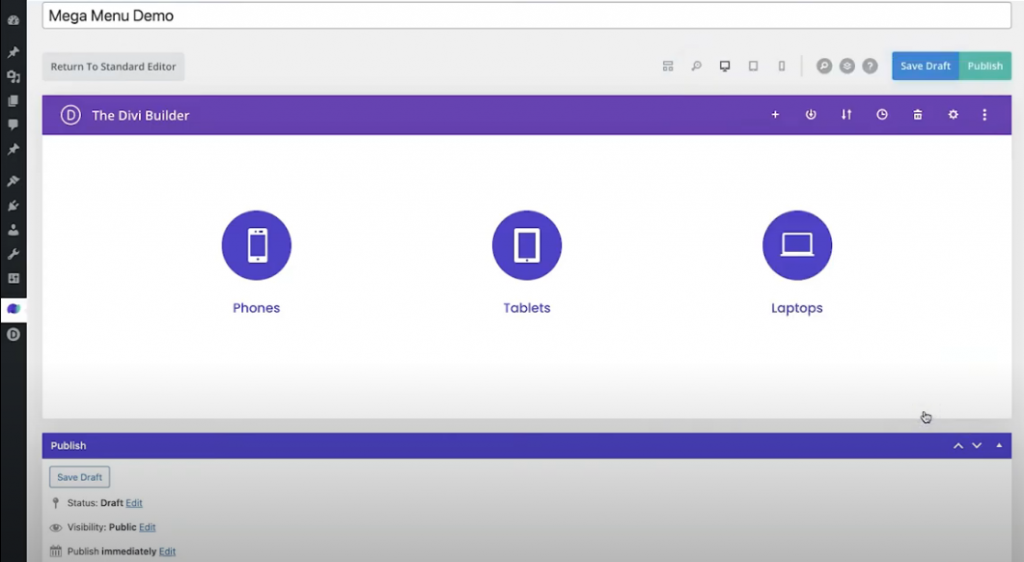
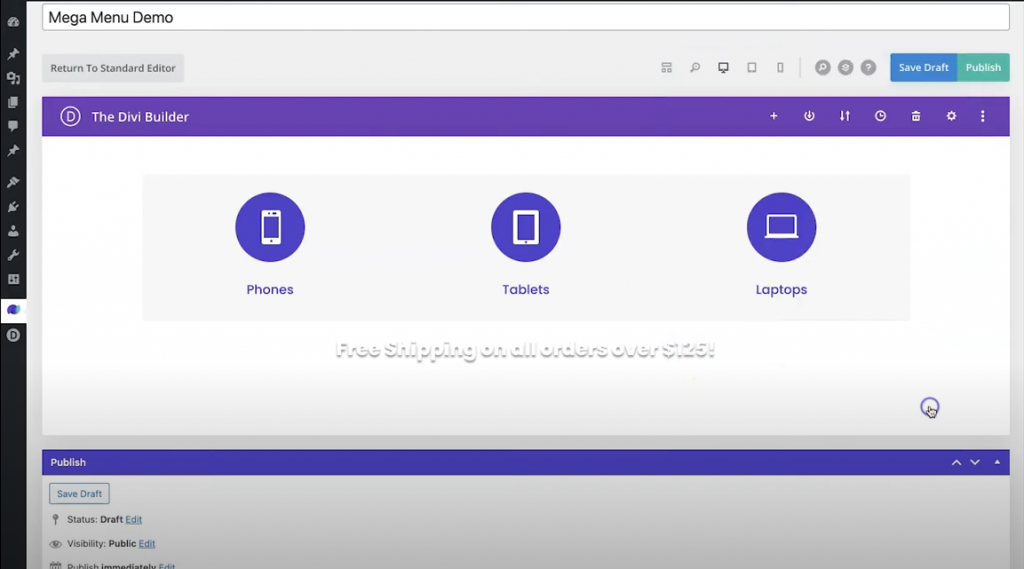
Eso se ve increible.
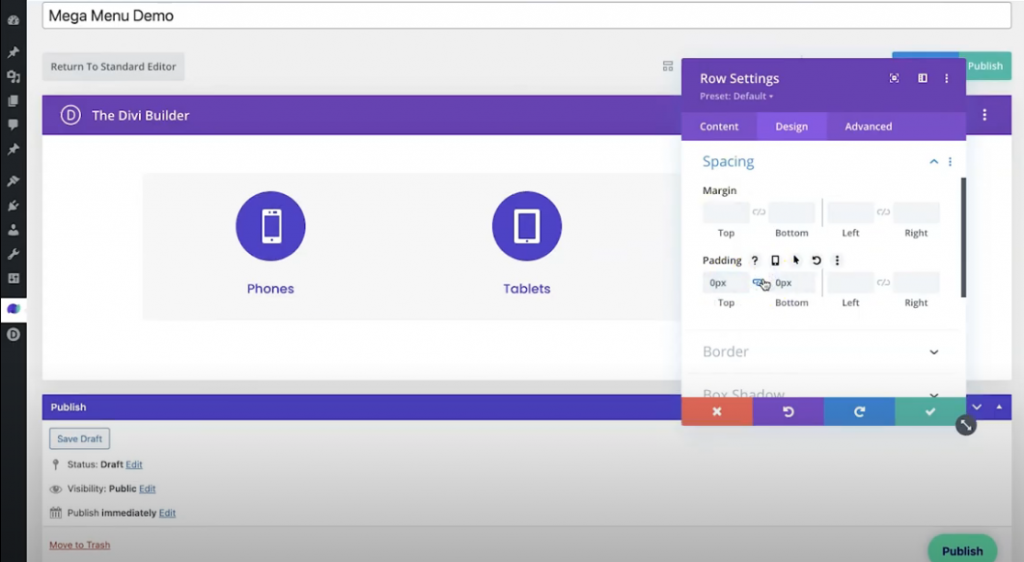
Configuración de filas
Ahora vamos a agregar algunas configuraciones a la fila.
- Color de fondo: # f7f7f7
- Usar ancho de canalón personalizado: SÍ
- Ancho de la canaleta: 1
- Acolchado superior / inferior: 0px

Agregar barra de promoción
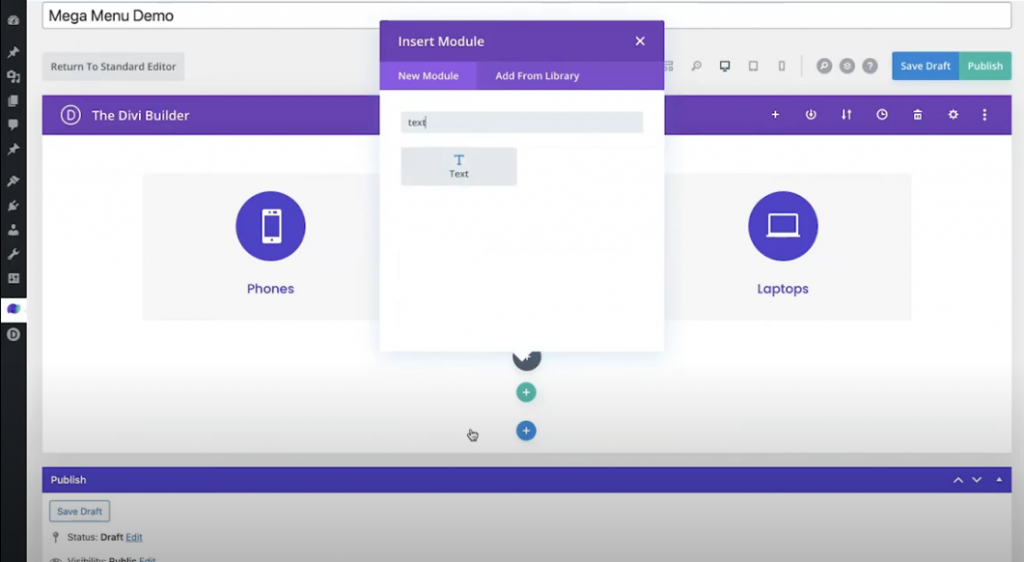
Ahora agregaremos una barra de promoción. Agregue una fila de una columna debajo de los módulos de propaganda y agregue un módulo de texto.

Ahora cambie la siguiente configuración en el módulo de texto.
Ficha Contenido: texto
- Cuerpo: "¡Envío gratuito en todos los pedidos superiores a $ 125!"
Ficha Diseño - Texto
- Fuente de texto: Poppins
- Peso de la fuente del texto: Ultra Bold
- Color del texto: blanco
- Sombra de texto: opción 1
- Alineación del texto: centrado
Ficha Diseño - Espaciado
- Acolchado superior / inferior: 25px

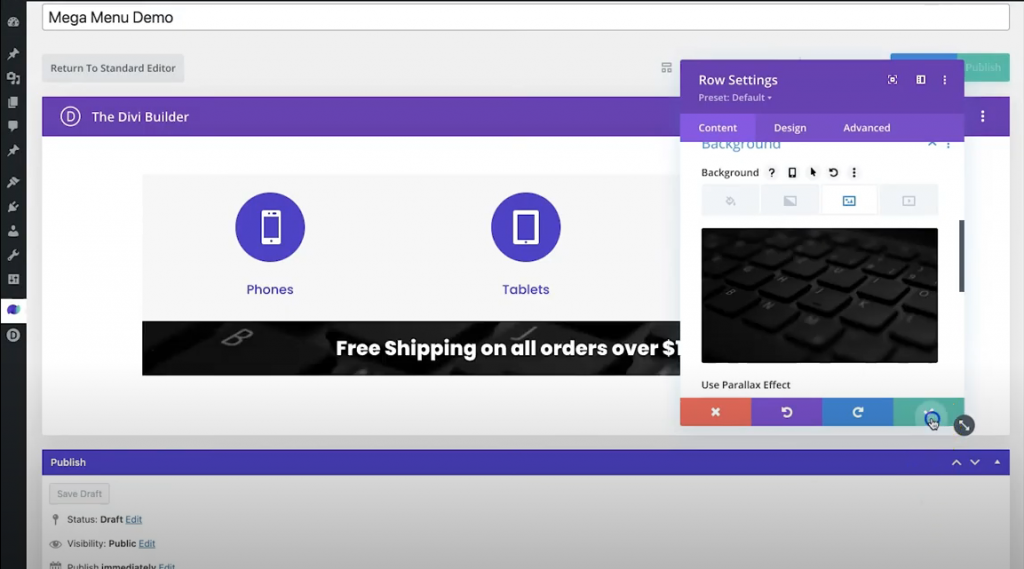
Configuración de filas
Abra la configuración de la fila y, en la pestaña de contenido, agregue una imagen de fondo.

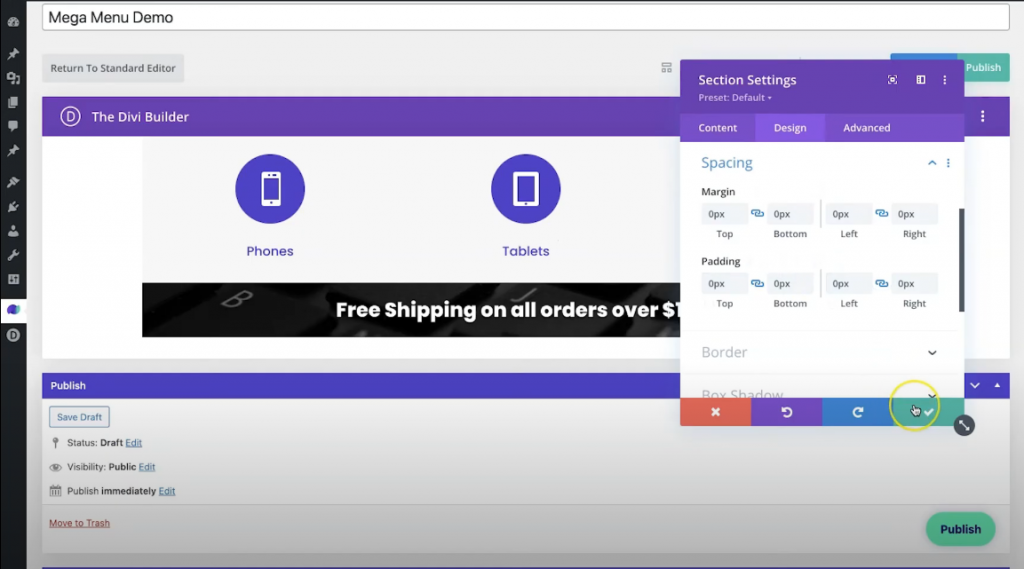
Configuración de la sección
Haremos algunos ajustes de margen y relleno en la configuración de la sección principal.
- Color de fondo: transparente
- Margen: 0px (superior, inferior, izquierda, derecha)
- Relleno: 0px (superior, inferior, izquierda, derecha)

Ahora guarde los cambios y presione publicar.
Mega menú LinkUp
Hemos creado con éxito el mega menú. Ahora lo enlazaremos al menú principal. Para eso, desplácese hacia abajo hasta la página y realice algunos cambios en la configuración de estilo del mega menú.
- Ancho completo: SI
- Desactivar en el móvil: SÍ
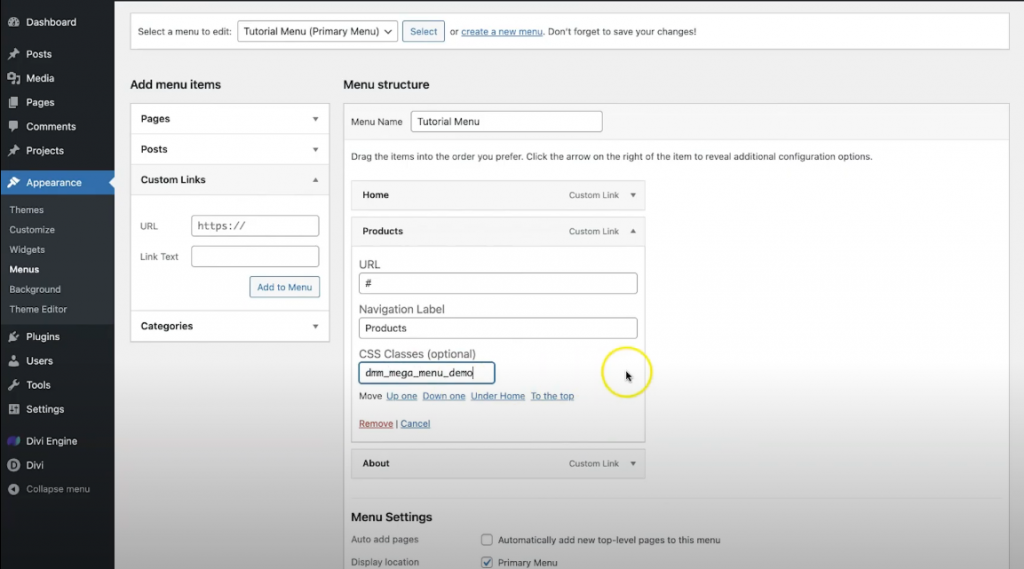
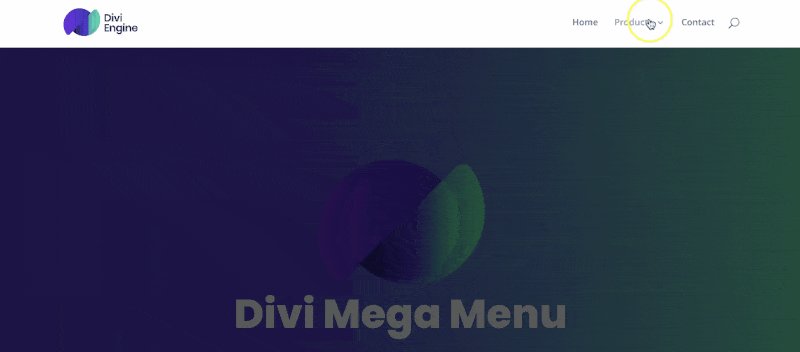
Copie el identificador personalizado y vaya al Menú principal de apariencia. A continuación, seleccione su elemento, que activará su Mega Menú. Agregue "#" en el enlace personalizado y, en las opciones de la pantalla, marque Clases CSS. Verá una clase CSS opcional debajo del elemento seleccionado, ahora pegue el identificador CSS en ese cuadro.

Guarde la configuración haciendo clic en el botón Guardar menú . Y ya está.
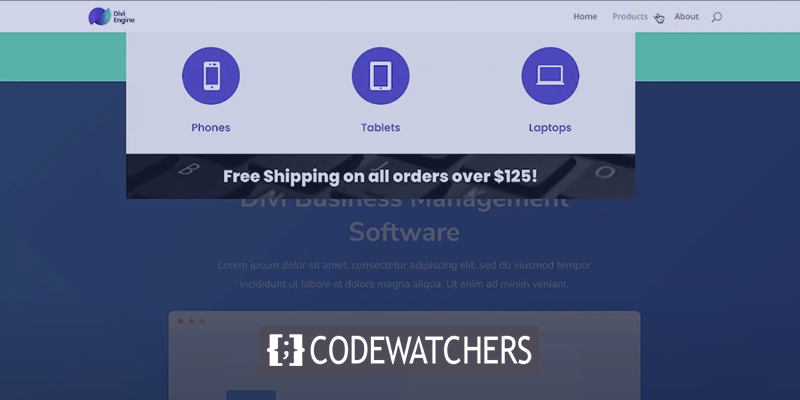
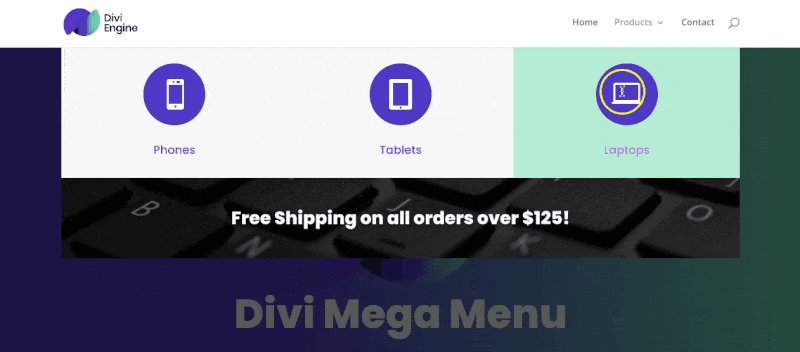
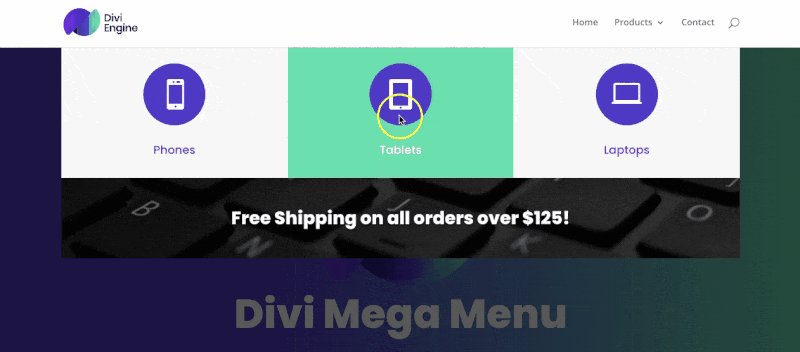
Vista final
Así es como se ve nuestro diseño final.

Envolviendo
Como puede ver, los megamenús son una excelente manera de agregar profundidad y clase a sus sitios al mismo tiempo que ayudan a sus visitantes a obtener el contenido que buscan lo antes posible. ¡Discutimos por qué es posible que desee agregar un mega menú a su sitio Divi WordPress, así como diferentes métodos para hacerlo que van desde un poco complicado hasta un poco caro hasta nuestra excelente solución interna! Esperamos que esto haya sido útil y, por favor, deje un comentario a continuación si tiene más preguntas sobre cómo agregar un mega menú a su sitio Divi WordPress.
¡Sigan siendo maravillosos, todos!





