Los complementos de megamenú agregan mucho al sitio web, lo que requiere que diseñe una plantilla para cada sección de submenú y cargue archivos CSS y JS adicionales.

Este no es el caso con la estrategia que se muestra aquí. Con Elementor Pro , es una técnica bastante simple para hacer un menú gigante que también es extremadamente sencillo de mantener, simplemente modifique cualquier cosa en el editor como lo haría normalmente. Avancemos y entendamos cómo crear mega menús con Elementor .
Cómo crear mega menús con Elementor en WordPress
Primero cree su plantilla de encabezado Elementor Mega Menu. Esta guía seguirá funcionando si usa Elementor Free, pero no podrá usar Theme Builder para crear una plantilla de encabezado. Esto necesitará el uso de Elementor Pro.

Agregue una nueva sección y colóquela apropiadamente después de que esté terminada.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
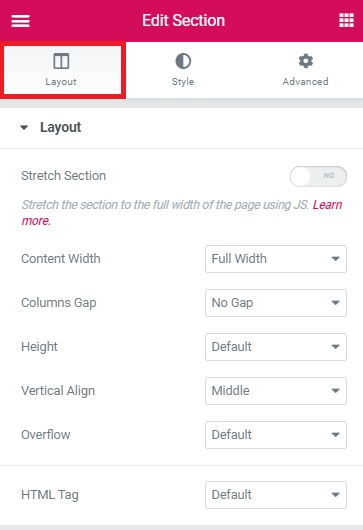
Empezar ahoraEstablezca la disposición de sus secciones en ancho completo.

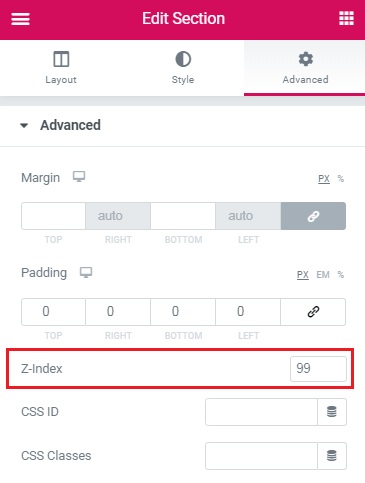
Establezca el índice Z en 99 en la pestaña avanzada.

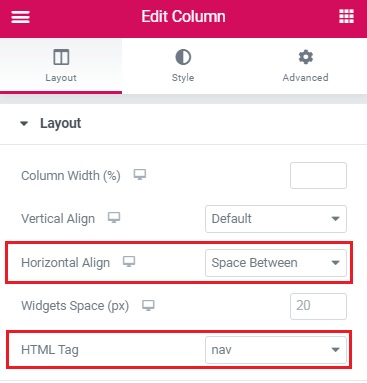
Ajuste la configuración de la columna después de eso. En su sección, solo debe haber una columna.
Establezca la alineación horizontal en 'Espacio entre' y establezca la etiqueta HTML en 'navegación'.

Ahora, en su Mega Menú de Elementor, agregue todos los elementos que desee. Por el momento, solo esos se muestran de forma predeterminada sin desplazarse.
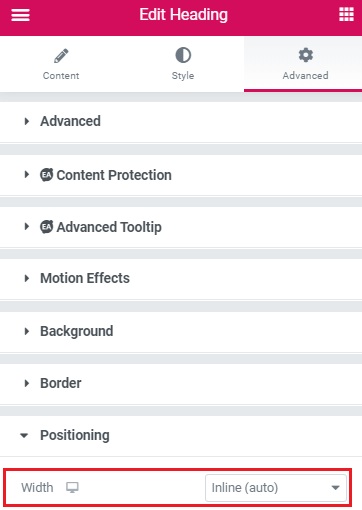
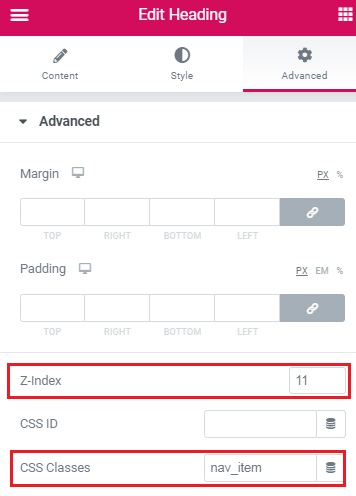
Utilicé una imagen, componentes de encabezado y un elemento de botón en mi diseño. Establezca el índice Z en 11 en Avanzado y el ancho en línea en Posicionamiento.

La clase 'elemento de navegación' debe aplicarse a los componentes del encabezado.

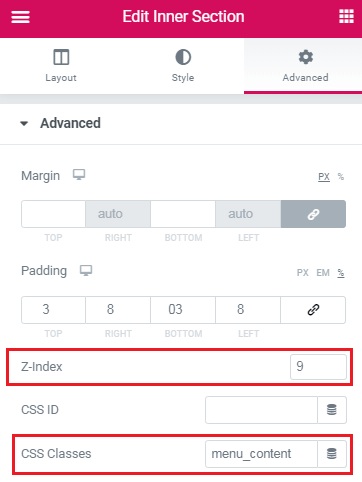
Cuando tenga todo completo y tenga el aspecto que desee, cree una sección interna para cada submenú 'mega'. Dales la clase de 'contenido del menú'. Dales también un índice z de 9.

Crea cada parte interior en función de lo que quieras ver cuando alguien pasa el cursor sobre ella.
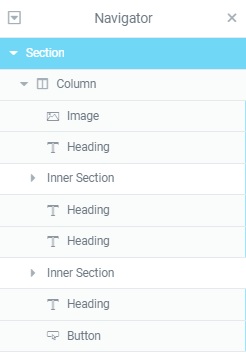
Luego, con el navegador abierto, mueva cada una de las secciones internas. Cada sección interna debe colocarse inmediatamente después del elemento de encabezado que servirá como elemento de menú "principal". Se enredará un poco con el estilo de la página, pero eso se solucionará después de que se agregue el CSS.

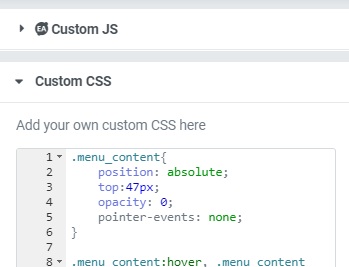
Finalmente, agregue el CSS para Elementor Mega Menu. Copie y pegue este CSS en el cuadro CSS de su plantilla de encabezado.

Después de presionar el ícono de ajustes en la esquina inferior izquierda del editor, verá esto.
.menu_content{
position: absolute;
top:47px;
opacity: 0;
pointer-events: none;
}
.menu_content:hover, .menu_content:focus, .menu_content:focus-within{
opacity: 1;
pointer-events: visible;
}
.nav_item{
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
height: 76px;
}
.nav_item:hover + .menu_content, .nav_item:focus-within + .menu_content {
opacity: 1;
pointer-events: visible;
}
Mejoras y alteraciones
Agregue este CSS al resto de la página para crear una superposición negra cuando las secciones del submenú estén abiertas. Para obtener mejores efectos, elimine el relleno superior e inferior de estas partes internas del 'submenú'. Luego, en CSS, modifique el valor de 'relleno' para que coincida con su diseño.
.nav_item:hover + .menu_content::after , .nav_item:focus-within + .menu_content::after, .menu_content:hover::after, .menu_content:focus-within::after {
content:'';
position: fixed;
width: 100%;
height: 100vh;
left:0;
pointer-events: none;
overflow: hidden;
background-color: rgba( 0, 0, 0, 0.34)
}
.menu_content .elementor-container{
padding: 3%;
}
Agregue este CSS en la esquina superior derecha de la pantalla para mantener juntos los elementos de navegación.
Para espaciar los elementos del menú entre ellos, ajuste el relleno a su gusto. Si el valor 'n-ésimo de tipo varía, cámbielo. Como se ve en el navegador, debe proporcionar la posición inicial del elemento del encabezado.
.nav_item{
padding: 0 23px;
}
.nav_item:nth-of-type(2){
margin-left: auto;
}
Así es como puede crear Mega Menús con Elementor en WordPress. Háganos saber si todo se ve bien en el sitio web y asegúrese de volver a visitar el tutorial si no es así.
Eso es todo de nosotros para este tutorial. Asegúrese de unirse a nosotros en nuestro Facebook y Twitter para facilitar su viaje a WordPress.





