Un error crítico que comete la mayoría de las pequeñas empresas es utilizar formularios de registro que son bastante comunes e idénticos a todos los demás formularios de registro en Internet.

Siempre que tenemos la oportunidad de revisar los formularios de nuestros clientes mientras respondemos a sus consultas, notamos constantemente esta tendencia.
Para ayudar a nuestros lectores a crear formularios de suscripción atractivos que harán crecer su lista de boletines, decidimos redactar rápidamente este artículo.
Este tutorial le mostrará cómo utilizar Elementor , el creador de páginas más popular para WordPress, para crear su formulario de registro exclusivo.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraFormulario de registro personalizado en Elementor
Instalar Elementor y WPForms
Le enseñaremos cómo utilizar Elementor para desarrollar formularios de registro personalizados porque la mayoría de los usuarios lo usan para publicar sus páginas.
Instale Elementor si aún no está instalado en su sitio web.
Para este curso, no se requiere una licencia premium de Elementor. Alternativamente, puede crear formularios de registro de forma gratuita combinando Elementor con WPForms .
Si bien puede utilizar una combinación de Elementor y WPForms para crear impresionantes formularios de registro personalizados de forma totalmente gratuita, le sugerimos utilizar la licencia WPForms Pro para obtener acceso a algunas funciones más sofisticadas y obtener mejores resultados.

¡Ahora es posible comenzar a crear su formulario de registro totalmente personalizado después de instalar ambos complementos!
Crear o editar una página con Elementor
Se puede agregar un formulario de registro a una página recién creada o a una que ya existe. Un formulario de boletín suele integrarse como una de las muchas partes de una página de destino más grande. Sin embargo, en aras de la simplicidad, crearemos una nueva página con solo un formulario de registro.
Haga clic en Páginas > Agregar nueva página en el panel de WordPress para comenzar.

Haga clic en el botón Editar con Elementor ubicado en la parte superior del editor de bloques de WordPress una vez que esté dentro.

El editor de Elementor se cargará poco después de presionar el botón. Puede utilizar el editor de arrastrar y soltar para crear una página de destino completamente funcional.

El widget WPForms se utilizará en el siguiente paso para crear un formulario de registro personalizado.
Crear un nuevo formulario de registro
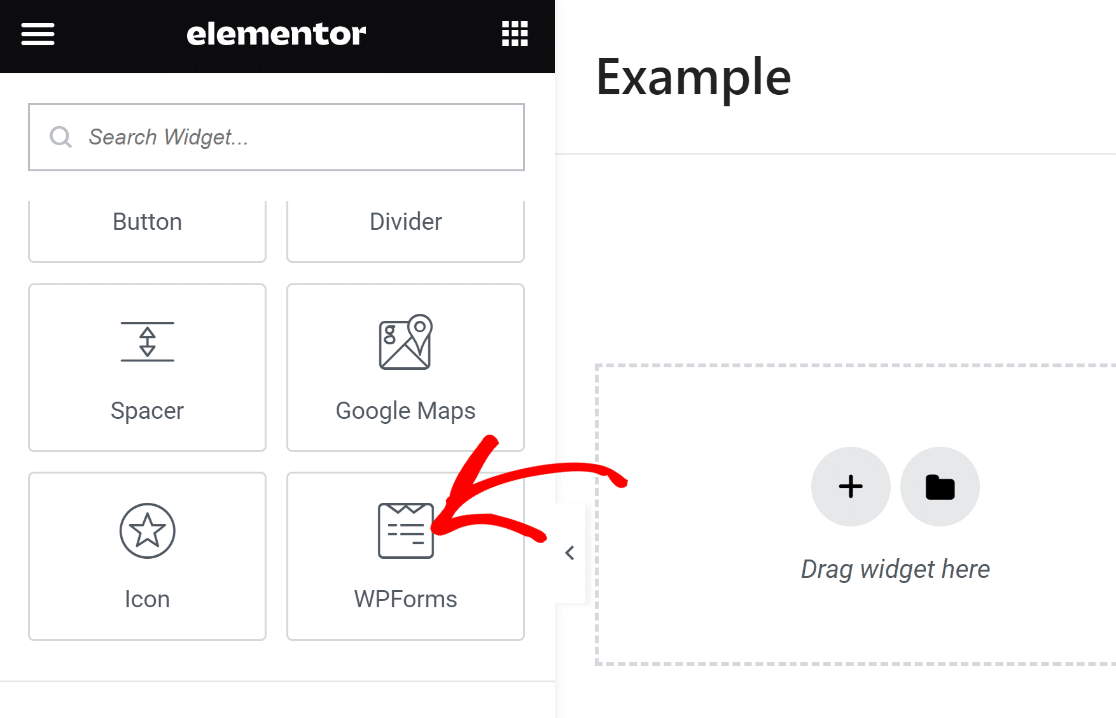
Ahora, todo lo que tenemos que hacer es agregar un formulario de registro personalizado, así que ubiquemos y arrastremos el widget WPForms a la sección de la derecha.

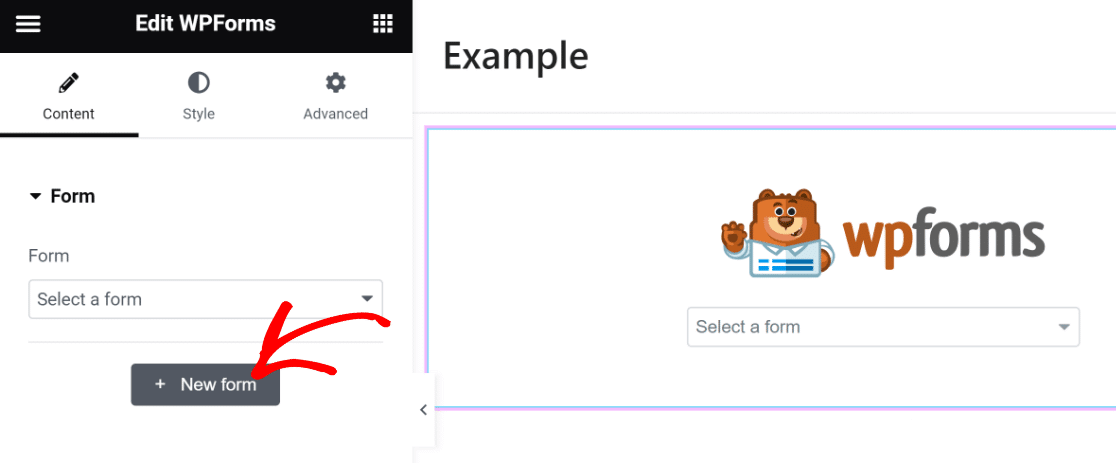
Puede elegir entre cualquier formulario almacenado que haya creado con WPForms o crear uno nuevo después de insertar el widget de WPForms en su página.
Al seleccionar el botón + Nuevo formulario ubicado en la ventana de la izquierda, generaremos un nuevo formulario de registro.

El creador de formularios WPForms ahora comenzará a cargarse como una superposición. El formulario de registro que debes integrar en tu página lo puedes crear aquí.
Comience nombrando su formulario. Esto es útil para que pueda ubicarlo en su panel de WordPress y consultarlo más tarde.

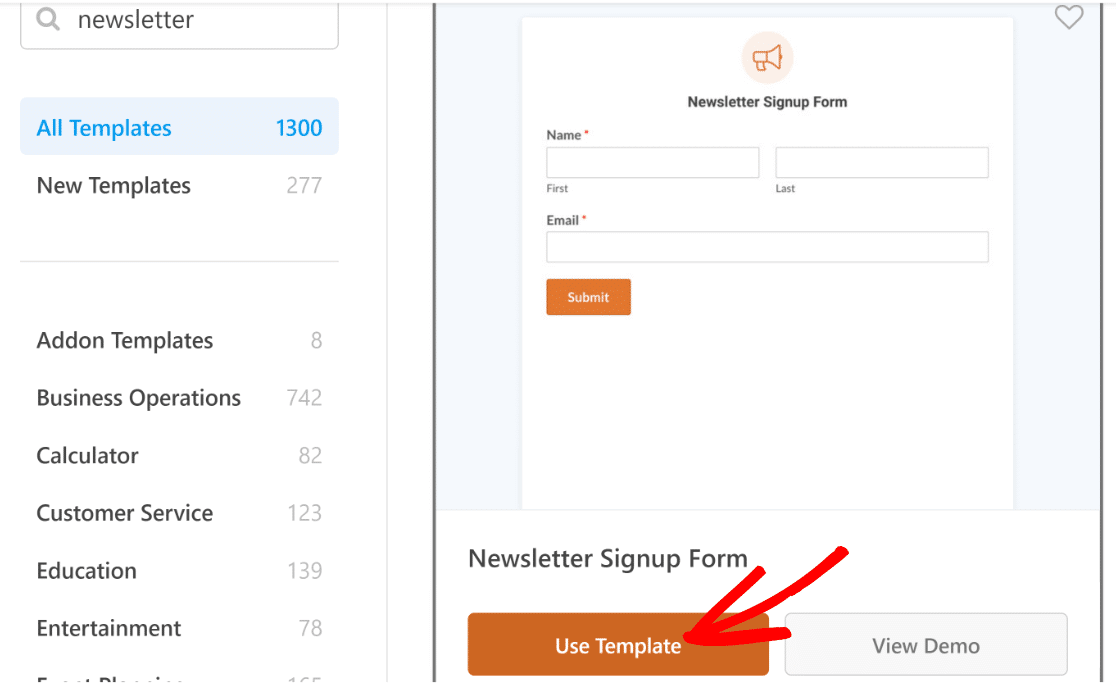
A continuación, ubique una plantilla adecuada usando la barra de búsqueda ubicada debajo del panel de selección de plantilla y deslizándose hacia abajo. Para esta lección, usaremos la plantilla Formulario de suscripción al boletín.

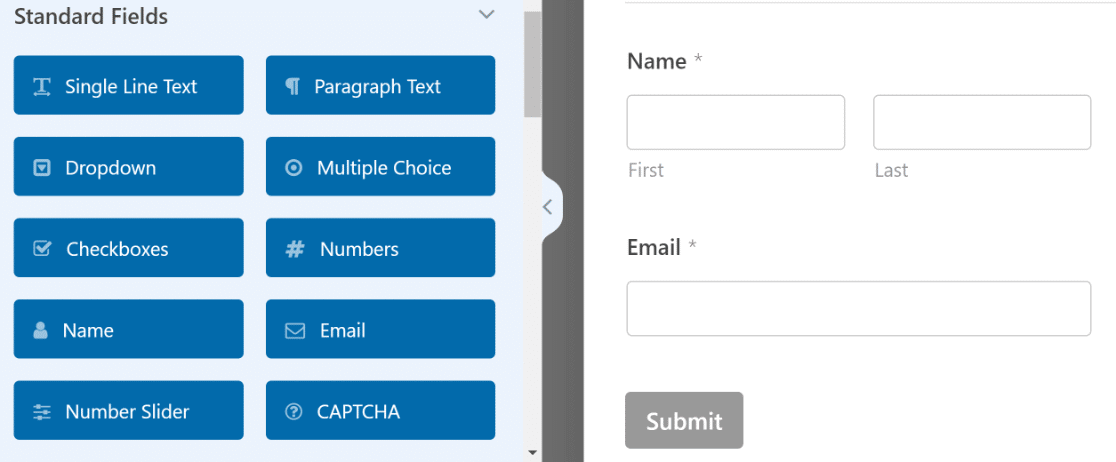
Una vez que haya elegido una plantilla, su pantalla cargará el creador de formularios. Los campos Nombre y Correo electrónico ya están incluidos en esta plantilla, que es todo lo que necesita para suscribirse a un boletín informativo.

¡Pero los buenos tiempos no terminan ahí! Podemos elevar esta forma a un nivel completamente nuevo.
Podemos lograrlo, por ejemplo, incluyendo un título atractivo que anime a más personas a registrarse.
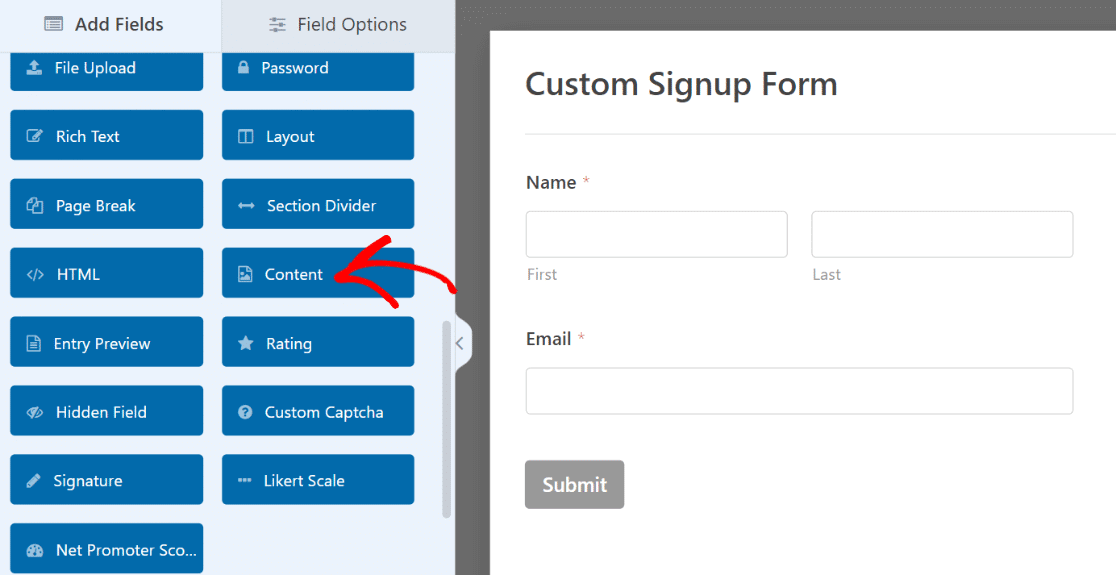
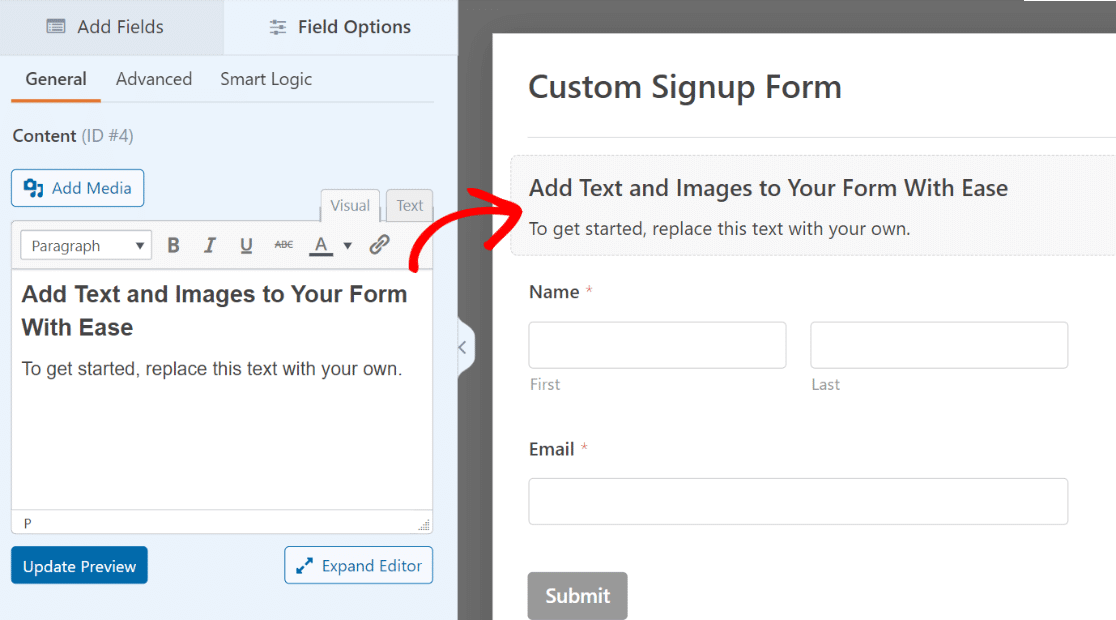
El campo Contenido en WPForms Pro se puede utilizar para esto. El área de Contenido se agregará a la parte superior del formulario.

Una vez que se haya agregado el campo, haga clic en él para que aparezcan las Opciones de campo relacionadas en el panel izquierdo.

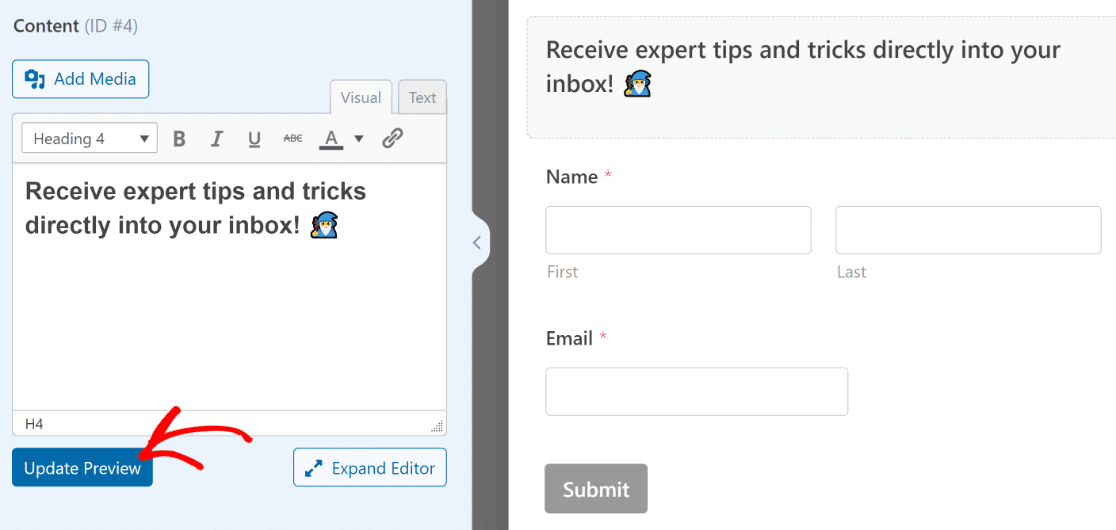
No necesita conocer ningún código para agregar texto al editor de texto en la ventana de la izquierda. Le daremos formato como Título 4 y le agregaremos algo de texto. Para distinguir aún más las palabras, ¡agreguemos un emoji!
Asegúrese de presionar el botón Actualizar vista previa debajo del editor para ver los cambios en su formulario a la derecha.

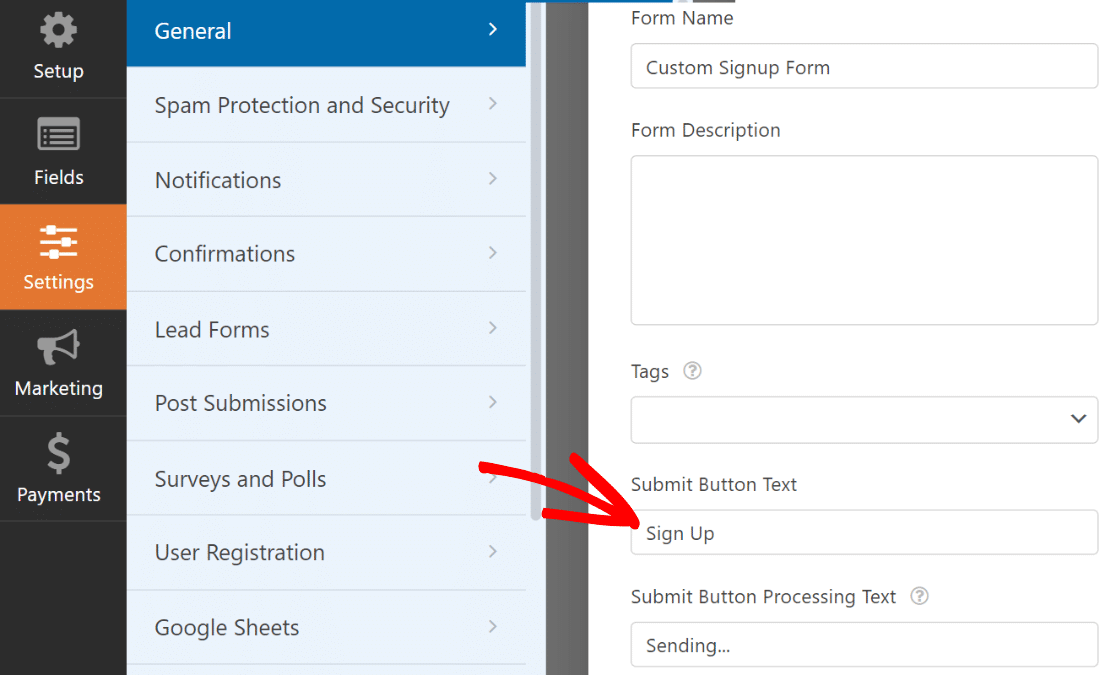
Mientras estamos en ello, también actualicemos el texto del botón de envío para reflejar mejor el propósito del formulario.
Haga clic en Configuración »General en la barra lateral del creador de formularios. Una vez que llegue al campo Texto del botón Enviar, desplácese hacia abajo. Sólo necesita escribir aquí para cambiar el texto predeterminado.

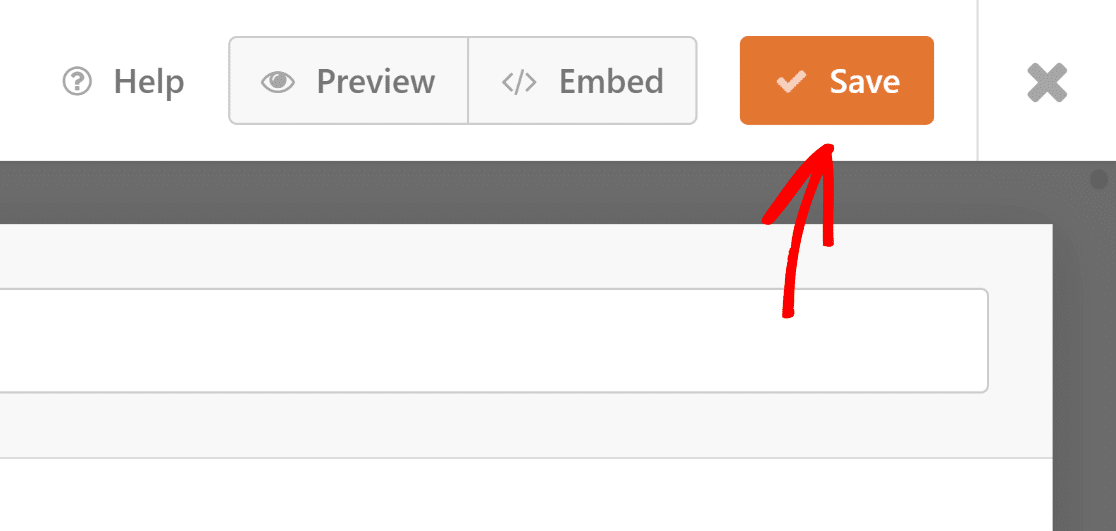
¡Fantástico! La forma está empezando a tomar forma muy bien. Ahora es un buen momento para hacer clic en Guardar en la parte superior del formulario para guardarlo.

Sin embargo, si un formulario de suscripción al boletín no está conectado con su plataforma de marketing por correo electrónico, es inútil.
Lo guiaremos en la integración de su formulario con su software de marketing en el siguiente paso para que los usuarios recién registrados se agreguen automáticamente a su lista de suscriptores.
Conecte el formulario de registro con una plataforma de marketing
WPForms admite varios conectores de marketing, comenzando con las suscripciones Plus y superiores. Si está utilizando WPForms Lite, aún puede utilizar la integración de Constant Contact de forma gratuita.
En este ejemplo, lo guiaremos rápidamente a través del proceso de integración de su formulario de registro con Brevo.
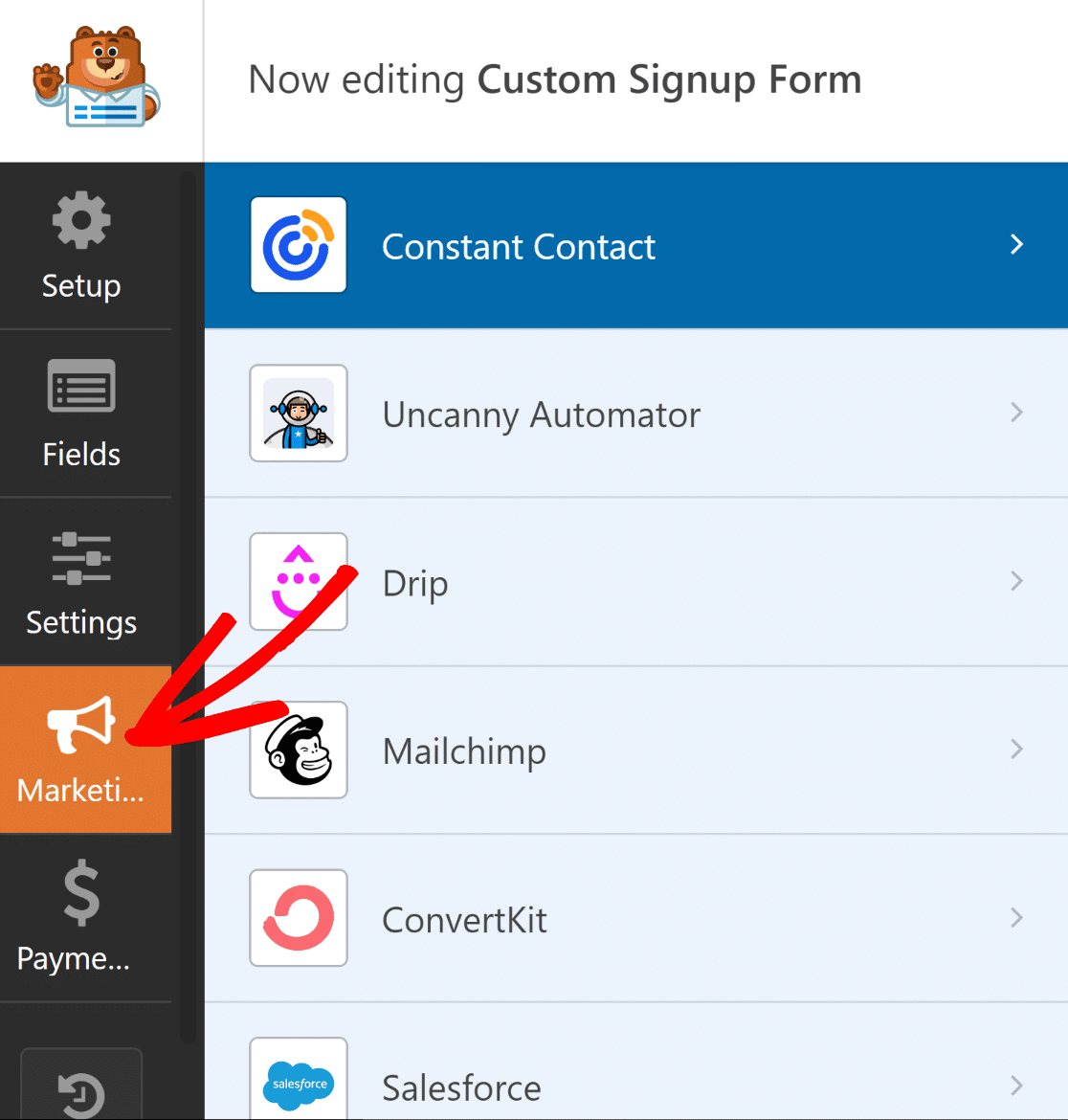
Justo en la pestaña Marketing de la barra lateral.

A continuación, decida a qué servicio debe conectarse su formulario. La instalación del complemento necesario es un requisito previo para todas las integraciones de marketing compatibles, excepto Constant Contact.
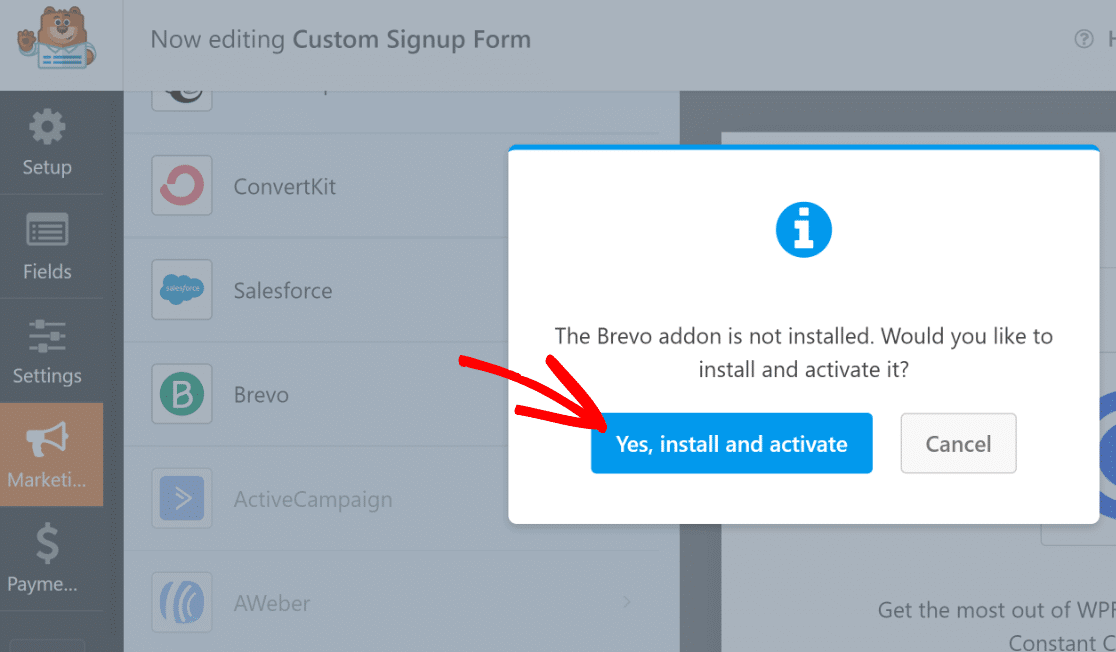
Cuando haces clic en el complemento, WPForms lo instalará si aún no está instalado.
Aquí se utiliza Brevo. Cuando hicimos clic en Brevo en la página de Marketing, apareció un mensaje de instalación. El complemento Brevo tardó unos 5 segundos en instalarse y estar listo una vez que hicimos clic en Sí, instalar y activar.

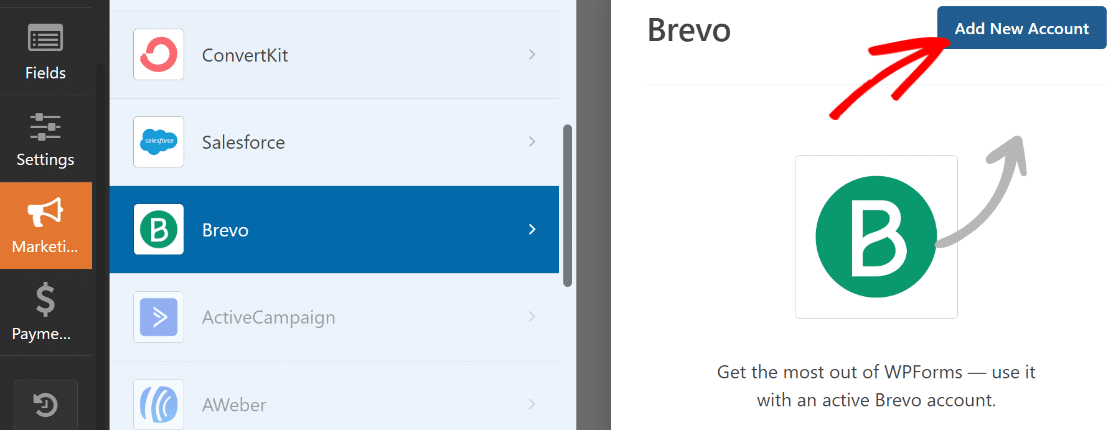
Luego, haga clic en el botón Agregar nueva cuenta en la esquina superior derecha de la ventana de la izquierda después de seleccionar Brevo.

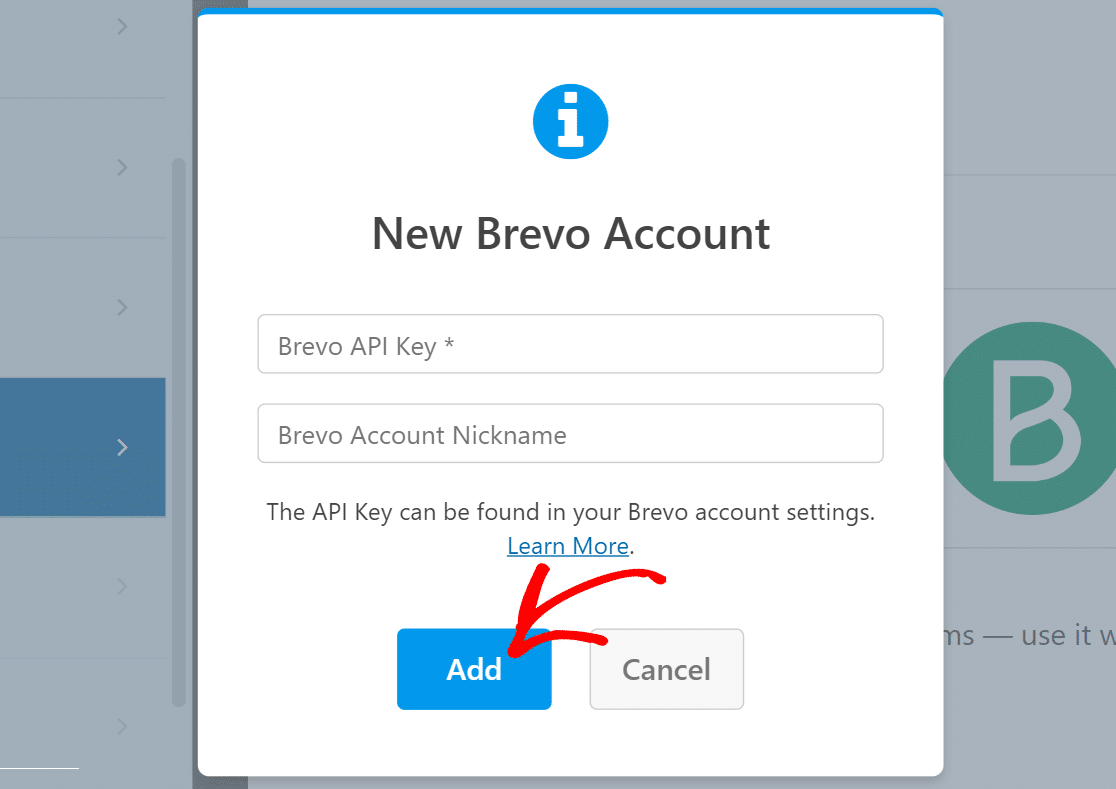
Ingrese el apodo de su cuenta y la clave API Brevo ahora. Una vez ingresados los datos necesarios, haga clic en Agregar.

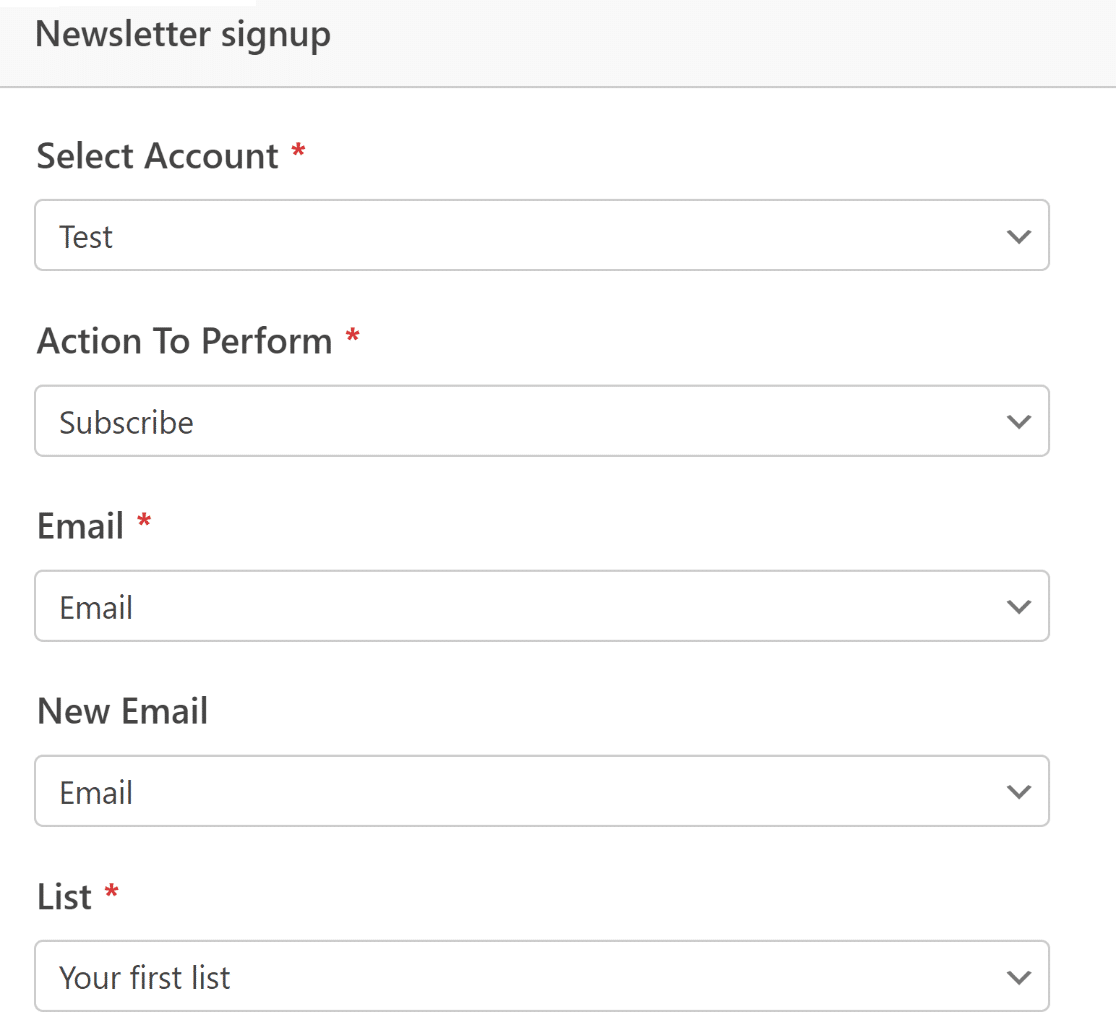
El panel derecho se actualizará con una nueva lista de configuraciones tan pronto como esté vinculado a su cuenta Brevo.
No dude en utilizar los cuadros desplegables para personalizar la forma en que su formulario interactúa con su cuenta Brevo. Puede configurar varios aspectos, como qué sucede en Brevo cuando se envía el formulario, qué suscriptores se deben agregar o eliminar, cómo se asignan los campos de correo electrónico y más.

Asegúrate de seleccionar Guardar en la parte superior cuando hayas terminado.
La integración del marketing ha finalizado. Fue bastante simple, ¿no?
Diseñe su formulario de registro y publíquelo
Ahora hemos completado la instalación de las funciones necesarias para el formulario de registro. Sin embargo, como recalcamos al principio de este artículo, una forma impactante también debe ser visualmente impactante además de práctica.
Aunque ya hemos agregado algo de texto y emoticones a nuestro formulario usando el campo Contenido, podemos hacer aún más con el poder combinado de WPForms y Elementor.
Puede salir fácilmente de WPForms haciendo clic en el botón de cruz una vez que su formulario esté listo. A partir de ahora, su formulario recién creado debería insertarse como un widget en el editor de Elementor.
Después de hacer clic en el formulario, elija la pestaña Estilos en el panel de la izquierda.

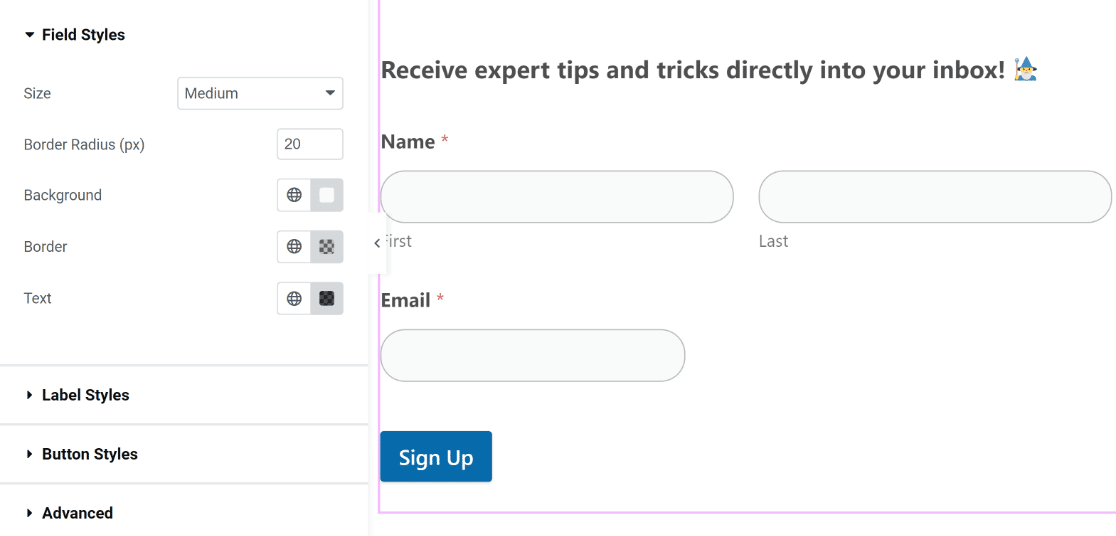
Esta página tiene opciones para modificar el estilo de varios elementos del formulario. Por ejemplo, no necesita conocer ningún código para cambiar la apariencia de sus botones, etiquetas y campos.
Los bordes de los campos en nuestro formulario son rectangulares por defecto con esquinas rectas. Sin embargo, todo lo que se necesita para lograr bordes de campo más redondos es aumentar la configuración del radio del borde en Estilos de campo.

Asimismo, solo necesita hacer clic para modificar el color de sus botones, etiquetas y campos. Utilizaremos los colores predeterminados porque complementan nuestro tema de manera perfecta y agradable. Sin embargo, siéntete libre de jugar con combinaciones de colores alternativas para tu formulario.
En Elementor, también puedes modificar los estilos de tu contenedor de formulario. Haga clic en la pestaña Avanzado para lograrlo.

Esta sección tiene una gran cantidad de configuraciones interesantes, como personalizaciones de fondo, efectos de animación y ajustes de diseño.
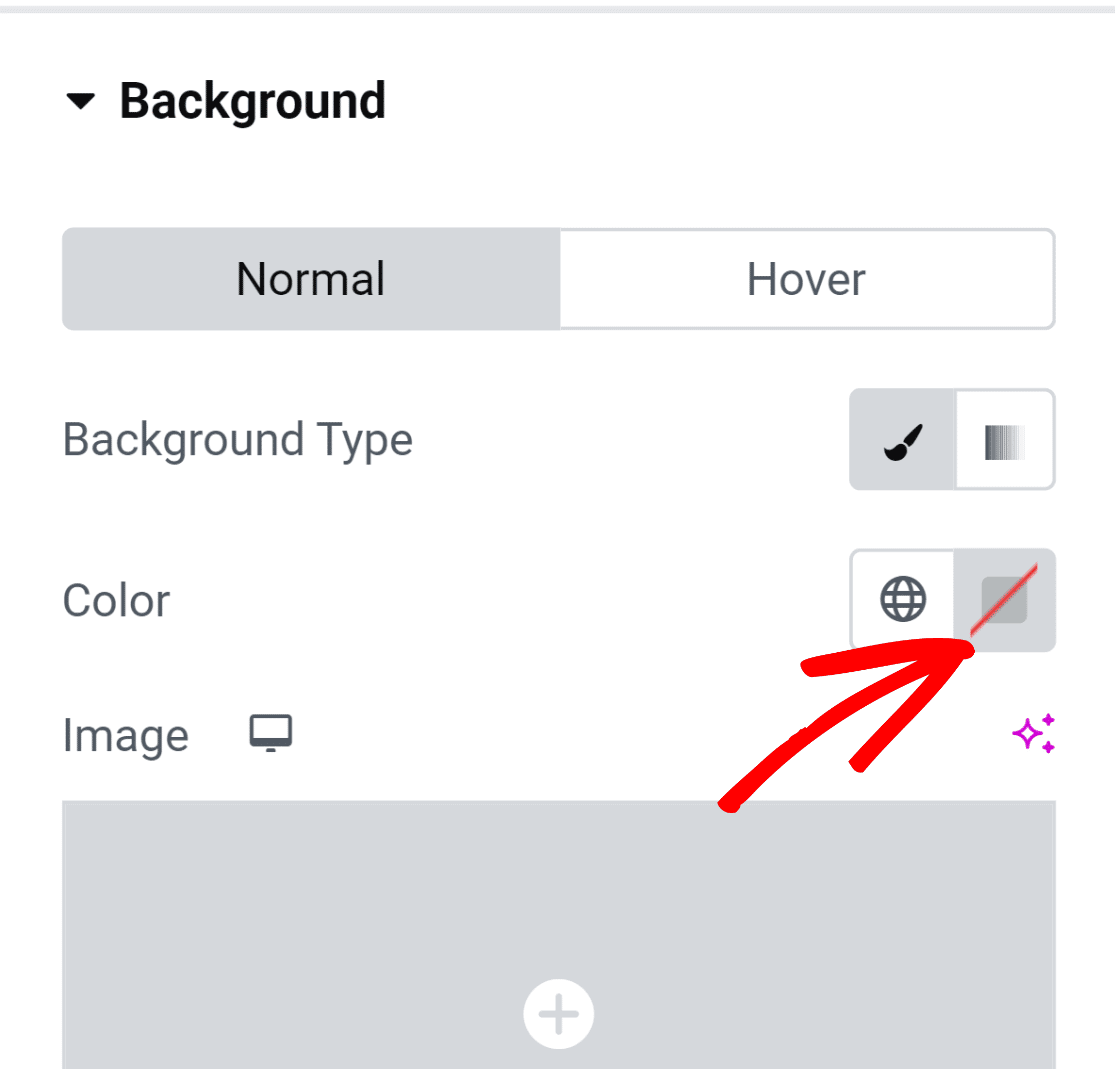
Para que el contenedor del formulario luzca más vibrante, agreguemos un color de fondo. Para agregar más configuraciones al menú, elija la opción Fondo.
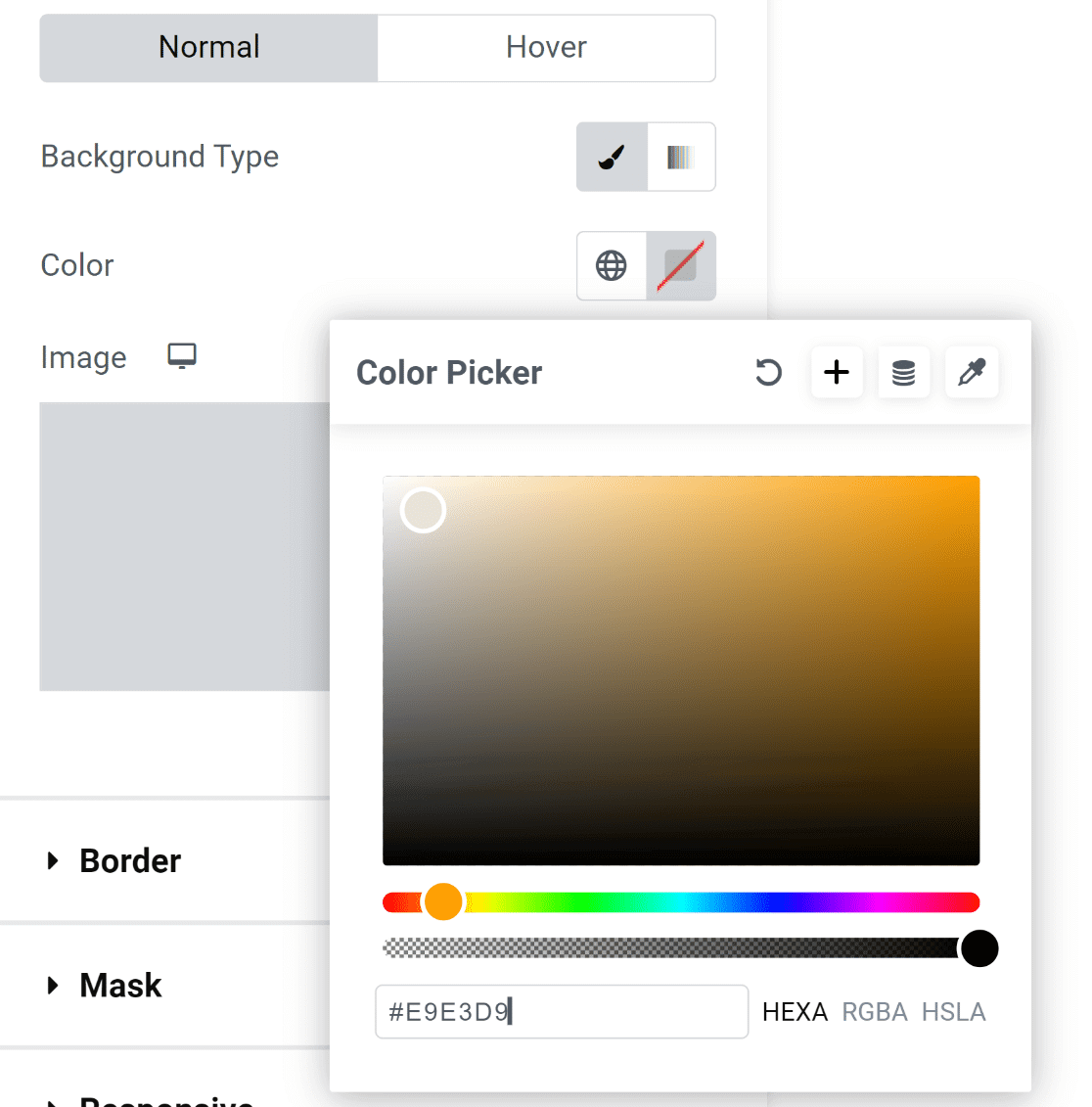
Al seleccionar el icono de selección de color ubicado a la derecha, aplicaremos un color sólido.

La herramienta de selección de color le permite seleccionar cualquier color con un clic.

¡Tan pronto como se elige el color, la forma parece mucho más atractiva!
Sin embargo, no se ve bien porque los elementos del formulario tocan los bordes del contenedor.

¡Esta es una reparación sencilla!
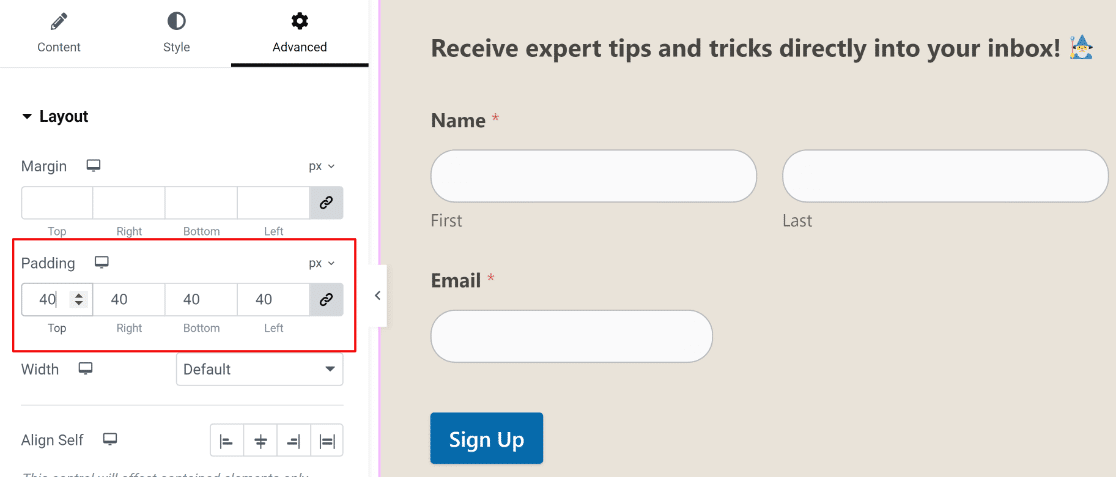
Para acceder a la configuración de margen y relleno, seleccione Diseño en el menú Avanzado en el panel izquierdo. ¡Todo lo que hicimos fue agregar algo de relleno y el resultado se ve fantástico!

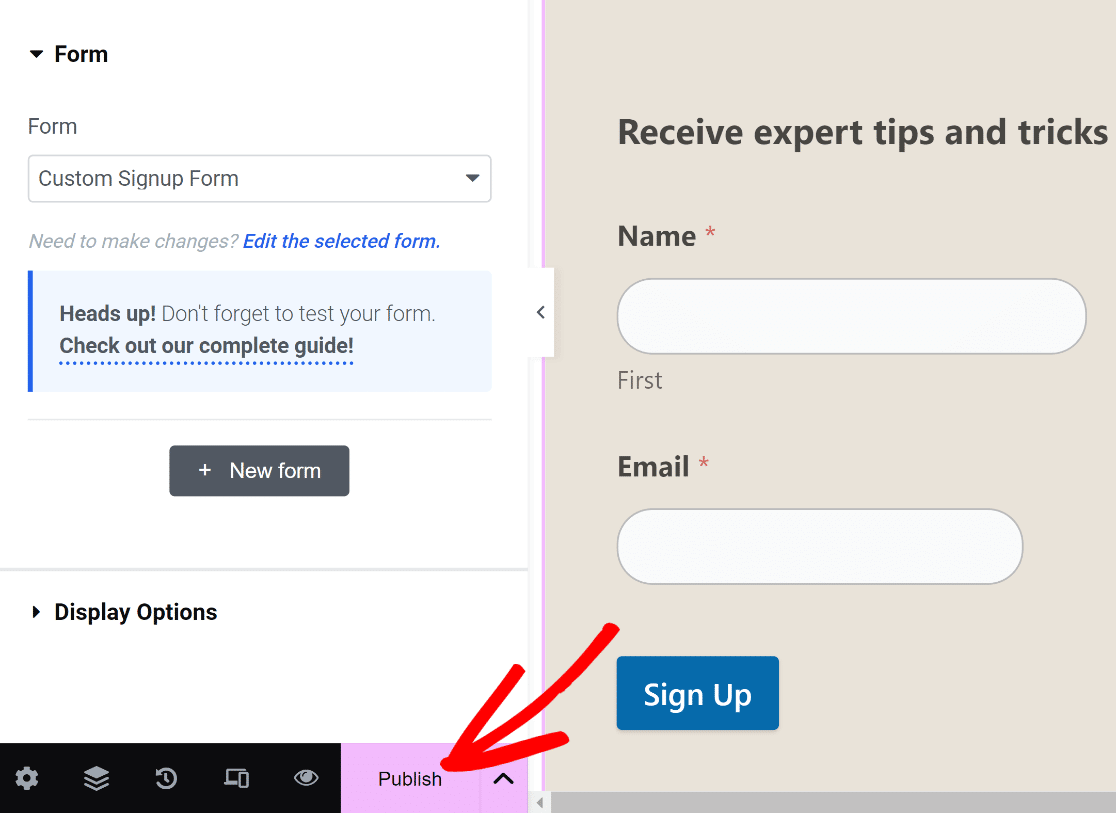
Estamos preparados para publicar su formulario en este momento. Sin embargo, siéntete libre de pasar más tiempo aquí y experimentar con otros ajustes si lo deseas.
Presione el botón inferior "Publicar" cuando esté listo.

Aparecerá una notificación de inmediato solicitándole que vea su página publicada.
Continúe y examine su página después de publicarla.

¡Eso es todo también!
Acaba de utilizar WPForms y Elementor para crear un formulario de registro personalizado.
Con esto, puede asegurarse de que su formulario esté personalizado para su sitio web y tenga funciones integradas para ahorrar tiempo que le ayudarán a aumentar el número de suscriptores de correo electrónico sin problemas.
Terminando
Crear formularios de registro personalizados en Elementor es un proceso fácil de usar gracias a su widget de formulario flexible y su interfaz de arrastrar y soltar. Puede personalizar fácilmente formularios de apariencia profesional con campos personalizados, opciones de estilo elegantes y elementos de diseño de marca. La ubicación estratégica combinada con una buena estética genera tasas de conversión más altas.
Experimente con diseños y proporcione comentarios claros a los usuarios. Conecte sus formularios a servicios de correo electrónico para recopilar envíos fácilmente. En última instancia, Elementor le permite crear formularios de registro que coincidan con su sitio web y su marca, lo que facilita la creación de listas impactantes. Con análisis en tiempo real, puede perfeccionar continuamente sus formularios para lograr un rendimiento óptimo.





