Reconocer el estado físico y psicológico de sus pacientes es crucial para lograr resultados duraderos. Sin embargo, el método convencional de recopilar manualmente su información puede resultar bastante engorroso. En consecuencia, los hospitales modernos están optando por formularios de admisión médica en línea para agilizar el proceso, ahorrar tiempo valioso y minimizar el riesgo de imprecisiones.

Ahora, profundicemos en el proceso de creación de un formulario de admisión de pacientes. ¿Qué consideraciones se deben tener en cuenta antes de elaborar un formulario de admisión médica? En este artículo, abordaremos todas las consultas pertinentes sobre este tema, ¡así que continúe leyendo!
Cosas a considerar antes de crear un formulario de recopilación de datos del paciente
Al desarrollar un formulario de recopilación de datos del paciente, los proveedores de atención médica y los hospitales recopilan información personal esencial. Esto incluye nombre, fecha de nacimiento, historial médico y más. Sin embargo, es vital considerar los siguientes factores para una forma efectiva:
- Branding : personalice el formulario para reflejar la marca de su sitio web.
- Ubicación de la página de inicio : garantice un fácil acceso al formulario en la página de inicio, especialmente para emergencias.
- Firmas electrónicas : incluye una función para firmas electrónicas.
- Diseño específico del paciente : organice las preguntas según los tipos de pacientes.
- Lógica condicional : utilice la lógica para adaptar preguntas en función de respuestas anteriores.
- Descargos de responsabilidad : agregue descargos de responsabilidad para aclarar el uso de datos.
- Preguntas abiertas : incluya espacio para comentarios adicionales.
- Diseño fácil de usar : haga que el formulario sea fácil de usar e intuitivo.
Con estas consideraciones, puede crear un formulario de recopilación de datos de pacientes eficiente en WordPress.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraCreación de un formulario de recopilación de datos de pacientes en WordPress
Elija un complemento de creación de formularios
WordPress ofrece una gran cantidad de herramientas de creación de formularios para agilizar el proceso. En particular, hemos elegido Fluent Forms , un complemento de creación de formularios de WordPress muy aclamado con una base de usuarios dedicados de más de 200.000 entusiastas. Además, hemos profundizado en sus detalles en la última parte del artículo. Por lo tanto, continúe leyendo mientras pasamos a la siguiente etapa.
Crear un formulario
Continúe con su panel de WordPress. Si aún no has instalado Fluent Forms, ubícalo en la sección de complementos e inicia la descarga. Tiene la opción de adquirir la versión gratuita y la versión pro del complemento en esta sección, pero para nuestro propósito específico, recomendamos optar por la versión pro.

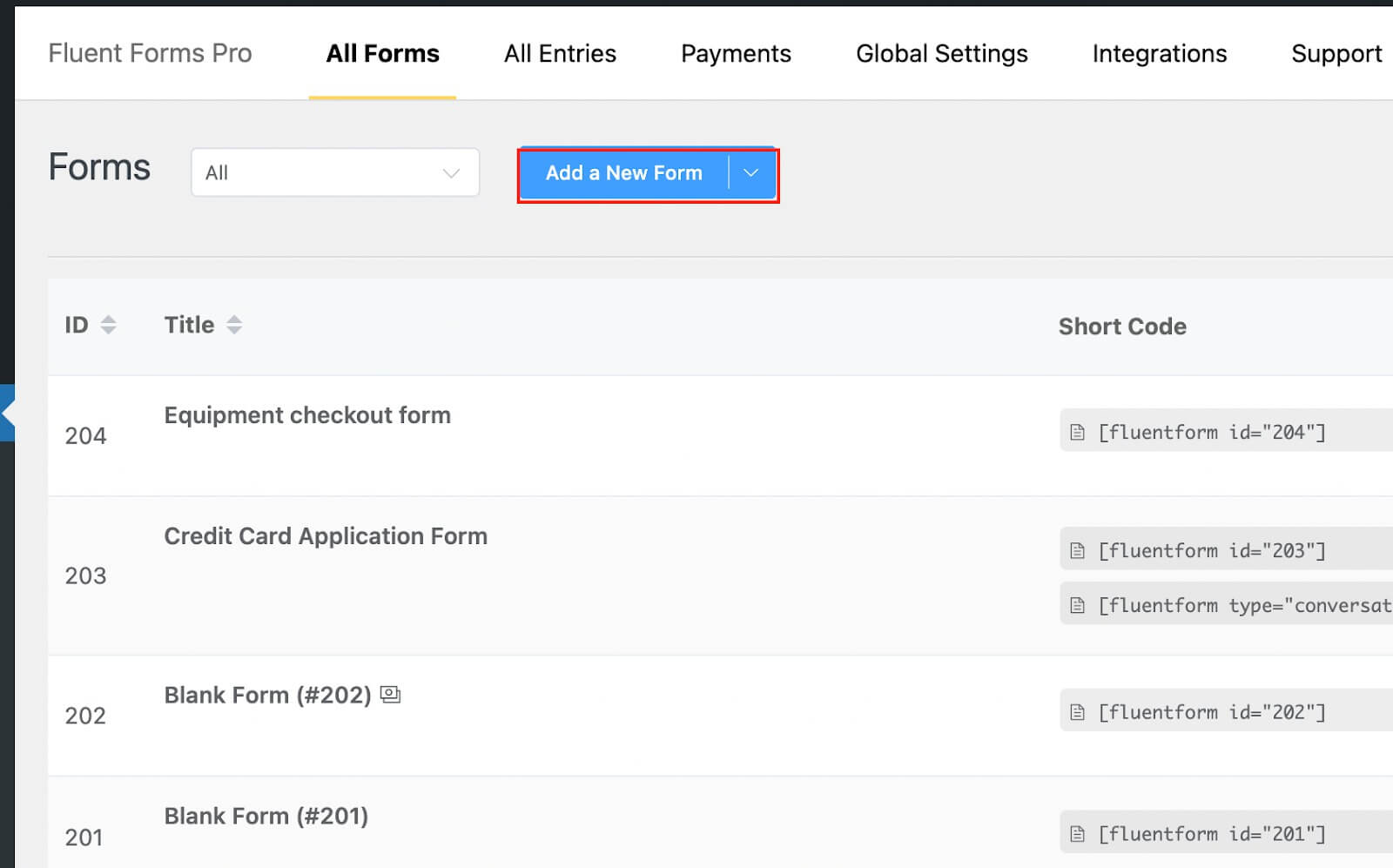
A continuación, navegue hasta el panel profesional de Fluent Forms y seleccione el botón "Agregar un nuevo formulario".

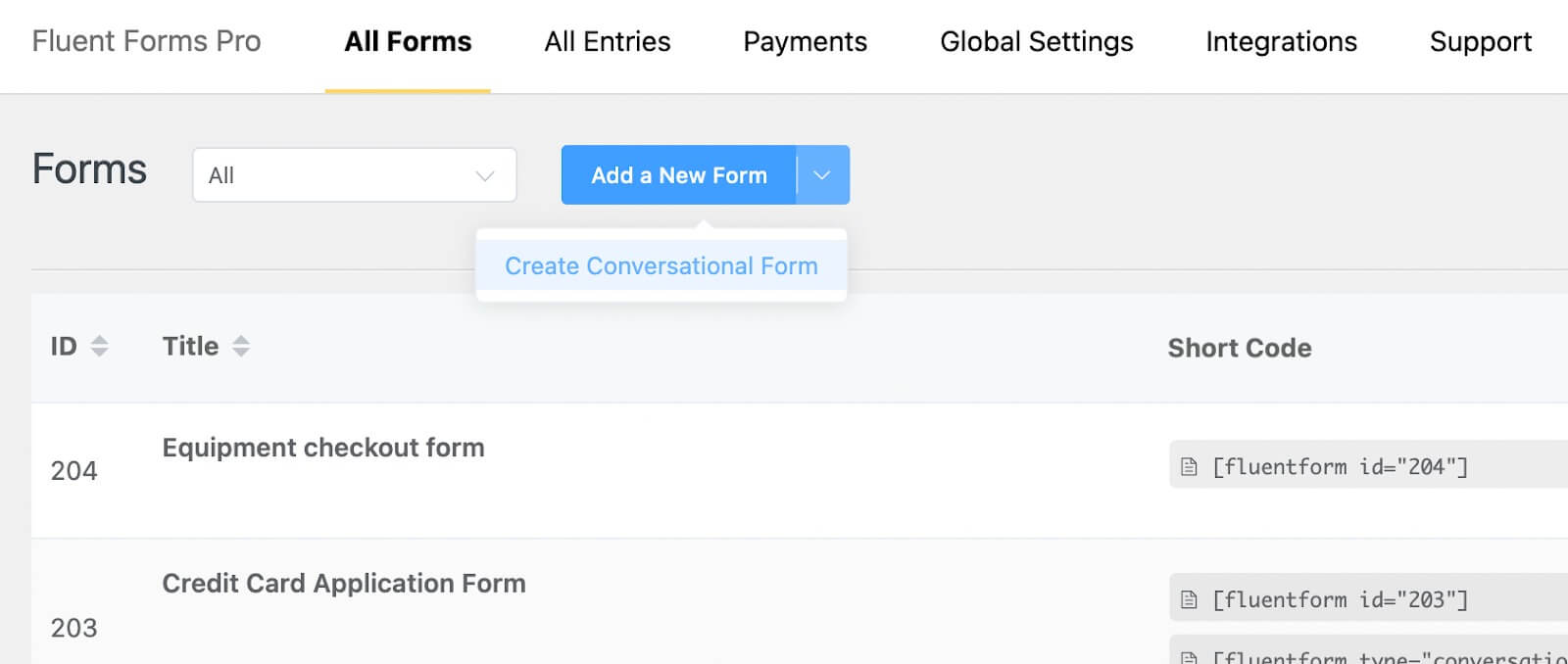
Para crear formularios conversacionales desde cero, acceda al menú desplegable situado al lado del botón principal.

Por ahora, elegiremos el tipo de formulario general. Al hacer clic en el botón "Agregar un nuevo formulario", se le pedirá que seleccione entre las plantillas disponibles. Opte por la opción "Formulario en blanco".

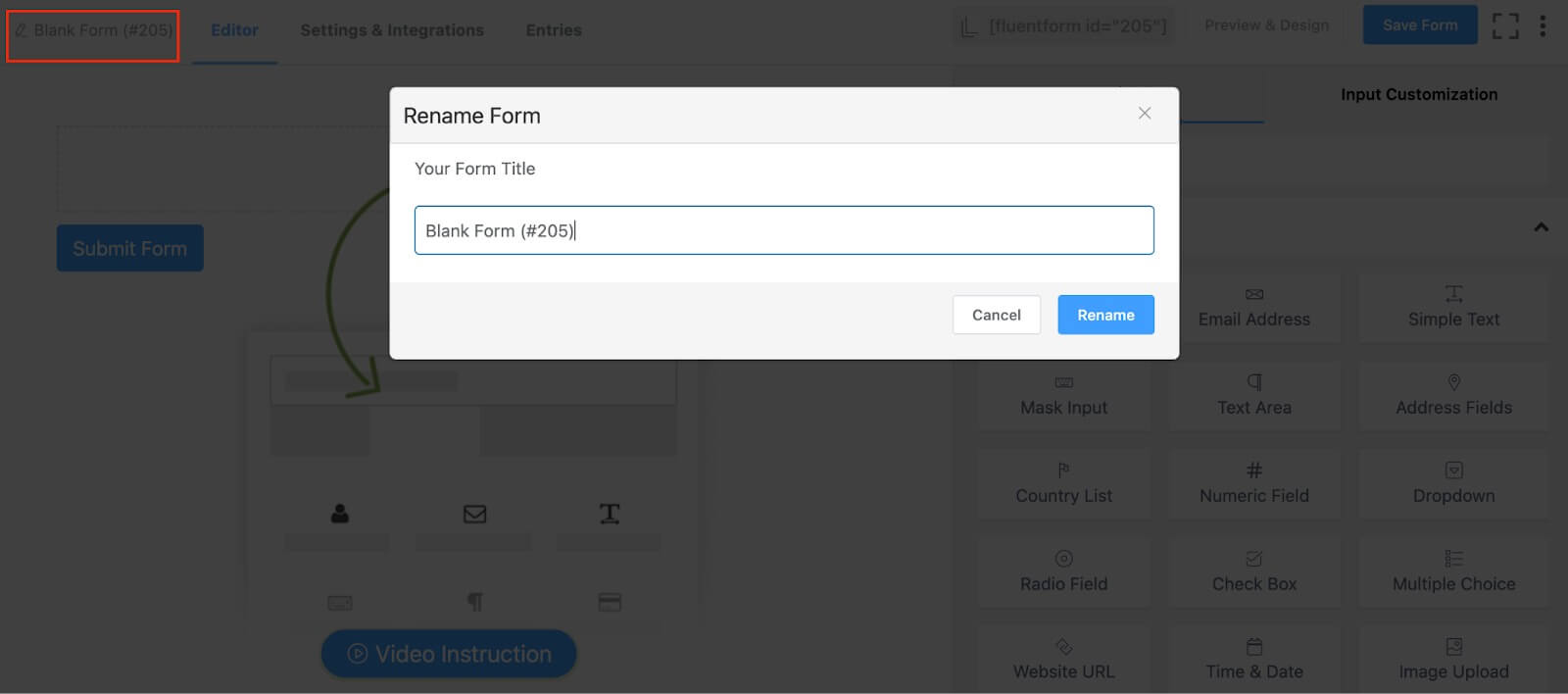
Ahora, proporcione un nombre para su formulario haciendo clic en la esquina superior izquierda.

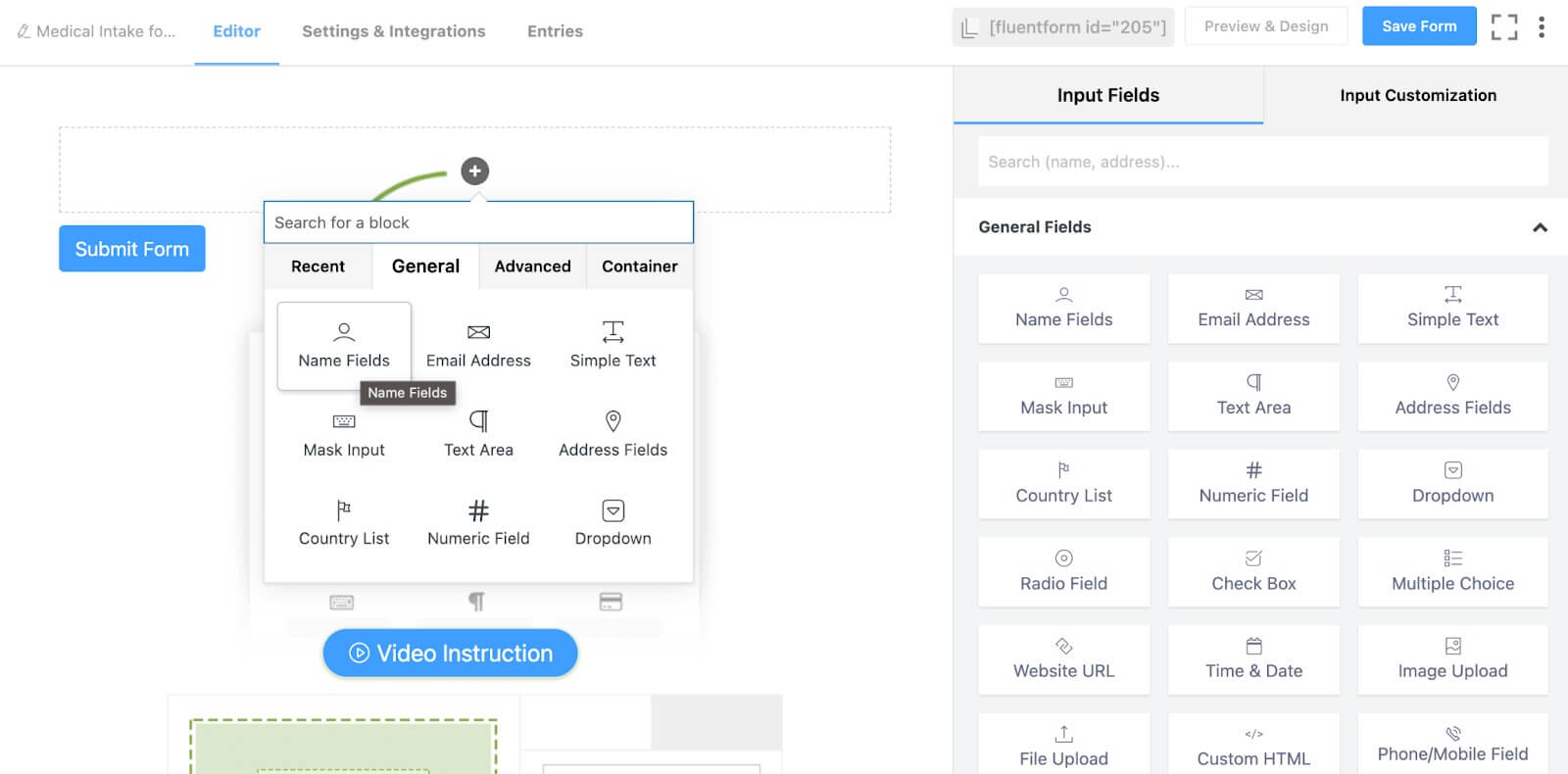
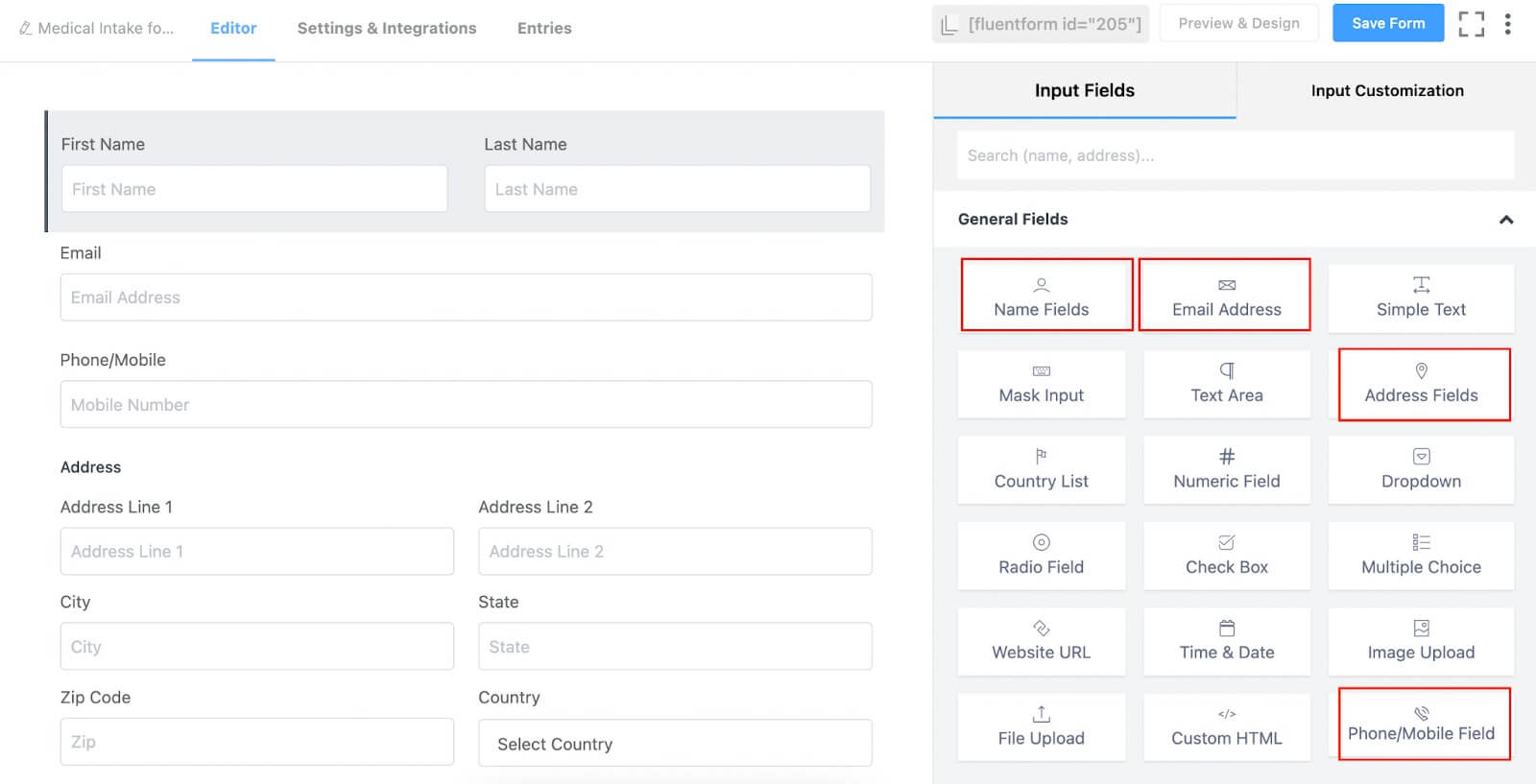
Llamaremos a nuestro formulario "Formulario de inscripción de nuevos pacientes". Después de eso, proceda a arrastrar y soltar los campos necesarios desde la sección Campos de entrada o simplemente haga clic en el ícono más (+) dentro del editor de formularios para agregar campos.

Por ejemplo, incluiremos campos para nombre, correo electrónico, número de teléfono, dirección y más.

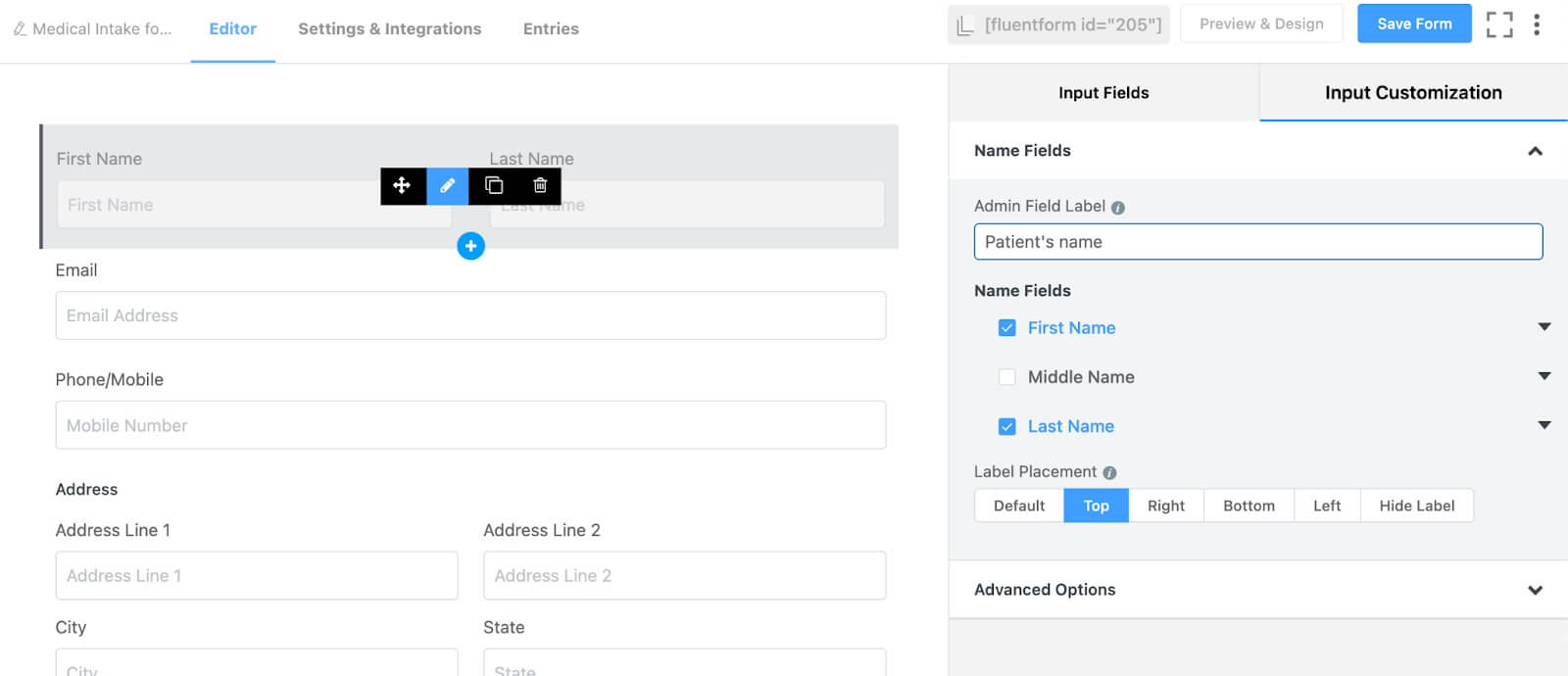
Posteriormente, personalice estos campos en la sección de personalización de entrada del editor de formularios, o haga clic en el icono de lápiz para acceder y editar la configuración.

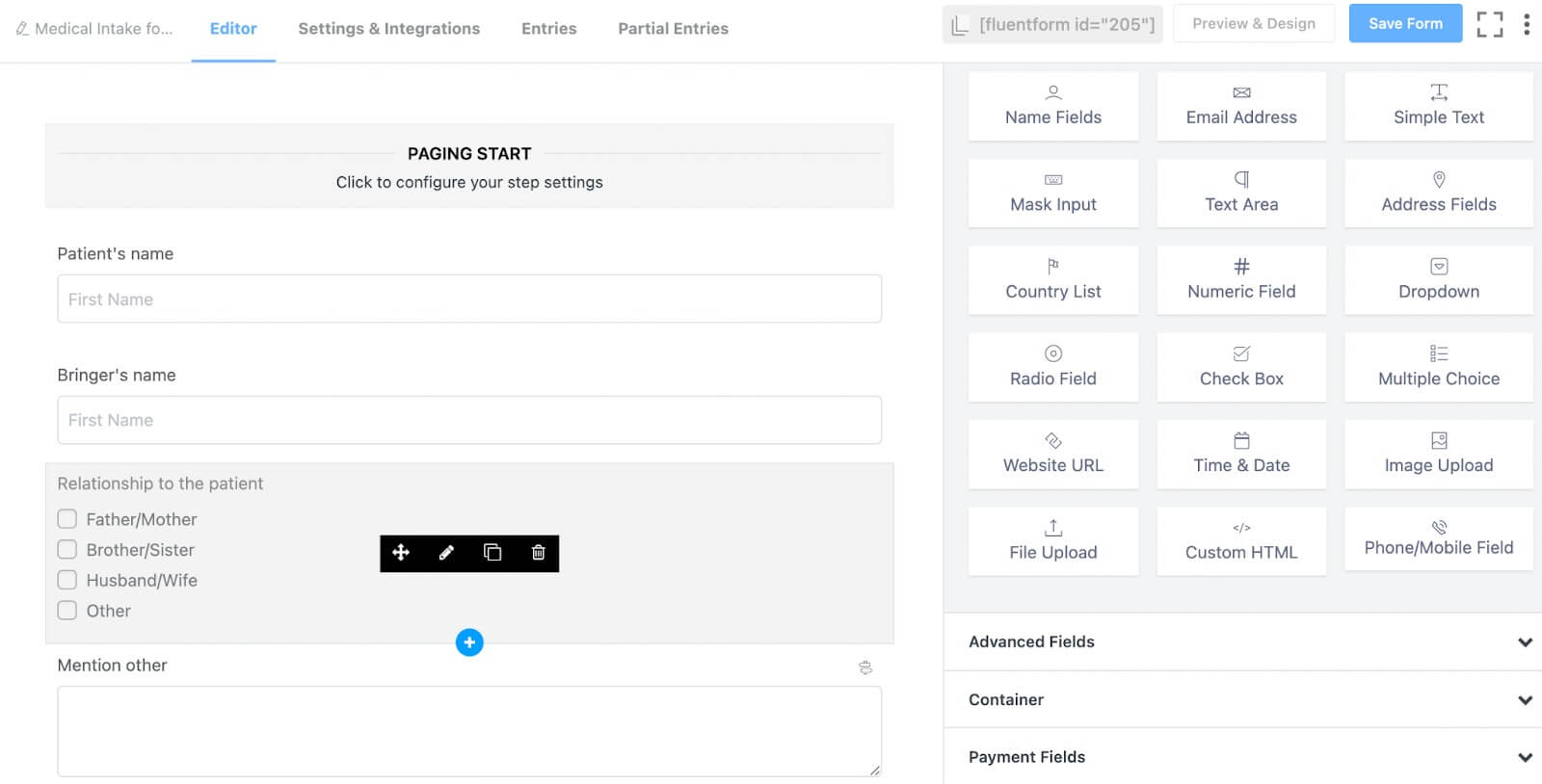
En nuestro caso, estamos recopilando el nombre del paciente, el nombre de la persona que lo acompaña al hospital, un campo de casilla de verificación para determinar la relación entre el acompañante y el paciente, así como su correo electrónico, número de teléfono y dirección.

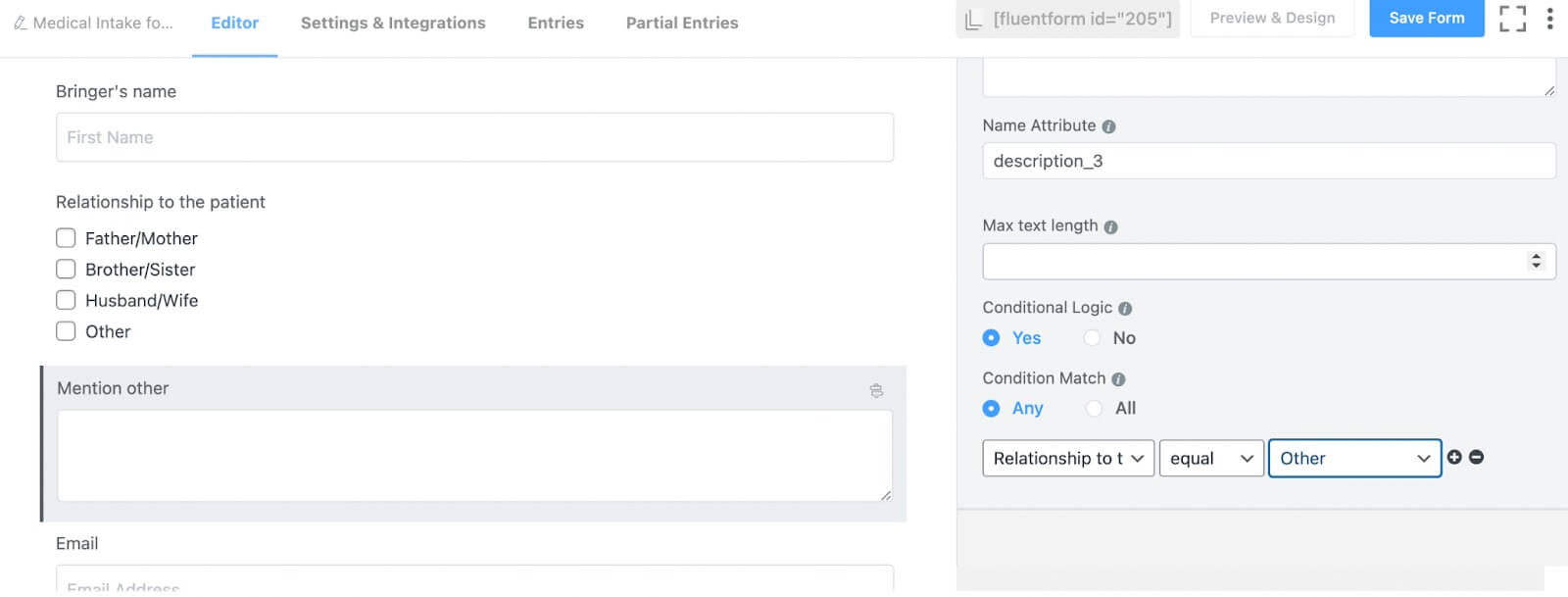
Implemente una lógica condicional para la otra opción del campo "relación".

Ahora que hemos recopilado los datos de contacto del paciente, preguntemos sobre su condición física. Para lograr esto, agregaremos un campo Paso de formulario. Este paso es necesario para segmentar nuestro formulario en distintas secciones, asegurando que nuestros clientes no se desinteresen al completar el formulario.
Continúe con la opción Campos avanzados e incorpore el campo Paso del formulario desde allí.

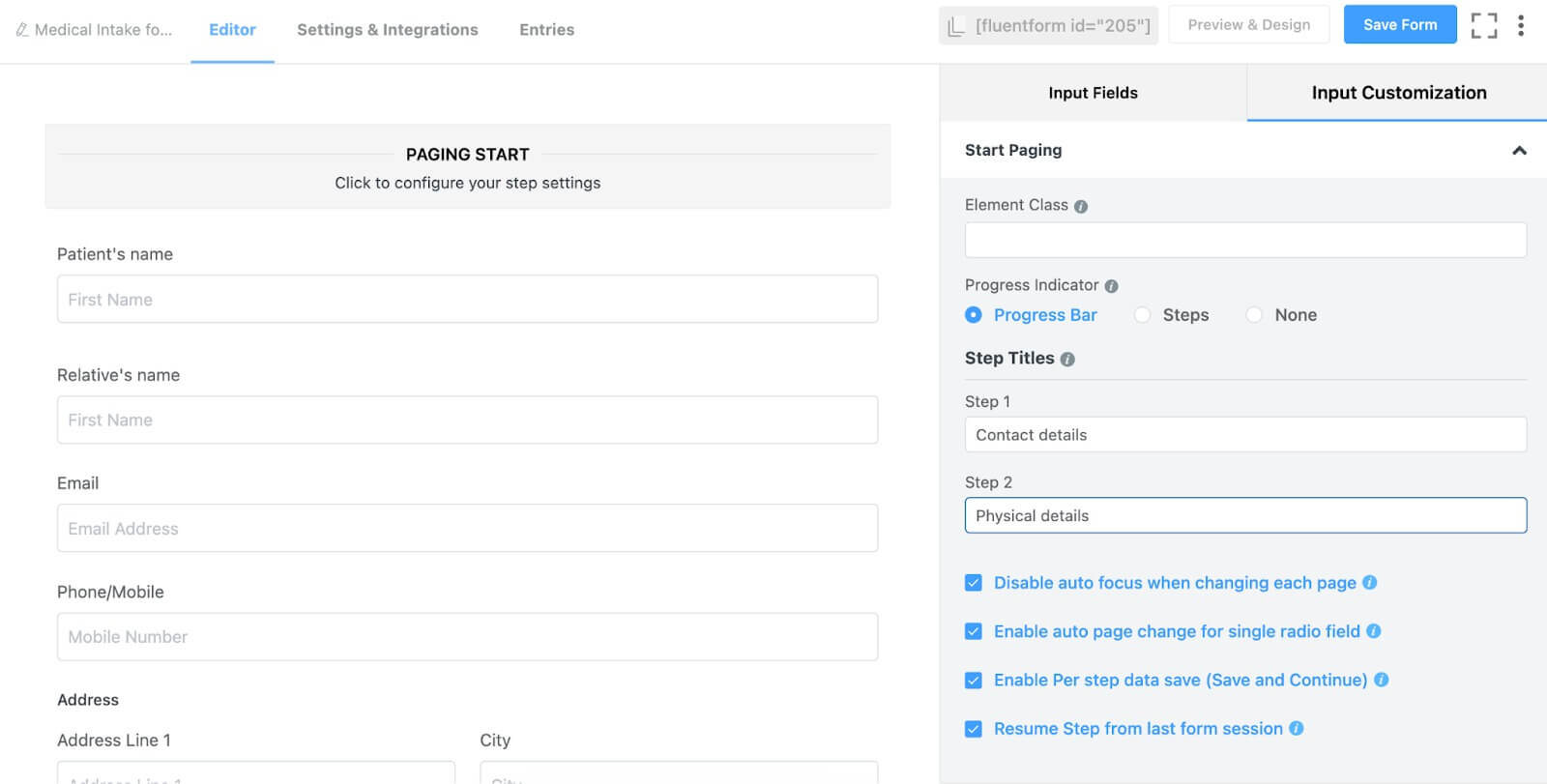
Navegue hasta la opción Inicio de paginación dentro del campo Paso del formulario, luego haga clic en el botón de personalización de entrada. Aquí, asigna nombres a tus pasos. Normalmente, encontrará dos pasos predeterminados dentro de un campo de paso del formulario. En nuestro caso, llamamos al primer paso "datos de contacto" y al segundo paso "información física".
Además, active el botón de enfoque automático, la opción de cambio automático de página, el botón para guardar datos por paso y la opción de reanudar desde la última sesión si lo desea. Hemos elegido habilitar todas estas opciones.

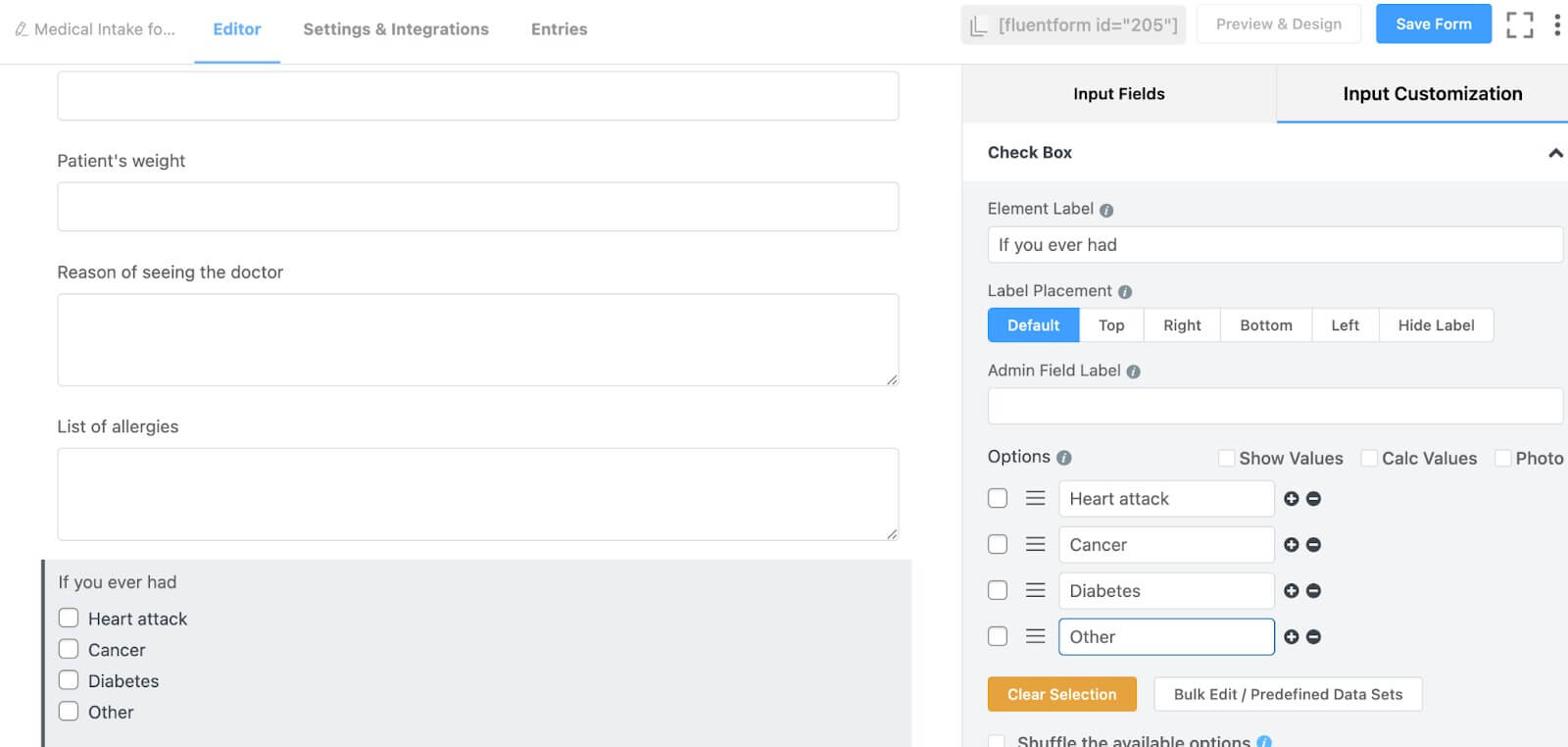
Ahora, proceda a agregar los campos para información física debajo de la opción Salto de página del paso del formulario. Esto implica incluir un campo de radio para preguntar sobre el sexo del paciente, tres campos de entrada de máscara para la fecha de nacimiento, altura y peso del paciente, dos campos de entrada de texto (uno para el motivo de la visita al médico y otro para el historial médico del paciente) y un campo de casilla de verificación para determinar si el paciente tiene otras enfermedades.

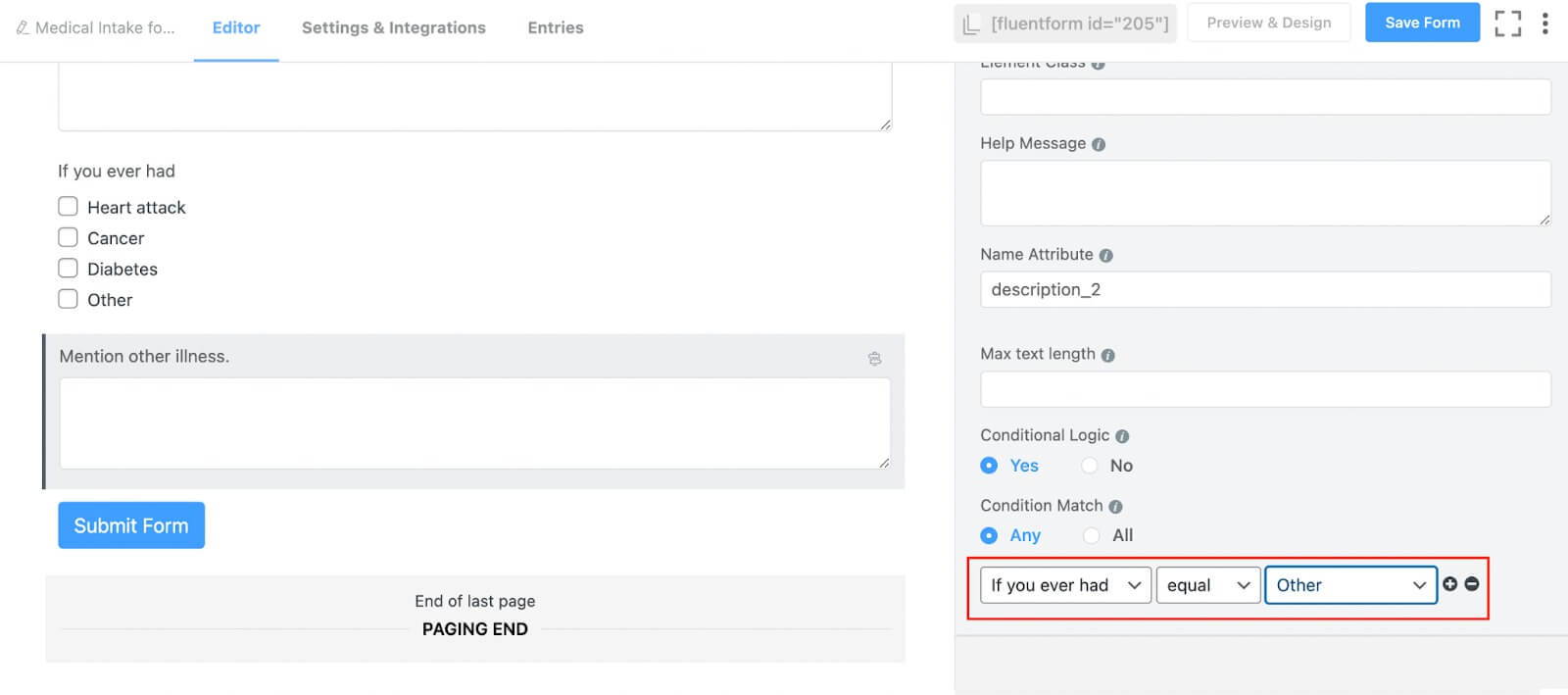
En el apartado relacionado con las enfermedades del paciente, hemos introducido tres opciones distintas e incluido una opción para especificar otras enfermedades. Para recopilar información sobre otras enfermedades, agregue un campo de entrada de texto justo debajo del campo de la casilla de verificación y active la lógica condicional para ese campo. Esto significa que el campo de entrada de texto aparecerá solo cuando alguien seleccione la opción "otro" en el campo de la casilla de verificación.

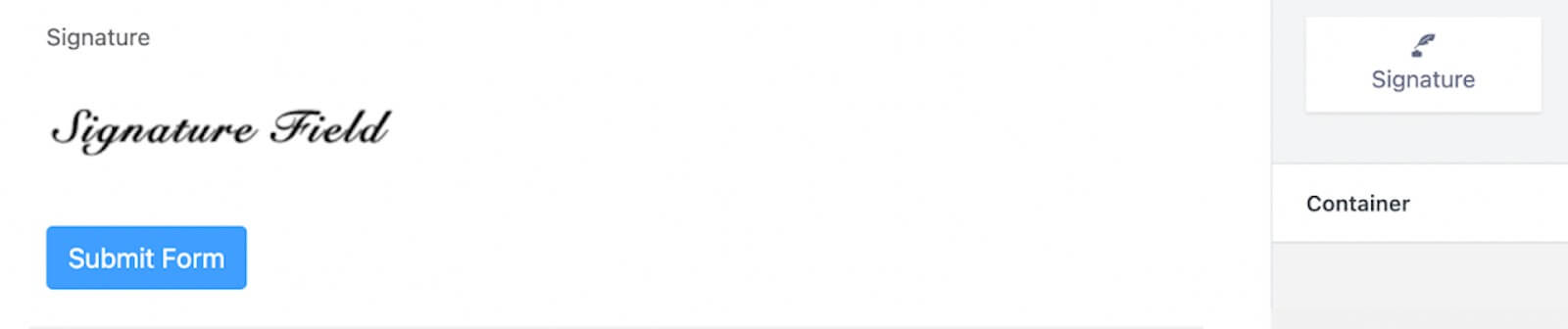
Finalmente, incluya un campo de firma para recoger el consentimiento del portador.

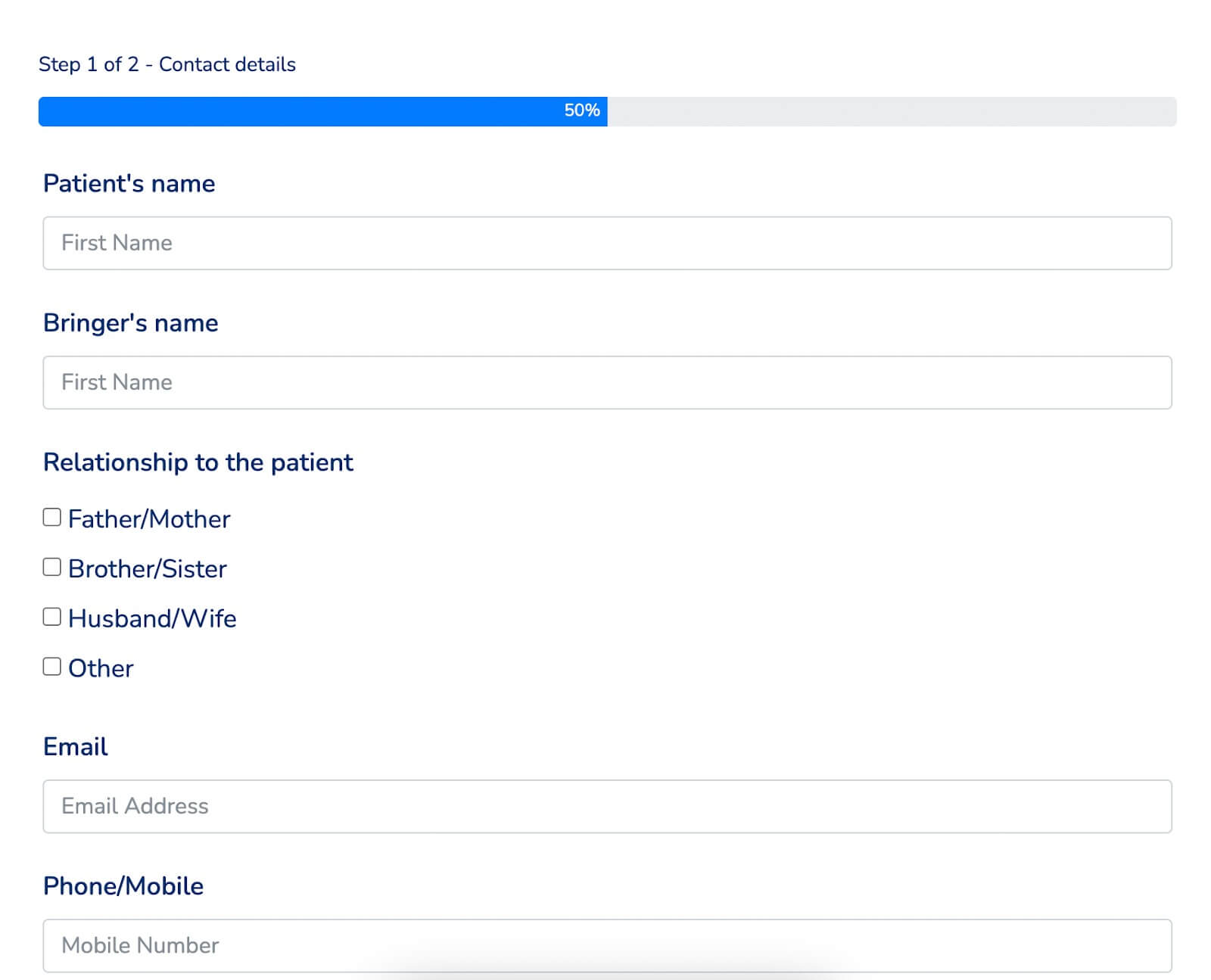
Opcionalmente, puedes personalizar el botón de enviar en este punto, aunque por ahora nos saltaremos este paso. A continuación se muestra una vista previa del formulario.

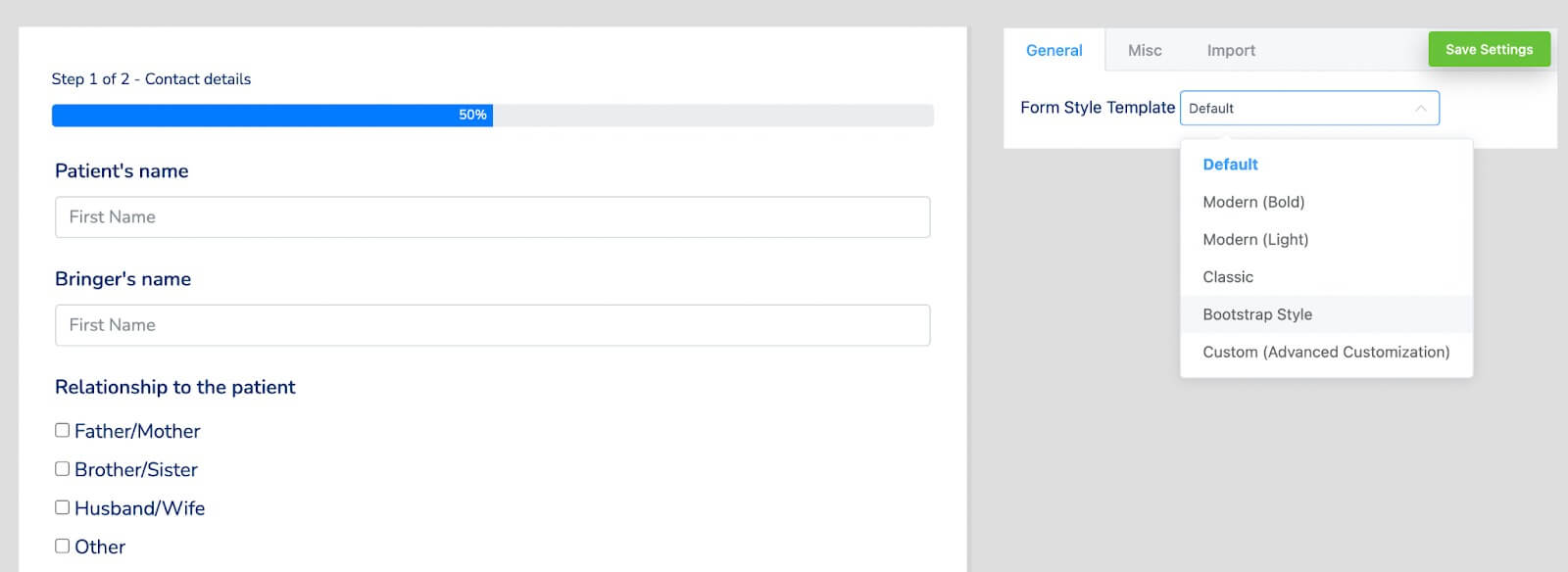
Si desea agregar algo de color a su formulario, utilice el estilizador global para el formulario. En la sección Vista previa y diseño, seleccione una plantilla de estilo de formulario. En nuestro caso, optamos por el estilo Bootstrap. Alternativamente, puede personalizar completamente el formulario seleccionando la plantilla Personalizada (Personalización avanzada).

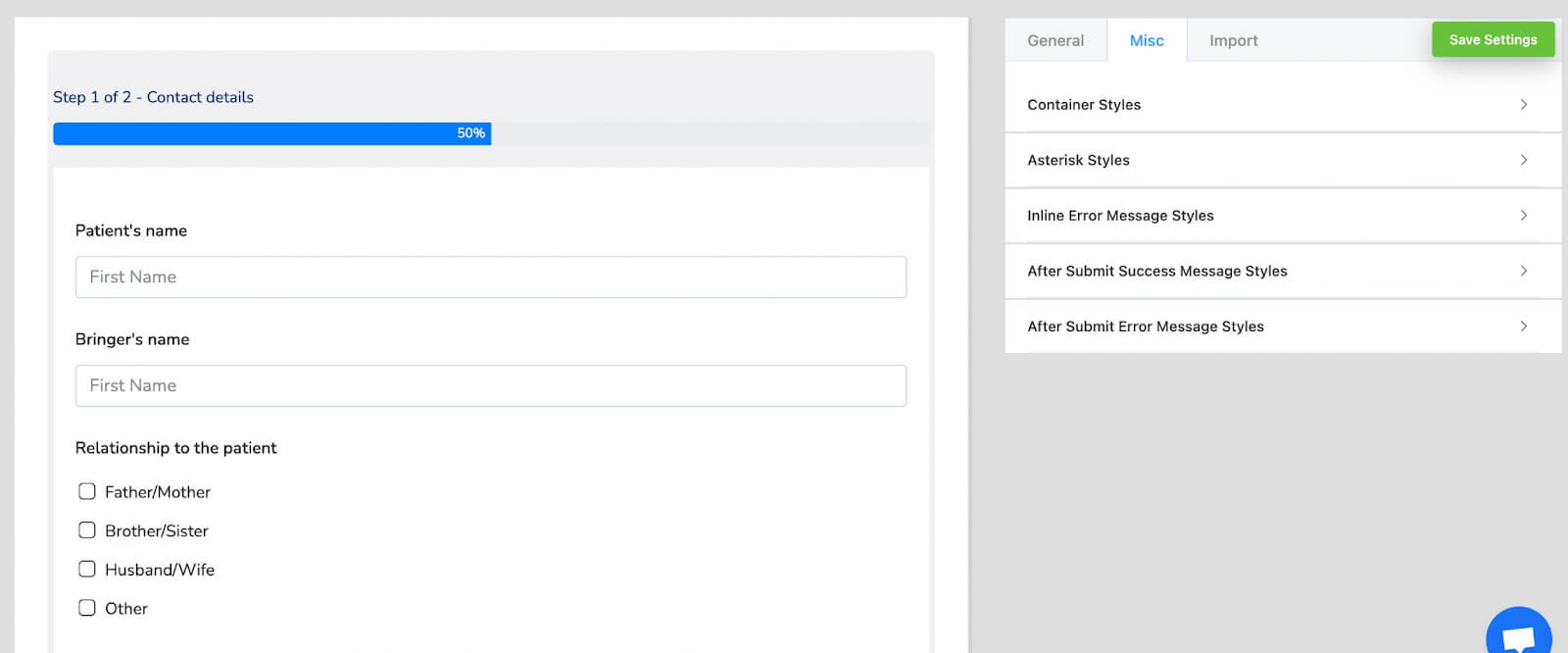
A continuación, acceda a la sección Misc para configurar estilos de contenedor, estilos de asterisco, estilos de mensajes de error en línea, estilos de mensajes de éxito posteriores al envío, estilos de mensajes de error posteriores al envío y más. Estamos haciendo un cambio ajustando el color del contenedor para este formulario en particular.

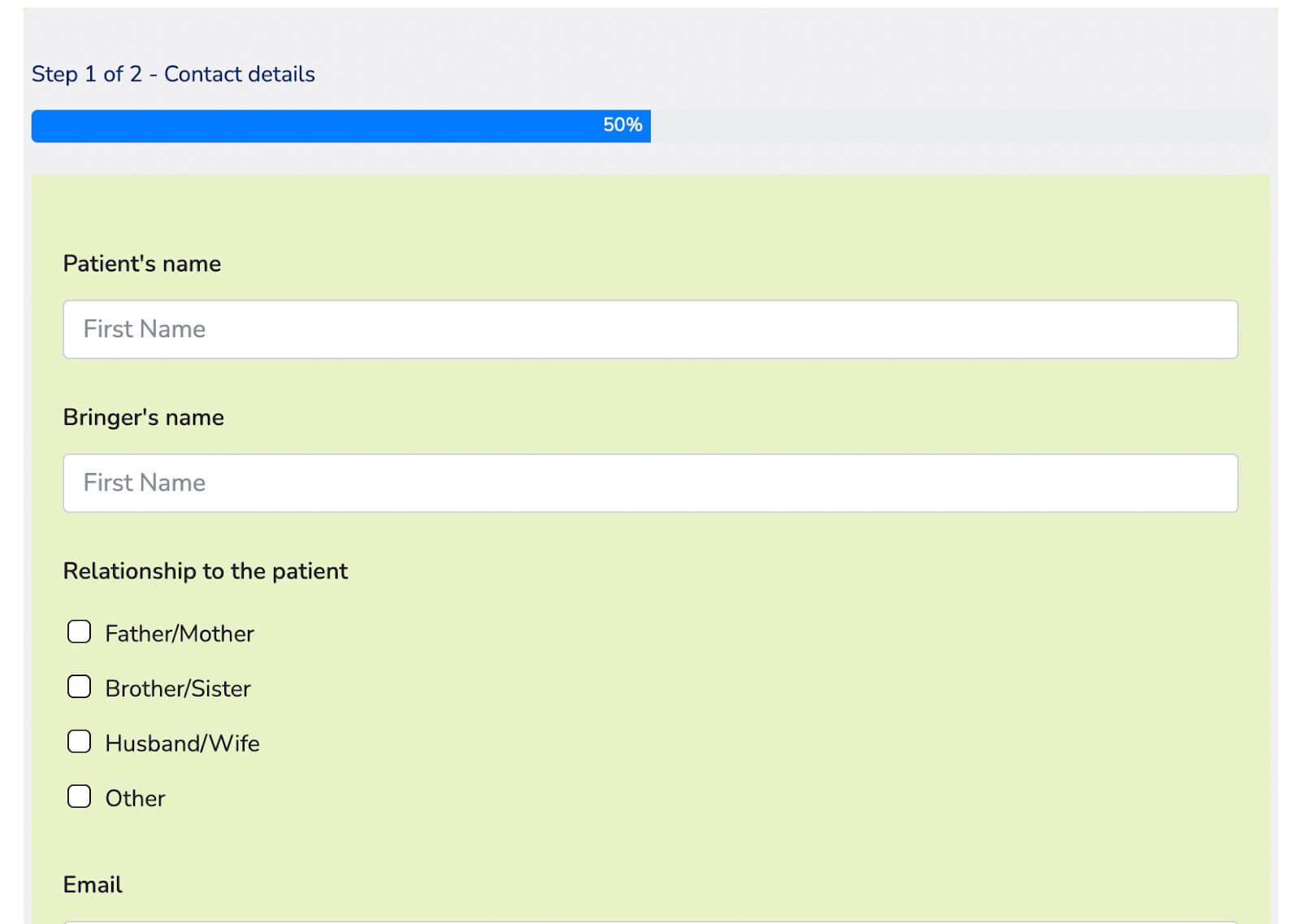
Aquí está la apariencia final del formulario con el color del contenedor actualizado.

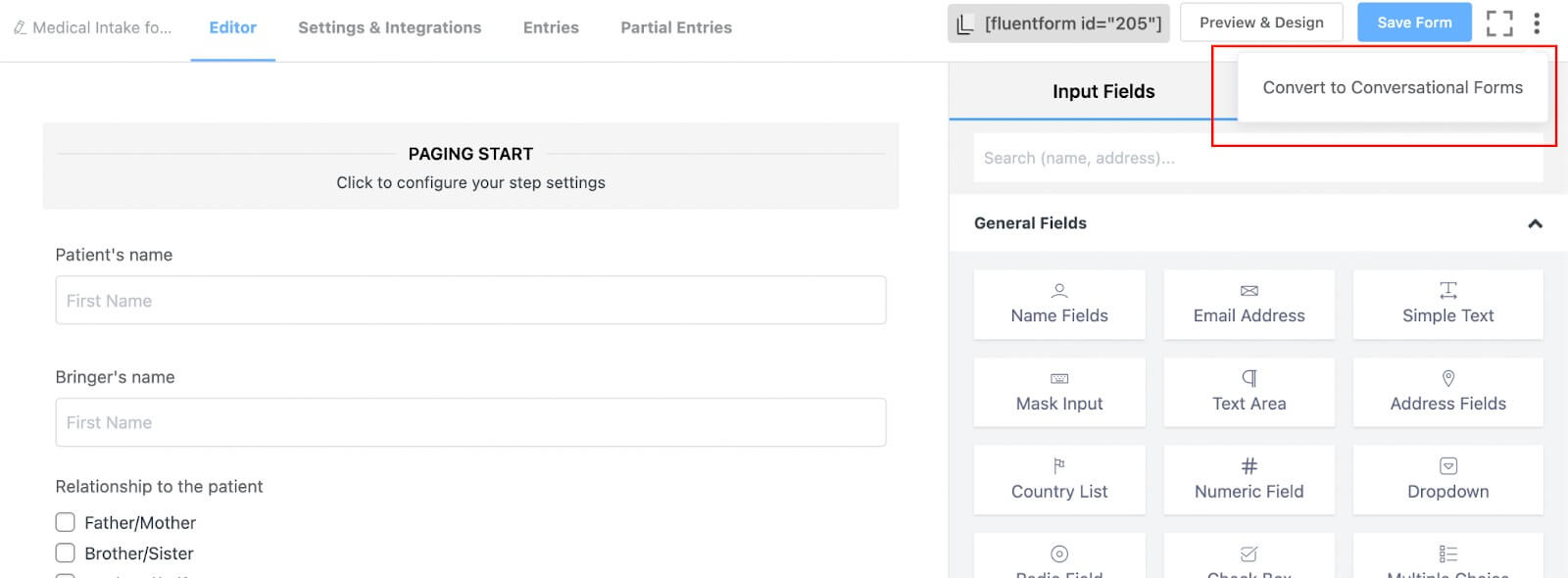
Si desea transformar este formulario en un formulario conversacional, regrese al editor de formularios y coloque el cursor sobre el botón de tres puntos en la esquina superior derecha. Encontrarás la opción "Convertir a formularios conversacionales". Haga clic en él y confirme la conversión.

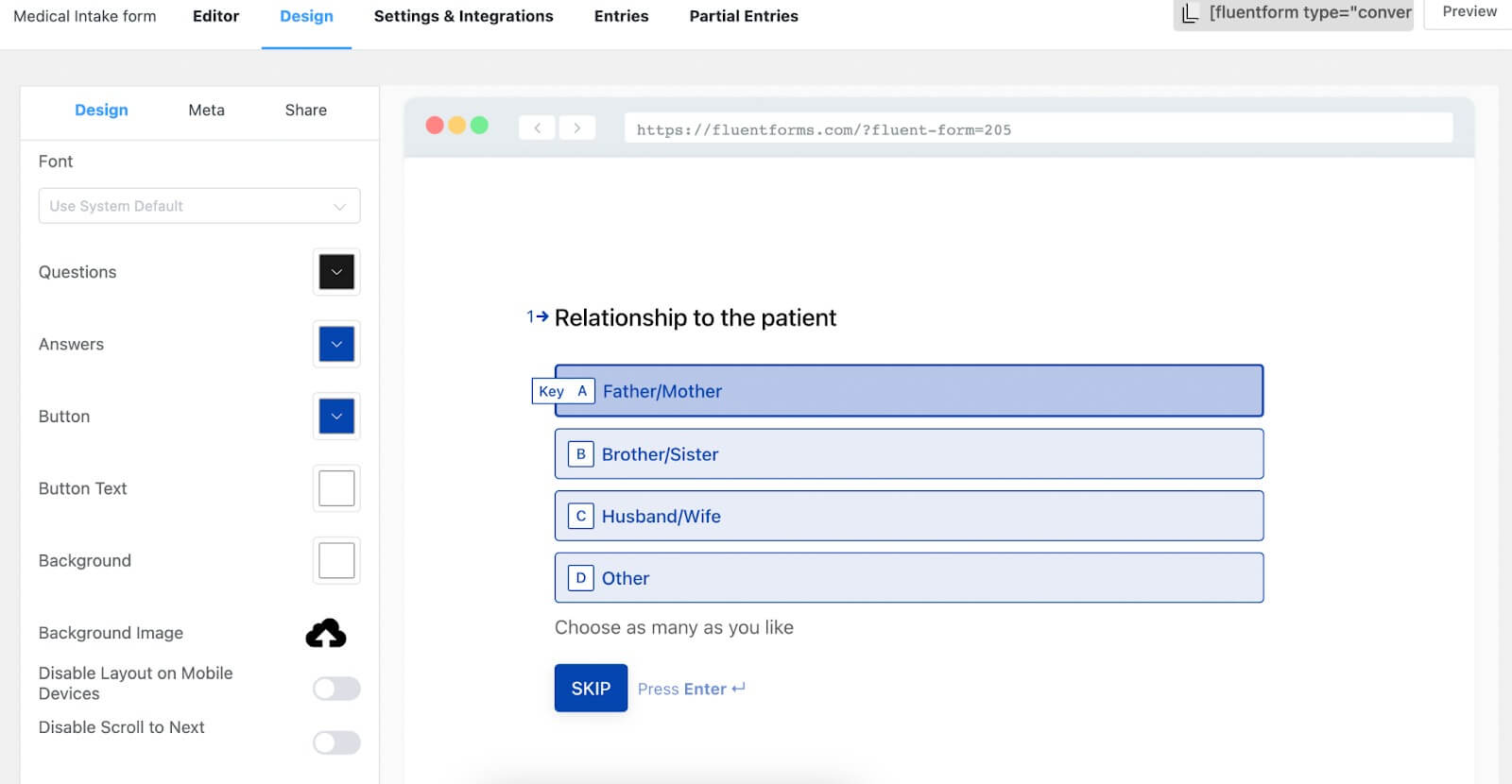
Omita el editor de formularios ya que ya agregó campos y continúe con la sección de diseño del formulario. Aquí, puede personalizar su formulario como lo desee, como cambiar los colores de las preguntas y respuestas, ajustar el color de fondo, modificar el color del texto del botón, agregar imágenes, habilitar o deshabilitar el diseño móvil, deshabilitar la marca o configurar sugerencias clave, entre otras opciones. .

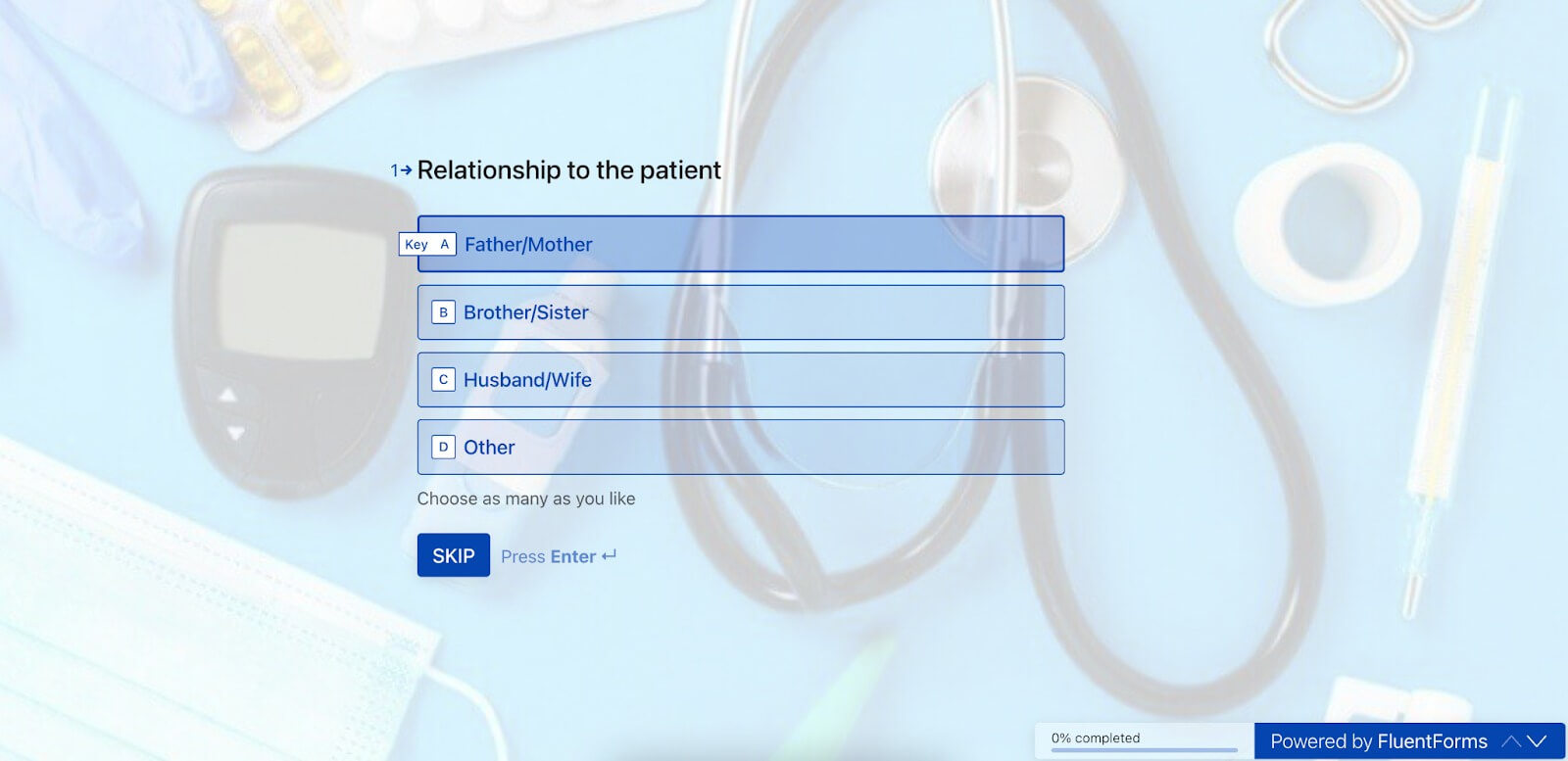
Para este formulario, solo agregamos una imagen de fondo, lo que da como resultado la siguiente vista previa del formulario.

¡Eso es todo! Su formulario ya está listo para su uso.
Configurar los ajustes del formulario
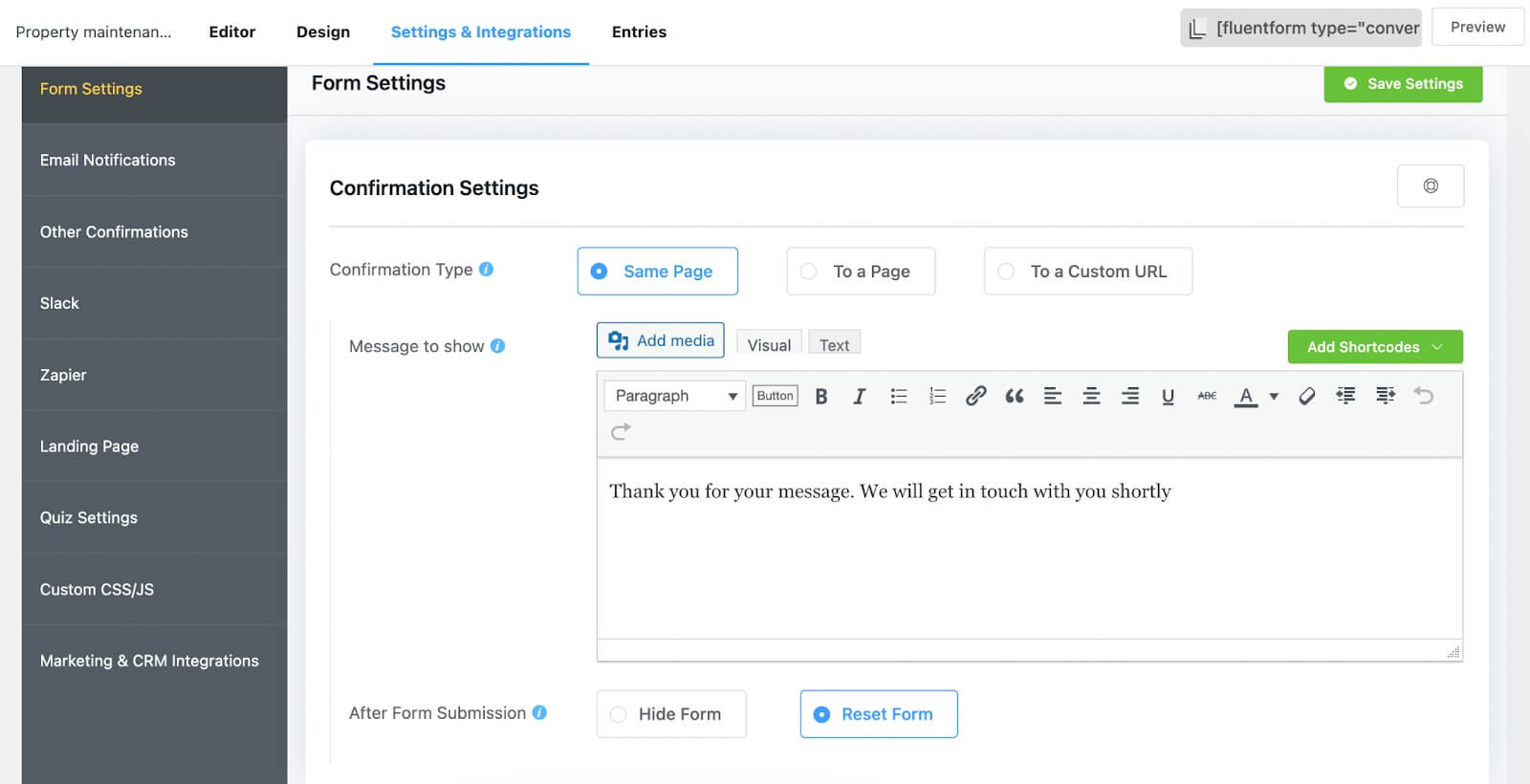
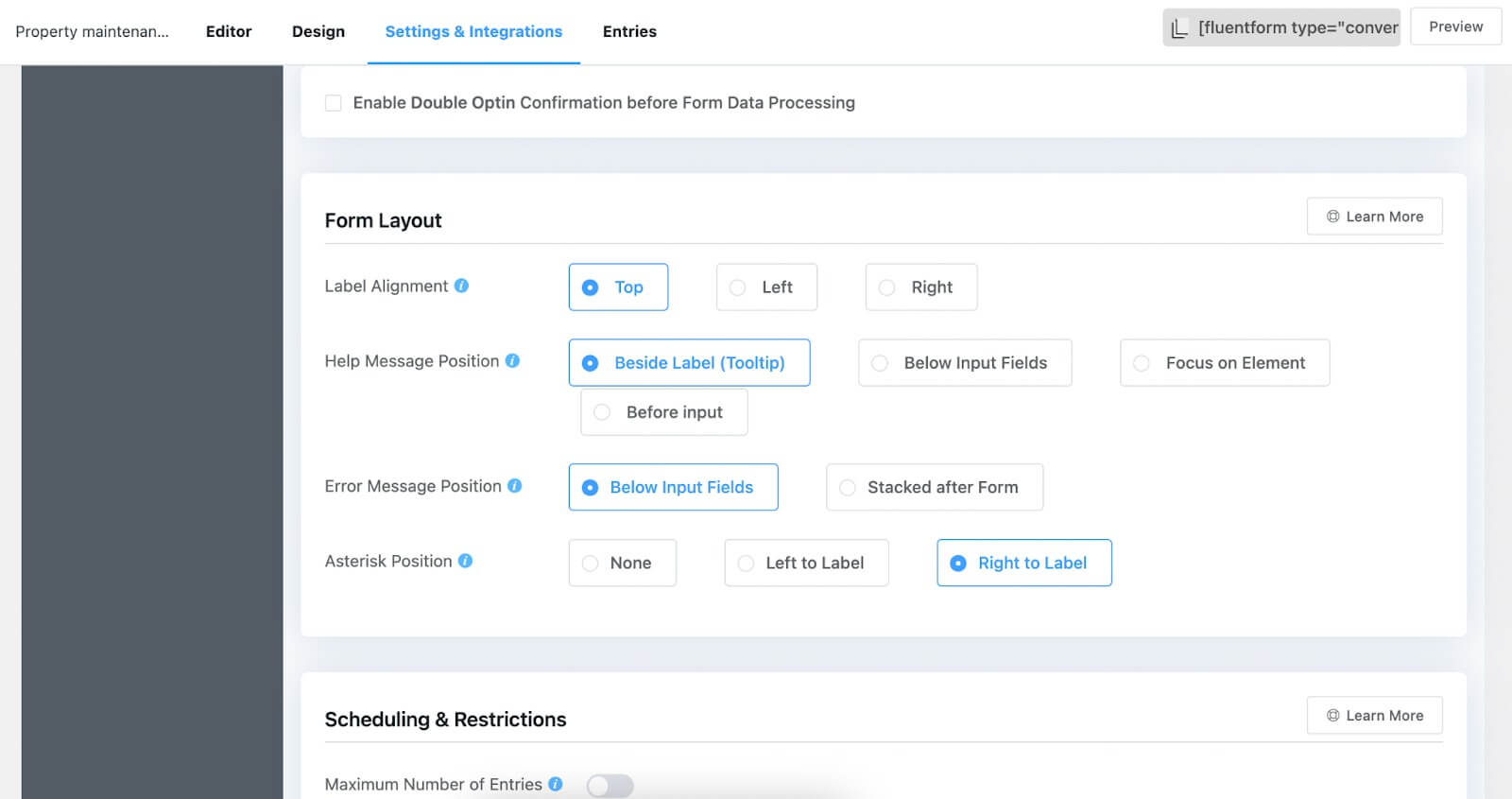
Continúe con la pestaña Configuración e integraciones dentro del editor de formularios. Dentro de esta sección, encontrará la Configuración del formulario en la parte superior de la lista de configuraciones. Inicialmente, encontrará la Configuración de confirmación para el formulario que se activa después del envío. En esta sección, tiene la posibilidad de configurar el tipo de confirmación, el mensaje que se muestra después del envío, definir acciones para cuando se realizan los envíos y más.

Si desea utilizar la función de doble suscripción, puede habilitarla aquí. Además, puede configurar el diseño del formulario, la programación y las restricciones del formulario y explorar otras opciones de personalización.

No olvide hacer clic en el botón "Guardar configuración" para conservar sus opciones.
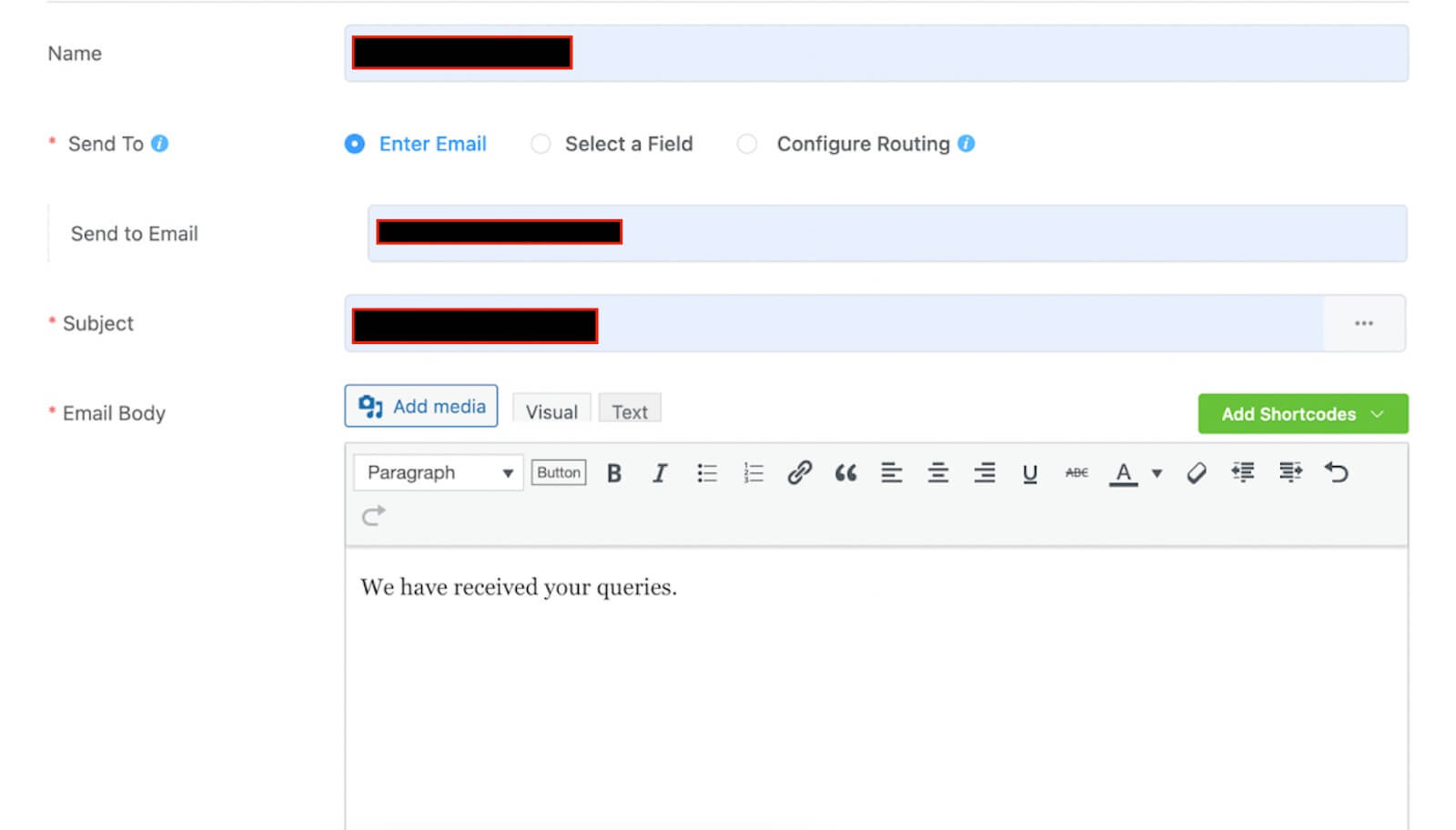
Al pasar a la sección siguiente de la lista, puede personalizar los correos electrónicos que se enviarán a los usuarios después de que envíen el formulario. En esta parte, puede especificar el nombre del correo electrónico, el remitente, el asunto, el cuerpo del correo electrónico, incorporar lógica condicional, adjuntar archivos y más. Tenga en cuenta que necesitará el complemento FluentSMTP para enviar confirmaciones por correo electrónico.

Si explora la opción "Otra confirmación", puede crear confirmaciones complementarias para sus clientes.
Finalmente, la opción "Integraciones de CRM y marketing" le permite establecer conexiones entre su formulario y varias herramientas de terceros que son compatibles con Fluent Forms. Para activarlos, navegue hasta la sección Integraciones, adquiera la clave API o la clave secreta de sus respectivas cuentas con estas herramientas y péguelas en el panel de Fluent Forms. Hemos incluido un ejemplo que demuestra cómo integrar Fluent Forms con ActiveCampaign.

Publicar el formulario
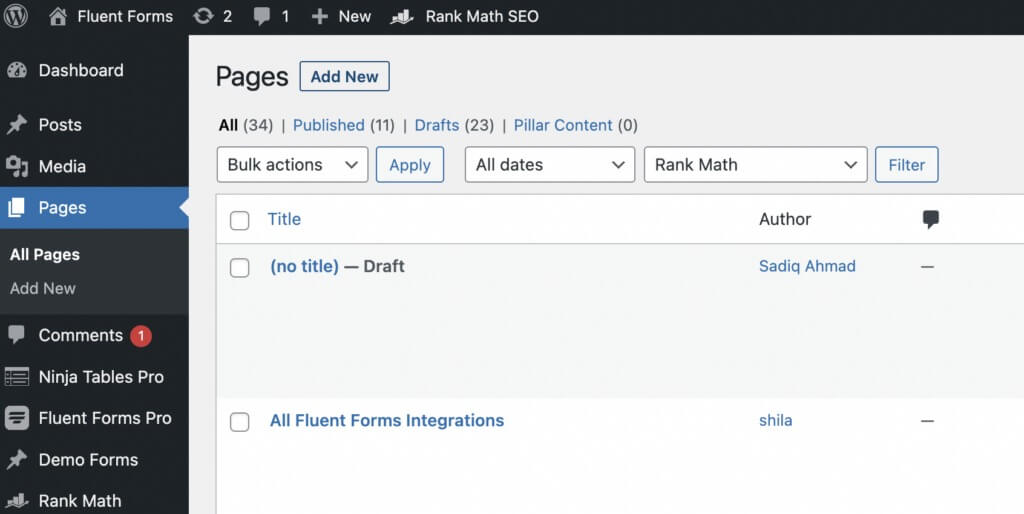
Publicar formularios con Fluent Forms no podría ser más sencillo. Por ejemplo, si desea mostrar su formulario en una página web, diríjase a la sección "Páginas" en su panel de WordPress y simplemente haga clic en el botón "Agregar nuevo".

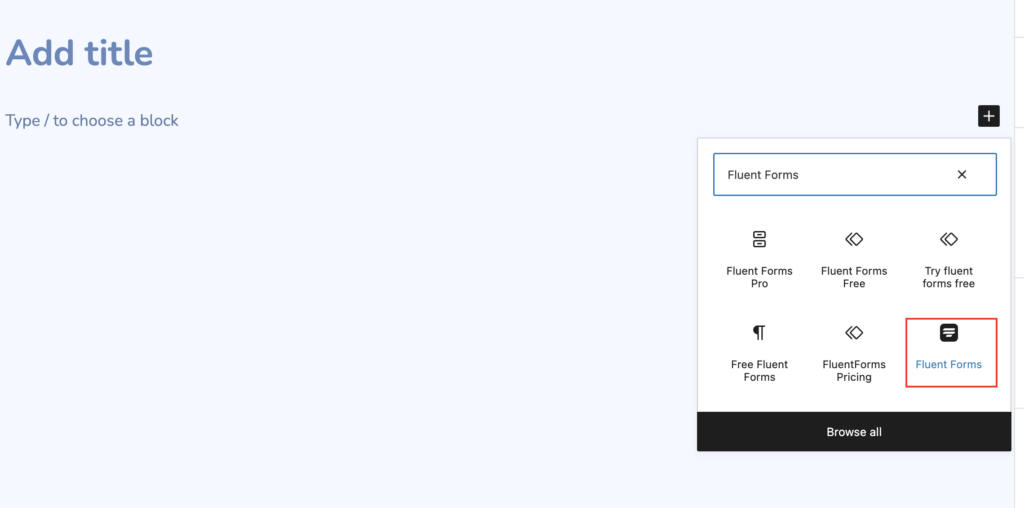
A continuación, incorpore el bloque Gutenberg de Fluent Forms haciendo clic en el icono más (+).

Luego, elija el formulario que desee y proceda a publicarlo en su sitio web.

Para realizar el mismo proceso fluido de publicación de formularios en publicaciones de blog, siga exactamente los mismos pasos.
Alternativamente, existe otro método para publicar su formulario. Simplemente copie el código corto asociado con su formulario y péguelo en cualquier lugar de su sitio web, ya sea dentro de una publicación de blog o en una página. Vale la pena señalar que recibirás ambos códigos cortos, uno para formularios conversacionales y otro para formularios regulares. Tiene la flexibilidad de copiar y pegar cualquiera de ellos según sus preferencias.

¡Realmente es así de sencillo!
Terminando
En conclusión, Fluent Forms ofrece una solución sencilla y eficiente para crear formularios diseñados específicamente para la recopilación de datos de pacientes en su sitio web de WordPress. Ya sea que necesite recopilar antecedentes médicos, detalles de citas u otra información crucial, Fluent Forms agiliza el proceso. Con su interfaz fácil de usar y opciones de códigos cortos, puede integrar perfectamente estos formularios en su sitio, garantizando una experiencia de recopilación de datos de pacientes fluida y segura.




