El fondo de su sitio web es una parte esencial de su apariencia general como marca en línea y juega un papel vital en la configuración del diseño de su sitio web.

Además, un fondo personalizado te permite ofrecer una experiencia mucho más personalizada a tus visitantes. En este tutorial, repasaremos varias formas de crear un fondo personalizado para su sitio de WordPress.
¿Por qué debería crear un fondo personalizado?
Los temas de WordPress generalmente vienen con un fondo predeterminado que no ofrece una vista personalizada de su marca y mucho menos hace que su sitio web se destaque del resto.
Además, puede crear diferentes fondos para diferentes partes de su sitio web para resaltarlos y diferenciarlos. Por ejemplo, puede utilizar diferentes fondos para diferentes tipos de contenido, autores y categorías para diferenciar el contenido de su sitio web.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraTambién puede agregar fondos de video a su sitio web para aumentar la participación. Todo esto le ayuda a ser más creativo con su diseño y a publicar una declaración sobre su sitio web. Dicho esto, avancemos y entendamos cómo crear fondos personalizados en WordPress.
Cómo cambiar el color de fondo con el personalizador de WordPress
Con el personalizador de WordPress, puede cambiar el color de fondo de su sitio web en tiempo real sin necesidad de tener conocimientos ni experiencia en codificación. Sin embargo, el proceso depende de su tema de WordPress.
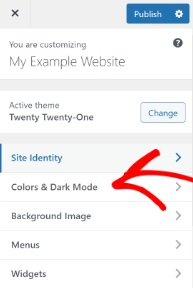
Dirígete al personalizador de WordPress yendo al panel Apariencia y luego Personalizar .
Encontrará numerosas opciones para modificar su sitio web en función de su tema de WordPress. Para cambiar el color de fondo, debe ir a la pestaña Color y Modo oscuro .

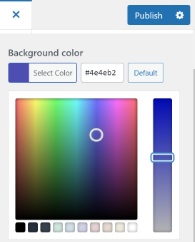
A continuación, tendrá una opción de Color de fondo . Puede elegir el color de fondo para su sitio web en la paleta de colores o ingresar el código de color hexadecimal para el fondo.

Presione el botón Publicar cuando haya terminado de elegir el color de fondo. Visite su sitio web para ver si funciona perfectamente.
Si su tema no admite esta opción, continúe con nosotros para ver qué más puede hacer.
Cómo cambiar el color de fondo usando CSS personalizado
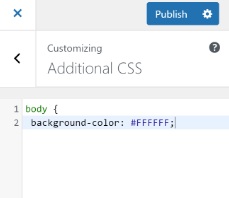
Otra forma de cambiar el color de fondo de su sitio web es agregar CSS personalizado en su personalizador de WordPress. Simplemente diríjase al panel Apariencia y luego Personalizar para encontrar el botón Agregar CSS .

En el campo dado, agregue el siguiente código y simplemente reemplace el código de color con el código de color Hex que desea para su fondo.
body {
background-color: #FFFFFF;
}Una vez que haya agregado el código al campo CSS personalizado, asegúrese de publicar los cambios y ver su sitio web.

Avancemos y exploremos más formas.
Cómo cambiar aleatoriamente los colores de fondo en WordPress
También puede agregar varios colores a su fondo de WordPress y configurarlos todos para que sigan cambiando al azar en transiciones suaves.
Primero, tendrá que encontrar la clase CSS del área usando la herramienta Inspeccionar en su navegador. Para hacer eso, debe colocar el cursor en el área elegida y hacer clic derecho para seleccionar la herramienta Inspeccionar .

A continuación, verá diferentes clases de CSS para diferentes áreas de las que necesita anotar la clase de CSS que desea apuntar. Por ejemplo, estamos apuntando al área con el encabezado de la página en la clase CSS en esta situación.
A continuación, debe crear un nuevo archivo de Word en su dispositivo usando el Bloc de notas o el Documento de Word y pegar el siguiente código.
jQuery(function($){
$('.page-header').each(function(){
var $this = $(this),
colors = ['#ec008c', '#00bcc3', '#5fb26a', '#fc7331'];
setInterval(function(){
var color = colors.shift();
colors.push(color);
$this.animate({backgroundColor: color}, 2000);
},4000);
});
}); Cuando observe el código, verá que la clase CSS del encabezado de página está en el código y también hemos mencionado cuatro códigos de color hexadecimales para acompañar. Puede aumentar la cantidad de colores agregando los códigos de color hexadecimales y separarlos con una coma y una comilla simple.
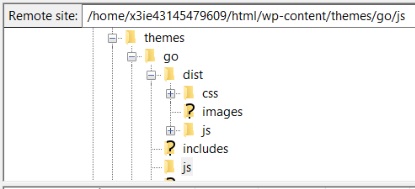
Ahora que su archivo está listo, guárdelo con un título apropiado y luego cárguelo en la carpeta JS de su tema de WordPress. Necesitará un servicio de Protocolo de transferencia de archivos (FTP) . Puede usar FileZilla para este paso, ya que es un cliente FTP gratuito y es muy fácil de usar.
Primero, utilizando las credenciales proporcionadas por el proveedor de alojamiento, debe iniciar sesión en el servidor FTP de su sitio web, donde verá numerosos archivos en la columna Sitio remoto . Desplácese hacia abajo hasta la carpeta JS.

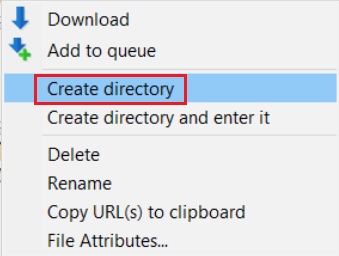
Es posible que su tema no tenga una carpeta JS, pero puede crear una fácilmente haciendo clic con el botón derecho en la carpeta de temas en el cliente FTP y presionando Crear directorio .

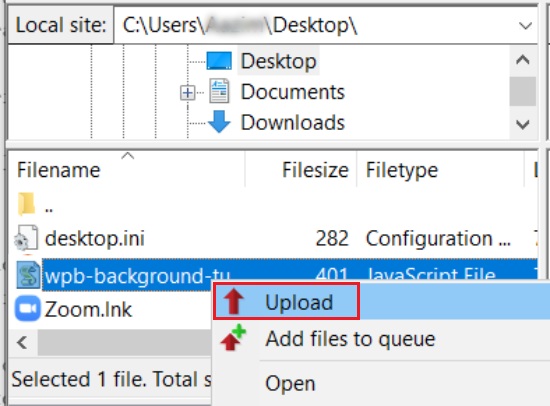
A continuación, debajo del Sitio local, abra la ubicación de su archivo de Word y luego haga clic con el botón derecho en el archivo para presionar Cargar .

Finalmente, debe pegar el siguiente código en el archivo functions.php de su tema de WordPress. Se puede utilizar un complemento como Fragmentos de código para agregar el código de forma segura.
function wpb_bg_color_scripts() {
wp_enqueue_script( 'wpb-background-tutorial', get_stylesheet_directory_uri() . '/js/wpb-background-tutorial.js', array( 'jquery-color' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts' ); Dirígete a tu sitio web para ver las transiciones de color en segundo plano.
Cómo cambiar el color de fondo de páginas individuales
También hay una forma de elegir diferentes colores para diferentes páginas o publicaciones de blog en lugar de elegir un solo color de fondo en todo su sitio web.
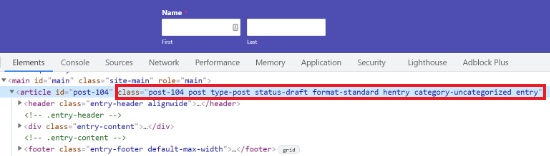
Para comenzar, debe encontrar la clase de ID de publicación yendo al blog y haciendo clic con el botón derecho para presionar Inspeccionar elemento .

En el siguiente Custom, CSS reemplaza la clase de ID de publicación con la suya y el código de color con su código de color hexadecimal preferido.
.post-104 {
background-color: #D7DEB5;
color:#FFFFFF;
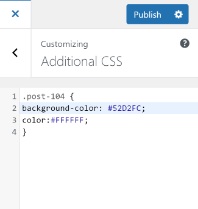
} Una vez que haya reemplazado el código de color hexadecimal y la clase de identificación de publicación, puede dirigirse a Apariencia y luego Personalizar . Dirígete a la pestaña CSS adicional .

En el campo CSS personalizado, pegue su CSS personalizado actualizado.

Se cambiará el color de fondo de la página elegida. Consulte su sitio web para ver cómo se ve.
Cómo crear un fondo de video
Crear un fondo de video en su sitio web puede ayudarlo a reunir una gran cantidad de clientes y captar su atención durante más tiempo. Para hacerlo, necesitará mb.YTPlayer es un complemento gratuito que le permite agregar videos de YouTube a su fondo.

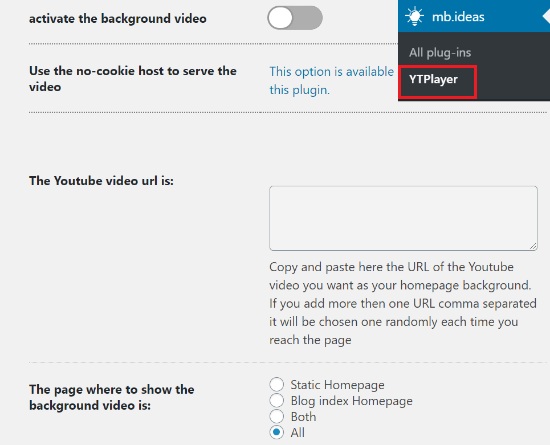
Una vez que haya instalado y activado el complemento, en su panel de control vaya a mb.ideas y luego a YTPlayer .
Agregue la URL de su video de Youtube y habilite la opción para activar el video de fondo .

Desplácese hacia abajo para encontrar una opción donde pueda elegir la ubicación de su video.
Continúe y visite su sitio web para ver los cambios en su lugar.
Cómo crear una página de destino personalizada
Es muy importante crear una imagen distinta para su sitio web y presentar una identidad de marca que haga que su sitio web y su marca estén en perspectiva para sus usuarios.
La creación de una página de destino personalizada le permitirá retener visitantes, generar clientes potenciales y obtener control sobre la apariencia de su sitio web. Además, también puede ayudarlo a aumentar la participación en su sitio web.
SeedProd

SeedProd es un complemento increíble con el que puede crear páginas de destino muy creativas y atractivas. No importa si no tiene experiencia con la codificación, ya que solo lo harán algunos ajustes simples. El editor de arrastrar y soltar integrado es fácil de usar y, al mismo tiempo, muy eficaz.
El complemento ofrece ambos; una versión gratuita y una versión premium. Para una página de destino simple, la versión gratuita sería suficiente. Pero para no tener límites con su creatividad y diseño, le recomendamos que utilice la versión premium de SeedProd.
Para iniciar el proceso, debe instalar y activar SeedProd en su WordPress. Para la versión premium, en el momento en que active el complemento, se le pedirá que ingrese la clave de licencia.
Tendrá la clave de licencia cuando compre la versión premium de SeedProd. Puede encontrar la clave de licencia en su cuenta de SeedProd. Copie la clave de licencia y péguela en el campo dado en su WordPress una vez que el complemento esté activado.
Una vez que haya terminado con todos los pasos anteriores, presione el botón Verificar clave para verificar la clave de licencia.

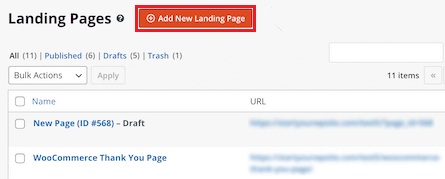
Una vez que se activa la versión premium, avanzamos hacia la creación de una página de destino y para eso diríjase a SeedProd en el panel de administración y luego presione Páginas . En la página dirigida, presione Agregar nueva página de destino .

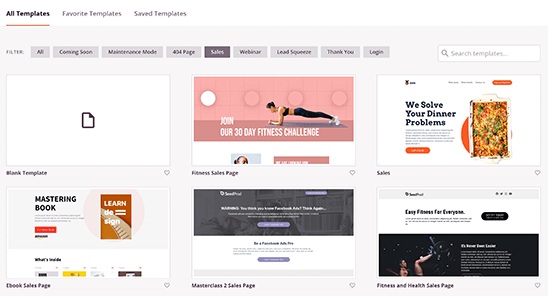
A continuación, podrá seleccionar el tema de su página de destino. SeedProd tiene una gran biblioteca con páginas de destino prediseñadas para todo tipo de nichos. Puede seleccionar uno de acuerdo con el tema y la categoría de su sitio web. También puede personalizar estas plantillas de acuerdo con su sitio web.
También puede ir con la plantilla en blanco y crear todo desde cero. Pero, por lo tanto, el proceso anterior es rápido y fácil, le recomendamos que elija una plantilla de la biblioteca dada.

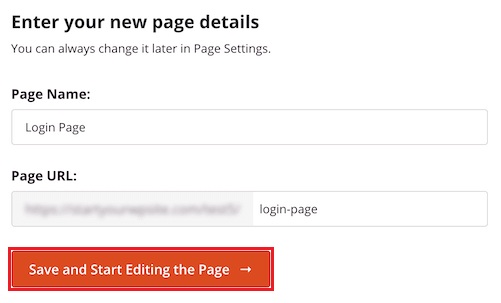
Una vez que haya encontrado su plantilla preferida para la página de destino, SeedProd le pedirá el nombre de la página y la URL de la página .

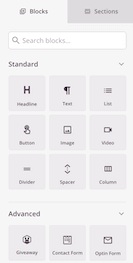
A continuación, lo llevarán al generador de páginas de SeedProd, donde podrá agregar o eliminar bloques de la plantilla elegida. El rango se extiende desde agregar títulos hasta videos y botones. Todo lo que tienes que hacer es arrastrar un bloque y soltarlo en tu área preferida de la página.
Para la versión premium, también hay bloques avanzados que incluyen un temporizador de cuenta regresiva para fines de CTA, un bloque de redes sociales para aumentar las conexiones y el compromiso, una opción para agregar formularios y recopilar clientes potenciales y mucho más.

Con el generador de arrastrar y soltar de SeedProd, incluso puede personalizar el bloque en sí. Puede cambiar sin esfuerzo el color, el tamaño o la fuente del bloque que desea utilizar.
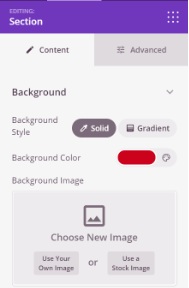
Para cambiar el fondo de su página, simplemente puede hacer clic en cualquier lugar de la página y las opciones aparecerán en el panel del lado izquierdo. A partir de ahí, podrá cambiar el estilo o el color de su fondo. También puede agregar una imagen como fondo para su página de destino.

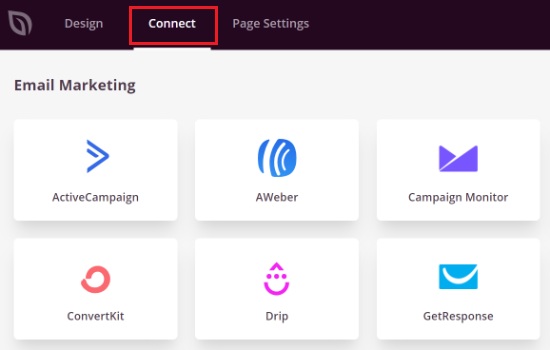
Una vez que su página de destino esté lista y haya terminado con todos los cambios. Asegúrese de publicar la página y seguir adelante con la pestaña Conectar .
La pestaña Conectar le permitirá integrar su página con servicios de marketing por correo electrónico de servicios de terceros.

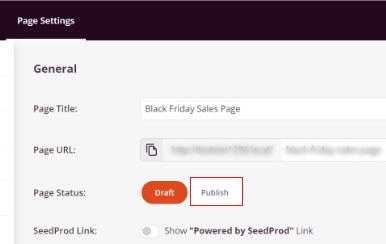
El siguiente paso es poner su página en vivo y para eso, debe hacer clic en la pestaña Configuración de página, donde podrá cambiar el estado de la página de Borrador a Publicar .

Además, hay muchas otras opciones que puede utilizar para diferentes propósitos. Por ejemplo, puede usar SEO para clasificar mejor su página, agregar scripts personalizados, ver los análisis y agregar un dominio personalizado.
Una vez que esté satisfecho con todos los cambios, diríjase a su sitio web y revise su página de destino para asegurarse de que todo esté bien.
Así es como puede crear una página de destino personalizada con un fondo personalizado por su cuenta usando SeedProd . Esperamos que este tutorial le haya ayudado a comprender la importancia de la personalización para que su sitio web se destaque.
Asegúrese de unirse a nosotros en Facebook y Twitter para mantenerse actualizado sobre nuestros tutoriales.





