Todos conocemos las ilimitadas opciones que tenemos para mejorar un sitio web de WordPress con Elementor . Las opciones de personalización son infinitas y no son muy difíciles de lograr. La creación de un fondo de video mejorará la perspectiva general de su sitio web.

Cuando un visitante llega a su sitio web, son solo unos segundos iniciales que tiene para llamar su atención. Tener un fondo de video contribuye en gran medida a retener a los visitantes al tener una perspectiva atractiva. En este tutorial, entenderemos cómo crear un fondo de video para su sitio web de WordPress.
Fuentes para videos de fondo
Debido a que el fondo de su video está en su página de inicio, recibirá mucho tráfico. Como consecuencia, querrá que se destaque y atraiga el interés de los visitantes. Si su presupuesto lo permite, también puede contratar a un camarógrafo local para crear un video de fondo para su empresa.
Los sitios web como Videvo y Video Blocks también incluyen material de video de alta calidad y libre de regalías. Puede elegir el video correcto para sus visitantes buscando en numerosas categorías de la industria.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraConsejos a tener en cuenta al crear un video de fondo
Se puede proporcionar una buena experiencia de usuario a través de fondos de video. Aquí hay algunos puntos a considerar al hacer un fondo de video:
- Limite la duración de sus videos de fondo a 60 segundos.
- Establezca una imagen de fondo como alternativa para los navegadores que no reproduzcan videos.
- Para mejorar la velocidad de carga del sitio web, cargue un video de alta calidad con una resolución alta y comprímalo.
- Evite reproducir el video con sonido en reproducción automática. Permita que los visitantes elijan si quieren o no escuchar el video.
Cómo crear fondos de video usando Elementor
Cuando se trata de agregar un fondo de video, la codificación personalizada siempre es una opción. Sin embargo, si tiene poco tiempo o no tiene la experiencia técnica necesaria, agradezca a Elementor . Así es como puede crear un fondo de video con Elementor.
Elementor

Elementor es un creador de páginas de arrastrar y soltar que le permite crear sitios web impresionantes. Puede elegir un tema con una opción de fondo de video sin tener que saber codificar. La interfaz de usuario es agradable de usar y reduce el tiempo que lleva diseñar su sitio.
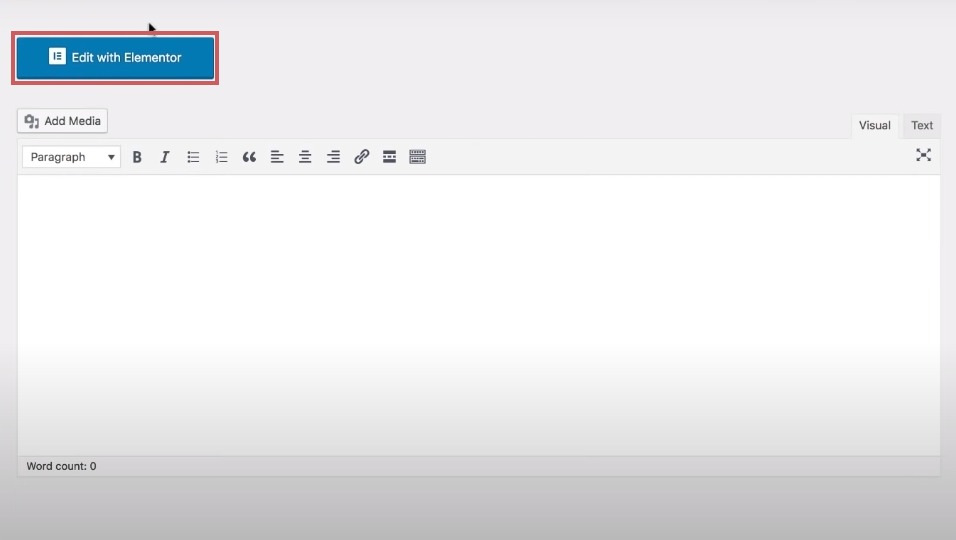
Para comenzar, cree una nueva página, asígnele un nombre y presione Editar con Elementor.

Para este tutorial, usaremos una plantilla prediseñada. Presione el icono Agregar plantilla para abrir la biblioteca de plantillas e insertar una plantilla.

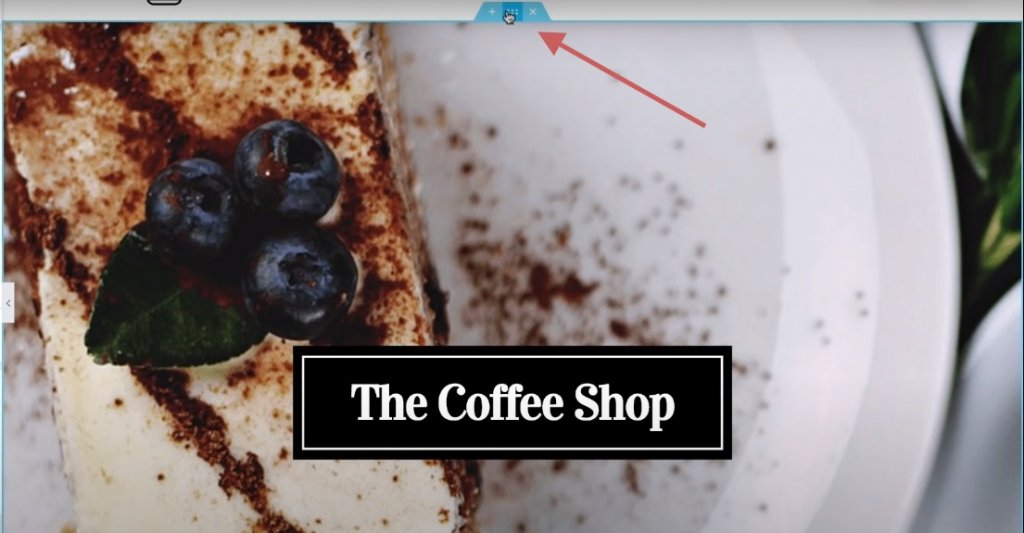
Una vez insertada la plantilla, presione el controlador de la plantilla para editar su configuración.

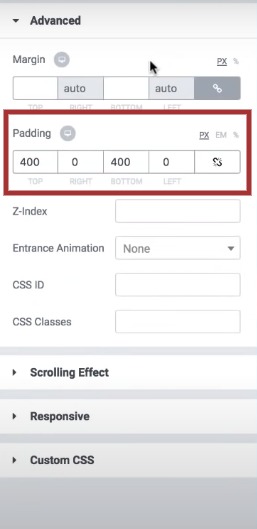
En la pestaña Avanzado , elimine el Relleno eliminando el valor anterior.

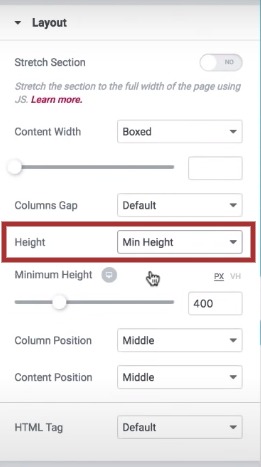
En la pestaña Diseño, establezca la altura en Altura mínima .

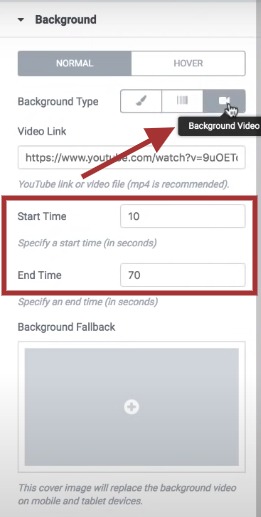
Dirígete a la pestaña Estilo y presiona el ícono de video para ver el fondo. Puede agregar un enlace de video o elegir cargar uno desde su sistema y pegar el enlace en el campo indicado.

A continuación, se encuentran las horas de inicio y finalización para el fondo de su video, lo cual es bastante útil si desea reproducir su video en bucle.
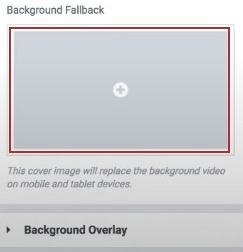
A continuación, deberá insertar una imagen alternativa. Es realmente importante cuando, en algunos casos, el navegador no puede reproducir el video.

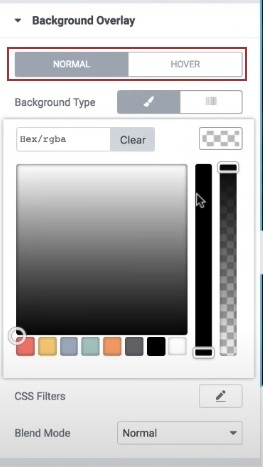
Hay otra opción para la superposición de video que le permite personalizar el video de fondo. Puede usar la opción de oscurecer, agregar color, ajustar la opacidad y usar las opciones de fusión en su video. También puede configurar diferentes configuraciones para cuando el cursor se desplace sobre el video de fondo. https://codewatchers.com/aff/elementor/go

Eso es practicamente todo. Así es como puede crear un video de fondo de video para su sitio web usando Elementor y mejorar el diseño general de su sitio web mientras atrae a los visitantes. Asegúrese de verificar todas las configuraciones antes de publicar la página.
También puede unirse a nosotros en nuestro Facebook y Twitter para mantenerse actualizado sobre nuestras publicaciones.





