Agregar una imagen a su fondo de WordPress no solo lo hace mucho más atractivo, sino también agradable para los usuarios y mejorará su experiencia.

Puede crear una imagen de fondo de WordPress con unos sencillos pasos. En este tutorial, veremos dos métodos para agregar una imagen al fondo de WordPress.
Cómo crear un fondo de imagen con el tema de WordPress
Puede crear fácilmente un fondo de imagen en WordPress si su tema le permite crear un fondo personalizado, mientras que la mayoría de los temas de WordPress admiten fondos personalizados.
Si su tema admite un fondo personalizado, puede seguir estos sencillos pasos para crear un fondo de imagen en WordPress.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
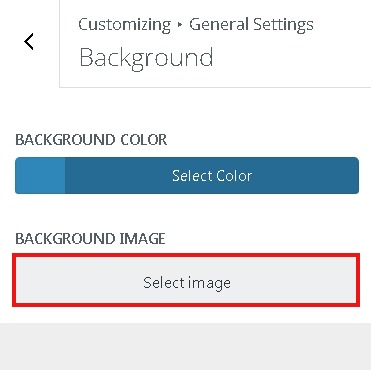
Empezar ahoraDirígete al panel Apariencia y luego Personaliza la página en tu WordPress. Desde allí, podrá cambiar la configuración del tema para un fondo personalizado yendo a Imagen de fondo.

Luego, debe seleccionar la opción de imagen de fondo donde le mostrará la opción de agregar su imagen para el fondo.

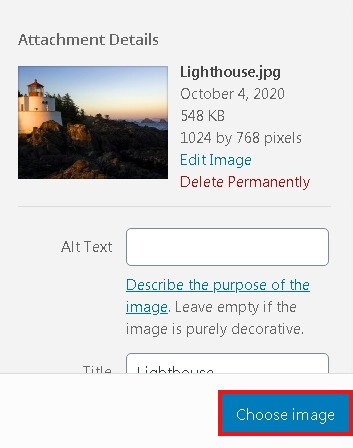
A continuación, puede cargar la imagen para el fondo o seleccionar una de su biblioteca de medios de WordPress.

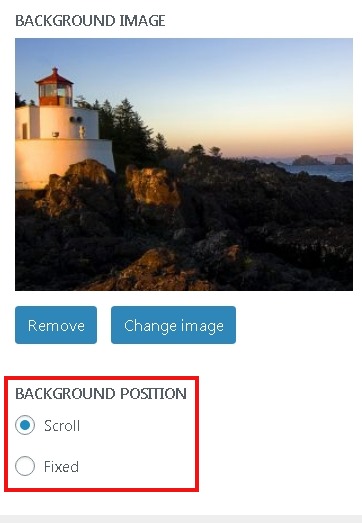
Después de eso, se puede ver una demostración en el personalizador de temas. Justo debajo verá un panel Preestablecido y desde allí puede seleccionar Llenar pantalla, Ajustar pantalla, Repetir o Personalizado para su imagen de fondo.

Finalmente, debe Guardar y Continuar para almacenar la configuración en su WordPress y su fondo se actualizará con éxito.
Sin embargo, si su tema de WordPress no es compatible con el fondo personalizado, tenemos otro método para usted.
Cómo crear un fondo de imagen con código CSS en WordPress
Con este método, puede crear un fondo personalizado en cualquier lugar de WordPress. Algunas clases de CSS ya están agregadas a varios elementos HTML en su WordPress de forma predeterminada, lo que le permite poner fondos personalizados en diferentes publicaciones, categorías y páginas.
Para una categoría de TV, una clase de CSS se ve así:
<body class="archive category category-tv category-4">Para crear una imagen de fondo personalizada para una página de archivo de categorías, a continuación se debe agregar CSS personalizado a su tema.
body.category-tv {
background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}Sin embargo, debe asegurarse de reemplazar la clase de categoría con su propia categoría y la URL de la imagen con su imagen de fondo.
Con el código CSS anterior, puede agregar fondos personalizados a sus publicaciones o páginas individuales. Solo tiene que reemplazar .category-tv con la clase CSS específica de la publicación o la página.
¡Gracias! Eso es todo por este tutorial. Le deseamos buena suerte por avanzar hacia un sitio web más agradable y atractivo.
Para mantenerse actualizado sobre nuestras publicaciones adicionales, asegúrese de seguirnos en Facebook y Gorjeo.





