Las versiones anteriores de Divi no incluían una función integrada para agregar una superposición de degradado a una imagen de fondo de paralaje. Sin embargo, simplemente puede crear increíbles fondos de paralaje con innumerables patrones de superposición de gradientes con las nuevas opciones de fondo de Divi (incluido Gradient Builder).

En este artículo, le enseñaremos cómo usar las opciones de fondo de Divi para crear una superposición de degradado brillante que se mezcle con una imagen de fondo usando los métodos True y CSS Parallax.
Vista previa del diseño
Aquí hay una pequeña vista previa de los diseños de fondo que crearemos en este tutorial.
Este usa el enfoque True Parallax con una superposición de degradado y el modo de combinación de colores en la imagen de fondo.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraCree un fondo de imagen de paralaje combinado degradado en Divi
Crear la fila de relleno y el texto del encabezado
Aunque en esta lección nos centraremos en el diseño del fondo de la sección, es útil incluir una fila de relleno y un encabezado para tener una mejor idea de cómo se vería el diseño en un caso de uso típico.
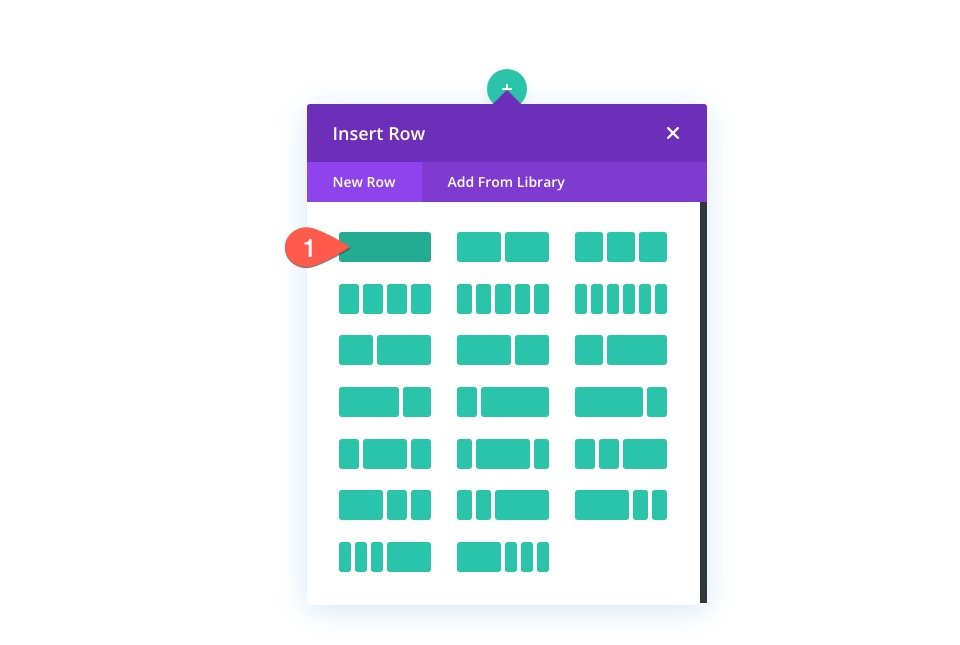
Para comenzar, agregue una fila de una columna a la sección existente del constructor.

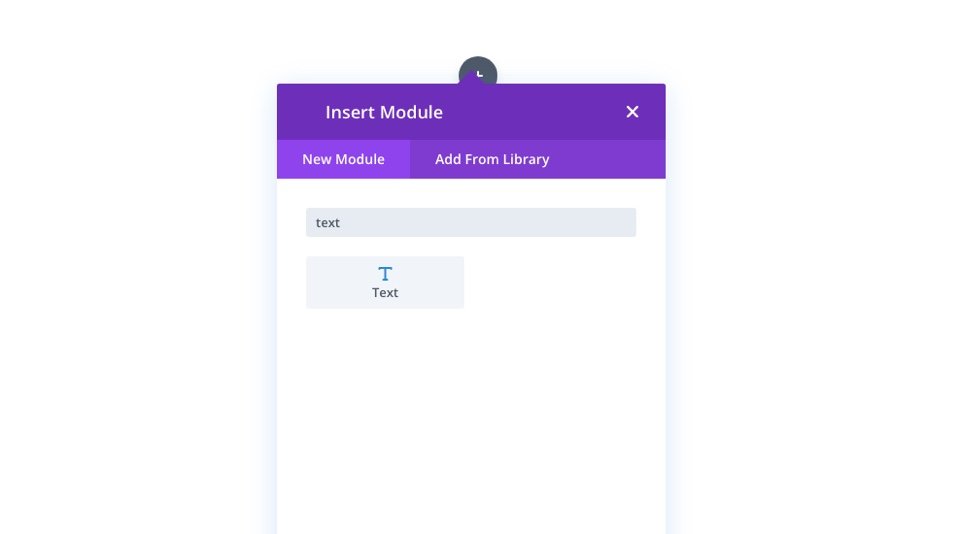
Luego agregue un módulo de texto a esto.

Configuración de texto
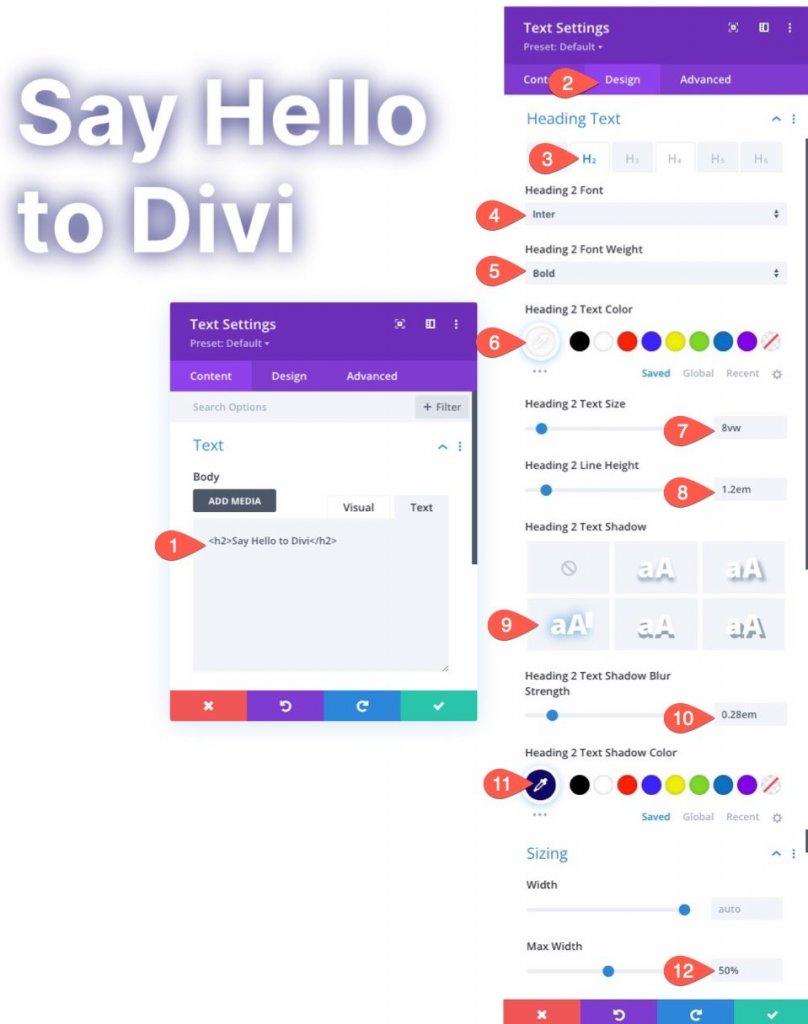
Abra la configuración del módulo de texto. Agregue un encabezado H2 al contenido del cuerpo en la pestaña Contenido.
<h2>Say Hello to Divi</h2>Actualice la configuración del encabezado y el ancho máximo en la pestaña de diseño de la siguiente manera:
- Encabezado 2 Fuente: Inter
- Encabezado 2 Peso de fuente: Negrita
- Título 2 Color del texto: #fff
- Título 2 Tamaño del texto: 8vw
- Encabezado 2 Altura de línea: 1,2 em
- Título 2 Sombra de texto: ver captura de pantalla
- Encabezado 2 Texto Sombra Fuerza de desenfoque: 0.28em
- Título 2 Color de sombra de texto: #10076d
- Ancho máximo: 50%

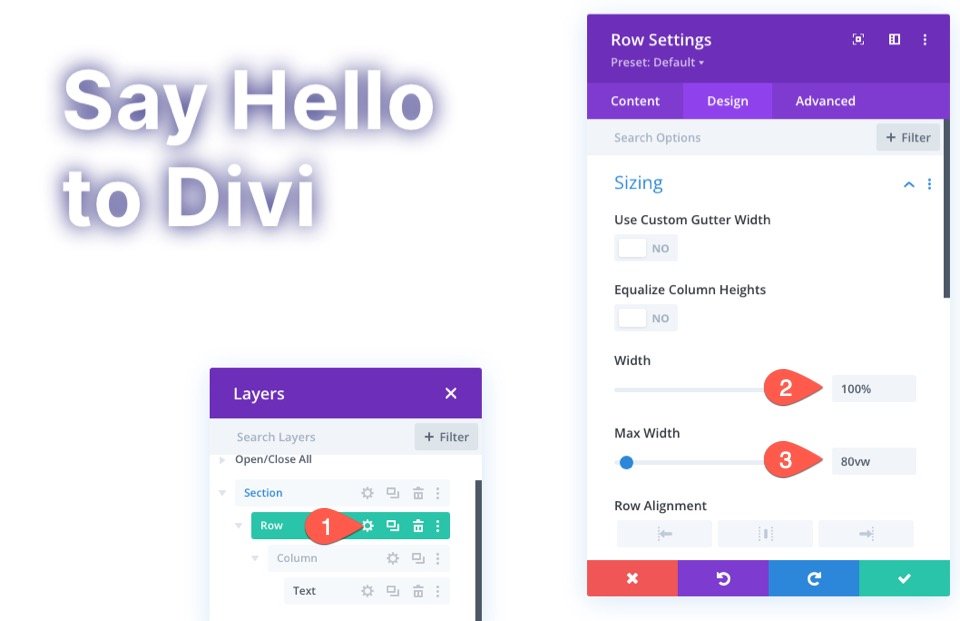
Configuración de fila
Modifiquemos el tamaño y el espaciado de las filas ahora que el encabezado está en su lugar para que sea más receptivo.
Navegue a la configuración de la fila. Actualice lo siguiente en la pestaña Diseño:
- Ancho: 100%
- Ancho máximo: 80vw

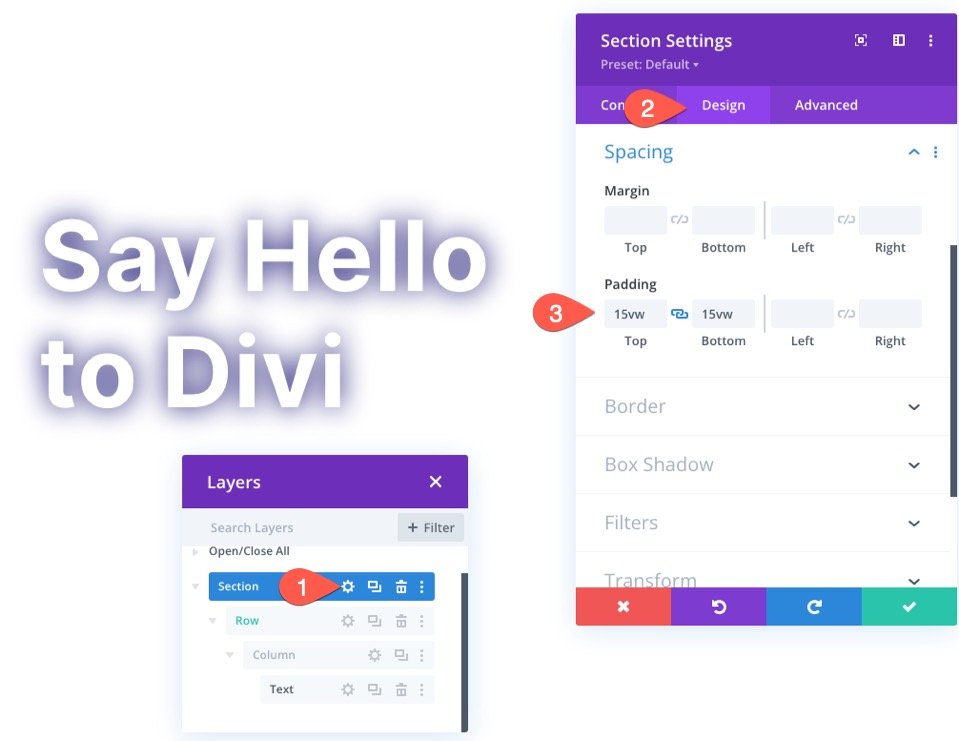
Además, agregue algo de relleno a la fila.
- Acolchado: 15vw arriba, 15vw abajo

Diseñe el fondo degradado para la sección
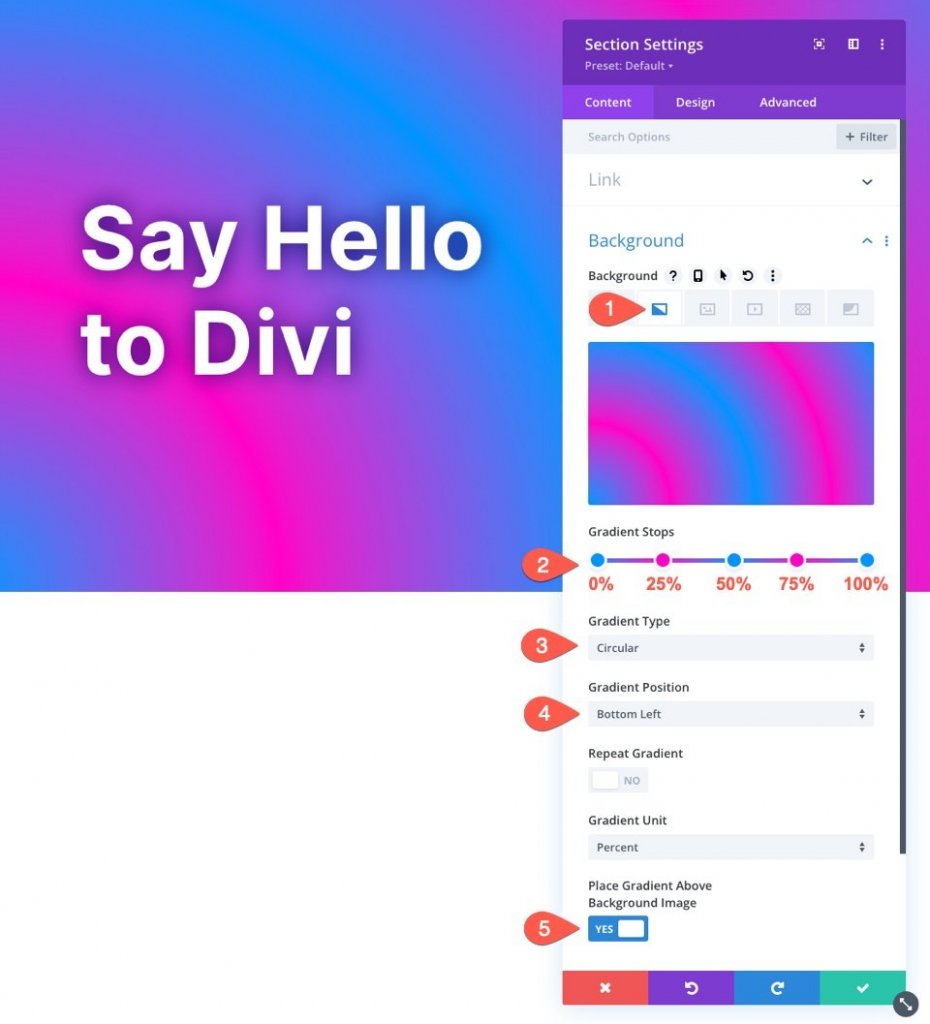
Podemos comenzar a construir nuestro fondo degradado de sección ahora que el contenido de relleno está completo. Abre la configuración de la sección. Seleccione la pestaña de degradado debajo de las opciones de fondo en la pestaña Contenido y edite las opciones de degradado de la siguiente manera:
- Parada de gradiente 1: #0094ff (en 0%)
- Parada de gradiente 2: #ff00c7 (en 25%)
- Parada de gradiente 3: #0094ff (a 50%)
- Parada de gradiente 4: #ff00c7 (en 75%)
- Parada de gradiente 5: #0094ff (a 100%)
- Tipo de degradado: Circular
- Posición del degradado: abajo a la izquierda
- Coloque el degradado sobre la imagen de fondo: SÍ

Imagen de fondo de paralaje con modo de mezcla de colores
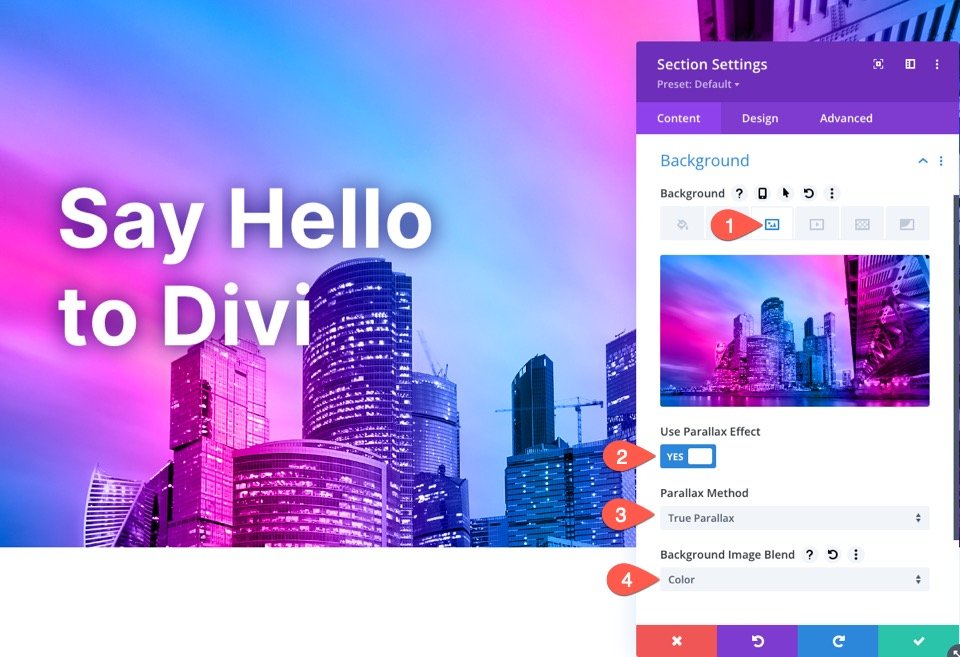
Cuando finaliza el diseño del degradado, podemos agregar nuestra imagen de fondo de paralaje. Luego, el diseño degradado se combinará con la imagen de fondo usando la opción Mezcla de colores para crear un magnífico diseño de fondo de paralaje.
Seleccione la pestaña Imagen de fondo y cargue una imagen de fondo mientras se encuentra en la configuración de fondo de la sección. Se han actualizado los siguientes:
- Usar efecto de paralaje: SÍ
- Método de paralaje: verdadero paralaje
- Mezcla de imagen de fondo: Color

El modo de mezcla de colores combina una versión en escala de grises de la imagen con los colores del degradado (tono y saturación). Esto mantiene la calidad visual de la imagen al tiempo que introduce un esquema de color completamente nuevo.
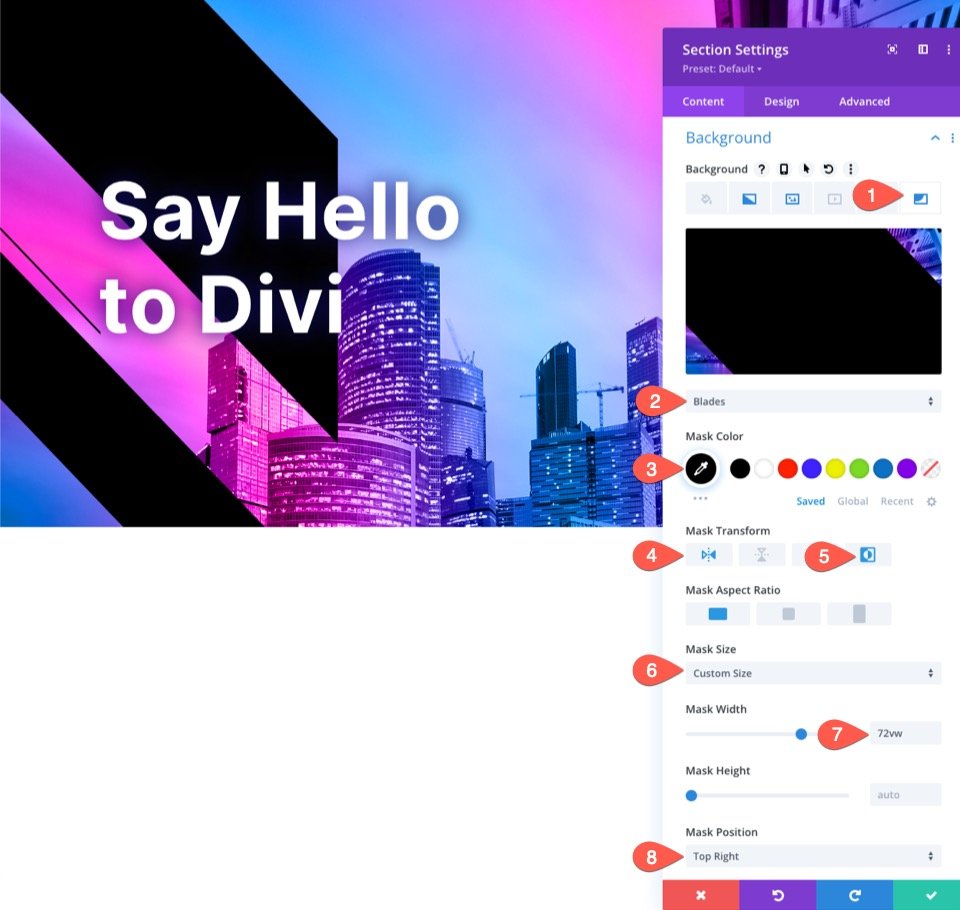
Configuración de máscara de fondo
Seleccione la pestaña Máscara de fondo cuando esté en la configuración de fondo de la sección y modifique lo siguiente:
- Máscara: Cuchillas
- Transformación de máscara: voltear horizontalmente, invertir
- Tamaño de la máscara: Tamaño personalizado
- Ancho de la máscara: 72vw
- Posición de la máscara: arriba a la derecha

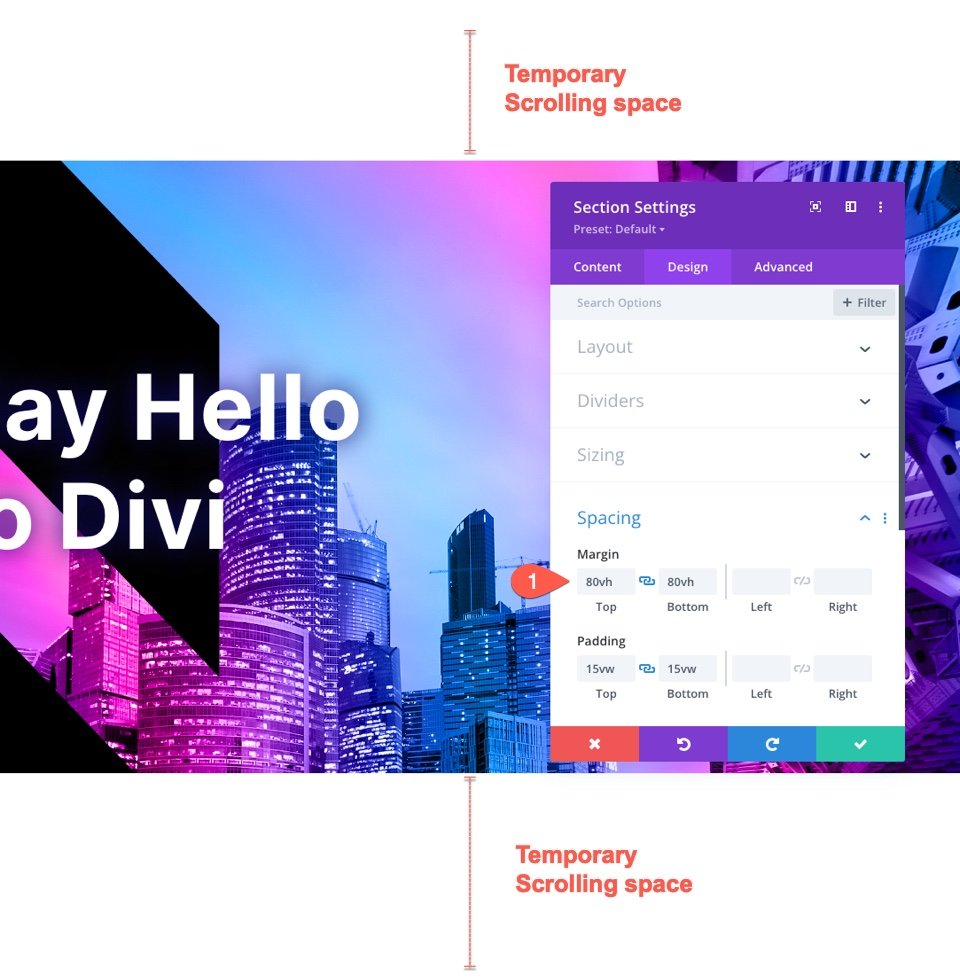
Agregue un poco de espacio de desplazamiento temporal
Antes de ver los resultados finales, debemos dejar algo de espacio arriba y abajo de nuestra área para que podamos ver el efecto de paralaje en acción. Simplemente agregue el siguiente margen a la sección para lograr esto:
- Margen: 80vh arriba, 80vh abajo

Resultados finales
Ahora mira, así es como se ve en la página en vivo.
Ultimas palabras
Usando las opciones de fondo integradas de Divi , puede simplemente crear un diseño de fondo de paralaje con una superposición de degradado combinado. Realmente libera el poder de Photoshop en Divi como nunca antes. Siéntase libre de experimentar con varias combinaciones de colores y paradas y ubicaciones de colores degradados. También puede experimentar con diferentes modos de mezcla.





