Dado que más de la mitad del tráfico web mundial proviene ahora de dispositivos móviles, tener un sitio web que se vea genial y funcione bien en pantallas más pequeñas ya no es sólo una opción: es una necesidad absoluta. Uno de los elementos más importantes para ofrecer una experiencia móvil óptima es la navegación del encabezado de su sitio web.

Un encabezado desordenado, estrecho o difícil de usar puede generar fácilmente frustración y hacer que los visitantes abandonen rápidamente su sitio móvil. En este tutorial, explicaré cómo diseñar un encabezado móvil elegante y totalmente responsivo utilizando el popular creador de páginas de WordPress Elementor .
Entonces, si está listo para mejorar su juego de diseño web móvil, profundicemos. A continuación le mostramos cómo crear un encabezado móvil responsivo con Elementor .
Configurando el encabezado
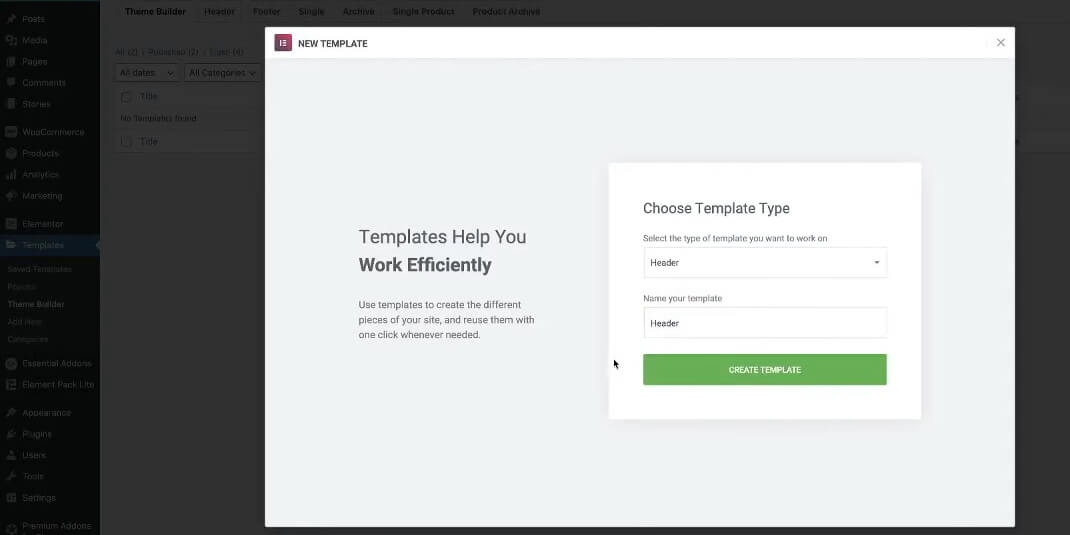
Lo primero que debemos hacer es crear una nueva plantilla de encabezado en Elementor. Desde su panel de administración de WordPress, vaya a Plantillas > Creador de temas > Agregar nuevo. Seleccione el tipo "Encabezado" para su nueva plantilla.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Asigne un nombre a su plantilla de encabezado (por ejemplo, "Encabezado móvil") y haga clic para crear la plantilla. Esto abrirá el lienzo de Elementor donde podremos comenzar a construir.
Agregar una nueva sección
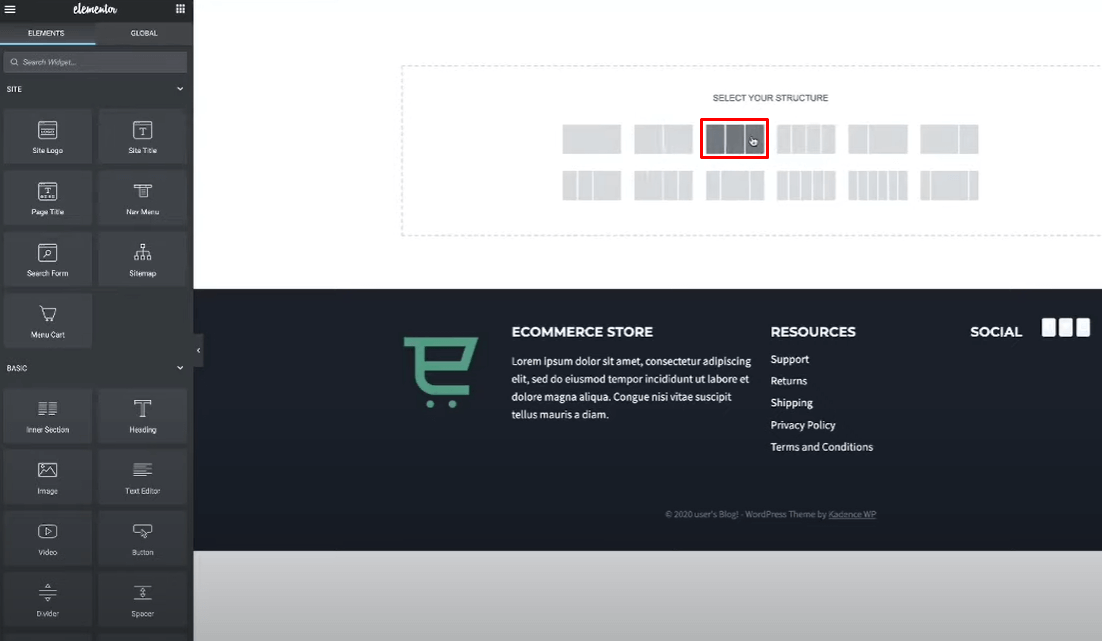
- Haga clic en el icono más (+) para agregar una nueva sección.
- Seleccione el diseño "Estructura" con 3 columnas.

La estructura de tres columnas nos permitirá tener el logo en un lado, el menú de navegación en el medio y un elemento de llamada a la acción como un ícono de carrito en el otro lado.
Logotipo del sitio
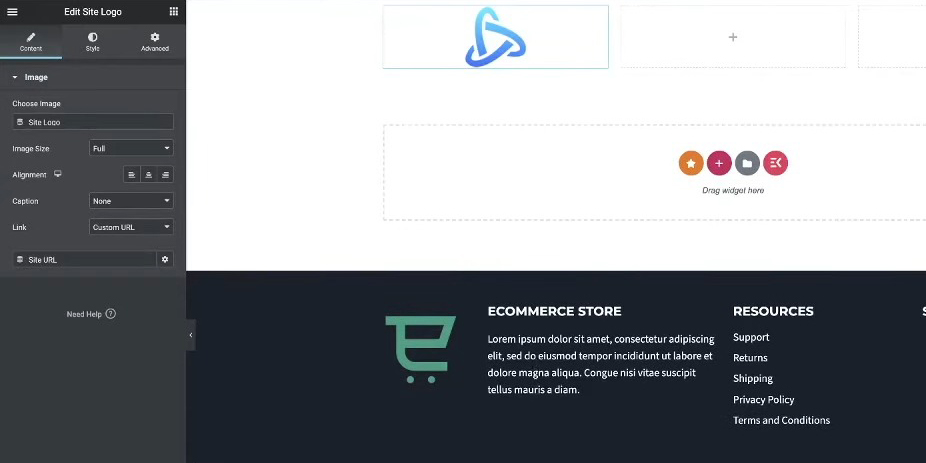
En la columna de la izquierda, busque "logotipo del sitio" y agregue el widget Logotipo del sitio.

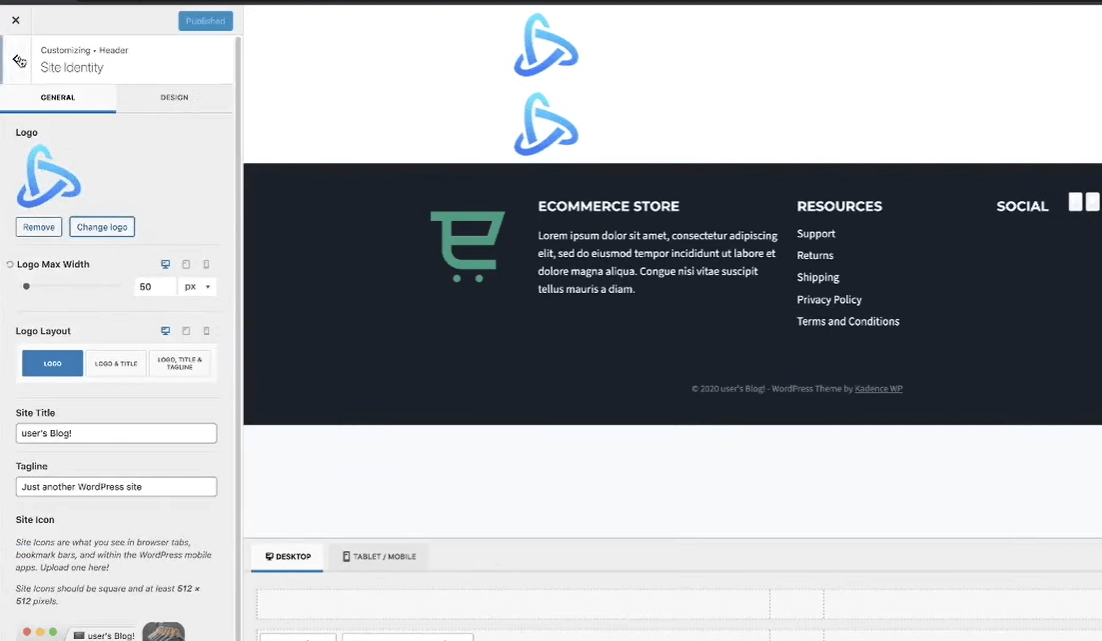
Si aún no ha configurado un logotipo, puede personalizar la configuración de Identidad del sitio yendo a Apariencia > Personalizar > Identidad del sitio en su administrador de WordPress.

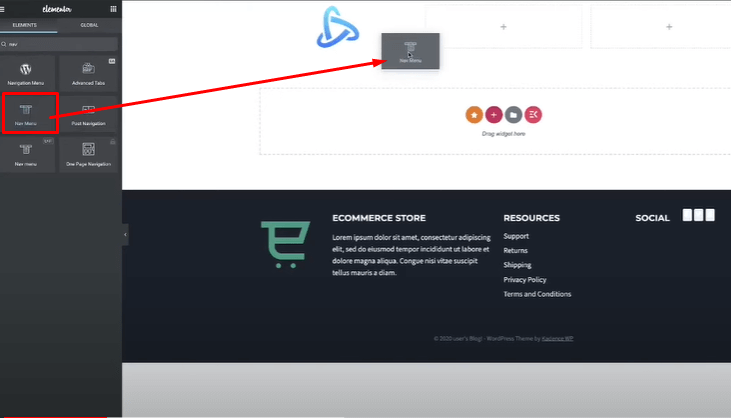
Menú de Navegación
En la columna del medio, busque "menú de navegación" y agregue el widget del menú de navegación.

Esto insertará su menú de navegación principal de WordPress.
Diseñaremos y configuraremos el diseño del menú móvil más adelante.
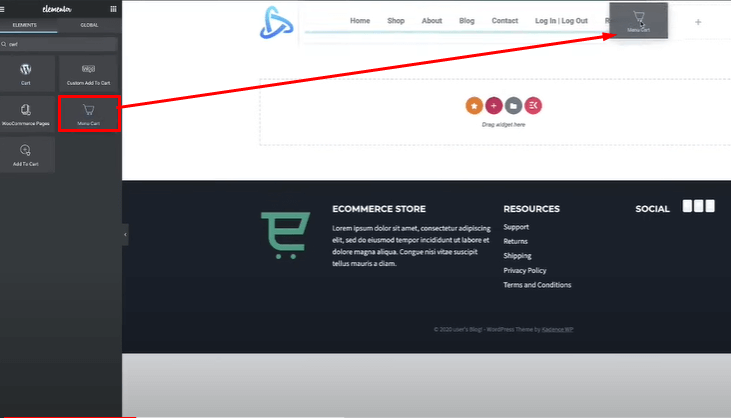
Llamada a la acción
En la columna de la derecha, agregue un widget de botón o carrito para su llamado a la acción.
Usaré el widget Carrito de Elementor y eliminaré el subtotal, dejando solo el ícono del carrito.

Con la estructura básica implementada, ahora tenemos los elementos principales para el encabezado de nuestro escritorio: el logotipo, el menú de navegación y el botón de llamada a la acción del carrito.
A continuación, pasaremos a diseñar y configurar el comportamiento de respuesta móvil para este diseño de encabezado.
Aplicar estilo al encabezado
Si bien el enfoque principal es el encabezado móvil, primero aplicaremos un estilo básico para la vista de escritorio como punto de partida.
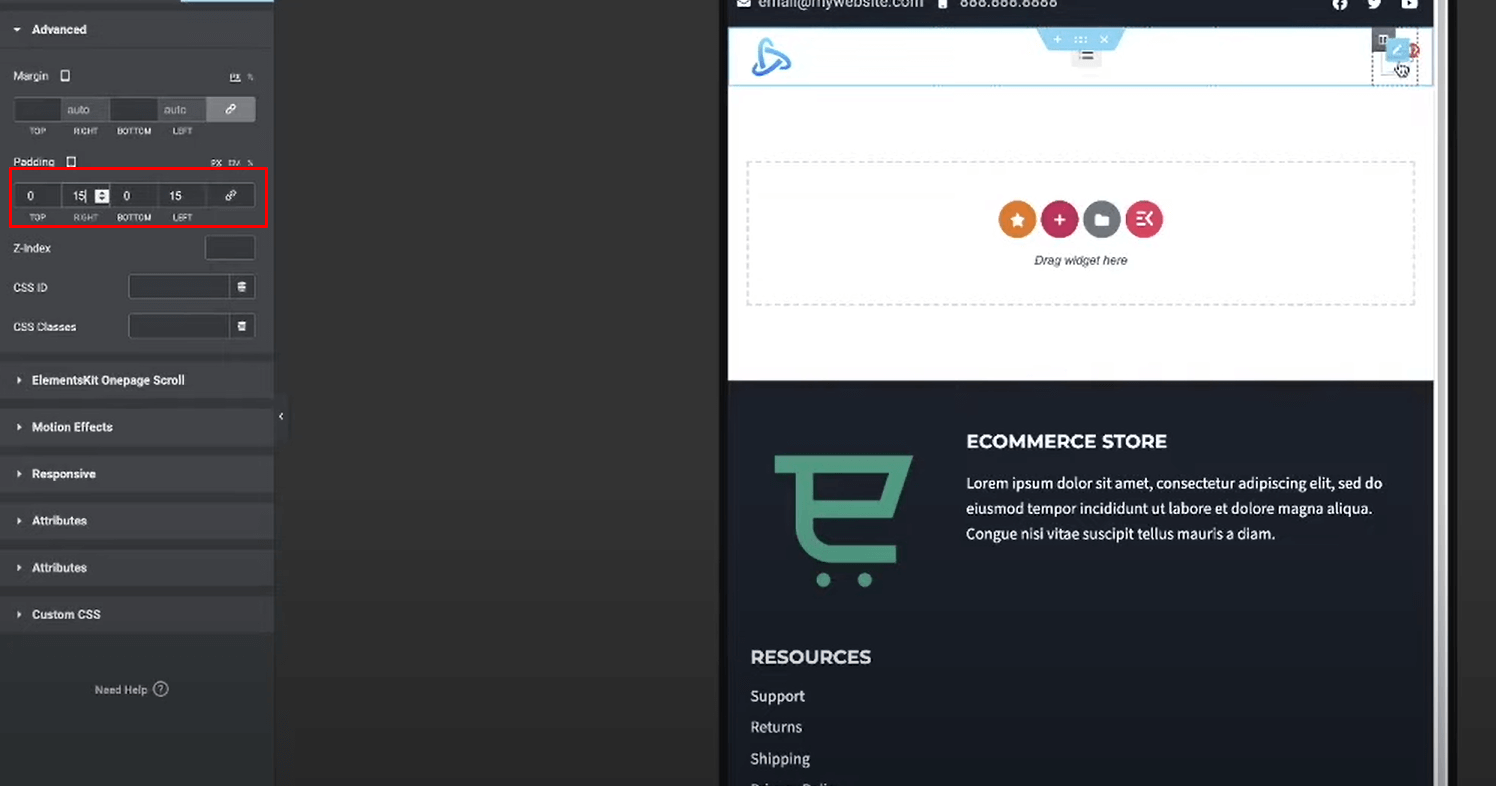
Ajustar el relleno de la sección
Seleccione toda la sección que contiene las tres columnas.
Vaya a la configuración "Avanzada" y aumente el relleno izquierdo/derecho para dar algo de espacio desde los bordes.
Agregué 15 píxeles de relleno a la izquierda y a la derecha, pero puedes ajustarlo según tus preferencias.

Alinear menú de navegación
Seleccione el widget del menú de navegación en la columna del medio.
Vaya a la configuración de "Diseño" y establezca la Alineación horizontal en el centro.
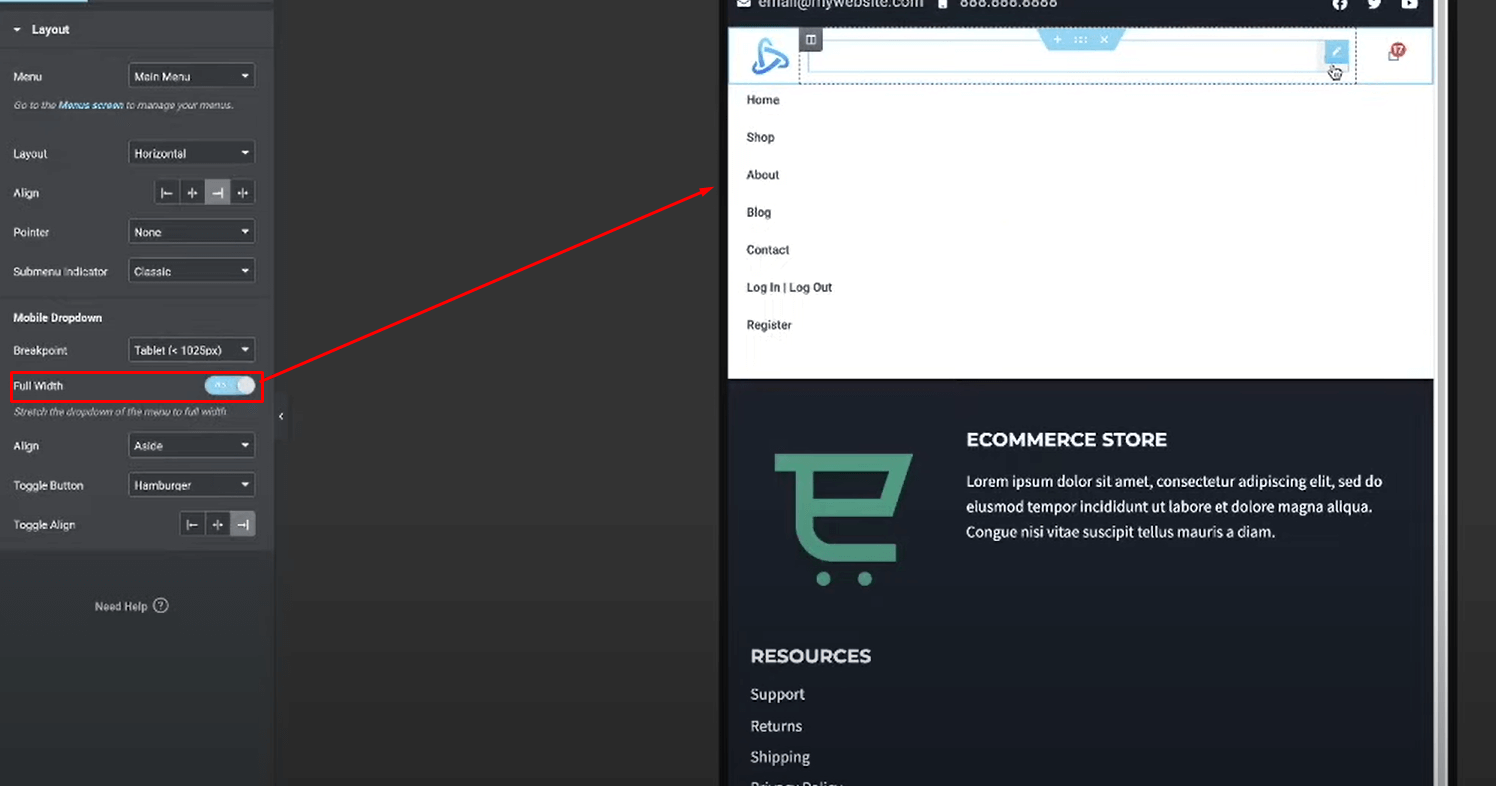
Esto centrará los enlaces del menú de navegación en la columna central de la vista de escritorio. Pero para dispositivos móviles, muévalo hacia la derecha.

Ahora habilite el ancho completo, así que simplemente expanda el menú móvil.

Aplicar estilo al icono del carrito
Seleccione el widget de carrito que agregó en la columna de la derecha.
Elimina el subtotal, dejando solo el ícono del carrito principal.
Vaya a la configuración de "Estilo" y personalice el ícono: tamaño de fuente, color, etc.

Elegí un ícono de carrito negro sólido. Pero puedes diseñar este elemento de llamado a la acción como quieras.
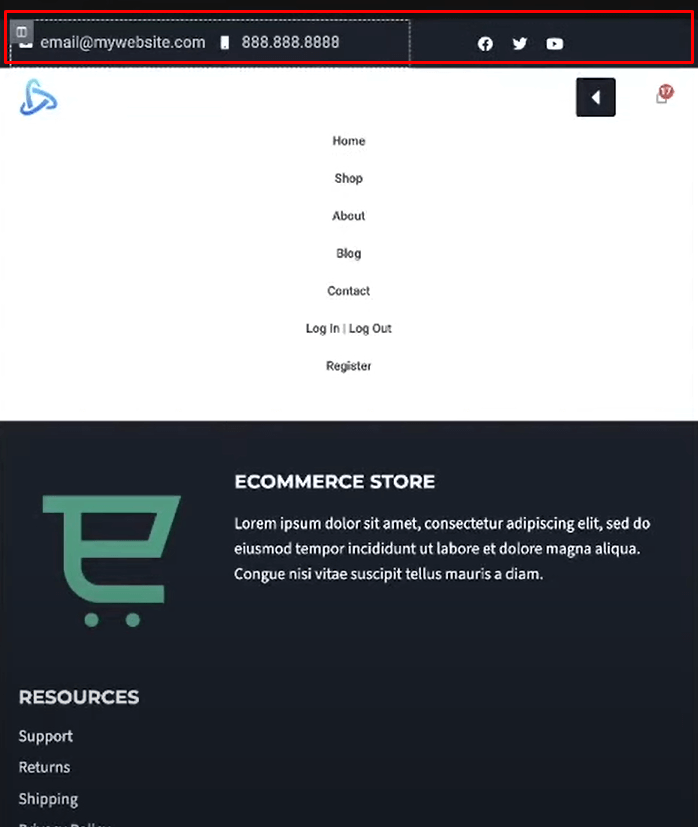
Agregar barra superior para contactos/redes sociales Opcionalmente, puede agregar una sección adicional de barra superior encima del encabezado principal para detalles de contacto e íconos sociales:
Agregue una nueva sección de una sola columna encima del encabezado.

Diseñe y coloque estos elementos como desee en la barra superior.
Esta barra superior también podría ocultarse para vistas móviles si lo desea, lo cual cubriré en la siguiente sección.
Estos son los pasos para diseñar el encabezado móvil en Elementor:
Aplicar estilo al encabezado móvil
Ahora vamos al evento principal: hacer que este diseño de encabezado sea responsivo y optimizado para dispositivos móviles. Trabajaremos principalmente en el modo de vista previa responsiva.
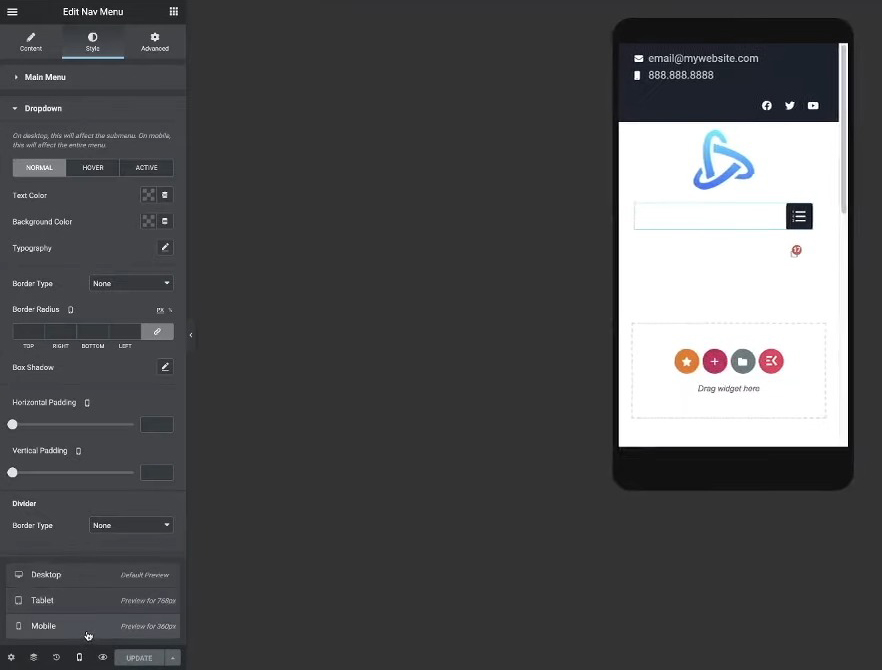
Cambiar al modo responsivo
Haga clic en los íconos responsivos en la parte superior del lienzo de Elementor para alternar entre ventanas gráficas de escritorio, tableta y móvil.

Seleccione el ícono de la ventana gráfica móvil para comenzar a diseñar para pantallas más pequeñas.
Reposicionar el logotipo y el icono del carrito
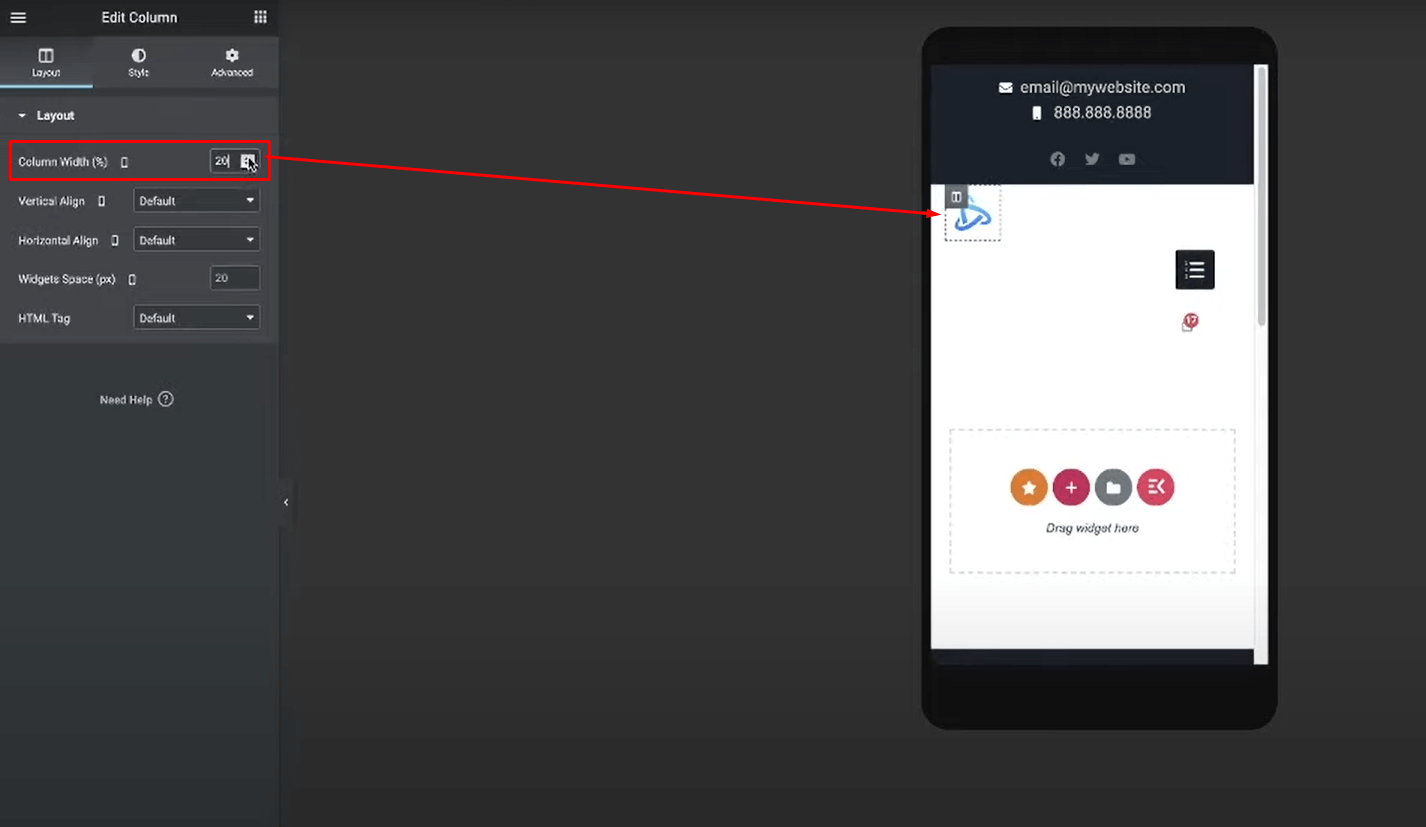
Seleccione la columna de la izquierda que contiene el logotipo.
Vaya a Avanzado > Responsivo y reduzca el Ancho de columna a alrededor del 20-25%.

Para la columna derecha con el carro, reduzca también el ancho de la columna hasta lograr el espacio deseado desde los bordes.
Esto hará que el logotipo y el icono del carrito ocupen menos espacio horizontal, evitando que queden demasiado borrados.
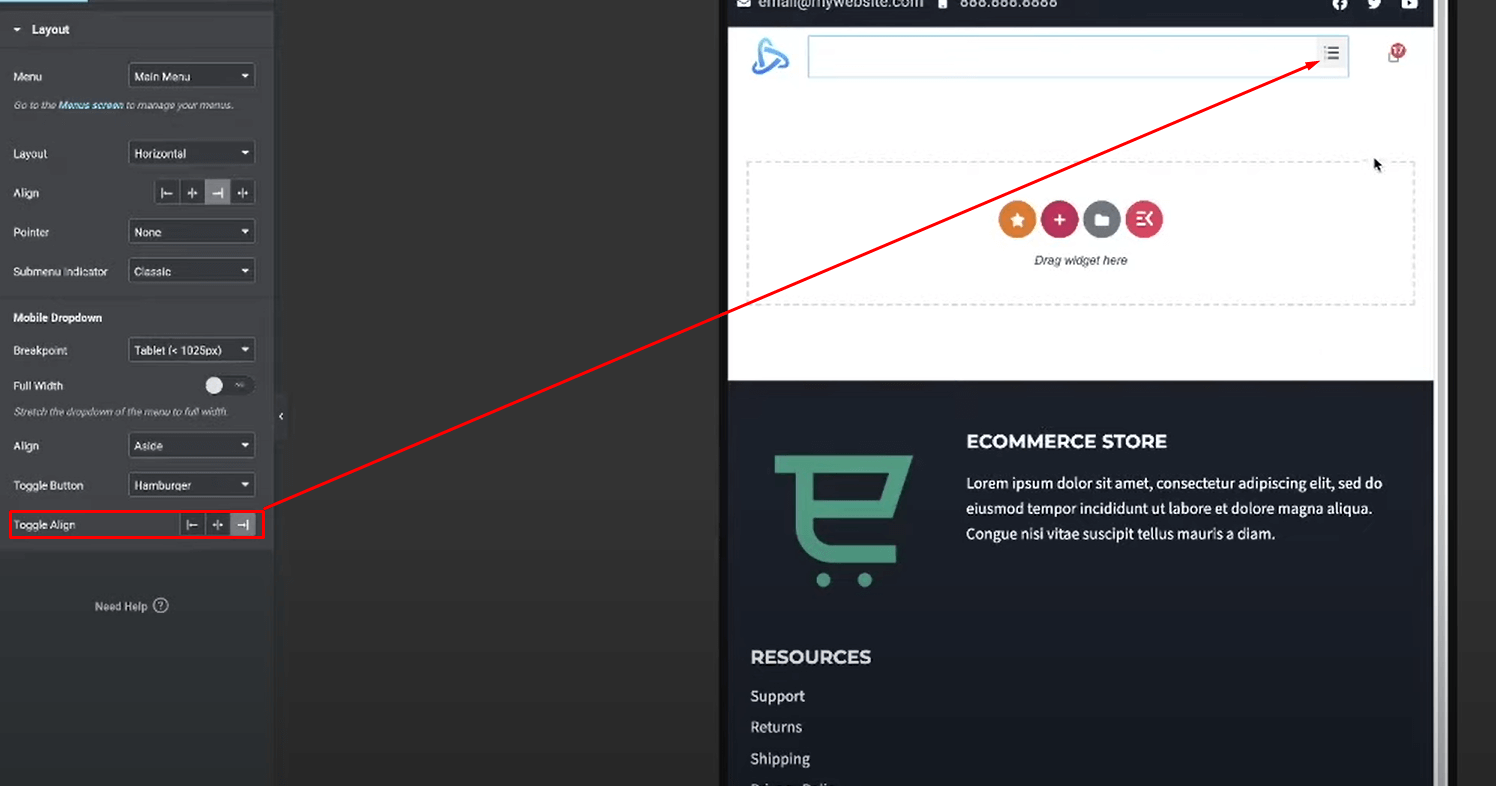
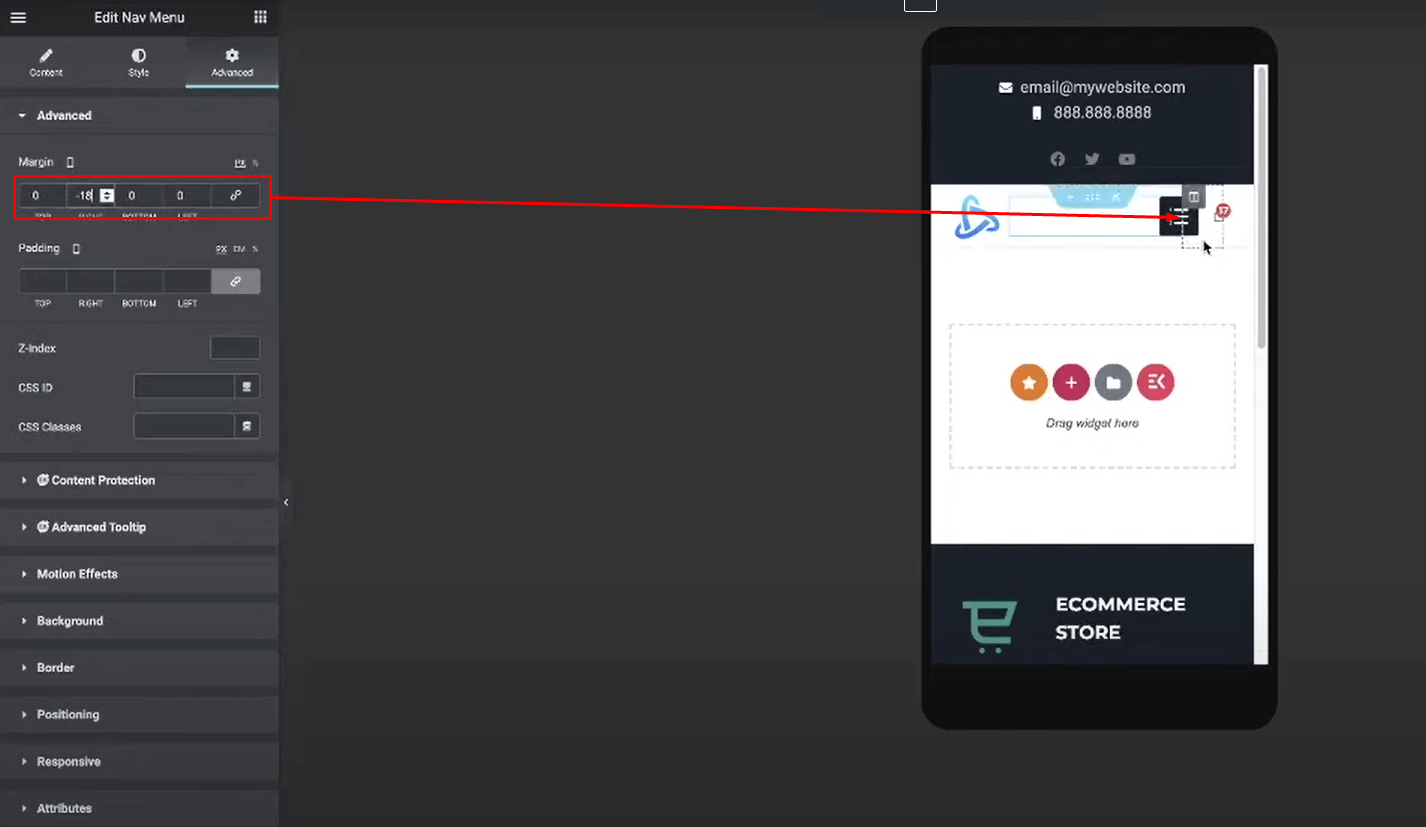
Posición del icono del menú de hamburguesas
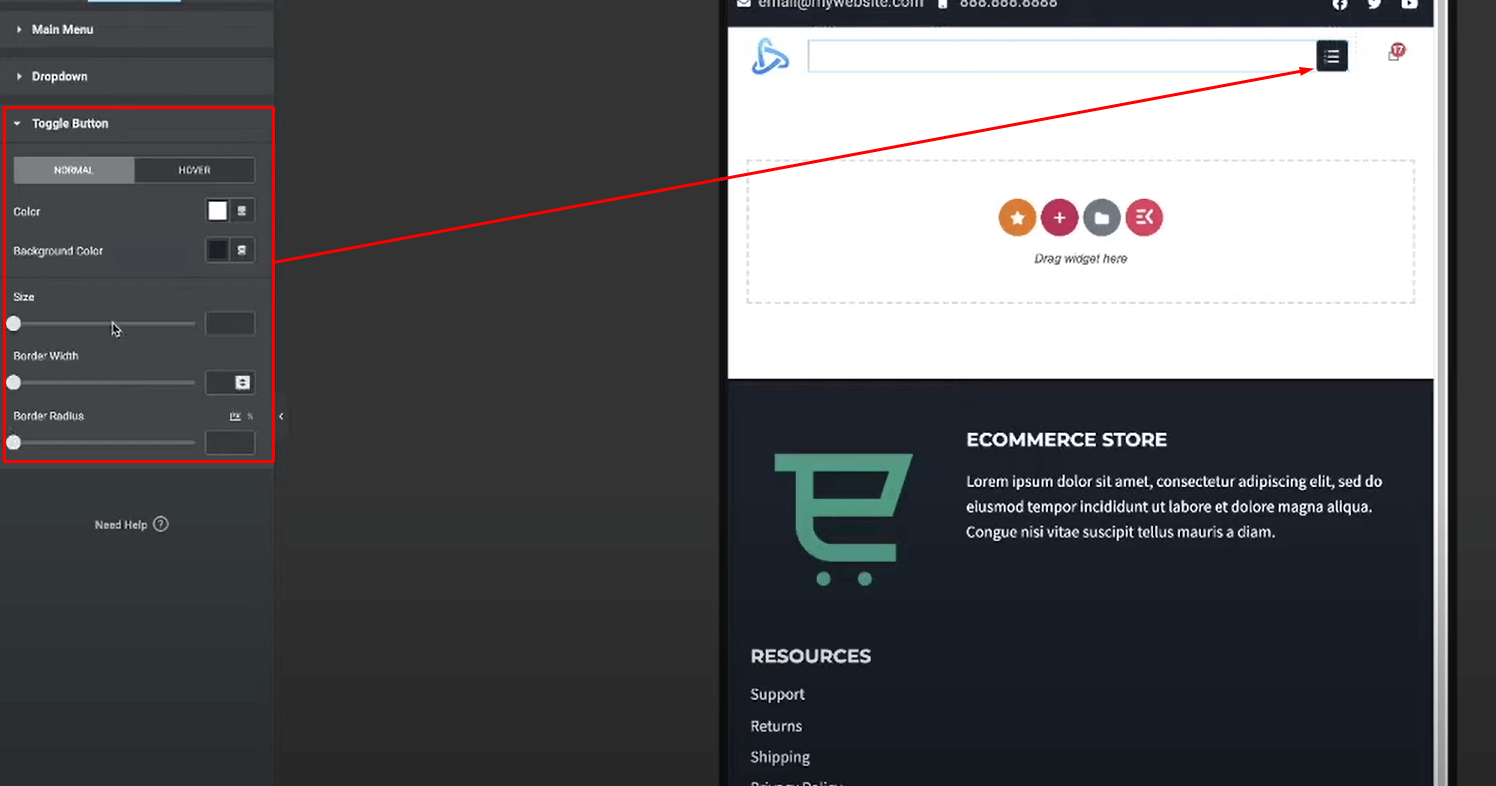
Seleccione el widget del menú de navegación en la columna del medio.
Vaya a Diseño y configure Alternar alineación a la derecha colocando el ícono de hamburguesa correctamente.

Vaya a Estilo > Alternar y aplique estilo al ícono de hamburguesa (color, tamaño, etc.).
Opcionalmente, puede ajustar el margen/relleno en el widget del menú de navegación para ubicar perfectamente el ícono de hamburguesa visualmente.

¡Con esos ajustes clave, su encabezado ahora debería responder completamente! El diseño permanecerá limpio y utilizable cuando se reduzca a pantallas móviles más pequeñas. La siguiente sección cubre algunos consejos adicionales y mejores prácticas.
Pensamientos finales
¡Ahí tienes! Ahora sabe cómo crear un menú de encabezado móvil limpio, fácil de usar y totalmente responsivo usando Elementor .
Tener un sitio web que brinde una experiencia óptima en todos los dispositivos es crucial en el mundo actual impulsado por los dispositivos móviles. Si sigue los pasos descritos en este tutorial, entregará un encabezado elegante y fácil de navegar a sus visitantes móviles.




