La mayoría de las personas que utilizan el generador de temas Divi confirman su rendimiento, ya sea en términos de la funcionalidad del sitio web creado o en términos de opciones de personalización que son casi ilimitadas. La creación de encabezados fijos ha sido fluida desde la llegada del generador de temas, pero encontramos que muchas personas no saben cómo crearlos sin usar código adicional. Sin embargo, también es bastante fácil hacerlo gracias a las opciones adhesivas de Divi. De hecho, no solo es más fácil, sino que este método ofrece más posibilidades para personalizar el diseño.

Por lo tanto, en este tutorial, nos tomaremos el tiempo para mostrarle cómo crear un encabezado adhesivo ultra personalizado utilizando la configuración de Divi. Haremos los arreglos para que este encabezado se personalice de la siguiente manera:
- Tendremos una barra de encabezado superior + una barra de menú
- La sección que contiene la barra de menú pegajosa está configurada de tal manera que cuando regresa a la parte superior, la barra de encabezado vuelve a aparecer
- Los estilos de diseño de la sección adhesiva (y sus elementos) cambiarán una vez que la sección se vuelva adhesiva
Todo esto se articulará en torno a dos partes principales: la primera dedicada a la creación de la Estructura de Elementos de Cabecera dentro de una nueva Plantilla de Cabecera, y la segunda a la aplicación de Efectos Adhesivos Personalizados.
1. Creación de la estructura del elemento de encabezado en una nueva plantilla de encabezado
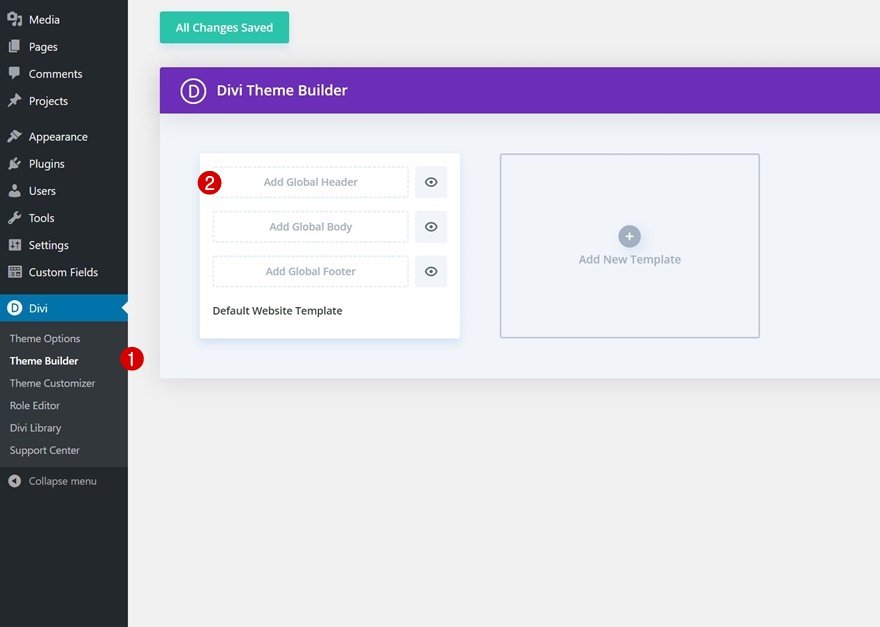
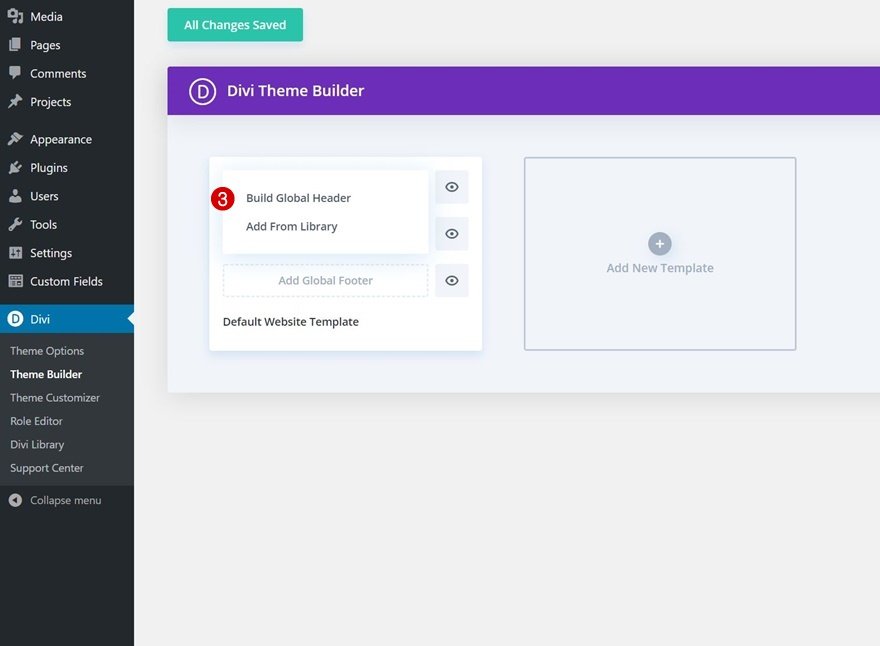
Crear nueva plantilla de encabezado global
El primer paso es obtener la plantilla de encabezado global y descargarla en el tema del constructor Divi. En Divi, creará un nuevo encabezado global o personalizado.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora

Establecer la sección # 1
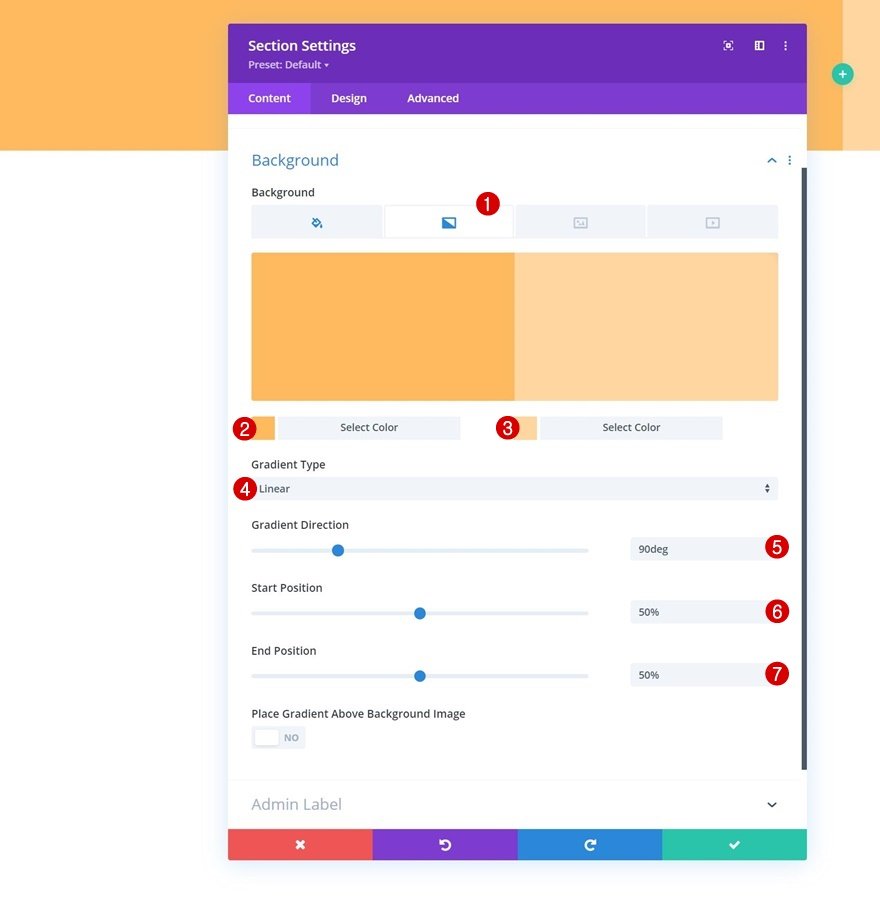
Dentro del editor de plantillas, verá una sección. Aquí es donde comenzaremos a crear la estructura de elementos de nuestro encabezado. Entonces, ábrelo y comencemos la configuración.
Gradient background
Primero aplicaremos el fondo degradado de la siguiente manera:
- Color 1: # ffba60
- Color 2: # ffd6a0
- Dirección del gradiente: 90 grados
- Posición inicial: 50%
- Posición final: 50%

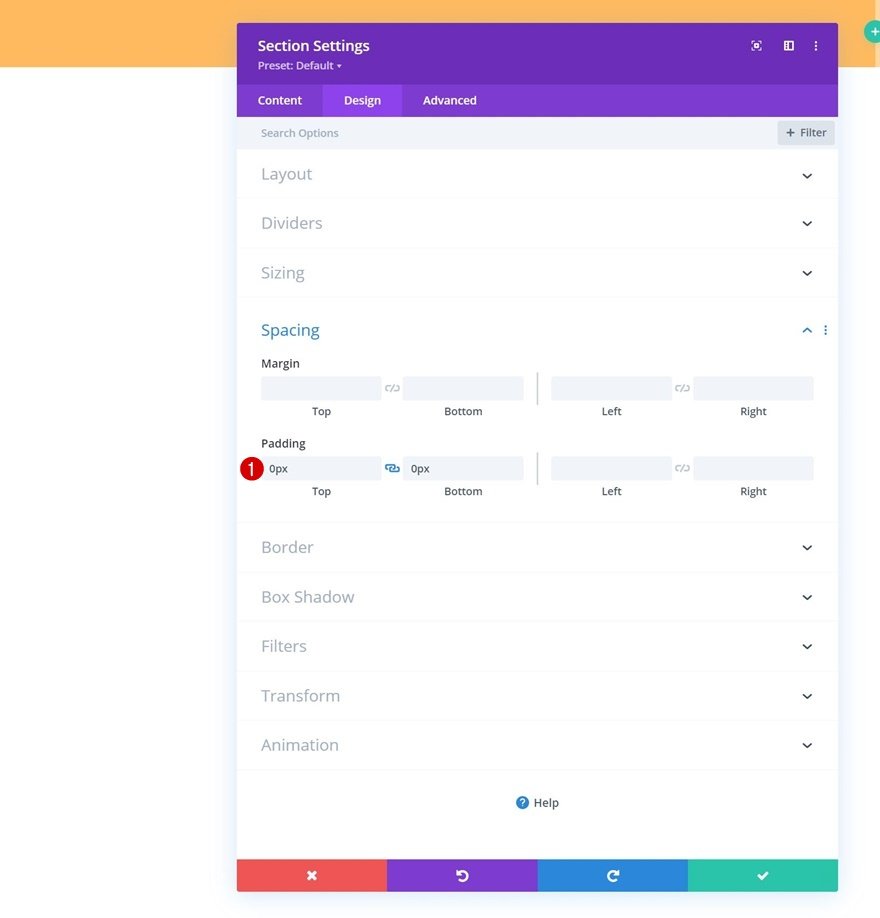
Spacing
A continuación, debe eliminar todo el relleno superior e inferior predeterminado.
- Relleno superior: 0px
- Acolchado inferior: 0px

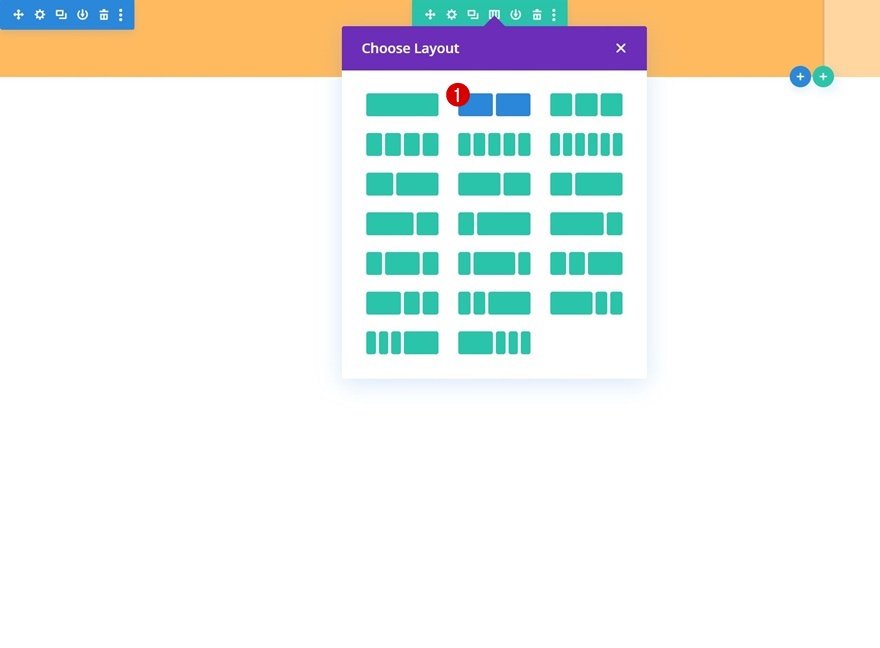
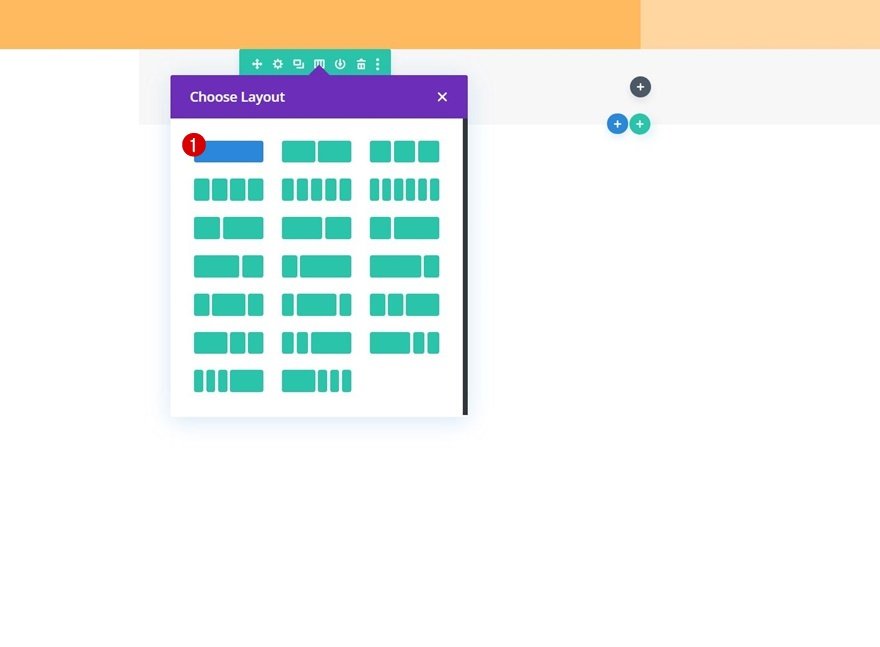
Agregar una nueva fila
Para crear nuestra barra de encabezado superior, agregaremos una nueva fila a nuestra sección.
Column Structure
La nueva fila debe definirse utilizando la siguiente estructura de columnas:

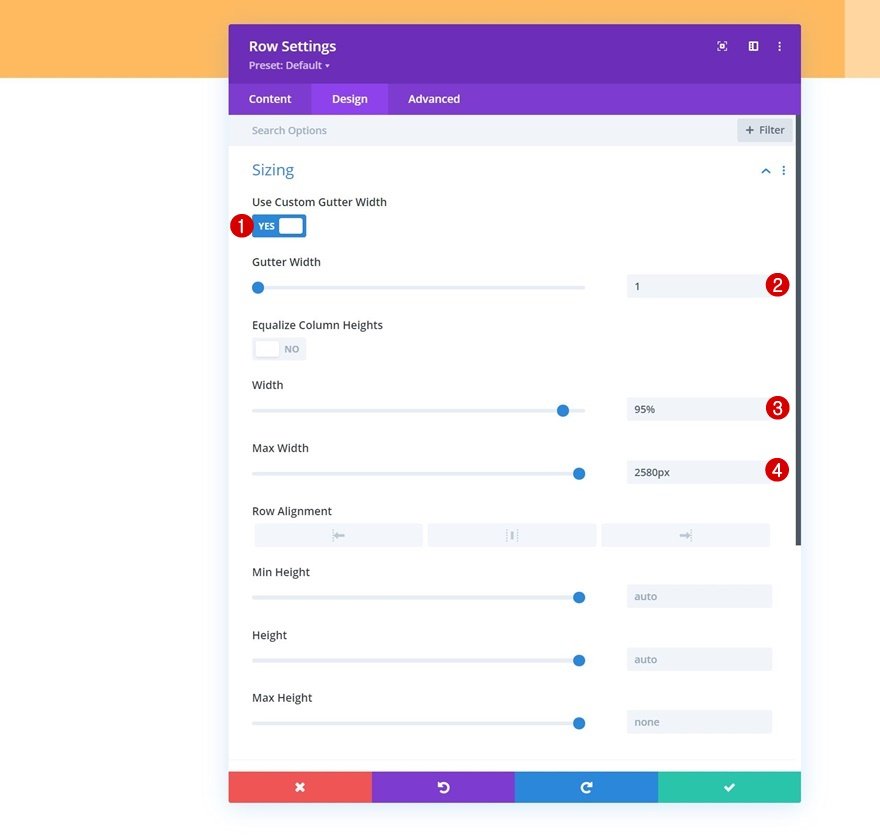
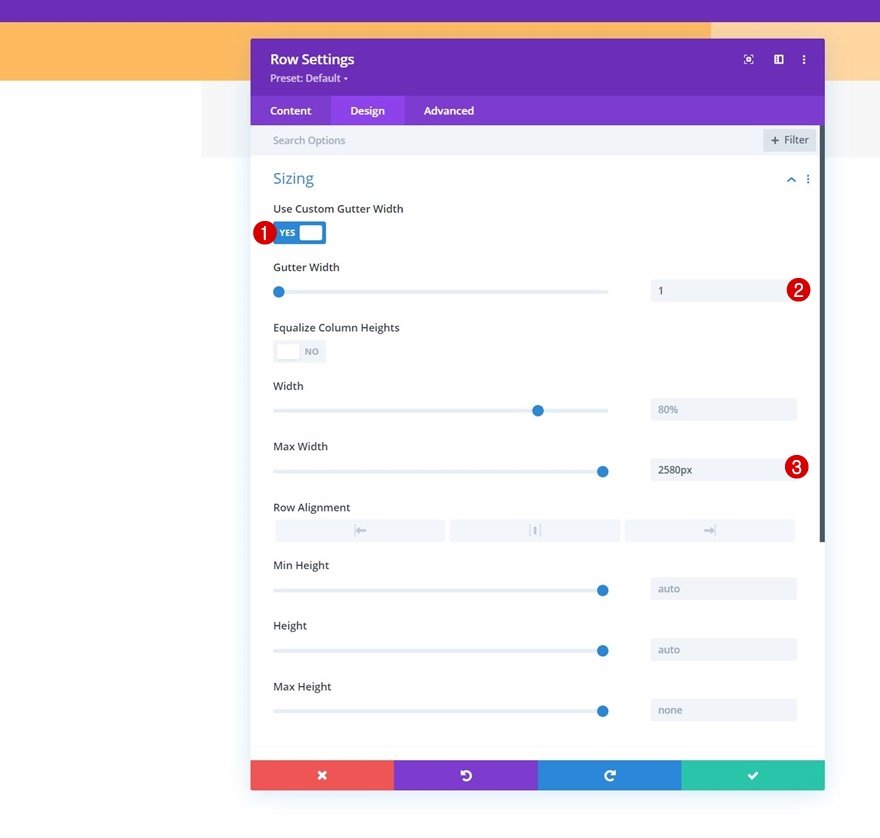
Sizing
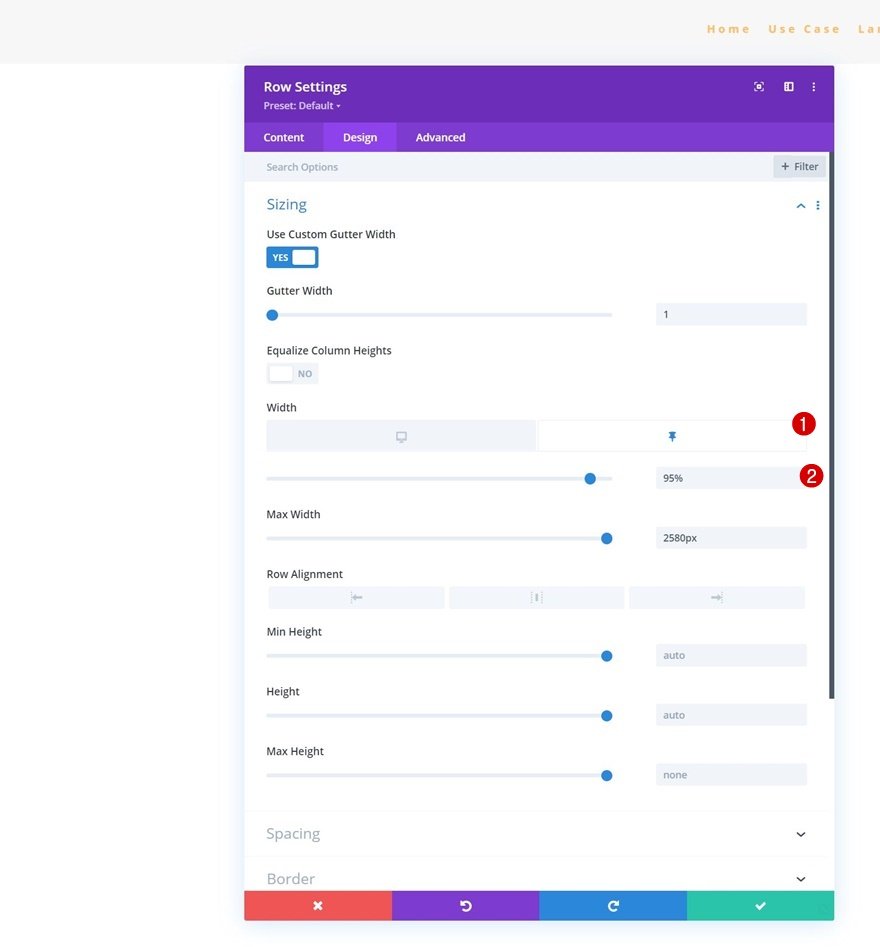
Sin agregar ningún módulo todavía, abra la configuración de fila y modifique la configuración de tamaño de la siguiente manera:
- Usar ancho de canalón personalizado: Sí
- Ancho del canal: 1
- Ancho: 95%
- Ancho máximo: 2580px

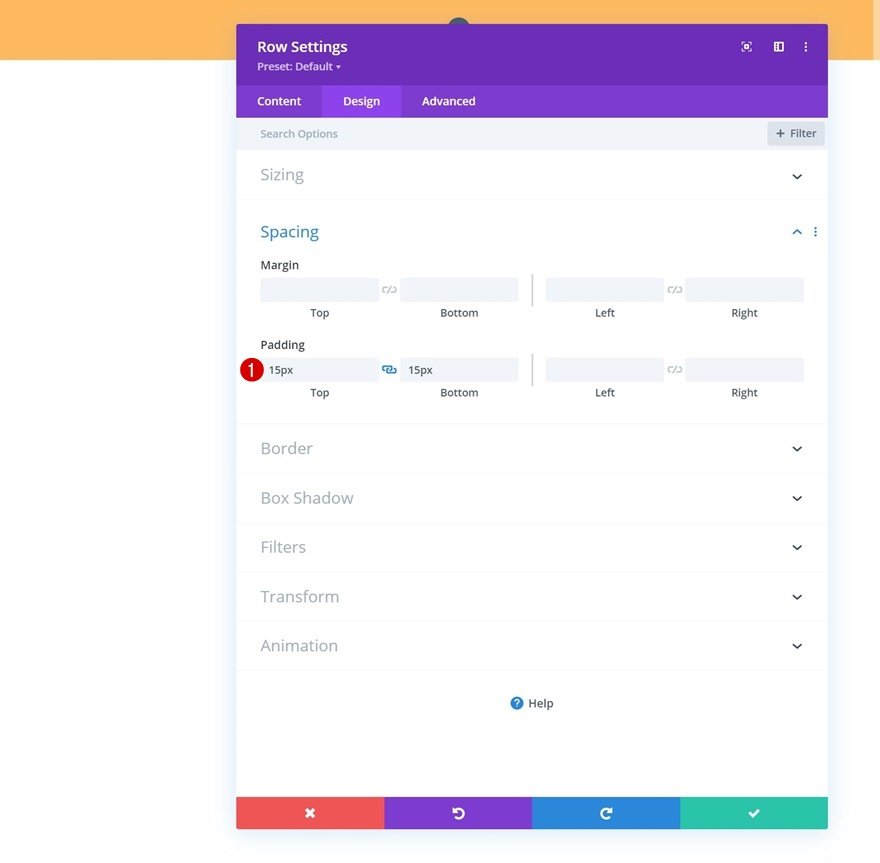
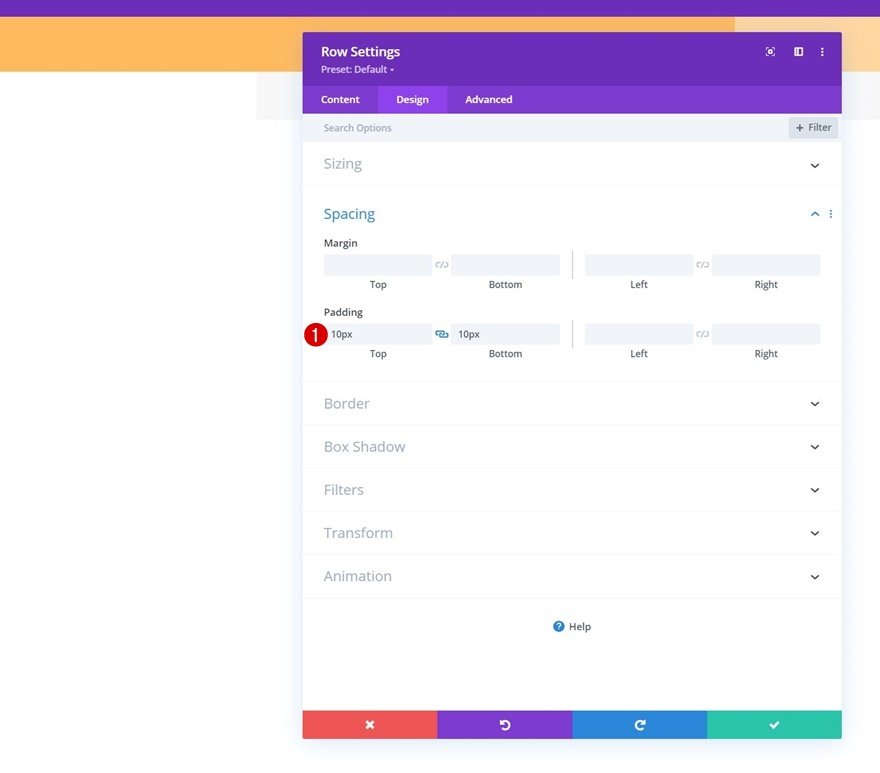
Spacing
En este nivel, agregará un acolchado superior e inferior personalizado.
- Acolchado superior: 15px
- Acolchado inferior: 15px

Main Element CSS
Ahora agregará una línea de código CSS al elemento principal de la fila en la pestaña avanzada. El objetivo aquí es asegurarse de que las columnas permanezcan una al lado de la otra en tamaños de pantalla más pequeños.
| 01 | display: flex; |

Agregue el módulo de seguimiento de redes sociales a la columna 1
Ahora podemos agregar módulos. Comencemos en la columna 1 con un módulo de seguimiento de redes sociales.
Add Social Networks of Choice
Agregarás las redes sociales de tu elección junto con sus correspondientes enlaces.

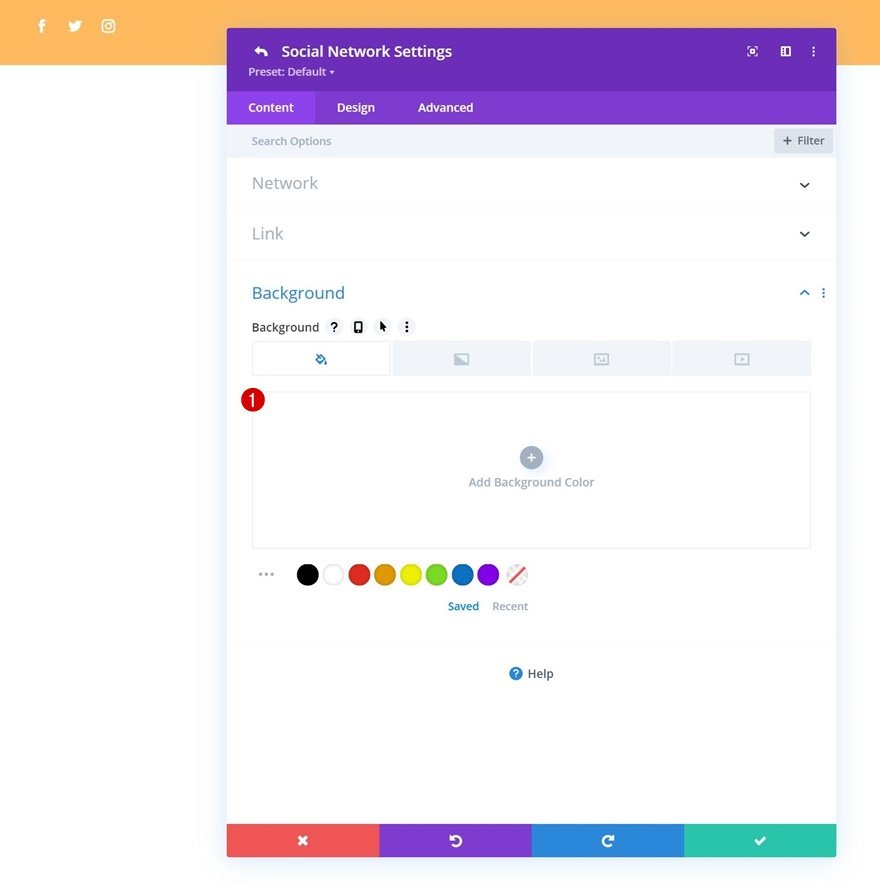
Luego, debes eliminar el color de fondo de cada red social.


Icon Settings
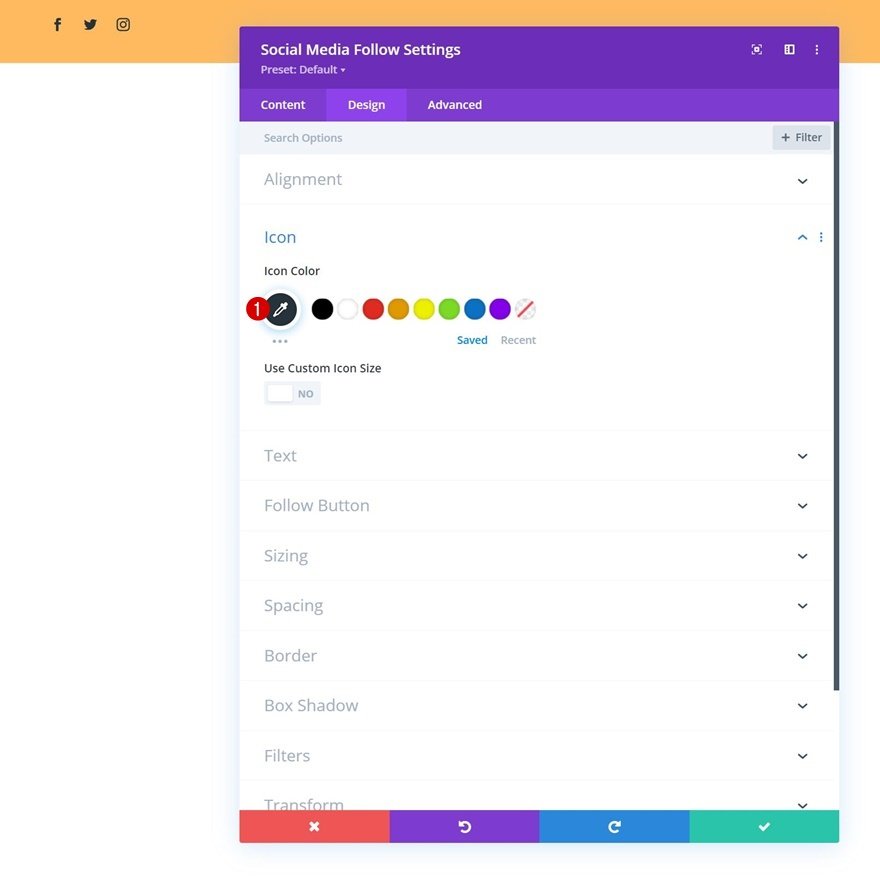
Vuelva a la configuración general del módulo y cambie el color del icono en la pestaña de diseño.
- Color del icono: # 26333a

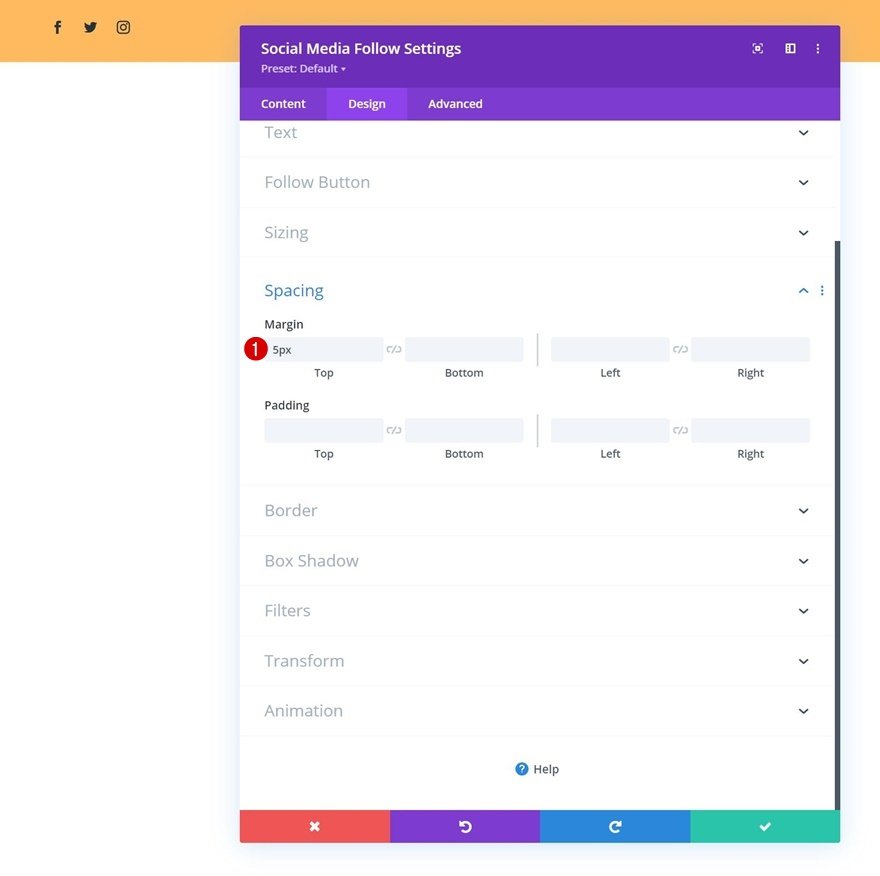
Spacing
Agregue un margen superior.
- Margen superior: 5px

Agregar módulo de botones a la columna 2
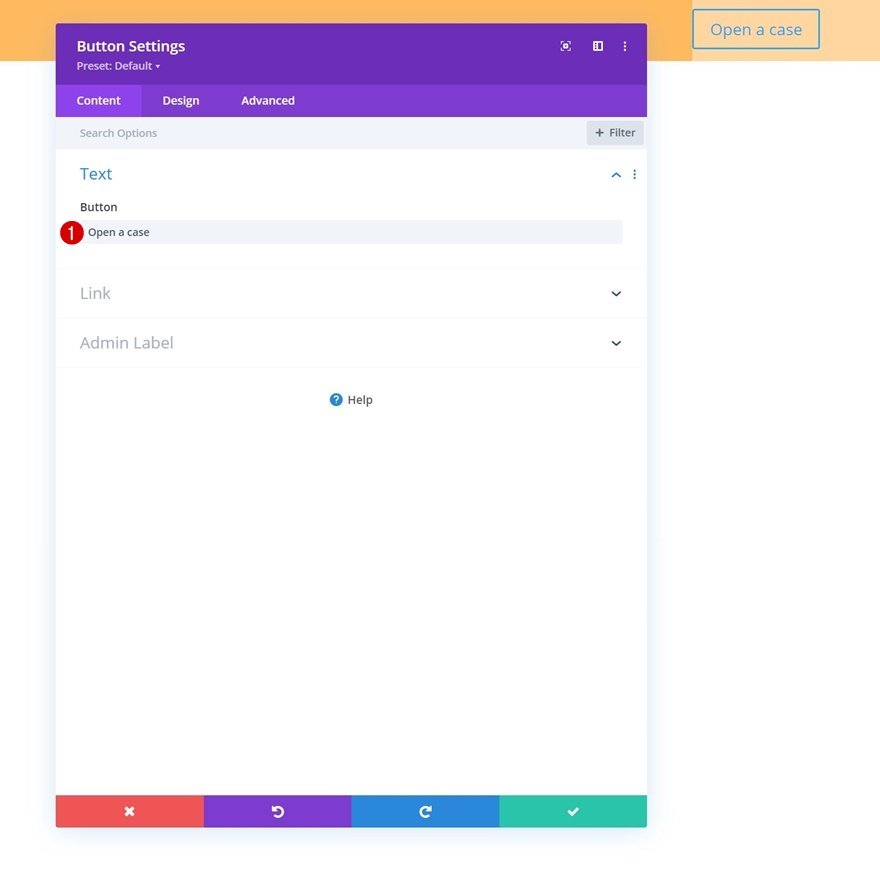
En la columna 2, el único módulo que necesitamos es un módulo de botones. Primero agregará una copia de su elección.

Luego agrega un enlace.

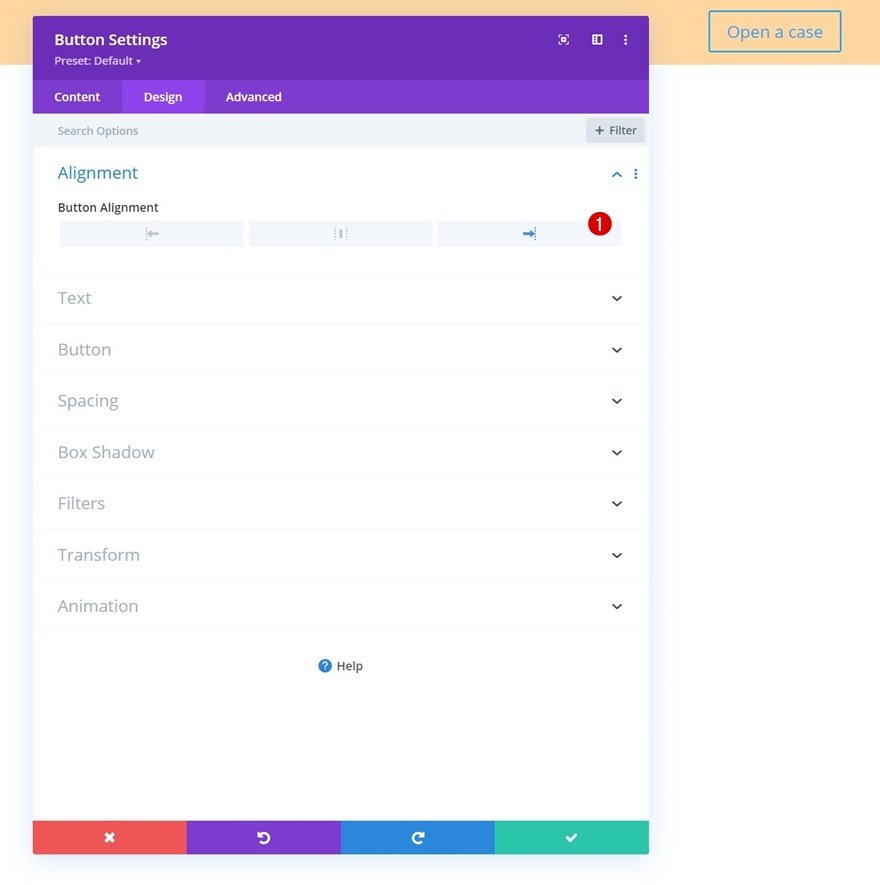
Después de eso, debe ir a la pestaña de diseño y cambiar la alineación del botón.
- Alineación de botones: derecha

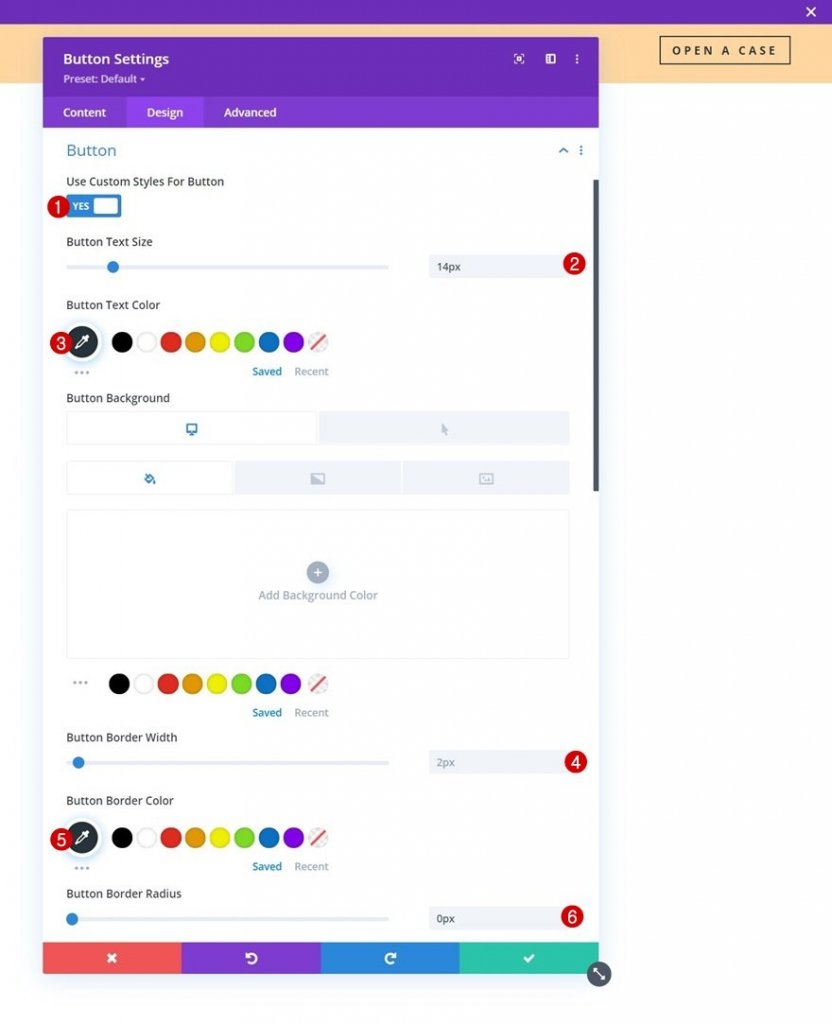
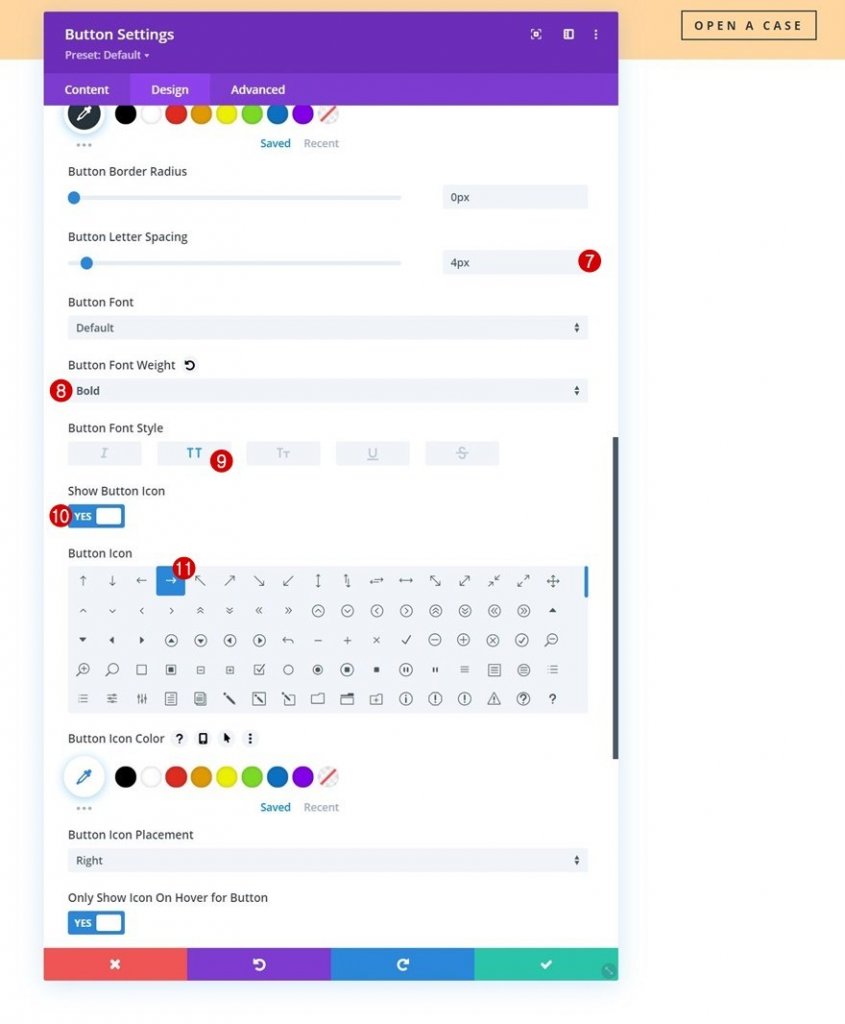
Configuremos algunos elementos de estilo para el botón:
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 14px
- Color del texto del botón: # 26333a
- Ancho del borde del botón: 2px
- Color del borde del botón: # 26333a
- Radio del borde del botón: 0px

- Espaciado de letras de botones: 4px
- Peso de la fuente del botón: negrita
- Estilo de fuente del botón: mayúsculas
- Mostrar botón: Sí

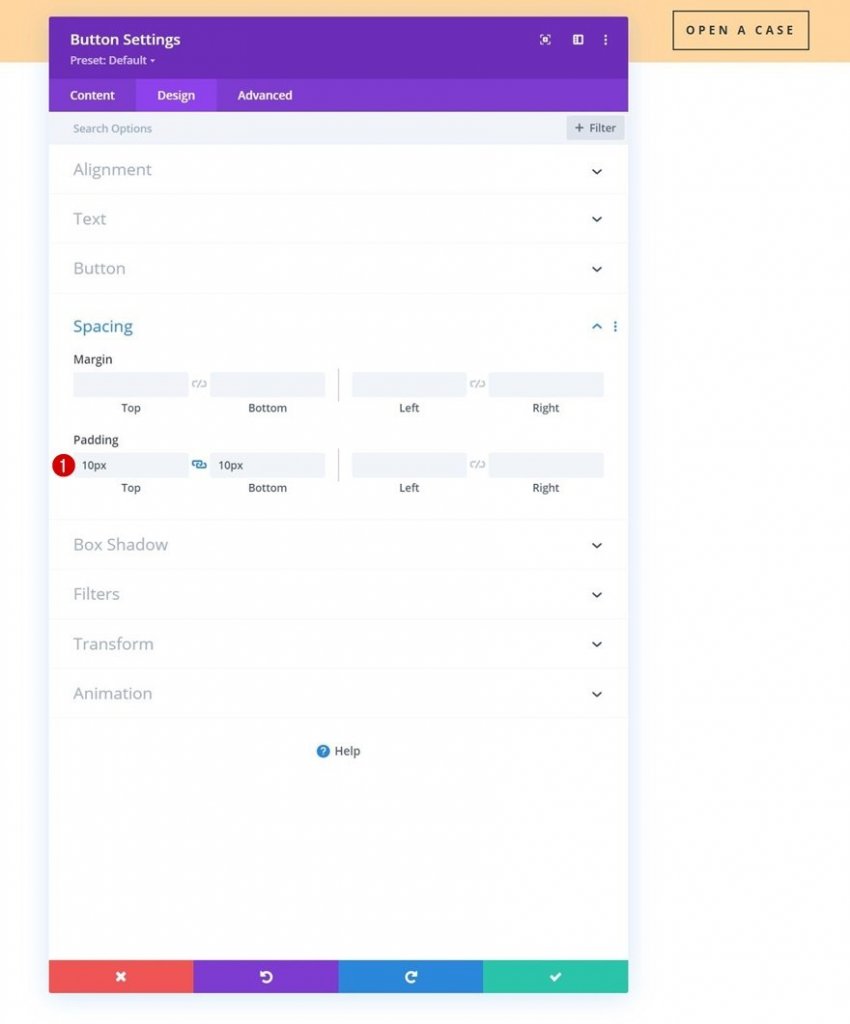
Y completaremos la configuración del módulo agregando algo de relleno superior e inferior a la configuración de espaciado.
- Acolchado superior: 10px
- Acolchado inferior: 10px

La configuración de la sección 1 ahora está completa. Ahora vamos a agregar una segunda sección dedicada al menú, que se volverá pegajosa en la segunda parte de este tutorial.
Agregar sección n. ° 2
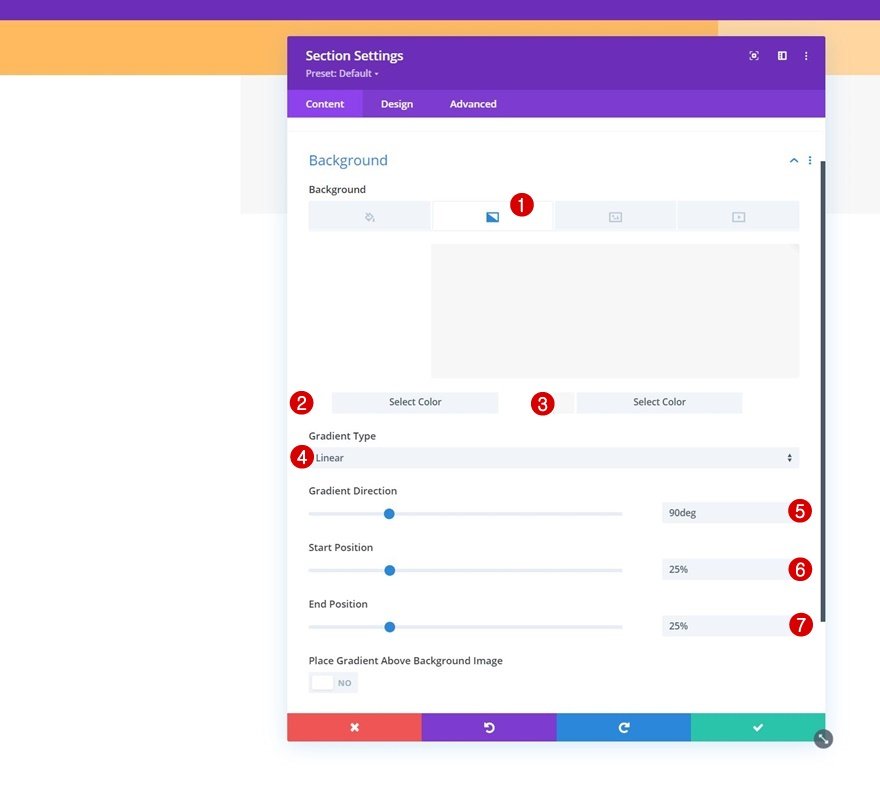
La sección 2 dedicada al menú se agregará justo debajo de la anterior. Como en la sección 1, primero configuraremos el fondo degradado.
- Color 1: #ffffff
- Color 2: # f7f7f7
- Tipo de degradado: lineal
- Dirección del gradiente: 90 grados
- Posición inicial: 25%
- Posición final: 25%

Vaya a la pestaña de diseño de la sección y elimine todo el relleno superior e inferior predeterminado.
- Relleno superior: 0px
- Acolchado inferior: 0px

Agregar nueva fila
Necesitaremos usar la siguiente estructura de columnas:

Luego, pase a la pestaña de diseño de la fila y cambie la configuración de tamaño de la siguiente manera:
- Usar ancho de canalón personalizado: Sí
- Ancho del canal: 1
- Ancho máximo: 2580px

A continuación, elimine todo el relleno superior e inferior predeterminado.
- Acolchado superior: 10px
- Acolchado inferior: 10px

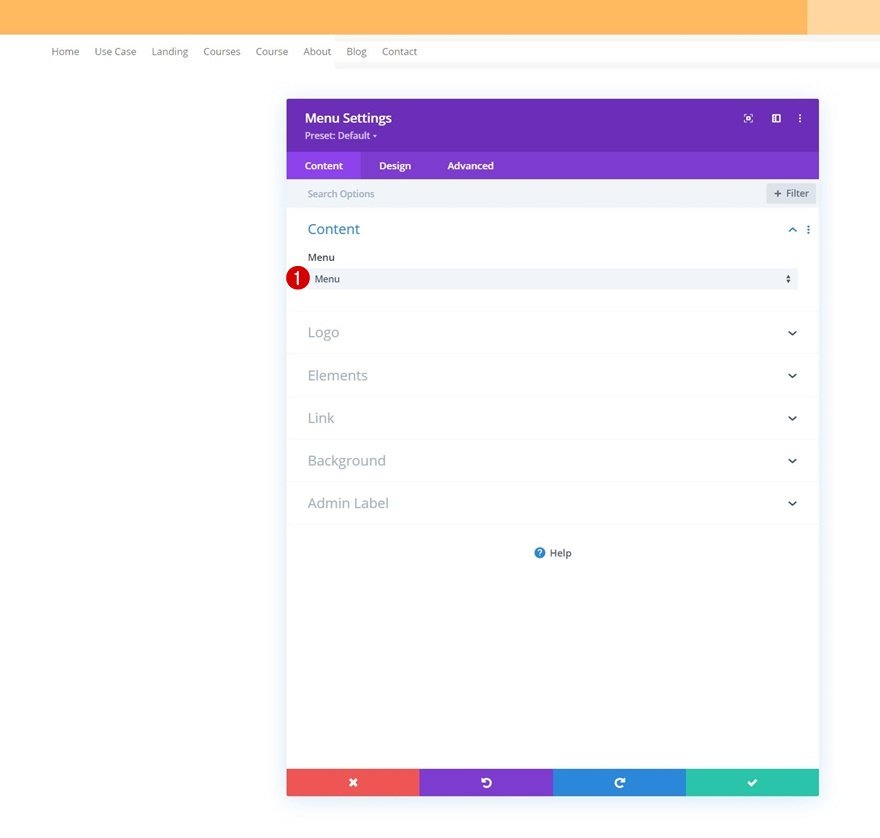
Agregar módulo de menú a la columna
Debe agregar un módulo de menú a la columna de la fila y seleccionar un menú dinámico de su elección.

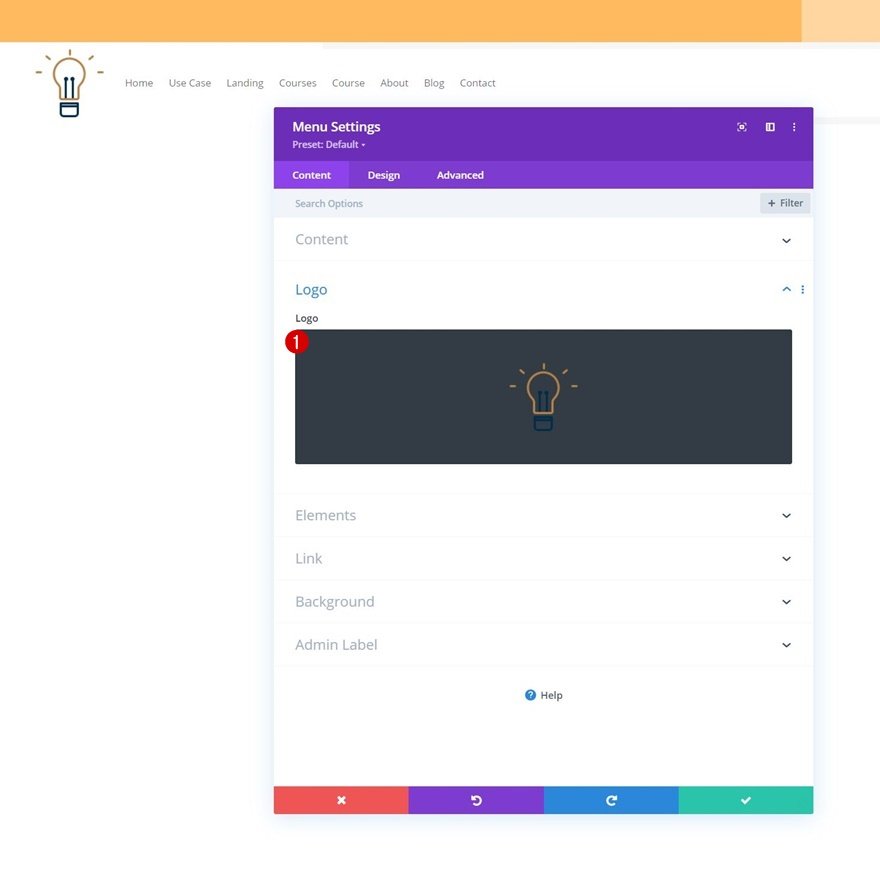
Sube un logo a continuación.

Después de eso, puede eliminar el color de fondo blanco predeterminado del módulo.
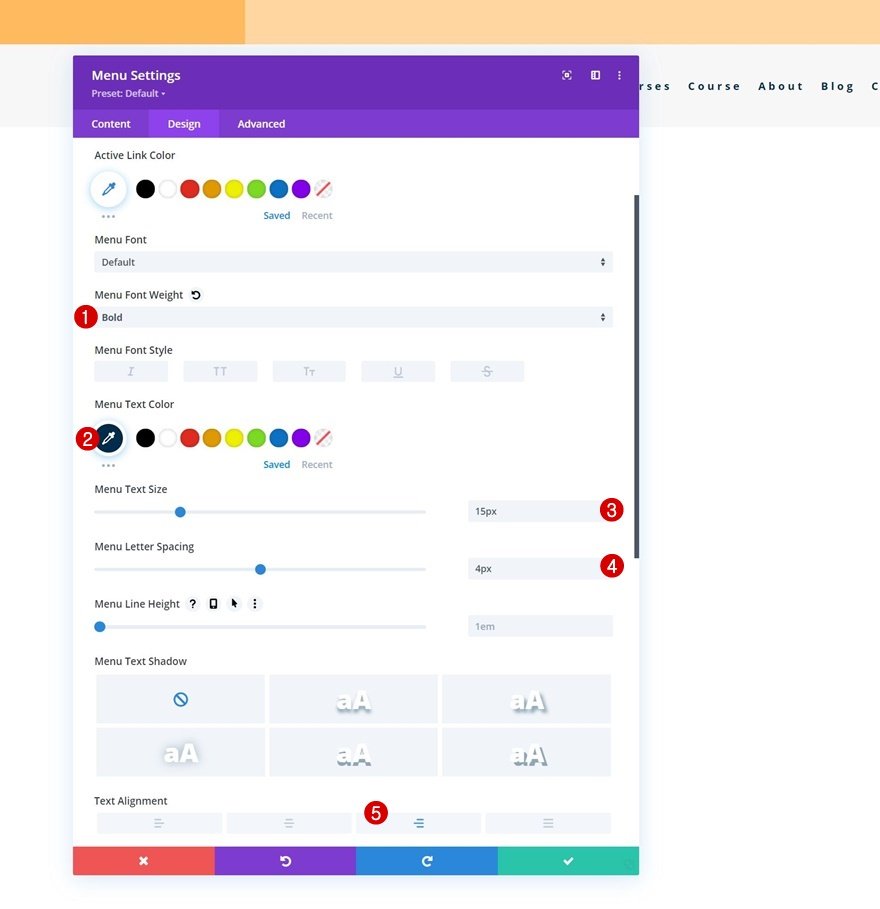
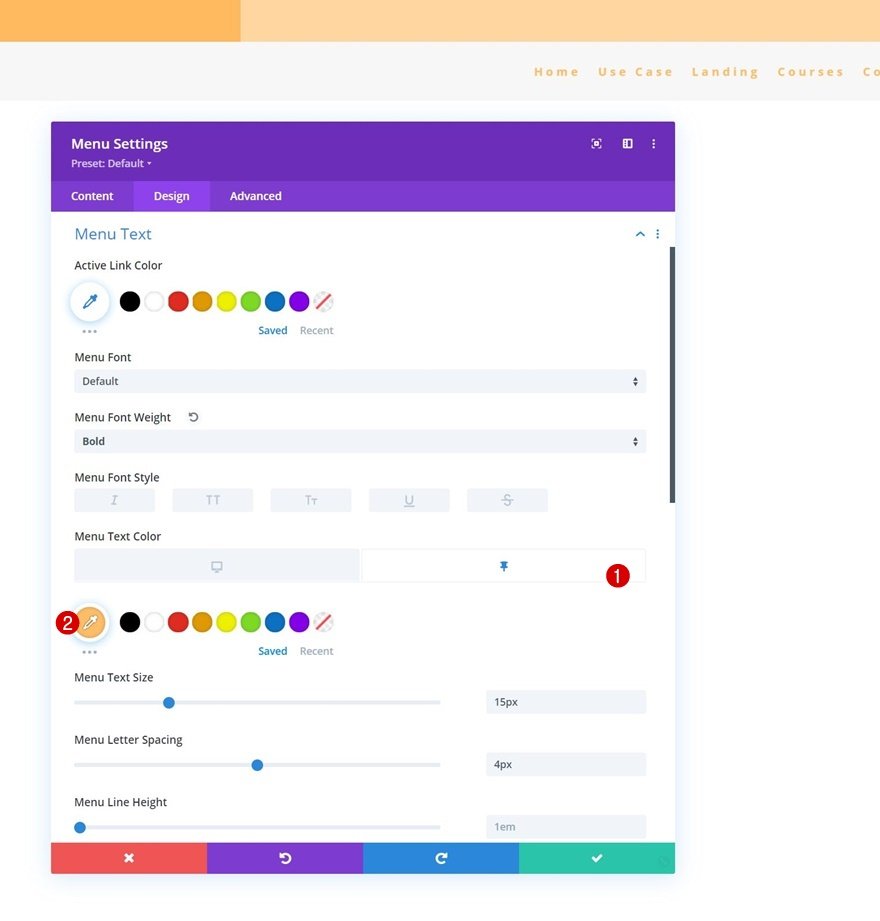
Vaya a la pestaña de diseño y diseñe también la configuración del texto del menú.
- Peso de la fuente del menú: negrita
- Color del texto del menú: # 002d4c
- Tamaño del texto del menú: 15px
- Espaciado de letras del menú: 4px
- Alineación de texto: derecha

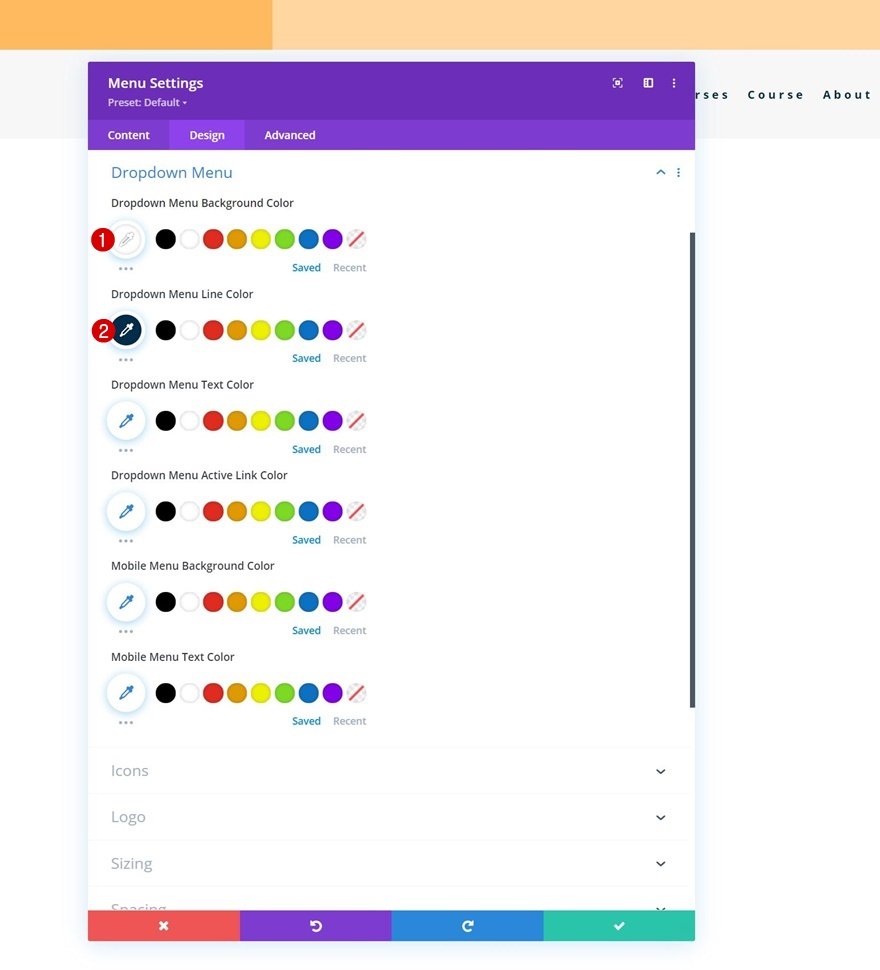
Ahora, realice algunos cambios en la configuración del menú desplegable.
- Color de fondo del menú desplegable: #ffffff
- Color de la línea del menú desplegable: # 002d4c

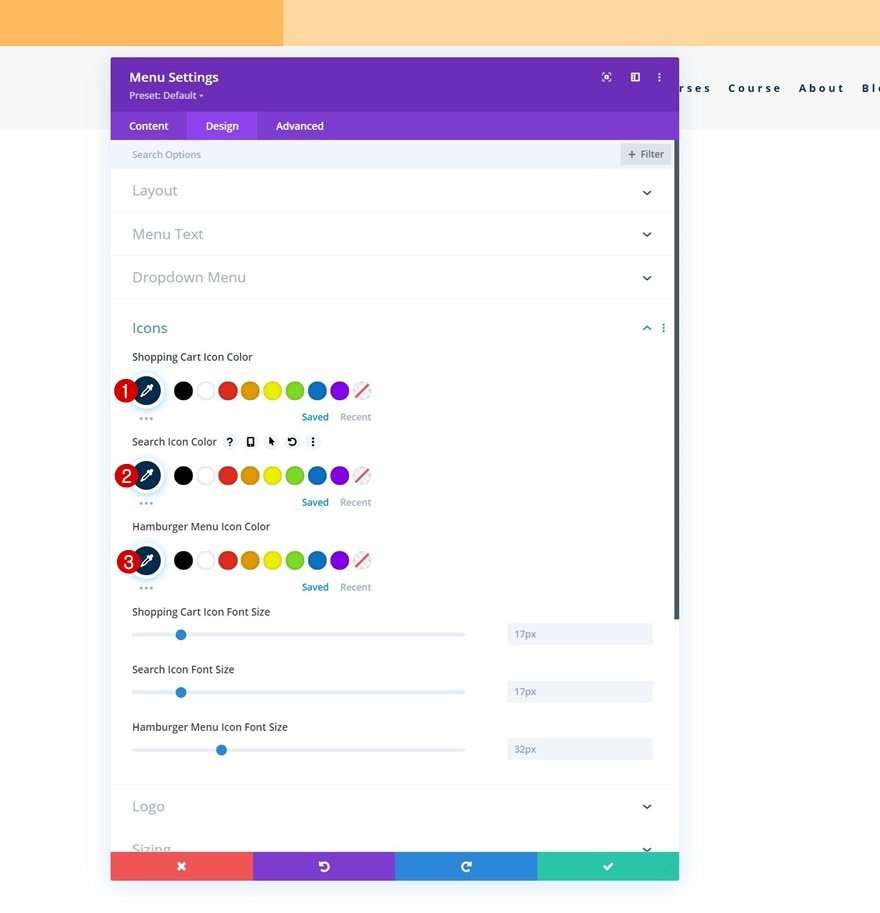
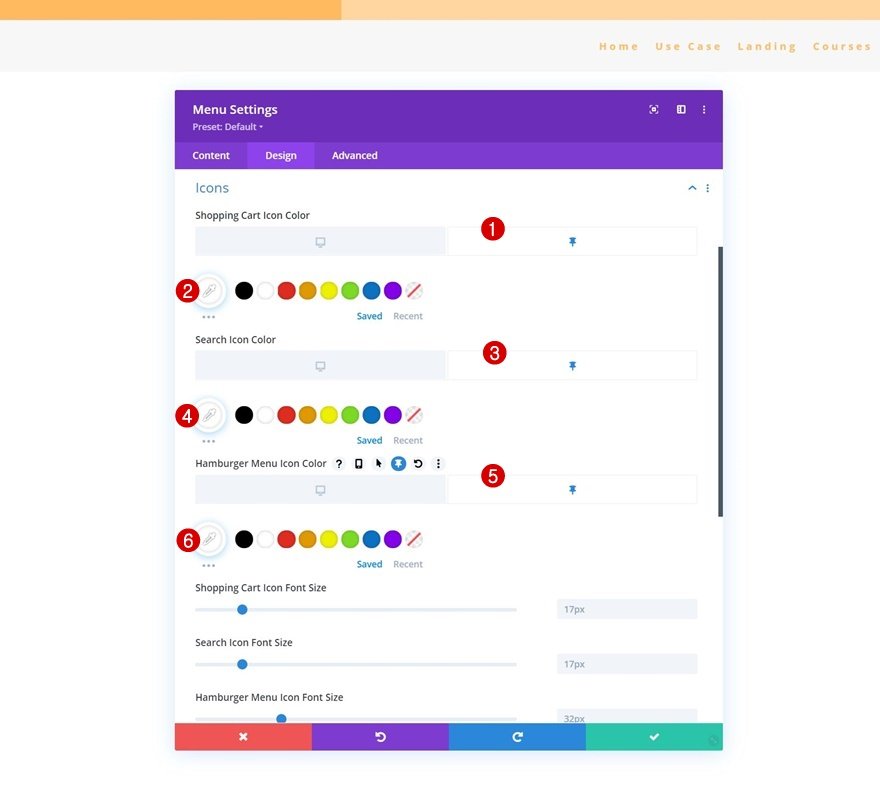
Junto con la configuración de los iconos.
- Color del icono del carrito de compras: # 002d4c
- Color del icono de búsqueda: # 002d4c
- Color del icono del menú de hamburguesas: # 002d4c

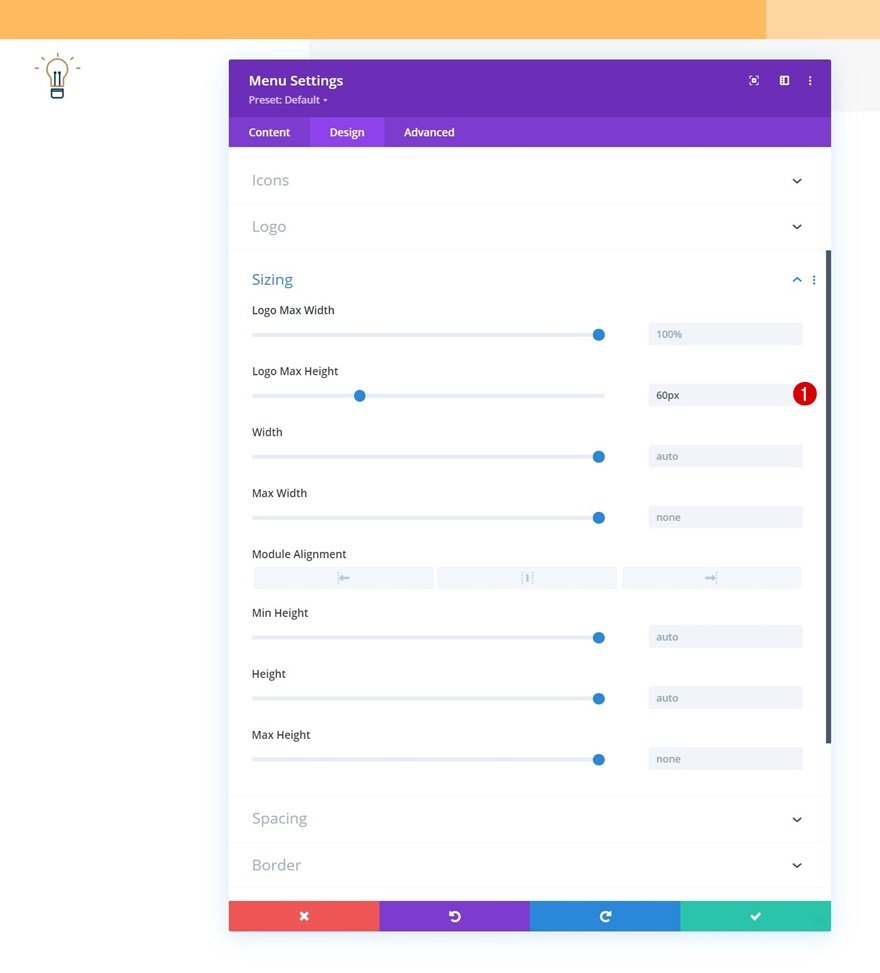
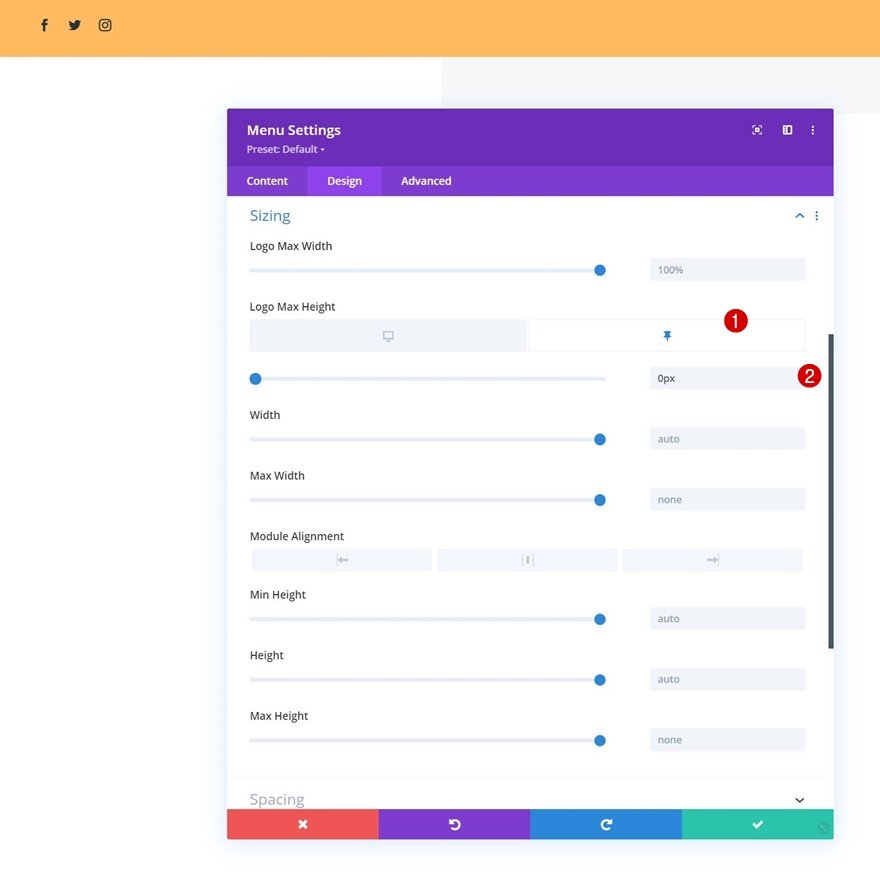
Y complete la configuración del módulo agregando una altura máxima de logotipo a la configuración de tamaño.
- Altura máxima del logotipo: 60 px

Y aquí está la estructura del elemento de encabezado diseñada en su totalidad en una nueva plantilla de encabezado. Todo lo que queda por hacer es aplicar efectos adhesivos personalizados.
2. Aplicación de efectos adhesivos personalizados
Es hora de convertir nuestra segunda sección en pegajosa y cambiar su estilo de diseño y sus elementos en un estado pegajoso.
Hacer pegajosa la Sección # 2
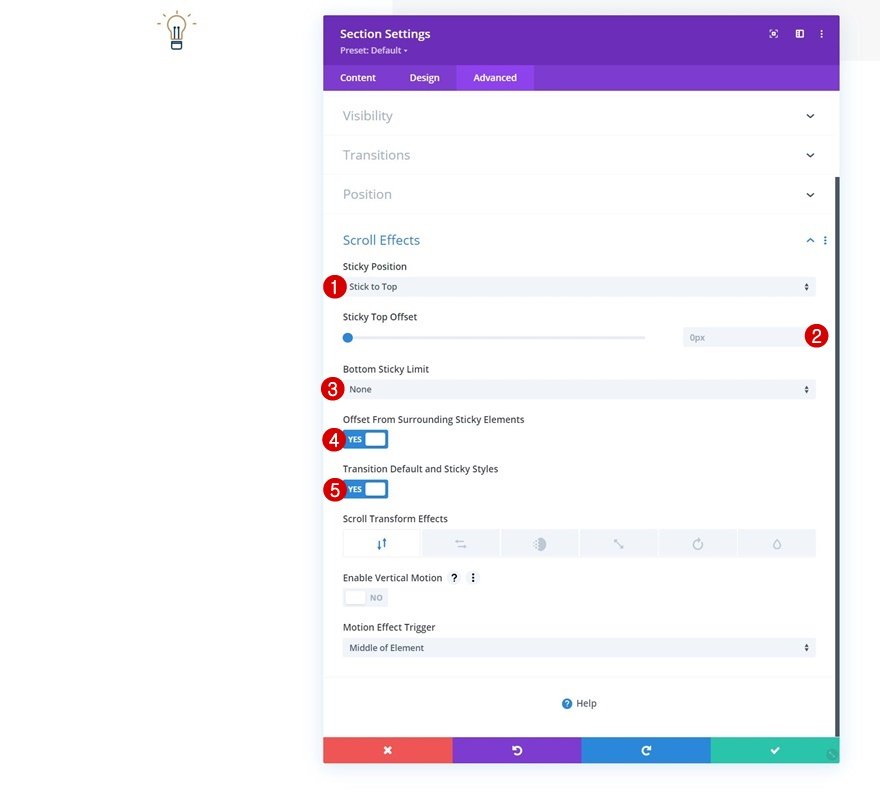
Para eso, debe abrir la configuración de la segunda sección y pasar a la pestaña avanzada. Allí, vaya a la configuración de efectos de desplazamiento y aplique las siguientes opciones adhesivas:
- Posición adhesiva: Stick to Top
- Desplazamiento superior adhesivo: 0px
- Límite inferior de adherencia: Ninguno
- Desplazamiento de elementos pegajosos circundantes: Sí
- Transición de estilos predeterminados y pegajosos: Sí

Una vez que la sección se vuelve pegajosa, aparecerá una opción adicional dentro de nuestra configuración de sección, fila y módulo: la Opción Adhesiva Al hacer clic en esta opción, se creará un nuevo estilo alternativo para todos los elementos que desea hacer pegajosos.
Modificar el fondo degradado de la sección en estado fijo
Vaya a la configuración de fondo de la segunda sección y aplique el siguiente fondo degradado adhesivo:
- Color 1: # 26333a
- Color 2: # 1e272f

Estirar fila en estado pegajoso
A continuación, abra la fila que contiene el módulo de menú y modifique el ancho en un estado fijo.
- Ancho: 95%

Cambiar el color del texto del menú en estado fijo
Simplemente configure el siguiente menú de color de texto:
- Color del texto del menú: # ffbd68

Cambiar los colores del icono del menú en estado fijo
Junto con los colores de los iconos.
- Color del icono del carrito de compras: #ffffff
- Color del icono de búsqueda: #ffffff
- Color del icono del menú de hamburguesas: #ffffff

Eliminar la altura del logotipo en estado adhesivo
Debe eliminar el logotipo reduciendo su tamaño máximo a 0. Por lo tanto, cuando la configuración adhesiva de la sección esté habilitada, el logotipo se eliminará de nuestro encabezado.
- Altura máxima del logotipo: 0px

¡Eso es todo! Asegúrese de guardar todos los cambios de Divi Theme Builder una vez que haya completado el diseño de su encabezado y obtenga una vista previa en su sitio web.
Avance
Ahora veremos el resultado de nuestro trabajo en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
Esperamos que este artículo le ayude a crear fácilmente un encabezado fijo utilizando Divi y sus opciones proporcionadas. Las opciones adhesivas de Divi le brindan innumerables posibilidades para mejorar la experiencia del usuario y el diseño que crea. Debería poder manejar todo sin problemas.
Si está interesado en más contenido, le recomendamos que nos siga en Facebook y Gorjeo.





