¿Alguna vez ha pensado en crear una página que tenga un extraordinario sistema de navegación de enlace de anclaje de encabezado adhesivo en esa misma página? ¡Bien! Divi ha abierto la puerta a numerosas posibilidades para los desarrolladores web. Puede crear todo tipo de diseños magníficos a través del Divi. Hoy diseñaremos una página web de contenido que permitirá a nuestros usuarios explorarla a través de encabezados fijos como enlaces de anclaje. Los encabezados se pegarán secuencialmente en la parte superior de la página, y los visitantes pueden hacer clic en los encabezados para saltar directamente a la sección. ¡Suena bien! Luego vayamos al tutorial de hoy, donde crearemos este estilo con la función incorporada de Divi llamada - "Opción adhesiva".

Vista previa del diseño
Así es como se verá nuestro diseño de hoy.
Sección uno: Primeros pasos
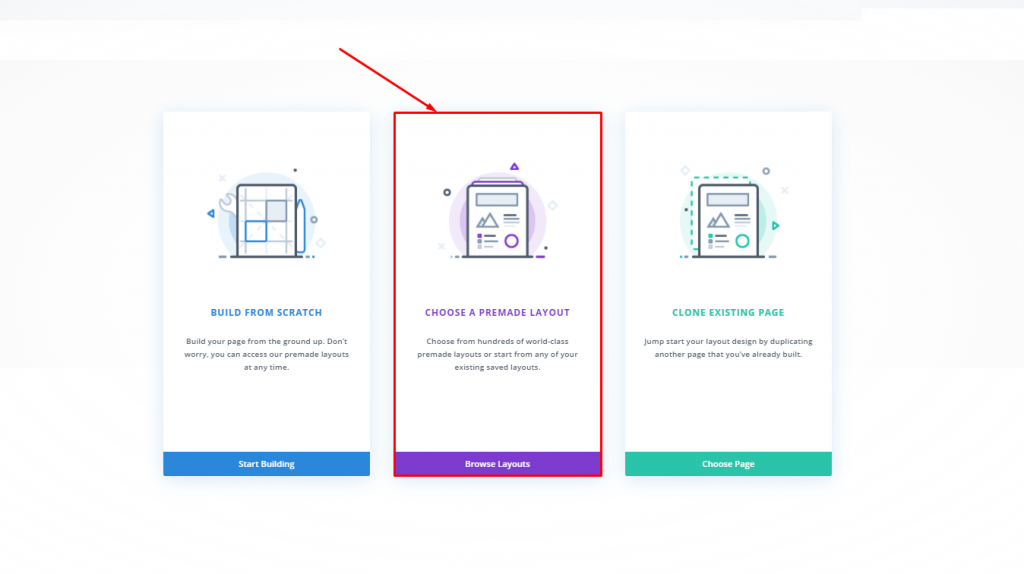
Creemos que ha instalado y activado con éxito el tema Divi. Ahora, agregue una nueva página desde su tablero y ábrala con Divi Builder. Aquí iremos con la segunda opción que dice "Elija un diseño prediseñado".

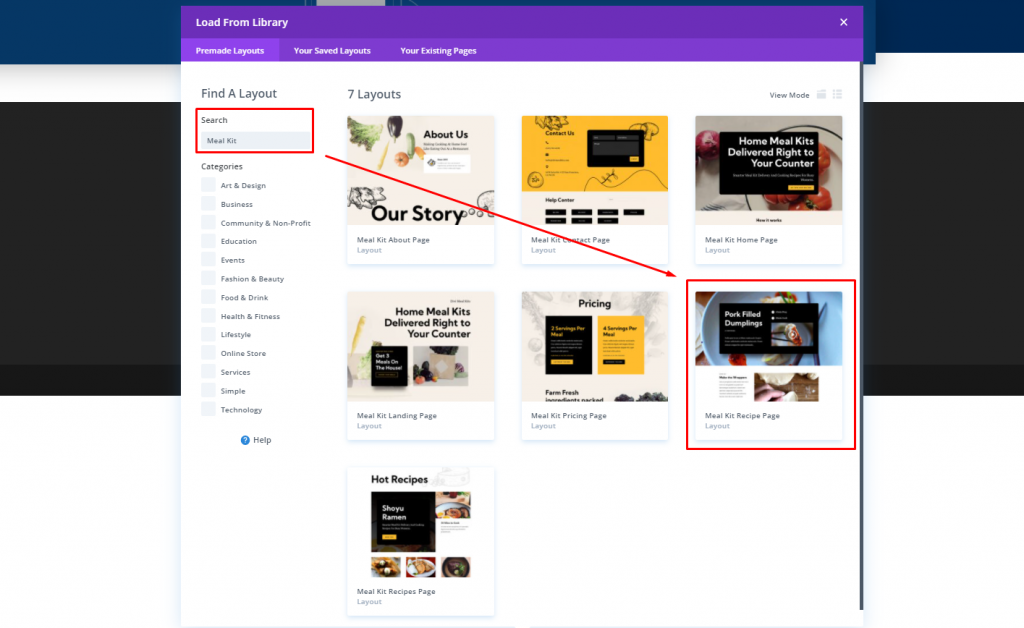
Buscaremos en Paquete de diseño del kit de comidas> Diseño de la página de recetas del kit de comidas de la biblioteca. Haz clic para elegirlo.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Activaremos el diseño mediante la opción "Usar esta demostración".

Sección dos: Modificación de diseño
Eliminar las filas
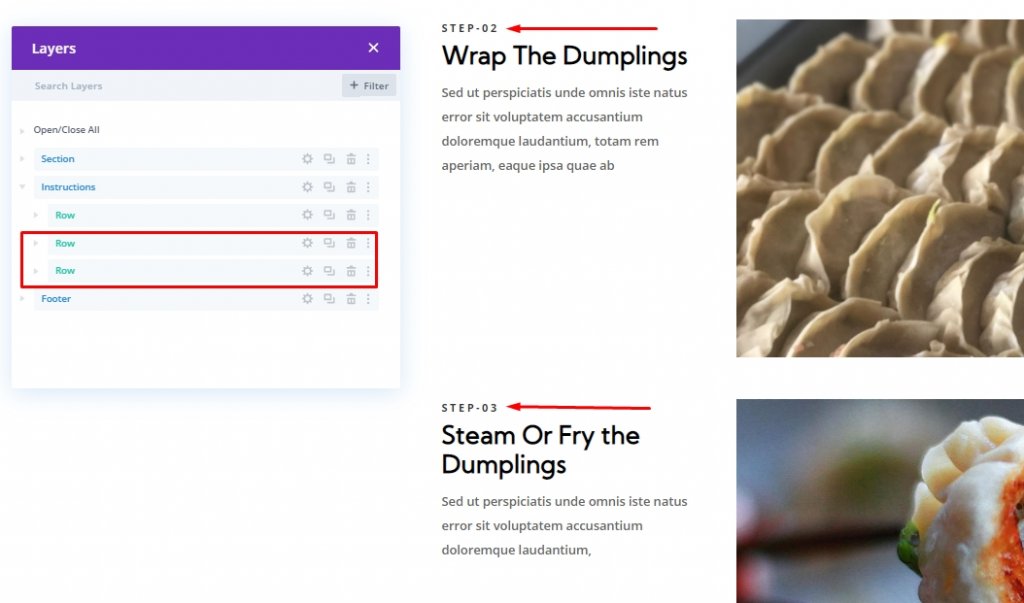
Una vez que haya terminado con la importación de diseños, elimine las dos últimas filas inferiores.

Ahora, te queda una fila llamada "Paso 1".
Creación de nueva fila y adición de contenido
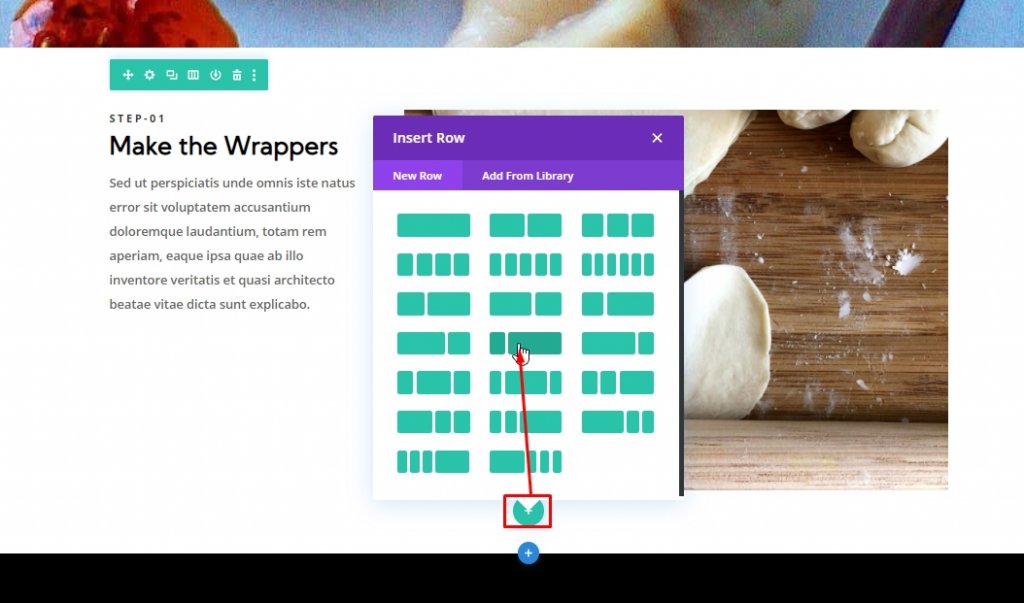
Agregue la fila marcada debajo de la primera.

Ahora, seleccione varios módulos juntos y arrástrelos a la fila recién creada.
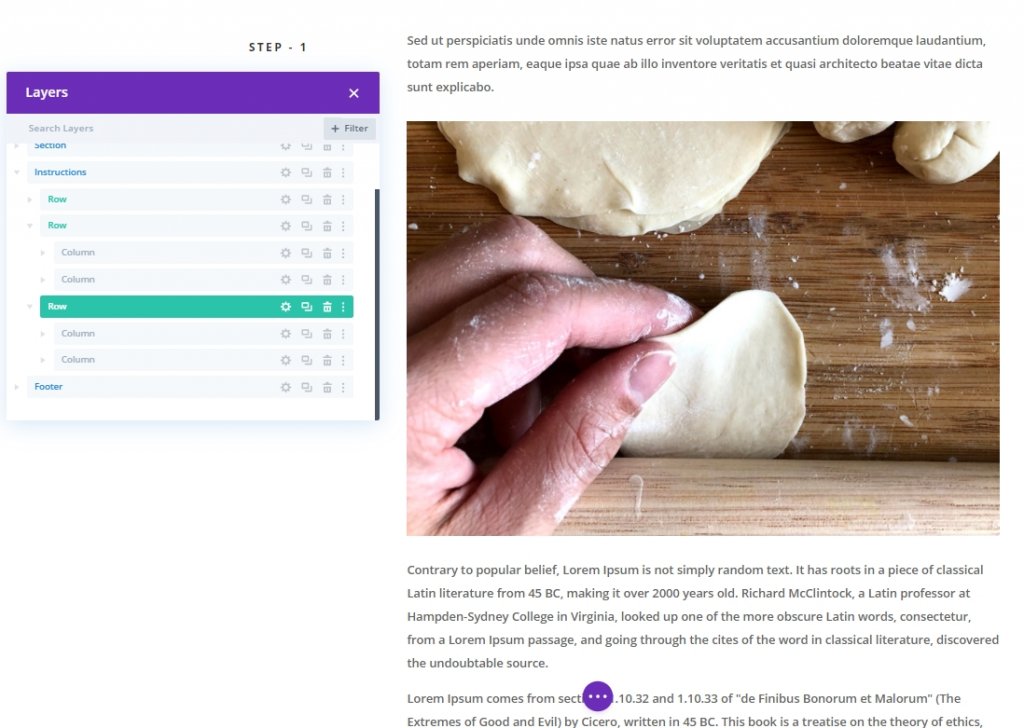
Sección tres: creación de encabezados fijos
En este diseño, habrá cuatro filas y cada una de ellas contendrá un encabezado fijo en su columna izquierda. Crearemos el primero y lo duplicaremos para el resto de filas.
Paso uno: cree el encabezado fijo para la primera fila
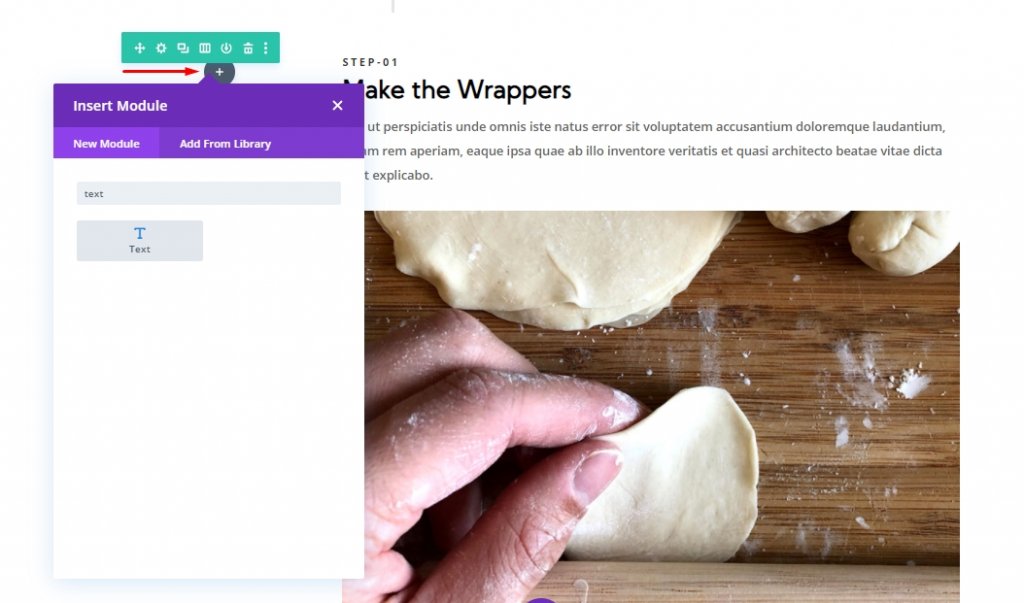
Agregue un módulo de texto a la columna de la izquierda. Este será nuestro encabezado fijo para esta fila.

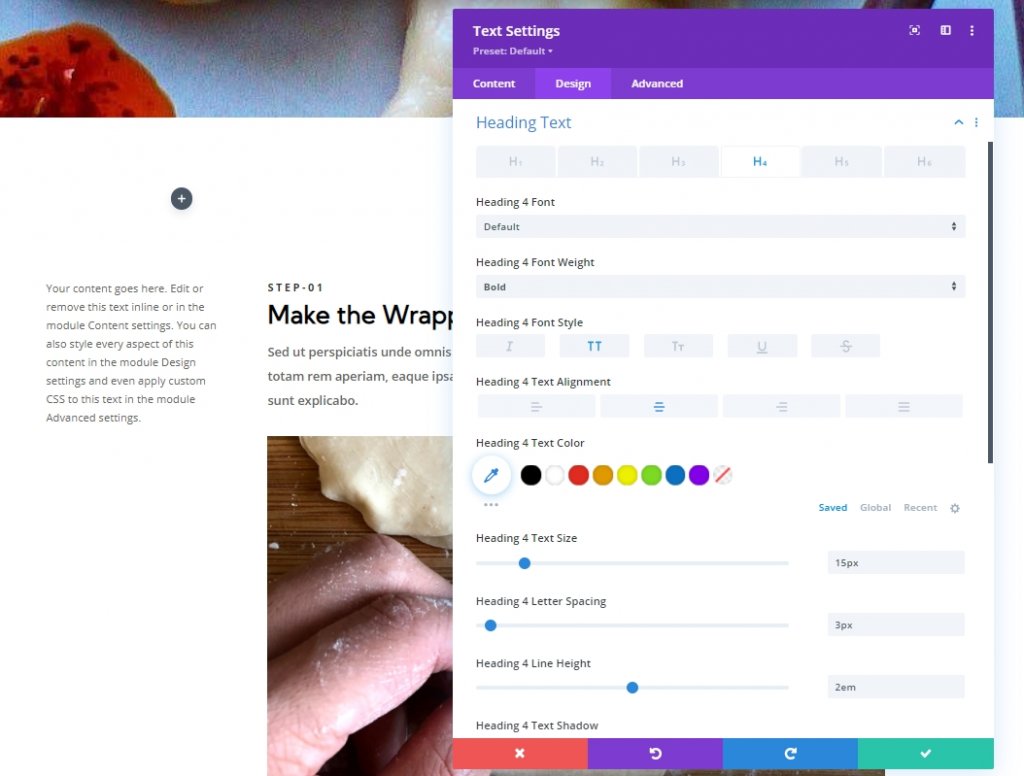
Ahora actualice la siguiente configuración en la pestaña de diseño. Asegúrese de hacer cambios en el encabezado H4.
- Peso de fuente del encabezado 4: Negrita
- Estilo de fuente del título 4: TT
- Alineación del texto del encabezado 4: centro
- Tamaño del texto del encabezado 4: 15px
- Encabezado 4 espaciado de letras: 3px
- Altura de línea de rumbo 4: 2em

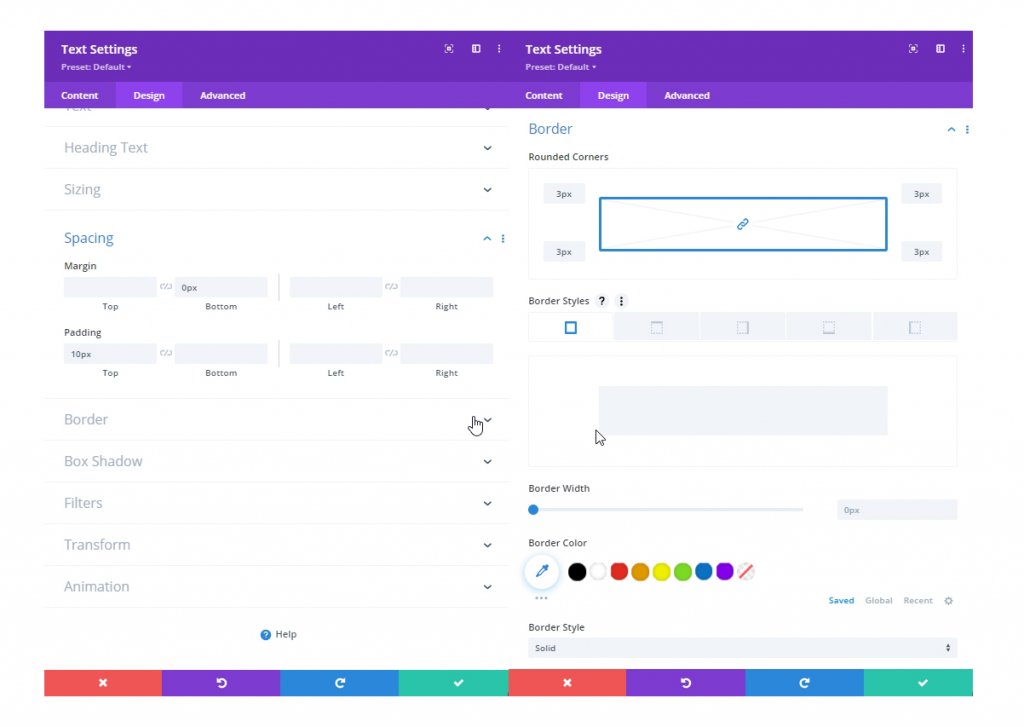
Además, actualice la configuración de espaciado y esquinas redondeadas.
- Margen: 0px
- Acolchado: 10px
- Esquinas redondeadas: 3px

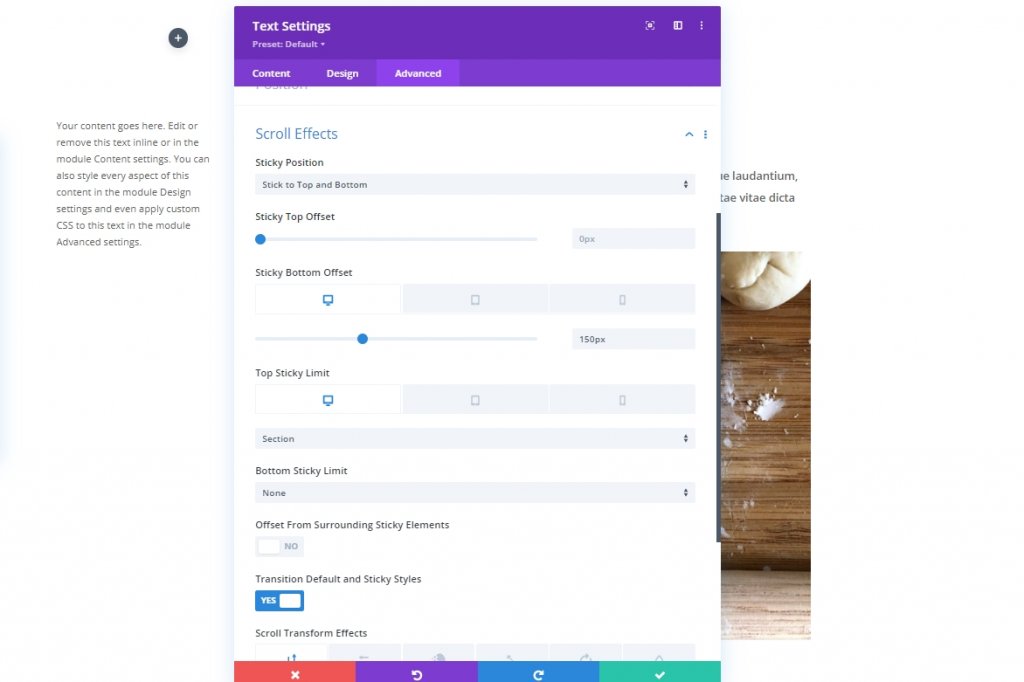
En la pestaña avanzada, actualice la siguiente configuración de efectos adhesivos.
- Desplazamiento inferior adhesivo: 150 px (escritorio), 0 px (tableta)
- Límite superior fijo: Sección (escritorio), Ninguno (tableta)
- Límite inferior fijo: sección (escritorio), fila (tableta)
- Desplazamiento de elementos pegajosos circundantes: NO

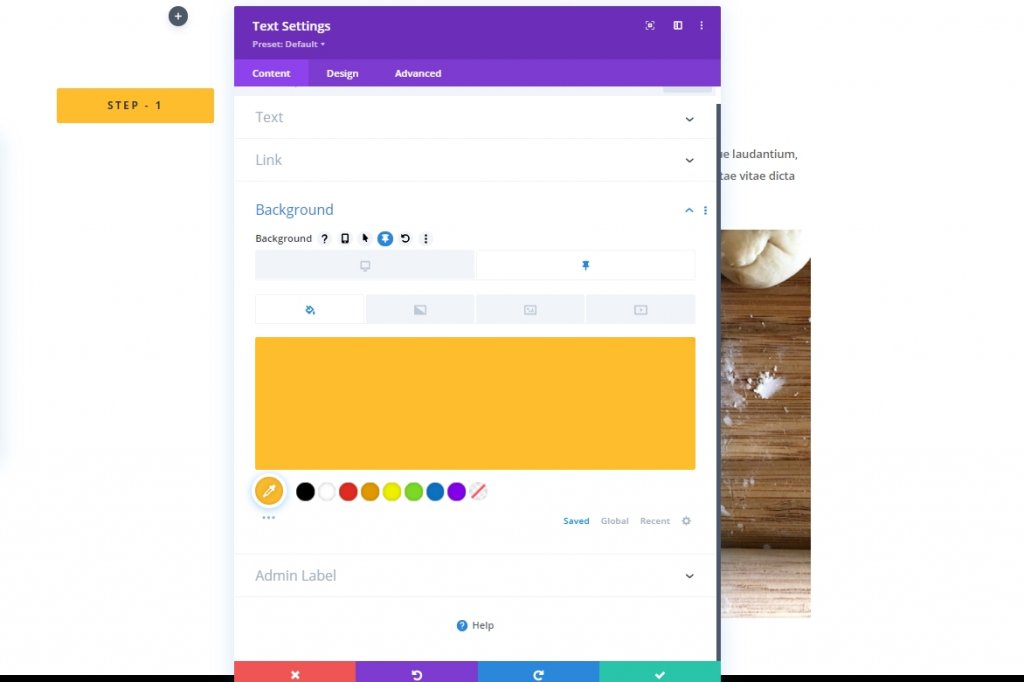
Ahora, vuelva a la pestaña de contenido y cambie el texto según lo necesite. También coloque el texto con el encabezado H4 porque anteriormente modificamos la configuración de H4. Además, cambie el color de fondo adhesivo.
- Color de fondo pegajoso: # febd2d

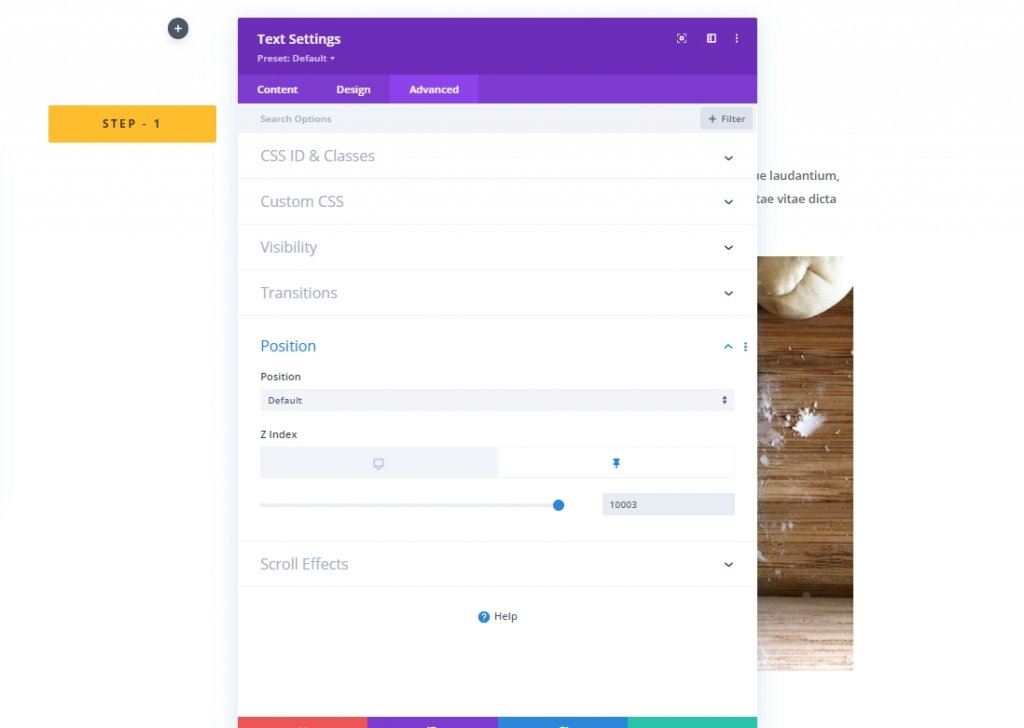
Vuelva a la pestaña avanzada y actualice el índice Z en estado fijo. Esto mantendrá el texto en la parte superior de los dispositivos móviles.
- Índice Z (pegajoso): 10003

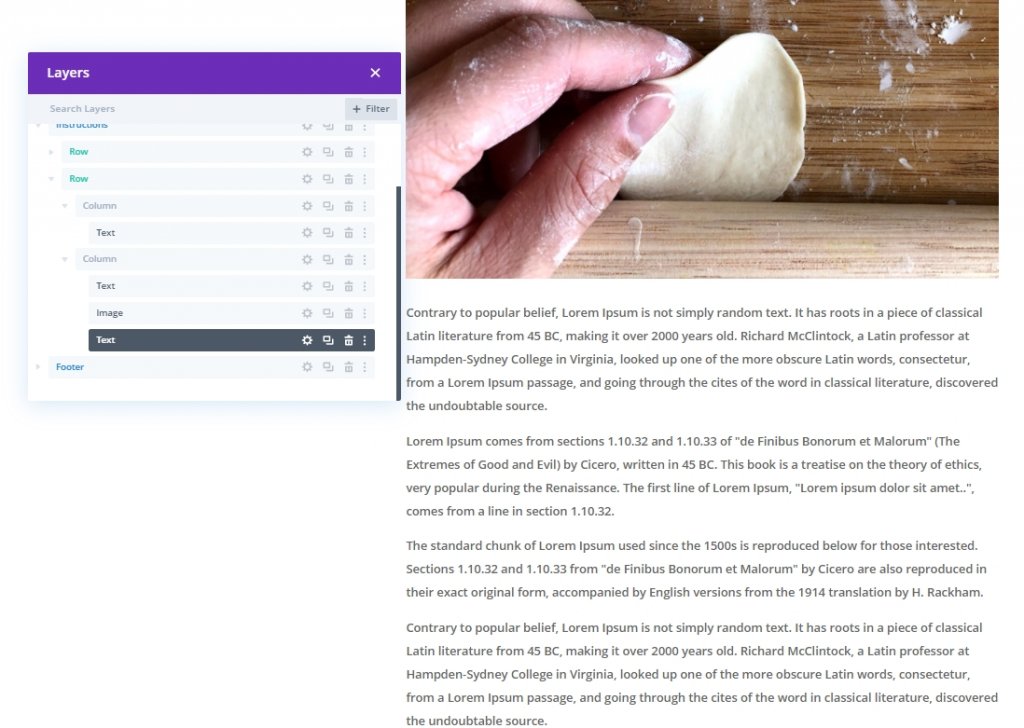
Agregar más contenido
Necesitamos adjuntar más contenido debajo de la imagen para que tengamos suficiente contenido para desplazarnos. Así que agregue otro módulo de texto debajo de la imagen y agregue algunos escritos de su elección.

Fila duplicada 1
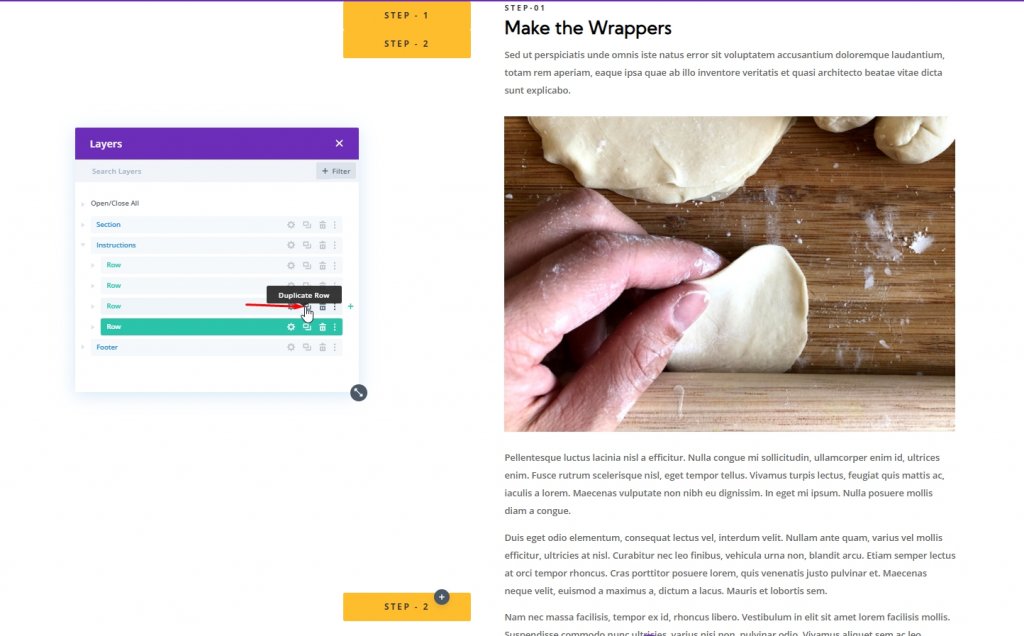
Finalmente, haga una réplica de la fila uno duplicándola.

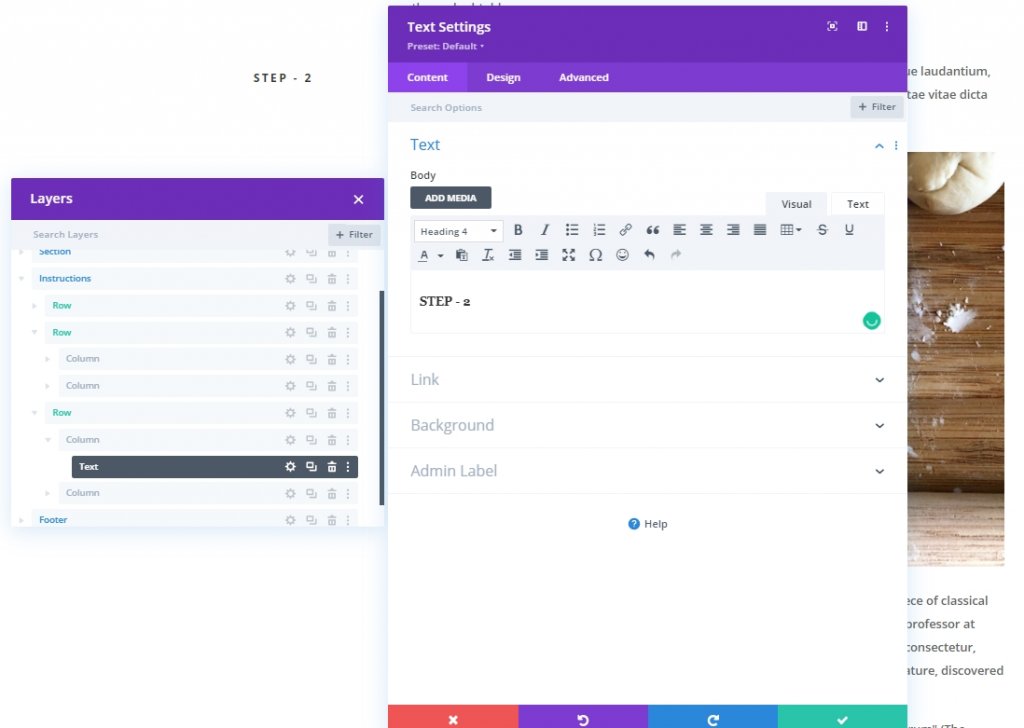
Paso dos: cree el encabezado fijo para la segunda fila
Ahora cambie el encabezado H4 en la columna 1.

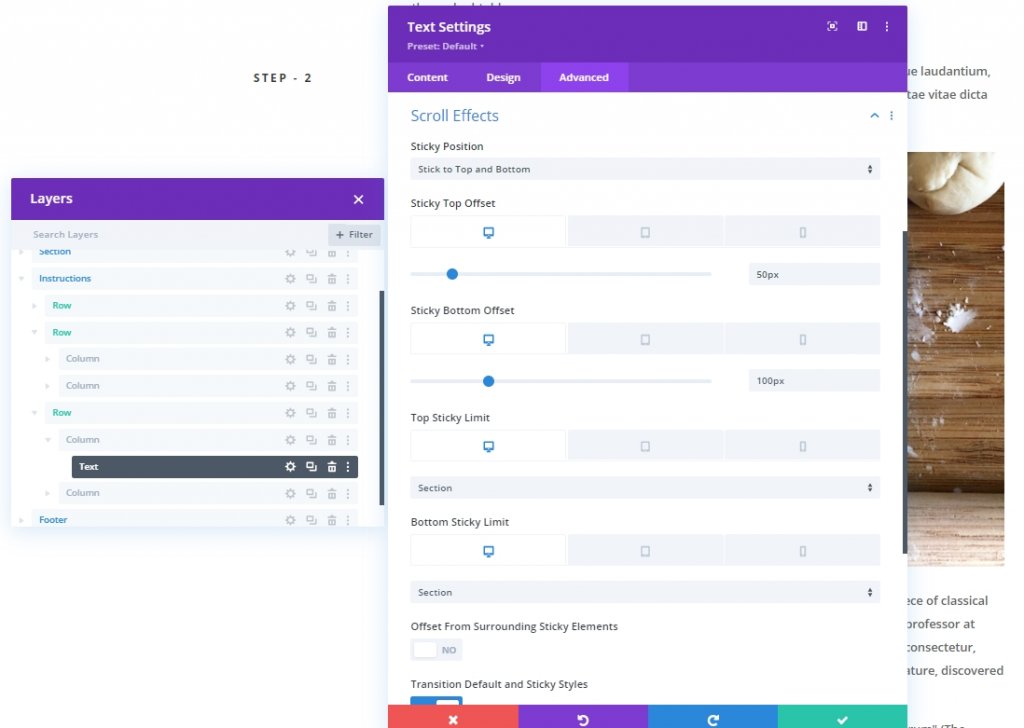
Ahora cambie la configuración adhesiva.
- Desplazamiento superior adhesivo: 50 px (escritorio), 0 px (tableta)
- Desplazamiento inferior adhesivo: 100 px (escritorio)
- Límite adhesivo superior: sección (tableta)

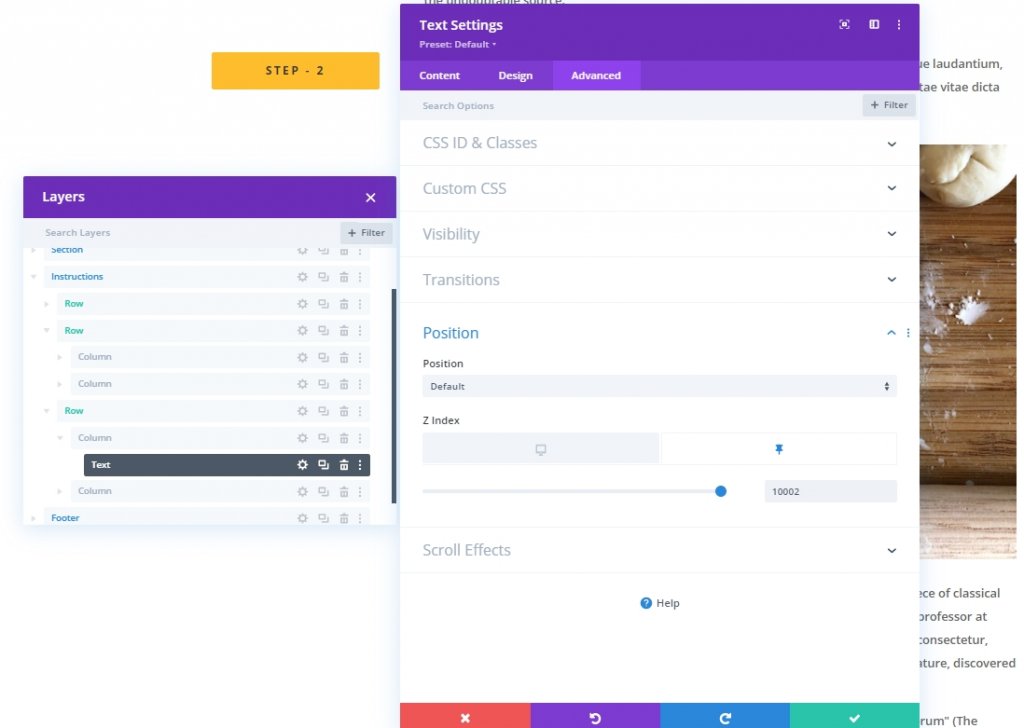
Actualice el valor del índice Z.
- Índice Z (pegajoso): 10002

Fila 2 duplicada
Luego, vuelva a hacer una réplica de la fila dos duplicándola.

Paso tres: cree el encabezado fijo para la tercera fila
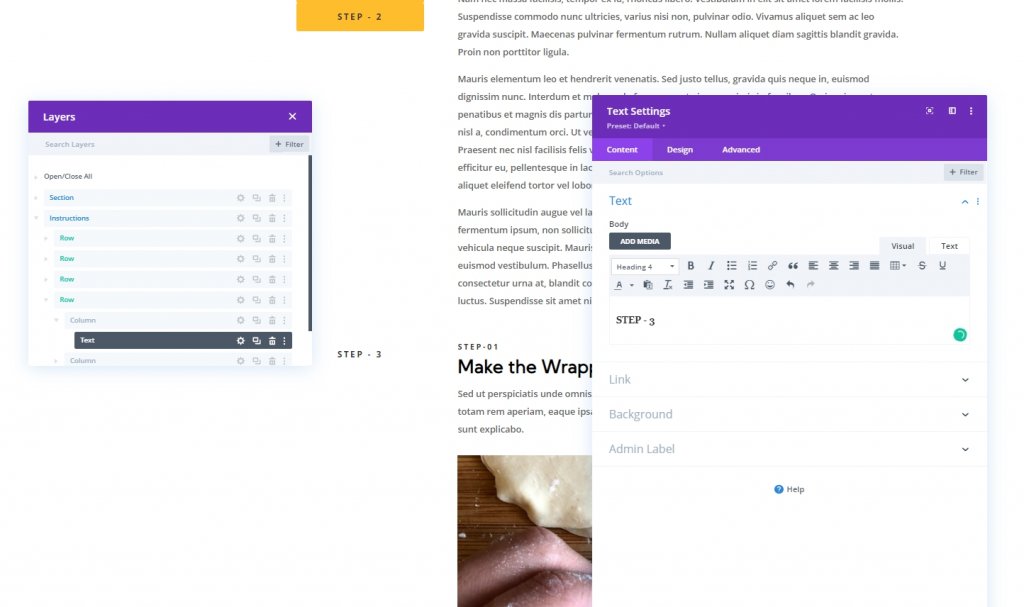
Nuevamente, cambie el H4 en la columna 1 y asígnele el nombre Paso - 3.

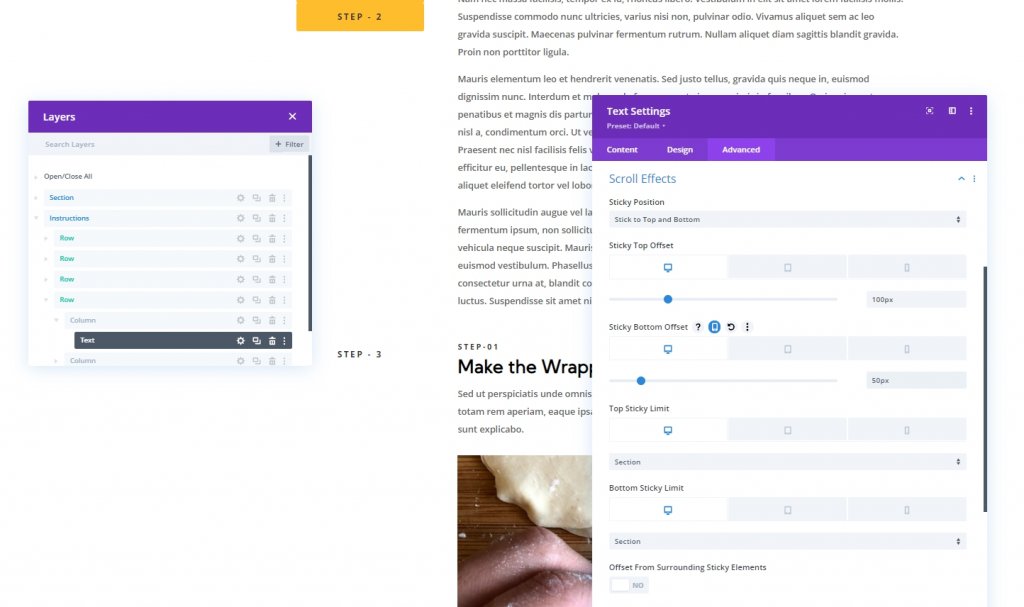
Ahora cambie las opciones adhesivas para el texto.
- Desplazamiento superior adhesivo: 100 px (escritorio)
- Desplazamiento inferior adhesivo: 50px (escritorio)

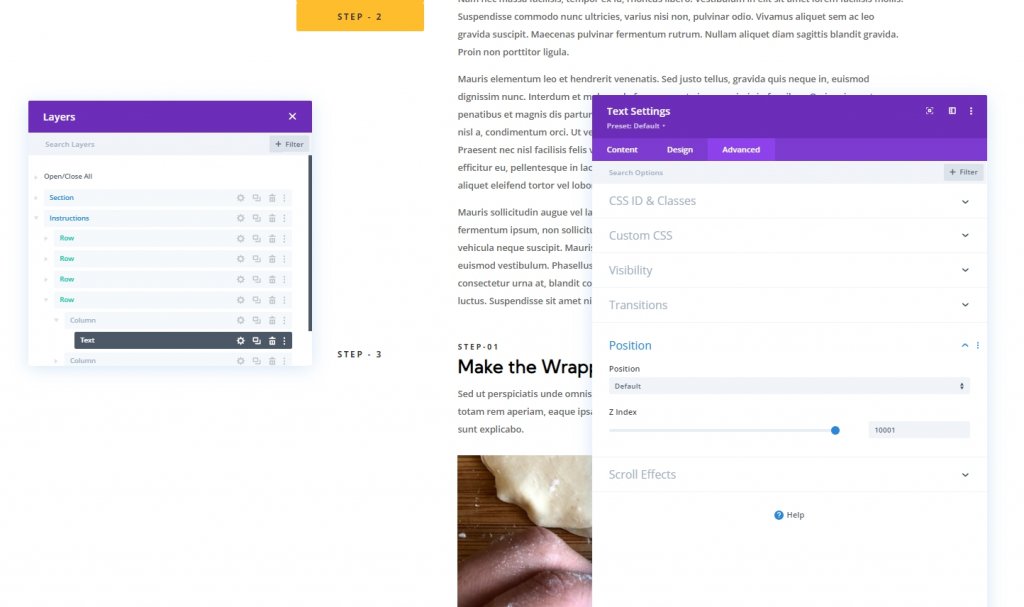
Nuevamente, actualice el valor del índice Z para la tercera fila.
- Índice Z (pegajoso): 10001

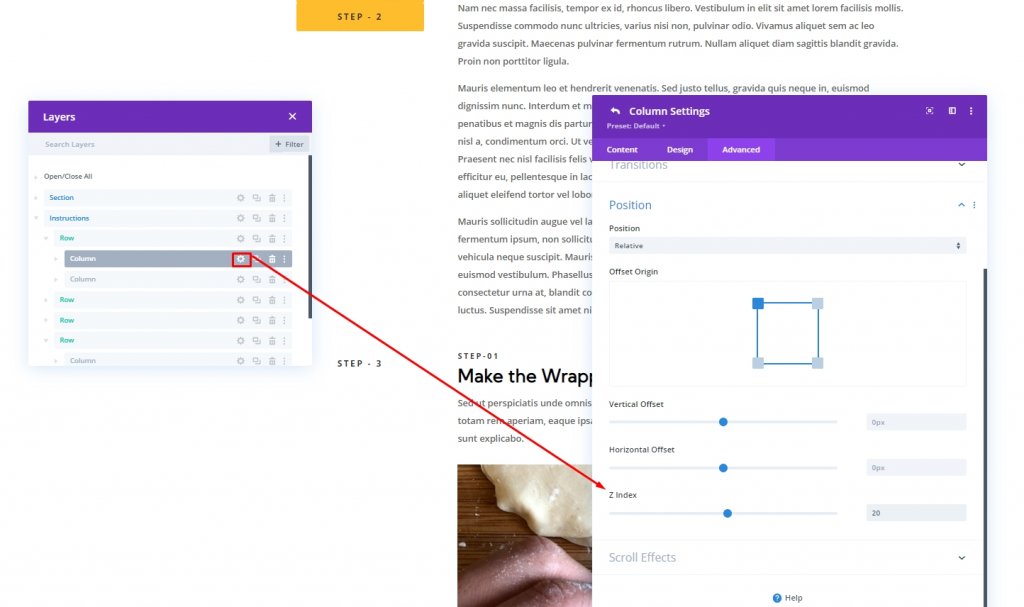
Actualizar el índice Z para cada columna uno
Ya hemos puesto un valor de índice Z a todos los encabezados H4. Ahora, también actualizaremos el valor de cada columna que contiene esos encabezados fijos. Abra cada columna y actualice el valor.
- Fila 1> Columna 1: índice Z = 20
- Fila 2> Columna 1: índice Z = 19
- Fila 3> Columna 1: índice Z = 18

Sección tres: Enlaces de anclaje para encabezados fijos
Ahora asignaremos ID de CSS a las filas para que el usuario pueda operar fácilmente toda la página a través de ellas.
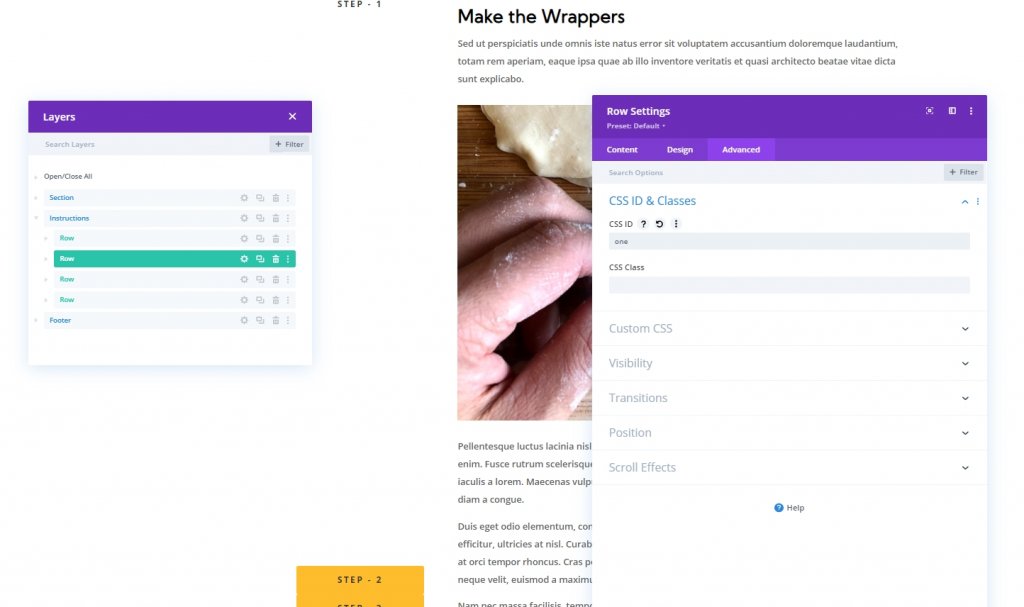
Fila 1: Enlace de ancla
Abra la configuración de la fila 1 y agregue la siguiente ID de CSS.
- ID de CSS: uno

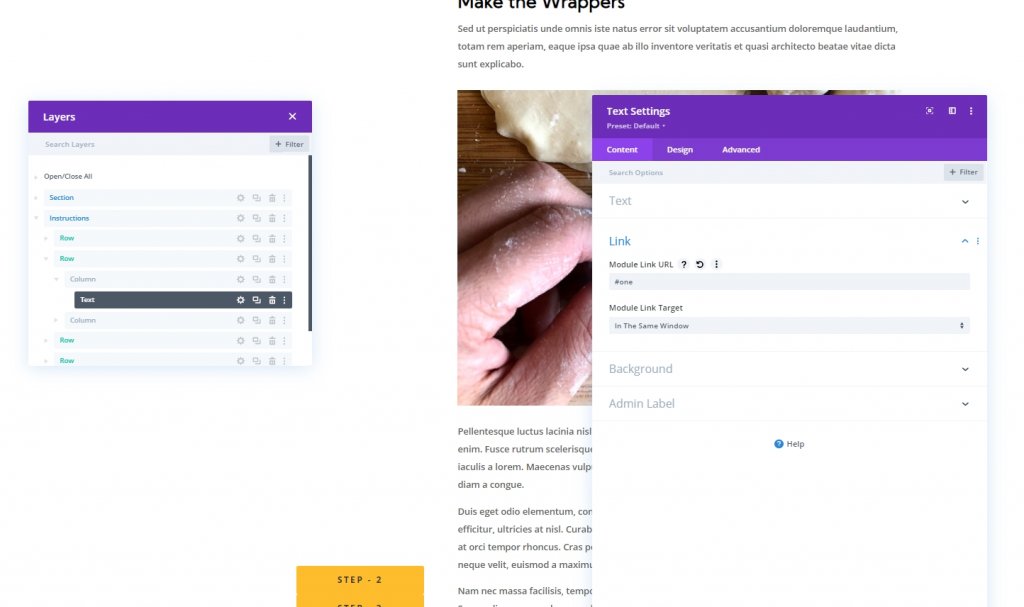
Ahora, abra la configuración del módulo de texto en la columna 1 o la fila 1 y agregue la URL del enlace del módulo.
- URL del enlace del módulo: #one

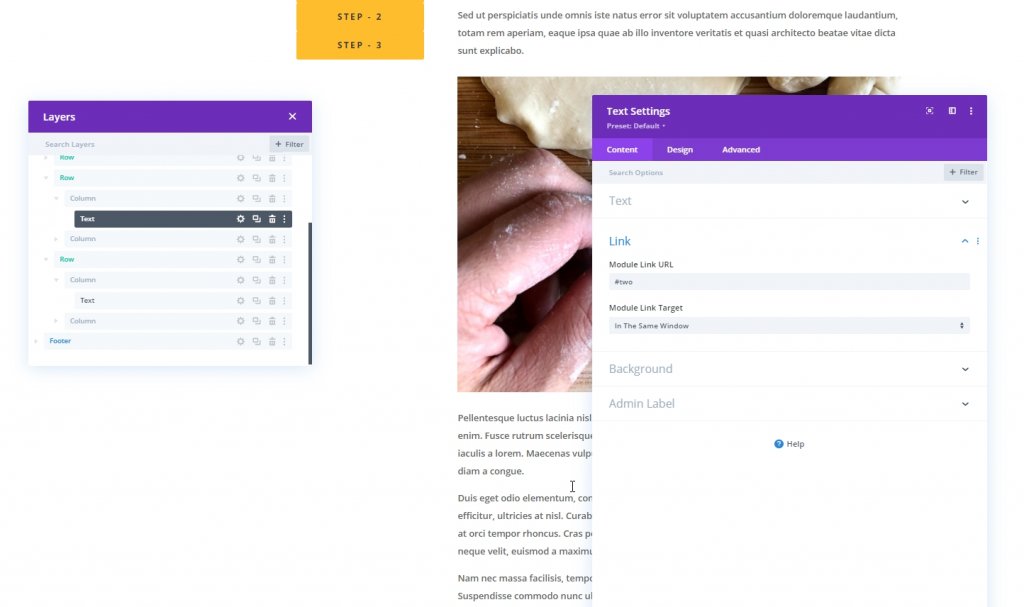
Fila 2: Enlace de ancla
Abra la configuración de la fila 2 y agregue la siguiente ID de CSS.
- ID de CSS: dos

Ahora, abra la configuración del módulo de texto en la columna 1 o la fila 1 y agregue la URL del enlace del módulo.
- URL del enlace del módulo: #two

Fila 3: Enlace de ancla
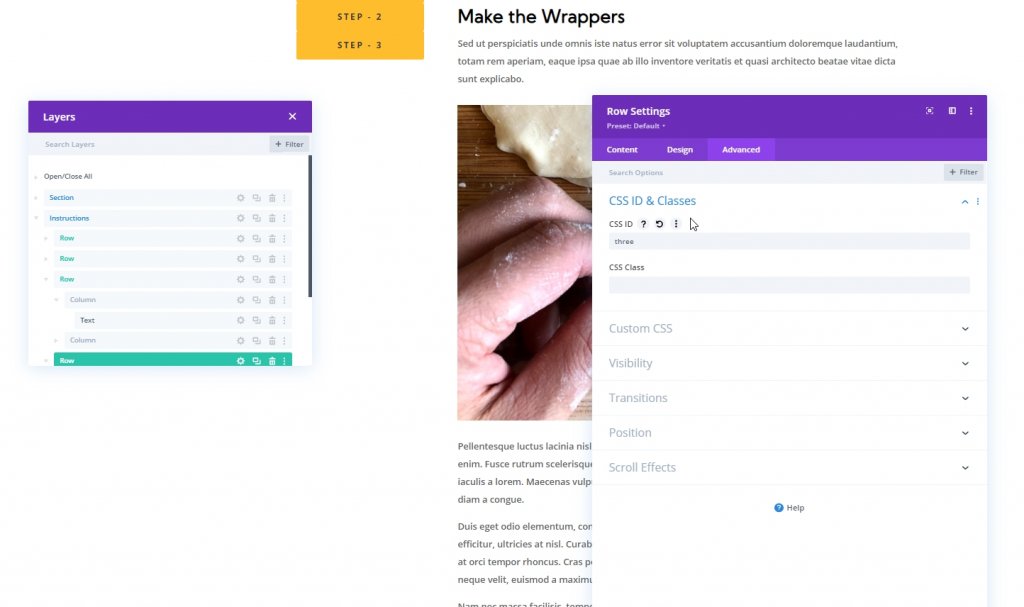
Abra la configuración de la fila 3 y agregue la siguiente ID de CSS.
- ID de CSS: tres

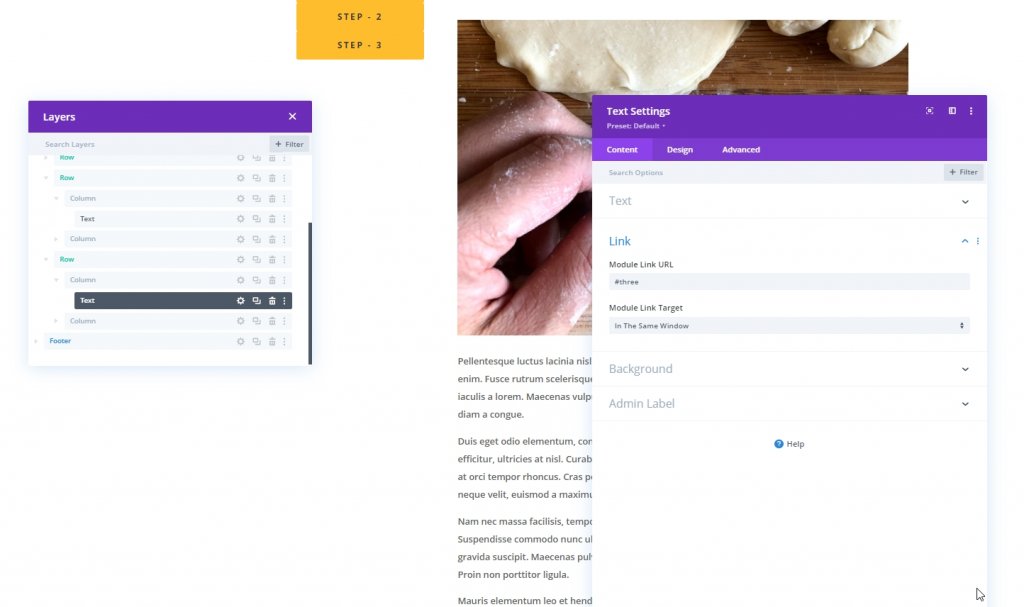
Ahora, abra la configuración del módulo de texto en la columna 1 o la fila 1 y agregue la URL del enlace del módulo.
- URL del enlace del módulo: #three

Vista final
Entonces, aquí está nuestro encabezado adhesivo de desplazamiento para un diseño de navegación de enlace de ancla único.
Ultimas palabras
Honestamente, usar un encabezado fijo en el diseño web aporta más encanto y ayuda a los visitantes a recorrer el contenido. El uso de enlaces de anclaje puede mejorar a sus visitantes al mejorar la experiencia del usuario de muchas maneras. Estas opciones integradas de Divi le brindan cada vez más formas de proporcionar un mejor sitio web para sus visitantes. Con suerte, este tutorial lo ayudará a crear un encabezado fijo con una navegación de enlace de ancla única. Desplazamiento del encabezado fijo para una navegación de enlace de ancla única. Por favor, háganos saber qué más temas podemos compartir con usted. Diviértete con Divi.





