Lo hemos dicho repetidamente que Elementor es de lejos el constructor de sitios web más establecido en términos de personalización. Crear un efecto paralaje hará que su sitio web se destaque por su aspecto elegante y mejorado.

Cuando los usuarios miran un sitio web estéticamente agradable reconocen el esfuerzo que el creador ha puesto y lo aprecian. En este tutorial, entenderemos cómo crear un efecto paralaje en WordPress usando Generador de sitios web elementor.
Cómo crear un efecto parallax con Elementor
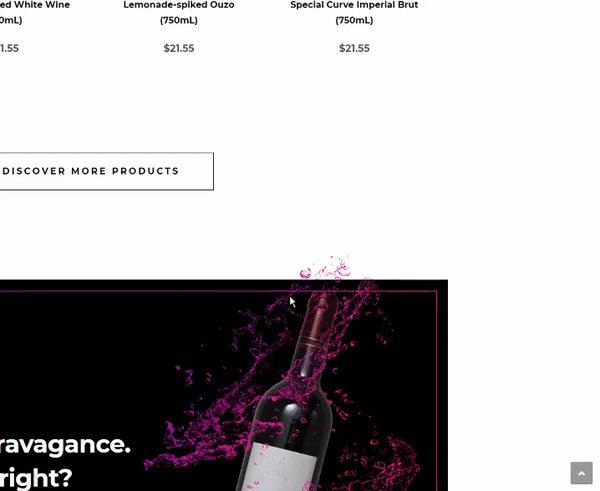
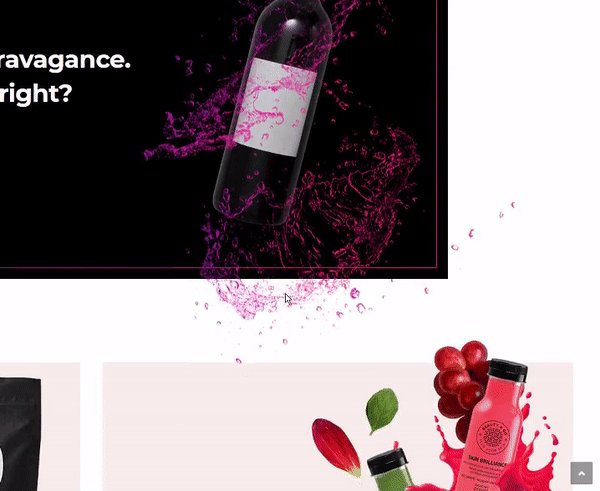
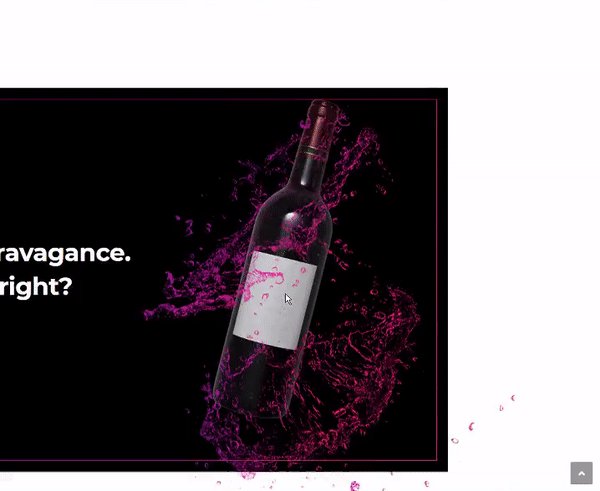
Al aplicar todos los pasos dados por delante, usted será capaz de crear algo como esto.

Para empezar, agregue una sección interna para widgets.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
A continuación, debe agregar una columna de widget. Puede elegir la estructura deseada, pero vamos a ir con la estructura de dos columnas para este tutorial.

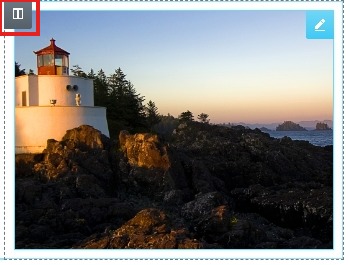
Arrastre y suelte un widget de imagen en la columna que creó.

Puede cargar o elegir una imagen de la biblioteca multimedia. Asegúrese de elegir una imagen en la que el efecto paralaje sea evidente.

A continuación, debe agregar una imagen de fondo mediante la columna Padre del widget de imagen.

Una vez que haya terminado de agregar un fondo a la columna principal, diríjase a la pestaña Avanzadas del widget de imagen.
Habilite los efectos de desplazamiento desde el panel Efectos de movimiento.

También puede elegir la dirección del movimiento y controlar su velocidad.
El proceso está casi terminado. Debe publicar la página para ver cómo se ve en tiempo real. Siempre puede volver y realizar cambios cuando sea necesario.
Así es como se puede crear un efecto de paralaje con Elementor. Esperamos que este tutorial le ayudó a hacer que su sitio se viera mucho más agradable. Puede seguirnos en nuestros archivos Facebook y Twitter para recibir una notificación sobre nuestras publicaciones.




