Con Elementor , puede crear un efecto de sombra en diferentes áreas de su sitio web. Un sitio web con mejor apariencia siempre tiene más posibilidades de retener a sus usuarios.

Un efecto de sombra de cuadro hará que su sitio web se vea mucho más creativo y elevará la presencia general de su contenido. En este tutorial, veremos cómo crear un efecto de sombra en su sitio web usando Elementor .
Cómo crear un efecto de sombra paralela con Elementor
Para comenzar, debe comenzar a editar con Elementor presionando el botón Editar con Elementor en la parte superior.

Aquí puede elegir dónde desea colocar su efecto de sombra paralela. Debe mover el cursor a ese widget, columna o página y hacer clic en el botón Sección que aparece arriba.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
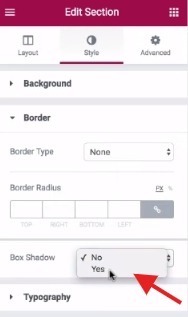
A continuación, vaya a la pestaña Estilos y presione Borde en el menú de la izquierda.

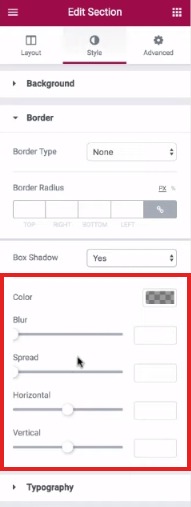
Allí, verá la opción de sombra de cuadro donde puede habilitarla seleccionando Sí y mostrará todas las personalizaciones adicionales que puede hacer.

Puede tener un control total sobre el aspecto de su sombra paralela. Usando las opciones dadas, es decir , Color, Desenfocar, Difundir, Horizontal y Vertical , puede asegurarse de que su sombra se vea exactamente como desea que sea.

Una vez que esté satisfecho con el efecto que ha creado, puede continuar y publicarlo . Asegúrese de revisarlo después en su sitio web para ver cómo se ve.
Elementor no tiene límites cuando se trata de personalización. Te permite total libertad para jugar con tu creatividad y te ayuda a hacer que tu sitio web se destaque del resto. Así es como puede crear un efecto de sombra en WordPress con Elementor .
Eso es todo de nosotros para este tutorial. Asegúrese de unirse a nosotros en nuestro Facebook  y Twitter para no perderse nunca nuestras publicaciones.





