Todos hemos visto sitios web que utilizan el desplazamiento de paralaje para proporcionar la ilusión de profundidad. Puede encontrar parallax en todo tipo de sitios web, desde consultorios dentales y empresas de marketing hasta portafolios creativos y sitios web de juegos.

Parallax es un efecto que seguramente llamará tu atención, y realmente puede hacer que tu sitio web se destaque y se vea profesional. Pero, ¿puede agregarlo a su sitio de WordPress usando Elementor si no sabe mucho sobre tecnología? ?
Sí, esa es la respuesta.
Parallax es una función integrada de Elementor Pro , pero aún puede usar la versión gratuita de Elementor para crear un efecto de paralaje. ¡Sigue leyendo para aprender cómo hacerlo!
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraCrea Parallax con Elementor Gratis
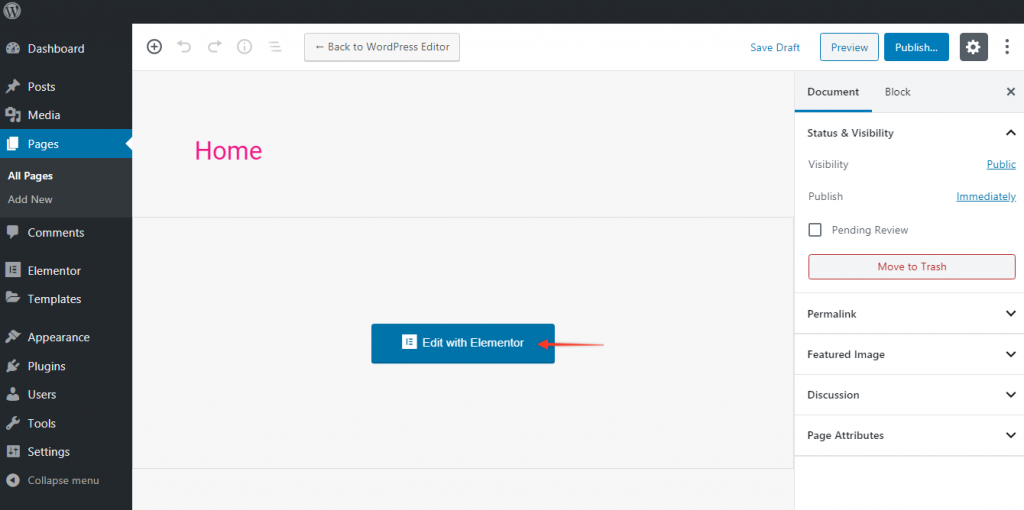
Para hacer un efecto de paralaje con Elementor Free, primero, vaya a su panel de control de WordPress. Simplemente haga clic en "Agregar nuevo" en la barra lateral y luego asegúrese de hacer clic en "Editar con Elementor".

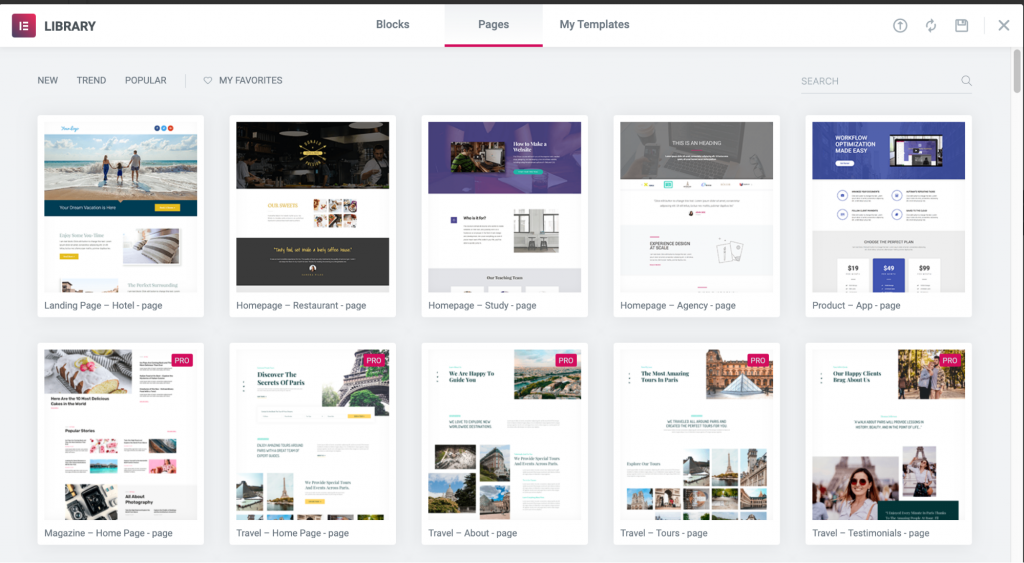
Tomaré una plantilla convencional como punto de partida para nuestro efecto de paralaje y la pondré en una nueva página en blanco. Vaya a la biblioteca de plantillas de Elementor y seleccione una plantilla para el diseño.

Desde la biblioteca de Elementor, elegí la opción "Estudio – de la página de inicio". Para agregar la plantilla completa a su página en blanco, simplemente mueva el mouse sobre ella y haga clic en "Insertar".
Tan pronto como comience a desplazarse hacia abajo, notará un efecto de paralaje. Esto se debe a que la imagen de fondo de la sección principal está configurada para ser fija.
Incluso en la edición gratuita de Elementor, debería poder imitar el efecto de paralaje con esta configuración básica. Si desea lograr un efecto de paralaje genuino, en el que los elementos de la página se desplazan a distintas velocidades, necesitará un control adicional.
Para crear su propio efecto de paralaje en Elementor Free, debe usar un código o un complemento de terceros. Ninguno de estos métodos es tan efectivo como lo que puede lograr con Elementor Pro, ¡pero deberían ser suficientes para sus necesidades!
Código para paralaje
Antes de hacer cualquier otra cosa, debe pensar qué tipo de apariencia desea. La forma más básica de usar el paralaje es hacer que algunas imágenes o partes de la página se desplacen a diferentes velocidades para que se superpongan.
Pero puede hacerlo aún más fácil colocando una imagen de fondo en una sección marcada como "Fijo" para que el resto de la página se desplace a su alrededor.
Si realmente desea personalizar su efecto de paralaje, es útil saber un poco sobre el código. Pero puede usar el código en esta página como un excelente punto de partida para su sección de paralaje de Elementor.
Los pasos son bastante fáciles de seguir: Cualquier código CSS va en Tablero > Apariencia > Personalizar > CSS adicional. Luego, debe agregar la clase de paralaje a la pestaña Avanzado para la parte de su página en la que desea tener el efecto de paralaje.
Puede usar " Fragmentos de código " para pegar el código JavaScript allí mismo.
Crear paralaje con Elementor Pro
Ahora bien, si tienes Elementor Pro, que es la versión de pago de Elementor, todo este proceso es mucho más sencillo y flexible. ¡Confía en mí!
Solo necesita hacer clic en la pestaña Avanzado para cualquier sección o elemento (puede llegar allí haciendo clic en los seis puntos). A partir de ahí, puede utilizar una serie de efectos de movimiento diferentes en su página.
En cierto modo, puedes pensar en el paralaje como mover varias cosas diferentes en el espacio 3D. Aquí hay algunas cosas que puede hacer con imágenes alfa transparentes y diferentes velocidades de desplazamiento:
- Haz que los encabezados aparezcan detrás de una imagen.
- Haz que los elementos que comienzan siendo visibles se oculten detrás de otros
- Haz que las cosas se muevan horizontalmente por la página.
En la configuración avanzada, hay un campo de índice Z que le permite colocar los elementos en un orden determinado. Cuanto más cerca está algo del espectador, mayor es el número, y viceversa.
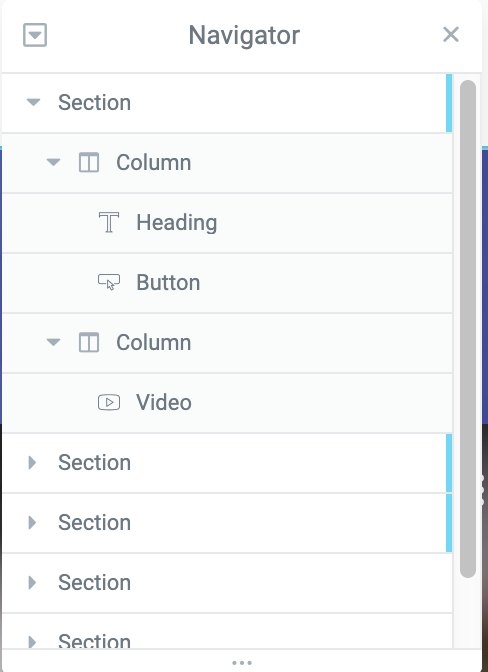
El navegador, que se encuentra en la parte inferior de la barra lateral de Elementor, facilita la visualización de estas capas.

Vaya a Avanzado > Efectos de movimiento y haga clic en el efecto que desea cambiar para cambiar la rapidez con la que se desplazan estos elementos. Puede cambiar la velocidad con la que se desplaza moviendo una barra.

Efecto de paralaje en una página con Elementor Pro
En Elementor Pro , ahora podemos diseñar nuestras propias páginas con efectos de paralaje.
Le sugiero que comience haciendo clic en el ícono de ajustes en la barra lateral de Elementor y asegurándose de que el Diseño de página esté configurado en "Ancho completo de Elementor".
A continuación, asegúrese de que al menos algunas partes de su página estén configuradas. Estoy usando sustitutos, ¡pero entenderás el punto!
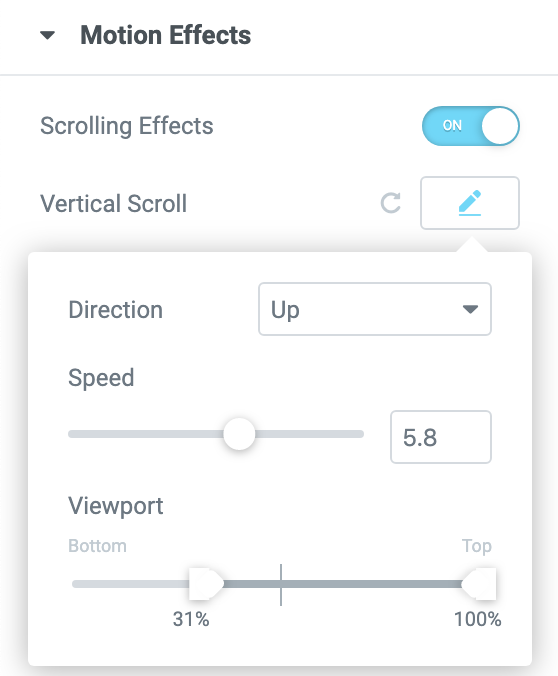
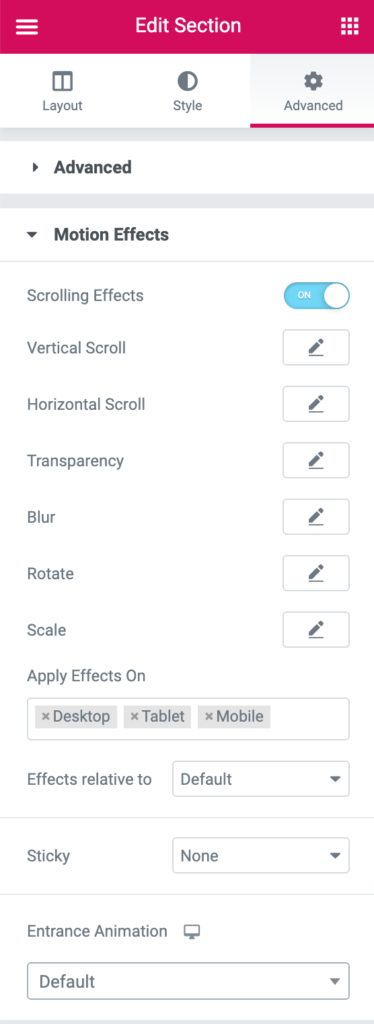
Para configurarlo, vaya a Avanzado y active Efectos de desplazamiento en Efectos de movimiento. Puede elegir entre una serie de efectos de movimiento interesantes basados en el desplazamiento, que puede ver a continuación.

Podemos hacer que una imagen o parte de una imagen se mueva horizontalmente por la pantalla. Aquí, puede elegir izquierda o derecha, velocidad y cuánto se puede ver desde abajo y desde arriba.
El efecto de movimiento de transparencia se puede utilizar para crear un hermoso efecto de desvanecimiento. Una animación de entrada similar se puede encontrar directamente debajo, pero el movimiento de transparencia le permite un control más preciso sobre cuándo y cómo aparece. Puede elegir entre cuatro patrones de desvanecimiento diferentes para esta opción: desvanecimiento, desvanecimiento, desvanecimiento o desvanecimiento y desvanecimiento. El nivel de transparencia completo también se puede cambiar de 1 a 10.
Puede usar el efecto de movimiento Desenfocar para crear fotografías que comienzan borrosas y se vuelven más nítidas a medida que mueve el mouse sobre ellas, similar a una toma de profundidad de campo. ¡Qué mirada tan fantástica! Al usar el desenfoque, tiene la opción de aparecer, desaparecer, desaparecer o aparecer y desaparecer, al igual que con la transparencia. El nivel de efecto general también se puede ajustar de 1 a 15.
Es probable que estos cuatro efectos sean los más comunes cuando se utiliza el desplazamiento de paralaje. La rotación y el escalado, así como una amplia gama de opciones de diseño, efectos de mouse y otros efectos sorprendentes, son solo algunas de las muchas posibilidades disponibles para que las piezas de su sitio web se destaquen.
Terminando
El único límite para el paralaje es tu propia creatividad. ¡Incluso si suena cursi, los no programadores tienen acceso a algunas herramientas increíbles que pueden ayudarlos a realizar sus ambiciones creativas!
Cuando se trata de crear impresionantes efectos de paralaje para su sitio web, no importa si usa un código preexistente o si mantiene las maravillosas herramientas que se ofrecen en Elementor Pro .
Si ha experimentado con el popular efecto de paralaje en Elementor, comparta sus pensamientos y sugerencias. Además, consulte nuestros otros tutoriales de elementor y no olvide compartir esto con sus amigos desarrolladores.





