¿Está familiarizado con la creación de sitios web impresionantes utilizando Divi? Probablemente debería saber que el diseño de cuadrícula es una característica principal del Divi Builder. Normalmente, comienza creando una fila y elige crear varias columnas para esa fila. Con la columna en su lugar, ahí es donde agregará módulos. Podemos hacer que las cosas vayan más allá, añadiendo más cuadrículas para esos módulos.

A lo largo de este tutorial, exploraremos cómo ampliar el diseño de cuadrícula de Divi mediante la creación de diseños de cuadrícula CSS para módulos Divi con una sola columna. La cuadrícula CSS es (usando CSS Flex) es muy popular para crear cuadrículas responsivas para el contenido con sólo unas pocas líneas CSS. A continuación, podemos organizar todos nuestros módulos para ser receptivos. Considéralo como un diseño adicional para los módulos que puedes agregar a una columna Divi. El buen punto aquí es que todos nuestros módulos anidados tendrán la misma altura y anchura sin necesidad de establecer valores de relleno y altura.
Vista previa final del resultado
Antes de empezar, veamos lo que podrás lograr al final de este tutorial.
Creación de un diseño de cuadrícula CSS personalizado para módulos Divi
Parte 1: Adición de los módulos a una columna Divi
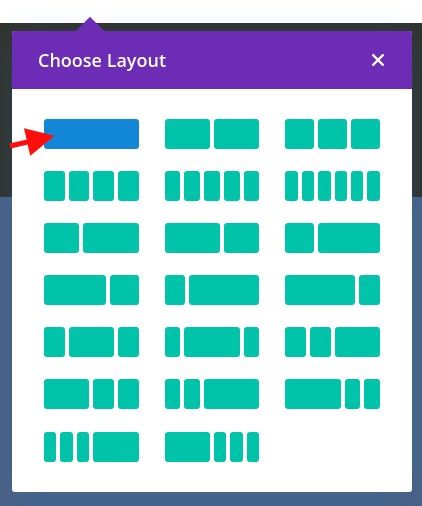
Una de las primeras cosas que tenemos que hacer es organizar nuestros módulos en diseños de cuadrícula. Agregaremos todos los módulos que queremos usar a nuestra columna. Comencemos creando una nueva fila de una columna en la sección normal predeterminada.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Creación de los módulos
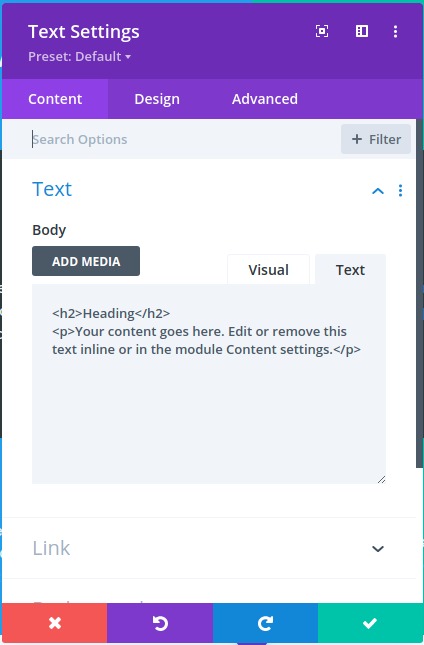
Dentro de las columnas, w e agregará el módulo de texto. A continuación, cambiaremos la configuración de contenido de la siguiente manera:
- Agregue un encabezado H2 por encima del texto del párrafo
- Color de fondo: #444444

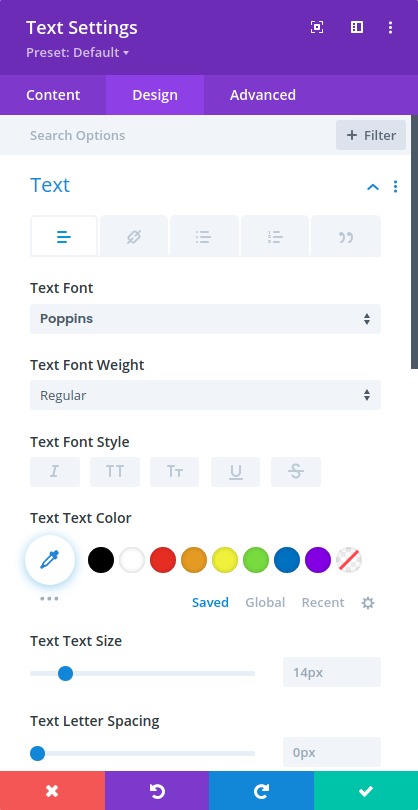
También actualizaremos la configuración de diseño de la siguiente manera:
- Fuente de texto: Poppins
- Color del texto: Luz
- Seleccione la pestaña H2 en Texto de encabezado
- Rúbrica 2 Estilo de fuente: TT
- Relleno: 10% superior, 10% inferior, 10% izquierdo 10% derecho

NOTA: Para hacerlo muy simple, vamos a seguir usando múltiples módulos de texto con varios colores de fondo para mostrar una distinción entre cada módulo.
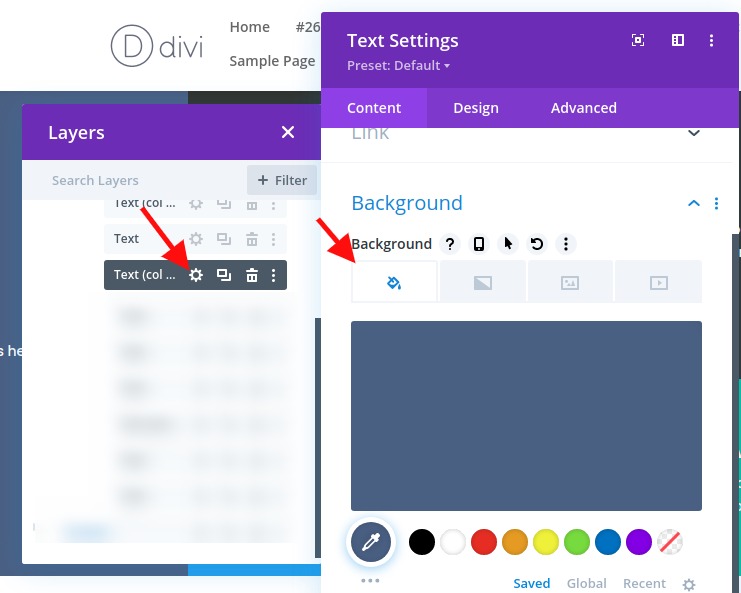
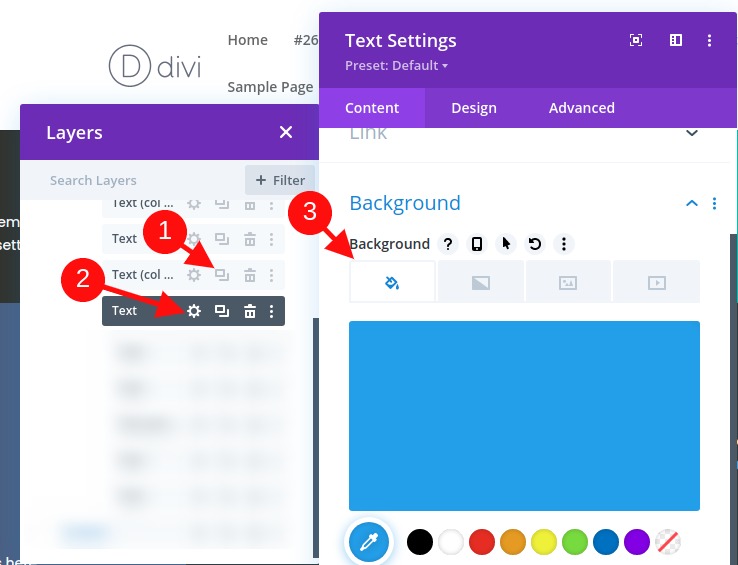
Cambie a la vista de capas y cree el siguiente módulo de texto de la siguiente manera:
- Duplique el módulo de texto.
- Abra la configuración de texto para el módulo duplicado.
- Actualizar el color de fondoBackground Color: #4c6085

Puede repetir este proceso para crear el tercer módulo de texto de la siguiente manera:
- Duplique el módulo de texto anterior.
- Abra la configuración de texto para el módulo duplicado.
- Actualizar el color de fondobackground color: #39a0ed

Repetiremos el proceso una vez más para crear el cuarto módulo de texto de la siguiente manera:
- Duplique el módulo de texto anterior.
- Abra la configuración de texto para el módulo duplicado.
- Actualizar el color de fondoBackground Color: #13c4a3
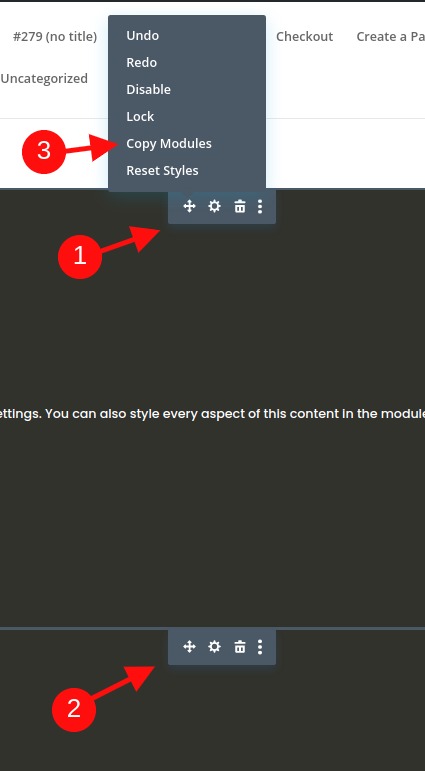
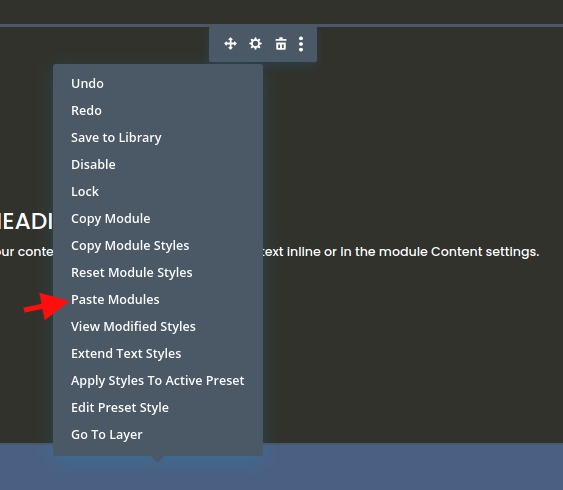
Para crear los siguientes cuatro módulos, utilice la función de selección múltiple para seleccionar los cuatro módulos. A continuación, copie y pegue los módulos en la misma columna para crear un total de ocho módulos de texto.


Parte 2: Vamos a crear el diseño de cuadrícula CSSPara los módulos
Ahora que se agregan todos nuestros módulos, vamos a crear una cuadrícula para ellos.
Configuración de fila
Para este ejemplo, estamos utilizando un diseño de una columna para que podamos mostrar nuestra cuadrícula de módulo en un diseño de ancho completo. Ahora, necesitaremos actualizar la configuración de la fila para asegurarnos de que la fila toma el ancho completo de la página. También tendremos que eliminar el ancho de canalón predeterminado para que no se agreguen márgenes adicionales a nuestros módulos.
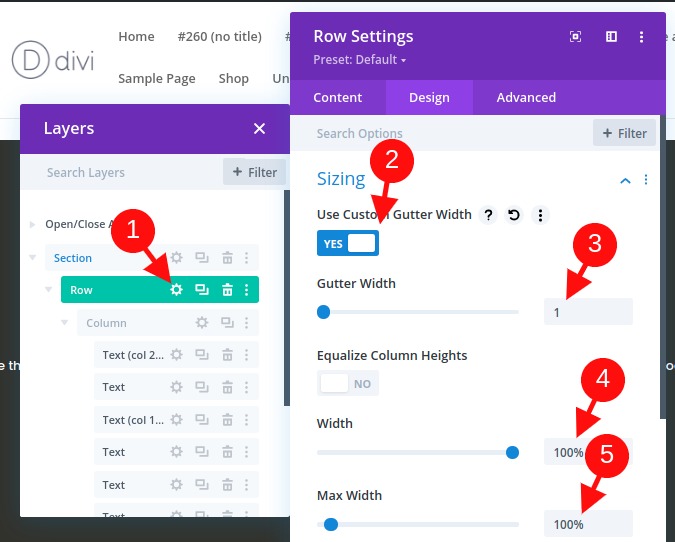
Abra la configuración de la fila y actualice lo siguiente:
- Ancho de canalón: 1
- Ancho: 100%
- Ancho máximo: 100%

Agregar cuadrícula CSS a la columna para crear el diseño de cuadrícula para los módulos
Este es un paso importante en el tutorial que crea el diseño para los módulos mediante la CSS Grid propiedad.
Para ello, vamos a añadir tres líneas de CSS a la Columna que determinarán el diseño de nuestros módulos.
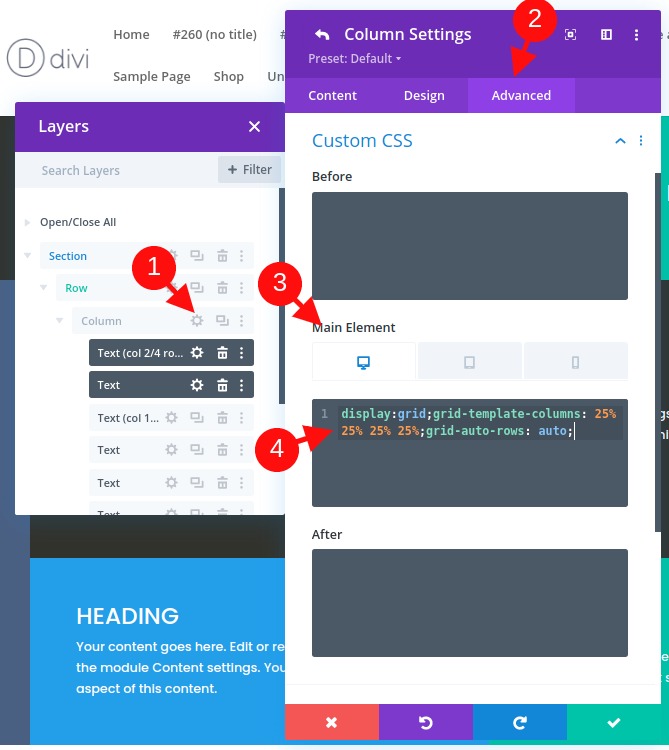
Abra la configuración de columna y, en la pestaña avanzada, pegue el siguiente CSS dentro del elemento principal:
display:grid;grid-template-columns: 25% 25% 25% 25%;grid-auto-rows: auto;
La primera línea de CSS establece el contenido (o módulos) según el Módulo de cuadrícula CSS.
Display:grid
En la segunda línea de CSS, definiremos la plantilla de columna de la cuadrícula. En este caso, nuestra cuadrícula tendrá cuatro columnas que tienen un 25% de ancho.
Grid-template-columns: 25% 25% 25% 25%
La tercera línea menciona las filas que se generarán automáticamente. Esto significa que la altura de cada fila estará determinada por la altura vertical del contenido (o módulos) dentro de la fila.
Grid-auto-rows: auto
Adjust Grid Layout on Mobile
Ahora, también tendremos que ajustar el diseño de la cuadrícula en los dispositivos móviles según sea necesario.
Para poder hacerlo, solo tendremos que agregar algunos CSS tanto a tabletas como a dispositivos móviles que cambien el número de columnas y el ancho de cada columna.
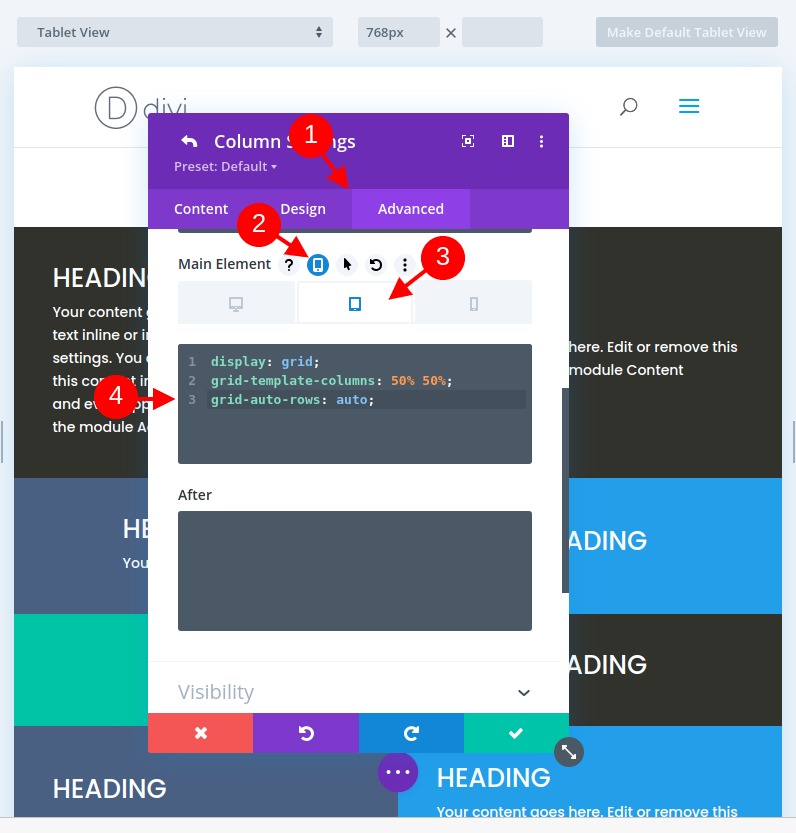
En este ejemplo, vamos a cambiar el diseño de cuadrícula para que los módulos de las tabletas sean dos columnas que tienen cada 50% de ancho cada una.
Abramos las opciones de respuesta y seleccionemos la pestaña tablet debajo del elemento principal y peguemos el siguiente CSS:
display:grid;grid-template-columns: 50% 50%;grid-auto-rows: auto;
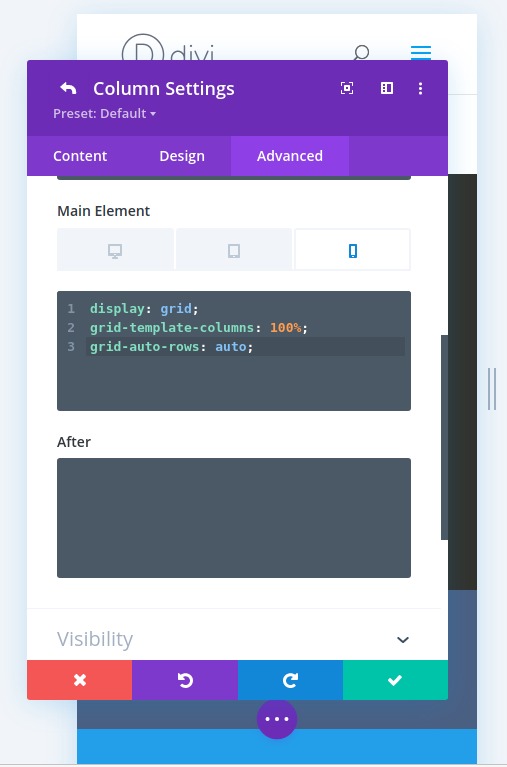
Para la visualización del teléfono, queremos un diseño de una sola columna. Para crear esto, pegue el siguiente CSS bajo el elemento principal de la lengueta del teléfono:
display:grid;grid-template-columns: 100%;grid-auto-rows: auto;
Parte 3: Realizar cambios en los módulos de cuadrícula
Adición de un nuevo módulo a la cuadrícula y cómo reacciona
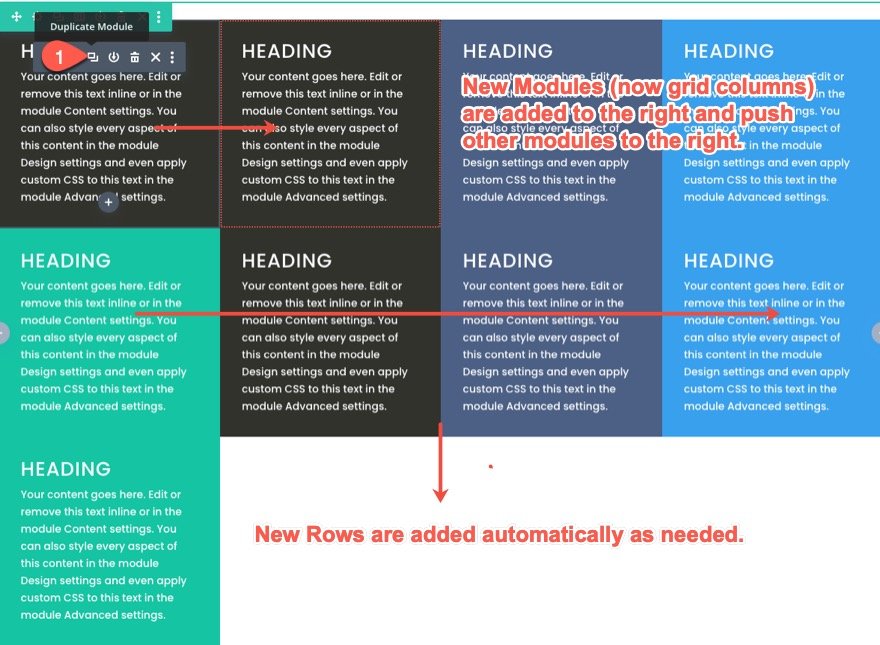
Ahora que tenemos cada módulo a la cuadrícula, si añadimos más módulos, el otro se empujará a la derecha y se crearán nuevas filas. Puesto que necesitamos un módulo más para este diseño de todos modos, duplique el primer módulo de texto para ver cómo se ajustan los otros módulos dentro de la cuadrícula.

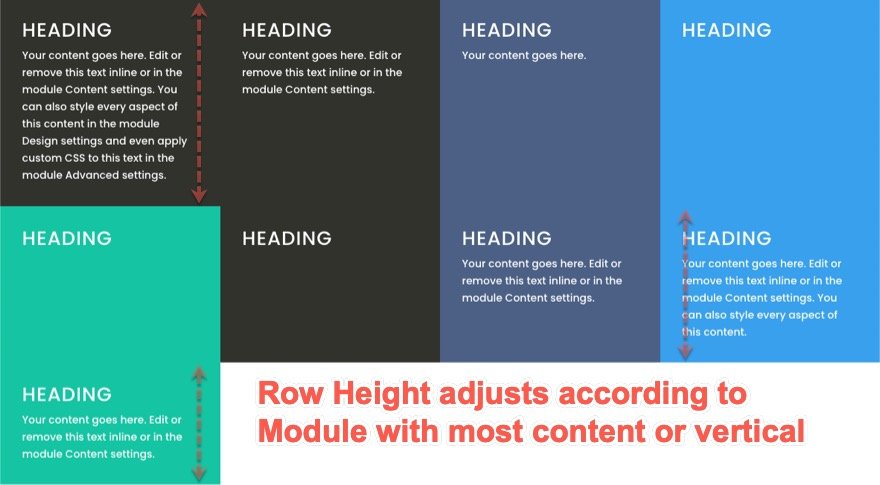
Cómo responde Grid a los módulos con diferentes cantidades de contenido
Mientras tanto, todos los módulos tienen la misma cantidad de contenido, por lo que realmente no podemos ver cómo la cuadrícula manejará los módulos que tienen varias alturas. Para ver cómo funciona esto, cambie la cantidad de texto de párrafo dentro de cada módulo. Tenga en cuenta que los módulos seguirán siendo de la misma altura que el módulo con más contenido en la misma fila. A partir de ahora, la altura de la fila también será determinada por el módulo con más contenido (o altura vertical).

Cambio de la posición de los módulos en la cuadrícula
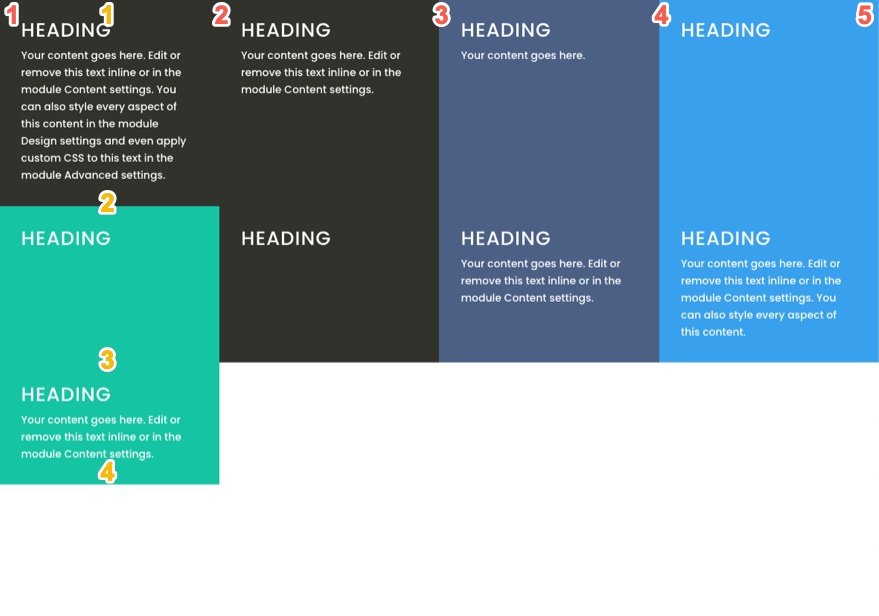
Los elementos de la cuadrícula CSS se pueden colocar utilizando el sistema de numeración integrado en el módulo de cuadrícula. Cada línea de la cuadrícula representa un número. Para las columnas, los números de línea comienzan en 1 y continúan horizontalmente. Cada número de línea se encuentra al principio y al final de cada columna. Por lo tanto, para nuestra estructura de columnas, el número de línea comienza a partir de 1 a la izquierda de la primera columna y termina en 5 a la derecha de la cuarta columna. Y, ya que tenemos tres filas, los números de línea para las filas comienzan en 1 en la parte superior de la primera fila y hasta 4 en la parte inferior de la tercera fila.

Si queremos cambiar la posición de un módulo (o elemento de cuadrícula) en CSS Grid, podemos establecer define dónde queremos que se coloque un determinado módulo en la cuadrícula. Esto invalidará la ubicación predeterminada del módulo en la cuadrícula.
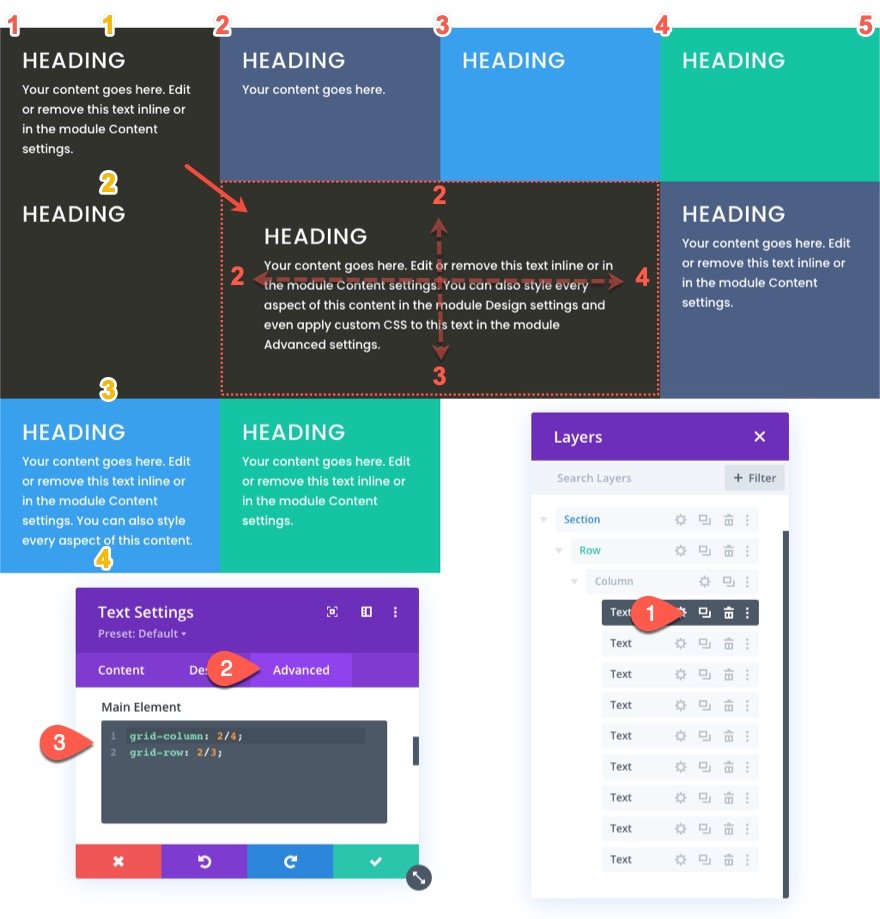
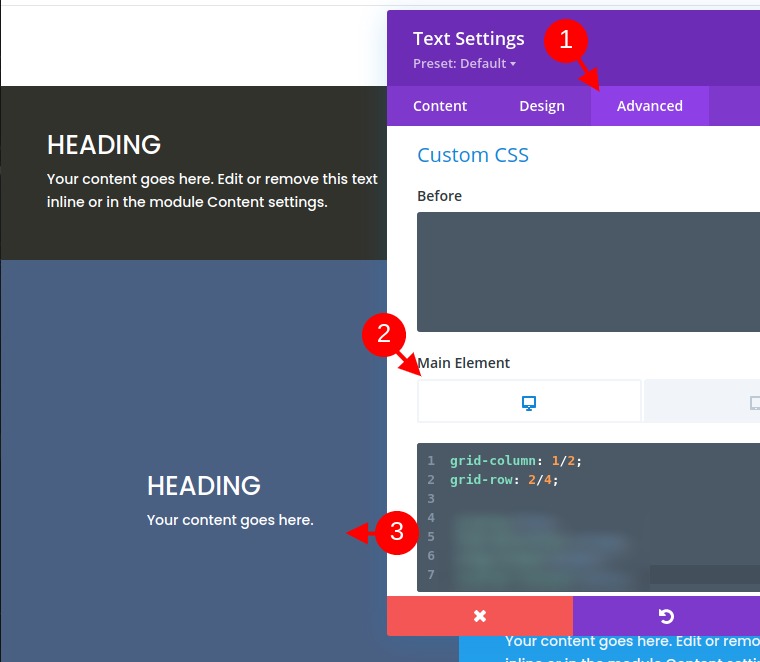
En este ejemplo, moveremos el primer módulo de texto a una posición diferente. Para eso, sólo necesitamos agregar dos líneas de CSS al módulo.
Abra la configuración del primer módulo de texto y pegue el siguiente CSS personalizado en el elemento principal:
grid-column: 2/4;grid-row: 2/3;
La primera línea del CSS define la posición del módulo horizontalmente diciendo al módulo que comience en la línea de columna 2 y termine en la línea de columna 4.
Grid-column: 2/4
La segunda línea de CSS define verticalmente la posición del módulo (o elemento de cuadrícula) indicando al módulo que comience en la línea de fila 2 y termine en la línea de fila 3.
Fila de cuadrícula: 2/3
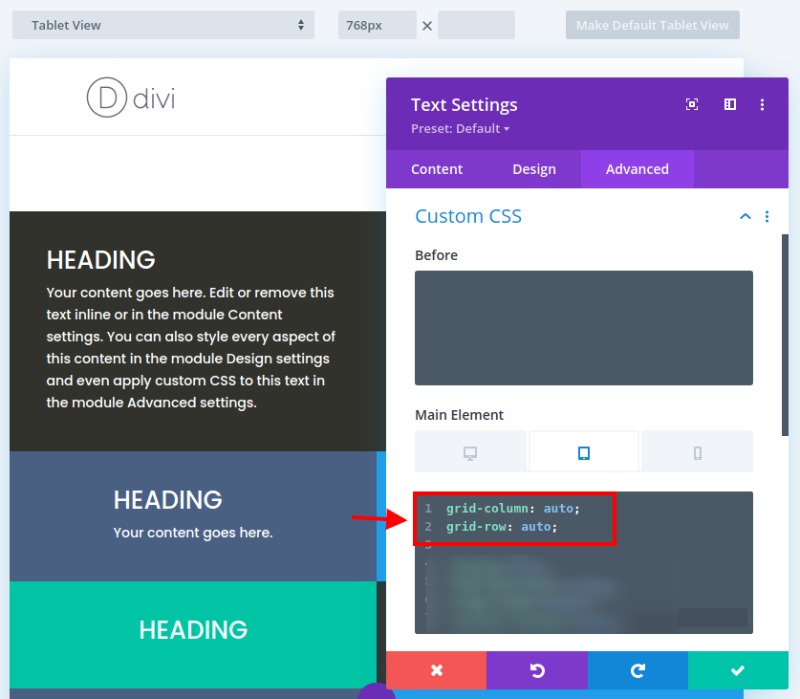
Para la pantalla de la tableta y el teléfono, traeremos el módulo de vuelta a la ubicación original. Esto es útil para mantener su encabezado principal en la parte superior de la página.
Para ello, seleccione la pestaña tableta en la opción de respuesta para el elemento principal y pegue el siguiente CSS:
grid-column: auto;grid-row: auto;
Ahora la posición del módulo volverá al flujo original (automático) de los elementos de cuadrícula.
Vamos a seguir adelante y colocar algunos módulos más (o elementos de cuadrícula) utilizando este método.
Ahora colocaremos el tercer módulo de texto (ahora en la segunda columna de la fila superior) en una nueva ubicación de conjunto dentro de la cuadrícula. Esta nueva posición comenzará en la línea de columna 1 y finalizará en la línea de columna 2 y también comenzará en la línea de fila 2 y finalizará en la línea de fila 4.

Para ello, abra la configuración del tercer módulo de texto y pegue el siguiente CSS personalizado en el elemento principal:
grid-column: 1/2;grid-row: 2/4;
Ahora podemos cambiar la posición para el móvil añadiendo el siguiente CSS para tabletas:
grid-column: auto;grid-row: auto;
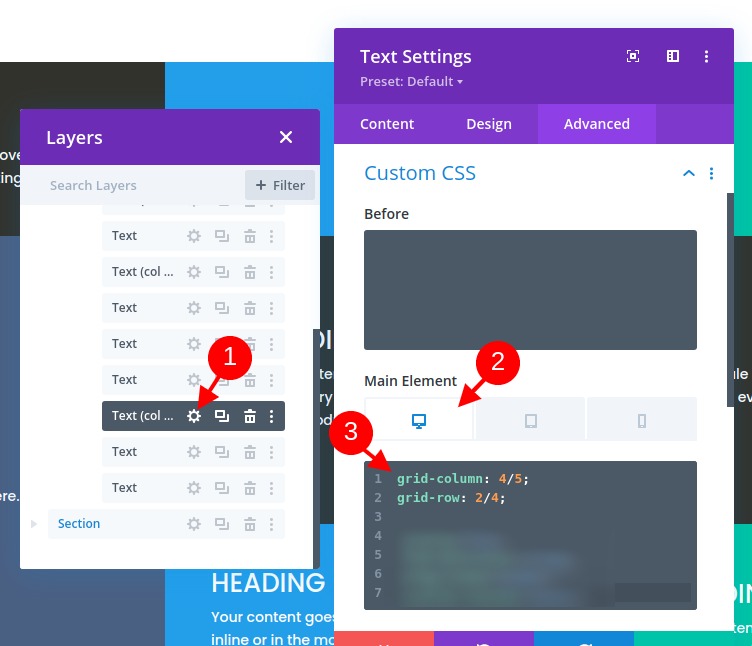
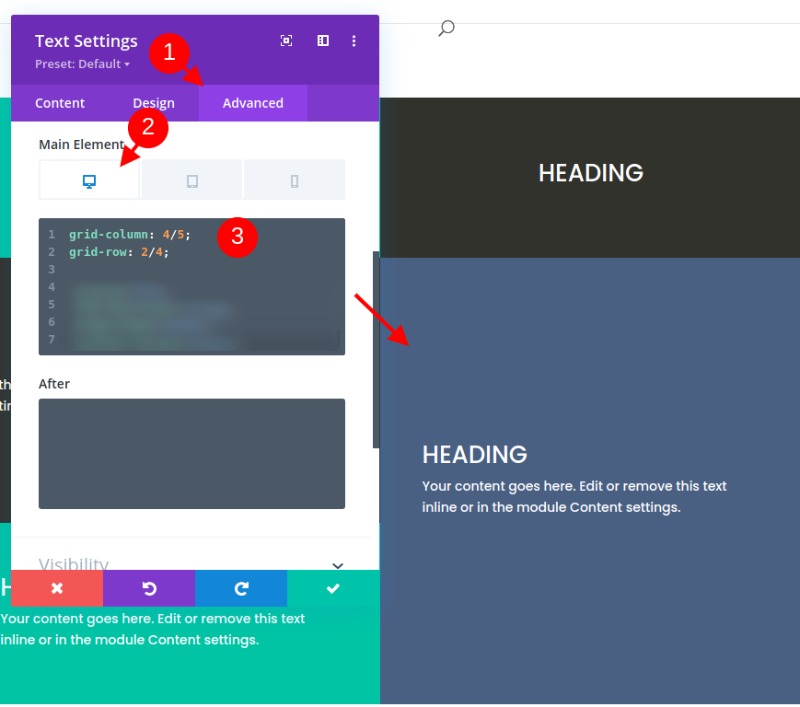
Para nuestra última modificación, colocaremos el séptimo módulo en una nueva ubicación establecida dentro de la cuadrícula. Esta nueva posición comenzará en la línea de columna 4 y finalizará en la línea de columna 5 y también comenzará en la línea de fila 2 y finalizará en la línea de fila 4.

Para ello, abramos la configuración del séptimo módulo de texto y peguemos el siguiente CSS personalizado en el elemento principal:
grid-column: 4/5;grid-row: 2/4;
Ahora pegue el siguiente CSS para la visualización de la tableta.
grid-column: auto;grid-row: auto;Alinear contenido del módulo (o elemento de cuadrícula) con el centro
Probablemente esté cansado de la instrucción, pero si nos detenemos aquí, nos perderemos una manera útil de alinear (o centrar) el contenido de nuestro módulo verticalmente. Tener el contenido del módulo centrado verticalmente es una buena característica de un diseño de cuadrícula porque hace que todo sea más simétrico y estéticamente agradable.
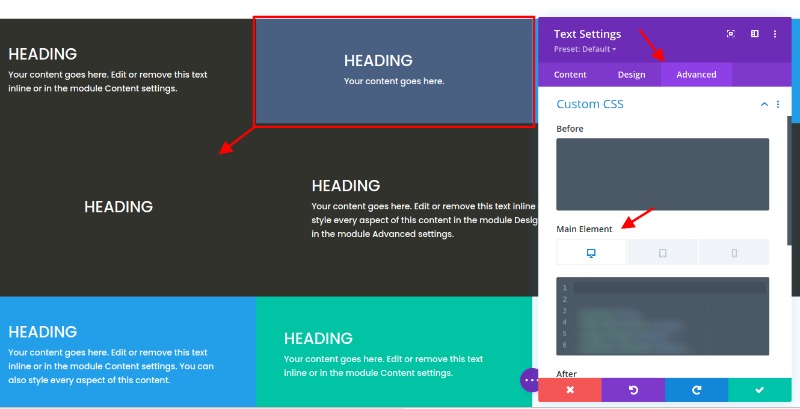
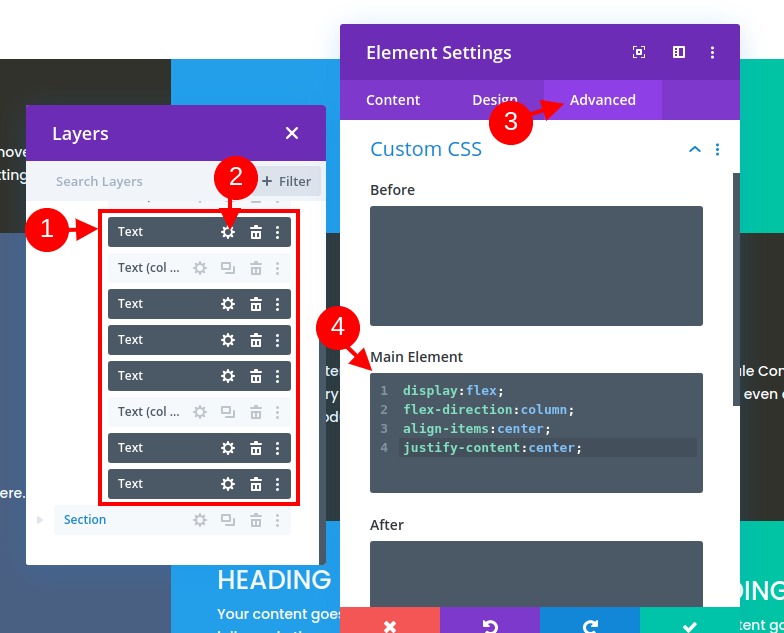
Así que para eso, podemos agregar un fragmento de CSS que utiliza la propiedad CSS flexible para alinear y justificar el contenido al centro. Necesitamos añadir este fragmento de código a cada uno de los módulos. Podemos usar multiselección para seleccionar todos los módulos (o elementos de cuadrícula) que aún no tienen CSS personalizado para el elemento principal (porque no queremos invalidar esos módulos con posiciones personalizadas). A continuación, abra la configuración del elemento abriendo la configuración de uno de los módulos seleccionados. En la pestaña Avanzadas, pegue el siguiente CSS en el elemento principal:
display:flex;flex-direction:column;align-items:center;justify-content:center;
Ahora podemos volver a nuestros otros tres módulos (módulo #1, #3 y #7) individualmente y agregar el mismo fragmento de CSS además del CSS que se utilizó para dar al módulo una posición personalizada en la cuadrícula. Asegúrese de agregar el fragmento de código CSS bajo el CSS existente para el escritorio y la tableta.
Resultado final
Así es como nos veía lo que hicimos hasta ahora.

¿Puede notar cómo los módulos (o elementos de cuadrícula) se ajustan sin problemas en diferentes anchos del navegador para un diseño sensible agradable.
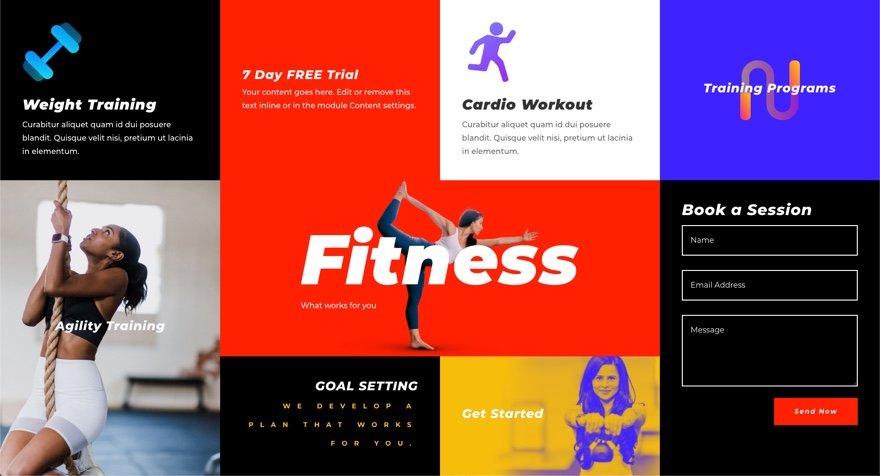
Ejemplo real utilizando diferentes módulos y diseños
Si desea ver un ejemplo real utilizando este sistema de cuadrícula, puede utilizar módulos diferentes. Esto es lo que puede crear usando esa técnica. Esto está disponible en el paquete fitness gym layout.

En todos los tuyos ahora
En este tutorial, hemos estado trabajando en la creación de un diseño de cuadrícula CSS para módulos Divi. Si bien el proceso se basa en algún CSS personalizado, sorprendentemente no es tanto, teniendo en cuenta los poderosos resultados que podemos tener de él. Es bueno poder controlar el diseño de todos sus módulos en el nivel de columna cuando sea necesario para diseños divi más únicos. Si eres un adicto al CSS y te gustaría bucear además, deberías echar un vistazo a Esta guía completa para considerar más posibilidades.
Estaremos encantados de ver con qué éxito estás en la sección de comentarios.





