La sección de comentarios de una publicación de blog permite a los lectores interactuar entre sí. También permite a los usuarios iniciar conversaciones con quienes están leyendo sus comentarios. Para esas publicaciones especiales que causan mucho caos, ¡la sección de comentarios puede volverse bastante caótica! Es posible que desee pensar en cómo hacer que una sección de comentarios extensos sea más fácil de navegar. ¡Considere usar Divi para crear comentarios desplazables!

Al agregar un contenedor de desplazamiento a su módulo de comentarios Divi, puede reducir la cantidad de desplazamiento que deben hacer los lectores de su blog. Como resultado, disfrutan de una mejor experiencia con su sitio web. Es fundamental considerar las consideraciones de la experiencia del usuario al construir su sitio, y al incluir un comentario desplazable en Divi , está facilitando que sus lectores aprecien su sitio, lo que siempre es algo bueno.
Por qué los comentarios son algo bueno
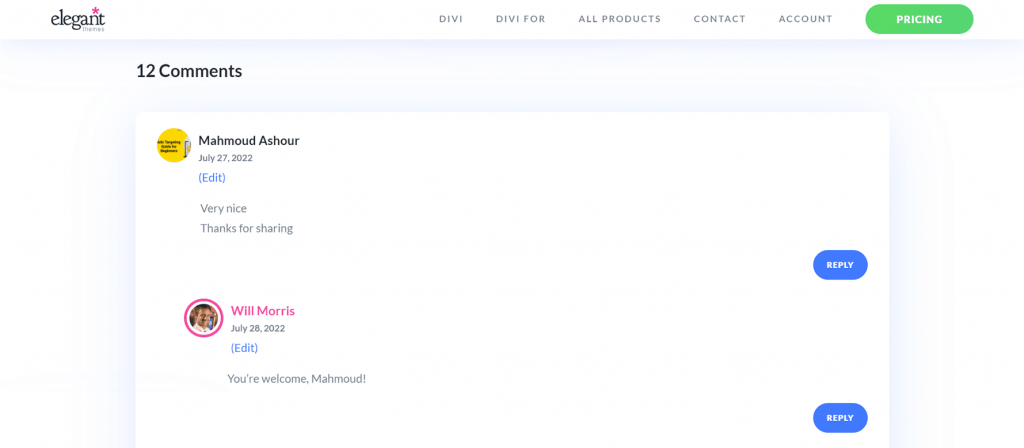
Antes de comenzar el curso, tomemos un momento para analizar los comentarios en general. Divi viene con un módulo de comentarios. Este módulo permite a los visitantes de su sitio web dejar un comentario sobre una página o tema específico. El complemento también permite que las personas vean los comentarios que otros lectores de su sitio han hecho en una publicación. Cuando una publicación es interesante, los lectores pueden querer compartir sus pensamientos, ideas y preguntas con el autor, que es usted. Este es un ejemplo del blog Elegant Themes de cómo se ve:

Esta es la sección de comentarios de nuestra publicación de blog, "Los 3 mejores complementos de búsqueda por voz para WordPress". Varios lectores han dejado comentarios, agradecimientos y otros comentarios al respecto. El autor de la publicación también ha respondido a los lectores. Este tipo de participación es bueno para tu blog y sitio web porque demuestra que les estás dando a tus lectores algo de valor. También te ayuda a acercarte a las personas que usan y visitan tu sitio web. Ahora que hemos visto los comentarios en acción, veamos cómo podemos usar el módulo de comentarios de Divi para manejar la sección de comentarios en nuestras propias publicaciones de blog.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraComentarios desplazables en Divi
Usaremos la plantilla de publicación de blog del paquete de diseño de software de Divi para este tutorial. Aquí hay una descripción general de alto nivel de la plantilla:

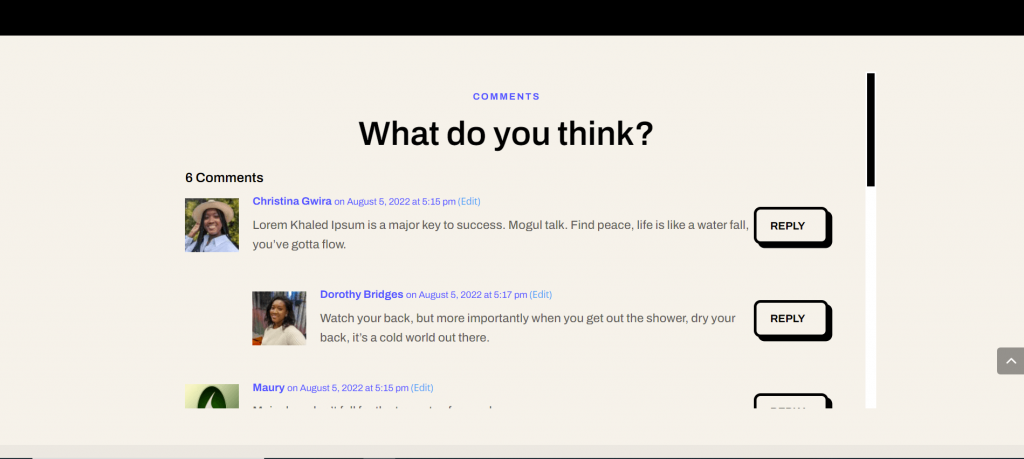
¿Has visto los pocos comentarios que hay en esta publicación?? Al incluir una barra de desplazamiento vertical, podemos hacer que esta sección de la página de nuestro blog sea más fácil de navegar. En este tutorial, agregaremos una barra de desplazamiento vertical a la fila que tiene el módulo de comentarios. Luego, utilizaremos CSS para diseñar esa barra de desplazamiento para que se vea diferente de la barra de desplazamiento principal de la página. Ready? ¡Comencemos!
El tutorial de comentarios desplazables en Divi
Antes de que podamos comenzar a hacer comentarios que se desplazan en Divi usando el Módulo de comentarios, debe instalar la Plantilla de publicación de blog de software. Instale la plantilla de su publicación de blog siguiendo las instrucciones de esa publicación de blog.
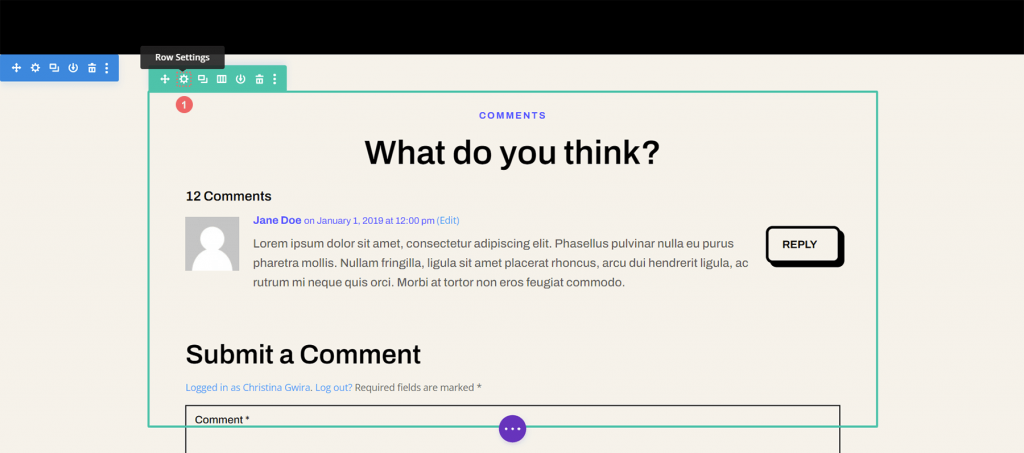
Ingrese la configuración de la fila de comentarios
Una vez que haya instalado y cambiado su plantilla a su gusto, pasaremos a la fila donde se encuentra el Módulo de comentarios. Desplácese hasta la sección que contiene el Módulo de comentarios. Pase el mouse sobre la fila (contorno verde) y seleccione el icono de engranaje. Esto abrirá el módulo de configuración de la fila.

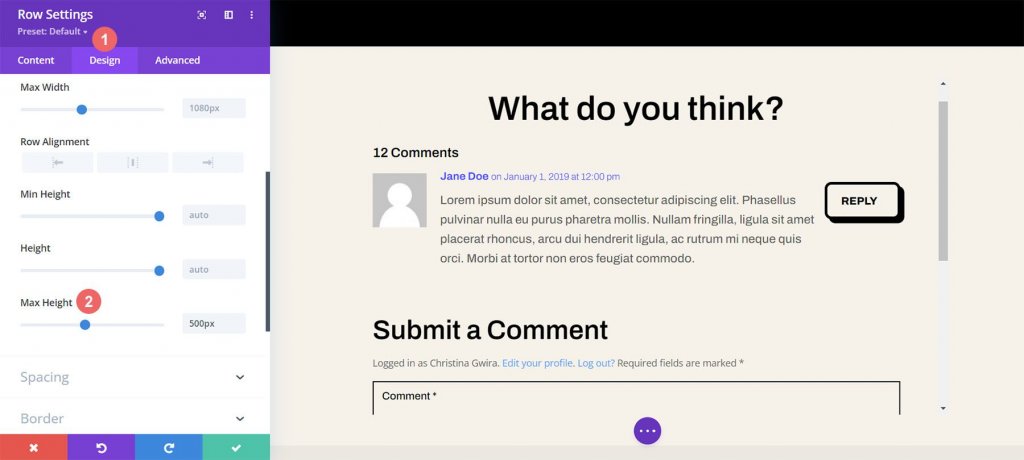
Establecer altura máxima de fila
Antes de comenzar a diseñar o activar el desplazamiento, primero debemos modificar la altura máxima de la fila. Para hacerlo, seleccione la pestaña Diseño. Luego seleccionamos la pestaña Dimensionamiento. Luego le damos a la opción Max Height un valor de 550 píxeles.

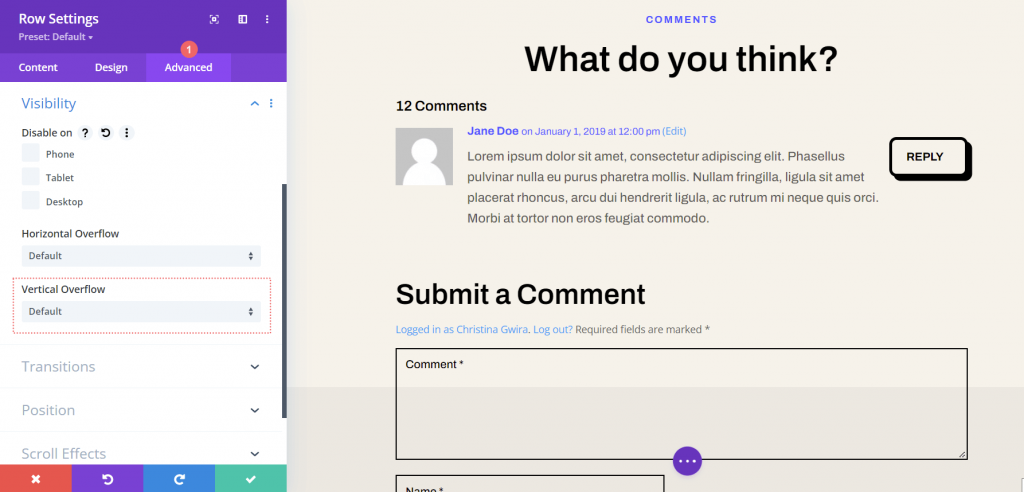
Ingrese la configuración avanzada de la fila
Después de averiguar qué tan alto puede llegar una fila, iremos a la pestaña Avanzado en el cuadro modal. ¡La magia del desplazamiento tiene lugar aquí! Esté atento a la opción Desbordamiento vertical, que se encuentra más abajo en la pestaña Avanzado. Volveremos a eso pronto.

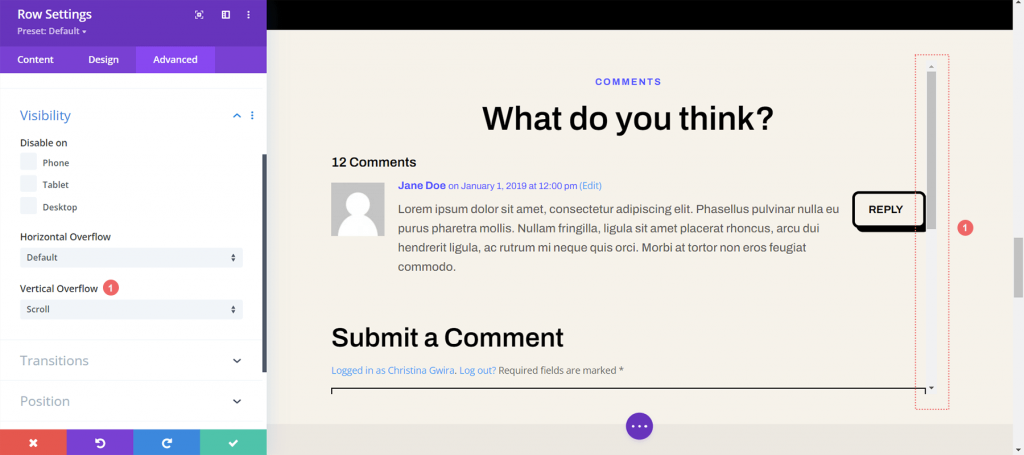
Activar la barra de desplazamiento vertical con desbordamiento vertical
Continúe desplazándose hacia abajo hasta llegar al desbordamiento vertical. En el menú desplegable, elija Desplazarse.

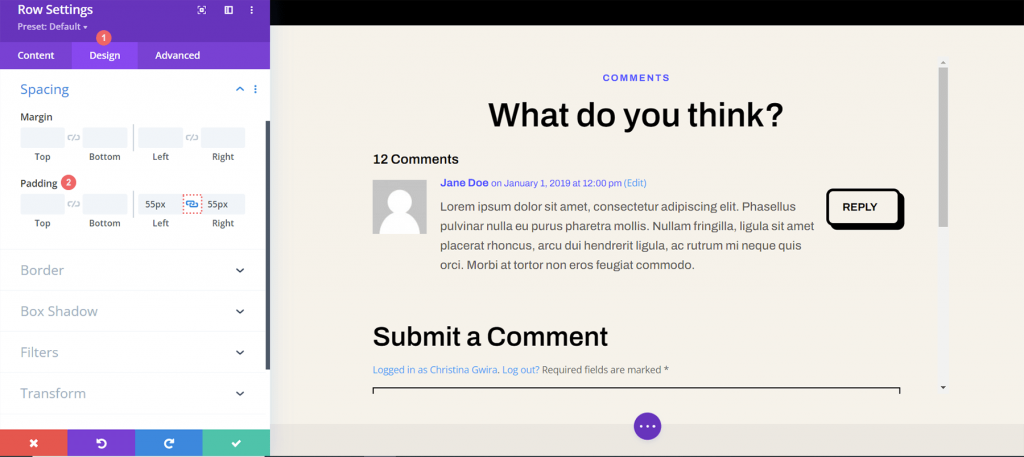
Adición de relleno para evitar la superposición
Agregaremos algo de espacio a los lados derecho e izquierdo de nuestra fila para que nuestra nueva barra de desplazamiento no cubra nuestros botones de la sección de comentarios. Para hacerlo, vaya a la pestaña Diseño del cuadro de diálogo Configuración de fila. Desplácese hasta el final hasta la parte inferior de Espaciado. Entre los campos de texto Relleno izquierdo y derecho, haga clic en el icono de enlace. Agregaremos 55 píxeles de relleno en cada lado de la fila.

Ahora que le hemos dado un respiro a nuestra barra de desplazamiento, vamos a vestirla con un poco de CSS personalizado.
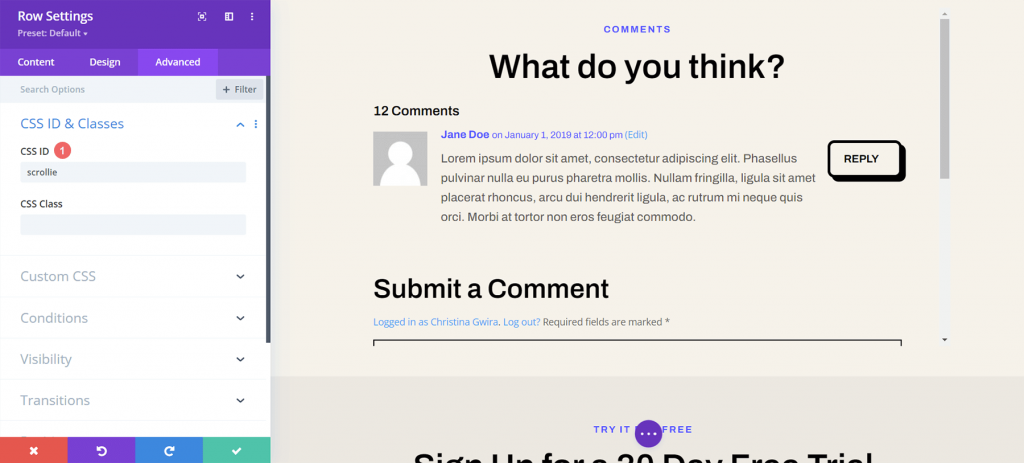
Agregue una ID de CSS a la fila
Regrese a la pestaña Avanzado de la fila y desplácese hasta la parte superior. Agregue su CSS ID—para este ejemplo, scroller—que llamará en el área CSS personalizada de Configuración de la plantilla del cuerpo.

Agregue CSS personalizado a las barras de desplazamiento de estilo
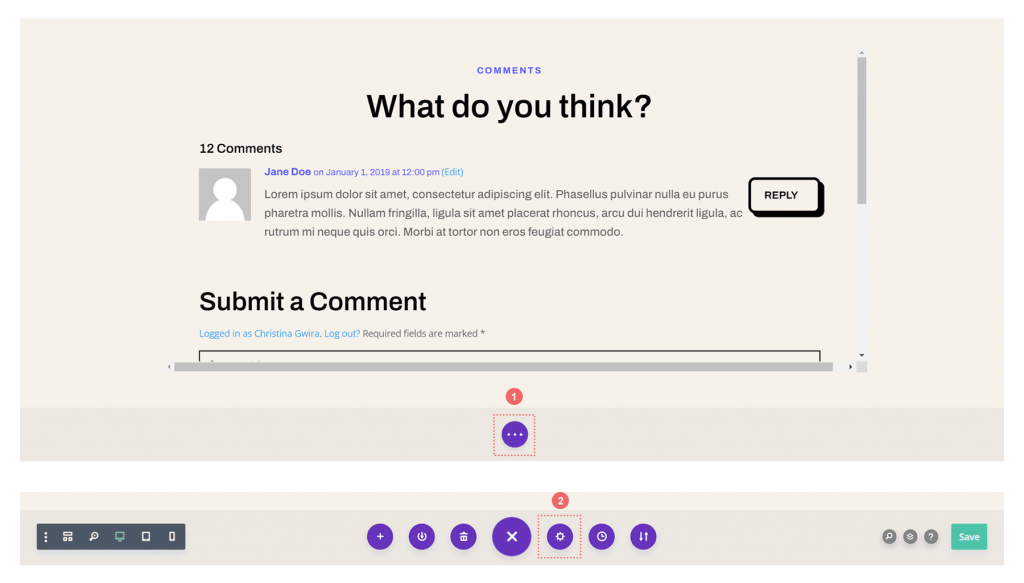
Ahora ingresaremos el CSS personalizado para nuestra plantilla de publicación de blog. Debido a que esta plantilla se aplica a todas las publicaciones de blog dentro de Divi Theme Builder, nuestro CSS estará activo en cada publicación de blog en nuestro sitio web. Haga clic en los tres puntos dentro del botón morado en la parte inferior central del generador para ingresar la configuración de CSS personalizada para nuestra plantilla de cuerpo. Luego, haga clic en el icono de engranaje.

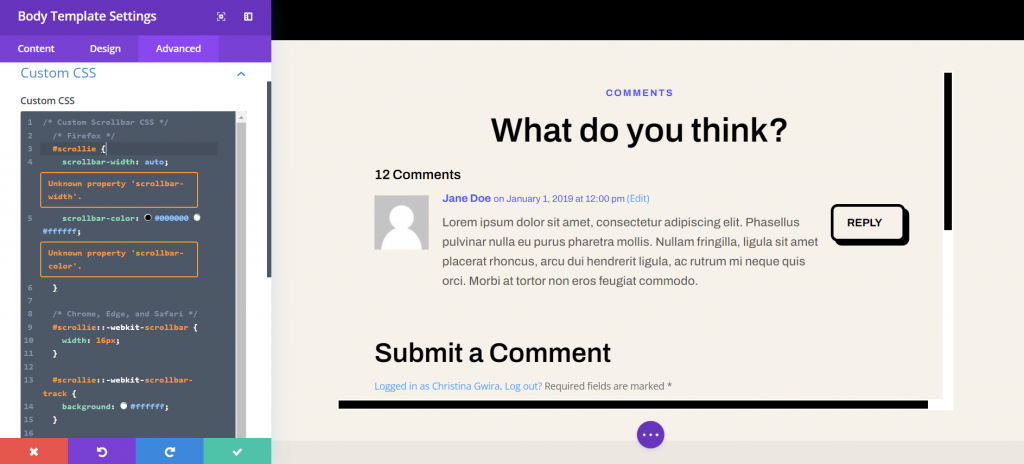
Agregue CSS personalizado a los comentarios desplazables de estilo en Divi
Queremos personalizar la barra de desplazamiento de nuestro contenedor de desplazamiento para que se destaque de las otras barras de desplazamiento en la ventana de nuestro navegador. Usaremos CSS para lograr esto. Seleccione la pestaña Avanzado una vez que esté en la Configuración de la plantilla del cuerpo. Desplácese hasta la pestaña CSS personalizado.

Una vez que estemos en el área CSS personalizada de la plantilla de la página del cuerpo, copie y pegue el siguiente código CSS:
/* Custom Scrollbar CSS */
/* Firefox */
#scrollie {
scrollbar-width: auto;
scrollbar-color: #000000 #ffffff;
}
/* Chrome, Edge, and Safari */
#scrollie::-webkit-scrollbar {
width: 16px;
}
#scrollie::-webkit-scrollbar-track {
background: #ffffff;
}
#scrollie::-webkit-scrollbar-thumb {
background-color: #000000;
border-radius: 0px;
border: 3px solid #ffffff;
}
Si usó una ID de CSS diferente, asegúrese de actualizar el fragmento de código en su sitio web para reflejar este cambio. Puede modificar o agregar al CSS para diseñar sus bordes para que coincidan con su marca y sitio web. En nuestro caso, elegimos un diseño plano para combinar con el aspecto del paquete de diseño de software Divi.
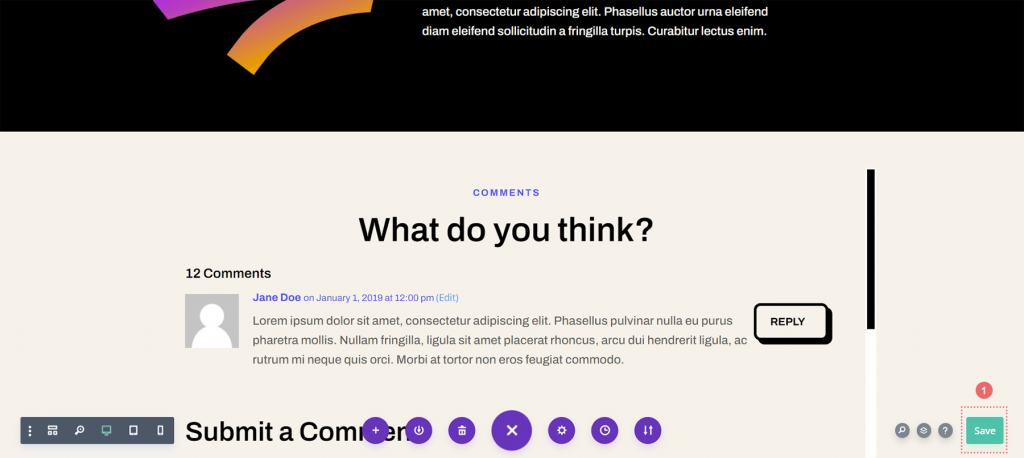
Guarde su plantilla de publicación de blog
Cuando haya terminado con los cambios de CSS, recuerde guardar la plantilla de la página de su blog. Dentro de Divi Theme Builder, haga clic en el botón verde Guardar en la parte inferior derecha del menú inferior.

Una vez que haya guardado sus preferencias, vaya al área de comentarios recientemente mejorada de su blog.

Terminando
Agregar un contenedor de desplazamiento a su módulo de comentarios Divi mejora la experiencia del usuario con su área de comentarios. La interacción del usuario es fundamental para el éxito de su blog. Hace que sea más fácil para sus espectadores disfrutar de los diversos contenidos de su blog al hacer que su Módulo de comentarios sea desplazable.





