Un sitio web con mucho texto puede ser desagradable de ver. Si su sitio web tiene más texto que imágenes y está utilizando un generador de páginas de Elementor , que es uno de los mejores complementos para crear páginas de sitios web, puede usar un círculo interactivo de Essential Addons para presentar su contenido en un patrón circular interesante. Este widget puede contener varios elementos, por lo que se puede usar para una variedad de cosas. Cuando pasa el cursor sobre el icono de contenido, el contenido cambia automáticamente. Poner su contenido en un círculo hace que su sitio web sea más interactivo porque el contenido cambia cuando pasa el cursor sobre el icono. Comencemos a descubrir cómo usar este fantástico widget para mostrar una gran cantidad de contenido en una pequeña cantidad de espacio.

¿Cómo el widget de círculo interactivo agrega valor a una página web??
Puede ser difícil para los diseñadores web hacer que un sitio web sea más interactivo y al mismo tiempo facilitar su uso para las personas. Si el sitio web tiene mucho contenido basado en texto, se vuelve más difícil mostrarlo de la manera correcta.
La investigación muestra que casi 38% de las personas dejan de usar un sitio web si tiene un diseño poco atractivo. En este caso, la cantidad de personas que visitan tu sitio web también depende de cómo esté diseñado. Examinemos todas las ventajas de diseñar de manera eficiente su contenido basado en texto con un widget de círculo interactivo proporcionado por Essential Addons para su sitio web de Elementor.
Presentación animada
Incluso si su sitio web tiene una gran cantidad de contenido basado en texto, es posible que pueda presentarlo de una manera que haga que los visitantes quieran verlo y que les resulte fácil hacerlo. Las diferentes formas de organizar el contenido de su sitio web son comunes, por lo que un pequeño movimiento puede ayudarlo a captar la atención de sus visitantes. Con el widget Círculo interactivo de complementos esenciales, puede agregar un patrón animado a su contenido basado en texto y hacer que la sección se vea mejor.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraDiseño receptivo interactivo &
Si su sitio web no tiene un diseño receptivo, puede ser difícil para las personas encontrarlo en los motores de búsqueda, leer el contenido y moverse por él. Esto podría deberse a que su diseño no es bueno, sus imágenes no son buenas, su texto es demasiado pequeño o tiene demasiadas infografías en su sitio, lo que hace que se vea abarrotado. Puede cambiar el tamaño de esta ventana en una computadora de escritorio o portátil haciendo clic y arrastrando la esquina.
El uso de un widget de círculo interactivo puede ayudarlo a crear un diseño más dinámico para su sitio web. No importa qué tipo de dispositivo usen los visitantes de su sitio web para llegar a su sitio, el diseño no se romperá si usa este widget para mostrar contenido basado en texto.
Widget de círculo interactivo
Con este widget, puede mostrar contenido basado en texto en un movimiento circular que llamará la atención de las personas que visitan su sitio web. Por ejemplo, si desea mostrar su menú de contenido, puede usar un círculo interactivo para mostrar el contenido y ahorrar espacio al mismo tiempo. Una pieza simple de contenido basada en texto se verá más interesante y atractiva de esta manera. Descubramos lo fácil que es comenzar con el círculo interactivo del widget de Complementos esenciales.
Procedimiento de diseño
Hay dos herramientas que necesitamos para hacer este diseño.
- Elementor: para usar el widget de círculo interactivo, primero debe instalar y activar Elementor. Después de eso, estás listo para ir.
- Complementos esenciales para Elementor: si desea utilizar el widget "Círculo interactivo" en su sitio web, debe instalar y activar Complementos esenciales para Elementor.
Activar widget de círculo interactivo
Usemos el widget "Círculo interactivo" de Essential Addons para hacer que su sitio web sea más interesante e interactivo. Solo asegúrese de estar usando la versión más reciente de este complemento.
En Elementor, el widget de círculo interactivo debe estar activado. En su tablero de WordPress, vaya a Elementos de complementos esenciales y asegúrese de que el widget "Círculo interactivo" esté activado. Haga clic en el botón "Guardar configuración" para asegurarse de que se guarden los cambios.
Empezar a personalizar
Este widget le permite cambiar el contenido que viene con él y agregar el suyo propio. Puede elegir cualquier diseño de las opciones en la pestaña General. Ya hay cuatro diseños configurados para el widget de círculo interactivo. Pruebe los diferentes diseños para ver cuál funciona mejor para su contenido basado en texto.
También puede elegir si los botones de su widget de EA Interactive Circle mostrarán iconos o texto. Para ocultar o mostrar iconos y texto, active o desactive la configuración "Mostrar icono" y "Mostrar texto" en "Botón". Este widget es muy útil porque te permite cambiar muchas cosas. Puede elegir entre las opciones y crear su propio menú circular según lo que le guste.
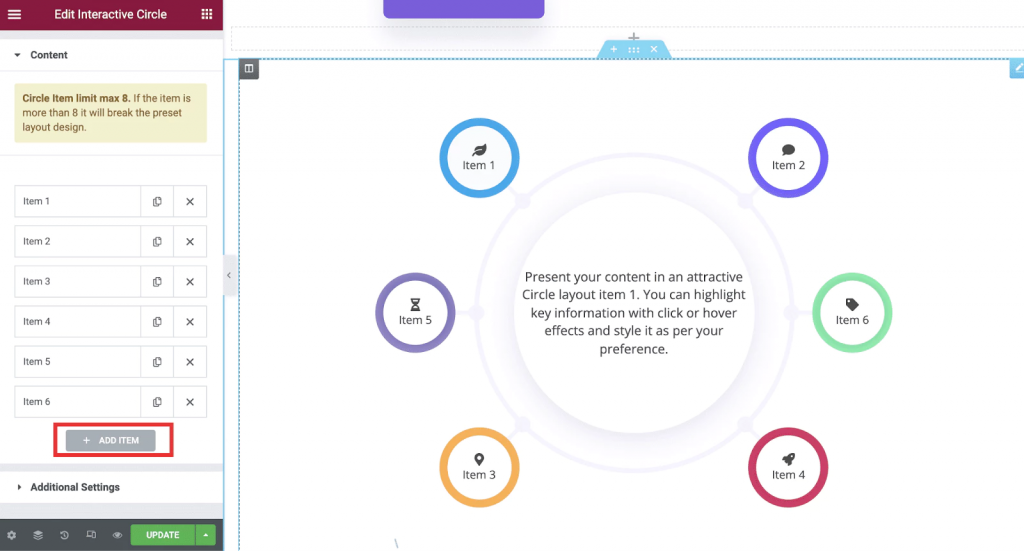
Cuando usa este widget, lo más importante es que puede agregar su propio contenido y más opciones circulares según sea necesario. En la configuración de 'Contenido', puede decirle a su widget de EA Interactive Circle cuántos elementos mostrar. Para agregar algo nuevo, haga clic en el botón "+ Add Item". También puede eliminar o copiar un elemento de la configuración de la misma manera. Pero por razones de diseño, solo puede agregar hasta 8 opciones a la vez. Si agregara más, la secuencia se rompería.

Las pestañas están etiquetadas como "Botón", "Contenido" y "Estilo". En la pestaña "Botón", puede agregar un icono al elemento y cambiar su nombre en el campo "Título breve". En la pestaña "Contenido", puede agregar contenido a su elemento y en la pestaña "Estilo", puede cambiar el color de fondo.
Con la opción "Configuración adicional", puede obtener más formas de configurar su widget de EA Interactive Circle para hacerlo más interactivo. En "Evento del mouse", puede elegir entre interacciones "Hacer clic" y "Pasar el mouse". También puede agregar animaciones elegantes y llamativas usando la opción "Configuración adicional". Como se muestra a continuación, puede elegir entre tres tipos diferentes de animación.
Dale estilo al contenido
Hay muchas formas de diseñar el widget de EA Interactive Circle. Esta elección puede marcar una gran diferencia en la forma en que las personas interactúan entre sí. Puede cambiar su aspecto cambiando el color de fondo, el patrón o el color del texto, el ancho del círculo y el relleno o la fusión.
Desde la configuración de "Elemento", puede cambiar cómo se escribe cada elemento en su Círculo interactivo de EA. El ancho y el tamaño de cada icono también se pueden cambiar. También puedes cambiar el color del fondo, el texto, los iconos y muchas cosas más.
Si está satisfecho con el aspecto de su círculo interactivo, ahora puede hacer pública su página. Mira el círculo interactivo que hicimos con Elementor para este tema.
Terminando
Como puede ver, Elementor hace que sea muy fácil crear un hermoso Círculo Interactivo y hacer que su sitio web sea más interesante.
Por último, creemos firmemente en el valor de mejorar siempre. Con esto en mente, estamos trabajando arduamente para brindarle un excelente contenido de Elementor para que pueda usar Elementor para diseñar sitios web aún mejor.




