¿Desea crear un enlace de descarga dinámico en su sitio de WordPress con la tecnología de Elementor ?? Si respondió que sí, este artículo le mostrará cómo hacerlo.

La edición pro de Elementor , como seguramente sabrá, le permite vincular dinámicamente una página o plantilla. Puedes incluir dos tipos de enlaces dinámicos: enlaces internos y conexiones externas.
Para crear un enlace de descarga dinámico, use ACF para crear un campo personalizado en el que agregar los enlaces de descarga. Puede especificar si la conexión es interna o externa.
Crear enlace de descarga dinámico en Elementor
Crear el campo personalizado usando ACF
Para comenzar, debe crear un campo personalizado en el que agregar los enlaces de descarga. Para hacer que los datos, ingrese la función de campo como un enlace y cambie el tipo de campo personalizado a enlace/URL. Uno de los complementos de campos personalizados que admite el tipo de campo de enlace es ACF . El campo personalizado se puede asignar a un tipo de publicación existente (p. ej., publicación de blog, página) o un tipo de publicación personalizada. Si desea adjuntar el campo personalizado a un tipo de publicación personalizada, puede utilizar complementos de JetEngine, como Pods, para crear un nuevo tipo de publicación personalizada. En este ejemplo, el campo personalizado se asignará a una publicación/publicación de blog.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
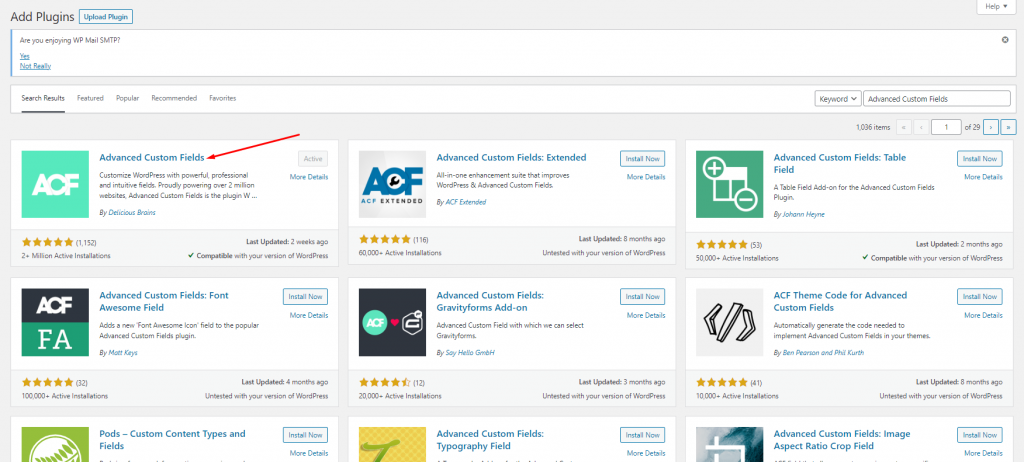
Empezar ahoraAntes de comenzar, asegúrese de haber descargado y habilitado el complemento ACF en su sitio de WordPress.

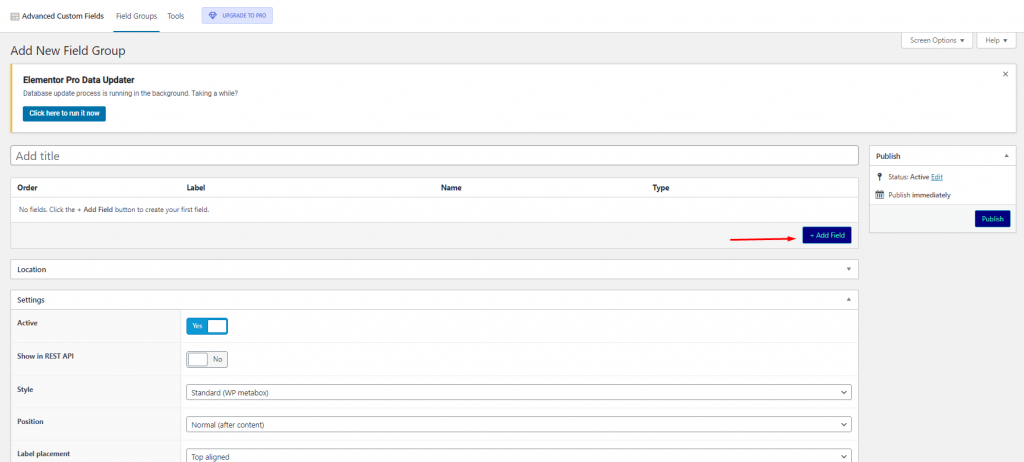
Cuando haya terminado, vaya a Campos personalizados -> Agregar nuevo en su panel de control de WordPress para crear un nuevo grupo de campos personalizados. Asigne un nombre a su nuevo grupo de campos personalizados y agregue un campo personalizado haciendo clic en el botón Agregar campo.

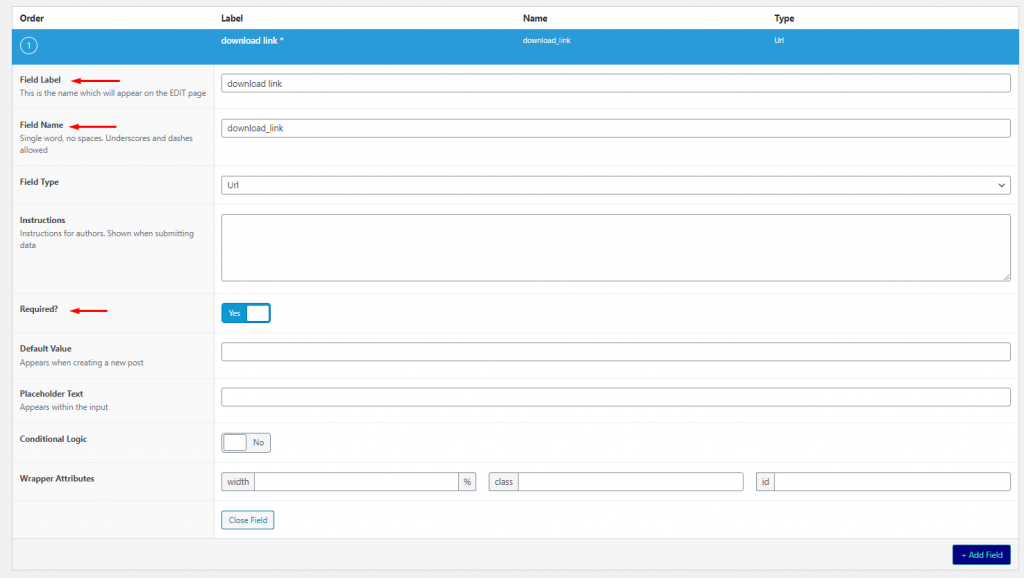
Complete todos los campos requeridos para agregar su propio campo. Establezca el Tipo de campo en Url en la sección Tipo de campo.

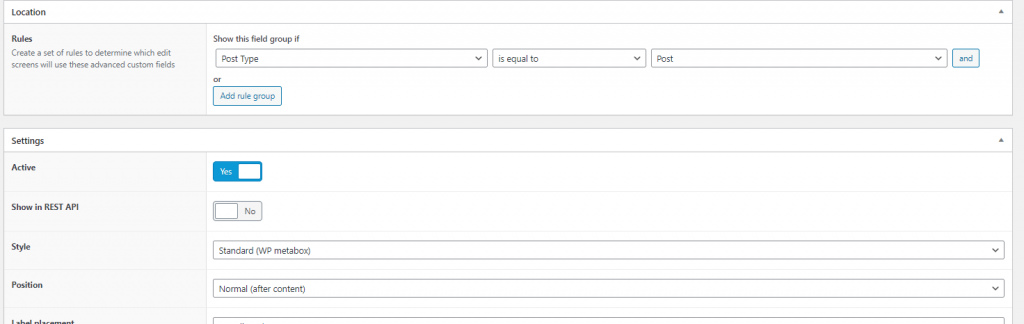
Solo necesita un campo personalizado por este motivo (URL de descarga dinámica), pero si desea agregar otros campos personalizados, intente hacer clic en el botón Agregar campo. Una vez que haya terminado de agregar campos personalizados, vaya a la sección Ubicación para asignar el grupo de campos personalizados. A su grupo de campos personalizados se le asignó la tarea de Publicar de forma predeterminada (publicación de blog). Para generar su grupo de campos personalizado, haga clic en el botón Publicar.

Crear una plantilla para la publicación
Una vez que el campo personalizado esté completo, debe crear una plantilla personalizada para el tipo de publicación al que asignó el campo personalizado. Generaremos una plantilla personalizada para la publicación del blog porque le asignamos el campo personalizado.
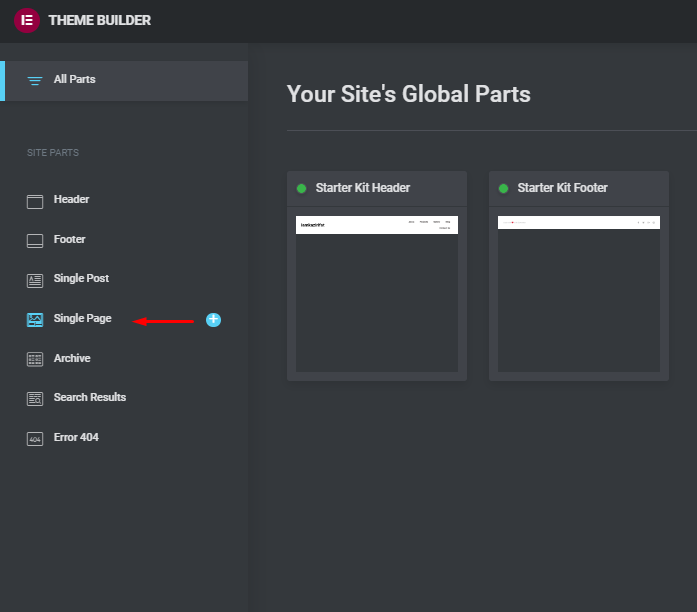
Vaya a Plantillas -> Theme Builder en su panel de control de WordPress (asegúrese de haber actualizado a Elementor Pro para acceder a esta función). Pase el mouse sobre la etiqueta Publicación única en el lado izquierdo y luego haga clic en el símbolo más.

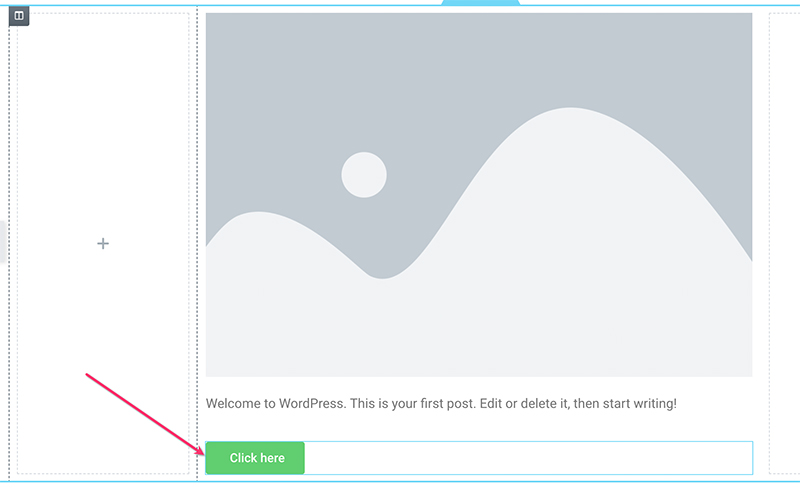
Si desea utilizar una plantilla preparada, selecciónela de la biblioteca de plantillas que aparece. Simplemente descarte la biblioteca de plantillas para comenzar a crear la plantilla personalizada desde cero. Rellene el lienzo con todos los widgets que necesitará. Después de eso, agregue el widget Botón.

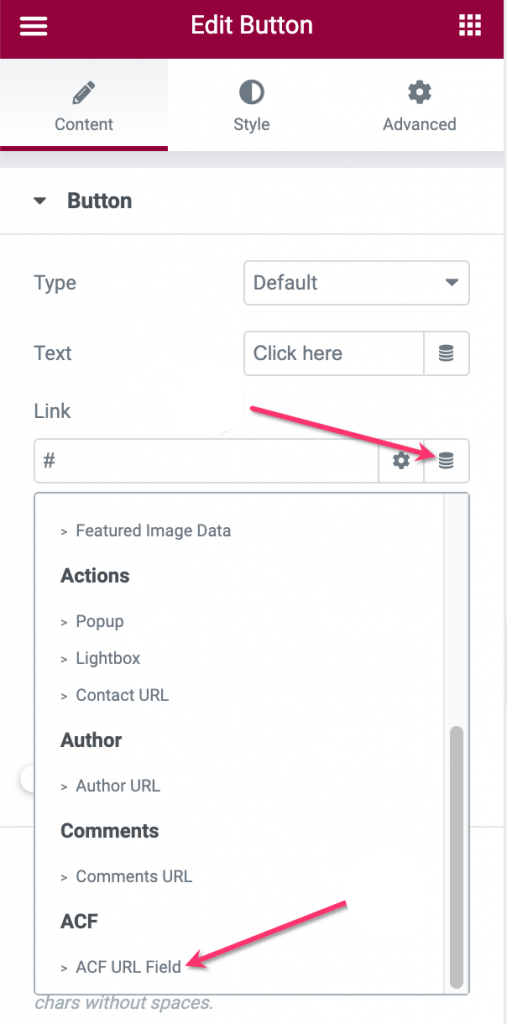
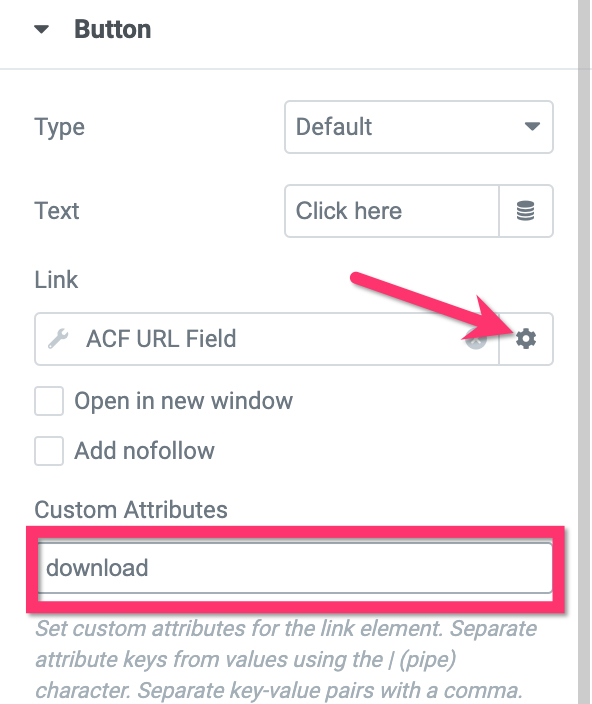
Después de agregar el widget de botón, vaya al panel de configuración para realizar algunos cambios. El ajuste más importante que se debe hacer aquí es el enlace. En el campo Vínculo, haga clic en el botón Etiquetas dinámicas y luego seleccione el campo URL de ACF.

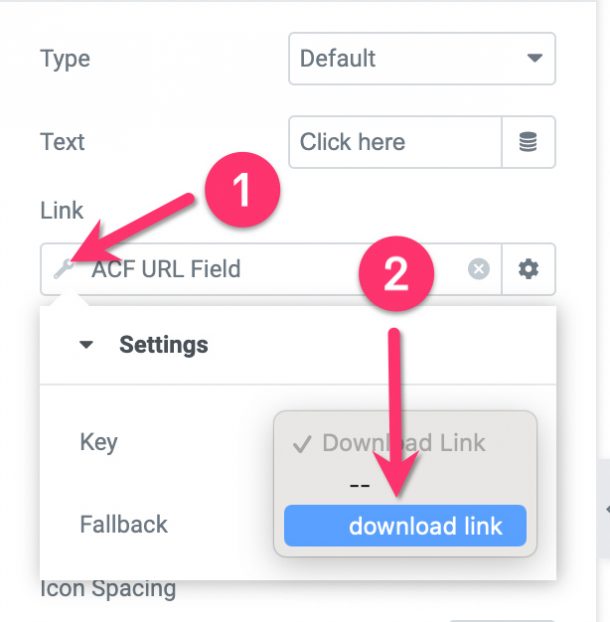
Seleccione una clave (campo personalizado) que acaba de generar haciendo clic en el símbolo de llave inglesa en el campo Campo de URL de ACF.

Luego, en el campo Campo de URL de ACF, haga clic en el ícono de ajustes y coloque la download en el campo Atributos personalizados. Esto asegurará que todos los tipos de archivos vinculados con el enlace, incluidas las fotos, se descarguen automáticamente.

Para diseñar el botón, vaya a la pestaña Estilo en el panel de opciones.

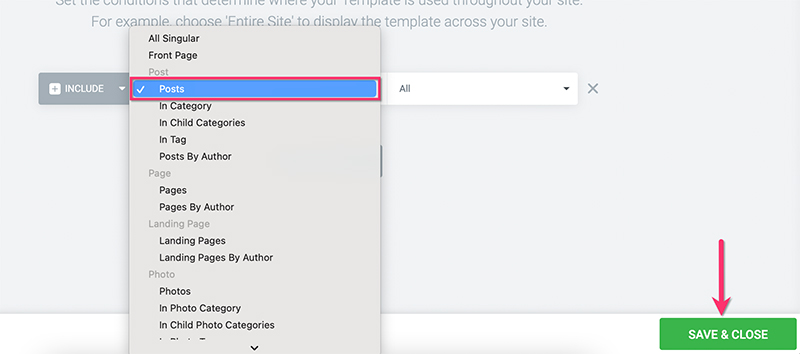
Cuando haya terminado de editar la plantilla personalizada, haga clic en el botón PUBLICAR en la parte inferior de la página de configuración para publicarla. Para agregar una condición, haga clic en el botón AGREGAR CONDICIÓN en el cuadro de diálogo resultante. Debido a que la plantilla personalizada es para publicaciones de blog, asegúrese de seleccionar Publicar en la lista de opciones. Para guardar y cerrar los cambios, haga clic en la opción GUARDAR & CERRAR.
Crear una nueva publicación
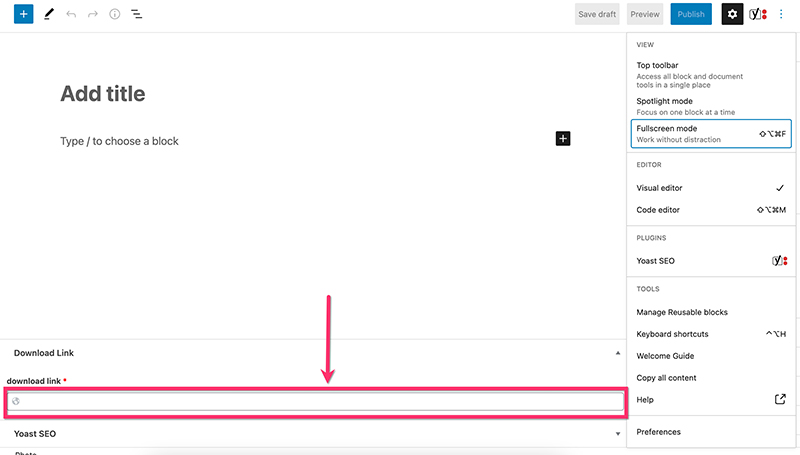
Una vez que haya terminado de crear la plantilla personalizada, puede comenzar a generar nuevas publicaciones. Asegúrese de designar el tipo de publicación para el campo personalizado cuando lo cree (publicación de blog en nuestro caso). No olvide agregar la URL a la sección del campo personalizado debajo del editor después de agregar el material.

Después de editar el contenido, publícalo.
Terminando
Puede aprovechar las capacidades de Elementor para crear plantillas personalizadas y agregar campos personalizados. Las capacidades le permiten construir un sitio web profesional sin codificación. No hay necesidad de lidiar con el código. Una de las implementaciones de funciones es establecer un enlace de descarga dinámico, que será muy beneficioso al crear un sitio web de fotos de stock o un sitio web que ofrezca varios tipos de elementos digitales. Esperamos que te haya gustado este contenido, y para conocer más, sigue las publicaciones de elementor .





